Как сделать содержание (оглавление, меню) для статьи на сайте?
Обновлено
Как сделать содержание (оглавление, меню) для статьи на сайте?
Оценок еще нетКраткое содержание (оглавление) в статье с кликабельными ссылками-якорями – очень полезная плюшка, как для читателей, так и для владельца блога.
- Содержание
- Преимущества краткого содержания в статье
- Как сделать содержание статьи в блоге: код оглавления
- Как сделать красивое содержание статьи: прописываем стили
Такое меню в статьях вы, наверное, уже неоднократно встречали у меня на SEO Блоге Лентяйки и на других сайтах. Сложно ли сделать такую фишку? Очень просто!
Преимущества краткого содержания в статье
Содержание статьи решает сразу несколько задач.
- Читатель с первого взгляда может понять, о чем статья, и решит ли она его проблему.
- Читателю удобно перемещаться по смысловым блокам текста.
- Внимание посетителя может зацепить какой-нибудь пункт меню в оглавлении, и он задержится на странице.
- В содержании статьи можно использовать ключевые фразы, под которыми продвигается статья. Нередко фрагмент краткого содержания попадает в сниппет поисковой выдачи. И смотрится он там очень эффектно!
Как сделать содержание статьи в блоге: код оглавления
Все очень просто. У меня на рабочем столе компьютера хранится текстовый файл с кодами, которыми я часто пользуюсь.
Там хранится код для вывода содержания статьи. Вот он.
<ol>Содержание <li><a href="#1"> Пункт меню 1</a></li> <li><a href="#2"> Пункт меню 2</a></li> <li><a href="#3"> Пункт меню 3</a></li> <li><a href="#4"> Пункт меню 4</a></li> <li><a href="#5"> Пункт меню 5</a></li> <li><a href="#6"> Пункт меню 6</a></li> <li><a href="#7"> Пункт меню 7</a></li> </ol>
Я его просто вставляю в начале статьи в редакторе WordPress в режиме HTML. При переключении между визуальным редактором и HTML редактором он никуда не пропадает.
Вместо «пункт меню 1» и «пункт меню 2» я просто пишу подзаголовки статьи. Если нужно, то удаляю лишние пункты оглавления или добавляю новые.
Потом рядом с подзаголовками я ставлю якоря, чтобы при клике на ссылку читатель переместился к нужному подзаголовку.
Код якоря рядом с подзаголовком такой:
<a name="1"></a>
Просто вставляю этот код якоря перед той строчкой, к которой хочу перенести читателя моего повествования.
Из чего состоит этот код содержания статьи? Он представляет собой HTML запись, служащую для вывода списка с цифрами.
Стандартный нумерованный список выводят так:
<ol>список с цифрами <li> пункт 1</li> <li> пункт 2</li> <li> пункт 3</li> <li> пункт 4</li> <li> пункт 5</li> </ol>
Для списка оглавления задан конкретный стиль с помощью идентификатора:
<ol>
Это значит, что в файл style.css нужно добавить конкретное правило отображения блока с оглавлением статьи. Тогда у сдержания статьи появится приятный фон и любые финтифлюшки, какие вы захотите. Чуть ниже, я объясню, как это сделать.
В каждом конкретном пункте меню содержится ссылка на ярлык:
<a href="#1"> </a>
Каждой ссылке на ярлык соответствует конкретный ярлык в тексте:
<a name="1"></a>
Резюме:
В режиме HTML редактора вы вставляете код для вывода содержания статьи, а потом по тексту в этом же режиме разбрасываете ярлыки.
Вроде все просто объяснила. Если есть вопросы – задавайте в комментариях.
Если все понятно, то нам осталось только настроить стиль содержания статьи.
Как сделать красивое содержание статьи: прописываем стили
Открываете в админке WordPress «Внешний вид» – «Редактор».
Листаете файл style.css.
Там, где описываются стили нумерованных и маркированных списков, вставляете код, описывающий правила стиля оглавления статьи.
У меня на блоге такие правила:
ol#sod{
padding: 0px 20px 10px 51px;
margin: 0.5em 0 0em 1em;
color: #2E2E2E;
list-style-type: none;
background: #CCFFFF;
border-left: #66FFCC 4px solid;
display: inline-block;
}
ol#sod li{}
ol#sod li:before{
font-weight:normal !important
}Для вашего дизайна вы можете прописать другие правила: изменить цвет, отступы, шрифты, – все, что захотите.
Если вам нужно подобрать код нужного вам цвета, то можете посмотреть мою «Таблицу безопасных HTML цветов». Безопасными цвета называются потому, что они одинаково хорошо, без искажений, отображаются во всех браузерах пользователей.
Если вы совсем ничего не понимаете в style.css, то просто вставьте код стиля меню статьи в конец файла. Он все равно будет работать.
В общем, вы сохранили файл style.css, отредактировали статью и обновили страницу на сайте. Получилось у вас красивое содержание статьи? Расскажите мне в комментариях! Мне будет приятно, что я кому-то помогла сделать краткое оглавление статьи в блоге.
Ну, а если вам понравилось наводить красоту у себя на сайте, то вы еще можете поколдовать с дизайном:
Как сделать оглавление или список содержимого статьи
 Здравствуйте коллеги! После написания очередной объемной статьи я решил, что не помешало бы сделать у себя на сайте к некоторым постам список оглавлений. Данный элемент очень практичен, поскольку позволяет отыскать гостю сайта среди огромного количества информации то, что нужно именно ему.
Здравствуйте коллеги! После написания очередной объемной статьи я решил, что не помешало бы сделать у себя на сайте к некоторым постам список оглавлений. Данный элемент очень практичен, поскольку позволяет отыскать гостю сайта среди огромного количества информации то, что нужно именно ему.
О важности создания оглавлений в статье
Содержимое статьи особенно удобно и актуально в случаях, когда пред взором читателей престают исчерпывающие талмуды.
Все дело в том, что человек по ту сторону монитора ищет какую-то конкретную информацию, и у него нет абсолютно никакого желания на прочтения вступления и излишней никому не нужной воды. К примеру, при запросе: «Как сделать оглавление или список содержимого статьи» пред его взором открывается исчерпывающий мануал на 6000 зн., который вероятнее всего он, не задумываясь, закроет и найдет разъяснение в более удобной и конкретной форме.
В данной статье я предложу вам два способа создания списка оглавлений. И так, давайте начнем.
Создание списка содержимого к статье средствами HTML
Первый способ базируется на обычных html тегах. Для внесения корректировок необходимо авторизироваться в админ-панели вашего сайта и перейти в материалы. Несмотря на то, что рассказывать я буду на примере CMS Joomla, представленный мною ниже код подойдет и для пользователей WordPress, Drupal и т.д.
Вполне реально создать различные списки в плане маркировки. Для реализации нумерованного списка с цифрами в начале оглавления нужно прописать тег <ol>, который является блочным элементом.
Для маркированного списка существует тег <ul>. Разницы между ними особо никакой нет, поэтому выберите тот, который считаете более привлекательным и подходящим для вашего сайта.
После небольшого отступления продолжим создание списка содержимого.
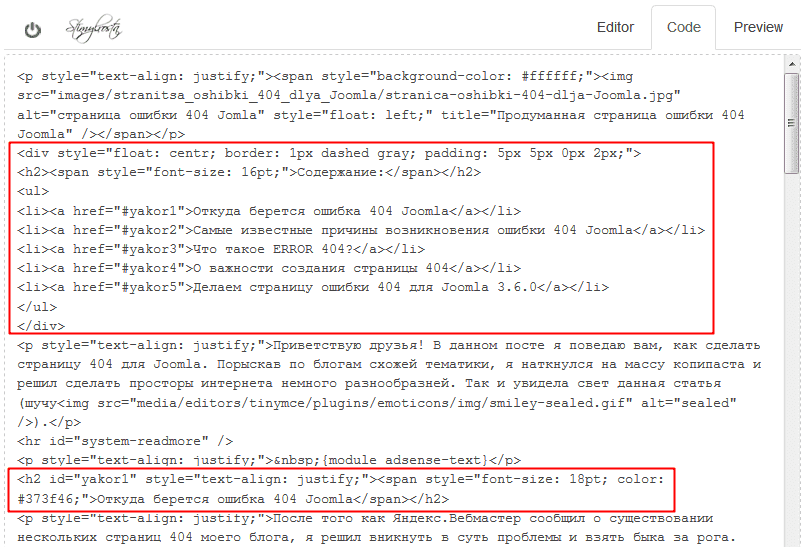
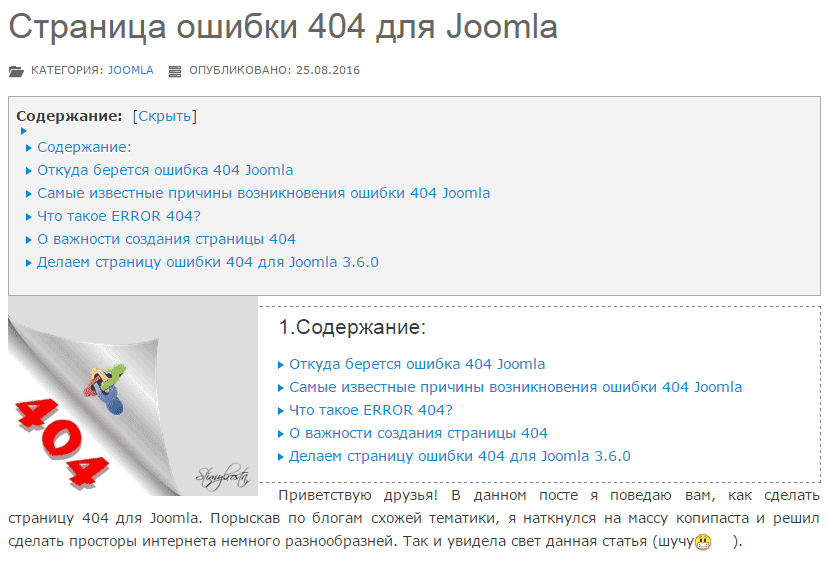
Сначала необходимо внести корректировку к заголовкам h3 – h6. На сайте под управлением Joomla удобнее всего работать с текстовым редактором JCE, поэтому я рекомендую вам его установить. О том, как это сделать написано вот в этой статье. И так, войдя в материалы, нужно зайти в какую-то конкретную статью, после чего выбрать в правом верхнем углу редактора кнопку «Code», отвечающую за отображение HTML кода. Пред вашим взором предстанет что-то наподобие того, что можно увидеть на ниже опубликованном скриншоте.

