Как сложить два числа? — efim360.ru
Инструкция для чисел
Мы можем открыть браузер и в нём перейти в инструменты разработчика. После этого мы можем открыть вкладку Консоль (Console). Теперь мы можем начинать вводить наши команды в пустое поле напротив символа >. После ввода команды нужно нажимать клавишу Enter, чтобы интерпретатор языка JavaScript начал свою работу и выполнил нашу команду. Что дальше?
Печатаем первое число. Ставим пробел » «. Печатаем символ сложения «+» (знак плюс). Ставим пробел » «. Печатаем второе число.
Пример:
5 + 6
Чтобы проверить правильно ли JavaScript посчитает сумму двух чисел, нужно открыть «Инструменты разработчика» (CTRL+SHIFT+i) и вкладку «Console» в своём баузере (Google Chrome, Opera, Mozilla) и ввести туда эту команду.
Сложение двух чисел 5 и 6 — JavaScriptПосле ввода команды сложения нужно нажать на клавишу ввода (Enter). После этого нажатия выполнится команда сложения и мы увидим результат — число 11 (одиннадцать).
Инструкция для переменных
Наши числа могут храниться в переменных. Пример:
var a = 3
var b = 7
Как сложить два числа, которые находятся в переменных? Пользуемся аналогичной инструкцией сложения, только теперь вместо чисел мы вводим имена переменных:
a + b
Чтобы проверить правильно ли JavaScript посчитает сумму двух переменных, нужно открыть «Инструменты разработчика» (CTRL+SHIFT+i) и вкладку «Console» в своём баузере (Google Chrome, Opera, Mozilla) и ввести туда эту команду.
Сложение двух переменных из чисел — JavaScriptПосле ввода команды сложения нужно нажать на клавишу ввода (Enter). После этого нажатия выполнится команда сложения и мы увидим результат — число 10 (десять).
Функция, которая складывает два числа в JavaScript
Мы можем написать свою собственную функцию, внутрь которой мы будем передавать нужные нам значения для сложения. Функция будет производить сложение и возвращать сумму.
function sumAB(a,b){
return a + b
}Пример использования
Функция сложения двух чисел — JavaScript
Стрелочная функция, которая складывает два числа в JavaScript
Все стрелочные функции анонимны по своей природе. То есть у них нет имён — нет идентификаторов привязки. Для того чтобы иметь возможность обратиться к стрелочной функции, нужно положить её в какой-нибудь новый идентификатор через объявление переменной и символа присваивания =.
То есть у них нет имён — нет идентификаторов привязки. Для того чтобы иметь возможность обратиться к стрелочной функции, нужно положить её в какой-нибудь новый идентификатор через объявление переменной и символа присваивания =.
let sumQW = (q,w) => q+w sumQW(1,5) 6Стрелочная функция сложения двух чисел — JavaScript
Справка
Оператор сложения ( + ) выполняет либо конкатенацию строк, либо числовое сложение.
Если два операнда будут типом данных Число(Number), то мы получим на выходе число.
Если один из операндов будет строкой, то мы просто склеим символьное представление числа со строкой.
Информационные ссылки
Стандарт ECMAScript — Раздел «13.8.1 The Addition Operator ( + )» — https://tc39.es/ecma262/#sec-addition-operator-plus
Определение функций — https://tc39.es/ecma262/multipage/ecmascript-language-functions-and-classes.html#sec-function-definitions
Определение стрелочных функций — https://tc39. es/ecma262/multipage/ecmascript-language-functions-and-classes.html#sec-arrow-function-definitions
es/ecma262/multipage/ecmascript-language-functions-and-classes.html#sec-arrow-function-definitions
JS JavaScript Арифметические операторы
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Арифметические операторы JavaScript
Арифметические операторы выполняют арифметические действия с числами (литералами или переменными).
| Оператор | Описание |
|---|---|
| + | Дополнение |
| — | Вычитание |
| * | Умножения |
| / | Отдел |
| % | Модуль (остаток) |
| ++ | Увеличение |
| — | Уменьшения |
Арифметические операции
Типичная арифметическая операция работает на двух числах.
