Словарь терминов и элементов синтаксиса JavaScript от Elbrus Bootcamp
В предыдущей статье мы рассказывали об основных терминах, которые стоит знать начинающему веб-разработчику. Теперь углубимся в JavaScript и разбираем базовые понятия и элементы синтаксиса этого языка программирования.
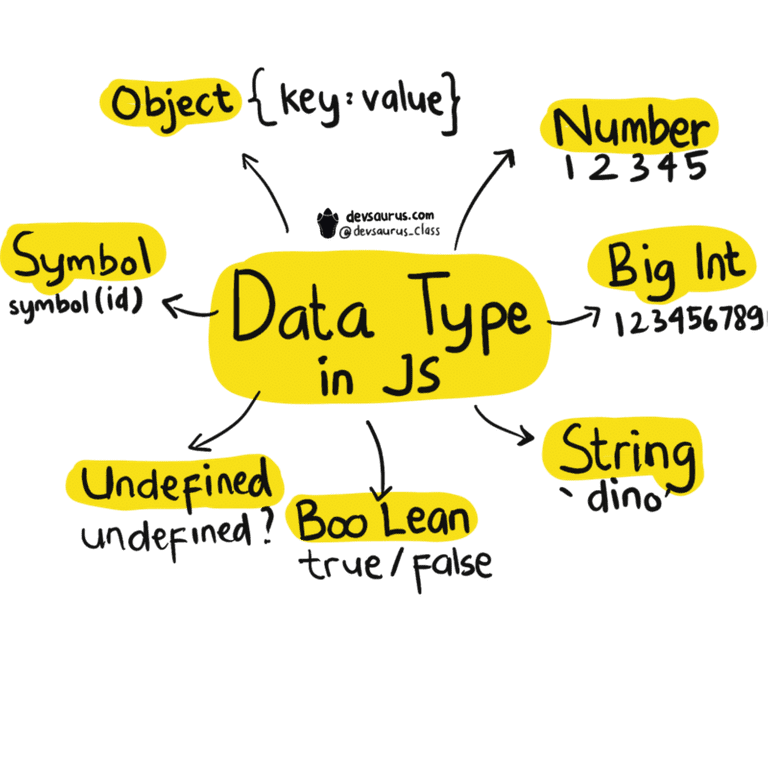
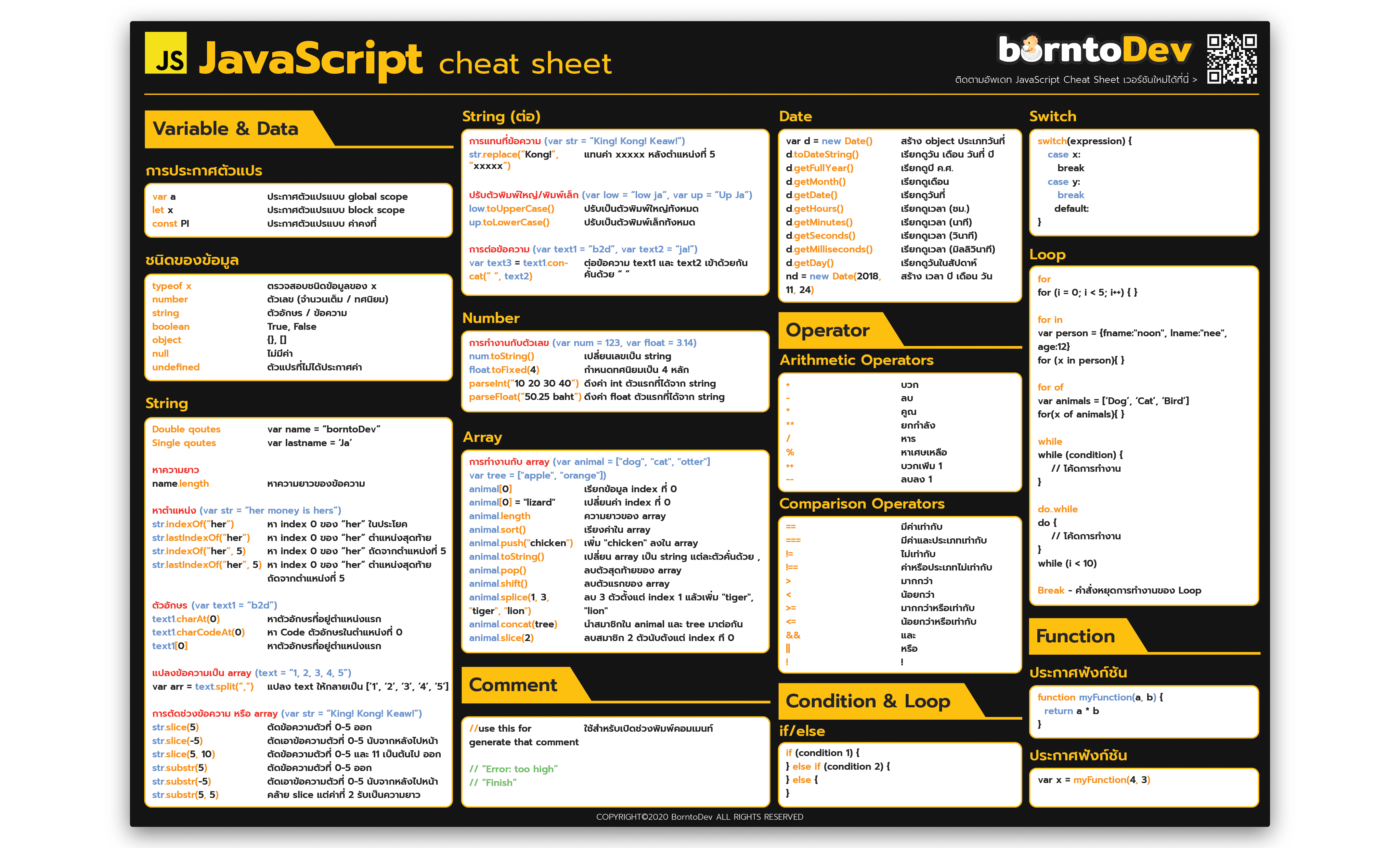
var — переменная. Это контейнер, внутри которого вы можете хранить значение — оно указывается после var.
const — константа, переменная, значение которой нельзя изменить. После объявления она становится доступной только для чтения.
string — строка. Это последовательность текста, которая заключается в кавычки (‘ ‘).
number — число. В отличие от строки, заключать его в кавычки не нужно.
boolean — примитив, который может принимать два простых значения: true (правда) или false (ложь).
array — массив. Он позволяет хранить хранить в одной переменной несколько значений, которые заключаются в квадратные скобки, ([]).
object — объект. Это набор свойств, каждое из которых состоит из имени и ассоциированного с ним значения. Значением выступает переменная. Подробнее об объектах можно прочитать здесь.
null — ключевое слово, которое обозначает пустое значение.
function — функция. Это подпрограмма, которая выполняет определенное действие. Ее можно вызвать, указав имя функции.
return — инструкция для значения, которое должна возвращать функция. Если не добавить ее, по умолчанию функция вернет undefined.
method — функция, связанная с объектом в программе.
get и set — геттер и сеттер. Это методы, которые получают значение свойства объекта и присваивают свойству значение соответственно.
literal — список свойств объекта, заключенный в фигурные скобки. Свойств может быть от нуля до нескольких десятков.
Свойств может быть от нуля до нескольких десятков.
expression — выражение. Это фрагмент кода, в результате выполнения которого происходит вычисление какого-то результата.
operator и operand — оператор и операнд. Первый означает знак операции (например, +, -, =, /), а второй — значения, над которыми выполняются операции (например, 9, 5, 476).
for — цикл, который повторяет определенное действие до тех пор, пока не произойдет специальное событие для его завершения.
while — цикл, который повторяется, пока результат выполнения выражения истинный (True).