Это отрывок html кода со статьи «Страница ошибки 404 для Joomla».
Понятное дело если это ваше первое знакомство с кодом, вы будете неприятно удивлены, поскольку ранее знакомый тест обратится в массу непонятных элементов в виде тегов, атрибутов и символов. Но ничего страшного, со временем практикуясь, ваше удивление обернется в постепенно закрепляющиеся познания.
Внизу картинки я выделил h3 заголовок, заключенный в соответственный одноименный открывающийся <h3> и закрывающийся </h3> тег, оснащенный якорем для гиперссылок. Помимо этого к нему прописаны некоторые стили, а именно: font-size – размер шрифта; color – цвет заголовка.
Оставляю для вас готовый рабочий код, который при желании можно подправить. Само собою разумеющееся в представленном коде необходимо подставить свой заголовок вместо моего.
Предположительно все заголовки подкорректированы, а значит, дело остается за малым.
Как можно увидеть с того же самого скриншота, расположенного вверху, чтобы список содержимого статьи находился возле картинки, необходимо его вставить после закрывающегося тега </p>. На скриншоте для большей наглядности я выделил, куда именно нужно вставить нижепривведенный код.
Оформление содержимого посредством использования CSS стилей
Так как во внедренном коде, отвечающем за вывод оглавлений, используются определенные CSS свойства, грешно не поговорить и о них.
— float: centr – стиль определяющий место расположения оглавления. В нашем случае задана позиция «центр». При желании можно задать right (справа) либо left (слева).
— border: 1px dashed gray – свойство, отвечающее за отображение рамки. В нашем случае отображается пунктирная (dashed) серая (gray) рамка (border). Кроме того можно изменить рамку на: dotted (точечную), solid (сплошную), ridge (рельефную) или double (двойную).
— padding: 5px 5px 0px 2px – данной командой задаются отступы от тела списка содержимого к рамке.
Создание оглавлений в Joomla
Второй способ предусматривает использование специального плагина для Joomla. В свою очередь я противник использования плагинов и пользуюсь ими только при крайней необходимости, поэтому этот способ для меня является менее привлекательным. Для реализации отображения оглавлений можно использовать расширение Auto Toc.
Для сравнения я сделал скриншот обоих списков содержимого статьи. Вверху находится содержимое, созданное с помощью расширения. Как можно заметить плагин подхватывает автоматически указанные в нем заголовки и выводит их в качестве оглавлений.

