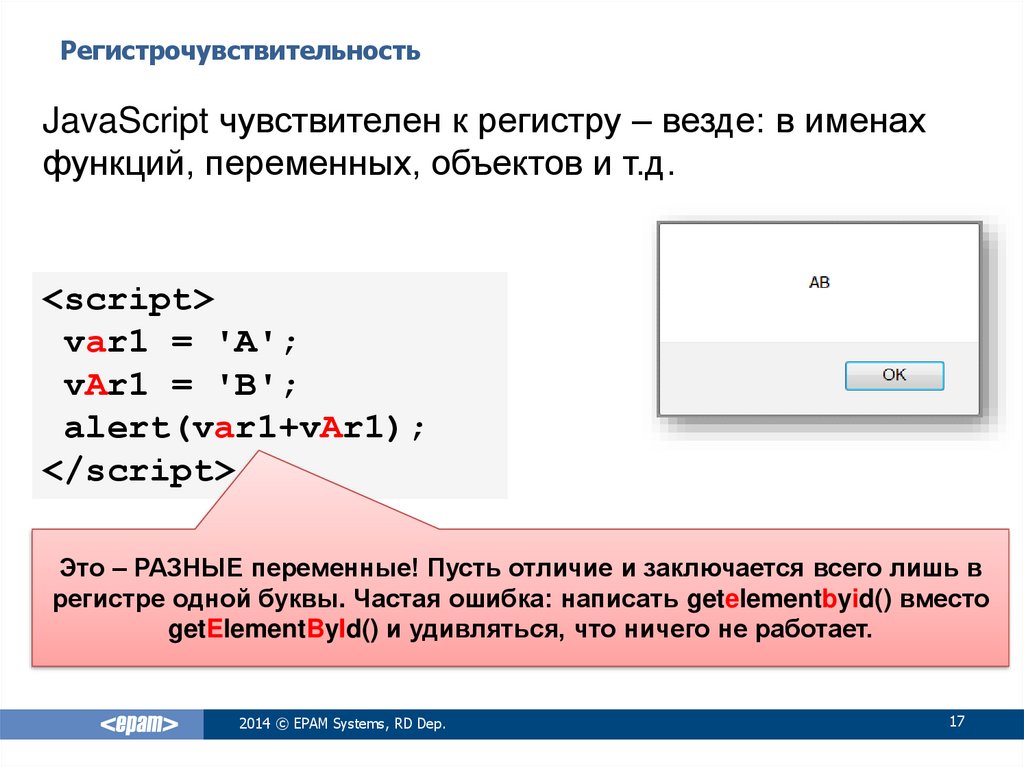
События мыши: последовательность наступления
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/mouse-clicks.
- Виды кликов-событий
- Возможность отключения реакции браузера
- Последовательность генерации
- Левый одиночный клик
- Правый одиночный клик
- Средний клик
- Двойной клик
- Двойной левый клик
- Двойной правый клик
- Двойной средний клик
- mouseover, mouseout и mousemove
- Порядок и частота
- Текстовые элементы

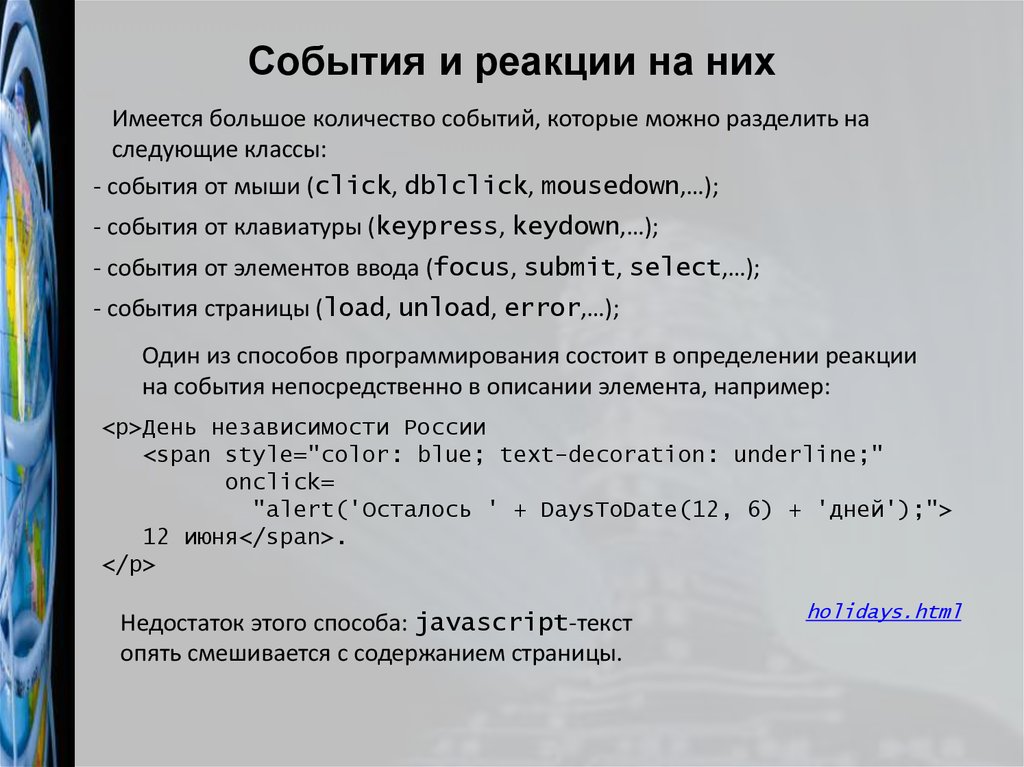
К разным кнопкам браузеры привязывают свои собственные «действия по-умолчанию», например — Firefox при клике на среднюю кнопку мыши открывает новую вкладку.
