50 лучших бесплатных адаптивных слайдеров изображений jQuery 2023
Это сборник лучших JQuery слайдеры изображений. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
У посетителей веб-сайта очень короткий период концентрации внимания, и они будут нажимать на что-то или читать только то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов бесплатные адаптивные слайд-шоу изображений приобрели популярность для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
Кроме того, добавление слайдеров может придать привлекательный вид вашему уже простому веб-сайту. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них хорошо работают и на мобильных устройствах.
Когда дело доходит до слайдеров изображений, существуют тысячи вариантов, но вот самые удивительные слайдеры изображений jQuery что мы нашли отличным:
Swiper
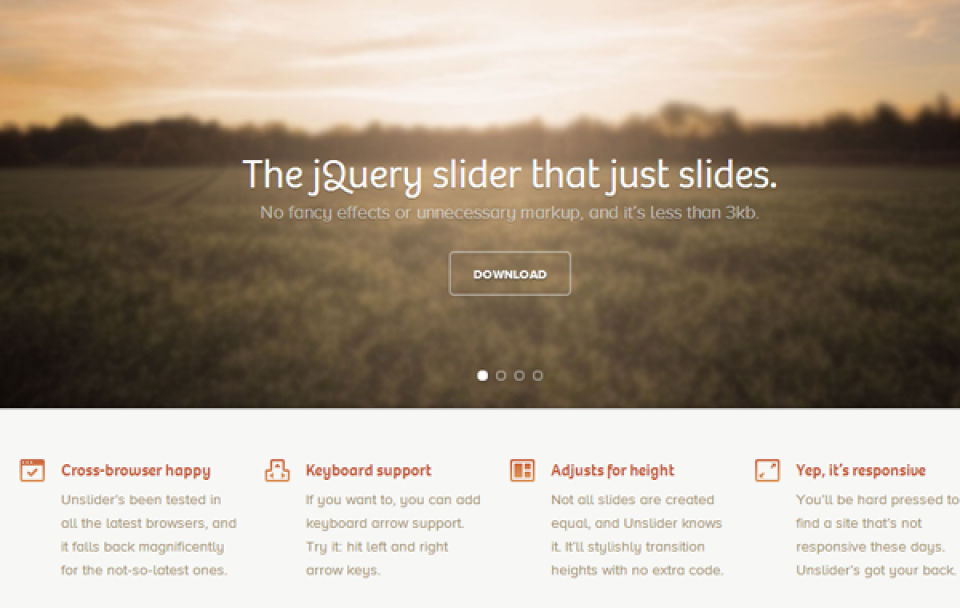
Swiper — это самый простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Люди хорошо знакомы с опцией смахивания, что также делает ее удобной для пользователя.
Получить шаблон
Циклон слайдерПолзунок циклона можно легко использовать, он прост, но очень полезен. Он имеет упрощенный рабочий процесс, который может помочь вам добавить слайды, установить его свойства, выбрать шаблон и опубликовать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать ее в соответствии с установленным приоритетом.
Получить шаблон
Капитан ползунокРабота ползунка капитана почти как кусок пирога. Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Кроме того, сортировщик слайдеров с помощью перетаскивания ajax упрощает изменение порядка слайдов.
Получить слайдер
Уточнить слайдПростой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов когда это возможно, этот подключаемый модуль является одним из лучших для отображения отзывчивых, блестящих анимаций и другого графического содержимого.
Улучшите визуальную привлекательность своего веб-сайта с помощью этого простого и элегантного слайдера.
Получить шаблон
Адаптивная сетка изображенийПлагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через равные промежутки времени.
Слайдер будет творить чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлечет внимание посетителей.
Получить шаблон
Уно СлайдерПлагин Uno Slider jQuery предоставляет вам широкий выбор функций, а также неограниченное количество переходных изображений. Некоторые функции будут включать мобильный интерфейс оптимизации с сенсорным экраном, анимированные слои и другие.
Получить слайдер
FractionSliderПлагин FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает вам анимировать различные элементы на слайде, контролируя каждый аспект времени и анимации.
Затухание и переходы — это некоторые из методов, которые вы можете настроить в определенном направлении.