Эти два числа могут быть литералами:
Пример
var x = 100 + 50;
или переменные:
Пример
var x = a + b;
или выражений:
Пример
var x = (100 + 50) * a;
Операторы и операнды
Числа (в арифметической операции) называются операндами.
Операция (выполняемая между двумя операндами) определяется оператором.
| Operand | Оператор | Operand |
|---|---|---|
| 100 | + | 50 |
Добавление
Оператор сложения (+) добавляет номера:
Пример
var x = 5;
var y = 2;
var z = x + y;
Вычитание
Оператор вычитания (-) вычитает числа.
Пример
var x = 5;
var y = 2;
var z = x — y;
Умножения
Оператор умножения (*) умножает числа.
Пример
var x = 5;
var y = 2;
var z = x * y;
Разделение
Оператор деления (/) делит числа.
Пример
var x = 5;
var y = 2;
var z = x / y;
Остаток
Оператор модуля (%) возвращает остаток деления.
Пример
var x = 5;
var y = 2;
var z = x % y;
В арифметике деление двух целых чисел создает Коэффициент и остаток.
В математике результатом операции по модулю является оставшаяся часть арифметического деления.
Incrementing
The increment operator (++) increments numbers.
Пример
var x = 5;
x++;
var z = x;
Уменьшение
Оператор уменьшения (—) уменьшает число чисел.
Пример
var x = 5;
x—;
var z = x;
Приоритет оператора
Приоритет оператора описывает порядок выполнения операций в арифметическом выражении.
Пример
var x = 100 + 50 * 3;
Является результатом пример выше же, как 150 * 3, или это же, как 100 + 150?
Является ли дополнение или умножение сделано в первую очередь?
Как и в традиционной школьной математике, умножение делается в первую очередь.
Умножение (*) и деление (/) имеют более высокий приоритет , чем сложение (+) и вычитание (-).
И (как в школьной математике) приоритет может быть изменен с помощью скобок:
Пример
var x = (100 + 50) * 3;
При использовании скобок операции, находящиеся внутри скобок, рассчитываются первыми.
Когда многие операции имеют одинаковый приоритет (например, сложение и вычитание), они рассчитываются слева направо:
Пример
var x = 100 + 50 — 3;
Значения старшинства операторов JavaScript
Бледно-красные записи указывает ECMAScript 2015 (ES6) или выше.
| Значение | Оператор | Описание | Примере |
|---|---|---|---|
