25 бесплатных JQuery плагина слайдеров и каруселей
Набор бесплатных слайдеров и каруселей изображений и контента для сайтов.
1. Slick – современный плагин карусели

Slick – современный плагин карусели
2. Owl Carousel 2.0 – карусель на JQuery с поддержкой touch

Owl Carousel 2.0 – карусель на JQuery с поддержкой touch
3. jQuery.Silver Track – классный плагин карусели изображений и контента

jQuery.Silver Track – классный плагин карусели изображений и контента
4. AnoSlide – ультралегкая адаптивная карусель на JQuery

AnoSlide – ультралегкая адаптивная карусель на JQuery
5. Owl Carousel – адаптивный слайдер на JQuery

Owl Carousel – адаптивный слайдер на JQuery
6. Плагин 3D-карусели для изображений

Плагин 3D-карусели для изображений
7. 3D-карусель на TweenMax.js & jQuery

3D-карусель на TweenMax.js & jQuery
8. Адаптивная карусель на Bootstrap

Адаптивная карусель на Bootstrap
9. Карусель контента на Bootstrap

Карусель контента на Bootstrap
10. Tiny Circleslider — необычный слайдер изображений в форме круга

Tiny Circleslider — необычная карусель изображений в форме круга
11. Thumbelina — слайдер изображений с эффектом увеличения

Thumbelina — слайдер изображений с эффектом увеличения
12. Wow — слайдеры и карусели изображений и контента

Wow — слайдеры и карусели изображений и контента
13. bxSlider — адаптивная карусель изображений на JQuery

bxSlider — адаптивная карусель изображений на JQuery
14. jCarousel — карусель изображений на JQuery

jCarousel — карусель изображений на JQuery
15. Scrollbox — простая карусель изображений и контента

Scrollbox — простая карусель изображений и контента
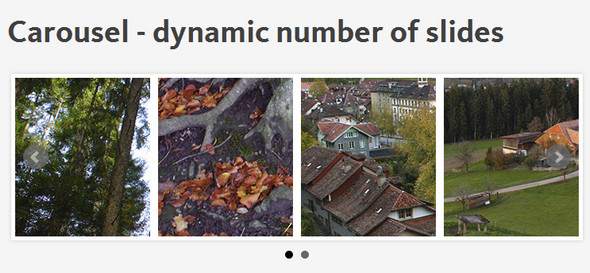
16. dbpasCarousel — карусель изображений и контента

dbpasCarousel — карусель изображений
17. Flexisel — адаптивная карусель изображений на JQuery

Flexisel — адаптивная карусель изображений на JQuery
18. Elastislide — адаптивная карусель изображений

Elastislide — адаптивная карусель изображений
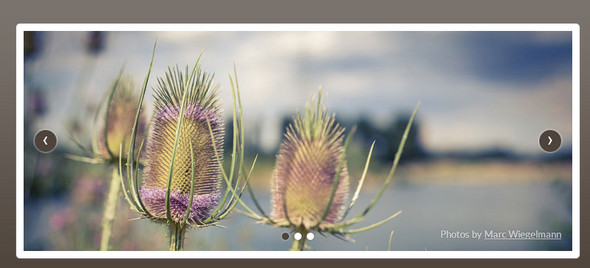
19. FlexSlider 2 — карусель изображений

FlexSlider 2 — карусель изображений
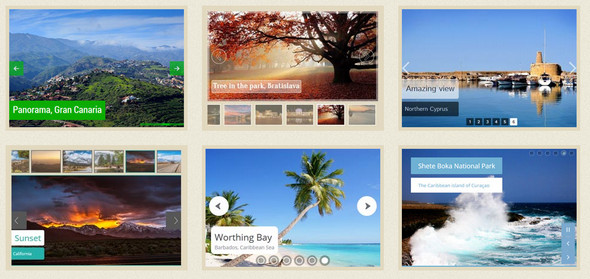
20. Amazing Carousel — карусель изображений и контента

