Сократите JavaScript – как сделать, чтобы понравилось PageSpeed Insights
Здравствуйте, уважаемые коллеги веб-мастера, читатели WordPress-book.ru.
Продолжая цикл обучающего материала по ускорению загрузки страниц сайта по рекомендациям сервиса PageSpeed Insights от Google, затронем животрепещущую тему о сокращении JavaScript.

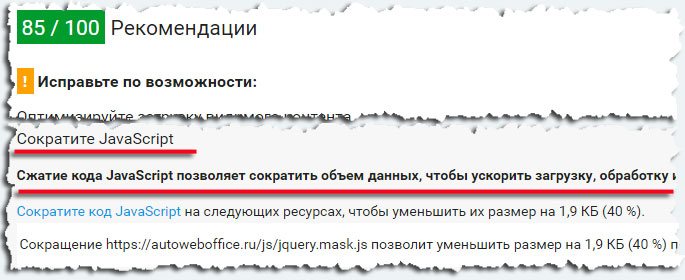
«Сжатие кода JavaScript (сокращенно JS) позволяет сократить объем данных, чтобы ускорить загрузку, обработку и выполнение» – так говорит нам сам сервис. Ваш сайт тоже нуждается в таком улучшении? Если ответ утвердительный, тогда читайте дальше. Инструкция будет короткой и очень простой.
Ну что же, надо так надо. Выигрыш в скорости конечно небольшой, зато мы увеличим свой рейтинг в PageSpeed Insights (сокращенно PSI) и, как следствие — слегка улучшим свои позиции в ТОПе. Как говорится: «Маленькая бородавка – все сайту прибавка».
В прошлый раз в статье «Удалите из верхней части страницы код javascript и CSS» мы оптимизировали внутренние JavaScript, принадлежащие шаблону проекта или его плагинам. Рекомендация по сокращению теперь может возникнуть в основном для внешних системных скриптов, которые подгружаются со стороны чужого сервера.
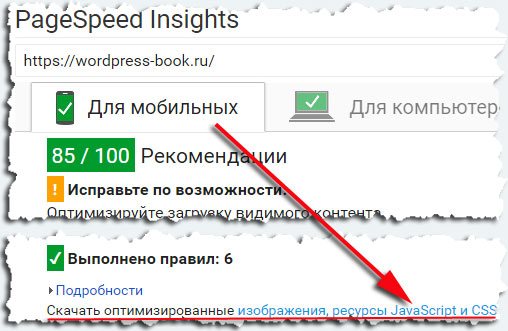
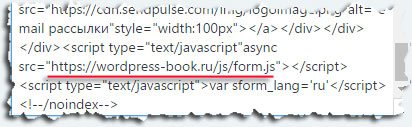
Кликните по ссылке «Как исправить?» под рекомендацией PSI и чуть ниже всплывут URL всех JS, нуждающихся в сжатии. Внутренние несжатые JS будут иметь URL адрес вашего ресурса а внешние (как на первом скриншоте), соответственно, не вашего :-). Начнем с последних.
Сокращение внешних JavaScript
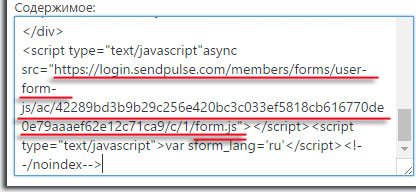
По адресу JS вы уже сможете его идентифицировать, останется только вспомнить где он сидит. К примеру, наш объект для оптимизации — JS форма подписки почтового сервиса в боковой колонке сайта. Присмотритесь к коду формы и обязательно найдете там путь к исполняемому скрипту.

Если пути и имя скрипта в форме и под рекомендацией PSI совпадают, значит его нам и предстоит сжать. Дальше действуйте по следующей простой инструкции.
- Скачайте уже оптимизированные JS по ссылке в самом низу страницы PageSpeed Insights.

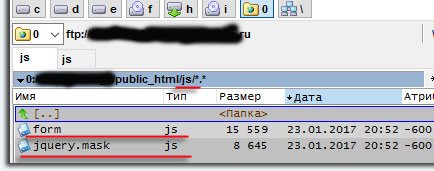
- На своем сервере через фтп соединение создайте папку с именем js и залейте туда скачанный сжатый сервисом скрипт.

