48 плагинов, слайдеров jquery для сайта
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Демо
Скачать
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
Демо
Скачать
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
Демо
Скачать
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
Демо
Скачать
5. Анимированное CSS3 меню «Makisu»
Демо
Скачать
6. Простое слайд-шоу
Демо
Скачать
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Демо
Скачать
8. Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
Демо
Скачать
9. Hover CSS3 эффект
Демо
Скачать
10. CSS3 выпадающее меню
Демо
Скачать
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
Демо
Скачать
12. CSS3 индикатор загрузки
Демо
Скачать
13. CSS3 эффект при наведении
Демо
Скачать
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Демо
Скачать
15. CSS3 анимированные диаграмы
Демо
Скачать
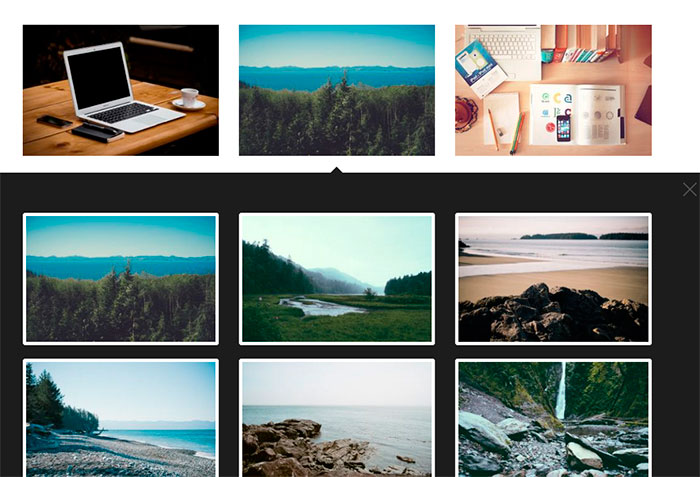
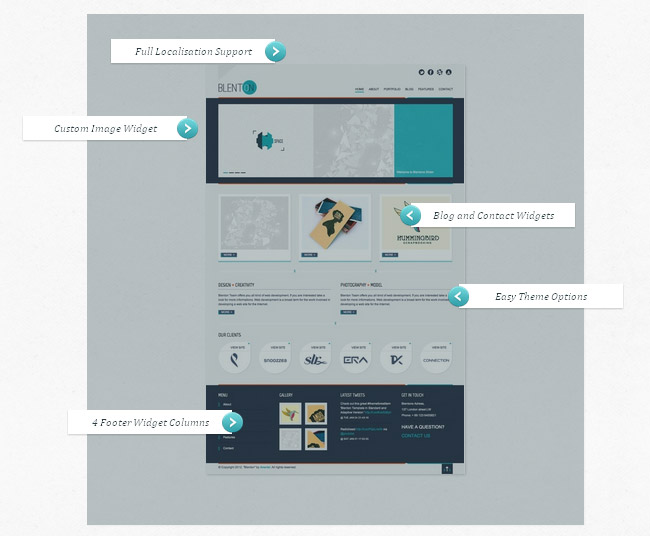
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
Таким образом можно дать краткое описание элементов, расположенных на изображении.
Демо
Скачать
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
Демо
Скачать
18. CSS3 галерея с эффектом при наведении
При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
Демо
Скачать
19. jQuery слайдер с Parallax эффектом
Демо
Скачать
20. CSS3 анимация при наведении на блоки
Демо
Скачать
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
Демо
Скачать
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Демо
Скачать
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
Демо
Скачать
24. CSS3 слайдер с Parallax-эффектом
Демо
Скачать
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
Демо
Скачать
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
Демо
Скачать
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
Демо
Скачать
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
Демо
Скачать
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
Демо
Скачать
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
Демо
Скачать
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
Демо
Скачать
32.
 Новая версия 3D слайдера изображений «Slicebox»
Новая версия 3D слайдера изображений «Slicebox»Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
Демо
Скачать
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
Демо
Скачать
34.
 jQuery плагин «Windy»
jQuery плагин «Windy»Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
Демо
Скачать
35. Стильные кнопки переключения и чекбоксы
Для оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
Демо
Скачать
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
Демо
Скачать
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Не корректно работает в старых версиях браузеров.
Демо
Скачать
38. Эффект веера на CSS3 и jQuery
Демо
Скачать
39. Интересный CSS jQuery hover-эффект при наведении
Демо
Скачать
40. CSS3 аккордеон
Демо
Скачать
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
Демо
Скачать
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
Демо
Скачать
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
Демо
Скачать
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
Демо
Скачать
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
Демо
Скачать
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github.com.
Демо
Скачать
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
Демо
Скачать
48. Всплывающие подсказки на jQuery «Tooltipster»
Демо
Скачать
30 слайдеров контента на jQuery
Подборка слайдеров контента, от простых реализаций до самых мощных, например, таких которые используются на сайтах apple.com или flickr.com.
На всякий случай тут есть более свежая подборка слайдеров.
1. SlideJS
СкачатьПример
Кстати, о SlideJS уже упоминали в отдельной заметке, вместе со всеми его многочиcленными настройками и опциями.
2. Flickr-powered Slideshow
СкачатьПример
3. Apple-style Slideshow
СкачатьПример
4. jFlow Plus
СкачатьПример
5. MobilySlider
СкачатьПример
6. Apple Style slider (Mac slider)
СкачатьПример
7. Просто слайдер
(не знаю как называется 🙂Beautiful jQuery sliderСкачатьПример
Здесь надо заметить, что реализация не очень качественная и слайдер иногда подтормаживает.
8. Start/Stop Slider
СкачатьПример
9. Auto-Playing Featured Content Slider
СкачатьПример
Слайдер с превьюшками
10. Nivo Slider
СкачатьПример
Мощный слайдер с большим количеством настроек
11.
 Anything Slider
Anything SliderСкачатьПример
12. Easy slider
СкачатьПример
13. Coda Slider
СкачатьПример
14. Moving Boxes
СкачатьПример
В примере ссылка на гитхаб
15. Slider Twirlie
СкачатьПример
Простой и лёгкий слайдер.
16. Coin Slider
СкачатьПример
Красивые эффекты смены изображений.
17. iTunes-esque slider
СкачатьПример
Слайдер в стиле iTunes.
18. Slick jQuery Slidehow
СкачатьПример
19. Mosaic Slideshow With jQuery & CSS
СкачатьПример
20.
 Automatic Image Slider
Automatic Image SliderСкачатьПример
Простой слайдер с удобной html-разметкой, сверху есть похожая реализация, но этот меньше нагружает браузер.
21. ImageSwitch
СкачатьПример
Интересная реализация имеет 9 эффектов смены изображений, но работает только с изображениями.
22. Presentation Cycle
СкачатьПример
Слайдер с удобным индикатором времени смены слайдов.
23. Parallax Slider
СкачатьПример
Слайдер с интересно оформленным пэйджингом в виде перевернутых превьюшек. И параллельно слайдеру на заднем плане прокручивается фон.
24. Smooth Div Scroll
СкачатьПример
Плавно скролит.
25. jQuery Blinds
СкачатьПример
26.
 slideViewerPro 1.5
slideViewerPro 1.5СкачатьПример
27. Rhinofader
СкачатьПример
28. Dragdealer JS
СкачатьПример
Отличный слайдер на jQuery, реализованы: drag, нестандартный скроллер, нестандартный контрол в виде ползунка с передающейся пользовательской функцией, красивая анимация.
29. Tiny Carousel
СкачатьПример
Слайдер — Tiny Carousel, очень легкий всмысле нагрузки на браузер, есть вертикальная и горизонтальная прокрутки, можно легко сделать простые табы используя этот же слайдер.
30. bxSlider
СкачатьПример
У слайдера много настроек.
31. Coda Slider 2.0
СкачатьПример
Вторая версия известного Coda Slider.
32. ImageFlow
СкачатьПример
Красивый слайдер чем-то похожий на iTunes-листалку.
33. Simple Slide
СкачатьПример
Простой слайдер. На сайте так и написано: простой, компактный, гибкий и аккуратный.
34. smSlider
СкачатьПример
smSlider — простой слайдер весом примерно 3kb. На демо странице есть ссылки на примеры и описание опций. Слайдер поддерживает резиновость — в опциях есть параметр — flexible.
35. wow Slider
СкачатьПример
wow Slider — большой проект про слайдер :).
Сравните Top 5 WordPress jQuery Slider Plugins
Одна из лучших вещей WordPress — это возможность использовать причудливые визуальные элементы без написания единой строчки кода. Используя только силу плагины, вы можете включить аккуратные функции, такие как интерактивные календари бронирования и контактные формы в течение нескольких минут.
В этом конкретном руководстве мы рассмотрим верхние плагины слайдера 5 jQuery, чтобы оживить дизайн вашего сайта:
1.
 Огромный-IT Slider
Огромный-IT SliderПрежде всего, все плагины, рассмотренные в этом списке, просты в использовании; и одним из самых простых и простых вариантов является SLIDER Огромный ИТ. Используя простой интерфейс, вы можете быстро загрузить свои изображения и предоставить краткое описание для каждого. Вы также можете сделать каждое изображение кликабельным, чтобы улучшить общий опыт.
Остальные параметры ползунка, такие как высота, эффекты и параметры навигации, доступны непосредственно на одной странице. Как только вы удовлетворены своим слайдером, вы можете вставить их на любую страницу или отправить через короткий код. Когда дело доходит до настройки, вы можете разблокировать полную версию, чтобы настроить каждый элемент вашего слайдера — от цветов шрифта до кнопок навигации.
Загрузите и получите дополнительную информацию: wordpress.org/plugins/slider-image/
2. слайдер WD
Slider WD — еще один высоко оцененный плагин, который является простым в использовании и мощным. Некоторые из его функций включают в себя таймер, дополнительные эффекты перехода, водяные знаки, пользовательский CSS и возможность воспроизведения фоновой музыки. Вы можете играть с этими элементами, используя интерфейс перетаскивания. Про версия также позволяет создавать наложения для кнопок, изображений, текста и т. Д. В социальных сетях.
Некоторые из его функций включают в себя таймер, дополнительные эффекты перехода, водяные знаки, пользовательский CSS и возможность воспроизведения фоновой музыки. Вы можете играть с этими элементами, используя интерфейс перетаскивания. Про версия также позволяет создавать наложения для кнопок, изображений, текста и т. Д. В социальных сетях.
Еще одной премиальной особенностью Slider WD является способность создавать видео-слайды через платформы, такие как YouTube и Vimeo. Вы также можете вставлять контент из Instagram, Flickr и Dailymotion, чтобы персонализировать свой слайдер дальше.
Загрузите и получите дополнительную информацию: wordpress.org/plugins/slider-wd/
3. Slider Slideshow Plugin
Slider Slideshow Plugin — простой инструмент, который поможет вам быстро создавать слайдеры. Его самая большая особенность — интерфейс жидкости, который позволяет переключаться между основными настройками и конкретной конфигурацией слайдов.
Обратите внимание, что бесплатная версия плагина слайд-шоу слайдеров предоставляет доступ только к параметрам настройки 15, но это не значит, что вы не можете создавать разные слайдеры, не заплатив за профессиональную версию. Однако, заплатив за профессиональную лицензию, вы получите доступ к множеству замечательных функций, таких как слои видео, анимация слоев, расширенная поддержка сценариев (HTML5, Vimeo, JW и т. Д.) И дополнительные анимации.
Загрузите и получите дополнительную информацию: onlinemarketinghub.info/slider-slideshow
4. Апаргский слайдер
Хотя он не популярен в сообществе WordPress, ничто не сравнится с плагином Aparg Slider, когда дело доходит до простоты. Это электростанция относительно удобства и особенностей. На той же странице вы можете добавить свой контент слайдера, а также изменить настройки, такие как анимации, описания слайдов и т. Д. Вы также можете легко добавлять видео и слайды изображений всего за несколько кликов.
Также стоит отметить, что Aparg Slider полностью бесплатные использовать, поэтому он идеально подходит для блоггеров с ограниченным бюджетом.
Загрузите и получите дополнительную информацию: wordpress.org/plugins/aparg-slider/
5. Мастер Slider
Наконец, Master Slider является популярным плагином для создания слайдеров, которые отлично подходят для устройств с сенсорным экраном. Помните, что вам необходимо постоянно поддерживать пользовательский интерфейс как для вашей настольной, так и для мобильной аудитории. Поддерживая жесткие жесты, вы гарантированно обеспечите лучший просмотр для планшетов и смартфонов.