Получить шаблон
галереяВ прошлом году Galleria была популярна благодаря предоставлению высококачественных галерей изображений на различные веб-сайты. Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Получить шаблон
Минимальный адаптивный слайдерВ соответствии со своим названием плагин Minimal Responsive Slider крошечный, легкий и создает очень отзывчивый слайдер, используя элементы внутри контейнера. Он чрезвычайно удобен для браузера и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Получить шаблон
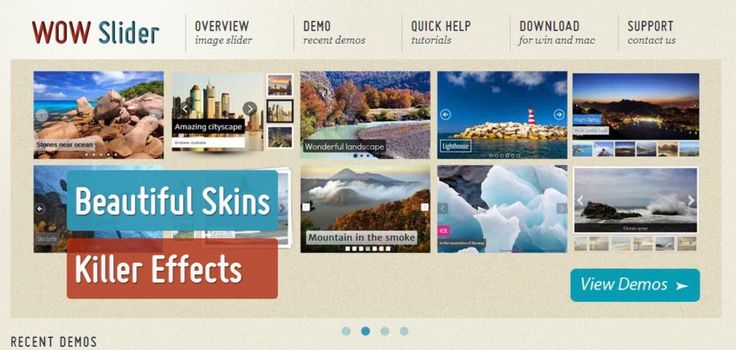
ВАУ слайдерЭтот отзывчивый слайдер изображений jQuery имеет несколько фантастических визуальных эффектов, среди которых Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem Seven и многие другие.
WOW Slider полностью адаптивен, поддерживает сенсорное управление, прост в настройке WordPress и готов к SEO.
Получить шаблон
bxSliderПокажите свой медиаконтент с помощью этого bxslider jQuery, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл и т. д.
BxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Получить шаблон
СоваКарусельСлайдер OwlCarousel всегда будет идти в ногу со временем и каждый раз будет радовать своих пользователей. Слайдер предоставляет своим посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Получить шаблон
ГоркаDiapo — еще один простой слайдер с опцией слайд-шоу, который будет поддерживать ваш рабочий веб-сайт и показывать видео и аудио помимо статических изображений. Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Получить шаблон
Отзывчивый слайдер jQueryВеликолепно выглядящий современный вариант слайдера jQuery, который вы можете скачать и использовать бесплатно в любом проекте. Это полностью адаптивный слайдер для создания мокапов.
Ползунок будет находиться внутри основного элемента. Вы можете использовать в своем разделе героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его полным решением для современного дизайна.
Взгляните на демо здесь
Получить шаблон
Уоллоп СлайдерСлайдер Wallop Слайдер jQuery помогает ускорить загрузку страниц. Слайдер имеет отзывчивый макет слайдера с простым дизайном и минимальным кодом JavaScript.
Получить шаблон
СлайсбоксОчень запоминающийся слайдер изображений от Codrops, созданный множеством 3D-эффектов. Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Получить шаблон
Jssor Отзывчивый слайдерJssor Responsive Slider — это полнофункциональный слайдер, который хорошо работает на веб-сайтах, которым необходимо отображать изображения.
Доступно множество ползунков, которые можно разблокировать.. Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
Получить шаблон
jQuery GridderЭтот конкретный плагин появляется и показывает слайд с подробным объяснением изображения, на которое нажимает пользователь. Слайдер jQuery Gridder имеет отзывчивый слайдер изображения, описание слайда и обеспечивает плавную прокрутку.
Получить шаблон
Круглый слайдерЭтот плагин, также известный как круговой ползунок или радикальный ползунок, позволяет пользователю выбирать значение или множество значений круговым движением. Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Получить шаблон
FПолноэкранный вертикальный слайдерПолноэкранный вертикальный слайдер — это простой полноэкранный слайдер, в котором используется переход CSS3, за которым следует резервный вариант jQuery. Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Получить шаблон
Привет слайдерЭтот бесплатный плагин слайдера jQuery можно использовать специально для создания причудливых слайдеров изображений с переходами изображений. Hi Slider — это очень отзывчивый слайдер с множеством увлекательных шаблонов и скинов.
Получить шаблон
Разрозненная галерея PolaroidГалерея Scattered Polaroid представляет собой галерею разрозненных стилей с очень отзывчивым дизайном. Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Получить шаблон
JQuery Вертикальный слайдер новостейКак следует из названия, слайдер JQuery Vertical News наиболее полезен для новостных веб-сайтов, на которых слайды отображаются слева, а изображения — справа. Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Получить шаблон
Ползунок PGWЭтот минималистичный слайдер изображений элегантно демонстрирует слайды, включающие изображения. Слайдер PGW совместим с SEO, имеет адаптивный макет и поддерживает все популярные браузеры.