💡
Хотите попрактиковаться в решении задач и узнать больше об обучении? Подписывайтесь на наш канал в Telegram.
length — свойство, которое перебирает содержимое строки, массива или другой сущности и подсчитывает количество элементов внутри.
map — метод, который позволяет вызвать переданную функцию один раз для каждого элемента массива. Из результатов вызова формируется новый массив.
Из результатов вызова формируется новый массив.
Список определений в этом словаре далеко не исчерпывающий — в JavaScript существует около сотни методов, типов объектов и их свойств. Подробнее познакомиться с ними можно здесь.
Реализация объектов-словарей, как в Javascript / Хабр
Недавно, после длительного взаимодействия моего мозга с Javascript я вернулся к привычному для меня Python, и понял, что чего-то мне не хватает, а именно объектов как в Javascript, тех что хеш-таблицы, ага. Фууууу, может быть скажете вы и, возможно зря.Выражаясь более четко, хотелось иметь полноценный питоновский
dict, но только такой, что-бы можно было обращаться к его значением, как к атрибутам объекта. Лично мне куда приятнее писать a.name, вместо a["name"]:>>> a.id = 42
>>> a.name = «Jon»
>>> print a
{‘id’: 42, ‘name’: ‘Jon’}
При этом, конечно же важно сохранить стандартную функциональность словаря:
>>> print «id: %(id)d, name: %(name)s» % a
id: 42, name: Jon
>>> a.keys()
[‘id’, ‘name’]
Довольно приятно, правда? Так почему бы не сделать этого средствами самого питона?
Реализация 1. В лоб.
Первое, что приходит в голову, это просто реализовать работу всех нужных нам магических методов:
class Dict(dict):
def __getattr__(self, key):
return self[key]
def __setattr__(self, key, value):
self[key] = value
def __delattr__(self, key):
del self[key]
Но, кажется, это не слишком pythonic. Присмотревшись немного, можно увидеть, что выполняется лишняя работа, и код можно сократить.
Реализация 2. Дао питона.
На самом деле, достаточно просто подменить одни unbound-методы другими, благо они имеют одинаковую сигнатуру:
class Dict(dict):
__getattr__ = dict.__getitem__
__setattr__ = dict.__setitem__
__delattr__ = dict.__delitem__
Это конечно выглядит лучше, но все равно топорно и не расширяемо.
Реализация 3. Маленькая магия.
class Dict(dict):
def __new__(cls, *args, **kwargs):
self = dict.__new__(cls, *args, **kwargs)
self.__dict__ = self
return self
Понимаете, что происходит? Самое интересное находится в строчке self.__dict__ = self. По-сути, наш объект является обычным словарем, так почему бы ему не быть еще и словарем атрибутов самого себя? Теперь, когда мы будем извлекать, изменять или удалять атрибут экземпляра класса Dict, эти изменения будут непосредственно отражаться на значениях в этом экземпляре как словаре, ведь по сути они стали одними и теми же сущностями.
>>> d = Dict(a = 1, b = 2, c = 3)
>>> print d
{‘a’: 1, ‘c’: 3, ‘b’: 2}
>>> print d.a == d[«a»]True
>>> d.b = 7
>>> del d.c
>>> d.x = 4
>>> print d
{‘a’: 1, ‘x’: 4, ‘b’: 7}
>>> print d.keys(), d.items()
[‘a’, ‘x’, ‘b’] [1, 4, 7]
Вот и получилось еще одно доказательство того, как вместе с питоном можно сделать много полезного и интересного. А если понимать то, как он устроен внутри, это можно сделать еще и красиво и элегантно.
Конечно, я не создал ничего принципиально нового, но в тех проектах, где приходится работать с наполовину типизированными сущностями, мне больше не приходится выбирать между словарем и объектом, да и код стал немного чище.
Приветствуются любые замечания почему это плохо или как решить задачу еще изящнее.