Amazing Carousel — карусель изображений и контента
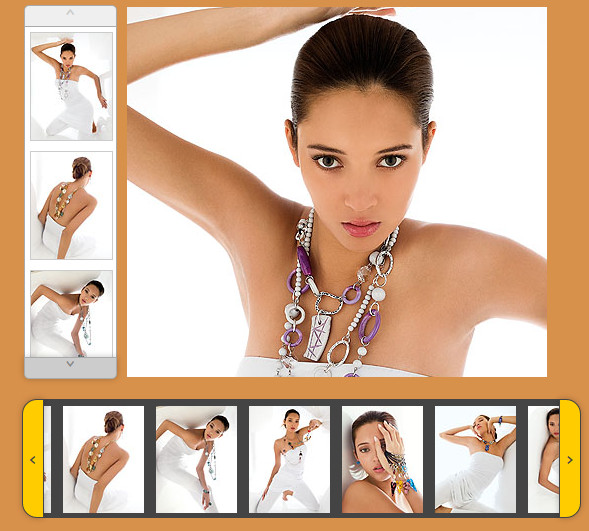
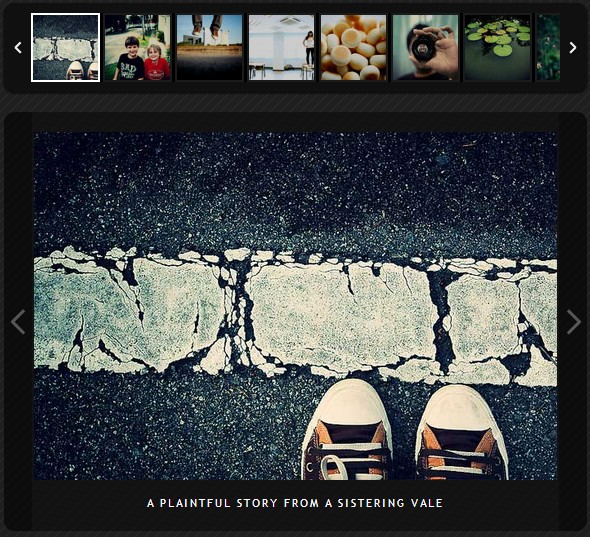
21. Слайдер изображений с миниатюрами

Слайдер изображений с миниатюрами
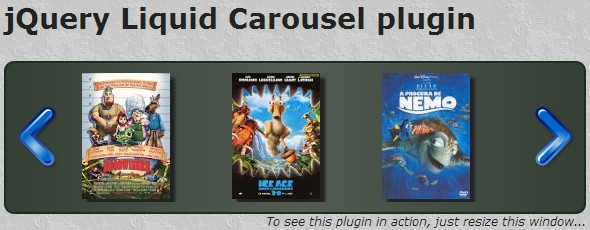
22. jQuery Liquid — карусель изображений

jQuery Liquid — карусель изображений
23. jQuery CarouFredsel — простая карусель изображений

jQuery CarouFredsel — карусель изображений
24. Адаптивная и стильная карусель изображений

Стильная карусель изображений
25. Tikslus Carousel 2.0 — карусель изображений с миниатюрами

Tikslus Carousel 2.0 — карусель изображений с миниатюрами
Слайдеры и слайдшоу » Страница 2
11 072 Скрипты / SliderFlexSlider — адаптивный слайдер
Отличный адаптивный jQuery слайдер — FlexSlider. Включает возможность навигации bullet (точками), позволяет использовать миниатюры вкупе с навигацией, возможность вставки видео в качестве слайда, опция карусели, а также плагин имеет небольшое API.
 7 014
Скрипты / Slider
7 014
Скрипты / SliderMobilyslider — простой jQuery слайдер
Mobilyslider — простой плагин на jQuery весом всего 5Кб, при этом выглядит минималистично и стильно. Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
 3 104
Скрипты / Slider
3 104
Скрипты / Slider3D анимация вращения куба
Сегодня будет создавать 3D анимацию вращения используя css3 3d transform и css3 animation без использования jаvascript.
 2 334
Скрипты / Slider
2 334
Скрипты / SliderПолноэкранный разрезной слайдер
Создадим полноэкранное слайдшоу, основная идея которого состоит в том, чтобы порезать текущий открытый слайд при навигации к следующему или предыдущему. Используя jQuery и CSS анимацию, мы можем получить уникальные переходы между слайдами.
 1 469
Скрипты / Slider
1 469
Скрипты / SliderПоследовательный слайдер
Слайдер осуществляющий перелистывание сразу группы элементов ( а не каждого элемента) последовательно. Используется jQuery.
 1 222
Скрипты / Slider
1 222
Скрипты / SliderАудио слайдшоу с jPlayer
Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
 1 365
Скрипты / Slider
1 365
Скрипты / SliderRhinoslider — плагин слайдшоу
Rhinoslider — довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру. На официальной странице плагина имеется удобный генератор эффектов — генератор — определившись с выбором можно сразу скачать сгенерированный рабочий пример.
 2 993
Скрипты / Slider
2 993
Скрипты / SliderLof JSliderNews 2.0 — плагин слайдшоу
Плагин слайдшоу базирующийся на jQuery и плагине easing. Добавлена возможность прокрутки слайдов с помощью колесика мышки. На демо страницах представлены различные варианты использования навигации по слайдам.
 1 704
Скрипты / Slider
1 704
Скрипты / SliderjFancyTile — слайдер с эффектом мозайки
Плагин jQuery позволяющий создать слайдер в котором смена изображений происходит ввиде мозаичного эффекта. Автоматически подстраивается под самое большое изображение и использует его размеры в качестве размеров контейнера. Однако анимация довольно сильно загружает процессор, и на слабых компьютерах эффект мозайки будет заторможен.
 3 711
Скрипты / Slider
3 711
Скрипты / SliderСлайдшоу с jmpress.js
Используя jmpress, сделаем jquery плагин для создания слайдшоу с интересными 3D эффектами для слайдов.
 2 178
Скрипты / Slider
2 178
Скрипты / SliderСкроллер изображений
Плагин — CoverScroll — осуществляющий прокрутку изображений.
 851
Скрипты / Slider
851
Скрипты / SliderДинамический скроллбар стоимости услуг
Динамическая строка прокрутки с целью определения наилучшего баланса между ценой и качеством предлагаемых услуг, в данном случае хостинга.