Получить шаблон
Простой слайдерКак следует из названия, простой слайдер позволяет вашим пользователям просматривать содержимое вашего слайдера, выбирая конкретное значение из диапазона значений. Все, что им нужно сделать, это просто перетащить и щелкнуть ползунок, чтобы получить определенное числовое значение. Довольно аккуратно!
Довольно аккуратно!
Получить шаблон
Ползунок временной шкалыОкончательный плагин Timeline Slider может помочь вам построить красивые временные шкалы истории. Основные конфигурации этого слайдера можно настраивать и редактировать с помощью файла таблицы стилей CSS. Слайдер поставляется с двумя скинами и плоским стилем.
Получить шаблон
Отзывчивый слайдер Parallax с прозрачными буквамиВы хотите создать великолепно выглядящие прозрачные буквы с удивительным эффектом параллакса? Вот готовый к использованию вариант дизайна, который вы можете использовать в главном разделе вашего сайта и привлечь внимание ваших пользователей.
Подключаемый модуль цикла jQueryПлагин jQuer Cycle — это плагин для слайд-шоу, который поддерживает множество эффектов перехода, паузу при наведении, автоматическую остановку, триггеры кликов и многие другие интерактивные функции, которые будут удерживать посетителей вашего сайта на крючке.
Получить шаблон
JQuery Slider ShockjQuery Slider Shock — это полноценное и мощное расширение, которое позволит вам добавлять новый визуальный контент на любую сторону WordPress в виде плагина. Кроме того, ползунок также можно использовать для перемещения изображений и текста.
Получить шаблон
Уточнить слайдRefine slide — это очень отзывчивый и простой подключаемый модуль для создания слайд-шоу с угольными 3D-преобразованиями и переходами CSS3. Слайдер также удобен для браузера и наверняка понравится вашим посетителям.
Получить шаблон
Ползунок очисткиПростой вариант слайдера с красивым эффектом стирания. Вы можете бесплатно скачать и использовать этот слайдер на любом из проектов.
3 голосов
Универсальная фото видео галерея слайдер на jQuery
» Статьи » Разработка » Галерея на jQuery «не только лишь» для фото и видео
- Инструменты
- Заработок
- Раскрутка
06 марта 2015
.
Fotorama — мощная и многофункциональная галерея, написанная на jQuery. Сразу скажу, скрипт довольно большой, так как включает в себя универсальное решение практически любой галереи или слайдера фотографий. Отсюда и вес плагина — 101кб, к сравнению, библиотека jQuery занимает примерно 250кб пространства на хостинге.
Настройки скрипта включает в себя множество параметров, которые можно указывать через атрибуты тегов HTML или выносить отдельно в функцию. К слову сказать, разработчики весьма постарались и снабдили галерею очень подробной документацией с разбором примеров настройки.
Привлекает данное исполнение галереи еще и тем, что на одну страницу можно установить сразу несколько галерей, и они не будут конфликтовать между собой.
Кроме того, есть возможность реализовать видео галерею. Тут что интересно: можно добавлять привью для видео картинкой, после включения видеозаписи появляется кнопка выключение, что не создает возможной ситуации, когда в галере несколько видео работают одновременно.
Галерея обладает адаптивной версткой и после установки выглядит одинаково красиво на любом разрешении монитора, будь то нетбук, лептоп или телефон. Кроме того, её можно развернуть во весь экран – очень полезный функционал для сайтов с качественными изображениями.
Как я упоминал ранее, данная jQuery галерея очень функциональна. Плагин поддерживает работу с HTML кодом, так что вместо картинок можно добавить текста или другие штуки. Не грех вспомнить и про стандартный функционал: для пролистывания слайдов можно настроить клавиши клавиатуры ← и →, можно сделать галерею с миниатюрами и многое другое.
Установка и настройка
Так как галерея огромная, и, я думаю, вам было бы самим интересно в ней поковыряться, то мы разберём всего пару примеров, которые позволяют увидеть принцип её работы и настройки.
Подключение скриптов и стилей:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <!-- Fotorama --> <link href="fotorama.css" type="text/css" rel="stylesheet" /> <script src="fotorama.js" type="text/javascript"></script>
Пример №1 (галерея с видео).
