Как сделать содержание статьи в WordPress – 2 простых способа
Добрый день, дамы и господа!
Сегодня мы решили рассказать вам о том, как сделать содержание статьи в WordPress. Реализовать это можно двумя разными способами: как вручную, так и с помощью плагина. В этом материале мы рассмотрим оба способа. Итак, начнем.
Зачем нужно содержание?Обычно оглавление используется для улучшения поведенческих факторов на ресурсе. Иными словами, если пользователь будет видеть, что в содержании есть нужный фрагмент, который и был ему интересен, то он не покинет ваш сайт, а прочтет эту информацию, что, в свою очередь, улучшит показатели поведенческих факторов вашего проекта.
Структура заголовков статьи – очень важный аспект при написании текстов. Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
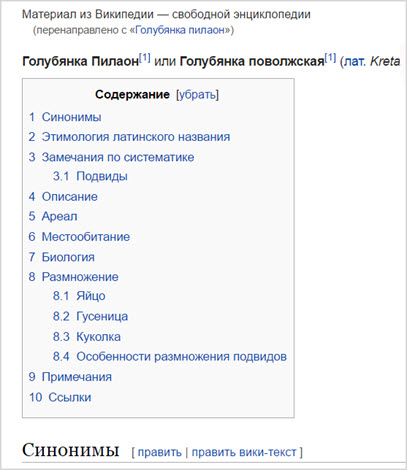
Чтобы не допустить этого, вы должны разделять все тексты на смысловые части, а также рекомендуется составлять заголовок к каждой из них. Так читатели будут понимать, о чем пойдет речь в том или ином разделе ваших материалов. Вот наглядный пример оглавления одной из статей на нашем блоге.
Заголовки важны и при SEO-продвижении. Так, например, ключ, который содержится в главных заголовках (h2) и подзаголовках (h3), обязательно будет учитываться всеми известными поисковыми системами.
Если вы забудете прописать ключ в таких заголовках, сделаете их неинформативными и пустыми, то вероятнее всего ваш материал будет очень плохо индексироваться. Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Оглавление помогает сразу видеть все эти заголовки, а значит и составные части вашего текста.
По этой причине многие вебмастера сейчас стремятся добавить на свой сайт содержание в силу того, что посетители, особенно переходящие по нецелевым запросам, могут закрыть статью, увидев что она начинается с каких-то отдаленных слов.
Пользователь может подумать, что в этом материале нет полезной информации для него конкретно. Однако содержание решает эту проблему. Оно сразу показывает ему, о чем данный материал.
Также оглавление может решить проблему долгого поиска нужного абзаца и долгой прокрутки. Вам более не придется насиловать колесико мышки, чтобы прокрутить текст на добрую тысячу слов вниз. Можно будет просто кликнуть на нужную ссылку в начале текста – и вы на месте. Достаточно удобно, не правда ли?
Кстати говоря, среди СЕО-специалистов всех видов и мастей бытует мнение, будто содержание статей в ВордПресс помогает поисковикам лучше ранжировать материалы. Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но мы склонны верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Содержание в статьях WP с помощью плагинаНаиболее простым и в то же время популярным способом реализации содержания в статьях WordPress является его создание с помощью плагина Table of Contents Plus. Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
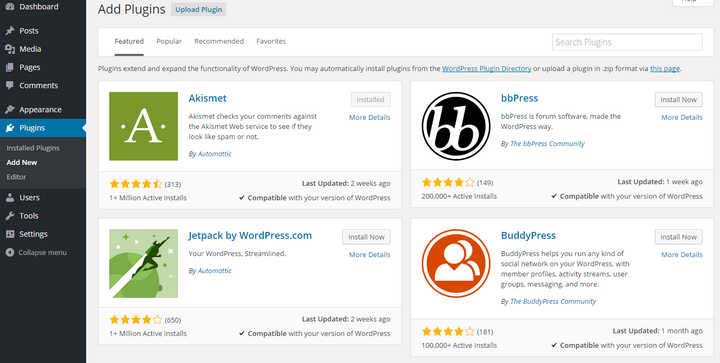
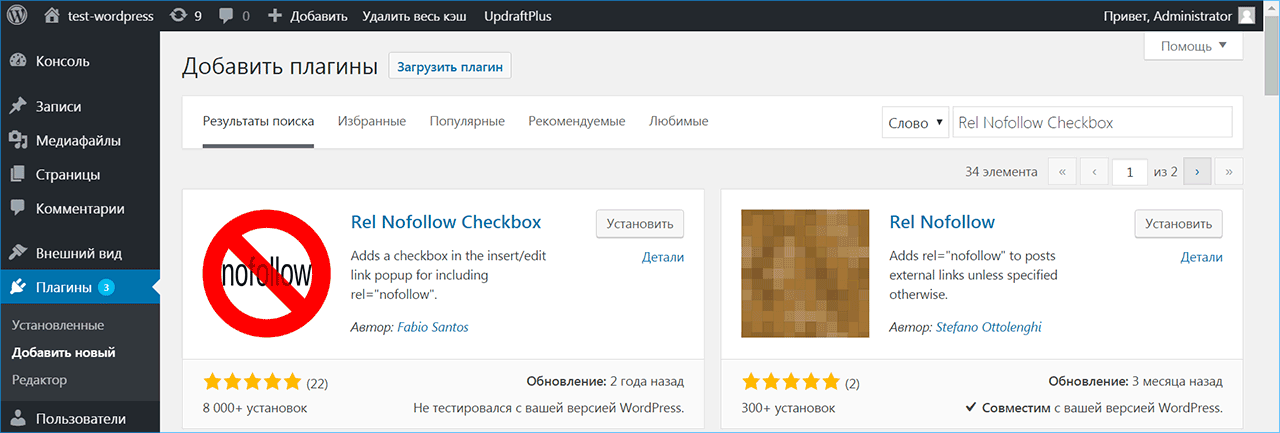
Просто перейдите в Плагины – Добавить новый, после чего введите название искомого плагина в окно поиска. Сразу после этого вы должны кликнуть по кнопке “Установить” и по завершению установки просто активировать TOC Plus. Звучит просто, не правда ли?
Как видите, при таком поисковом запросе внутри каталога на первом месте высвечивается чуть менее популярный плагин – Easy Table of Contents. Он обладает абсолютно такими же функциями, поэтому вы можете попробовать и его, при желании, конечно же.
Теперь, когда TOC Plus установлен и активирован, нам нужно понять, как им пользоваться. Переходим в настройки плагина, где видим примерно такую картину.
Плагин имеет поддержку русского языка и имеет вполне себе дружественный интерфейс. Поэтому его настройка не потребует каких-то специальных знаний. Нужно просто указать на позицию, установить минимальное количество заголовков, при котором оглавление будет показываться и решить, в каких типах содержимого оно будет.