Среди его недостатков огромное количество исходящих ссылок, что не есть хорошо в плане продвижения и оптимизации.
Как всегда, выбор остается за каждым из нас. Спасибо за внимание и до скорых встреч на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Как сделать краткое содержание статьи на сайте
Когда мы выбираем книгу в книжном магазине, смотрим в каком переплете книга, удобно ли будет ее читать, какой типографический шрифт и обязательно просматриваем в начале описание, о чем пишется в книге, суть произведения, в каком жанре написан. И конечно смотрим на оглавление, сколько глав в издании, сколько страниц. Это дает нам понять нужна нам эта книга, будем ли мы её читать или после покупки будет пылиться на полочке в библиотеке.
 |
| Рис.Как сделать краткое содержание статьи на сайте |
Так же и в интернете, по моему мнению, к каждой длинной статье с множеством ключевых запросов должно быть оглавление. Посетитель зайдя по запросу в считанные минуты глазами обязан найти то за чем он пришел.
Как известно скрипты, виджеты, гаджеты и плагины очень грузят сайт, и html страницы открываются медленно. Всего должно быть по минимуму, особенно в самом начале ведения сайта и если ваш сайт на https . Любой сторонний виджет или скрипт может нарушать безопасное соединение.
. Любой сторонний виджет или скрипт может нарушать безопасное соединение.
Как сделать краткое содержание статьи на сайте
На сайте или блоге желательно все делать вручную. Сегодня мы научимся делать оглавление (содержание, меню) для каждой публикации собственными силами без применения дополнительных нагрузок, только с помощью html.
Пример подсмотрела у любимого мною блоггера Дмитрия, за что ему огромное спасибо за доступные и хорошие уроки. Его сайт у меня в панели закладок вверху браузера:)

К примеру на сайте статья про бегущую строку в html, я знаю как вставить бегущую строку на сайт и какой тег создает бегущую строку, но совсем не ведаю как вставить картинку в бегущую строку. Когда я захожу на такую длинную запись, нет надобности читать весь текст, я зашла по конкретному вопросу. В содержании я нажимаю на тот пункт который меня интересует и получаю быстрый ответ на свой запрос. Безусловно это уменьшает время посещения посетителя на сайте, но поисковики, особенно Яндекс любит, когда запись имеет оглавление к статье с красивыми и понятными ЧПУ.