В зависимости от браузера, для каких-то кнопок действия по-умолчанию можно отменять, а для каких-то — нельзя.
Самое известное событие — onclick. Более полный список:
- mousedown
- Нажатие на кнопку мыши
- mouseup
- Нажатая кнопка мыши отпущена
- click
- Клик мыши
- dblclick
- Двойной клик
- contextmenu
- Правый клик
События mousedown и mouseup в основном используются, когда идет нажатие на кнопку, перемещение, а потом мышь отпускается. Например, при выделении текста, или переносе объекта.
А события click и dblclick в основном нужны для работы с простыми кликами. Клик происходит при последовательных mousedown->mouseup на одном и том же объекте. Если Вы передвините мышь куда-то между mousedown и mouseup, то событие click не произойдет.
Событие contextmenu возникает при правом клике мышью, и по умолчанию вызывает контекстное меню. Не на всех браузер показ меню можно отключить.
Когда Вы кликаете на чем-то в браузере, он генерирует мышиные события. Обычно они завязаны на внутренние механизмы браузера, например — переход по ссылке или вызов контекстного меню.
Но javascript позволяет своим обработчикам событий останавливать обработку событий, так чтобы исключить «родную» реакцию браузера.
Все браузеры позволяют отключать реакцию по умолчанию на левую кнопку мыши.
Фрагмент кода кроссбраузерного обработчика выглядит следующим образом:
... if (event.preventDefault) event.preventDefault() else event.returnValue= false return false
Однако, для правой и средней кнопки — действия по умолчанию могут быть отключены не везде. В некоторых браузерах разрешить javascript’у отключать родные действия могут специальные настройки в конфигурации.
В Firefox специальной настройкой можно позволить javascript убирать родную реакцию для средней кнопки мыши, а Opera — для правой.
Эти настройки влияют на все страницы, и их нельзя поменять из javascript. Редкие посетители их ставят, так что можно сказать — правая и средняя кнопка не юзабельны для ряда браузеров.
Вот сводная таблица по возможности отключения родной реакции браузера:
| Левая кнопка | Средняя кнопка | Правая кнопка | |
| Internet Explorer | Да | Да | Да |
| Firefox | Да | Править конфиг | Да |
| Safari Win | Да | Да | Да |
| Opera | Да | Нет | Нет |
| Konqueror | Да | Да | Да |
Во всех браузерах при клике мышью генерируются события:
| Все браузеры | |
| ВНИЗ |
|
| ВВЕРХ |
|
Правую кнопку мыши можно использовать в IE, Firefox и Konqueror. Для остальных браузеров обычно
Для остальных браузеров обычно
применяют оригинальное решение: вместо правого клика предлагается shift+click.
| Internet Explorer | Firefox Win | Firefox Lin | Opera 9 и Konqueror | Safari Win | |
| ВНИЗ |
|
|
|
|
|
| ВВЕРХ |
|
|
|
|
|
Заметим, что событие click для правой кнопки мыши генерируется только в Safari, который обрабатывает правую кнопку точно так же, как левую.
Кроме того, событие contextmenu есть только в Firefox и Internet Explorer, причем время генерации зависит от операционной системы. Это связано с реальным поведением контекстного меню. В Firefox/Internet Explorer под Windows оно появляется только когда отпустишь кнопку, а в Firefox под Linux — сразу.
Это связано с реальным поведением контекстного меню. В Firefox/Internet Explorer под Windows оно появляется только когда отпустишь кнопку, а в Firefox под Linux — сразу.
Средняя кнопка мыши сейчас есть почти у всех, даже мышам с 2 кнопками дают возможность делать средний клик — нажав 2 кнопки одновременно, или кликнув на колесико.
Однако, в Firefox и Opera к среднему клику привязаны свои действия по умолчанию, которые нельзя отключить через javascript.
Поэтому реально средний клик юзабелен лишь в Internet Explorer и Konqueror.
| Internet Explorer и Safari Win | Opera 9, Konqueror, Firefox | |
| ВНИЗ |
|
|
| ВВЕРХ |
|
|
Обработка двойных кликов важна, даже если Вы не собираетесь их использовать. Например, Internet Explorer генерирует при двойном клике — одно событие click, а Firefox — два.