Master Slider также предлагает первоклассный пользовательский интерфейс, который упрощает процесс создания слайдера. После создания нового слайдера вы можете сразу выбрать один из предварительно настроенных шаблонов или начать с нуля. Конечно, у вас есть свобода изменять определенные элементы дизайна, такие как настраиваемый CSS, анимацию, размеры и «обложку» слайдера. Что касается функций, давайте просто скажем, что в Master Slider есть все, что вы можете попросить в плагине слайдера.
Что касается функций, давайте просто скажем, что в Master Slider есть все, что вы можете попросить в плагине слайдера.
Загрузите и получите дополнительную информацию: wordpress.org/plugins/master-slider/
Заключение
Несмотря на аналогичные функции, слайдеры, созданные вами с использованием разных плагинов, будут иметь определенные визуальные отличия. Единственный способ узнать, что соответствует вашему сайту, — попробовать их на собственном опыте.
19 лучших слайдеров изображений jQuery
Давайте будем честными – ползунки – это весело. Небольшое движение действительно может оживить страницу.
Слайдеры, также известные как «карусели» или «слайдеры изображений», представляют собой интерактивные элементы для отображения изображений или других медиафайлов на веб-странице.
Посмотрите на эти 19 полезных слайдеров jQuery от Envato Market, и вы увидите, что слайдеры – это больше, чем вы могли себе представить.
Наличие сенсорного и адаптивного слайдера для вашего сайта сейчас важнее, чем когда-либо прежде, и RoyalSlider – и то, и другое.
Разработанный с использованием лучших практик HTML5 и CSS3, это хороший выбор.
Вот несколько других по- настоящему крутых функций:
- SEO оптимизирован
- настраиваемый
- более 10 стартовых шаблонов
- включает запасные варианты для переходов CSS3
- и более
Я думаю, что лучшая особенность – это модульная архитектура, которая дает разработчикам возможность исключать то, что им не нужно, из основного файла JS, сохраняя при этом максимально возможную простоту.
RoyalSlider – это полноценный JavaScript-слайдер, который должен стать хорошим дополнением к инструментарию любого веб-разработчика.
Нелегко быть «революционным» в пространстве слайдеров. Когда дело доходит до слайдеров, вы можете сделать так много опций, но Slider Revolution отлично справляется со своей задачей.
Когда дело доходит до слайдеров jQuery, на этом есть практически все, что вам нужно.
Список функций для этого слайдера длинный , поэтому я просто попал в основные моменты:
- эффекты параллакса и пользовательские анимации
- SEO оптимизированные и ленивые варианты загрузки
- добавить неограниченное количество слоев и слайдов с опциями ссылок
- включает в себя «готовые к использованию» стили и обладает широкими возможностями настройки
- и многое другое
Возможность добавления изображения, встраивания видеоплеера и социальных сетей делает Slider Revolution одним из наиболее гибких и настраиваемых параметров, которые вы найдете.
Название не соответствует этому ползунку jQuery. Его 200+ 2D и 3D слайдовые переходы повернут некоторые головы.
Некоторые из примечательных особенностей включают в себя:
- PSD шаблон оформления кожи включен
- 13 скинов и 3 типа навигации
- добавить фиксированное изображение поверх слайдера
- SEO дружественная и ленивая загрузка изображений
- CSS3-переходы с аппаратным ускорением и откатом jQuery
- и более
Как и предыдущий слайдер, вы можете вставить практически любой контент, даже самодостаточный мультимедийный контент HTML5.
LayerSlider приносит много действия в пространство слайдера и является совершенно привлекательным.
Слайдер jQuery Banner Rotator / Slideshow – это простое решение. Это просто, не жертвуя основами.
Это включает:
- всплывающие подсказки, текстовые описания и т. д.
- варианты просмотра миниатюр и компонентов
- параметры таймера и задержки на глобальном уровне или для каждого слайдера
- несколько переходов для всех слайдов или разные для каждого
- Больше
Хотя jQuery Banner Rotator / Slideshow является базовым по сравнению с другими слайдерами jQuery, его не следует упускать из виду, если вы хотите простой, чистый интерфейс.
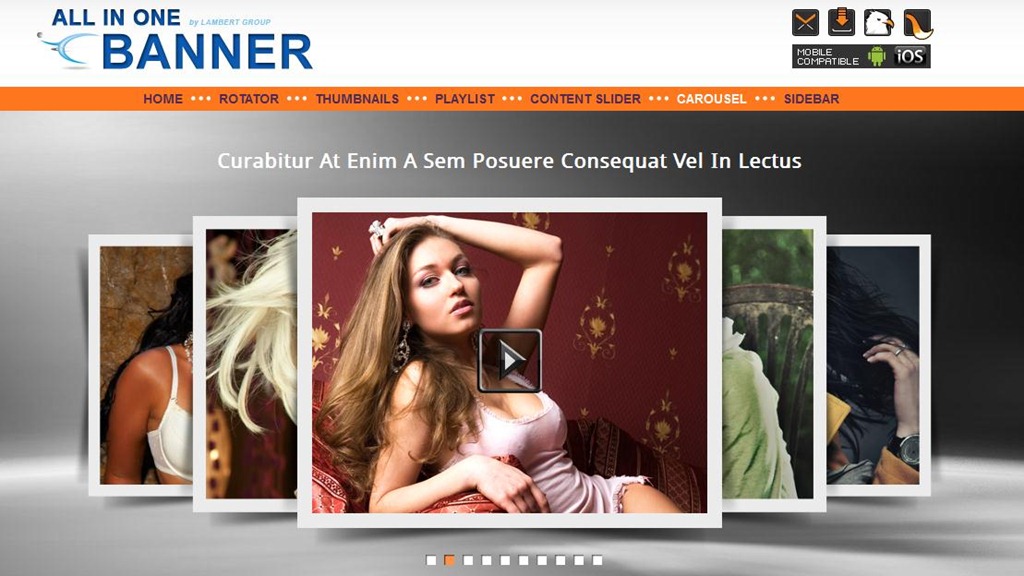
Каждый слайдер выходит на рынок со своей уникальной перспективой и предлагает решение для любой ниши слайдера.
Но не этот.
Адаптивный слайдер jQuery для слайдера « все в одном» – это … ну … все в одном .
Я думаю, что большинство веб-разработчиков и дизайнеров имеют подходящее решение, но в то же время всегда ищут что-то новое.
Это может быть что-то новое, поскольку оно включает в себя:
- ротатор баннеров
- баннер с миниатюрами
- баннер с плейлистом
- слайдер контента
- карусель
И все эти стили слайдера включают большинство – если не все – функции, необходимые в слайдере jQuery.
Будет ли плагин jQuery Slider All-One Slider реагировать на все-в-одном слайдер?
Если ваш слайдер не поддерживает сенсорный ввод и не реагирует, значит, вы делаете это неправильно.
UnoSlider делает это правильно.
Этот слайдер находит свое приятное место между простым и многофункциональным.
Особенности включают в себя:
- легко тематически
- 12 готовых тем
- 40 настоящих переходов
- Поддержка IE6 + (потому что это все еще там!)
- и более
Набор функций больше ориентирован на дизайн и стиль, что делает UnoSlider отличным слайдером контента для темы.
Ищете один слайдер jQuery, чтобы управлять ими всеми?
Попробуйте Master Slider на размер …
Когда дело доходит до внешности, это в верхнем эшелоне:
- умная предварительная загрузка
- более 25 шаблонов
- аппаратно-ускоренные переходы
- поддерживает сенсорную навигацию и жесты
- и многое другое
Интерактивные переходы, анимированные слои и горячие точки действительно привлекут ваше внимание.
Коллекция Master Slider – это шедевр.
TouchCarousel рекламирует «бесплатную поддержку и обновления», но в этом легком слайдере jQuery в стиле карусели есть гораздо больше.
С «прикосновением» в названии, оно, очевидно, полностью отзывчиво и поддерживает сенсорную навигацию.
Другие функции включают в себя:
- SEO дружественный
- умная автоигра
- CSS3-переходы с аппаратным ускорением
- настраиваемый интерфейс с четырьмя скинами Photoshop
- и более
Тем не менее, TouchCarousel выводит мобильные устройства на совершенно новый уровень благодаря уникальной физической прокрутке.
Слайдер JQuery предназначен не только для Интернета. Это также может быть полезно при интеграции в приложения, так же, как вы можете сделать это с помощью Advanced Slider.
Используя HTML-разметку или XML, этот продвинутый слайдер содержит множество преимуществ:
- анимированные слои и умное видео
- 100+ переходов и 150+ настраиваемых свойств
- 15 скинов слайдера, 7 скинов полосы прокрутки и встроенная поддержка лайтбоксов
- навигация с помощью клавиатуры, поддержка сенсорного экрана и полностью настраиваемый интерфейс
- и многое, многое другое
Однако лучшей функцией должен быть API Advanced Slider, что делает его идеальным решением для слайдеров для вашего приложения.
Это один из тех слайдеров jQuery, который заставляет вас посетить демо, прежде чем вы начнете читать о функциях, потому что вы хотите знать, что вообще означает «эффект увеличения / уменьшения».
Думай скринсейвер.
Хотя эффект довольно слабый, эффект увеличения в слайдере добавляет приятные штрихи во всемирной паутине, полной статических слайдеров изображений.
Особенности этого скользящего слайдера включают в себя:
- Переходы слоя CSS3
- выйти из параметров анимации для слоев
- фиксированная, полная ширина и полноэкранные параметры
- CSS и HTML форматированный анимированный текст
- и более
В то время как большинство слайдеров пытаются создать множество эффектов в одном пакете, слайдер jQuery Slider с эффектом увеличения / уменьшения масштаба полностью реагирует на эффект Кена Бернса и хорошо его демонстрирует.
Контент Таймлайн – это красиво разработанный и мощный слайдер – идеальное решение для графиков времени.
С рабочего стола на мобильный, сроки никогда не выглядели так хорошо.
Это просто. Возьмите свой контент, отсортируйте его по дате, вызовите функцию, и все!
Особенности включают в себя:
- мощный и легкий
- 11 настраиваемых настроек
- полностью интерактивный, гибкий и интуитивно понятный
- полностью отзывчивый и созданный для мобильных и настольных ПК
- и более
С семью встроенными методами управления сценариями и включенными эффектами замедления, Content Timeline является одним из лучших слайдеров временной шкалы, которые вы найдете.
Sexy Slider не так сексуален, как раньше, но он хорошо состарился, что делает его надежным решением.
На первый взгляд это не очень впечатляет, но с некоторой тонкой настройкой этот гибкий слайдер jQuery может быть настроен в соответствии с вашим дизайном.
Это включает:
- Авто слайд
- подписи к изображениям
- непрерывное скольжение
- 6 эффектов перехода
- и более
Sexy Slider просто ждет, чтобы вы раскрыли его мощь и раскрыли весь свой потенциал.
Плагин Master Slider jQuery Slider с Visual Builder делает создание слайдера проще простого, не жертвуя при этом красивым внешним видом.
Этот премиальный слайдер изображений и контента предлагает несколько действительно приятных аппаратно-ускоренных переходов, которые наверняка привлекут ваше внимание.
Особенности включают в себя:
- умная предварительная загрузка
- Создан для мобильных и настольных ПК
- более 80 готовых слайдеров
- переходы маскированных слоев, действия слоев и слои наложения
- и более
Master Slider Плагин jQuery Slider с Visual Builder полностью настраиваемый, оптимизированный для SEO, а также поддерживает видео. И конечно, самое очевидное: визуальный строитель.
Большинство плагинов для слайдеров jQuery имеют своего рода дизайнерский хром, и, хотя вы можете настроить его по своему вкусу, иногда вам просто хочется сохранить все содержимое самого слайда.
Войдите в Полупрозрачный ползунок.
Предустановок много, поэтому все, что вам нужно сделать, это настроить и начать!
Особенности включают в себя:
- 6 вариаций стиля
- 4 эффекта перехода
- 2 сенсорных перехода
- настраиваемые кнопки и подписи
- и более
Как и другие, он сенсорный, отзывчивый и использует аппаратное ускорение.
Полупрозрачный – это минимальный дизайн слайдера, который отлично справляется с продвижением контента вперед.
