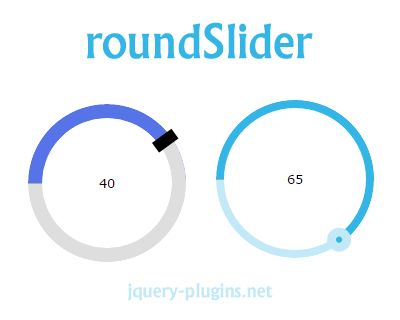
9 бесплатных JQuery-слайдеров диапазона цены
Слайдеры диапазона цены чрезвычайно популярны на сегодняшний день. Возможность поиска товаров с помощью ввода диапазона минимальной и максимальной цены — это очень интересная функция.
Все эти красивые элементы, где диапазон цены можно задать с помощью слайдера, работают на jQuery. Вы можете разместить слайдеры на своем сайте, чтобы ваши посетители могли устанавливать ценовую категорию с помощью красивой формы.
Пожалуйста, дайте нам знать, если вы нашли какие-то новые слайдеры с интересным функционалом.
- Powerange — слайдер прайсов
- Flat jQuery Price Slider
- 3D HTML 5 jQuery Price Range Slider
- noUiSlider
- Basic slider
- Free BootStrap Component Slider
- Free Minimal jQuery Slider
- jQuery Slider plugin
- jQuery Mobile Price Slider
- HostSlide Hosting Plan & Pricing Slider – Premium
Powerange — слайдер диапазона, его создатели черпали вдохновение в iOS 7 и телесериале «Могучие рейнджеры». Слайдер легко настраивается, как с помощью CSS, так и JavaScript.
Слайдер легко настраивается, как с помощью CSS, так и JavaScript.
Демо | Скачать
Этот JQuery слайдер для выбора диапазона цен может пригодиться при реализации ваших веб-проектов. Кроме того он полностью бесплатный.
Демо | Скачать
3D HTML 5 jQuery Price Range Slider базируется на концепциях Эрика Дейнера.
Скачать
noUiSlider — это простой слайдер диапазона без наворотов. Он использует хорошо структурированные скрипты и стилевые методы. Вы можете сами убедиться в том, насколько noUiSlider компактный, но его минимальные возможности прекрасно подходят для мобильных устройств, в том числе iPhone, iPad, Android-устройств, а также компьютеров и планшетов на Windows (Phone) 8.
Скачать
jQRangeSlider во многом опирается на использование CSS. Не забудьте включить один из предлагаемых стилей.
Демо | Скачать
Исходный код
Этот базовый горизонтальный слайдер имеет всего один ползунок, который можно перемещать с помощью мыши или клавиш со стрелками.
Исходный код
JQuery Slider — это простой в использовании и многофункциональный JQuery-плагин, который поддерживается всеми сенсорными устройствами на базе WebKit, такими как iPhone / IPod / IPad и Android. Ниже вы можете найти ссылки на демо-версию плагина и документацию.
Демо | Скачать
Чтобы добавить виджет слайдера на страницу, введите новый атрибут HTML5 type=”range”. Просто укажите значение (текущее), минимальное и максимальное значение атрибутов. Фреймворк сам сконфигурирует эти атрибуты, чтобы настроить слайдер.
Исходный код
Слайдер для выбора тарифного плана хостинга и его стоимости — это, возможно, лучший виджет для вашего сайта. Он довольно компактный и может быть легко изменен в файле CSS.
Слайдер создан на основе JavaScript и поддерживается всеми основными браузерами. Это позволяет просто и быстро использовать данный слайдер для вывода ценовых диапазонов и характеристик тарифных планов хостинга.
Демо|Скачать
Сергей Бензенкоавтор-переводчик статьи «9 Free Jquery Price Range Sliders»
101 слайдер и слайдшоу для сайта на Jquery CSS
1.
 Превосходное jQuery слайд-шоу
Превосходное jQuery слайд-шоуБольшое эффектное слайд-шоу с использованием jQuery технологий.