Вот полная картина происходящего:
| Internet Explorer | Firefox, Opera и Safari Win | Konqueror | |
| ВНИЗ |
|
|
|
| ВВЕРХ |
|
|
|
| ВНИЗ |
|
|
|
| ВВЕРХ |
|
|
|
Двойной правый и двойной средний клик почти не используюся в современных интерфейсах, но рассмотрим и их тоже — оригинальные решения в Web часто бывают к месту
| Internet Explorer, Firefox Win | Firefox Lin, Opera | Safari Win | Konqueror | |
| ВНИЗ |
|
|
|
|
| ВВЕРХ |
|
|
|
|
| ВНИЗ |
|
|
|
|
| ВВЕРХ |
|
|
|
|
К счастью, здесь Internet Explorer не пропускает второе событие mousedown.
Все браузеры, кроме Safari (тестировалось под Windows) считают два правых клика — двумя кликами по очереди, а не dblclick.
И, наконец, двойной клик средней кнопкой, которая юзабельна только в Internet Explorer, Konqueror и Safari Win.
Как и в случае с правой кнопкой, этот клик обычно считается за два обычных.
| Internet Explorer | Safari Win | Firefox, Opera, Konqueror | |
| ВНИЗ |
|
|
|
| ВВЕРХ |
|
|
|
| ВНИЗ |
|
|
|
| ВВЕРХ |
|
|
|
События mouseover и mouseout срабатывают каждый раз, когда мышь заходит на элемент или выходит с него.
Событие mousemove срабатывает при каждом передвижении мыши. Если Вы пишите код для обработки mousemove
При переходе с внешнего элемента на внутренний, фиксируется событие onmouseout для внешнего и onmouseover для внутреннего. Смысл в том, что мышь находится ровно «в одном элементе» одновременно: в ближайшем(по z-index) и самом глубоком.
Эти события обладают еще одним забавным свойством. А именно — частота их регистрации соответствует скорости движения мыши. Как браузер успеет зарегистрировать событие — так и получится.
Можно зайти во внутренний элемент, не проходя через внешний.
Иначе говоря, если мышь движется быстро, то события для внешнего элемента могут оказаться пропущенными.
Точно также можно выйти из внутреннего элемента, не проходя через внешний. Всего-то надо быстро двигать мышкой .
Тестовый скрипт.
Текстовые элементы
Было замечено, что Safari странно обрабатывает mouseover/mouseout при проходе над текстовыми элементами, регистрирует для них события и т.п.
В этом случае можно фильтровать лишние события, проверяя реальное положение мыши.
Тестовый скрипт.
События мыши
Откройте для себя основы работы с событиями мыши в JavaScript
Смотрите больше наСобытия JavaScript
При просмотре событий мыши у нас есть возможность взаимодействовать с
mousedownкнопка мыши была нажатаmouseupкнопка мыши была отпущенаclickсобытие щелчкаdblclickсобытие двойного щелчкаmousemoveпри наведении курсора мыши на элементmouseoverкогда мышь перемещается над элементом или одним из его дочерних элементовmouseenterкогда мышь перемещается по элементу. Похожий на
Похожий наmouseoverно не пузырится (подробнее об этом скоро!)mouseoutкогда мышь перемещается из элемента, и когда мышь входит в дочерние элементыmouseleaveкогда мышь перемещается за пределы элемента. Похожий наmouseoutно не пузырится (подробнее об этом скоро!)contextmenuпри открытии контекстного меню, например, при щелчке правой кнопкой мыши
События перекрываются. Когда вы отслеживаетеclickсобытие, это похоже на отслеживаниеmousedownза которым следуетmouseupмероприятие. В случаеdblclick,clickтакже стреляют два раза.
mousedown,mousemoveиmouseupможет использоваться в комбинации для отслеживания событий перетаскивания.
Будь осторожен сmousemove, поскольку он срабатывает много раз во время движения мыши. Нам нужно подать заявкуудушение, о чем мы поговорим подробнее при анализе прокрутки.
Находясь внутри обработчика eventh, у нас есть доступ ко многим свойствам.