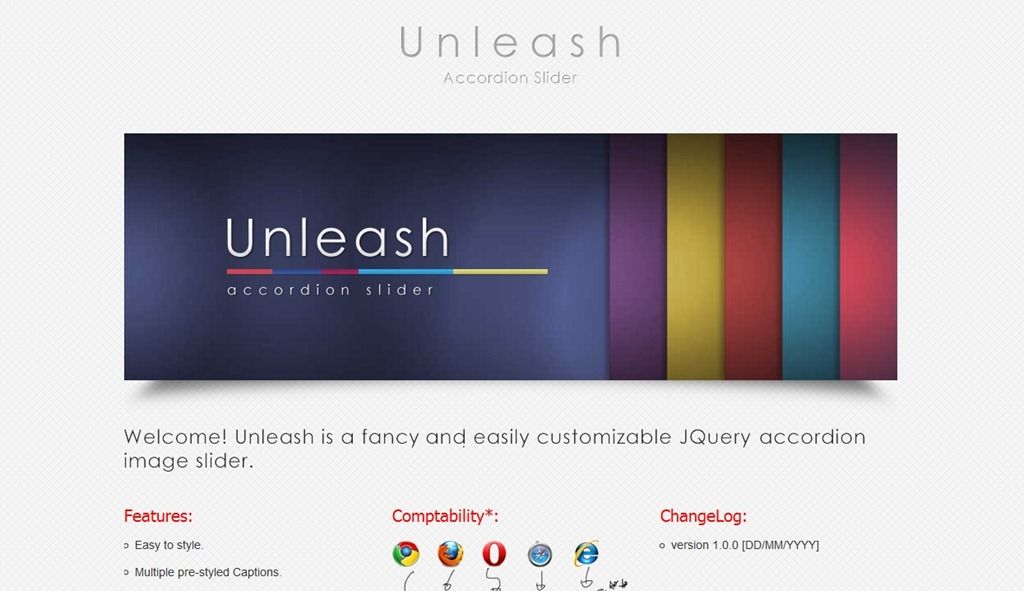
Ищете аккордеонный слайдер? Тогда Unleash – это то, что вы хотите!
Этот красивый слайдер с множеством функций – один из лучших аккордеонных слайдеров, которые вы найдете.
Особенности включают в себя:
- Поддержка HTML5 видео для рабочего стола
- аппаратно-ускоренная анимация
- полностью отзывчивый
- поддерживает сенсорный
- и более
Дайте волю гибкому аккордеонному слайдеру Unleash jQuery.
xSquare Responsive Slider – еще один красивый слайдер, который включает в себя несколько действительно приятных эффектов.
Этот простой в использовании слайдер изображений jQuery специально разработан для использования в позиции баннера и имеет уникальный и привлекательный макет миниатюр изображений.
Некоторые другие функции включают в себя:
- ленивая загрузка
- плавные переходы
- работает с prettyPhoto и Lightbox
- и более
xSquare упаковывает удар, с уникальным взятием на слайдере баннера.
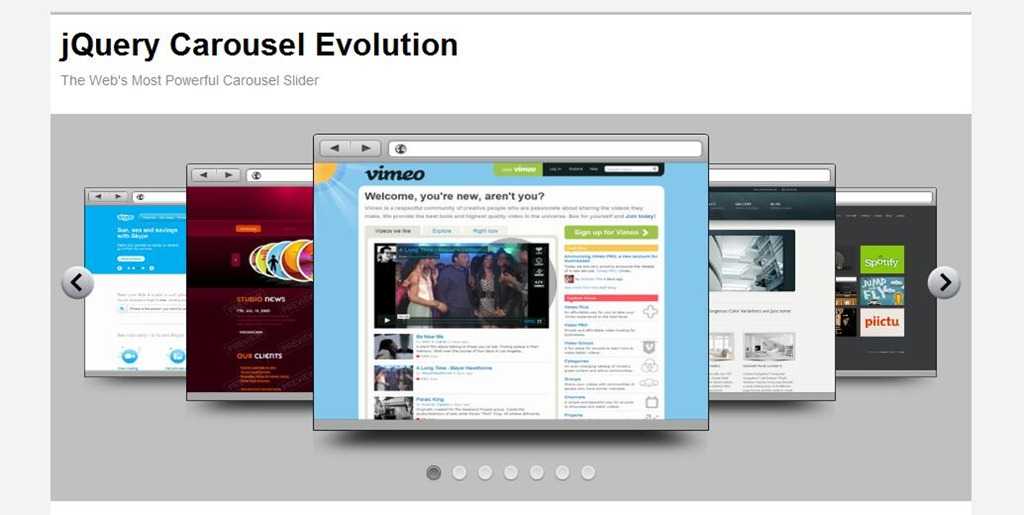
Начните революцию слайдеров с Slider Evolution! Теперь вы можете легко создавать слайдеры JavaScript с некоторыми из лучших эффектов.
С помощью Slider Evolution вы можете создавать неограниченное количество слайдеров, каждый с индивидуальными настройками, для размещения в любом месте на вашем сайте.
Ползунки jQuery не становятся намного легче, чем это.
Accordionza, использующий только 3 КБ для загрузки, представляет собой сверхлегкий вариант аккордеонного слайдера.
И если вам не нравятся три включенных стиля, вы можете настроить HTML и CSS этого гибкого аккордеона.
Особенности включают в себя:
- клавиатурная навигация
- легко настраивать эффекты и элементы управления
- прогрессивное улучшение (доступно без JavaScript)
- и более
Имейте в виду, что Accordionza может отображать много видов смешанного контента, что делает его отличным выбором для гибкой, доступной опции аккордеонного слайдера.
Слайдер Parallax работает как плагин jQuery Responsive OneByOne Slider , позволяя вам анимировать каждый слой отдельно в пределах определенного слайда.
Вы можете сделать это с несколькими слайдами или даже с одним слайдом, добавив на ваш сайт привлекательную анимацию параллакса.
Это идет с четырьмя различными типами ползунков, все предлагают один и тот же анимированный эффект параллакса.
Как и многие другие слайдеры jQuery, он также включает в себя:
- полностью настраиваемый
- поддержка сенсорного экрана
- полностью отзывчивые и неограниченные слои
- параметры автозапуска, цикла, высоты и ширины и таймера
- и более
Анимированные слои не ограничиваются текстом и изображениями. Вы также можете включить YouTube, Vimeo и HTML5 видео.
Вы также можете включить YouTube, Vimeo и HTML5 видео.
Parallax Slider – еще один прекрасный пример того, как Flash-подобные эффекты могут выполняться лучше, чем Flash, и поддерживаться на всех устройствах.
Интересно посмотреть, как слайдер jQuery превратился из чего-то, что просто перешло от одного изображения к другому, в широкий спектр креативных инструментов. Мы видим ползунки с трехмерным изображением, параллаксом, полной страницей, которые полностью отзывчивы и доступны для просмотра на настольном компьютере или смартфоне.
Если вы не нашли слайдер jQuery, который вам понравился в этом списке, вы всегда можете взять учебник по Envato Tuts + jQuery Code и разработать что-то совершенно новое и уникальное. В противном случае, вы можете просмотреть множество других замечательных слайдеров jQuery на Envato Market – есть из чего выбрать.
Какой твой любимый слайдер jQuery и почему?
Бесплатные галереи изображений и слайдеры jQuery — Best Of
Картинные галереи и слайдеры являются одними из самых популярных вариантов использования jQuery. Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
В этой статье мы отобрали для вас лучшие галереи изображений и слайдеры jQuery. Поскольку они являются плагинами jQuery, вам нужно только добавить их в раздел head вашей HTML-страницы вместе с библиотека jQuery по умолчаниюустановите их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: имиджевые карусели в веб-дизайне — преимущества и лучшие практики
Bootstrap Slider
Bootstrap Slider — это бесплатный, готовый для мобильного использования, сенсорный слайдер изображений, который отлично смотрится на любом экране или в браузерах. Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Предварительный просмотр слайдера
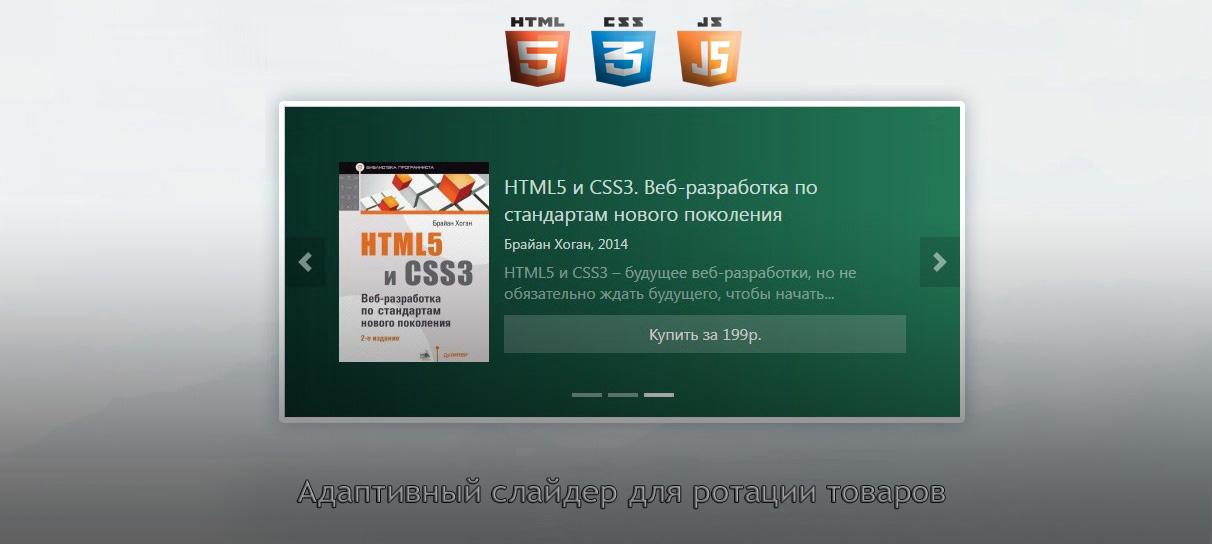
Слайдер предварительного просмотра продукта сделан с полным использованием jQuery, который выглядит и чувствует себя как собственное приложение само по себе. Код этого плагина чистый и тщательно продуманный.
Расширяемая Галерея изображений
Expandable Image Gallery — это удивительный плагин, который расширяется одним щелчком мыши в полноразмерную галерею. Этот плагин можно использовать для раздела «О нас», для предварительного просмотра продукта или для получения дополнительной информации о продукте.
Fotorama
Fotorama — это адаптивный плагин галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
Слайдер с эффектом погружения
Immersive Slider позволяет создавать уникальный слайдер, который соответствует слайду просмотра, который вы видите на телевизионном веб-сайте Google. Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Leastjs
Leastjs — это адаптивный плагин jQuery для создания потрясающей галереи для ваших изображений. Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Шаблон раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются вдоль оси Y (ось X на меньших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вводное изображение (или блок) раскрывается, чтобы показать элементы портфеля, которые выдвигаются.
Shuffle Images
Shuffle Images — удивительный адаптивный плагин, позволяющий создавать галерею с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Отзывчивый слайдер для jQuery
PgwSlider — это миниатюрный слайдер изображений с одной целью, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Галерея рассеянных поляроидов
Scartered Polaroids Gallery — удивительный слайдер с плоским дизайном. Предметы внутри контейнера движутся хаотично, что выглядит потрясающе.
Надежный контент-фильтр
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой jQuery Slider
Простой jQuery Slider говорит за свое имя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Glide JS
Glide JS — простой, чистый, быстрый, плавный и отзывчивый плагин-слайдер jQuery. Плагин легкий и простой в настройке.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с наведением цвета, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создавать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, сверху, слева и справа от страницы.
Zoom Slider
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Prism Effect Slider — отличная идея для блоггеров. Этот ползунок добавляет логотип призмы на каждое изображение, и он изменяется при прокрутке.