Демо
Скачать
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
Демо
Скачать
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
Демо
Скачать
4. Плагин «JSliderNews»
Демо
Скачать
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
Демо
Скачать
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
Демо
Скачать
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
Демо
Скачать
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
Демо
Скачать
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
Демо
Скачать
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
Демо
Скачать
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
Демо
Скачать
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
Демо
Скачать
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
Демо
Скачать
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
Демо
Скачать
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
Демо
Скачать
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Демо
Скачать
17. jQuery слайд-шоу
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
Скачать
18. jQuery слайдер
jQuery CSS слайдер изображений с использованием плагина NivoSlider.
Демо
Скачать
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
Демо
Скачать
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
Демо
Скачать
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
Демо
Скачать
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
Демо
Скачать
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
Демо
Скачать
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
Демо
Скачать
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
Демо
Скачать
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
Демо
Скачать
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
Демо
Скачать
28.
 Простое слайд-шоу jQuery
Простое слайд-шоу jQueryjQuery слайд-шоу с миниатюрами.
Демо
Скачать
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
Демо
Скачать
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
Демо
Скачать
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Демо
Скачать
32. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Демо
Скачать
33. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
Демо
Скачать
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Демо
Скачать
36. jQuery слайд-шоу
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
Демо
Скачать
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
Демо
Скачать
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице.
Демо
Скачать
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
Демо
Скачать
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
Демо
Скачать
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Демо
Скачать
42. «Craftyslide» cлайд-шоу jQuery
Демо
Скачать
43. Полноэкранное jQuery cлайд-шоу
jQuery HTML5 cлайд-шоу, растягивающееся на всю ширину экрана со звуковым сопровождением.
Демо
Скачать
44. jQuery слайд-шоу
Простое слайд-шоу на jQuery.
Демо
Скачать
45. jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
Демо
Скачать
46. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
Демо
Скачать
47. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
Демо
Скачать
48. jQuery слайд-шоу. Плагин «Diapo»
Очень функциональный слайдер контента. Помимо изображений вы сможете помещать в слайдер с различными анимированными эффектами любое HTML содержимое и даже видео-ролики. Обязательно обратите внимание на это решение
Обязательно обратите внимание на это решение
Демо
Скачать
49. jQuery cлайдер «FlexSlider»
Простой jQuery слайдер.
Демо
Скачать
50. jQuery 3D слайдер «Slicebox»
Эффект очень похож на ранее упоминаемую в блоге Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript. На демонстрационной странице можно посмотреть 6 вариантов исполнения.
Демо
Скачать
51. Мега jQuery cлайдер «СhopSlider 2.0»
jQuery слайдер. Около 150 (!!!) возможных эффектов перехода между слайдами.
Демо
Скачать
52. Эффектный jQuery слайдер
Слайдер представлен в трех вариантах: вертикальный, горизонтальный и слайдер с автоматической прокруткой. Подойдет для креативного представления хронологии событий на сайте.
Демо
Скачать
53. Плагин «Blueberry»
jQuery cлайдер для сайта.
Демо
Скачать
54.
 Легкое слайд-шоу с кратким описанием слайдов
Легкое слайд-шоу с кратким описанием слайдовАвтоматическая смена слайдов на jQuery.
Демо
Скачать
55. Mootools слайд-шоу
Демо
Скачать
56. jQuery cлайдер «wmuSlider»
Эффектный javascript слайдер изображений.
Демо
Скачать
57. Слайдер «Infinite Carousel Plugin»
Чтобы включить/отключить автоматическую смену изображений надо кликнуть на иконку в верхнем правом углу слайда.
Демо
Скачать
58. CSS3 слайдер
Легкий CSS3 слайдер без использования javascript.
Демо
Скачать
59. CSS3 слайдер изображений
Легкий слайдер изобрайжений с использованием CSS3.
Простой слайдер jQuery
Видео с инструкциями: Простой слайдер jQuery!
Теперь можно создавать слайд-шоу для веб-сайтов без усилий! просто посмотрите это видео:
Простой слайдер jQuery — Noble Theme!