Например, при событии мыши мы можем проверить, какая кнопка мыши была нажата, проверивbuttonсвойство объекта события:
const link = document.getElementById('my-link')
link.addEventListener('mousedown', event => {
// mouse button pressed
console.log(event.button) //0=left, 2=right
})
Вот все свойства, которые мы можем использовать:
altKeyистина, если клавиша alt была нажата при срабатывании событияbuttonесли есть, номер кнопки, которая была нажата при срабатывании события мыши (обычно 0 = основная кнопка, 1 = средняя кнопка, 2 = правая кнопка). Работает с событиями, вызванными нажатием кнопки (например, щелчки)buttonsесли есть, число, указывающее кнопку (и), нажатую при любом событии мыши.clientX/clientYкоординаты x и y указателя мыши относительно окна браузера, независимо от прокруткиctrlKeyистина, если клавиша ctrl была нажата при срабатывании событияmetaKeyистина, если мета-клавиша была нажата при срабатывании событияmovementX/movementYкоординаты x и y указателя мыши относительно позиции последнего события mousemove. Используется для отслеживания скорости мыши при ее перемещении
Используется для отслеживания скорости мыши при ее перемещенииregionиспользуется в Canvas APIrelatedTargetвторичная цель для события, например, при движенииscreenX/screenYкоординаты x и y указателя мыши в координатах экранаshiftKeyистина, если клавиша Shift была нажата, когда событие было запущено
Скачать мою бесплатнуюРуководство для начинающих по JavaScript
Больше руководств по браузеру:
- Некоторые полезные приемы, доступные в HTML5
- Как я заставил веб-сайт на CMS работать в автономном режиме
- Полное руководство по прогрессивным веб-приложениям
- API-интерфейс Fetch
- Руководство по Push API
- API обмена сообщениями канала
- Учебник для сервис-воркеров
- Руководство по Cache API
- Руководство по API уведомлений
- Погрузитесь в IndexedDB
- API селекторов: querySelector и querySelectorAll
- Эффективно загружайте JavaScript с помощью defer и async
- Объектная модель документа (DOM)
- API веб-хранилища: локальное хранилище и хранилище сеансов
- Узнайте, как работают HTTP-файлы cookie
- API истории
- Формат изображения WebP
- XMLHttpRequest (XHR)
- Подробное руководство по SVG
- Что такое URL-адреса данных
- Дорожная карта для изучения веб-платформы
- CORS, совместное использование ресурсов между источниками
- Веб-воркеры
- Руководство по requestAnimationFrame ()
- Что такое Doctype
- Работа с консолью DevTools и консольным API
- API синтеза речи
- Как дождаться события готовности DOM в простом JavaScript
- Как добавить класс к элементу DOM
- Как перебрать элементы DOM из querySelectorAll
- Как удалить класс из элемента DOM
- Как проверить, есть ли у элемента DOM класс
- Как изменить значение узла DOM
- Как добавить событие щелчка в список элементов DOM, возвращаемых из querySelectorAll
- WebRTC, веб-API реального времени
- Как получить позицию прокрутки элемента в JavaScript
- Как заменить элемент DOM
- Как принимать только изображения в поле входного файла
- Зачем использовать предварительную версию браузера?
- Объект Blob
- Файловый объект
- Объект FileReader
- Объект FileList
- ArrayBuffer
- ArrayBufferView
- Объект URL
- Типизированные массивы
- Объект DataView
- API BroadcastChannel
- API Streams
- Объект FormData
- Объект навигатора
- Как использовать API геолокации
- Как использовать getUserMedia ()
- Как использовать API перетаскивания
- Как работать с прокруткой на веб-страницах
- Обработка форм в JavaScript
- События клавиатуры
- События мыши
- Сенсорные события
- Как удалить всех дочерних элементов из элемента DOM
- Как создать атрибут HTML с помощью ванильного Javascript
- Как проверить, установлен ли флажок, используя JavaScript?
- Как скопировать в буфер обмена с помощью JavaScript
- Как отключить кнопку с помощью JavaScript
- Как сделать страницу редактируемой в браузере
- Как получить значения строки запроса в JavaScript с помощью URLSearchParams
- Как сразу удалить весь CSS со страницы
- Как использовать insertAdjacentHTML
- Safari, предупредить перед выходом
- Как добавить изображение в DOM с помощью JavaScript
- Как сбросить форму
- Как использовать Google Fonts
JavaScript для профессионалов.
 События и обработка событий (Часть 2)
События и обработка событий (Часть 2)- Главная >
- Каталог >
- JavaScript Базовый 2015 >
- События и обработка событий (Часть 2)
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Advanced
0:03:11
Материалы урокаДомашние заданияТестирование
Видео курс JavaScript Advanced позволит вам углубится в изучение языка JavaScript. Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Читать дальше…
№2
Конструкторы и прототипы
1:41:14
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основные конструкторы – Object(), Array(), Function(), Date(), String(). Принцип работы конструкторов, назначение ключевого слова this в конструкторе.
- Создание пользовательских конструкторов.
- Что такое прототип, использование прототипов и добавление свойств и методов в прототип.
- Работа с конструктором Object
- Объектно-ориентированные техники в языке JavaScript. Реализация наследования в JavaScript.
Читать дальше…
Работа с документами.
1:43:50
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Способы подключения JavaScript сценариев к HTML документу.

- Создание сценариев (модулей), которые добавляют минимальное количество глобальных переменных.
- Использование свойств объекта document. Методы для получения объектов со страницы.
- DOM – Document Object Model, примеры создания новых узлов, манипулирование существующими узлами, удаление узлов.