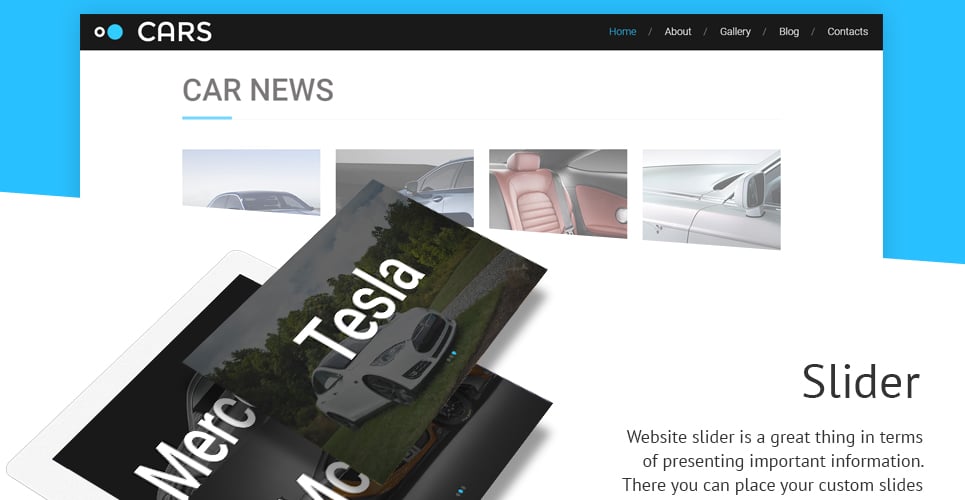
Отзывчивый параллакс Drag-слайдер с прозрачными буквами
Этот удивительный слайдер показывает слова с огромными заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Слайдер для сайта HTML типа Карусель на jQuery: подборка 2017 года
Слайдер уже давно перерос из предмета роскоши в стандартную функцию современного сайта. С ними сайт смотрится намного интереснее, информативнее, а главное, что вся важная информация всегда на виду у пользователей.
Большинство слайдеров HTML чаще всего создаются на основе библиотеки jQuery. Она имеет массу стандартизованных элементов, что дает возможность создавать слайдеры различного типа, наполнения и формы. Кроме этого, писать код и вдумываться в его функции уже не придется, достаточно только скопировать исходник шаблона в код html своего ресурса.
Сейчас можно найти большое количество интересных решений и создать html слайдер изображений, однако некоторые из них бывают не доработанными или не качественно отображаются на мобильных версиях сайтов.
Предлагаем вам подборку HTML-слайдеров типа Карусель на jQuery, которые на 100% способны выполнять свою основную функцию.
Grafito Gallery Plug — HTML5 Slider
Этот слайдер для сайта html отличается элегантностью и необычной цветовой гаммой. Результат — презентация фотографий выглядит уникально и привлекательно!
У слайдов отсутствует эффект кадра, позволяя снимкам занимать максимальное пространство. Используемый шрифт Averia Sans Libre имеет забавный и слегка нарисованный вид, который гармонично дополняет необычный, “округленный” образ галереи.
Gentle Simple Slider — HTML5 Image Carousel
Карусель с картинками – идеальное дополнение для любой веб-страницы, обеспечивающее ей законченный и профессиональный вид. Даже самый простой дизайн веб-сайта станет ярким, если добавить на него представленный слайдер html.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу можно использовать для любого типа презентаций, связанных со строительством и архитектурой.
Metro Image Gallery — HTML Image Slideshow
Ищите подходящий слайдер для сайта html на тему цветочный магазин или биологическое сообщество – вам поможет галерея Metro. Если вы наведете курсор мыши на миниатюру лайтбокса, вы увидите снизу окно описания. Нажав на него, начнется показ слайд-шоу. Рамка галереи плавно меняется в зависимости от размера изображения.
Этот великолепный html слайдер изображений полностью оптимизирован для мобильных устройств, поэтому его можно просматривать на планшетах и телефонах, а также на стационарных ПК без какого-либо ухудшения качества отображения.
Dominion Slideshow — HTML5 Image Carousel
В этой галерее у каждого эскиза есть рамка с описанием и кнопки, хорошо отображающиеся на любом устройстве. Тема этого слайдера напоминает Летний завтрак. Чтоб подчеркнуть изображение в центре, на слайдах есть серый полупрозрачный фон. Темные стрелки появляются, когда вы наводите курсор на изображение. Этот слайдер html идеально впишется на странице меню кафе или ресторана, чтоб ярко представить имеющиеся блюда.
Чтоб подчеркнуть изображение в центре, на слайдах есть серый полупрозрачный фон. Темные стрелки появляются, когда вы наводите курсор на изображение. Этот слайдер html идеально впишется на странице меню кафе или ресторана, чтоб ярко представить имеющиеся блюда.
Showy Slideshow — HTML5 Carousel
Обманчивый и заманчивый дизайн с привлекательно-гладкими эффектами — вот основные характеристики этого демонстрационного слайд-шоу, созданного с использованием удивительного Wowslider. Изображения перелистываются плавно назад и вперед, создавая поразительный и привлекательный эффект.
Каждая стрелка автоматически выделяется, но как только вы убираете с нее курсор, она плавно исчезаете. Дизайн — простой в зеленых тонах на полупрозрачном белом фоне, но остроугольные края создают ощущение современности.
Mobile Sunny Slider — HTML Carousel
Этот шаблон слайдера Sunny Fade предлагает мягкий переход от слайда к слайду, позволяя пользователям наслаждаться вашими лучшими изображениями. Слайдер имеет встроенную панель предварительного просмотра и аудио функции.
Слайдер имеет встроенную панель предварительного просмотра и аудио функции.
Вы получаете адаптивный слайдер, который одинаково хорошо отображается и на настольном компьютере, и на мобильном устройстве.
Bootstrap Carousel — HTML Carousel
Чтоб добавить на сайт потрясающую карусель изображений, которая действительно современна в своем веб-характере, вы можете использовать этот слайдер html на основе Bootstrap — самой мощной и надежной системе. Он подойдет для экрана любого устройства, обеспечивая элегантный внешний вид.
Слайдер, имея полноэкранный размер, привнесёт ощущение единения с окружающей средой, которое идеально подходит для представления товаров и услуг. Прямоугольные белые стрелки удобно расположены на правом и левом концах изображения, поэтому зритель найдет их без затруднения.
Utter Image Gallery — HTML5 Image Slider
Этот слайдер для сайта html предлагает динамичную презентацию для ваших изображений, с резким переходом от одного слайда к следующему и множеством удобных элементов управления для зрителей. Посетители вашего сайта будут путешествовать путем плавного перехода от изображения к изображению, и они, без сомнения, оценят способность останавливаться на образах, которые привлекут их внимание.
Посетители вашего сайта будут путешествовать путем плавного перехода от изображения к изображению, и они, без сомнения, оценят способность останавливаться на образах, которые привлекут их внимание.
Слайдер обеспечит вам высокую производительность, так как он создан для того, чтоб хорошо работать на любом устройстве.
Выше представлены только максимально функциональные и современные html слайдер изображений. Если вы уже определились с выбором, то вам остается только его скачать и установить. Практически все слайдеры html устанавливаются путем вставки плагина слайдера в предназначенную для этого область исходного кода необходимой страницы. Но не стоит бояться работать с кодом, так как, выбирая стандартный слайдер на jQuery, к нему непременно прилагается руководство по установке. Просто следуйте ей, и у вас непременно все получится!
Плагины jQuery Slider — Страница 1
Загрузите бесплатные плагины jQuery Image Slider, Content Slider, Carousel и Range Slider в нашем разделе jQuery Slider. Страница 1 .
Страница 1 .
- ДемоСкачать
— Слайдер — 30002 просмотров
Glide.js — это легкая и гибкая библиотека слайдеров/каруселей ES6 JavaScript, которая помогает создавать адаптивные слайдеры с сенсорным управлением и быстрыми и эффективными переходами CSS3.
- ДемоСкачать
— Слайдер — 252883 просмотров
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных карусели/слайдеров на ваших мобильных веб-сайтах и в приложениях.
- ДемоСкачать
— Слайдер — 178 просмотров
Легкий плагин jQuery для создания сенсорных каруселей с поддержкой SEO из любых элементов (например, списков HTML или селекторов HTML5).
- ДемоСкачать
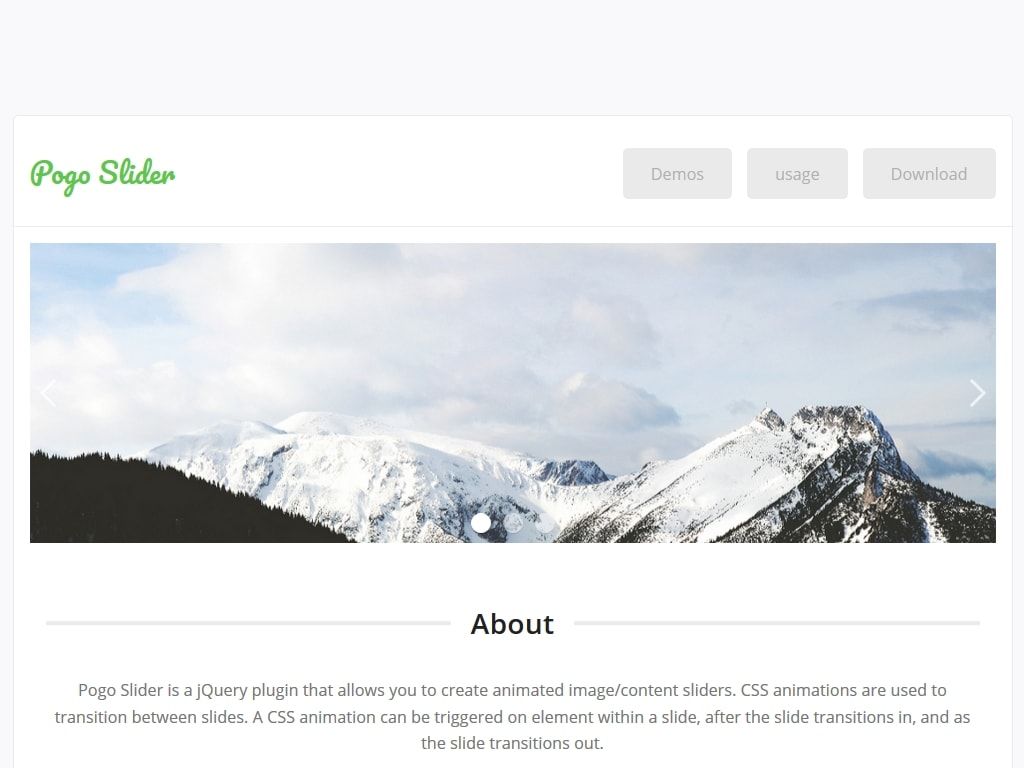
— Слайдер — 169 просмотров
Плагин слайдера на базе jQuery/jQuery UI, который обеспечивает переход между элементами слайда (например, изображениями и текстом) точно так же, как в видеоплеере.
- ДемоСкачать
— Слайдер — 2370 просмотров
Совершенно новый плагин слайдера/карусели jQuery для представления вашего контента любым удобным для вас способом.
- ДемоСкачать
— Слайдер — 14174 просмотров
SmartTab — это мощный и легко настраиваемый плагин jQuery для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
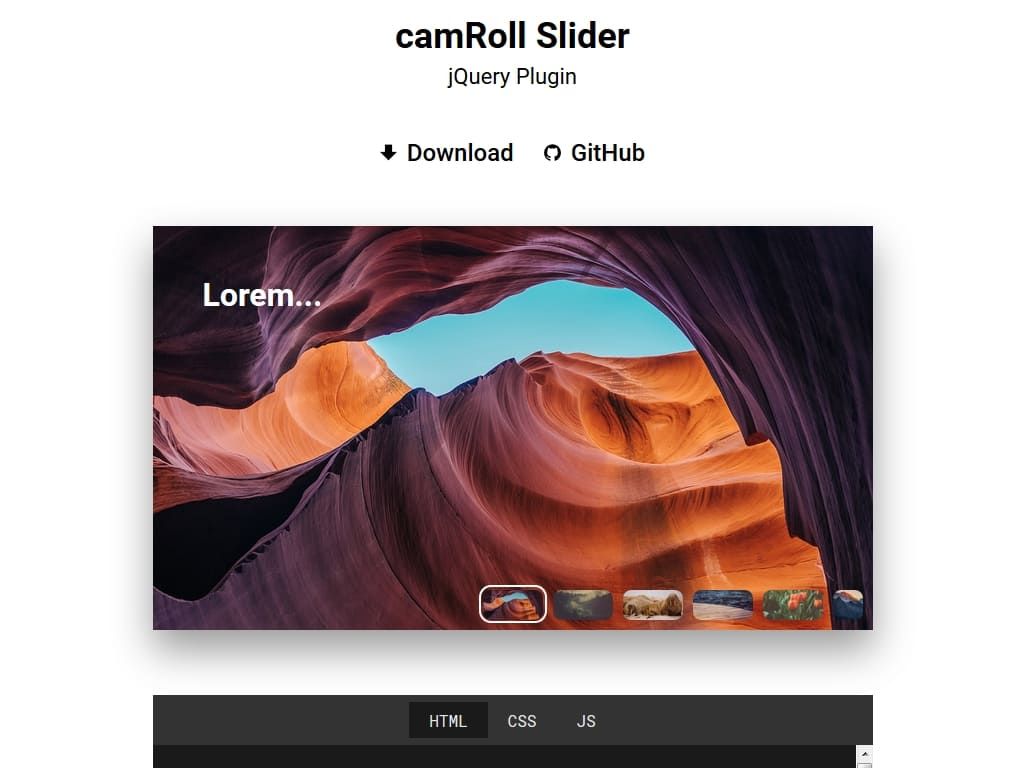
— Слайдер — 322 просмотров
Круговой слайдер на основе jQuery и CSS/CSS3, позволяющий выбрать карту из колоды карт, расположенных по кругу.