Чуть ниже вы можете установить текст заголовка и кнопок “Скрыть”/”Показать”. Там же доступны настройки внешнего вида, плавной прокрутки и расширенных параметров.
С помощью последних вы легко и непринужденно сможете установить стоп-слова (заголовки с оглавлением этих слов не будут показаны), параметры вложенности (h2 – H6), префиксы для якорей и многое другое.
Среди прочего в расширенных параметрах есть опция, которая отвечает за наличие в оглавлении только строчных букв. Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Мы думаем, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
С помощью этого плагина можно легко создать оглавление материалов в автоматическом режиме. Даже подстроить некоторые весьма важные параметры, что позволит сделать его интерактивным и полезным для читателей вашего сайта.
Как мы уже говорили, создание содержания возможно не только с помощью TOC Plus. В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
Тот же Easy Table of Contents тоже пользуется популярностью у сообщества вебмастеров. И хоть активных установок там пока не так много, можно с уверенностью сказать, что данный плагин почти ничем не уступает Table of Contents Plus.
Но мы бы все равно рекомендовали вам остановиться именно на этом расширении, т. к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
Установка вручнуюВы также можете сделать содержание вручную, используя для этих целей только HTML. В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, мы же просто расскажем вам об этом способе более подробно.
Перед каждым заголовком в вашей статье, вы должны добавить якорь, который имеет следующий вид.
После этого, в произвольном месте вашего материала вы должны разместить такой код:
<strong>Оглавление:</strong>
<ol>
<li><a href=»#1″>Добро пожаловать в WordPress</a></li>
<li><a href=»#2″>Это ваша первая запись…</a></li>
</ol>
Теперь в нужном месте вашего материала будет выводиться оглавление. С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
Обратите внимание, что хоть данный способ и лишает вас необходимости устанавливать еще один дополнительный плагин, он все равно остается очень трудозатратным. Даже при наличии 5 заголовков в одной статье вам придется изрядно попотеть, выискивая все заголовки в коде и расставляя там якоря. Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
К большому сожалению, без должных знаний в области html и css вы не сможете хорошо настроить визуальную составляющую вашего оглавления. Вполне возможно, что оно будет выглядеть просто ужасно, просто не вписываясь в общую концепцию оформления статьи и всего ресурса в целом.
ЗаключениеНадеемся, теперь вам понятно, что такое содержание статей в WordPress. Настройка и использование плагина не должны вызывать у вас каких-то затруднений. Установили, активировали и уже почти все готово.
С ручным добавлением, конечно, может быть чуть сложнее. Однако это больше трудоемкое и нудное занятие, сложным его не назовешь. Нужно лишь расставить якоря в тексте над заголовками, после чего составить список в начале страницы, сославшись на все эти якоря. По дизайну – будет не очень, если конечно, вы не разбираетесь в стилях CSS. С их помощью можно сделать действительно крутое оглавление для статей ВордПресс, не прибегая к установке сторонних плагинов.
То же возможно и при дополнительных знаниях устройства самого WordPress вместе с PHP. Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.
Как сделать содержание статьи в WordPress с помощью плагина и вручную?
Добрый день, дамы и господа!
Сегодня я решил рассказать вам о том, как сделать содержание статьи в WordPress. Реализовать это можно двумя разными способами: как вручную, так и с помощью плагина. В этом материале мы рассмотрим оба способа. Итак, начнем.
Содержание
Зачем нужно содержание
Обычно оглавление используется для улучшения поведенческих факторов на ресурсе. Иными словами, если пользователь будет видеть, что в содержании есть нужный фрагмент, который и был ему интересен, то он не покинет ваш сайт, а прочтет эту информацию, что, в свою очередь, улучшит показатели поведенческих факторов вашего проекта.
Структура заголовков статьи – очень важный аспект при написании текстов. Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
Чтобы не допустить этого, вы должны разделять все тексты на смысловые части, а также рекомендуется составлять заголовок к каждой из них. Так читатели будут понимать, о чем пойдет речь в том или ином разделе ваших материалов. Вот наглядный пример оглавления одной из статей на нашем блоге.
Заголовки важны и при SEO-продвижении. Так, например, ключ, который содержится в главных заголовках (h2) и подзаголовках (h3), обязательно будет учитываться всеми известными поисковыми системами.
Если вы забудете прописать ключ в таких заголовках, сделаете их неинформативными и пустыми, то вероятнее всего ваш материал будет очень плохо индексироваться. Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Оглавление помогает сразу видеть все эти заголовки, а значит и составные части вашего текста.
По этой причине многие вебмастера сейчас стремятся добавить на свой сайт содержание в силу того, что посетители, особенно переходящие по нецелевым запросам, могут закрыть статью, увидев что она начинается с каких-то отдаленных слов.
Пользователь может подумать, что в этом материале нет полезной информации для него конкретно. Однако содержание решает эту проблему. Оно сразу показывает ему, о чем данный материал.
Также оглавление может решить проблему долгого поиска нужного абзаца и долгой прокрутки. Вам более не придется насиловать колесико мышки, чтобы прокрутить текст на добрую тысячу слов вниз. Можно будет просто кликнуть на нужную ссылку в начале текста – и вы на месте. Достаточно удобно, не правда ли?
Кстати говоря, среди СЕО-специалистов всех видов и мастей бытует мнение, будто содержание статей в ВордПресс помогает поисковикам лучше ранжировать материалы. Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но я склонен верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Насколько это правда судите сами, но я склонен верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Содержание в статьях WP с помощью плагина
Наиболее простым и в то же время популярным способом реализации содержания в статьях WordPress является его создание с помощью плагина Table of Contents Plus. Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
Просто перейдите в Плагины – Добавить новый, после чего введите название искомого плагина в окно поиска. Сразу после этого вы должны кликнуть по кнопке “Установить” и по завершению установки просто активировать TOC Plus. Звучит просто, не правда ли?
Как видите, при таком поисковом запросе внутри каталога на первом месте высвечивается чуть менее популярный плагин – Easy Table of Contents. Он обладает абсолютно такими же функциями, поэтому вы можете попробовать и его, при желании, конечно же.
Теперь, когда TOC Plus установлен и активирован, нам нужно понять, как им пользоваться. Переходим в настройки плагина, где видим примерно такую картину.
Переходим в настройки плагина, где видим примерно такую картину.
Плагин имеет поддержку русского языка и имеет вполне себе дружественный интерфейс. Поэтому его настройка не потребует каких-то специальных знаний. Нужно просто указать на позицию, установить минимальное количество заголовков, при котором оглавление будет показываться и решить, в каких типах содержимого оно будет.
Чуть ниже вы можете установить текст заголовка и кнопок “Скрыть”/”Показать”. Там же доступны настройки внешнего вида, плавной прокрутки и расширенных параметров.
С помощью последних вы легко и непринужденно сможете установить стоп-слова (заголовки с оглавлением этих слов не будут показаны), параметры вложенности (h2 – H6), префиксы для якорей и многое другое.