Читать дальше…
Объект window. Регулярные выражения.
1:27:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Создание и использование таймеров, использование функций setInterval и setTimeout в языке JavaScript
- Использование Location
- Использование объекта Navigator
- Создание всплывающих окон с помощью JavaScript кода.
- Работа с типом данных string. Методы для работы со строковыми значениями.
- Регулярные выражения в языке JavaScript. Синтаксис и методы, которые могут работать с регулярными выражениями.

Читать дальше…
JavaScript и CSS
1:07:31
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы с CSS. Создание CSS правил и подключение правил к HTML документам.
- Рассмотрение отдельных CSS свойств, которые часто используются при создании динамических страниц.
- Способы изменения CSS стилей через JavaScript код. Работа с вычисляемыми стилями (computed styles).
Читать дальше…
События и обработка событий (Часть 1)
1:10:06
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Модель обработки события DOM Level 0. Варианты создания обработчиков, преимущества и недостатки.
- Модель обработки события DOM Level 2. Маршрутизация события, контроль распространения события по дереву разметки с помощью методов stopPropagation() и preventDefault()
- Модель обработки событий Internet Explorer.

Читать дальше…
События и обработка событий (Часть 2)
0:47:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Интерфейс объекта события (Event)
- События мыши.
- Обработка событий клавиатуры.
- Примеры обработки событий.
Читать дальше…
Формы и элементы формы
1:08:42
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент form, его назначение и способы получения к нему доступа с помощью JavaScript кода.
- Элемент input, свойства и типы элементов.
- Примеры проверки (валидации) данных введенных пользователем в форму.
- Пример использования объекта Date для работы с датой и временем.
Читать дальше…
Cookies и сохранение данных на стороне клиента
0:45:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Назначение cookies рассмотрение принципов хранения данных на стороне клиента.

- Свойство cookie объекта document. Примеры создания, удаления и изменения значений.
- Другие механизмы хранения данных на стороне клиента — WebStorage, использование свойств localStorage и sessionStorage.
Читать дальше…
Работа с графикой на стороне клиента
1:00:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент img, способы получения объекта элемента с изображением и основные его свойства.
- Примеры предварительной загрузки изображений с сервера.
- Создание графики на стороне клиента с помощью CSS.
- Создание графики на стороне клиента с помощью SVG.
- Создание графики на стороне клиента с помощью Canvas(HTML5).
Читать дальше…
AJAX и HTTP протокол
1:06:39
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы веб приложений.
 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. - AJAX – Asynchronous JavaScript And XML.
- Использование объекта XMLHttpRequest для создания синхронных и асинхронных HTTP запросов.
- Использование XMLHttpRequest для отправки данных с POST и GET запросами.
- Примеры простого AJAX приложения.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:00
Вступление
0:00:51
Пример получения объекта Event
0:04:58
Интерфейс Event в модели DOM
0:10:54
Интерфейс MouseEvent
0:13:46
Интерфейс Event в Internet Explorer
0:16:51
Примеры использования событий мыши
0:20:46
События клавиатуры
0:27:24
Фильтрация ввода с клавиатуры
0:38:25
Перетаскивание элементов
0:45:39
Обработка закрытия окна браузера
0:47:31
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Сильные стороны Дуглас Крокфорд
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Использование событий мыши — Windows Forms .NET
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 5 мин
В большинстве программ Windows Forms для обработки ввода с помощью мыши используются события мыши. В этой статье содержится обзор событий мыши, включая сведения об использовании и предоставляемые данные для каждого события. Дополнительные сведения о событиях в целом см. в разделе Общие сведения о событиях (Windows Forms .NET).
В этой статье содержится обзор событий мыши, включая сведения об использовании и предоставляемые данные для каждого события. Дополнительные сведения о событиях в целом см. в разделе Общие сведения о событиях (Windows Forms .NET).
Важно!
Документация руководства по классическим приложениям для .NET 6 и .NET 5 (включая .NET Core 3.1) находится в разработке.
События мыши
Основной способ реагирования на ввод с помощью мыши заключается в обработке событий мыши. В следующей таблице показаны события мыши и описание их возникновения.