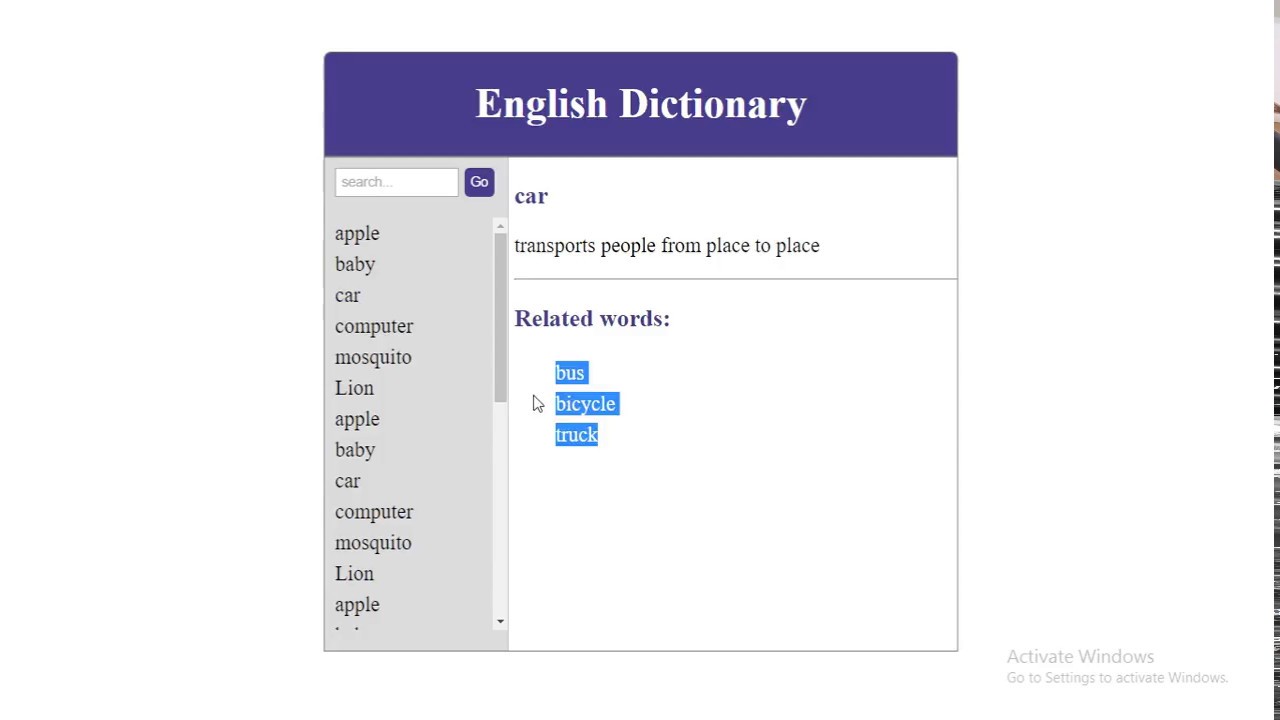
Как создать словарь JavaScript? | Flexiple Tutorials
Найм? Flexiple отбирает лучших внештатных разработчиков в соответствии с вашими потребностями.
Найм лучших специалистов В этом кратком руководстве мы рассмотрим все методы, которые вы можете использовать для создания словаря JavaScript. Мы также рассмотрим несколько ограничений и предостережений.
Мы также рассмотрим несколько ограничений и предостережений.
Если вы новичок в программировании или JavaScript, мы рекомендуем вам прочитать всю статью. Однако, если вы просто ищете код, вы можете перейти к разделу кода ниже 9.0003
Содержание — Словарь JavaScript
- Существуют ли словари в JavaScript?
- Создание словаря
- Добавление и удаление значений
- Ограничения и предостережения — Словарь JavaScript
Есть ли словари в JavaScript?
Нет, на данный момент JavaScript не включает собственный тип данных «Словарь». Однако объекты в JavaScript достаточно гибкие и могут использоваться для создания пар ключ-значение. Эти объекты очень похожи на словари и работают одинаково.
Обычно используются словари, поскольку каждое сохраненное значение имеет уникальный ключ, и с помощью этих ключей можно получить доступ к соответствующим значениям. Это обеспечивает большую гибкость при чтении и хранении данных.