| 20 | ( ) | Группирование выражений | (3 + 4) |
| 19 | . | Член | person.name |
| 19 | [] | Член | person[«name»] |
| 19 | () | Вызов функции | myFunction() |
| 19 | new | Создать | new Date() |
| 17 | ++ | Приращение суффикса | i++ |
| 17 | — | Уменьшение суффикса | i— |
| 16 | ++ | Приращение префикса | ++i |
| 16 | — | Уменьшение префикса | —i |
| 16 | ! | Логическое не | !(x==y) |
| 16 | typeof | Тип | typeof x |
| 15 | ** | В возведение (ес7) | 10 ** 2 |
| 14 | * | Умножения | 10 * 5 |
| 14 | / | Division | 10 / 5 |
| 14 | % | Остаток дивизиона | 10 % 5 |
| 13 | + | Дополнение | 10 + 5 |
| 13 | — | Вычитание | 10 — 5 |
| 12 | << | Сдвиг влево | x <<2 |
| 12 | >> | Сдвиг вправо | x>> 2 |
| 12 | >>> | Сдвиг вправо (неподписанный) | x>>> 2 |
| 11 | < | Менее | x <y |
| 11 | <= | Меньше или равно | x <= y |
| 11 | > | Больше | x> y |
| 11 | >= | Больше или равно | x>= y |
| 11 | in | Правильно в объекте | «PI» in Math |
| 11 | instanceof | Экземпляр объекта | instanceof Array |
| 10 | == | Равно | x == y |
| 10 | === | Строгий равный | x === y |
| 10 | != | Неравные | x != y |
| 10 | !== | Строгие неравные | x !== y |
| 9 | & | Побитовое и | x & y |
| 8 | ^ | Побитовое исключающее | x ^ y |
| 7 | | | Побитовое или | x | y |
| 6 | && | Логические и | x && y |
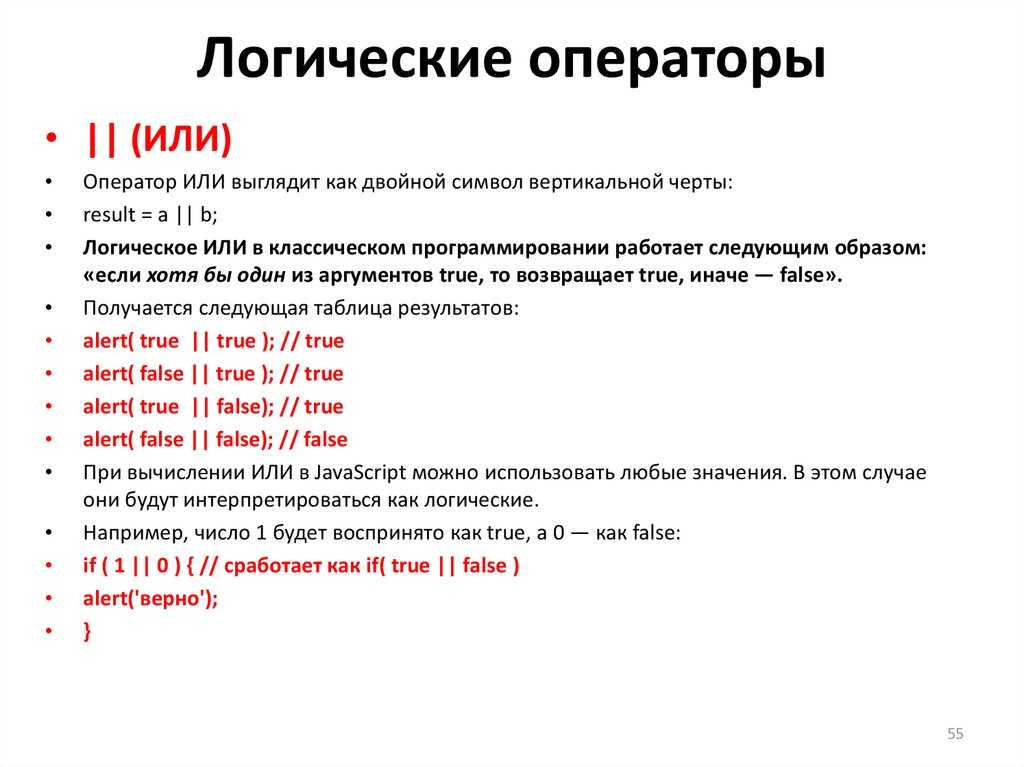
| 5 | || | Логические или | x || y |
| 4 | ? : | Состояние | ? «Yes» : «No» |
| 3 | += | Назначения | x += y |
| 3 | += | Назначения | x += y |
| 3 | -= | Назначения | x -= y |
| 3 | *= | Назначения | x *= y |
| 3 | %= | Назначения | x %= y |
| 3 | <<= | Назначения | x <<= y |
| 3 | >>= | Назначения | x>>= y |
| 3 | >>>= | Назначения | x>>>= y |
| 3 | &= | Назначения | x &= y |
| 3 | ^= | Назначения | x ^= y |
| 3 | |= | Назначения | x |= y |
| 2 | yield | Функция паузы | yield x |
| 1 | , | Запятой | 5 , 6 |
Выражения в скобках полностью вычисляются до того, как значение используется в оставшейся части выражения.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Добавление Javascript
5-минутное чтение написано
Чарли Мидтлинг
01.12.2020
Следующий пост
JavaScript: Знаете ли вы дополнение?