- В коде формы измените путь к JS на свой в папке js.
 Не забудьте добавить директиву «Disallow: /js/» в robots.txt.
Не забудьте добавить директиву «Disallow: /js/» в robots.txt.
Сокращение внутренних JavaScript
Тут все гораздо проще. Скачанные в первом пункте предыдущей инструкции сжатые JS закачайте с заменой туда, где находятся их неоптимизированные близнецы. И забудьте про них до следующего обновления шаблона или наших подопытных плагинов.
Проверьте результат, наслаждайтесь выполненной работой.
P.S. Возможно, из-за врожденного косноязычия или лени я не все доступно объяснил. Поэтому, если у кого останутся вопросы, спрашивайте в комментариях.
Цена JavaScript / Habr
По мере того как наши сайты всё сильнее зависят от JavaScript, приходится расплачиваться за то, что мы отправляем пользователям. Иногда цена не видна с первого взгляда. В этой статье я объясню, почему полезно проявить немного дисциплины, если вы хотите ускорить загрузку и производительность на мобильных устройствах.tl;dr: меньше кода = меньше парсинг/компиляция + меньше передача + меньше распаковка
Сеть
Когда большинство разработчиков думают о расходах на JavaScript, они размышляют о времени скачивания и выполнения. Отправка большего количества байт JavaScript занимает тем больше времени, чем тоньше канал с пользователем.
Это может стать проблемой даже в странах первого мира, поскольку эффективный тип сетевого соединения у пользователя необязательно 3G, 4G или WiFi. Вы можете сидеть в кафе с WiFi, но быть подключённым к хотспоту через сотовую связь со скоростью 2G.
Расходы на сетевую передачу JavaScript можно сократить следующими способами:
- Передавать только код, который нужен пользователю. Здесь поможет разделение кода на части.
- Минификация (Uglify для ES5, babel-minify или uglify-es для ES2015).
- Максимальное сжатие (используя Brotli ~q11, Zopfli или gzip). Brotli превосходит gzip по степени сжатия. На CertSimple он уменьшил код JS на 17%, а LinkedIn сократил время загрузки на 4%.
- Удалить неиспользуемый код. Его можно выявить инструментом покрытия кодом в DevTools. Об удалении ненужного кода см. tree-shaking, продвинутые оптимизации Closure Compiler и соответствующие плагины для библиотек, такие как lodash-babel-plugin или Webpack ContextReplacementPlugin для библиотек вроде Moment.js. Используйте babel-preset-env и browserlist, чтобы избежать транспиляции в современных браузерах. Продвинутые разработчики могут заняться аккуратным анализом бандлов Webpack на предмет удаления ненужных зависимостей.
- Кэширование для сокращения сетевого трафика. Определите оптимальное время жизни скриптов (max-age) и обеспечьте токены валидации (ETag), чтобы не передавать неизменившиеся байты. Кэширование сервис-воркеров может сделать ваше приложение устойчивым перед сбоями сети и предоставит желанный доступ к функциям вроде кэширования кода в V8. Узнайте о долговременном кэшировании путём хэширования имён файлов.
Лучшие советы по поводу того, как сократить количество кода JavaScript, передаваемого пользователям
Парсинг/компиляция
После скачивания кода JavaScript одной из главнейших затрат становится время разбора/компиляции этого кода в JS-движке. В Chrome DevTools парсинг и компиляция — часть жёлтого времени Scripting на панели Performance.
На вкладках Bottom-Up и Call Tree можно посмотреть точное время парсинга и компиляции:
Панель Chrome DevTools Performance > Bottom-Up. При активированной функции V8 Runtime Call Stats показывается время, потраченное на этапах парсинга и компиляции
Но почему это важно?
Большой расход времени на разбор и компиляцию кода может сильно увеличить задержку на взаимодействие пользователя с сайтом. Чем больше кода JavaScript вы отправляете, тем дольше будет продолжаться этап разбора и компиляции, прежде чем сайт начнёт откликаться на действия пользователя.