Среди прочего в расширенных параметрах есть опция, которая отвечает за наличие в оглавлении только строчных букв. Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Я думаю, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
Я думаю, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
С помощью этого плагина можно легко создать оглавление материалов в автоматическом режиме. Даже подстроить некоторые весьма важные параметры, что позволит сделать его интерактивным и полезным для читателей вашего сайта.
Как я уже говорил, создание содержания возможно не только с помощью TOC Plus. В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
Тот же Easy Table of Contents тоже пользуется популярностью у сообщества вебмастеров. И хоть активных установок там пока не так много, можно с уверенностью сказать, что данный плагин почти ничем не уступает Table of Contents Plus.
Но я бы все равно рекомендовал вам остановиться именно на этом расширении, т. к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
Установка вручную
Вы также можете сделать содержание вручную, используя для этих целей только HTML. В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, я же просто расскажу вам об этом способе более подробно.
В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, я же просто расскажу вам об этом способе более подробно.
Перед каждым заголовком в вашей статье, вы должны добавить якорь, который имеет следующий вид.
Теперь в нужном месте вашего материала будет выводиться оглавление. С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
Обратите внимание, что хоть данный способ и лишает вас необходимости устанавливать еще один дополнительный плагин, он все равно остается очень трудозатратным. Даже при наличии 5 заголовков в одной статье вам придется изрядно попотеть, выискивая все заголовки в коде и расставляя там якоря. Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
К большому сожалению, без должных знаний в области html и css вы не сможете хорошо настроить визуальную составляющую вашего оглавления. Вполне возможно, что оно будет выглядеть просто ужасно, просто не вписываясь в общую концепцию оформления статьи и всего ресурса в целом.
Заключение
Надеюсь, теперь вам понятно, что такое содержание статей в WordPress. Настройка и использование плагина не должны вызывать у вас каких-то затруднений. Установил, активировал и уже почти все готово.
С ручным добавлением, конечно, может быть чуть сложнее. Однако это больше трудоемкое и нудное занятие, сложным его не назовешь. Нужно лишь расставить якоря в тексте над заголовками, после чего составить список в начале страницы, сославшись на все эти якоря. По дизайну – будет не очень, если конечно, вы не разбираетесь в стилях CSS. С их помощью можно сделать действительно крутое оглавление для статей ВордПресс, не прибегая к установке сторонних плагинов.
То же возможно и при дополнительных знаниях устройства самого WordPress вместе с PHP. Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.Если вы хотите создать информационный сайт и зарабатывать на нем, то я могу посоветовать вам курс Василия Блинова “Как создать блог”. На этом курсе вы рассмотрите большое количество важных и полезных аспектов создания собственного блога для заработка, научитесь оптимизировать свои статьи и выводить их в топ. Не обойдется и без темы о содержании статей. Если вам интересно, действуйте, к тому же доступ к 1-му уровню для всех свободный.
Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.Если вы хотите создать информационный сайт и зарабатывать на нем, то я могу посоветовать вам курс Василия Блинова “Как создать блог”. На этом курсе вы рассмотрите большое количество важных и полезных аспектов создания собственного блога для заработка, научитесь оптимизировать свои статьи и выводить их в топ. Не обойдется и без темы о содержании статей. Если вам интересно, действуйте, к тому же доступ к 1-му уровню для всех свободный.
Как создавать выдающиеся длинные статьи в WordPress
Люди формируют свое первое впечатление о вас — и, возможно, о вашем бизнесе — менее чем за одну секунду. Страшный. К счастью, онлайн-статьи имеют немного больше возможностей для маневра. У большинства веб-страниц есть менее одной минуты, чтобы убедить посетителей либо остаться, либо уйти.
Но все же это не так много времени. Если у вас меньше шестидесяти секунд, чтобы убедить нового пользователя в том, что вы достойны его кликов и репостов, вам лучше сделать это коротко и красиво, верно? Вообще-то, нет. Как оказалось, короче не всегда лучше . Если вы хотите выделиться в море контента и удержать пользователей на своей странице, вам подойдут длинные статьи. 👍
Как оказалось, короче не всегда лучше . Если вы хотите выделиться в море контента и удержать пользователей на своей странице, вам подойдут длинные статьи. 👍
Что такое длинные статьи?
Полные статьи относятся к частям контента, которые длиннее, чем обычные заурядные публикации. В то время как стандартная длина сообщения колеблется около 1100 слов, длинные статьи обычно содержат минимум 2000 слов и часто простираются до 2500+ слов. Полные статьи предназначены для того, чтобы рассказывать истории и вовлекать читателей .
Более содержательные, подробные статьи обычно более интересны, увлекательны и заслуживают внимания, чем стандартные сообщения из 500 слов. Кроме того, их легко превратить в вечнозеленый материал. Подробный контент помог одному маркетологу обеспечить почти четверть миллиона посещений за один год для четырех веб-сайтов с совершенно разной аудиторией. Разговор об отличном для SEO.
Но подробный контент предназначен не только для маркетологов. Если у вас есть веб-сайт, у вас есть возможность заработать на хорошо размещенной статье. И, если вы используете WordPress, очень легко создать настоящие шоу-шоу. В этом руководстве мы поговорим о том, что такое длинные статьи, почему вы должны их писать и какие инструменты вы можете использовать, чтобы максимально произвести первое впечатление о вашем сайте.
Если у вас есть веб-сайт, у вас есть возможность заработать на хорошо размещенной статье. И, если вы используете WordPress, очень легко создать настоящие шоу-шоу. В этом руководстве мы поговорим о том, что такое длинные статьи, почему вы должны их писать и какие инструменты вы можете использовать, чтобы максимально произвести первое впечатление о вашем сайте.
Полный контент подходит всем? Нет, большинству людей будет полезно дать шанс длинным статьям. Во всяком случае, мы настоятельно рекомендуем вам протестировать длинные статьи на вашем сайте и посмотреть, что получится.
- Подробные статьи
- Преимущества длинных статей
- Длинные статьи имеют огромное влияние на SEO
- 7 инструментов и плагинов для WordPress
- 2 длинных любящих темы WordPress
Подробные статьи
На самом базовом уровне термин «длинная форма» по отношению к содержанию относится к письменным статьям и сообщениям в блогах, которые длиннее обычных сообщений. В то время как стандартная длина сообщения в наши дни, кажется, колеблется около 1100 слов, лонгрид часто составляет минимум 2000 слов и часто простирается далеко за пределы этого диапазона до 2500+ слов, однако длина контента не всегда является самым важным фактором.
В то время как стандартная длина сообщения в наши дни, кажется, колеблется около 1100 слов, лонгрид часто составляет минимум 2000 слов и часто простирается далеко за пределы этого диапазона до 2500+ слов, однако длина контента не всегда является самым важным фактором.