Я: Конечно! Я выучил математику, когда мне было семь лет, сложение довольно легко!
JavaScript: Вы действительно знаете сложение? Пожалуйста, решите это уравнение
правда + [] = ?
Я: А?
JavaScript: Добро пожаловать в добавление JavaScript!
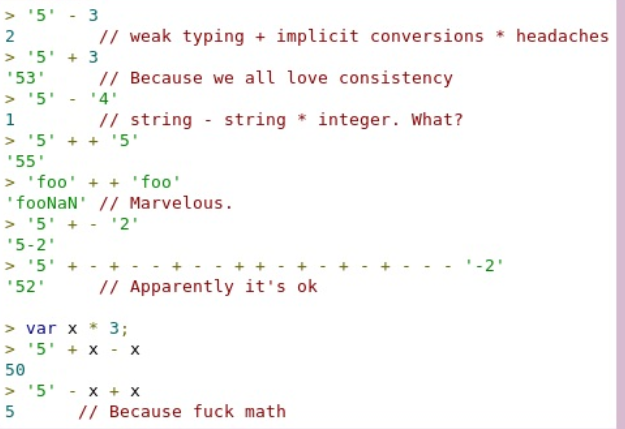
Если вы работали с JavaScript, вы, вероятно, видели много случаев использования оператора + и обнаружили, что результат не обязательно соответствует вашим ожиданиям.
Язык поддерживает использование оператора + между (почти) всеми различными типами данных, поэтому результаты могут быть запутанными. В JavaScript нет компилятора, который помог бы вам в вашем «путешествии сложения».
Оператор сложения либо выполняет конкатенацию строк, либо числовое сложение.
С помощью приведенного выше правила вы должны понимать все дополнения в JavaScript, но некоторым из нас необходимо видеть примеры и пояснения, чтобы полностью понять различные сценарии.
Прежде всего, помните, что JavaScript выполняет сложение слева направо, сначала вычисляя круглые скобки. Это должно быть знакомо с тем, что вы узнали в математике среднего класса.
Пошаговый пример 1 + 2 + (3 + 4) 1 + 2 + 7 3 + 7 10
Как гласит правило — с двумя числовыми элементами вывод представляет собой числовое значение:
1 + 1 = 2
Конкатенация строк хорошо известна для разных языков программирования и является разумным использованием оператора + :
"Санта" + " " + "Клаус" = "Санта-Клаус"
Пока все хорошо!
Самые важные «правила» с
дополнением в JavaScript- При добавлении нечислового значения к числовому значению будет предпринята попытка преобразовать нечисловое значение в числовое, если это возможно.
 Если нет, оба преобразуются в строки.
Если нет, оба преобразуются в строки. - Добавление нечислового значения к некоторому значению приведет к преобразованию обоих значений в строки перед их добавлением.
Итак, что же это на самом деле означает?
1 + "2" = "12" 1 + 1 + «2» = «22» 1 + "1" + "2" = "112"
Запутался? По крайней мере я…
В первой строке добавляется числовое и нечисловое значение. Оба преобразуются в строки перед добавлением
"1" + "2" = "12"
Во второй строке есть как числовое сложение, так и конкатенация строк. Помните, сложение идет слева направо.
1 + 1 = 2 2 + "2" = "2" + "2" = "22"
Третья строка содержит только конкатенацию строк.
"1" + "1" + "2" => "112"
К сожалению, на этом все не заканчивается. Некоторые другие типы данных в JavaScript ведут себя довольно нетипичным образом при использовании для сложения.
Булево значение
Что происходит, когда вы добавляете что-то с логическим значением?
1 + правда = 2 1 + ложь = 1 правда + правда = 2 ложь + ложь = 0 "1" + правда = "1 правда" "1" + ложь = "1 ложь"
Булевы значения могут быть преобразованы в числовые значения в JavaScript, и результатом преобразования будет либо 1, либо 0.