Или же мне задали вопрос по конкретному запросу и я могу смело найти статью и кинуть ссылку на нужный раздел в статье.
Как делаю я cсылки внутри страницы. Для примера использую статью «Как закрепить запись вверху ленты».
Собрала ключевые слова в Яндекс вордстат или в условно платном сервисе Мутаген. Вставила все ключи и хвосты в запись, обязательно в html редакторе как список. Перед публикацией подготавливаю и редактирую статьи в программе Notepad++ или WordPad.
Беру список ключей
<li>Закрепить запись на WordPress</li> <li>Как закрепить запись в фейсбук</li> <li>Как закрепить запись в вк в группе</li> <li>Как закрепить чужую запись на стене вконтакте</li> <li>Как закрепить твит вверху ленты в Твиттере</li> <li>Как закрепить сообщение на главной странице в Blogger (Blogspot)</li>
И чуточку ниже вставляю те же ключи, но обрамляю их в заголовки, открывающими и закрывающими тегами h3 — h6. Возможно у вас заголовки и подзаголовки в статье прописываются одним тегом.
Заголовки и подзаголовки.
<h3>Закрепить запись на WordPress</h3> <h4>Как закрепить запись в фейсбук</h4> <h5>Как закрепить запись в вк в группе</h5> <h5>Как закрепить чужую запись на стене вконтакте</h5> <h6>Как закрепить твит вверху ленты в Твиттере</h6>
Человеческий мозг мощнее любого компьютера, вот воистину божественное создание, но и он дает иногда сбои и что бы его не перегружать я всегда держу на компьютере в отдельном файлике такую вот конструкцию:
<a href="URL статьи # kлюч латыницей">Название ключа</a>
<h3>Название ключа</h3>
Первый код это якорь, то-есть ссылка с якорем, которая содержит символ # (решетка) или еще его называют хештег с английского hashtag. После хеш-тэга прописывается идентификатор (атрибут id).
При щелчке по такой ссылке браузер прокрутит окно страницы к нужному месту где находится элемент с атрибутом id, перезагрузка страницы и текста не произойдет.
Второй код это закладка с уникальным именем идентификатором, куда после нажатия на раздел в статье вас перебросит.
Вот так должно выглядеть в записи:
Содержание статьи: <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-na-wordpress">Закрепить запись на WordPress</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-v-fejsbuk">Как закрепить запись в фейсбук</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-v-gruppe-v-kontakte">Как закрепить запись в вк в группе</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html#zakrepit-chuzhuyu-zapis-na-stene-vkontakte">Как закрепить чужую запись на стене вконтакте</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-tvit-vverhu-lenty-v-tvittere">Как закрепить твит вверху ленты в Твиттере</a></li> Заголовки и подзаголовки статьи. <h3>Закрепить запись на WordPress</h3> <h4>Как закрепить запись в фейсбук</h4> <h5>Как закрепить запись в вк в группе</h5> <h5>Как закрепить чужую запись на стене вконтакте</h5> <h6>Как закрепить твит вверху ленты в Твиттере</h6>
Список ссылок вставляем в начало записи после первого абзаца или после первого заголовка. Там уж сами решите какой список у вас будет маркированный или нумерованный. Можно вставить список в красивую рамочку или в таблицу.
Как сделать содержание статьи в WordPress
Еще очень интересный и быстрый способ создать оглавление статьи на сайте без плагина.
В записи открываем вкладку Визуально, вставляем все ключевые слова списком в то место где будет оглавление, в статье эти же ключи выделяем заголовками и подзаголовками.
Далее редактируем список, выделяем первый пункт списка и на панели инструментов нажимаем на скрепку (икона вставки ссылок). В открывшемся окошке жмем на шестеренку и настраиваем ссылку. В следующем окне Введите адрес назначения (URL) в графу URL вставляем якорь ссылки-хештег и идентификатор.


#soderzhanie-stati-vordpress-po-zagolovkam
Или запись может быть такая:
#1, #2, #3 и так далее.
Не обязательно после решетки должен быть ключ на латинице, в уроке описываю как это делаю я. Ключи могут быть короткими или вообще после хеш-тэга можно прописывать META-тег Keywords.
К примеру основной адрес этой статьи
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html
А если мы добавим после хэш-тега мета тег keywords, что в переводе значат ключевые слова, то ЧПУ будет выглядеть так:
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html#primer
Как сделать оглавление к статье на сайте в html
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html#kak-sozdat
Или например еще так:
https://yablogger.info/belye-tapochki.html#kupit