- ДемоСкачать
— Слайдер — 398 просмотров
Полноэкранный слайдер 3D-кубической страницы, созданный с помощью преобразований и переходов jQuery и CSS3.
- ДемоСкачать
— Слайдер — 627 просмотров
Слайд-шоу/слайдер/карусель на основе jQuery с очень плавным эффектом плавного перехода. Он использует переходы CSS3 для анимации между слайдами.
- ДемоСкачать
— Слайдер — 1082 просмотров
Непрерывная карусель изображений (также известная как слайдер), которая обеспечивает отличный способ демонстрации нескольких изображений на вашем веб-сайте.
- ДемоСкачать
— Слайдер — 832 просмотров
Легкий, ориентированный на разработчиков плагин jQuery для создания настраиваемых элементов управления ползунками для медиаплееров, таких как аудио- и видеоплееры.
- ДемоСкачать
— Слайдер — 2700 просмотров
Небольшой скрипт jQuery, который поможет вам создать полностью адаптивную, удобную для мобильных устройств вертикальную карусель с использованием новейшей платформы Bootstrap 5.
- ДемоСкачать
— Слайдер — 13427 просмотров
Подключаемый модуль InfiniteSlide jQuery позволяет создавать адаптивные скроллеры с автоматической прокруткой и бесконечным циклом, использующие анимацию CSS3 для эффекта плавной прокрутки.
- ДемоСкачать
— Слайдер — 10217 просмотров
Сценарий jQuery для расширения компонента карусели Bootstrap 5, который позволяет отображать несколько элементов в одном представлении.
- ДемоСкачать
— Слайдер — 18305 просмотров
roundSlider — это подключаемый модуль jQuery для преобразования элемента DIV в ползунок кругового диапазона, который помогает перемещать диапазон значений с помощью перетаскивания мышью.
- ДемоСкачать
— Слайдер — 980 просмотров
Слайдер отзывов, написанный на jQuery и CSS, который демонстрирует авторские изображения, каждое из которых содержит цитату и текст отзыва.
- ДемоСкачать
— Слайдер — 25904 просмотров
flickity — это универсальный гибкий модульный модуль jQuery-слайдеров для создания чувствительных сенсорных слайдеров/галерей/слайд-шоу/каруселей контента с основанной на физике анимацией и полнофункциональными API.
- ДемоСкачать
— Слайд-шоу — 3974 просмотров
Адаптивный и полнофункциональный плагин слайд-шоу/слайдера/карусели для элегантной демонстрации ваших изображений.
- ДемоСкачать
— Слайдер — 1185 просмотров
Плагин jQuery для прокрутки одной страницы, который позволяет пользователю прокручивать разделы страницы так же, как сдвигая колоду карт.
- ДемоСкачать
— Слайдер — 14909 просмотров
EasySlides — это модный плагин слайдера jQuery для создания адаптивных каруселей контента для мобильных устройств с минимальной разметкой.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
12 лучших слайдеров изображений и галерей jQuery 2022
Контент Colorlib предоставляется бесплатно. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- Алекс Ивановс
- Инструменты
Вот лучшие плагины jQuery для слайдеров изображений, доступные для бесплатной загрузки.
Разработчики и дизайнеры постоянно ищут наилучшие возможные способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователей и скорости загрузки веб-сайта. Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь поставленных целей веб-сайта.
Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь поставленных целей веб-сайта.
Поиск Google также до некоторой степени беспокоит разработчиков, которые хотят использовать плагины визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска требуется плагин определенного типа, а также для индексации визуального контента в первую очередь.
Многие слайдеры/слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
1. Свайпер
При входе на домашнюю страницу Swiper он напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как нативная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Кроме того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время на расчеты размеров. Такой макет также позволяет настроить сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API для создания пагинации, кнопок навигации, эффектов параллакса и многого другого.
Загрузите плагин слайдера Swiper бесплатно и проверьте, насколько хорошо он работает.
Многие плагины слайдеров WordPress используют Swiper благодаря его чистому дизайну и кодовой базе, ориентированной на производительность.
Скачать
2. Слайд-шоу презентации
Виджеты и приложения для презентаций обычно создаются с использованием собственных языков программирования в виде отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и предлагает нам тонкий плагин, который будет ощущаться как родное приложение. Хотя в традиционных презентациях для навигации используются функции клавиатуры, эта библиотека использует взаимодействие с клавиатурой и мышью для полного масштаба взаимодействия. Кодовая база для этого довольно проста. Так что со стилем особых проблем не возникнет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать
3.
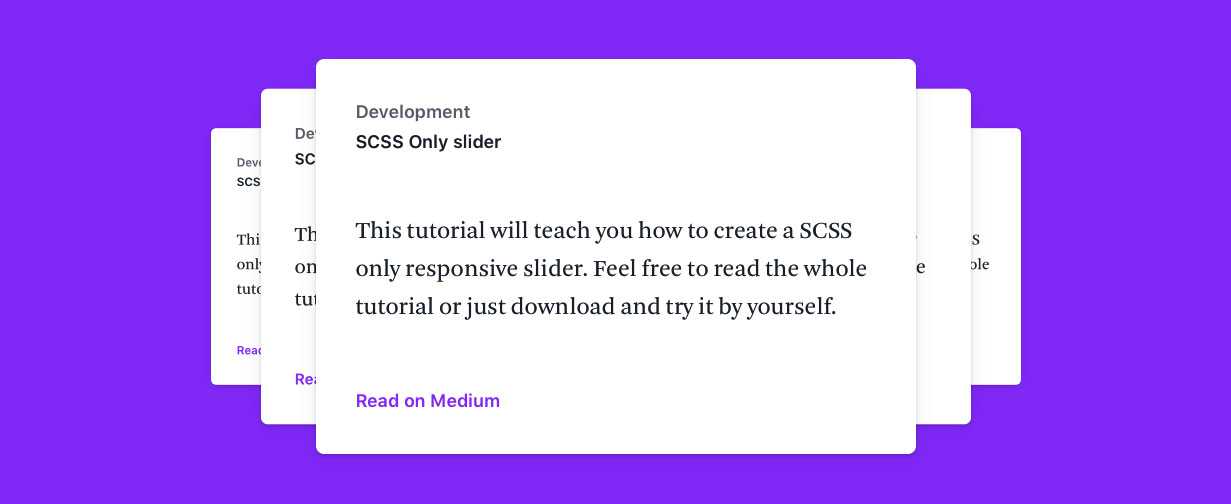
 Простой слайдер jQuery
Простой слайдер jQueryНемного JavaScript, немного HTML5 и немного CSS3 делают этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. Это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
Скачать
4. Sequence.js
Вы всегда можете пойти дальше и украсить свой проект впечатляющим слайдером. К счастью, вам не нужно создавать что-то с нуля. Вам даже не нужно тратить ни копейки, так как все различные слайдеры галереи изображений, основанные на jQuery, которые у нас есть, можно использовать бесплатно. Да, включая Sequence.js. Но вы можете использовать этот инструмент для других целей, таких как презентации, баннеры и многое другое. Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Sequence.js является полностью гибким и расширяемым, работает на всех популярных устройствах и веб-браузерах. Кроме того, он поддерживает сенсорные и плавные переходы. Благодаря готовым темам и более чем тридцати параметрам и возможностям вы можете легко адаптировать Sequence.js к своим потребностям.
Загрузить
5. Слайдер анимированных изображений SVG
Команда CodyHouse лидирует в разработке современных и адаптивных плагинов jQuery. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода от одного изображения к другому. Другое творение включает анимированный слайдер изображений SVG, в котором используется традиционный подход к скользящему изображению, усиливающий эффекты перехода SVG. Если у вас возникли проблемы с тем, чтобы заставить это работать, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Скачать
6. Анимированный слайдер SVG Hero
CodyHouse усердно работает над тем, чтобы максимально использовать современные веб-технологии. Мы уже третье упоминание этих ребят в нашем списке, мы смотрим на еще один потрясающий SVG-оптимизированный слайдер jQuery, который использует анимацию для создания красивых эффектов слайдера. Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только для контента. Веб-мастер может указать различные элементы страницы и связать их на главной странице при настройке. Затем пользователь может легко просматривать элементы, усиливая эффект скользящей веб-страницы.
Скачать
7. Bootstrap Carousel с Ambilight
Bootstrap не часто встречается в нашем списке ползунков jQuery. Тем не менее, ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин для слайдера, который использует эффект Ambilight, чтобы сделать слайдер более индивидуальным и привлекательным для определенной личности и аудитории. Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
Скачать
8. Ползунок героя
Последний плагин от CodyHouse в нашем списке — это простой Hero Slider. Этот готовый слайдер поставляется с такими функциями, как фоновое изображение и видео. Он также поставляется с возможностью выравнивания текста различными способами. Вместо простых навигационных значков используются кнопки, которые увеличивают общую вовлеченность ползунка. Кнопки предоставляют возможность добавить текст, чтобы помочь пользователям лучше понять следующую часть контента. Это, в свою очередь, побуждает их полностью пролистать слайдер.
Скачать
9. Супер простой слайдер
Super Simple Slider был создан с одной целью: простота. В то время как многие слайдеры кажутся раздутыми функциями и расширяемыми параметрами, Super Simple Slider ориентирован только на одну вещь. То есть дать своим пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
То есть дать своим пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Скачать
10. Жсор
Jssor, возможно, является самой старой и самой богатой библиотекой слайдеров jQuery в этом списке. Предлагая на выбор почти 400 слайд-эффектов для подписей, Jssor позволяет легко создавать адаптивные и оптимизированные для мобильных устройств слайды для любой возможной ситуации. Вы можете использовать его для скольжения контента и скольжения изображений. Для крупномасштабных проектов доступны версии как с jQuery, так и без jQuery. Вы можете использовать Jssor в реальном мире с помощью более чем 30 уникальных демонстрационных примеров, предоставленных документацией. Это позволяет пользователям экономить время и производительность по ходу работы.
Скачать
11.
 FlexSlider 2
FlexSlider 2WooCommerce — известное имя в сообществе WordPress, и FlexSlider набирает обороты не меньше, чем их основной продукт — WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы облегчить разработчикам интеграцию в свои проекты и приложения. Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Многие плагины галереи WordPress используют FlexSlider из-за тесных связей между этим плагином и сообществом WordPress.
Скачать
12. Фликити
Flickity — это сенсорная, полностью отзывчивая, интерактивная веб- и мобильная галерея для современных разработчиков. Подходящий для создания полномасштабных слайд-шоу и галерей, современный дизайн Flickity — это то, что заставляет разработчиков возвращаться снова и снова.
Скачать
Дайте нам знать, если вам понравился пост.
Алекс Ивановс
Алекс — независимый писатель с более чем 10-летним опытом работы в области дизайна, разработки и малого бизнеса. Его работы были представлены в таких изданиях, как Entrepreneur, Huffington Post, TheNextWeb и других. Вы можете найти его личные записи в The Divine Indigo.