В этом видео показан демонстрационный слайдер, который отлично работает на любом устройстве!
youtube.com/embed/nHDjQzgC5N4?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>Простой HTML-код слайдера jQuery
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться простой слайдер jQuery:<дел> <раздел><ул>
 Также известно как Монументо Национале Витторио Эмануэле II или «Витториано»
Также известно как Монументо Национале Витторио Эмануэле II или «Витториано» Это был самый большой амфитеатр Римская империя
Это был самый большой амфитеатр Римская империя
 Рим, Италия
Рим, Италия Третья по длине река в Италии
Третья по длине река в Италии Суверенный город-государство
Суверенный город-государство 1
1
 2
2
 3
3
 jpg" alt="Статуя"/>4
jpg" alt="Статуя"/>4
 5
5
 6
<дел>
6
<дел>

 Вы можете выбирать из множества различных вариантов кадра, а также различий в анимации между изображениями. Одно изображение будет отображаться на ползунке и на мгновение остановится, а затем автоматически переключится на следующее изображение. То, как одна картинка покидает экран и появляется следующая, называется анимацией. Некоторые будут просто показывать скользящее движение от одной формы к другой, а другие будут иметь больший эффект, например, разрушение кирпичей. Люди, посещающие вашу веб-страницу, обычно также могут перемещаться между изображениями вручную. Они могут перемещаться несколькими способами, например, в зависимости от конкретного ползунка; с помощью маркеров в нижней части ползунка или стрелок по бокам изображений для перемещения по коллекции самих изображений.
Вы можете выбирать из множества различных вариантов кадра, а также различий в анимации между изображениями. Одно изображение будет отображаться на ползунке и на мгновение остановится, а затем автоматически переключится на следующее изображение. То, как одна картинка покидает экран и появляется следующая, называется анимацией. Некоторые будут просто показывать скользящее движение от одной формы к другой, а другие будут иметь больший эффект, например, разрушение кирпичей. Люди, посещающие вашу веб-страницу, обычно также могут перемещаться между изображениями вручную. Они могут перемещаться несколькими способами, например, в зависимости от конкретного ползунка; с помощью маркеров в нижней части ползунка или стрелок по бокам изображений для перемещения по коллекции самих изображений. Это также отличный способ организовать группы изображений в одном месте. Если у вас есть много информации, которую вам нужно записать на свою страницу, но вы все еще хотите добавить несколько изображений, слайдер изображений позволит вам отображать изображения, не занимая слишком много места.
Это также отличный способ организовать группы изображений в одном месте. Если у вас есть много информации, которую вам нужно записать на свою страницу, но вы все еще хотите добавить несколько изображений, слайдер изображений позволит вам отображать изображения, не занимая слишком много места. Даже самый простой веб-дизайн будет выглядеть блестяще с добавлением слайдера изображений.
Даже самый простой веб-дизайн будет выглядеть блестяще с добавлением слайдера изображений. Я прочитал на вашем веб-сайте, что вы предлагаете некоммерческим организациям скидку на «коммерческую версию» WOWSlider. Я хотел бы приобрести эту версию, чтобы водяной знак WOWSlider не отвлекал от фотографий. Скажите, пожалуйста, во сколько мне обойдется покупка коммерческой версии WOWSlider?
Я прочитал на вашем веб-сайте, что вы предлагаете некоммерческим организациям скидку на «коммерческую версию» WOWSlider. Я хотел бы приобрести эту версию, чтобы водяной знак WOWSlider не отвлекал от фотографий. Скажите, пожалуйста, во сколько мне обойдется покупка коммерческой версии WOWSlider? Вы можете использовать мастер вставки на страницу, чтобы добавить ползунки на свою страницу.
http://wowslider.com/help/add-wowslider-to-page-2.html К сожалению, создание слайд-шоу из трех кадров не поддерживается.
Вы можете использовать мастер вставки на страницу, чтобы добавить ползунки на свою страницу.
http://wowslider.com/help/add-wowslider-to-page-2.html К сожалению, создание слайд-шоу из трех кадров не поддерживается. 