Написание длинных форм стало настоящей тенденцией во многом благодаря таким сайтам, как Medium.com, платформе для ведения блогов, созданной соучредителями Twitter Бизом Стоуном и Эваном Уильямсом. И хотя этот сайт не изобрел развернутый контент, он разместил длинные статьи на карте, поскольку они связаны с цифровым пространством и тем, как это приводит к большей вовлеченности.
Если вы все еще чешете затылок, не волнуйтесь. То, что делает работу в длинных формах, загадочными вещами для размышления. В конце концов, в прошлом на многих веб-сайтах размещался длинный контент. Многословные обличительные речи не новы в Интернете, и вся идея о том, что лучшие посты содержат около 500 слов, откуда-то взяла свое начало, верно?
Да, более короткое количество слов было предпочтительным в течение некоторого времени по определенной причине. Мысль здесь заключалась в том, что продолжительность концентрации внимания настолько коротка, а потенциальные клиенты настолько заняты, что у них просто нет времени корпеть над страницей за страницей текста. Они предпочли бы получить краткое представление о том, что происходит, а затем двигаться вперед. Здравая логика, да, но очень шаблонный характер написания контента — это именно то, против чего выступает длинная форма.
Мысль здесь заключалась в том, что продолжительность концентрации внимания настолько коротка, а потенциальные клиенты настолько заняты, что у них просто нет времени корпеть над страницей за страницей текста. Они предпочли бы получить краткое представление о том, что происходит, а затем двигаться вперед. Здравая логика, да, но очень шаблонный характер написания контента — это именно то, против чего выступает длинная форма.
Полноформатный контент — это целенаправленная попытка вернуть креативность в контент-маркетинг. Речь идет о рассказывании историй и привлечении читателей. Такого рода вещи трудно определить. Возьмем, к примеру, сотрудника Forbes Джошуа Стеймла, который прочитал длинное тематическое исследование дизайнерской фирмы, веб-сайт Teehan+Lax, который полностью его увлек, хотя обычно он не читает тематические исследования. Что было такого в этом длинном тематическом исследовании, что засосало его? Да, это была история, но Стеймле говорит, что это было нечто большее. Ответ? Исследование было написано для реальных людей, и, прежде всего, команда Teehan+Lax хотела написать и прочитать.
Ответ? Исследование было написано для реальных людей, и, прежде всего, команда Teehan+Lax хотела написать и прочитать.
Как бы ненаучно это ни звучало, человеческий подход — вот что здесь так эффективно. Как пишет Steimle:
…если вы создаете контент, который вам нравится, он, вероятно, понравится и другим.
Преимущества полных статей
Важно понимать, что полные статьи могут быть намного больше, чем просто стены слов. Итак, мы углубимся в некоторые из преимуществ ниже.
Среднее сообщение в блоге за 2017 год в среднем составляло чуть меньше 1100 слов. И это число, скорее всего, будет продолжать расти. По сравнению с 2014 годом в шесть раз больше блогов публикуют посты, объем которых превышает 2 000 слов.
Количество слов в сообщениях (Источник изображения: CoSchedule) Означает ли это, что обычная статья теперь считается длинной? Это зависит от того, кого вы спросите. В то время как многие сказали бы, что все, что превышает 1200 слов, находится на территории полных форм, это не делает их полными. Потому что длина контента составляет только половину изображения. Другая половина находится в его — как вы уже догадались — форме .
Потому что длина контента составляет только половину изображения. Другая половина находится в его — как вы уже догадались — форме .
Визуально привлекательный
Большая часть негатива, связанного с длинным контентом, подчеркивает «Боже мой, как много слов!» часть. Но длинный контент не просто длинный. Он также наполнен визуальной стимуляцией, подзаголовками и удобными навигационными подсказками, чтобы сделать его информативным, но удобоваримым. Другие вещи, которые могут сломаться в содержании, включают в себя поля твитов (например, как показано ниже) или даже оглавление.
Эти маленькие штрихи создают большую и кумулятивную разницу в восприятии длинного произведения. Добавление визуальной стимуляции оказывает особенно большое влияние. Смешивание визуального контента с высококачественными продуманными статьями превращает ваши текстовые стены в потрясающие, умственно увлекательные полосы препятствий.
Добавление изображений также значительно увеличивает охват вашего контента. Вы можете получить до 94% больше репостов , добавив всего одно изображение к своим статьям.
Вы можете получить до 94% больше репостов , добавив всего одно изображение к своим статьям.
Но чем больше вы добавите, тем лучше. Canva и BuzzSumo изучили данные из более чем 100 миллионов статей. У всех лучших исполнителей была одна общая черта: везде изображения.
Они обнаружили, что добавление изображения через каждые 75-100 слов приносит больше всего репостов. Размещение изображений через каждые 125-150 слов ведет вплотную.
слов на изображение (Источник изображения: Canva)Это означает, что для отличной подробной статьи недостаточно просто иметь 1200 или более слов. Также требуется от десяти до двенадцати изображений, чтобы разбить копию и не дать ей стать стеной слов. Вот что придает ему форму и отличает от раннего 19-летнего возраста.Набор Британской энциклопедии 90-х.
Итак, если вы хотите создавать длинные статьи, убедитесь, что вы не останавливаетесь на количестве слов. Добавьте визуальные эффекты, чтобы и были доступны для чтения.
Добавьте визуальные эффекты, чтобы и были доступны для чтения.
Иногда содержание длинных статей даже не включается в основную ленту блога. Скорее, он связан с блогом и находится на собственной статической странице. Отличным примером этого является наш раздел Kinsta Learn. Длинный контент чаще всего предназначен для того, чтобы выдержать испытание временем .
Полное содержание чаще всего рассчитано на то, чтобы выдержать испытание временем. ⏳Нажмите, чтобы твитнутьБолее высокое качество
Длинная форма позволяет создавать более качественный контент . Сколько раз вы сталкивались с постом, который обещает быть «всеобъемлющим руководством», только чтобы обнаружить, что он просто бегло касается темы? Да, это довольно неприятно. Это также неизбежно, когда вы придерживаетесь традиционной длины постов в блоге. Подробный контент позволяет более глубоко изучить тему, включить исследования и отзывы из интервью. Это дает вам возможность быть тщательным, и только это может обеспечить более высокое качество контента.
Длинные статьи оказывают огромное влияние на поисковую оптимизацию
Теперь, отбросив вопрос «что», давайте поговорим о «почему». Почему вы должны писать длинные статьи? Ну как вам бесплатный поисковый трафик?
Этот вопрос, конечно, был некой подставой. Кто не любит бесплатный трафик? Итак, скажем проще: если вы хотите, чтобы ваш органический охват рос, увеличьте количество слов. Google нравится длинный контент .
Согласно исследованию HubSpot, чем длиннее ваши статьи, тем больше обратных ссылок получит ваш сайт.