Варианты оформления jQuery UI Slider
.polzunok-container-5 * {
box-sizing: border-box;
outline: none;
}
.polzunok-container-5 {
padding: 10px 16px;
margin: 30px;
}
.polzunok-container-5:after {
content: «»;
clear: both;
display: table;
}
.polzunok-container-5 .ui-slider {
position: relative;
background: #BFE2FF;
height: 10px;
border-radius:10px;
box-shadow: inset 2px 2px 5px rgba(0, 0, 0, 0.2), 1px 1px 5px rgba(255, 255, 255, 1);
}
.polzunok-container-5 .ui-slider .ui-slider-handle {
position: absolute;
margin-left: -16px;
width: 32px;
height: 32px;
cursor: pointer;
border-radius: 50%;
border: 4px solid #BFE2FF;
top: -11px;
background: #FFF;
z-index: 2;
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
transition: transform 0.2s, border 0.4s;
}
.polzunok-container-5 .ui-slider .ui-slider-handle:hover,
.polzunok-container-5 .ui-slider .ui-slider-handle:focus {
transform: scale(1.2);
border: 4px solid #337AB7;
}
.polzunok-input-5-left,
.polzunok-input-5-right {
height: 32px;
background: #FFF;
border-radius: 28px;
border: 4px solid #BFE2FF;
text-align:center;
font-size: 18px;
padding: 16px;
width: 140px;
margin-top:30px;
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
}
.polzunok-input-5-left {
float: left;
}
.polzunok-input-5-right {
float: right;
}
.polzunok-container-5 .ui-slider .ui-slider-range {
position: absolute;
z-index: 1;
height: 10px;
border: 0;
background: #337AB7;
border-radius:10px;
box-shadow: inset 2px 2px 5px rgba(0, 0, 0, 0.3), 1px 1px 5px
Свежие JQuery галереи, слайдеры и CSS3 меню для веб — мастера
И снова здравствуйте, дорогие читатели блога. Опять представляю Вам свеженькую подборку полезных JQuery плагинов для Вашего сайта. Так же в этой подборке Вы найдёте CSS3 меню, галереи и слайдеры. В общем здесь есть всё, чтобы зделать полный тюнинг для Вашего ресурса.
Напоминаю, у всех плагинов есть примеры, ссылки откроются в новом окне, а так же , по возможности, ссылки на скачивание прямые. Ну ладно, поехали.
JQuery плагин для изображений
Классный плагин, который сделан для просмотра изображений с миниатюрами, очень напоминает галерею.
ι Скачать исходники
JQuery уведомления на сайт
Стильные уведомления для сайта, которые всплывают в углу. Есть несколько стильных примеров, выбор остаётся за Вами.
Пример ι Скачать исходники
Слайд шоу Cycle
Классное слайд шоу для сайта, также присутствует множество примеров реализации.
Пример ι Скачать исходники
Прокрутка страниц наверх с JQuery
Полезный плагин, который прокручивает страницу наверх при нажатии на ссылку или на картинку, если Вы её захотите поставить.
Пример ι Скачать исходники
Плагин для изображений ColorBox
Классный плагин для просмотра изображений на сайте, с большим выбором примеров.
Пример 1, 2, 3, 4, 5 ι Скачать исходники
Слайдер изображений с JQuery
Свежий, классный слайдер для изображений на Ваш ресурс.
Пример ι Скачать исходники
JQuery слайдер для сайта
Классный слайдер сделанный под старинку. Есть 3 вида слайдера: с автоматической прокруткой, вертикальный и горизонтальный, а вот какой больше подойдёт выбирать Вам.
Пример ι Скачать исходники
Слайдер для текста
Классный слайдер для текста. Есть три вида, все представлены в примере.
Пример ι Скачать исходники
Эффект при наведении с использованием JQuery
Классный эффект для сайта, который начинает работать при наведении курсора.
Пример ι Скачать исходники
Вкладки на CSS3
Красивые вкладки для Вашего сайта.
Пример ι Скачать исходники
Многоуровневое меню
Стильное многофункциональное меню с картинками.
Пример ι Скачать исходники
Галерея для сайта
Клёвая и стильная галерея на Ваш сайт с миниатюрами.
Пример ι Скачать исходники
Ещё одно меню для сайта
Пример ι Скачать исходники
Слайдер с JQuery
Простой слайдер изображений с эффектом перелистывания.
Пример ι Скачать исходники
Анимационное меню с использованием CSS3 и JQuery
Классное многоуровневое меню для сайта.
Пример ι Скачать исходники
CSS3 и JQuery галерея
Замечательная и необычная галерея изображений.
Пример ι Скачать исходники
Ещё одна галерея
Пример ι Скачать исходники
Классная галерея на JQuery
Пример ι Скачать исходники