Если сравнивать по байтам,обработка JavaScript обходится браузеру дороже, чем изображение или шрифт эквивалентного размера — Том Дейл
Если сравнивать с JavaScript, то у изображений такого же размера тоже существуют многочисленные расходы на обработку (их же надо декодировать!), но на оборудовании среднего мобильного телефона скорее именно JS негативно повлияет на интерактивность страницы.
Байты JavaScript и изображений расходуют ресурсы по-разному. Изображения обычно не блокируют основной поток и не замораживают интерфейс во время декодирования и растрирования. А вот JS способен повлиять на интерактивность из-за парсинга, компиляции и выполнения кода.
Когда мы говорим о медленном разборе и компиляции, важен контекст — здесь мы говорим о средних мобильных телефонах. У обычных пользователей могут быть телефоны с медленными CPU и GPU, без кэша L2/L3 и даже с ограниченным объёмом памяти.
Возможности сети и возможности устройства не всегда совпадают. У пользователя на отличном оптоволоконном канале необязательно отличный CPU для разбора и оценки JavaScript, который приходит на его устройство. Верно и обратное… ужасное сетевое соединение, но исключительно быстрый процессор. — Кристофер Бакстер, LinkedIn
В статье «Производительность старта JavaScript» я отметил время разбора примерно 1 мегабайта распакованного (простого) кода JavaScript на слабом и на мощном железе. Между самыми быстрыми смартфонами и средними разница в 2–5 раз по времени парсинга/компиляции.
Время парсинга бандла JavaScript размером 1 МБ (~250 КБ в gzip) на ПК и мобильных устройствах разного класса. При учёте расходов на парсинг нужно прибавить ещё расходы на распаковку файла размером примерно 250 КБ в код JS размером примерно 1 МБ
Что насчёт реальных сайтов, вроде CNN.com?
Современный iPhone 8 тратит примерно 4 с на парсинг/компиляцию скриптов CNN, по сравнению с ~13 с на среднем телефоне (Moto G4)
Время парсинга на чипе Apple A11 Bionic по сравнению со Snapdragon 617 в обычном смартфоне Android
Это показывает важность тестирования на среднем оборудовании (вроде Moto G4), а не только на телефоне, который лежит у вас в кармане. Но важен контекст: оптимизируйте для устройств и сетевых условий, которые есть именно у ваших пользователей.
Инструменты аналитики могут показать, мобильные устройства какого класса у реальных пользователей вашего сайта. Это даёт возможность понять реальные ограничения CPU/GPU.
Неужели мы действительно отгружаем слишком много JavaScript? Ну, возможно 🙂
HTTP Archive (топ около 500 тыс. сайтов) показывает использование JavaScript на мобильных сайтах. И мы видим, что 50% сайтам требуется больше 14 секунд, прежде чем они становятся интерактивными. Эти сайты тратят до четырёх секунд только на разбор и компиляцию JS.
Если учесть ещё время, нужное для загрузки и обработки JS и других ресурсов, то ничего удивительного, что пользователи покидают страницу, не дождавшись её «разморозки». Здесь определённо есть пространство для улучшения.
Если удалить со страниц некритичные JavaScript, то вы сократите время загрузки, CPU-интенсивные парсинг/компиляцию и потенциальный перерасход памяти. Это также поможет вашим страницам быстрее входить в интерактивный режим.
Время выполнения
Свою цену имеют не только разбор и компиляция. Выполнение JavaScript (исполнение кода после парсинга/компиляции) — одна из операций, которая выполняется в основном потоке. Большое время выполнения тоже влияет на то, как скоро пользователь сможет взаимодействовать с вашим сайтом.
Если скрипт выполняется дольше 50 мс, время до начала взаимодействия с сайтом увеличивается на всё время, которое требуется для скачивания, компиляции и выполнения JS — Алекс Расселл
Чтобы справиться с этим, есть смысл передавать JavaScript маленькими фрагментами, которые не захватят надолго основной поток. Изучите, как вы можете оптимизировать время выполнения скриптов.
Способы ускорения доставки JavaScript
Если цель сократить время парсинга/компиляции JavaScript и передачи по сети, есть некоторые полезные техники, такие как разделение на части по проходам (route-based chunking) и PRPL.
PRPL — это техника оптимизации интерактивности путём агрессивного разделения кода на фрагменты и кэширования:
Посмотрим, какой эффект можно получить.