Количество слов в сравнении со связывающими доменами (Источник изображения: Hubspot)Это создает эффект снежного кома для вашего рейтинга. Чем больше ссылок получает ваш контент (особенно если они с веб-сайтов с высоким авторитетом домена), тем сильнее становится ваше внешнее SEO в целом.
Внешнее SEO (Источник изображения: Moz) Это одна из многих причин, по которой более длинный контент имеет тенденцию занимать более высокие позиции в результатах поиска.
Агентство CanIRank, специализирующееся на поисковой оптимизации, хотело понять этот очевидный эффект снежного кома. Итак, они исследовали корреляцию между длиной контента и органическим рейтингом. Их первоначальные результаты оказались поразительно похожими на результаты других исследований.
Длина контента и рейтинг (Источник изображения: Can I Rank?)Команда глубже изучила данные, чтобы найти возможные объяснения очевидной связи между длиной контента и рейтингом в поисковой системе. Они предположили, что причиной могут быть следующие факторы:
- Крупные сайты с большим авторитетом домена обычно публикуют более длинный контент.
- Более длинный контент требует большей оптимизации ключевых слов.
- Более длинный контент приносит больше внешних ссылок.

- Опытные создатели контента, как правило, пишут более релевантные материалы.
Тем не менее, даже с учетом этих факторов, они не смогли объяснить очевидную связь между длиной контента и рейтингом. Это привело CanIRank к выводу, что «…поэтому вполне правдоподобно (хотя и не доказано), что Google вознаграждает более длинный контент непосредственно в своем алгоритме, хотя эффект довольно мал».
Но даже если «причина» отношений не ясна, «следствие» понятно. Простое добавление постов из 1000 слов в вашу контент-стратегию может помочь вам пройти дистанцию. HOTH применил эту стратегию к новому клиенту и увидел ошеломляющий рост органического трафика.
Что возвращает нас к исходному вопросу этого раздела: нравится ли вам бесплатный органический трафик? Если это так, то увеличивайте объем своего контента и увеличивайте количество слов. Ваша поисковая оптимизация будет вам благодарна, и по мере того, как все больше пользователей будут заходить на ваш сайт, ваша прибыль будет выражать такую же благодарность.
Теперь мы рассмотрели «что» стоит за длинными статьями и «почему». Это подводит нас к сути нашего сэндвича с контентом: «как».
7 Дружественные к WordPress инструменты и плагины для долгосрочного успеха
Оптимизация вашего контента имеет решающее значение для получения максимальных преимуществ. Нил Патель использовал именно эту стратегию и добился огромного успеха. В 2017 году он удвоил свой и без того чудовищный трафик и рейтинг с помощью программного обеспечения для оптимизации контента MarketMuse.
Оптимизация контента (Источник изображения: Diffchecker)Изменив такие мелочи, как подзаголовки, удвоив количество написанных им слов и обновив контент, его веб-сайт занял почти 100 000 ключевых слов, а ежемесячный трафик за один год увеличился вдвое.
И, несмотря на то, что для масштаба его сайта это было грандиозное мероприятие, сами изменения легко воспроизвести самостоятельно. Если вы решите добавить на свой сайт длинный контент, вам абсолютно необходимо иметь подходящие инструменты для работы. Вот список сторонних инструментов и плагинов, которые могут превратить ваш длинный контент из скучного в пулитцеровское. Во всяком случае, ближе к этому.)
Вот список сторонних инструментов и плагинов, которые могут превратить ваш длинный контент из скучного в пулитцеровское. Во всяком случае, ближе к этому.)
1. Используйте Evernote, чтобы хранить свои идеи в одном месте
Думайте об Evernote как о блокноте, который вам никогда не придется пополнять. Вы можете сохранять аудиозаписи, рукописные заметки, списки задач, снимки экрана и даже целые веб-страницы через Evernote.
EvernoteОн синхронизирует всю вашу информацию на разных ваших устройствах, что делает эту платформу исключительным инструментом для вашего длинного арсенала (и при этом серьезно повышает производительность). Увидели идею для статьи на другом сайте? Сохраните его в свой цифровой блокнот в Evernote. Наткнулись на отличное электронное письмо, которое вы можете использовать в качестве примера маркетинговой техники? Отметьте это на потом.
Организованный Evernote Если вы работаете в одиночку, базовый план бесплатен и позволяет загружать до 60 МБ новых заметок в месяц. Он также имеет множество других функций:
Он также имеет множество других функций:
- Синхронизация между двумя устройствами.
- Вырезать веб-страницы, изображения, PDF-файлы.
- Поиск текста внутри изображений.
- Делитесь заметками с друзьями и коллегами.
- Заблокируйте мобильное приложение паролем.
Есть команда? Evernote предлагает еще больше гибкости и возможностей в своем бизнес-пакете. CoSchedule, одна из компаний, о которой мы поговорим позже, использует Evernote, чтобы их команда была организована и была на одной волне в случае бедствия. Вот что говорит Эрик Пиела, руководитель отдела по связям с общественностью CoSchedule:
Каждый процесс документируется. Если какая-либо система выходит из строя, у нас есть информация для быстрого восстановления. Все это можно найти в блокноте.
Так что, если вы изо всех сил пытаетесь сохранить свою команду или свои идеи для статей в одном месте, Evernote станет незаменимым помощником для поиска и сохранения ваших полных исследований. Кроме того, интеграция Evernote с WordPress очень проста. Но не верьте нам на слово. Давайте возьмем Evernote для быстрого обзора.
Кроме того, интеграция Evernote с WordPress очень проста. Но не верьте нам на слово. Давайте возьмем Evernote для быстрого обзора.
Для начала зайдите в Evernote и создайте учетную запись с помощью электронной почты или учетной записи Google.
Зарегистрироваться в Evernote Если вы используете учетную запись Google, вы можете попасть на этот экран. Если это так, нажмите зеленую кнопку «Создать учетную запись», чтобы продолжить. Создать учетную запись EvernoteЭто приведет вас к следующей части настройки вашей учетной записи. Поскольку мы используем Evernote для сохранения исследований для наших статей, выберите правую опцию «Упорядочить контент».
Evernote упорядочивает содержимоеЗатем выберите «Получить Web Clipper».
Веб-клиппер Evernote Если вы хотите работать с настольным приложением, вы также можете выбрать левый вариант, чтобы загрузить и установить его. Оба варианта откроются в новой вкладке. Мы вернемся к этой вкладке через секунду, так что пока оставьте ее открытой.
Разверните свое приложение в Kinsta. Начните с
кредита в размере 20 долларов США прямо сейчас.Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные Dockerfiles) в три простых шага!
Разверните сейчас и получите скидку 20 долларов на
Поскольку мы используем Chrome, для нас это опция по умолчанию на следующем экране. Evernote также доступен как расширение для Internet Explorer 7+, Opera, Microsoft Edge и Firefox.