| Событие мыши | Описание |
|---|---|
| Click | Это событие возникает при отпускании кнопки мыши, как правило, перед событием MouseUp. Обработчик этого события принимает аргумент типа EventArgs. Обрабатывать это событие следует в случае, если нужно только определить, когда происходит щелчок. |
| MouseClick | Это событие возникает, когда пользователь щелкает элемент управления. Обработчик этого события принимает аргумент типа MouseEventArgs. Обрабатывать это событие следует в случае, когда необходимо получить сведения о мыши при щелчке. Обработчик этого события принимает аргумент типа MouseEventArgs. Обрабатывать это событие следует в случае, когда необходимо получить сведения о мыши при щелчке. |
| DoubleClick | Это событие происходит при двойном щелчке элемента управления. Обработчик этого события принимает аргумент типа EventArgs. Обрабатывать это событие следует в случае, если нужно только определить, когда происходит двойной щелчок. |
| MouseDoubleClick | Это событие возникает, когда пользователь дважды щелкает мышью. Обработчик этого события принимает аргумент типа MouseEventArgs. Обрабатывать это событие следует в случае, когда необходимо получить сведения о мыши при двойном щелчке. |
| MouseDown | Это событие происходит при нажатии пользователем кнопки мыши, когда указатель мыши находится на элементе управления. Обработчик этого события принимает аргумент типа MouseEventArgs. |
| MouseEnter | Это событие возникает, когда указатель мыши перемещается на границу или клиентскую область элемента управления в зависимости от типа элемента управления. Обработчик этого события принимает аргумент типа EventArgs. Обработчик этого события принимает аргумент типа EventArgs. |
| MouseHover | Это событие возникает при остановке и помещении указателя мыши на элемент управления. Обработчик этого события принимает аргумент типа EventArgs. |
| MouseLeave | Это событие возникает, когда указатель мыши покидает границу или клиентскую область элемента управления в зависимости от типа элемента управления. Обработчик этого события принимает аргумент типа EventArgs. |
| MouseMove | Это событие возникает при перемещении указателя мыши на элемент управления. Обработчик этого события принимает аргумент типа MouseEventArgs. |
| MouseUp | Это событие возникает, когда указатель мыши находится на элементе управления и пользователь отпускает кнопку мыши. Обработчик этого события принимает аргумент типа MouseEventArgs. |
| MouseWheel | Это событие возникает, когда пользователь вращает колесико мыши, когда фокус находится на элементе управления. Обработчик этого события принимает аргумент типа MouseEventArgs. Для определения того, насколько прокручено колесико мыши, можно использовать свойство Delta элемента MouseEventArgs. Обработчик этого события принимает аргумент типа MouseEventArgs. Для определения того, насколько прокручено колесико мыши, можно использовать свойство Delta элемента MouseEventArgs. |
Объект MouseEventArgs отправляется обработчикам событий мыши, связанных с нажатием кнопки мыши и отслеживанием ее движений. Объект MouseEventArgs предоставляет сведения о текущем состоянии мыши, включая положение указателя мыши в клиентских координатах, какие кнопки мыши нажаты и произошла ли прокрутка колесика мыши. Некоторые события мыши, например те, которые возникают, когда указатель мыши пересек границы элемента управления, отправляют обработчику событий объект EventArgs без подробных сведений.
Если нужно знать текущее состояние кнопок мыши или положение ее указателя, но при этом избежать обработки события мыши, можно также использовать свойства MouseButtons и MousePosition класса Control. Свойство MouseButtons возвращает сведения о том, какие кнопки мыши в настоящее время нажаты. Свойство MousePosition возвращает экранные координаты указателя мыши, которые эквивалентны значению, возвращаемому методом Position.
Свойство MousePosition возвращает экранные координаты указателя мыши, которые эквивалентны значению, возвращаемому методом Position.
Преобразование между экранными и клиентскими координатами
Так как некоторые сведения о положении мыши представлены в клиентских координатах, а другие — в экранных, может потребоваться преобразовать точку из одной системы координат в другую. Это легко сделать с помощью методов PointToClient и PointToScreen, доступных в классе Control.
Стандартное поведение события щелчка
Если требуется обрабатывать события щелчка мыши в определенном порядке, необходимо знать порядок, в котором вызываются события щелчка в элементах управления Windows Forms. Когда любая поддерживаемая кнопка мыши нажимается и отпускается, все элементы управления Windows Forms, кроме отмеченных в списке ниже, вызывают события щелчка в одном и том же порядке. Ниже приведен порядок событий, вызываемых одинарным щелчком мыши.
- СобытиеMouseDown .
- СобытиеClick .

- СобытиеMouseClick .
- СобытиеMouseUp .
Ниже приведен порядок событий, вызываемых двойным щелчком мыши.
СобытиеMouseDown .
СобытиеClick .
СобытиеMouseClick .
СобытиеMouseUp .
СобытиеMouseDown .
СобытиеDoubleClick .
Может изменяться в зависимости от того, установлено ли для бита стиля StandardDoubleClick элемента управления значение
true. Подробнее о настройке бита ControlStyles см. в разделе, посвященном методу SetStyle.СобытиеMouseDoubleClick .
СобытиеMouseUp .
Особые элементы управления
Поведение перечисленных ниже элементов управления при щелчке мыши не соответствует стандартному.
Button
CheckBox
ComboBox
RadioButton
Примечание
Если пользователь щелкает поле редактирования, кнопку или элемент в списке, то для элемента управления ComboBox возникают описанные ниже события.