На мой взгляд — для поисковых роботов это намного привлекательнее и понятнее чем просто циферки в конце.
Далее переходим в html редактор на вкладку текст, находим в статье подзаголовки и перед каждым вставляем такой код.
<a></a>
или так
<a></a>
Вот так легко делается краткое содержание публикации внутри статьи в html. Будут вопросы задавайте их в комментариях!
Читайте также:
Зачем нужно содержание статьи на блоге
Да не нужно вам содержание статьи на блоге! Забудьте о нем, как о страшном сне. Этим вы принесете себе только пользу. Хотите знать, почему? Читайте далее.
В рунете просто какая-то эпидемия с этим содержанием статьи на блоге. Куда не зайди — везде авторы лепят содержание статьи, и не важно, сколько текста в статье, много или мало. Вот зачем, спрашивается?
Вразумительных ответов не найти. Кто-то пишет, что это делается для удобства посетителей, кто-то кивает на поисковики, мол, им это тоже нра, они это ценят, как заботу о читателях и все такое.
Полная хрень!
Ни разу это не удобно, и уж кто кто, а поисковики менее чем совсем не оценят ваши жалкие потуги, да еще блог ваш отправят в песочницу. Знаете почему? Рассказываю.
Миф 1. Содержание статьи создает удобство для пользователя
Почему-то некоторые блоггеры решили, что типичный посетитель очень обрадуется, увидев в самом начале статьи содержание. Типа: ему не придется теперь заморачиваться с прокруткой основного текста, т.к. тут в содержании все подзаголовки вынесены в кучу, и все самое необходимое можно найти именно здесь.
Позвольте, но на хрена тогда нужна сама статья? А заголовок то для кого сочиняли? А завлекающий анонс статьи, который прожженные копирайтеры называют еще лидом или врубом? Ах, у вас нет ни того, ни другого. Ну, тогда вообще не о чем говорить.
Ошибка тут в незнании психологии пользователя. Вернее, в заблуждении, что пользователь поступит именно так, как ожидает автор статьи.
Смотрите сами: вот перед вами статья с содержанием, набранным таким же мелким текстом, как и сама статья. Неужели вы станете вчитываться в этот мелкий текст, или же вы по привычке просто прокрутите статью вниз и быстро глянете на подзаголовки, набранные крупно? Уверен, что вы знаете правильный ответ.
А анонс статьи, который должен завлечь вас, как читателя, где он? Прячется где-то под содержанием? Или вместо него в самом начале статьи выведено пустозвонство а ля «Здравствуйте, дорогие мои читатели! С вами снова я — Василий Пупкин. Надеюсь вы по мне скучали»?
Найдите любой толковый мануал по копирайтингу, и первым делом вы там обнаружите два главных правила любой успешной статьи: интригующий заголовок и привлекающий внимание анонс в самом первом абзаце. Все! Больше ничего не требуется. Если вы уже зацепили взгляд читателя, то никакое содержание статьи вам нафиг не нужно, читатель уже ваш.
Миф 2. Содержание статьи улучшает поведенческие факторы
Ой-вей! Ви таки слышали за это странное слово? Ну, так мы идем к вам! Сейчас все кому не лень зудят про эти невнятные поведенческие факторы, будто в каждом компе теперь сидит шпиён и внимательно отслеживает не только действия, но и мысли пользователя. Наиболее очевидным действием, как предполагается, есть количество времени, потраченное посетителем на сайте.
Ну, раз так, то чем тогда содержание статьи помогает? Имхо оно как раз только мешает пользователю, ибо он не видит саму статью, а вчитываться в содержание ему лень. Что по-вашему он быстрее сделает? Да просто закроет нафиг страницу и пойдет искать в других местах.
А если вдруг он все же решил пробежаться ленивым взглядом по содержанию и не нашел того, чего искал? Возможно, просто не понял ваше содержание, хотя в самой статье нужная инфа вполне могла присутствовать. Что он сделает? Опять же быстро закроет страницу.
И каков результат? Посетитель пробудет на странице еще меньше времени, и такое поведение — не лучший показатель для поисковиков.
Не будь на странице содержания статьи, посетитель мог бы прокрутить ее до конца и внимательнее приглядываться к заголовкам и, возможно, цепляться взглядом за искомые слова, что удержало бы его на странице гораздо дольше.
Миф 3. Содержание статьи приветствуется поисковиками, как забота о посетителях
Полная хрень!
Во-первых, никто не знает на все 100%, какие мысли и идеи бродят в головах богов людей, управляющих поисковиками. Банальщина на уровне «читаемый – нечитаемый текст», релевантность, «тошнота», уникальность и прочие сеошные фишки — это не забота о посетителях, а обычные правила создания грамотного текста.
Во-вторых, не все то золото, что блестит. Если вы считаете, что поисковики погладят вас по головке за содержание статьи, то вы глубоко заблуждаетесь. Вот вам цитата для размышления (пруф):
На длинных страницах многие используют якоря # чтобы быстро переместится на конкретную часть страницы. Если ссылка содержит хеш (знак решетки #), то она определятся, как отдельная ссылка на отдельный контент. Но на самом деле это не так, мы просто быстро попадаем на нужную часть страницы. После отказа от хешей на таких крупных сайтах, как Twitter и Amazon, они в разы улучшили свою производительность, получив еще большую лояльность поисковых систем. Если у вас есть возможность отказаться полностью от хешей в URL, сделайте это.
Скажу больше: своими якорными ссылками вы только множите дубли собственных страниц, а про негативное отношение поисковиков к дублям, надеюсь, напоминать не нужно.
— Что же делать? — спросите вы. Отвечаю:
- Не писать длинные тексты. Никто сейчас не читает многабукаф. Для любой толковой статьи достаточно от 300 до 700 слов. Избавьтесь от воды в текстах. Будьте лаконичны.
- Если ваша нетленка не умещается в такое ограничение, значит, вы слишком много хотите рассказать за один раз. Этого никто не оценит. Внимание человека не может уместить сразу много. Поэтому разбивайте длинные статьи на более мелкие подтемы и оформляйте их в циклы статей. Как, например, сделано у меня с блочной версткой.
- Помните об интригующих заголовках и завлекающем анонсе статьи в самом первом абзаце, а еще точнее — в первых двух предложениях. Если там будет шлак, то читатель отвалится в 99% случаев. Если же сумеете завлечь — то он ваш!
Это все!
Автор: Игорь Квентор
www.websovet.com
Как сделать содержание в статье блога?