Google Chrome Evernote web clipperПродолжайте и завершите установку в выбранном вами браузере. Когда вы закончите, вернитесь к исходному экрану приветствия и используйте кнопку «x» в верхнем углу, чтобы закрыть его. Вот как будет выглядеть ваша панель инструментов по умолчанию. Сейчас это немного простовато, но мы собираемся изменить это на следующем шаге. Нажмите или сверните вкладку «Начало работы».
Evernote: начало работы Теперь давайте проведем небольшое исследование и сохраним веб-страницу. В качестве примера предположим, что мы пишем продолжение нашего недавнего руководства по удобству использования веб-сайта. Итак, мы обращаемся к Google, вводим мои ключевые слова («советы по пользовательскому опыту») и находим страницу, которая нам нравится.
В качестве примера предположим, что мы пишем продолжение нашего недавнего руководства по удобству использования веб-сайта. Итак, мы обращаемся к Google, вводим мои ключевые слова («советы по пользовательскому опыту») и находим страницу, которая нам нравится.
Мы остановились на «7 советах по улучшению вашей практики UX-дизайна». Когда вы найдете что-то, что хотите сохранить, нажмите на значок Evernote вверху в правом верхнем углу.
Значок Evernote в ChromeЭто вызовет выпадающее меню, позволяющее сохранить страницу несколькими способами:
- Статью в целом (с форматированием сайта)
- Упрощенный вариант статьи
- Полная страница со всеми наворотами
- Закладка
- Скриншот
На данный момент, предполагая, что мы хотим иметь возможность точно ссылаться на эту страницу, выберите третий вариант: «Вся страница». Когда он создаст и синхронизирует ваш клип, вы увидите индикатор в правом верхнем углу.
Полная страница Evernote Когда это будет сделано, вернитесь к панели управления Evernote и выберите второй значок снизу, чтобы получить доступ к своим блокнотам.
Вот и все. Дождь или солнце, теперь вы можете вернуться к этой веб-странице со всеми ее навигационными и дизайнерскими функциями — независимо от того, что произойдет с первоисточником. Некоторые другие альтернативные инструменты, которые вы, возможно, захотите проверить, — это Google Keep и Trello vs Asana.
Но что может быть лучше блокнота, который невозможно потерять? Тот, который исправляет себя, когда вы работаете. Для этого обратимся к нашему следующему инструменту.
2. Позвольте Grammarly сделать ваше письмо более гладким и умным
Если вы когда-нибудь пытались написать статью и позже обнаружили, что ваш очень полезный текстовый процессор принял исполнительное решение изменить «наученный» на «натянутый», вы будем любить Grammarly.
Grammarly Наполовину личный редактор, наполовину помощник по написанию и наполовину мотивационный тренер. Grammarly — это расширение для браузера, которое легко интегрируется с большинством текстовых полей. Это означает, что, в отличие от Jetpack, вам не нужно устанавливать или включать Grammarly в качестве плагина для проверки ваших сообщений непосредственно по мере их ввода.
Это означает, что, в отличие от Jetpack, вам не нужно устанавливать или включать Grammarly в качестве плагина для проверки ваших сообщений непосредственно по мере их ввода.
Что действительно отличает Grammarly от других текстовых процессоров, так это его контекстный интеллект. Если такие омофоны, как «taut» и «taught», когда-нибудь доставят вам неприятности, Grammarly может проанализировать текст и дать разумные, соответствующие рекомендации для потенциально запутанных слов или ошибок стиля.
Не оставляйте качество письма на волю случая или неэффективных текстовых процессоров. Особенно в длинных статьях вы обязательно что-то упустите, независимо от того, насколько вы хороший писатель. Или для тех из вас, кто пишет поздно ночью. 😉 Добавьте Grammarly в свой браузер, чтобы проверять и полировать свою копию во время работы. Это бесплатно, быстро и легко настроить.
И когда вы закончите поиск и проверку своей статьи, используйте этот третий инструмент, чтобы внести в нее последние штрихи, проверив свой уровень читабельности и оптимизировав ключевые слова.
Дополнительные инструменты и рекомендации вы можете найти в другой нашей публикации: Лучшие инструменты проверки грамматики для письма.
3. Оптимизируйте свой контент с помощью Yoast SEO
Попытка разобраться во всех тонкостях SEO может показаться вам попыткой попасть на каждую поездку в Disney World до обеда. С завязанными глазами и тянущим за собой повозку, полную лемуров-клептоманов.
Это означает, что даже если вы являетесь экспертом по поисковой оптимизации или профессиональным спорщиком лемуров, вам никогда не помешает небольшая помощь. Вот тут-то и появляется плагин Yoast SEO.
Плагин Yoast SEO WordPressНе полагайтесь только на количество слов, чтобы привлечь органический трафик. Используйте этот плагин, чтобы анализировать и помечать плотность ключевых слов, метаописания, пассивный голос, ссылки nofollow и многое другое.
Анализатор Yoast Есть причина, по которой этот плагин часто входит в «десятку» списков лучших плагинов WordPress. Вы можете ознакомиться с нашим подробным пошаговым руководством по установке и использованию Yoast SEO здесь.
Вы можете ознакомиться с нашим подробным пошаговым руководством по установке и использованию Yoast SEO здесь.
Так что, если вы еще не используете его для общего SEO WordPress, загляните и добавьте его на свой веб-сайт, чтобы дать вашему контенту столь необходимый анализ и помощь в оптимизации. Ознакомьтесь с некоторыми из этих других SEO-плагинов WordPress, которые вы также можете использовать.
Но не просто оптимизируйте свою копию. Если вы забудете свои изображения, это может иметь катастрофические последствия для ваших пользователей и рейтинга.
4. Сделайте ваши изображения более гладкими с помощью оптимизации изображений
По данным HTTP Archive, по состоянию на июль 2018 г.0005 43% веса всей веб-страницы . В случае с длинными статьями он, скорее всего, будет еще выше!
Поэтому, если вы наполняете свои статьи визуально стимулирующими элементами, убедитесь, что ваши изображения не замедляют работу страницы и не приносят больше вреда, чем пользы. Изображения, которые не оптимизированы должным образом, могут привести к тому, что ваши веб-страницы будут долго загружаться. И это никогда не хорошо для трафика вашего сайта.
Изображения, которые не оптимизированы должным образом, могут привести к тому, что ваши веб-страницы будут долго загружаться. И это никогда не хорошо для трафика вашего сайта.
Страницы, загрузка которых занимает семь секунд, могут легко потерять 30% посетителей. Ой!
Показатель отказов в зависимости от скорости страницы (Section.io)Что касается первых впечатлений, долгое время загрузки делает их очень и очень плохими для новых посетителей. К счастью, именно здесь появляется плагин для сжатия изображений. Вы можете легко сжимать изображения, не жертвуя их качеством, что ускорит загрузку ваших страниц.