7 лучших слайдеров jQuery и 3 способа создания собственных
Cloudinary предлагает облачное решение, помогающее разработчикам управлять и оптимизировать мультимедийные материалы (изображения и видео). Поскольку изображения широко распространены в онлайн-контенте, становятся популярными слайдеры изображений, которые вращают баннеры или позволяют просматривать несколько изображений с анимационными эффектами и переходами CSS3 в верхней части главной страницы веб-сайта.
По нашему мнению, jQuery — лучший выбор для создания слайдеров. В этой статье описываются 7 готовых, высококачественных и удобных слайдеров jQuery с отличным дизайном и функциями. Также включены четыре руководства и примеры кода, которые помогут вам создать собственный слайдер jQuery.
Также включены четыре руководства и примеры кода, которые помогут вам создать собственный слайдер jQuery.
Это небольшой плагин jQuery, который создает адаптивный слайдер с элементами внутри контейнера. Он работает со многими браузерами, включая Internet Explorer версии 6 и выше. Кроме того, он поддерживает «max-width» в CSS для IE6 и других браузеров, которые изначально не поддерживают «max-width». Вы должны запустить jQuery 1.6 и выше, чтобы использовать этот плагин. Кроме того, имейте в виду, что все изображения имеют одинаковый размер.
Параметры: Ссылки на файлы, разметка, CSS, слайд-шоу, настраиваемые параметры.
Лицензия: Open Source (MIT)
Демонстрация / загрузка / документация
Это полностью адаптивный популярный слайдер, который хорошо поддерживается на GitHub. Слайды могут содержать изображения, видео или HTML со встроенной поддержкой касания и смахивания. Размер файла небольшой, а тема проста в реализации. Этот слайдер, использующий переходы CSS для анимации с собственным аппаратным ускорением, хорошо работает с браузерами Firefox, Chrome, Safari, iOS, Android и IE7+.
Этот слайдер, использующий переходы CSS для анимации с собственным аппаратным ускорением, хорошо работает с браузерами Firefox, Chrome, Safari, iOS, Android и IE7+.
Параметры : Горизонтальный, вертикальный режимы и режимы затухания, продолжительность перехода, поля между слайдами, начальный слайд, случайное начало, селектор слайдов, бесконечный цикл, скрытие элементов управления в конце, подписи, бегущая строка текста, адаптивная высота, анимация в виде CSS или jQuery , предварительная загрузка изображений, порог перелистывания, нумерованная нумерация страниц, полная настройка элементов управления ползунком, полный API обратного вызова и общедоступные методы
Лицензия : Open Source (MIT)
Демонстрация и примеры / Загрузка / Документация
Это полностью адаптивный популярный слайдер, который масштабируется вместе с контейнером и хорошо поддерживается на GitHub. Несмотря на то, что Slick использует CSS3, когда он доступен, он полностью функционален и без CSS3. Кроме того, Slick поддерживает перетаскивание мышью на рабочем столе и навигацию с помощью клавиш со стрелками.
Кроме того, Slick поддерживает перетаскивание мышью на рабочем столе и навигацию с помощью клавиш со стрелками.
Параметры : Отдельные настройки для каждой точки останова, одиночные и множественные элементы, переменная ширина, адаптивная высота, отложенная загрузка, бесконечный цикл, добавление, удаление, фильтрация и отфильтровывание слайдов,
автовоспроизведение, точки, стрелки, обратные вызовы
Лицензия : Open Source
Демонстрации / Загрузка / Документация
Это полностью адаптивный слайдер с интуитивно понятной разметкой и поддержкой всех основных браузеров. Его функции включают горизонтальный или вертикальный слайдер и анимацию затухания, несколько слайдеров, API обратного вызова, поддержку сенсорного слайда с аппаратным ускорением и настраиваемые параметры навигации.
Опции : Установка, ссылки на файлы, разметка, тип анимации, замедление, направление, зацикливание, плавная анимация высоты, слайд-шоу, его скорость и рандомизация, видео, скольжение с помощью стрелок клавиатуры или колесика мыши, а также элемент паузы-воспроизведения
Лицензия : с открытым исходным кодом (MIT)
Демонстрации / загрузка / документация
Мобильный сенсорный слайдер с аппаратно-ускоренными переходами предназначен для использования на мобильных веб-сайтах, в мобильных приложениях, а также в мобильных нативных или гибридных приложениях. Swiper работает с iOS, Android и Windows Phone 8.
Swiper работает с iOS, Android и Windows Phone 8.
Параметры : Инициализация, хэш-навигация, параллакс, отложенная загрузка, API-интерфейс эмиттера и события, макет HTML, стили и размер CSS, а также поддержка CDN
Лицензия : Open Source (MIT)
Демонстрации / загрузка / документация
Как следует из названия, этот слайдер прост и мал. Он также удобен для браузера и отзывчив, поддерживает клавиши со стрелками и работает со всем содержимым HTML.
Опции : Слайд-шоу, порядок слайдов, переход, скорость, показать-скрыть навигацию
Лицензия : Открытый исходный код (WTFPL) каждый его элемент. Он предлагает предопределенные классы анимации и добавляет их к каждому элементу слайдера, позволяя добавлять классы с задержкой для каждой анимации.
Параметры : Автовоспроизведение, время, анимация, затухание-отскок-поворот-вход влево или вправо, задержка показа слайдов несколько отличных статей из Интернета, показывающих шаг за шагом, как вы можете легко создать свой собственный слайдер.
SitePoint – Как сделать простой слайдер изображений с помощью HTML, CSS и jQuery
Кристиан Хейлманн – Простота: создание карусели
Design Chemical – Упрощенное руководство по анимированному слайдеру jQuery
Надеемся, вам понравилась эта подборка различных способов создания слайдеров на вашем сайте с помощью jQuery. Если вы являетесь пользователем jQuery и у вас есть дополнительные задачи, связанные с изображениями на вашем веб-сайте, или вам нужна помощь в подготовке и оптимизации изображений для вашего слайдера, ознакомьтесь с интеграцией Cloudinary с jQuery. Мы предлагаем очень простой способ загрузки изображений, доставки их пользователям через CDN и выполнения расширенных преобразований изображений на лету с помощью одной строки кода. Если вы хотите попробовать это, подпишитесь на наш бесплатный план.
И, конечно же, сообщите нам в комментариях ниже, если вы опробовали какой-либо из ползунков из приведенных выше примеров кода и у вас есть какие-либо мысли, и если вы можете поделиться дополнительными решениями для ползунков на основе jQuery.
Взгляните на эти статьи:
Более 30 свежих HTML-слайдеров изображений и каруселей jQuery 2021 года
Отзывчивая jQuery Bootstrap Carousel
Создайте мобильный браузер, который выглядит потрясающе на каруселях с сенсорным экраном. и телефоны. Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет. Поставляется с простым конструктором перетаскивания — создавайте слайдер без кодирования!
Посмотреть демонстрацию
Адаптивное слайд-шоу со всплывающим окном Lightbox и фильтром тегов
Этот шаблон слайд-шоу Bootstrap чистый, современный и простой — идеально подходит для веб-сайта с минималистской темой или сайта, который хочет продемонстрировать дух современного дизайна. Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Каждое изображение слайд-шоу «падает» на свое место вертикально, с небольшим подпрыгиванием в конце, что делает движение очень органичным и естественным. Время, в течение которого каждое изображение остается на экране, короткое, но это, конечно, можно настроить в включенном конструкторе. Вы можете использовать как изображения, так и видео для своей адаптивной галереи. Более того, вы можете использовать в нем гифки и svg, а посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
View Demo
Beauty AMP Page Gallery JS Template
View Demo
Light AMP Responsive Carousel Template
View Demo
Free Download
Business AMP CSS Carousel Example
Посмотреть демо
Architect AMP Mobile Image Gallery Template
Посмотреть демо
Sound AMP Website Gallery Template
View Demo
Beauty AMP Image Gallery CSS Template
View Demo
Space AMP Web Page Gallery Sample
View Demo
Fitness AMP Landing Page Slider Template
Просмотреть демонстрацию
HTML-шаблон Startup AMP Carousel
Просмотреть демонстрацию
Event AMP CSS Site Slider Template
Посмотреть демонстрацию
Плагин галереи Grafito — слайдер HTML5
Эта галерея отличается современной элегантностью и необычной цветовой гаммой. Результат очень необычный и привлекательный!
Результат очень необычный и привлекательный!
Слайды не имеют эффекта рамки, что позволяет изображениям занимать максимальное количество места. Однако изображения имеют эффект «скругленных углов», что делает их похожими на современные фотографии автомобилей.
Используемый шрифт — Averia Sans Libre, уникальный шрифт, созданный на основе множества других шрифтов. Он имеет забавный и слегка нарисованный от руки вид, который хорошо дополняет причудливое современное ощущение галереи.
Посмотреть демонстрацию
Нежный простой слайдер — карусель изображений HTML5
Карусель изображений — это идеальный аксессуар практически для любой веб-страницы, который может придать ей изысканный и профессиональный вид. Даже самый простой дизайн веб-сайта будет выглядеть блестяще, если в него будет включено графическое слайд-шоу.
На изображениях изображена историческая архитектура, поэтому это слайд-шоу можно использовать для презентации любого типа старинных зданий.
Слайдер выглядит современным и приятным в использовании. Применение пуль делает понятным принцип работы навигационной системы, поэтому эту карусель легко понять и применить.
Просмотреть демонстрацию
Слайд-шоу для Retina — Карусель изображений для мобильных устройств
Этот слайдер имеет простой, чистый и очень современный дизайн, в котором используются черно-белые изображения.
При наведении курсора на ползунок появляются две навигационные стрелки, по одной с каждой стороны. Стрелка состоит из белого наконечника с черным полупрозрачным кругом, обведенным тонкой белой каймой. Наведение курсора на стрелку делает стрелку более заметной из-за ее меньшей прозрачности. Нажав на стрелку, вы циклически переключаетесь между изображениями. Из-за чистого и современного дизайна этих веб-сайтов этот слайдер будет хорошо работать на веб-сайтах, посвященных технологиям, компаниям-разработчикам программного обеспечения и веб-сайтам, посвященным современной архитектуре. Это также было бы отличным выбором для авторов научной фантастики и любого веб-сайта о космосе или мыслях о будущем.
Это также было бы отличным выбором для авторов научной фантастики и любого веб-сайта о космосе или мыслях о будущем.
Посмотреть демо
Бирюзовый слайдер изображений — Bootstrap слайдер изображений
Бирюзовый шаблон поразит посетителей вашего сайта своими оригинальными элементами. Стрелки представляют собой простые круги со знаками стрелок внутри, от которых отходят тени. Шрифт описания также имеет привлекательную тень. Это то, что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей. Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им плавно переходить друг в друга.
Если навести курсор на миниатюры, то на сером полупрозрачном фоне вы увидите кружок с петлей внутри.
Это слайд-шоу подойдет для веб-сайтов ресторанов, кулинарных мероприятий и других мероприятий для привлечения целевой аудитории.
Просмотреть демонстрацию
Галерея изображений Parallax — Мобильная карусель
Текущая загрузочная галерея адаптивных изображений может приятно проголодаться каждому. Глядя на этот слайдер, пользователи успокаиваются благодаря дизайну зеленого цвета. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан зеленым прямоугольником. Вы можете легко перейти к любому слайду, нажав на миниатюру.
Глядя на этот слайдер, пользователи успокаиваются благодаря дизайну зеленого цвета. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан зеленым прямоугольником. Вы можете легко перейти к любому слайду, нажав на миниатюру.
Посмотреть демо
Фотогалерея Zippy — Мобильная карусель
Шаблон Zippy не похож на другие. Стрелки расположены в правом верхнем и нижнем углах, как с одной стороны. Кнопка со стрелкой состоит из оранжевого кружка и тонкой черной стрелки. Описание тоже на высоте. Он построен с использованием шрифта Garamond. Описание не имеет предыстории, поэтому текст выглядит современным.
В нижней части слайдера расположены стильные пули — оранжевые точки. Эффект поворота сильно влияет на то, как зрители привлекают их внимание.
Просмотреть демонстрацию
Слайдер Cursive Image Slider — jQuery слайд-шоу изображений
Этот шаблон карусели, созданный только на CSS, забавный и игривый, но при этом сохраняет современную простоту. Он быстро загружается, полностью отзывчив и не требует для работы javascript или JQuery.
В дизайне используются курсивные шрифты и «схематическая» эстетика дизайна, благодаря которой слайд-шоу выглядит как сделанное вручную. Тем не менее, используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, предназначенных для творческих взрослых, таких как кулинарные блоги, веб-сайты для бронирования вырезок и другие «мамочки-блогеры».