- Щелчок левой кнопкой мыши: Click, MouseClick
- Щелчок правой кнопкой мыши: События щелчка не вызываются
- Двойной щелчок левой кнопкой мыши: Click, MouseClick; Click, MouseClick
- Двойной щелчок правой кнопкой мыши: События щелчка не вызываются
Элементы управления TextBox, RichTextBox, ListBox, MaskedTextBox и CheckedListBox
Примечание
Если пользователь щелкает любое место внутри этих элементов управления, то возникают описанные ниже события.
- Щелчок левой кнопкой мыши: Click, MouseClick
- Щелчок правой кнопкой мыши: События щелчка не вызываются
- Двойной щелчок левой кнопкой мыши: Click, MouseClick, DoubleClick, MouseDoubleClick
- Двойной щелчок правой кнопкой мыши: События щелчка не вызываются
Элемент управления ListView
Примечание
Указанные ниже события возникают только в том случае, если пользователь щелкает элементы в ListView.
 Если пользователь щелкает мышью в любом другом месте элемента управления, то события не вызываются. В дополнение к событиям, описанным ниже, существуют события BeforeLabelEdit и AfterLabelEdit, которые могут представлять интерес, если нужно выполнять проверку с помощью элемента управления ListView.
Если пользователь щелкает мышью в любом другом месте элемента управления, то события не вызываются. В дополнение к событиям, описанным ниже, существуют события BeforeLabelEdit и AfterLabelEdit, которые могут представлять интерес, если нужно выполнять проверку с помощью элемента управления ListView.- Щелчок левой кнопкой мыши: Click, MouseClick
- Щелчок правой кнопкой мыши: Click, MouseClick
- Двойной щелчок левой кнопкой мыши: Click, MouseClick; DoubleClick, MouseDoubleClick
- Двойной щелчок правой кнопкой мыши: Click, MouseClick; DoubleClick, MouseDoubleClick
Элемент управления TreeView
Примечание
Указанные ниже события возникают только в том случае, если пользователь щелкает сами элементы или справа от них в элементе управления TreeView. Если пользователь щелкает мышью в любом другом месте элемента управления, то события не вызываются. В дополнение к событиям, описанным ниже, существуют события BeforeCheck, BeforeSelect, BeforeLabelEdit, AfterSelect, AfterCheck и AfterLabelEdit, которые могут представлять интерес, если нужно выполнять проверку с помощью элемента управления TreeView.

- Щелчок левой кнопкой мыши: Click, MouseClick
- Щелчок правой кнопкой мыши: Click, MouseClick
- Двойной щелчок левой кнопкой мыши: Click, MouseClick; DoubleClick, MouseDoubleClick
- Двойной щелчок правой кнопкой мыши: Click, MouseClick; DoubleClick, MouseDoubleClick
Поведение отрисовки для переключателей
Переключатели, такие как элементы управления, производные от класса ButtonBase, имеют описанное ниже нестандартное поведение отрисовки в сочетании с событиями щелчка.
Пользователь нажимает кнопку мыши.
Элемент управления отрисовывается в состоянии «нажато».
Возникает событие MouseDown.
Пользователь отпускает кнопку мыши.
Элемент управления отрисовывается в состоянии «отпущено».
Возникает событие Click.
Возникает событие MouseClick.
Возникает событие MouseUp.

Примечание
Если пользователь перемещает указатель за границы переключателя при нажатой кнопке мыши (например, перемещает указатель мыши за границы элемента управления Button, когда он нажат), переключатель будет отрисовываться в состоянии «отпущено» и происходит только событие MouseUp. События Click и MouseClick в этой ситуации не наступают.
См. также
- Общие сведения об использовании мыши (Windows Forms .NET)
- Управление указателями мыши (Windows Forms .NET)
- Как имитировать события мыши (Windows Forms .NET)
- System.Windows.Forms.Control
События мыши jQuery
События > События мыши
Устанавливает обработчик «клика» мышью по элементу, либо, запускает это событие.
События > События мыши
Bind an event handler to the “contextmenu” JavaScript event, or trigger that event on an element.
События > События мыши
Устанавливает обработчик двойного «клика» мышью по элементу, либо, запускает это событие.
События > События мыши
Устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
События > События мыши
Устанавливает обработчик нажатия кнопки мыши на элементе, либо, запускает это событие.
События > События мыши
Устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Bind an event handler to the “mouseover” JavaScript event, or trigger that event on an element.
События > События мыши
Устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
Устаревшие методы > Версия 1.8 | События > События мыши | Удаленные
Поочередно выполняет одно из нескольких заданных действий.
Событие MouseEvent
❮ События ДОМ ❮ Объекты событий
Объект MouseEvent
События, происходящие при взаимодействии мыши с HTML-документом, относятся к объекту MouseEvent.