Вот несколько плагинов для сжатия изображений для WordPress, которые мы рекомендуем:
- Imagify (это то, что мы используем в Kinsta)
- Оптимизатор изображения Optimus
- WP Смуш
- Облако EWWW
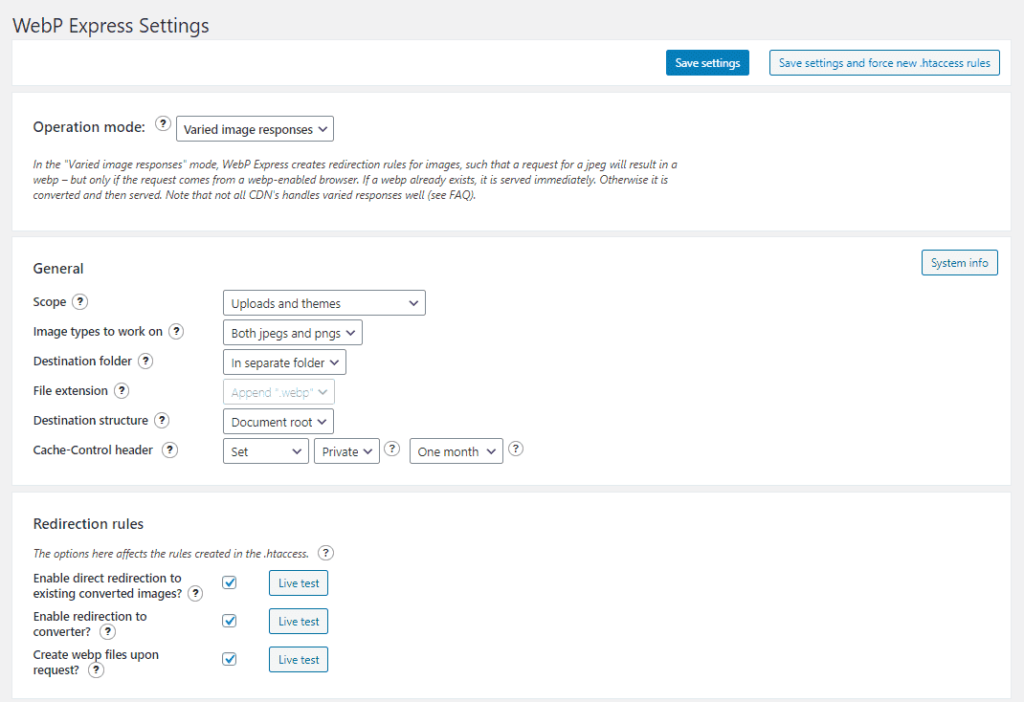
После того, как вы настроите плагин, он автоматически оптимизирует все, что вы загружаете. Важно: все плагины, упомянутые выше, оптимизируют изображения вне сайта, поэтому они не повлияют на производительность вашего сайта WordPress во время сжатия.
Все, что вы хотели знать об оптимизации изображений, но боялись спросить, можно найти в нашем подробном руководстве по оптимизации изображений.
Изображения готовы к работе? Теперь все, что вам нужно, это «когда» и «где», чтобы показать вашу длинную статью в дороге. Что касается «когда», подумайте о том, чтобы попробовать следующий инструмент.
5. Создайте редакционный календарь с помощью CoSchedule
69% компаний, занимающихся контент-маркетингом, полагаются на редакционный календарь, чтобы поддерживать свою организованность. 📔 Независимо от того, публикуете ли вы свой контент в качестве индивидуального предпринимателя или имеете небольшую команду, редакционный календарь поможет вам определить, когда, где и как вы будете публиковать свой контент.
Asana и Trello — популярные инструменты. Вот краткий обзор календаря Trello.
Редакционный календарь Trello (Источник изображения: Trello)А вот похожий взгляд на календарь от Asana.
Редакционный календарь Asana (Источник изображения: Asana) Обе эти платформы являются надежными и предлагают бесплатные планы для удовлетворения большинства потребностей малого бизнеса. Однако ни один из них не может сравниться с CoSchedule по одной простой причине: у CoSchedule есть собственный официальный плагин, который напрямую связан с WordPress.
Однако ни один из них не может сравниться с CoSchedule по одной простой причине: у CoSchedule есть собственный официальный плагин, который напрямую связан с WordPress.
Вот как это выглядит на панели инструментов WordPress.
Редакционный календарь CoSchedule WordPressАккуратно, правда? Кроме того, плагин CoSchedule поставляется с дополнительными функциями, такими как анализатор заголовков мирового класса, чтобы сделать ваши статьи максимально привлекательными.
6. Оглавление
При работе с длинным контентом вы можете помочь своим читателям, предоставив удобное оглавление. Это стало возможным благодаря плагину Easy Table of Contents. Это простое решение, которое соответствует форматированию в стиле Википедии, хотя его можно настроить в соответствии с вашими потребностями с помощью пользовательского CSS.
ОглавлениеИли вы можете создать оглавление вручную, как мы это делаем в наших постах в блоге, используя теги привязки.
7. Время чтения поста
В наши дни общая тенденция для сайтов, размещающих лонгриды, заключается в том, чтобы включать время, которое среднестатистическому человеку требуется, чтобы прочитать пост. Добавьте это на свой сайт с помощью плагина Reading Time WP. Вы можете отображать время различными способами и сделать свой сайт более похожим на Medium. Беспроигрышный вариант!
Добавьте это на свой сайт с помощью плагина Reading Time WP. Вы можете отображать время различными способами и сделать свой сайт более похожим на Medium. Беспроигрышный вариант!
Наконец, давайте познакомимся с некоторыми потрясающими темами, которые позволяют легко продемонстрировать длинный контент.
2 Темы WordPress для длинных форм
Если вы хотите создавать длинные статьи на WordPress, которые выделяются, вам нужно выбрать отличную тему. Вот два варианта, которые помогут вашему контенту привлечь внимание аудитории. Конечно, вы можете создавать длинные статьи на любую тему, но это те статьи, которые были созданы исключительно с учетом полного содержания.
1. Пусть ваши тексты сияют с типологией
Удачно названная тема «Типология» — это готовая к написанию тема, которая ставит вашу копию на пьедестал и позволяет вашим словам доминировать на странице. Если идея поиска избранных изображений заставляет вас вспотеть, эта тема идеально подходит для вас. Он имеет красивые макеты с обложками или без них.
Он имеет красивые макеты с обложками или без них.
Если вы включите обложку, ваши слова все равно будут в центре внимания. Эта тема использует эффекты прокрутки, чтобы ваш текст всегда был в центре внимания пользователей. Типология идеально подходит для компаний, которые хотят добавить длинные статьи в свою контент-стратегию, но при этом пользоваться преимуществами бесшовной интеграции с WooCommerce. И он полностью адаптирован для мобильных устройств.