Мы проанализировали время загрузки популярных мобильных сайтов и прогрессивных веб-приложений при помощи V8 Runtime Call Stats. Как видим, время парсинга (показано оранжевым) составляет значительную часть временны́х издержек:
Сайт Wego использует PRPL, старается сохранить низкое время парсинга по маршрутам и выходит на интерактивность очень быстро. Многие из других перечисленных сайтов применяют разделение кода на части и бюджеты производительности, пытаясь снизить расходы на JS.
Другие издержки
JavaScript может повлиять на производительность разными способами:
- Память. Страницы могут двигаться рывками или часто затормаживаться из-за сборки мусора. Когда браузер требует память, исполнение JS приостанавливается, так что частая сборка мусора браузером может останавливать выполнения чаще, чем хотелось бы. Избегайте утечек памяти и частых пауз на сборку мусора, чтобы страницы двигались плавно.
- Длительное выполнение JavaScript блокирует основной поток, из-за чего страница замораживается. С этой проблемой можно бороться, разбивая код на части с помощью
requestAnimationFrame()requestIdleCallback().
Прогрессивное бутстрапирование
Многие сайты оптимизируют видимость контента за счёт интерактивности. Чтобы быстро начать отрисовку при больших бандлах JavaScript, разработчики иногда применяют рендеринг на стороне сервера; затем «обновляют» картинку, когда JavaScript наконец-то обработан.
Прогрессивное бутстрапирование может быть лучшим вариантом, чем такой подход. Отправляйте минимально функциональную страницу (составленную только из самых необходимых HTML/JS/CSS для этого прохода). Когда прибудут остальные ресурсы, приложение лениво подгрузит их и разлочит дополнительную функциональность.
Прогрессивное бутстрапирование, иллюстрация Пола Льюиса
Загрузка кода в соответствии с тем, что отображается на экране — настоящая чаша Грааля. PRPL и прогрессивное бутстрапирование — техники, которые помогают приблизиться к ней.
Выводы
Размер передачи критически важен для тонких каналов. Время парсинга важно для устройств со слабым CPU. Нужно стремиться к минимальным показателям.
В разных компаниях добились определённого успеха, введя жёсткие бюджеты производительности на время передачи, парсинга и компиляции JavaScript. См. руководство Алекса Рассела по бюджету для мобильных сайтов и приложений «Мы можем это позволить?: Бюджеты производительности в реальном мире».
Полезно рассмотреть, какое пространство в JS оставляют принимаемые нами архитектурные решения для логики приложения
Если вы создаёте сайт для мобильных устройств, постарайтесь использовать характерное оборудование, минимизируйте время парсинга/компиляции JavaScript и внедрите бюджет производительности, чтобы ваши разработчики следили за своими расходами на JavaScript.
Дополнительно
Моё выступление на Chrome Dev Summit 2017 о цене JavaScript. Позже производительность анализируется на примере реальных площадок вроде Pinterest и Tinder
Оптимизация Javascript с помощью Google Closure Compiler / Habr
Google открыла исходные коды нескольких инструментов, которые использовались их сотрудниками при разработке таких проектов как Google Docs, Google Maps и GMail.
В числе этих инструментов имеется достаточно интересная штука, называемая Google Closure Compiler. Данная утилита минимизирует и оптимизирует javascript-код, за счет чего он начинает работать и загружаться быстрее.
«Компилятор» можно скачать по ссылке closure-compiler.googlecode.com/files/compiler-latest.zip (примерно 3Мб), но для того чтобы посмотреть его в действии достаточно пройти по адресу closure-compiler.appspot.com.
Перед Вами откроется окно, которое разделено на 2 части: слева Вы вводите свой код, а справа получаете результат. По умолчанию там уже будет функция Hello World
Нажмите кнопку «Compile» для того чтобы увидеть результат
Как видно из рисунка, этот простой пример «сжался» на 40.22%.
Но можно попробовать сжать что-нибудь побольше. Для этого нажимаем кнопку «reset», в поле «Add a URL» вводим «habrahabr.ru/js/1257170514/tm/validation.js?revision=29» и нажимаем кнопки «Add» и «Compile»
Данный код «сжался» на 68.40%. Для того чтобы оценить степень оптимизации можно в поле «Add a URL» выбрать из выпадающего списка какую-нибудь известную библиотеку и посмотреть как она будет сжиматься.