Создание словаря JavaScript
Словарь можно создать двумя способами. Литеральный метод объекта или с помощью нового ключевого слова. Однако мы сосредоточимся на первом. Это связано с тем, что вполне вероятно, что вы использовали словари раньше, и этот метод следует знакомому синтаксису.
Литеральный метод объекта или с помощью нового ключевого слова. Однако мы сосредоточимся на первом. Это связано с тем, что вполне вероятно, что вы использовали словари раньше, и этот метод следует знакомому синтаксису.
Синтаксис с использованием литералов объектов:
Чтобы создать пустой словарь JavaScript.
var dict = {}
Здесь «dict» — имя объекта.
Инициализация и создание словаря:
var dict = {
Имя: "Эрик",
Возраст = 23
Работа: «Фрилансер»,
Навыки: "JavaScript"
};
Добавление, доступ и удаление значений
Пары «ключ-значение» можно добавлять при создании словаря JavaScript, однако эти методы также можно использовать для добавления значений.
Код для добавления элементов:
dict[key] = значение
Здесь «ключ» относится к имени уникального ключа, а «значение» — к соответствующим данным, на которые ссылается ключ.
Если словарь уже содержит имя, которое вы передали в качестве ключа, вы можете либо переименовать свой ключ, либо использовать следующий код для обновления значения.
dict.key = новое_значение;
Доступ к элементам также очень прост; можно использовать следующий код.
Код доступа к элементам:
var value = dict.key;
Здесь «значение» относится к переменной, которую вы используете для хранения значения доступного ключа.
Удаление элементов также просто. Мы используем ключевое слово delete для удаления элемента.
Код для удаления элементов:
delete dict.key;
Ограничения и предостережения — Словарь JavaScript:
- Можно также использовать новый объектный метод, но с учетом удобочитаемости я предложил описанный выше метод.
- Помните о правилах именования, я бы рекомендовал использовать общий стиль для всех ваших ключей. Это поможет легко получить к ним доступ.
Другие руководства
Программирование часов с использованием JavascriptfindIndex Метод JavaScript: синтаксис и примерПреобразование строки в число с плавающей запятой в Python
Понравился этот блог?
Работа с
ведущими стартапами и компаниями.
 Получайте оплату вовремя. Подать заявку сейчас
Получайте оплату вовремя. Подать заявку сейчасПопробуйте разработчик
высшего качества в течение 7 дней. Платите, только если удовлетворены. View Freelancers
Copyright @2023 Flexiple Inc
как создать словарь словарей на Javascript
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 1к раз
В питоне можно создать словарь словарей
mainDict = {}
mainDict[subDict][subDict_Key1]=[subDict_value1]
Я хочу создать аналогичный словарь из словарей или массив словарей на Javascript. Я проверил несколько потоков на SO, но никого не нашел. Словари пока не знаю, будут добавляться динамически. Например, я хочу создать
var mainDict = {}
, а затем добавить dict1,2,3. .. ниже
.. ниже
Dict1 = {имя: Сэм, возраст: 26, город: Нью-Йорк}
в mainDict, чтобы я мог перебирать mainDict и извлекать все словари с соответствующими ключами и значениями
как мне это сделать в Javascript?
- javascript
- словарь
Сначала необходимо создать «подсловарь» перед присвоением ему значений:
var mainDict = {}
mainDict[subDict] = {} // Это отсутствовало
mainDict[subDict][subDict_key1] = subDict_value1
Конечно, если значения статические, это можно сделать более лаконично:
var mainDict = {
дикт1: {
имя: Сэм,
возраст: 26,
город: Нью-Йорк
},
дикт2: {
имя: 'Джо',
возраст: 27,
город: Лос-Анджелес
}
}
console.log(mainDict.dict2.name) // Джо
Затем вы можете перебирать внутренние словари по своему усмотрению:
for (клавиша const в mainDict) {
console.log(`${key} имеет имя ${mainDict[key].name}`)
}
. ..или альтернативно:
..или альтернативно:
для (const [key, subDict] of Object.entries(mainDict)) {
console.log(`${key} имеет имя ${subDict.name}`)
}
0Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 keys()
keys() c
c