Всем привет! На связи пропащий Александр Борисов. В сегодняшней статье я хотел бы рассказать вам о том, как можно сделать удобное для посетителя содержание (оглавление) в статье блога. Итак!
Из этой статьи вы узнаете:
Что такое содержание (оглавление) и зачем оно нужно Как сделать содержание (оглавление) в статье блога Когда же мне наконец-то поставят дверь в офис Что будет со мной если мне не поставят дверь Что будет с теми, кто должен поставить дверь, но не поставит ее
Не буду долго разглагольствовать и перейду к делу.
Что такое содержание (оглавление) и зачем оно нужно?
Ну вот собственно содержание или же, то же самое, оглавление вы уже увидели вначале этой статьи. Обычное перечисление по пунктам того, что найдет человек в этой статье. Коротко и ясно. Работает это содержание следующим образом. Есть в содержании пункты в виде ссылок, но это не совсем ссылки, то есть они не открывают какие-то другие страницы…
Это ссылки, которые перебрасывают посетителя при нажатии на эту как бы ссылку, в какое-то определенное место на странице. Это место вы определяете сами, вставив соответствующий ЯКОРЬ в соответствующее место в статье. Зачем это все нужно?
Во-первых… Я уже как-то говорил в одном из своих курсов о том, как посетители блога, попав с поисковика на какую-то статью, обычно просматривают ее. У большинства это происходит следующим образом. Зашел, прочитал 1-2 предложения и задал себе вопрос, — «Нашел ли я тут то, что искал или нет?» Если нет, то посетитель уходит. Ну может быть еще вниз вверх проскролит пару раз и уйдет.
Многие даже не читают первые предложения, сразу скролят вниз вверх и если ни что не зацепило (дизайн блога, оформление статьи, картинки и т.д.), то уходят. Печальная статистика по времени пребывания всех посетителей блога за сутки показывает, что более 50% из них — это зашел, 1-10 секунд просмотрел и ушел.
Но не думайте конечно же, что это очень плохо и что это чисто ваша вина (хотя возможно и ваша). Почему такой большой % уходов?
а) Потому что приходящий посетитель пришел, например, по запросу «как сварить борщ», а попал на статью «Как сварить уху»… Бывает такое? Бывает… У меня сотни посетителей в сутки находят блог по странным запросам и не найдя, то что искали, уходят сразу. Пример:

У меня нет статьи на тему «как удалить файл рекламы», а люди приходят. Смотрят в заголовке статьи например «Плагины защиты wordpress от спама» и зачем им что-то ту искать, читать и скролить даже? Крестик тыц. Ушел. % растет!
Кстати тут винить автора статьи не стоит, всякое бывает, но вот многие все таки косячат с тем, что пытаются оптимизировать свои статьи сразу под много поисковых запросов. Моя практика показывает, что не стоит этого делать. Один запрос — одна статья. Это вам посоветует любой сеошник.
б) Потому что постоянные читатели блога ждут новые статьи, заходят постоянно на блог, чтобы посмотреть вышел ли новый пост и если не вышел, то уходят. 1-10 секунд и все.
в) Прочие факторы (алгоритмы ПС, покупные ссылки с анкорами не соответствующие теме статьи и т.д.)
Ок. Отвлекся. Итак, зачем же нам нужно содержание в статье (оглавление)?
а) Это удобно для посетителя («клац» и ты уже читаешь то-то нужно).
б) Это дает посетителю с первых строк чтения контента, понять, есть ли в статье то, что он ищет или нет.
Таким образом мы улучшаем поведенческие факторы блога. Что это такое можете почитать тут. Гут. Дальше…
Как сделать содержание (оглавление) в статье блога?
Делается все довольно просто. Даю готовый код. Вот он:
Из этой статьи вы узнаете:
Сюда будет перебрасывать первая ссылкаСюда будет перебрасывать вторая ссылкаСюда будет перебрасывать третья ссылкаСюда будет перебрасывать четвертая ссылкаСюда будет перебрасывать пятая ссылкаЯ думаю разберетесь. Хотя объясню по подробнее. Вот у меня первый пункт в содержании: Что такое содержание (оглавление) и зачем оно нужно?
Чтобы сделать его в виде ссылки нужно в текстовом редакторе блога в режиме «Текст» заключить наш текст вот в такие теги:
И пункт у нас будет в виде ссылки. А чтобы теперь при нажатии на эту ссылку, посетителя перекидывало в нужное место в статье, нужно какой-то текст заключить вот в эти теги:
Сюда будет перебрасывать первая ссылкаИ все будет у вас работать! Только жмите кнопку «Опубликовать» только в режиме «Текст»:

Все просто! Пунктов можете ставить сколько угодно, главное к каждому пункту присваивать свой якорь. У меня как видите a1, a2, a3 и т.д. Якоря можно делать не только в статьях но и на страницах блога. В общем действуйте и улучшайте поведенческие факторы своих статей.
Когда же мне наконец-то поставят дверь в офис
Сегодня вот 2 часа назад звонили аж с Питера и приносили свои извинения. Сегодня снова не могут привезти. Только завтра в субботу ее доделают и наверное в среду-четверг привезут в наш город. Вот в пятницу думаю поставят. Это капец.
Уже многие ждут курса по созданию блога, а я все его никак не могу закончить из-за этой двери. Если только 7-го числа мне ее поставят, то вот тогда ждите курс к концу марта. Ни чего не поделать.
Что будет со мной если мне не поставят дверь
Со мной ничего не будет, просто мое терпение лопнет, а когда мое терпение лопается, то начинают происходить чудеса. =)
Что будет с теми, кто должен поставить дверь, но не поставит ее
Им придется выслушать мои комплименты. Дверь должна была стоять еще в конце января, начале февраля. А по факту будет стоять в середине марта. И то будет ли стоять я еще не знаю. В общем комплиментов будет много!
Так, что еще. Мини новость, на портале Конкурсы Онлайн начался интересный конкурс для блоггеров «О конкурсе вашем замолвите слово», советую принять в нем участие. Ну пока новостей вроде ни каких. Пока жду дверь, то работаю, как и говорил уже, над апгрйдом своего бизнеса.
Потихонечку делают мне сайты, обложки, дизайн, Прорабатываю структуру курсов, обновляю имеющиеся, в общем без дела не сижу. Кто-то там написал в комментах, «Разбудите Александра, он наверное заснул»… Я засыпаю в 4 ночи, а встаю в 7 утра, потом до 8-9 ворочаюсь и подъем.
Когда все будет доделано я покажу результат трудов. А там посмотрим кто спал. =) Ну все всем поки! Надеюсь статья была полезна для вас. Используйте однозначно содержания в статьях.
P.S. Кстати совсем скоро я выпущу прикольную мини программку для блоггеров. Клевая штука. Я сейчас без нее как без рук. Не пропустите.
P.S.S. И еще ко мне друг приехал в Костомукшу. Антон Фирюлин. Вот мы с ним в штабе на фото:

С уважением, Александр Борисов
Как сделать содержание в статье сайта или блога
08 Январь 2015 1335 5
Здравствуйте, уважаемые читатели моего блога!
Сегодня у меня совсем небольшой пост.
Из этой статьи вы узнаете:

Как вы уже заметили, в этой статье есть коротенькое содержание, но тут оно не очень уместно и сделано просто для примера, чтобы вам было понятнее о чем идет речь.
Зачем нужно делать содержание в статьях на сайтах и блогах
Люди заходят на наши сайты и блоги обычно с целью поиска какой-то конкретной информации, конкретных ответов на свои вопросы. У многих блоггеров есть привычка писать всяческие вступления по полметра для своих статей. Допустим, человек ищет информацию о том, как закачать видео на YouTube и попадает вот на эту статью.
У него простой вопрос, на который есть ответ в моей статье, но он находится в самом ее конце. И если не будет оглавления, то но полистает немного, ничего не найдет, закроет мою страницу и пойдет искать информацию на других сайтах. Все, я потерял посетителя, да еще он вернулся в поисковую выдачу и продолжил поиск. А это очень плохо, это ухудшение поведенческих факторов, поисковые системы это видят и понизят мой сайт по вышеуказанному запросу.
Бывают и другие ситуации, они также актуальны для объемных постов. Например, заходит человек и ищет ответ на вопрос, а его нет в статье. Он смотрит оглавление, закрывает страницу и продолжает поиск. Поисковые системы опять понижают наш сайт по этому запросу.
А вот это уже на руку нам, потому что я хочу, чтобы мои статьи приносили пользу. Я пишу для людей, а не для поисковых систем. Самое главное сделать блог удобным для читателя, и содержание тут нам очень поможет.
Кстати, только вчера опубликовал один из своих постов с содержанием и посмотрел в поисковую выдачу Яндекса.

Посмотрите, содержание моей статьи отображается с сниппете. Хотите также? Тогда приступим.
Как сделать содержание статьи
Делается это очень просто. Лучше содержание сделать уже после написания и форматирования статьи, так будет удобнее.
Допустим, вы разбили статью на подзаголовки h3, как у меня в этой статье и хотите сделать содержания, пункты которого будут перебрасывать к этим подзаголовкам. Для этого, нужно сначала назначить им какие-нибудь идентификаторы (id), например, так:

В моем случае я подставил «id=»a1″», соответственно, подставляем идентификаторы к остальным подзаголовкам нашей статьи, «id=»a2″», «id=»a3″» и так далее. Ну я думаю, что вы поняли.
Теперь делаем содержание вначале статьи, в моем случае это:

Я сделал содержание в виде списка в редакторе WordPress. Далее схема простая. Нам нужно заключить эти пункты в тэги <a>, то есть сделать ссылками, и указать, куда будут вести эти ссылки. Для этого в редакторе WordPress (или любом другом), в режиме текст (HTML), заключаем содержание в тэги <a> и указываем в качестве мест куда они будут вести, те идентификаторы, которые мы назначали ранее нашим подзаголовкам. Выглядеть это будет так:

Назначать идентификаторы (id) можно к любым тэгам, не только <h3>, но также, например, <p>, <div> и т.п. Думаю, вы с этим разберетесь. Например, нажмите эту ссылку, и вы снова увидите мое приветствие в начале поста 🙂
Это приветствие я заключил в тэг <p> и назначил ему идентификатор, все просто!