Сейчас уже существует достаточно много оптимизаторов javascript кодов, но, как утверждается на сайте проекта, в большинстве случаев Closure Compile оптимизирует javascript лучше.
Также Google открыл исходные коды ещё двух интересных проектов:
Closure Library и Closure Templates
Как сократить CSS и ускорить загрузку сайта
Всем привет! Сегодня на seo-mayak.com мы продолжим выполнять рекомендации PageSpeed и разберем пункт «Сократите CSS», что позволит еще немного ускорить загрузку сайта.
После выхода статьи «Как включить gzip сжатие и кратно ускорить сайт» мне написал один мой читатель и посетовал на то, что он не может включить статическое gzip сжатие, так как его сайт еще находится в стадии становления и ему приходиться постоянно редактировать файлы.
В связи с этим хотел бы сказать несколько слов о том, когда или на какой стадии развития сайта стоит приступать к работе с рекомендациями PageSpeed, а также о последовательности выполнения тех или иных пунктов.

Наверно самое большое влияние на скорость загрузки сайте оказывают изображения. Если анализ PageSpeed определил в красную зону пункты «Оптимизируйте изображения», «Предоставьте изображения с нужными пропорциями» и «Укажите размеры изображений», то чем раньше Вы приступите к выполнению данных рекомендаций, тем меньше Вам впоследствии придется возится с картинками. Т.е. лучше заранее оптимизировать изображения и уже потом загружать их на сервер.
Также на любой стадии развития сайта можно приступать к работе над пунктом «Используйте кэш браузера». В одной из следующих статей я обязательно расскажу, как включить кэширование данных в браузере, конечно без использования каких-либо плагинов, так что подписывайтесь на обновления блога.
В общем, все что касается кеша и изображений, за исключением пункта «Объедините изображения в CSS-спрайты» можно начинать выполнять хоть с самого рождения проекта.
А такие рекомендации как: «Сократите CSS», «Сократите JavaScript», «Сократите HTML», «Включите gzip сжатие» (имеется в виду статическое gzip сжатие), «Встройте небольшие CSS», «Встройте небольшие ресурсы JavaScript», «Объедините изображения в CSS-спрайты» лучше выполнять на уже сформировавшихся ресурсах, так как в ходе работ придется сжимать, изменять содержание файлов, что затруднит последующие их редактирование.
Что касается мох познаний в сайтостроении, то я без особого труда могу разобраться: хоть в сжатых файлах, хоть не в сжатых, так что для опытных веб-мастеров это не большая проблема, что нельзя сказать про новичков.
Итак, если Вы закончили с дизайном сайта и его функционалом, то самое время приступить к сокращению объема файлов, которые подгружаются вместе с основным контентом, а это css-файлы, js-файлы и html-файлы, что позволит ускорить загрузку сайта.
Про сокращение js и html файлов мы поговорим в другой раз, а сейчас я расскажу, как сократить CSS. Поехали!
Технология удаления «мертвых» стилей
Прежде всего надо провести тщательную ревизию в файле style.css и выявить стили, которые не используются в шаблоне.
Но как определить какие стили используются, а какие нет? На самом деле сложного в этом ничего нет. Если у Вас нет свежей резервной копии файлов, то сделайте ее с помощью FTP клиента FileZilla.