правда => 1 ложь => 0
Объединение логического и строкового значения преобразует true в «true» и false в «false».
Объекты, массивы и функции
Если одно из значений в дополнении является объектом, массивом или функцией, оно попытается преобразовать его в примитивное значение.
- Выполнить функцию
valueOf()и использовать это значение, если это примитив - Выполнить
toString()-функцию
const me = {имя: "Чарли", возраст: 34}
я + 1 = "[объект Объект]1" По умолчанию valueOf() -реализация — пустой объект {} — это не примитив, и он попытается преобразовать его, используя toString() . По умолчанию toString() -значение для объекта "[object Object]" — не очень полезно для добавления. К сожалению, я много раз видел этот вывод за время работы разработчиком — обычно это происходит, когда я забываю указать свойство объекта, которое должно быть частью дополнения.
Иногда может быть удобно переопределить valueOf() или toString() -функция и заставить ее возвращать что-то полезное.
const me = {имя: "Чарли", возраст: 34}
me.valueOf = функция () {вернуть this.age}
я + 1 = 35 Тип возвращаемого значения теперь представляет собой числовое значение, и к 1 будет добавлено 34, что равно 35.
То же самое можно сделать для функции или класса — как для valueOf , так и для toString .
функция BekkEmployee(имя, возраст) {
это.имя = имя;
this.age = возраст;
this.toString = функция () {
вернуть `${this.name} ${this.age} лет`;
}
}
new BekkEmployee("Чарли", 34) + 100 = "Чарли 34 года100" Для массивов valueOf возвращает массив, который не является примитивным значением. Вывод его toString() — это содержимое, соединенное запятой. Пустой массив аналогичен пустой строке.
[] + 1 = "1" [1, 2, 3] + [4, 5, 6] = "1,2,3" + "3,4,5" = "1,2,34,5,6"
Поскольку вы все это время читали, вот вам викторина:
PS: попробуйте решить ее, прежде чем проверять консоль браузера
const me = {имя: "Чарли", возраст: 34}
me.
toString = функция () {вернуть this.age}
правда + я + 65 + [2] + ложь + я + "с рождеством" Дата
Все правила имеют некоторые исключения…
Все собственные объекты ECMAScript, за исключением объектов Date, обрабатывают отсутствие подсказки, как если бы был задан номер подсказки; Объекты даты обрабатывают отсутствие подсказки, как если бы была дана подсказка String.
Date.valueOf возвращает числовой тип, но дата будет преобразована в строковый тип при использовании оператора + .
новая дата (2020, 11, 1) + 12345 = "Вторник, 01 декабря 2020 г., 00:00:00 GMT+0100 (центральноевропейское стандартное время) 12345" новая дата (2020, 11, 1) + "12345" = "Вторник, 01 декабря 2020 г., 00:00:00 GMT+0100 (центральноевропейское стандартное время) 12345" new Date(2020, 11, 1).toString() = "Вт, 01 декабря 2020 г., 00:00:00 по Гринвичу + 0100 (центральноевропейское стандартное время)" новая дата (2020, 11, 1).valueOf() = 1606777200000
Чудаки
Теперь, когда вы знаете важные правила сложения, вам также следует знать о некоторых типах данных:
undefined + 1 = NaN // неопределенное преобразуется в числовое => NaN неопределенный + "1" = "неопределенный1" null + 1 = 1 // ноль преобразуется в числовой => 0 ноль + "1" = "ноль1" NaN + 1 = NaN NaN + "1" = "NaN1" Symbol(1) + 1 // TypeError: невозможно преобразовать значение символа в число BigInt(1) + 1 // TypeError: Нельзя смешивать BigInt и другие типы, используйте явные преобразования BigInt(1) + "2" = "12"
Как вы уже читали, сложение не так просто, как известно из математики. Однако, если вы помните некоторые из приведенных выше правил преобразования, вы можете избавить себя от некоторых головных болей в будущем!