Свойства и методы MouseEvent
| Свойство/метод | Описание |
|---|---|
| AltKey | Возвращает информацию о том, была ли нажата клавиша «ALT» при запуске события мыши |
| Возвращает, какая кнопка мыши была нажата при запуске события мыши | |
| кнопки | Возвращает, какие кнопки мыши были нажаты при запуске события мыши |
| клиентX | Возвращает горизонтальную координату указателя мыши относительно текущего окна, когда было инициировано событие мыши |
| клиентY | Возвращает вертикальную координату указателя мыши относительно текущего окна, когда событие мыши было инициировано |
| CtrlKey | Возвращает информацию о том, была ли нажата клавиша «CTRL» при запуске события мыши |
| getModifierState() | Возвращает true, если указанный ключ активирован |
| метаключ | Возвращает информацию о том, была ли нажата клавиша «META» при запуске события |
| движениеX | Возвращает горизонтальную координату указателя мыши относительно позиция последнего события mousemove |
| движениеY | Возвращает вертикальную координату указателя мыши относительно позиция последнего события mousemove |
| смещениеX | Возвращает горизонтальную координату указателя мыши относительно положение края целевого элемента |
| смещение Y | Возвращает вертикальную координату указателя мыши относительно положение края целевого элемента |
| страницаX | Возвращает горизонтальную координату указателя мыши относительно документа, когда было инициировано событие мыши |
| страница Y | Возвращает вертикальную координату указателя мыши относительно документа при инициировании события мыши |
| регион | |
| связанная цель | Возвращает элемент, связанный с элементом, вызвавшим событие мыши |
| экранX | Возвращает горизонтальную координату указателя мыши относительно экрана при возникновении события |
| ЭкранY | Возвращает вертикальную координату указателя мыши относительно экрана при возникновении события |
| ShiftKey | Возвращает информацию о том, была ли нажата клавиша «SHIFT» при запуске события |
| который | Возвращает, какая кнопка мыши была нажата при запуске события мыши |
Унаследованные свойства и методы
Museevent унаследовал все свойства и методы по сравнению с:
The Uievent
Объект события
Типы событий
.
❮ События ДОМ ❮ Объекты событий
NEW
Мы только что выпустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
3 Лучшие примеры0234
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
События мыши JavaScript | Типы событий мыши в JavaScript
В следующей статье представлен обзор событий мыши JavaScript. Событие мыши — это событие, которое генерируется, когда мышь взаимодействует с элементами html, зарегистрированными в объекте mouseEvent. Существуют различные события, связанные с событием мыши, такие как щелчок мышью, наведение мыши, отключение мыши и т. д. Всякий раз, когда генерируется событие мыши, браузер выполняет какое-либо действие или действие. Действие, выполняемое для обработки события мыши, называется обработчиком события мыши, а процесс обработки события мыши называется обработчиком события мыши.
Типы событий мыши в JavaScript
Ниже приведены шесть типов событий мыши:
- щелчок: событие щелчка происходит, когда мышь щелкает элемент регистра.
 Имя обработчика события — onclick.
Имя обработчика события — onclick. - mouseup: событие mouseup происходит, когда кнопка мыши отпускается над элементом. Имя обработчика события — onmouseup.
- mousedown: событие mousedown происходит, когда кнопка мыши нажимается на элемент. Имя обработчика события — onmousedown.
- mousemove: событие mousemove возникает, когда кнопка мыши перемещается по элементу. Имя обработчика события — onmousemove.
- mouseover: событие mouseover происходит, когда курсор мыши перемещается на элемент. Имя обработчика события onmouseover.
- mouseout: событие mouseout происходит, когда курсор мыши выходит за пределы элемента. Имя обработчика события — onmouseout.
Примеры событий мыши JavaScript
Ниже приведены упомянутые примеры:
Пример #1
событие щелчка мышью
Код:
2 title> Это пример для событий мыши
Вывод приведенного выше кода:
После нажатия кнопки вывод :
Как и в приведенном выше коде, событие щелчка мыши генерируется один раз, когда мы нажимаем кнопку. Кнопка также регистрируется или указывает функцию обработчика onclick, которая является функцией funHandler(), поэтому при нажатии кнопки генерируется событие click и выполняется функция funHandler(), которая печатает некоторый текст, как показано в приведенном выше выводе. 9Пример №2 >

 Похожий на
Похожий на Используется для отслеживания скорости мыши при ее перемещении
Используется для отслеживания скорости мыши при ее перемещении



 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
 Если пользователь щелкает мышью в любом другом месте элемента управления, то события не вызываются. В дополнение к событиям, описанным ниже, существуют события BeforeLabelEdit и AfterLabelEdit, которые могут представлять интерес, если нужно выполнять проверку с помощью элемента управления ListView.
Если пользователь щелкает мышью в любом другом месте элемента управления, то события не вызываются. В дополнение к событиям, описанным ниже, существуют события BeforeLabelEdit и AfterLabelEdit, которые могут представлять интерес, если нужно выполнять проверку с помощью элемента управления ListView.

 Имя обработчика события — onclick.
Имя обработчика события — onclick.