HTML:
<div data-width="700" data-ratio="700/426" data-fit="cover">
<a href="http://youtube.com/watch?v=C3lWwBslWqg"></a>
<a href="http://vimeo.com/61527416"></a>
</div>Как видите всё довольно просто и легко, скрипт нашёл блок с class=fotorama, и сам добавил нужные элементы и стили для работы галереи, в нашем случае — для отображения видео. Настройка заключается в указании параметров непосредственно к div, у которого прописан class=fotorama, data-параметр=значение. Тут я добавил ширину, рекомендуемые пропорции и растянул добавленное видео по ширине обёртки. Если потребуется своё превью для видео, то стоит поместить картинку в ссылку с видео (у многих элементов есть свой список настроек, ссылку я дам ниже, где можно их будет изучить).
Пример №2 (стандартная галерея с картинками).
HTML:
<div data-width="700" data-ratio="700/467" data-max-width="100%"> <img src="http://s.fotorama.io/okonechnikov/1-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/2-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/9-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/6-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/5-lo.jpg" alt="image" /> </div>
Настройки я оставил из предыдущего примера. С картинками работать проще простого: добавляем в блок с class=fotorama, а скрипт делает всё остальное.
Сам принцип дозволения галереи при помощи библиотеки fotorama очень удобен, работу приведенных мною примеров вы можете увидеть в «демо». А перейдя по этой ссылке: fotorama, вы найдёте ещё несколько интересных примеров, а также, в разделе «Full list of options», все возможные настройки, которыми обладает данный скрипт.
#Cлайдеры #Галереи
15 009
Lightbox от falbar или falbox Адаптивный слайдер на jQuery Смена изображений CSS3 слайдер FlexSlider — адаптивный слайдер для сайта Ротатор баннеров – пишем сами
Комментарии не найдены
Как узнать версию браузера, и зашел ли пользователь к нам на сайт с телефона
Э-Зум, зум, зум-м-м! Ну, или как мы картинки увеличивали
44 слайдера jQuery
Коллекция бесплатных примеров кода слайдера jQuery из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 14 новых предметов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Ползунки попутного ветра
О коде
Регулятор Slick Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: slick. css, slick.js
css, slick.js
О коде
Устройства скольжения Swiper
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Расширяемый слайдер с анимированными картами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, owl.carousel.css, owl.carousel.js
О коде
Слайдер карт стека CSS с jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое бесконечное слайд-шоу
Бесконечное слайд-шоу с перетаскиванием и эффектом параллакса TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js, draggable. js
js
О коде
Синхронизация слайдов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
GSAP Choppy Photo Slider
Анимированный слайдер с GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Ползунок миниатюр
Адаптивная карусель и галерея эскизов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Пользовательский слайдер изображений с линейными стрелками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Слайдер Swiper
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. css, swiper.js
css, swiper.js
О коде
Концепция слайдера Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.js, gsap.js
О коде
Ползунок с режимом смешивания
Эффект прожига изображения с режимом смешивания и фоновым положением для ползунка в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок сетки сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок наведения
слайдер jQuery с эффектом наведения и тёмной/светлой темой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Слайдер телешоу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Ползунок при наведении — несколько изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Раздельный ползунок
Ползунок разделения jQuery с переходом
CSS . Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Бесконечный слайдер с SCSS и jQuery
Вам нужна карусель, куда вы можете добавлять столько изображений, сколько хотите, не беспокойтесь, эта функция для вас.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, popper.js, bootstrap.js
css, popper.js, bootstrap.js
О коде
Анимированный слайдер
Анимированный слайдер с jQuery и slick.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Вертикальный ползунок миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет
Зависимости: font-awesome.css, slick.css, slick.js
О коде
Карусель совы — стиль новостей Google
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: owlcarousel.css, animate.css, owl.carousel.js
О коде
Отзывчивая горизонтальная временная шкала с использованием Slick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, slick.css, slick.js, bootstrap.js
css, slick.css, slick.js, bootstrap.js
О коде
Адаптивный слайдер новостей
Еще один карточный слайдер для страниц новостей и блогов с swiper.js и приятной анимацией при наведении мыши и смене слайдов. Тоже все отзывчивые.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Слайдер продукта
Адаптивный слайдер товаров для магазина Star Wars Ipmerial Army. Создан с помощью swiper.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Ползунок 50/50
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Карусель изображений FlexBox
Простая карусель изображений с использованием макета Flexbox и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация слайдера: пироги из мюзикла официантки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css
О коде
Анимация слайдера
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, tweenmax.js
О коде
Ползунок маски SVG
Сенсорный слайдер изображений, который плавно переключается между изображениями и текстом с помощью технологии обрезки и маскирования SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.min.js, snap.svg-min.js, tweenmax.js
О коде