Читать следующий пост
Dev #1 — функция добавления (JavaScript) | Майкл В. | Стартап
Давайте начнем создавать небольшие кусочки программного обеспечения.
В этом эпизоде мы создадим функцию для сложения двух чисел. Для выполнения этой задачи мы должны принять во внимание несколько понятий:
Для выполнения этой задачи мы должны принять во внимание несколько понятий:
- Что такое параметр? Это просто информация из внешнего мира, которую мы собираемся передать нашей функции.
- Что такое тип данных? Это как раз тот тип информации, который мы собираемся использовать. Просто подумайте немного об этом, мы собираемся добавить два числа, тогда тип информации, который нам нужен, это всего лишь числа .
- Что такое функция? Набор инструкций, предназначенных для выполнения конкретной задачи. В этом случае наша функция будет добавлять только два числа.
- Что такое движок JavaScript? Является ли программное обеспечение, подобное вашему браузеру (Firefox, Chrome) или любому другому инструменту, способным выполнять инструкции JavaScript.
Для начала хочу вам сказать, что в каждом движке JavaScript, который существует в мире, уже реализована функция сложения двух чисел. Единственное, что вам нужно сделать, это ввести следующий код в консоли, а затем нажать Enter.
Единственное, что вам нужно сделать, это ввести следующий код в консоли, а затем нажать Enter.
[Число] + [Другое число]
Позвольте мне показать вам, как это выглядит в консоли:
Знак «плюс», хотите верьте, хотите нет, это сама по себе функция, но у нее особый синтаксис, она принимает два параметра — левое и правое число. Этот синтаксис довольно короткий по сравнению с синтаксисом, который JS использует для создания функций, давайте преобразуем эту функцию в язык JS.
Вкратце, следующие шаги необходимы для создания этой функции.
- Объявить функцию.
- Присвойте имя функции.
- Объявить два параметра, которые нам нужны, так как нам нужны два числа, у нас будет num1 и num2 в качестве наших параметров.
- Напишите набор инструкций для выполнения нашей желаемой задачи.
Снова.
- Объявите функцию и присвойте ей имя.
Вы заметили, что для объявления функции в JS нам нужно использовать ключевое слово function и после него пробел, а затем имя функции?
Здесь имя функции доп.
- Теперь мы собираемся объявить нужные нам параметры. Кстати, мы должны установить эти параметры между скобками, и они должны быть разделены запятыми.
- На данный момент мы готовы реализовать логику функции. давайте объявим переменную с именем res , которая будет хранить значение результата сложения num1 с num2 .
Вы заметили, что для объявления переменной нам нужно использовать ключевое слово let , onespace, а затем имя переменной? Это очень похоже на то, как мы объявляли функции.
Набор инструкций, которые будет выполнять наша функция, должен быть между фигурные скобки {…}. Это также известно как блок кода .
Ключевое слово return — это способ, с помощью которого функции JS должны взаимодействовать с внешним миром. В этом случае каждый раз, когда мы выполняем нашу функцию add , она будет отправлять результат наружу. Другими словами, мы сможем увидеть внутренний результат, который был рассчитан внутри функции.
Другими словами, мы сможем увидеть внутренний результат, который был рассчитан внутри функции.
Если мы не используем ключевое слово return , программа выполнит код, который находится внутри нее, но мы не сможем увидеть результат.
Как вызвать функцию, которая уже существует в мире JS? Просто запомните его имя и введите его в консоли с нужными параметрами. В данном случае два числа.
Во-первых, давайте выполним функцию без возвращаемого значения
Обратите внимание, что мы получаем возвращаемое значение каждый раз, когда мы выполняем функцию, но если внутри функции у нас нет ключевого слова return , возвращаемое значение по умолчанию, который не определен, будет отправлен наружу. Ключевое слово return важно, когда мы хотим сохранить отчет или другую информацию, связанную с процессом или набором инструкций, которые были выполнены внутри функции.
А теперь давайте выполним ту же функцию с возвращаемым значением.