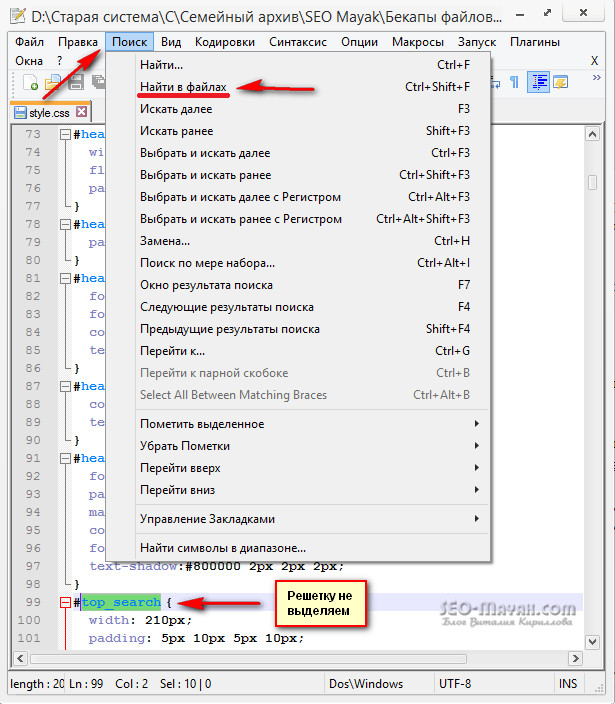
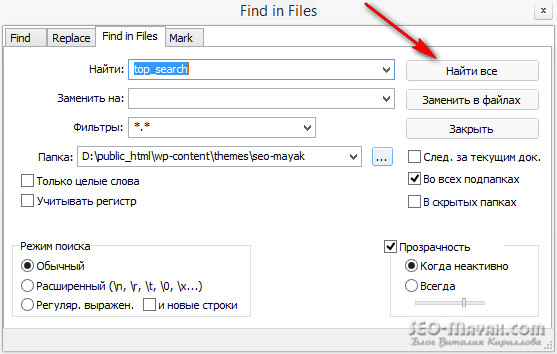
Затем в редакторе Notepad++ открываем файл style.css, выделяем любой класс или идентификатор (выделать надо только слово, без точки или решетки) и во вкладке «Поиск» выбираем пункт «Найти в файлах»:

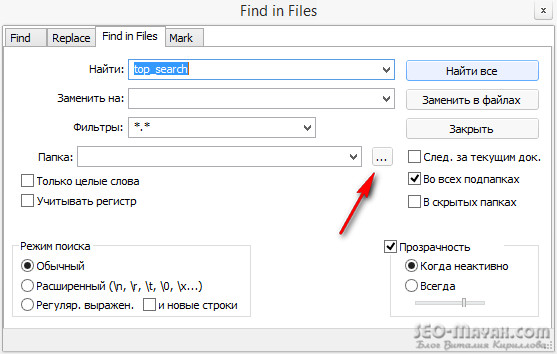
В открывшимся окне жмем на кнопку «…», как показано на скриншоте:

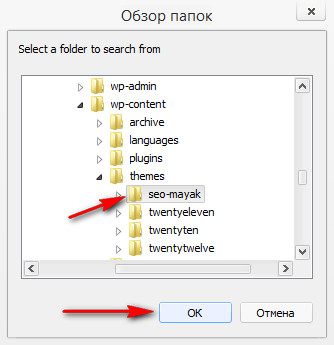
И в резервной копии фалов ищем папку с темой:

Далее жмем на кнопку «Найти все»:

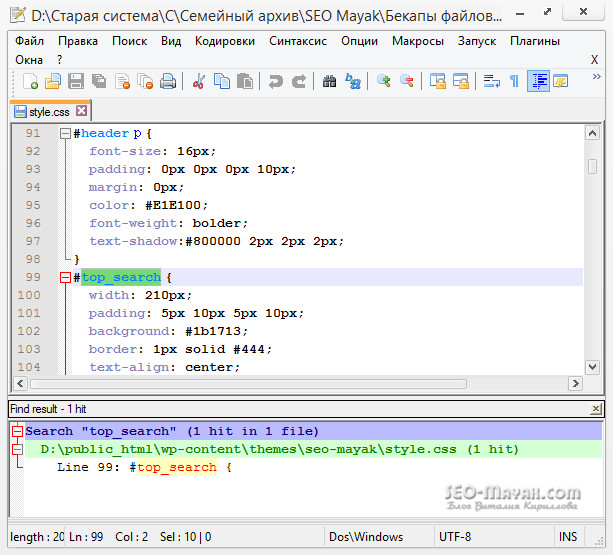
После чего в редакторе появится дополнительное окно с результатами поиска:

В моем случаи результаты таковы. Notepad++ нашел только одно совпадение, которое находится в файле style.css.