Поскольку слайд-шоу использует только CSS для создания интерфейса и эффектов перехода, слайдер очень быстро загружается и будет работать на любом устройстве с современным браузером. Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, поделки ручной работы или материалы для рукоделия.
Просмотреть демонстрацию
Галерея Ionosphere Style — Слайд-шоу с адаптивными изображениями
Все будут впечатлены этим масштабным и красочным слайд-шоу, где можно увидеть французские цветы и старомодные дома. Добавление этого слайдера гарантирует, что зрители не смогут оторвать глаз от вашего сайта.
Приятный лайтбокс с закругленными краями придает вашему сайту самый романтичный вид. При наведении курсора на всплывающие изображения отображаются синие навигационные стрелки, позволяющие перемещаться вперед и назад по ползунку.
В нижней части изображения вы увидите описание слайда с черным фоном, которое появляется снизу. Весь дизайн идеально соответствует концепции этой презентации, поэтому его можно применить, чтобы сделать ваш сайт более красивым.
Просмотреть демонстрацию
Слайд-шоу маршрута содержимого — карусель изображений CSS
Этот маршрутный слайдер включает в себя выдающиеся изображения природных пейзажей. Безупречно впишется в концепцию туристического агентства, экологической природоохранной организации и других компаний. Наведение курсора на миниатюры красивого лайтбокса слегка затемняет красиво обрамленные изображения, чтобы они выделялись. Справа и слева мы видим навигационные стрелки в виде элегантных серых кругов с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними действуют краткие описания, так же впечатляющие зрителей своей легкостью.
Наведение курсора на миниатюры красивого лайтбокса слегка затемняет красиво обрамленные изображения, чтобы они выделялись. Справа и слева мы видим навигационные стрелки в виде элегантных серых кругов с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними действуют краткие описания, так же впечатляющие зрителей своей легкостью.
Просмотреть демонстрацию
Галерея изображений Metro — Слайд-шоу изображений в формате HTML
Слайд-шоу, подходящее для цветочного магазина и биологических сообществ, представляет собой эта галерея изображений Metro. Если вы наведете курсор мыши на миниатюру лайтбокса, под ним появится поле описания. Если вы нажмете на это, галерея запустится. Здесь вы найдете обведенные стрелки и описание в белом и сером цветах, что позволяет пользователям легко переключать изображения. Рамка галереи плавно изменяется в соответствии с размером изображения.
Это великолепное слайд-шоу полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Посмотреть демонстрацию
Удобный для мобильных устройств слайдер Bubbles — слайдер CSS
Этот слайдер очень удобен и прост. Он воспроизводится непрерывно, и, поскольку он достигает конца, он сканирует назад, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею миниатюр изображений, расположенную непосредственно под слайд-шоу в любое время. Кроме того, при наведении на миниатюру отображается заголовок вида. Фотографии большие и имеют возможность показать детали, которые в противном случае могут ускользнуть от человеческого глаза. В связи с этим фотографии должны быть высокого разрешения и качества.
Просмотреть демонстрацию
Фотогалерея Kenburns — CSS3 Carousel
Фотогалерея без jQuery создается с использованием исключительно CSS и предоставляет отличный способ продемонстрировать свои фотографии и позволить посетителям вашего веб-сайта увидеть самое лучшее из того, что у вас есть. предлагать. Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя эта галерея без jQuery станет верным хитом для всех, кто встретит ваш сайт.
предлагать. Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя эта галерея без jQuery станет верным хитом для всех, кто встретит ваш сайт.
Благодаря своему непринужденному темпу и универсальному внешнему виду эта демонстрация является идеальной фотогалереей CSS для веб-сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Просмотреть демонстрацию
Галерея изображений Dodgy — Слайд-шоу изображений Bootstrap
Этот слайдер с современным безрамочным дизайном удерживает кнопки управления по краям, чтобы внимание зрителя было сосредоточено на изображениях. Простой и смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации в галерее изображений jquery есть элементы управления со стрелками увеличенного размера с каждой стороны. Наведя указатель мыши на эти стрелки, пользователь может просмотреть миниатюру следующего или предыдущего слайда. Нужный слайд переносится вперед нажатием на соответствующую стрелку. Дизайн с двойной стрелкой на элементах навигации придает этому слайдеру современный вид.
Наведя указатель мыши на эти стрелки, пользователь может просмотреть миниатюру следующего или предыдущего слайда. Нужный слайд переносится вперед нажатием на соответствующую стрелку. Дизайн с двойной стрелкой на элементах навигации придает этому слайдеру современный вид.
Базовый дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простое отображение. Пусть ваши изображения говорят сами за себя.
Посмотреть демонстрацию
Слайдер Boundary Content — CSS Image Carousel
Эта немного необычная тема слайдера очень современная и привлекательная. Это более «квадратная» форма, чем у большинства слайдеров веб-сайтов, что позволяет работать с изображениями, которые не являются альбомными. Это может быть отличным дополнением для веб-сайта портфолио или для демонстрации портретов людей и животных.
Ползунок выполнен в темно-бордовой цветовой гамме с добавлением белого. Это необычный и яркий цвет, который предполагает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, одновременно медленно исчезая, открывая следующее изображение.
Просмотреть демонстрацию
Слайдер Brick Content Slideshow — Bootstrap CSS Image Slideshow
Эффект перехода делает эту карусель поистине потрясающей. Каждый слайд воспроизводится целых три секунды, прежде чем его заменит другое изображение.
В этом примере показано слайд-шоу во время великолепного широкого панорамного экрана, который обязательно удивит всех, кто его увидит. В этом примере очень мало беспорядка, насколько это возможно, чтобы гарантировать, что изображения отображаются без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартным анимационным эффектом является Кирпич, который сдвигает изображения вправо. Опять же, переход не сложный, но плавный. Общий результат — слайд-шоу, современное и элегантное, но простое.
Посмотреть демо
Оптимизированная для мобильных устройств эффектная карусель — WordPress Carousel
Анимационный эффект делает эту карусель действительно очаровательной. Каждый слайд воспроизводится около трех секунд, прежде чем его заменяет другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения появляется слева и снаружи границы. Как только картинка сменила текущую, пользователи могли видеть тень на уходящей фотографии внешне прямо в кадре. Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на фотографиях или туристических веб-сайтах, в основном потому, что привлекает людей.
Каждый слайд воспроизводится около трех секунд, прежде чем его заменяет другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения появляется слева и снаружи границы. Как только картинка сменила текущую, пользователи могли видеть тень на уходящей фотографии внешне прямо в кадре. Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на фотографиях или туристических веб-сайтах, в основном потому, что привлекает людей.
Использование маркеров позволит понять, какая система навигации работает, а это означает, что это слайд-шоу легко понять и использовать.
Просмотреть демонстрацию
Слайд-шоу Dominion — Карусель изображений HTML5
В этой галерее каждая миниатюра имеет светлую рамку с описанием и кнопками, которые прекрасно смотрятся на любом устройстве. Тема этого слайдера может напоминать Летний завтрак. При открытии основной галереи вместо этого отображается затемненная рамка, которая лучше всего контрастирует с первой. Для акцентирования изображения в центре размещен серый полупрозрачный фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню столовой или ресторана, чтобы показать доступные десерты.
Для акцентирования изображения в центре размещен серый полупрозрачный фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню столовой или ресторана, чтобы показать доступные десерты.
Посмотреть демонстрацию
Эффектное слайд-шоу — карусель HTML5
Обманчиво и заманчиво простой дизайн с привлекательными плавными эффектами — вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью потрясающего Wowslider. Картинки плавно поворачиваются внутрь и наружу, создавая поразительный и привлекательный эффект.
Каждое изображение прекрасного Оксфордского университета отображается в течение приятного времени. И в случае, если вы хотите пойти вперед или немного назад, вы можете найти стрелку на правом и левом концах слайд-шоу.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн простой зеленый на полупрозрачном белом фоне. Скошенные края придают стрелкам ощущение современности.
Просмотреть демонстрацию
Fade Slideshow — Bootstrap Image Slideshow
Это непринужденный, симпатичный и игривый слайдер с немного женственным внешним видом. Это было бы идеально для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров или для авторов романов и цыпочек.
В дизайне используется фиолетово-белая цветовая гамма, закругленные углы и прозрачность для создания мягкого, слегка небрежного образа. Конечно, все можно настроить и настроить в cssSlider, чтобы получившийся слайдер идеально сочетался с вашим сайтом.
Этот слайдер — отличный выбор для тех, кто хочет иметь непринужденный дизайн слайдера, но при этом обладающий мощными функциями и надежной структурой.
Просмотреть демонстрацию
Ионосферный слайдер — Слайд-шоу WordPress
В этой демонстрации слайдера используется хорошо известный эффект «стека» для перехода между слайдами. В этом эффекте каждый новый слайд просто прокручивается справа налево. Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди.
Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди.
Демо-слайдер имеет острые, угловатые прямоугольные поля для текста, расположенные в левом нижнем углу. Каждая коробка полупрозрачная черная с белыми непрозрачными надписями.
Маркеры расположены внизу посередине в виде простых серых кругов. Простые синие стрелки для навигации присутствуют справа и слева.
Просмотреть демонстрацию
Слайдер Epsilon — слайд-шоу jQuery
В слайд-шоу очень мало функций, чтобы сохранить его простоту и четкость. Он имеет очень тонкую белую рамку, которая отлично подойдет в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят изобразить аккуратный и профессиональный вид для своих зрителей, таких как сайты свадебной фотографии или веб-сайт студийной фотографии продукта.
Над слайд-шоу есть небольшие поля, в которых представлены небольшие превью изображений, представленных в слайд-шоу. Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры слегка приглушены, так что каждый превью при наведении курсора мыши может отображаться в темноте, контрастируя с другими.
Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры слегка приглушены, так что каждый превью при наведении курсора мыши может отображаться в темноте, контрастируя с другими.
Посмотреть демо
Мобильный слайдер Sunny Slider — HTML-карусель
Этот шаблон слайдера Sunny Fade предлагает плавный и очень холодный переход от слайда к слайду, позволяя пользователям вашего веб-сайта наслаждаться расслабляющим слайдером всех ваших лучших изображений. Благодаря встроенной панели предварительного просмотра и функции звука, которой они могут управлять, и глаза, и уши ваших гостей будут развлекаться, пока они просматривают ваши фотографии в своем собственном темпе. Как всегда, к вашим услугам лучшая технология слайд-шоу, обеспечивающая бесперебойное и бесперебойное отображение, которое обязательно останется в памяти ваших клиентов на долгие дни. Шаблоны WOW Slider одинаково хорошо работают независимо от того, использует ли их ваша аудитория на настольном или мобильном устройстве, поэтому они никогда не будут ограничивать вашу способность захватывать воображение посетителей вашего сайта, независимо от того, как они к нему обращаются.
Посмотреть демонстрацию
Slim Slider — CSS3 Slider
Если вам нужен элегантный дизайн слайдера со старомодной утонченностью, то этот слайдер для вас.
В дизайне использованы мягкий и выцветший коричневый цвет, напоминающий выгоревшую на солнце кожу, и белый цвет. Используя только два цвета, дизайн остается простым и элегантным, но дополнительные штрихи в типографике и элементах пользовательского интерфейса не дают ему выглядеть слишком строгим и чистым.
Этот дизайн идеально подходит для множества различных веб-сайтов. Это будет особенно хорошо работать для торговцев антиквариатом, всех, кто занимается винтажными товарами, и дизайнеров одежды, которые воплощают старомодную элегантность и изысканность. Это также будет хорошо работать для авторов исторических романов.
Просмотреть демонстрацию
Слайдер материалов без JavaScript — слайд-шоу Angular
Эта демонстрация демонстрирует ваши изображения в потрясающем слайд-шоу, которое полностью посвящено презентации! Стрелки и заголовки сдвинуты по бокам и углам, чтобы не загромождать экран, но всегда доступны для легкого управления и доступа. Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, заключенные в простые синие круги, которые хорошо сочетаются с квадратным фоном заголовка изображения, и стрелки в нижней части демонстрации, которые быстро позволяют вам чтобы перейти к любому изображению, которое вы хотите увидеть в любой момент. Вы также можете прокручивать их, щелкая и перетаскивая мышью фотографии, если хотите.
Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, заключенные в простые синие круги, которые хорошо сочетаются с квадратным фоном заголовка изображения, и стрелки в нижней части демонстрации, которые быстро позволяют вам чтобы перейти к любому изображению, которое вы хотите увидеть в любой момент. Вы также можете прокручивать их, щелкая и перетаскивая мышью фотографии, если хотите.
Посмотреть демонстрацию
Галерея Bootstrap — бесплатный слайдер
Bootstrap предоставляет компонент миниатюр, предназначенный для демонстрации связанных изображений в сетке с миниатюрами. При нажатии на миниатюры этой замечательной галереи открывается полноэкранный слайдер с новыми изображениями телефонов. Этот ползунок является адаптивным, что означает, что он изменяет размер, чтобы соответствовать экрану, на котором он отображается.
Посетитель сайта может перейти к любому изображению с помощью белых маркеров в нижней части слайд-шоу. Простой, но плавный эффект перехода обеспечивает подходящий способ отображения содержимого веб-сайта.
Простой, но плавный эффект перехода обеспечивает подходящий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш веб-сайт не должно быть сложным или занимать много времени. Очевидно, это лучший способ оживить ваш сайт.
Посмотреть демонстрацию
Карусель Bootstrap — HTML-карусель
Чтобы встроить потрясающую карусель изображений, которая действительно современна по своей веб-природе, вы можете использовать это слайд-шоу на основе Bootstrap — самой мощной и надежной платформы. Он будет соответствовать экрану любого устройства, обеспечивая изысканный вид и ощущение, очаровав посетителей вашего сайта и заставив их оставаться на вашей странице.
Слайдер имеет полноэкранный размер и создает ощущение окружающего пространства, идеально подходящего для презентации товаров и услуг. Белые стрелки прямоугольника размещены на правом и левом концах изображения. Белые современные маркеры позволяют пользователю легко перемещаться по всему слайдеру.
Просмотреть демонстрацию
Адаптивный угловой слайдер — WordPress Carousel
Это демонстрационное слайд-шоу очарует всех своей ориентированностью на пользователя и отзывчивым дизайном. На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на его изображения заката. Пользователь может перейти или вернуться назад, нажав на правую нижнюю или верхнюю левую стрелку, например, на углы, а также на кнопки предварительного просмотра внизу. Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет посмотреть. Этот эффект коллажа с его отбрасыванием изображений на задний план и их подбором из ниоткуда взбудоражит аудиторию вашего сайта, обеспечивая незабываемый пользовательский опыт.
Посмотреть демонстрацию
Слайдер-карусель — угловая карусель
Дизайн многих слайдеров очень похож, и трудно найти тот, который выделяется и запоминается. Эта тема от cssSlider позволяет избежать этой проблемы, поскольку она чрезвычайно уникальна во всех аспектах, но при этом выглядит профессионально и современно.
Эта тема от cssSlider позволяет избежать этой проблемы, поскольку она чрезвычайно уникальна во всех аспектах, но при этом выглядит профессионально и современно.
Этот слайдер идеально подойдет для веб-сайтов, которые хотят быть запоминающимися, но при этом выглядеть профессиональными и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом дизайн этого слайдера взрослый, заслуживающий доверия и запоминающийся — подойдет любому сайту со взрослой аудиторией и обсуждением серьезных тем.
Как и все дизайны cssSlider, тема полностью адаптивна, быстро загружается и надежна. В интерфейсе не используются изображения, что помогает гарантировать, что слайдер всегда работает идеально.
Просмотреть демонстрацию
Галерея изображений Utter — слайдер изображений HTML5
Шаблон слайд-шоу Push Stack предлагает четкую презентацию ваших изображений с эффектным переходом от одного слайда к другому и множеством удобных элементов управления для зрителей. Посетители вашего веб-сайта будут очарованы плавным переходом от изображения к изображению, и они, несомненно, оценят возможность останавливаться на изображениях, привлекающих их внимание, а также предварительно просматривать остальные слайды и сразу переходить к любому из них. не более чем одним щелчком мыши.
Посетители вашего веб-сайта будут очарованы плавным переходом от изображения к изображению, и они, несомненно, оценят возможность останавливаться на изображениях, привлекающих их внимание, а также предварительно просматривать остальные слайды и сразу переходить к любому из них. не более чем одним щелчком мыши.
Вы можете ожидать от этого шаблона Utter такой же высокой производительности, как и от всех слайд-шоу WOWSlider. Все они созданы для хорошей работы на любом устройстве, и они неоднократно тестировались, чтобы гарантировать отсутствие сбоев, предоставляя веб-дизайнерам фантастический выбор проверенных решений для своих сайтов.
Посмотреть демонстрацию
Отзывчивая карусель изображений Bootstrap с автовоспроизведением
Карусель Bootstrap со свайпом
HTML-карусель изображений Bootstrap Примеры
HTML Bootstrap 4 Пример каруселей
CSS -обработка карусель Slider
G -обратный обратный карусель с видео
888. загружаемые графические элементы на Dribbble
загружаемые графические элементы на DribbbleПросмотр интерактивного предварительного просмотра продукта
Предварительный просмотр продукта
Посмотреть Хохор — Портфолио и Галерея
Хохор — Портфолио и Галерея
View W13 — Концепция веб-сайта бутика
W13 — Концепция веб-сайта бутика
Посмотреть мастер-слайдер
Мастер-слайдер
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть сайт WordPress
Сайт WordPress
Посмотреть HTML-шаблон портфолио Creed Agency
HTML-шаблон портфолио Creed Agency
Посмотреть быстрый опрос
Быстрый опрос
View Beautyhouse – HTML-шаблон для здоровья и красоты
Beautyhouse – HTML-шаблон красоты и здоровья
Посмотреть предварительную версию запуска Weebly Carbon
Предварительный просмотр Weebly Carbon
Посмотреть лендинг для свадебного агентства
Целевая страница свадебного агентства
Посмотреть о разделе
О разделе
Просмотр веб-устройств
Веб-устройства
View Beautyhouse — Здоровье и красота PSD Шаблон
Beautyhouse — Шаблон PSD для здоровья и красоты
Посмотреть веб-сайт George Leck and Son, Inc.

Веб-сайт George Leck and Son, Inc.
Посмотреть строительство | Отзывчивый HTML-шаблон
Строительство | Адаптивный HTML-шаблон
Посмотреть вокруг мобильного | Шаблон мобильного сайта
Вокруг мобильного | Шаблон мобильного сайта
Посмотреть опыт карусели продуктов
Опыт карусели товаров
Просмотр слайдера вкладки Bootstrap Carousel Jquery php mysql
Вкладка Bootstrap Slider Carousel Jquery php mysql
Просмотр адаптивного слайдера Owl-carousel с использованием HTML CSS и jQuery
Отзывчивый слайдер-карусель совы с использованием HTML CSS и jQuery
Просмотр 3D-переключателя
3D-переключатель
Просмотр Mirada — Сеть / Технология — Анимация веб-сайта [09]
Mirada — Сеть / Технологии — Анимация веб-сайта [09]
Просмотр прозрачного текстового слайдера
Прозрачный текстовый слайдер
Посмотреть карусель баннеров героев
Карусель баннеров героев
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
jQuery Image Slider для придания привлекательности вашему веб-сайту
Вы когда-нибудь посещали веб-сайт, и в процессе его загрузки вы находили изображения, буквально слоняющиеся вокруг? Изображения разбросаны таким образом, что весь сайт становится для вас неинтересным? Или, возможно, вы искали способ упорядочить изображения на слайде на веб-странице таким образом, чтобы придать ему общее ощущение организованности. WOW Slider — идеальный ответ на эту потребность. Следуйте этой статье и узнайте, почему.
WOW Slider — идеальный ответ на эту потребность. Следуйте этой статье и узнайте, почему.
Зачем использовать слайдеры изображений?
Слайдер изображений, как следует из названия, представляет собой простое приложение, которое позволяет отображать изображения на слайде. Но заканчивается ли это на этом? Нет. Слайдеры изображений делают гораздо больше, чем просто помещают выбранные вами изображения в слайд для вас, они также делают широкий спектр вещей, чтобы помочь вашему сайту выглядеть лучше и лучше ранжироваться в поисковых системах.
- Настройте свое сообщение: Вы когда-нибудь слышали поговорку, что картинка говорит тысячу слов? Ну, может быть, не тысяча, но хорошо организованный слайд с изображением на вашем веб-сайте — это хороший способ упаковать ваше сообщение, чтобы ваши посетители могли увидеть и установить визуальную связь еще до того, как последуют слова.
- Улучшение взаимодействия с пользователем: Удобство для пользователя — это то, к чему стремится каждый веб-сайт, поскольку оно напрямую связано с вероятностью того, что посетители вернутся для повторного посещения.
 Плохой опыт равен нулю.
Плохой опыт равен нулю. - Улучшенная функциональность: Поскольку изображения служат нескольким целям, использование ползунка изображений jQuery для вашего веб-сайта объединит различные функции, которые вы ищете с помощью изображений, в одну, и это улучшит работу вашего сайта.
После того, как вы решили использовать слайдер для своего сайта, следующим делом будет получение приложений и ресурсов для встраивания слайдеров изображений в веб-сайт. Это встраивание необходимо, иначе слайды с фотографиями никогда не попадут на веб-страницу.
* Демо-шаблон WOW Slider
WOW Slider — jQuery Image Slider
WOW Slider — это маленькое, мощное и простое в использовании приложение jQuery для слайдера изображений, которое дает вам мгновенный, хорошо продуманный слайд с изображением, который очень доступен и совместим с плагинами слайдера на широком спектре платформ. Он совместим как с Windows, так и с Mac.
youtube.com/embed/dxG-QXsXg9s» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Разработанный на основе JAVA, HTML и CSS, WOW Slider создает для вас потрясающие слайды без необходимости кода. Этот слайдер изображений jQuery отлично работает как на мобильных устройствах, так и во всех основных браузерах.
Загрузить WOWSlider
Как пользоваться WOW Slider
WOW Slider очень прост в использовании, его современный интуитивно понятный интерфейс позволяет установить его в один клик. После того, как вы загрузите файл, один щелчок приведет к установке, и после подтверждения она будет выполнена. WOW Slider предназначен для использования в три простых шага:
- Перетаскивание изображений. Просто выберите нужные изображения на слайде и перетащите их в отведенное место для перетаскивания изображений.
- Настройка: теперь вы можете выбрать эффекты, скины и несколько других параметров, которым должен следовать слайд.
 У вас есть контроль над тем, что вы хотите, и как вы хотите, чтобы слайд выглядел. Существует широкий спектр скинов и эффектов, которые вы можете выбрать на свой вкус.
У вас есть контроль над тем, что вы хотите, и как вы хотите, чтобы слайд выглядел. Существует широкий спектр скинов и эффектов, которые вы можете выбрать на свой вкус. - Теперь вы можете сохранить слайд как отдельную страницу или даже как модуль Joomla или плагин WordPress. Другой вариант — напрямую встроить его в свой веб-сайт с помощью встроенного мастера вставки на страницу. Довольно легко, верно?
* Работа с WOW Slider
Основные функции и преимущества
Функции
Существует длинный список функций, которые предоставляет WOW Slider, но вот основные из них, которые имеют наибольшее значение.
- Облегченный (менее 15 КБ заархивированный файл)
- Адаптивный дизайн для поисковых систем.
- Элементы управления для следующего/предыдущего.
- Поддерживает как мобильные, так и настольные платформы.
- Привлекательные шаблоны.
- Фоновая музыка.
- Сенсорное смахивание без Flash.

- Навигация отмечена маркерами.
- Параметры настраиваются.
* Добавление нескольких изображений в WOW Slider
Преимущества
Использование WOW Slider дает множество преимуществ, включая: любой плагин для вас, чтобы встроить его на свой сайт. Это делает его отзывчивым даже на мобильных устройствах.



 Плохой опыт равен нулю.
Плохой опыт равен нулю. У вас есть контроль над тем, что вы хотите, и как вы хотите, чтобы слайд выглядел. Существует широкий спектр скинов и эффектов, которые вы можете выбрать на свой вкус.
У вас есть контроль над тем, что вы хотите, и как вы хотите, чтобы слайд выглядел. Существует широкий спектр скинов и эффектов, которые вы можете выбрать на свой вкус.