Что делать, если вы хотите добавить неограниченное количество номеров. Ну, вам просто нужно сказать это JS. Эй JS, я хочу поговорить с тобой! вместо того, чтобы принимать два параметра в функцию, я хочу, чтобы вы брали неограниченное количество чисел. Эти слова выглядят как … nums в мире JS. Кроме того, нам нужно сказать следующее: «Возьмите все эти числа и сложите их вместе», что выглядит так; nums.reduce((num1, num2) => (возврат num1 + num2))
Тогда наша функция будет:
Вы можете вызывать предыдущую функцию с любым количеством номеров. Есть ли у него ограничение на количество параметров?
Вы заметили, что функция также является переменной, которая может хранить специальный тип данных, который мы могли бы назвать кодовым блоком , , хотя это не его официальное название.
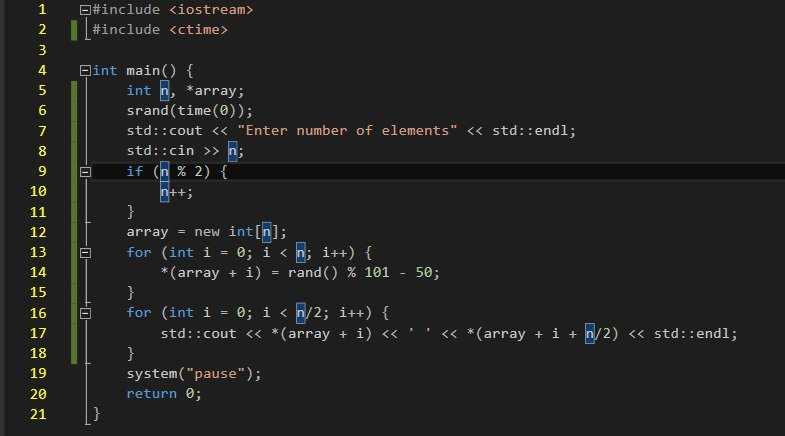
Синтаксис, который мы использовали для создания функции add , аналогичен другим языкам программирования, таким как C++. Взгляните на это:
Взгляните на это:
Единственная разница здесь в том, что нам нужно явно указать движку C++, что тип параметров, который мы хотим использовать, является числом, но C++ использует ключевое слово int , чтобы указать это, поэтому int означает целые числа . Кроме того, мы должны явно сообщить C++, что возвращаемое значение представляет собой число, помещающее ключевое слово int в начало функции вместо ключевого слова function , которое JS использует для объявления функции. Есть еще одно отличие, вы его заметили?
Как насчет PHP:
Здесь единственное отличие состоит в том, что параметры и переменные должны начинаться с символа $ , а каждое предложение внутри функции заканчивается точкой с запятой.
Давайте проверим на Python:
Попробуем понять разницу…
Итак, здесь мы получили def вместо function ключевое слово , и двоеточие заменяет фигурные скобки.
Возвращаемое значение функции может быть сохранено в другой переменной во внешнем мире, чтобы использоваться позже во время выполнения программы JS.
Еще одна важная вещь, которую следует учитывать, это тот факт, что JS очень гибок в отношении типа параметров, которые мы используем для нашей функции, в любой момент мы сообщали JS, что хотим работать только с типом данных число , поэтому, чтобы уменьшить количество ошибок, мы должны проверять информацию, которая будет передана в нашу функцию.
Есть несколько способов проверить тип переменной в JS. Я собираюсь показать вам один из них.
В этом примере я добавил одну новую строку кода, которая проверяет, что оба num1 и num2 — это числа, если это не так, функция завершит выполнение нашей функции из-за ключевого слова throw , которое используется в случае, если мы хотим остановить функцию, если условие выполнено.
Почти все в JS является объектом, почти каждый объект в JS имеет конструктор с именем, числа создаются с помощью функции конструктора с именем Number.

 Если нет, оба преобразуются в строки.
Если нет, оба преобразуются в строки.
 valueOf() = 1606777200000
valueOf() = 1606777200000