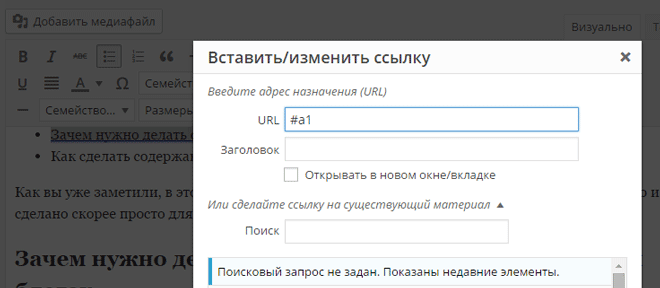
Кстати, если вы не хотите вручную расставлять ссылки, то это очень просто сделать стандартной кнопкой добавления ссылок, только в качестве ссылки указывайте, например, «#a1», выглядит это так:

Галочку «Открывать в новом окне» ставить не нужно! В общем, я думаю что вы разберетесь, ничего сложного здесь нет.
На этом у меня все. Спасибо что читаете мой блог!
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
Как сделать содержание в статье сайта или блога
 Всем доброго времени суток! Вчера побывали на выставке оптических иллюзий. Столько там всякой всячины: картинки разные, но которые долго смотришь и потом чудеса начинают вершиться:) Экскурсовод объяснял, почему это происходит, как работает наш мозг в данные мгновения, что нам начинает казаться то, чего на самом деле нет. Больше всего понравилась комната Эймса, фото смотрите в конце!
Всем доброго времени суток! Вчера побывали на выставке оптических иллюзий. Столько там всякой всячины: картинки разные, но которые долго смотришь и потом чудеса начинают вершиться:) Экскурсовод объяснял, почему это происходит, как работает наш мозг в данные мгновения, что нам начинает казаться то, чего на самом деле нет. Больше всего понравилась комната Эймса, фото смотрите в конце!
Сегодня мы рассмотрим, как сделать содержание для записи и страницы в WordPress.
Содержание статьи, в которой я научу вас делать такие содержания:
Зачем делать автоматическую прокрутку страницы
В поисках нужной информации не хочется тратить время зря. Иногда приходится прокручивать огромные статьи, чтобы найти нужный абзац. Это утомляет, и большинство посетителей сайта, не найдя информации оперативно, попросту уходят с сайта.
Во избежание таких неприятностей я рекомендую каждому блогеру каждый раз делать автоматическую прокрутку страницы. Т.е. в начале каждой статьи нужно размещать список подзаголовков, при нажатии на которые, страница будет автоматически прокручиваться до искомого абзаца.
Раньше подобные оглавления создавались, например, на страницах часто задаваемых вопросов. Но для информационных блогов такое содержание страницы актуально в тех случаях, когда статья довольно большая по объему. А так как для того, чтобы правильно продвигать сайт, нужно публиковать на нем длинные посты, то использовать оглавление желательно в каждой статье.
Кроме того, использование оглавления в WordPress поможет в продвижении блога. Использование подобранных ключевых слов в ссылках содержания статьи — один из способов внутренней оптимизации блога.
Создание и настройка содержания страницы
Для создания содержания страницы кодом HTML мы будем использовать якоря гиперссылок. Это две части HTML-кода: первая является ссылкой на якорь (вместо адреса вписываем решетку и названия якоря), вторая часть — сам якорь (тег а с параметром name, в который мы вписываем имя якоря). Имена якорей можно придумывать любые, лучше, чтобы они подходили по смыслу, но не страшно, если их имена будут и бессмысленными.
Попробуйте перейти в режим HTML (вкладка Текст) и добавить приведенный ниже код.
Пример
1 | <a href="#name1">Первая часть кода</a> |
<a href=»#name1″>Первая часть кода</a>

1 | <a name="name1"></a>Конец кода |
<a name=»name1″></a>Конец кода

Первая часть HTML-кода – это сам подзаголовок в нашем оглавлении, а вторая – место в тексте, до которого автоматически будет прокручена страница.
Создавать такие ссылки можно неограниченное количество, но в каждом последующем случае необходимо задавать уникальное имя якоря (параметр name):
1 2 | <a href="#name2">Ваш подзаголовок</a> <a name="name2"></a>Место, до которого будет выполнена автоматическая прокрутка страницы |
<a href=»#name2″>Ваш подзаголовок</a> <a name=»name2″></a>Место, до которого будет выполнена автоматическая прокрутка страницы
Очень важно следить, чтобы код был прописан не в визуальном редакторе, а в режиме HTML, иначе оглавление не будет работать.
В блоге на WordPress содержание статьи (записи или страницы) поможет быстрее сориентироваться посетителям в тексте этого поста. Они не потеряют драгоценного времени на поиск нужной информации в длинном тексте и интереса к вашему сайту. Поисковики также оценят эту фишку, что даст хорошие результаты в продвижении.
P.S. Теперь, как и обещала, фото. Еще одна оптическая иллюзия — комната Эймса. С виду обычная комнатка, а такие чудеса:)