Typology получил средний рейтинг 4,96 из 5 звезд, и его цена в 49 долларов не слишком обременительна для кошелька.
2. Сохраняйте простоту и чистоту с помощью Typable
Typable от Array — это мечта минималистов, встроенная в одну удобную тему, ориентированную на контент. Он чистый, четкий и дает вам звездные композиции белого пространства.
В дополнение к красивому простому дизайну, эта тема легко настраивается и отлично подходит для демонстрации более длинных фрагментов контента.
Она имеет ультратонкое выпадающее меню навигации. Благодаря гладкой, как шелк, загрузке постов AJAX эта тема сразу готова к SEO. Если вы приобретете Typable как отдельный продукт, вы заплатите 49 долларов США..
Сводка
Над короткими столбиками еще не зашло солнце. Они все еще имеют свое место. Но старый запрет на длинный контент был снят. Новое правило таково: если вам есть что сказать, говорите столько слов, сколько потребуется. По сути, не позволяйте произвольным рекомендациям диктовать направление вашего контента. Вместо этого пусть ваш контент будет вашим проводником.
Не позволяйте произвольным рекомендациям определять направление вашего контента. ✍️ Вместо этого пусть содержание будет вашим гидом.Нажмите, чтобы твитнуть Упростите себе жизнь и сделайте ее более приятной для пользователей, используя длинные статьи. Длинные статьи — это больше, чем просто массивные стены слов. Если они похожи на стандартную публикацию в блоге, значит, так и есть. Подзаголовки, визуальные элементы и удобная навигация — все это отличительные черты этого типа контента.
Подзаголовки, визуальные элементы и удобная навигация — все это отличительные черты этого типа контента.
Основная причина писать длинные статьи? Бесплатный веб-трафик и SEO. Существует сильная корреляция между количеством слов и органическим рейтингом. Evernote, Grammarly, Yoast SEO, плагины для оптимизации изображений и CoSchedule — отличные инструменты, которые можно добавить в свой набор инструментов для создания выдающихся статей на WordPress.
Ищете тему, которая позволит вашему контенту заговорить? Если вы ультраминималист, выбирайте типологию. Если вы немного ближе к центру, Typable — давний фаворит. Но если вам нужна большая универсальность, подойдет любая тема WordPress.
Помните, что длинные статьи не обязательно должны быть скучными. Используйте инструменты и советы из этой статьи, чтобы сделать ваши статьи популярными и сделать их оптимизированными для SEO. Первое впечатление бывает только один раз. Сделайте это хорошо. С таким настроем вы не ошибетесь.
Как внедряются длинные статьи на вашем сайте WordPress? Какие инструменты вы используете? Сталкивались ли вы с какими-либо препятствиями до сих пор? Мы будем рады услышать все о ваших испытаниях и победах в комментариях ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели инструментов MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории за счет 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами: скидка 20 долларов на первый месяц хостинга приложений или хостинга базы данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Форматы записей — Поддержка WordPress.com
Узнайте, как сделать галерею, видео, аудио и другие типы сообщений всплывающими на странице вашего блога с форматами сообщений.
Содержание
Форматы сообщений позволяют разнообразить страницу, на которой перечислены записи вашего блога.
Например, в теме Baskerville 2 страница вашего блога будет выглядеть следующим образом с разными форматами сообщений:
Не все темы поддерживают форматы сообщений; чтобы увидеть, если ваш, проверьте этот список.
Редактирование формата сообщения
Если вы используете тему, которая поддерживает форматы сообщений, вы можете применить формат через редактор сообщений.
- Перейти к Мои сайты → Сообщения
- Отредактируйте сообщение или нажмите Добавить новый , чтобы создать новое сообщение.
- В разделе «Настройки сообщения» справа откройте меню Статус и видимость .

- Выберите вариант из раскрывающегося списка Формат сообщения .
- Либо Опубликовать , либо Обновление ваше сообщение, чтобы увидеть применение нового формата сообщения.
Некоторые темы поддерживают все девять форматов, а другие — меньше. Выберите формат, добавьте контент в публикацию, как обычно, и опубликуйте! В зависимости от вашей темы вы увидите некоторые стилистические различия между этим сообщением и вашими сообщениями с форматом Standard по умолчанию.
Если вы начинаете новую публикацию, содержащую галерею, видео, звуковую дорожку или цитату, ваша тема может автоматически применить соответствующий формат публикации. Вы всегда можете выбрать «Стандартный ” , если вы предпочитаете макет по умолчанию.
Как выглядят форматы сообщений?
Внешний вид форматов сообщений зависит от вашей темы. Вот как сообщение с изображением появляется в ряде тем (щелкните, чтобы увеличить):
- Тема Baskerville 2 с типом сообщения галереи
- Тема ребалансировки с типом сообщения галереи
- Тема Pique с типом сообщения галереи
Там совсем немного разнообразия в том, как темы используют форматы сообщений. Если вы хотите предварительно просмотреть, как определенная тема будет обрабатывать форматы, прежде чем переключиться на нее, вы можете проверить живую демонстрацию темы в Theme Showcase.
Если вы хотите предварительно просмотреть, как определенная тема будет обрабатывать форматы, прежде чем переключиться на нее, вы можете проверить живую демонстрацию темы в Theme Showcase.
Знакомство с форматами сообщений
Вы можете поместить любой контент, который вы обычно публикуете в сообщении, в любом из форматов сообщений, но они были разработаны с учетом определенных типов контента:
- Стандартный по умолчанию формат сообщения, ваш ежедневный пост в блоге. Вы также можете добавить видео, изображения, галереи и все, что вы хотите, в обычный текстовый пост.
- Фото предназначено для постов с одним изображением — быстрого снимка обеда или вашего кота.
- Видео предназначен, ну, для видео.
- Цитата выделяет текст цитаты более жирным шрифтом, чем это обычно делают стандартные сообщения.
- Ссылка предназначена для тех дней, когда вы просто хотите поделиться ссылкой на фантастическую статью, которую вы прочитали.

- Кроме для кратких фрагментов текста, которые не являются полными сообщениями в блоге, такими как быстрые мысли и анекдоты.
- Галерея для (как вы уже догадались) галерей.
- Статус для быстрой информации о том, что вы делаете прямо сейчас .
- Audio для ваших любимых мелодий или подкастов.
- Чат , чтобы выделить памятные разговоры с друзьями как онлайн, так и офлайн.
Что делать, если вам нравится внешний вид формата видеозаписи вашей темы, но вы хотите использовать его для выделения галереи? Действуй! Здесь нет правил, только рекомендации.
Если вы не видите модуль «Формат поста», скорее всего, вы используете тему, которая не использует форматы постов.
Темы, поддерживающие форматы сообщений
Несколько тем на WordPress.com позволяют авторам блогов решать, в каком формате должны отображаться их сообщения.