Слайдер для карт
Простой карточный слайдер на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
is-selected Flickity Option
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: flickity.css, flickity.js
О коде
Ползунок со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick-theme.css, slick.js
О коде
Slick Slider с автоматическим воспроизведением видео YouTube, Vimeo и HTML5
Этот пример представляет собой советы по плавному слайдеру, включая YouTube, Vimeo и видеопроигрыватель HTML5. Каждое видео воспроизводится автоматически при показе видеослайда. И ползунок соответствует ширине браузера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick. css, slick.js
css, slick.js
О коде
Эффект размытия в движении с использованием фильтров SVG
Это эксперимент, имитирующий эффект размытия при движении при каждом переключении слайда. Он использует фильтр размытия по Гауссу SVG и некоторую анимацию ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо JavaScript, в этом примере JavaScript используется только для функциональности ползунка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Ползунок GSAP
Простой ползунок GSAP с тонкой анимацией движения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Слайдер Flex Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. waitforimages.js
waitforimages.js
О коде
Ползунок для нарезки
Небольшой слайдер перехода с использованием простого добавления класса. Хотел посмотреть, смогу ли я сделать это взаимодействие плавным, используя только переходы css, в отличие от библиотеки анимации, такой как Velocity или GSAP. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто сложить, добавить сенсорные события, сделать изображения полным окном просмотра и т. д. Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками. Также можно увеличить оболочку содержимого чтобы изображения заполнили область просмотра в неанимированном состоянии, что тоже круто.0427 Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Шрифтовые пары
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. bxslider.js
bxslider.js
О коде
jQuery Разделенная 3D-карусель
Новая версия карусельного рисунка с трехмерным переходом между панелями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Часовщик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок карточек товаров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простой эффект слайдера в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок для информационных карт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
21 слайдер диапазона jQuery
Коллекция бесплатных примеров кода слайдера диапазона jQuery из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 4 новых предмета.
Обновление коллекции марта 2021 года. 4 новых предмета.
- Ползунки диапазона CSS
- Ползунки диапазона JavaScript
О коде
Анимация чисел и диапазон ввода
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Ползунок радиального диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Простой калькулятор калорий
Стиль ввода диапазона и сегментированных переключателей управления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Ползунок выбора диапазона помещения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Интерактив процентных ставок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Ползунок диапазона с динамическими значками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js, jquery-ui.js
css, jquery.js, jquery-ui.js
О коде
Резиновый слайдер
Ползунок ценового диапазона в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js, jquery.ui.touch-punch.js, tweenmax.js
С код
Предварительный просмотр HSL (ползунок диапазона)
Стилизация ползунка диапазона ввода с помощью чистого CSS. JS только для получения значения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Ползунок пользовательского диапазона CSS
JS используется для изменения цвета и метки %.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Скругленный ползунок диапазона
Изогнутый, круглый, круглой формы ползунок диапазона. Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса.
Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, roundslider.css, roundslider.js
О коде
Анимация слайдера рейтинга смайликов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js, jquery.ui.touch-punch.js
О коде
"Насколько вы удовлетворены?"
Пользовательский слайдер с нуля с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимация диапазона реакций с использованием SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Выход слайдера диапазона
Простая демонстрация вывода для ползунка диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Ползунок диапазона Обратная связь по значению
Создайте обратную связь по значению для элемента ползунка HTML5 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: centerbox.css, rangeslider.css, centerbox.js, rangeslider.js
О коде
Ползунок переключения передач
Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, jquery-ui.js
О коде
Ползунок диапазона с обратной связью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.

 googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!-- Fotorama -->
<link href="fotorama.css" type="text/css" rel="stylesheet" />
<script src="fotorama.js" type="text/javascript"></script>
googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!-- Fotorama -->
<link href="fotorama.css" type="text/css" rel="stylesheet" />
<script src="fotorama.js" type="text/javascript"></script> css, popper.js, bootstrap.js
css, popper.js, bootstrap.js css, slick.css, slick.js, bootstrap.js
css, slick.css, slick.js, bootstrap.js

 css, slick.js
css, slick.js waitforimages.js
waitforimages.js bxslider.js
bxslider.js Обновление коллекции марта 2021 года. 4 новых предмета.
Обновление коллекции марта 2021 года. 4 новых предмета. css, jquery.js, jquery-ui.js
css, jquery.js, jquery-ui.js Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса.
Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса. js
js