О чем это говорит? А говорит это о том, что данный идентификатор не используется в шаблоне и все стили, прописанные для него, бесполезны и просто засоряют файл.
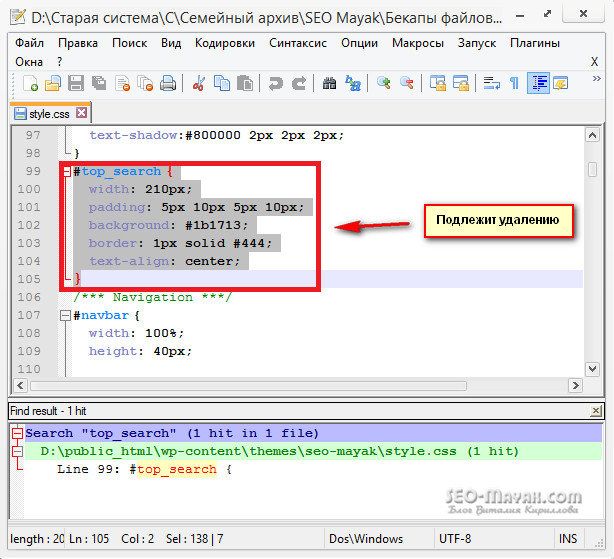
Поэтому смело удаляем данный идентификатор со всеми селекторами и их значениями:

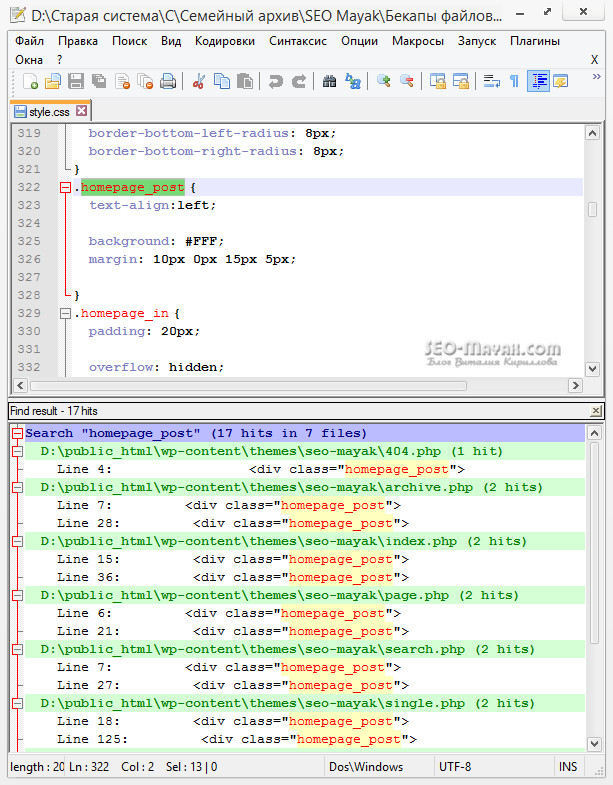
Давайте рассмотрим другой пример. Я произвольно выбрал класс и результат поиска показал следующее:

Видно, что класс «homepage_post» используется в файлах шаблона, таких как: 404.php, archve.php, index.php, page.php, search.php и sindle.php.
Из этого следует, что данный класс и все стили прописанные для него, работают и удалять их не надо.
Если в файлах Вашей темы используются функции post_class() и body_class(), советую ознакомится с данным материалом, чтобы не удалить лишнего.Надеюсь понятно. Таким способом проверьте все классы и идентификаторы. Уверен, что вы обязательно найдете «мертвые стили», избавившись от которых, сократите код CSS. Работа конечно нудная, но проделать ее надо, если мы хотим ускорить загрузку сайта. Идем дальше.
Объединение файлов CSS
Теперь, когда мы избавились от «мертвых» стилей, можно приступать ко второму этапу сокращения CSS.
В некоторый шаблонах может использоваться несколько файлов стилей. Они могут по разному называться, но все они должны иметь расширение .css. Эти файлы также стоит проверить на «мертвые» стили.
Наша задача состоит в том, чтобы объединить все файлы стилей, в один файл. Это не сложно, просто скопируйте содержимое дополнительных файлов стилей и вставьте в самый конец основного файла -style.css.
После чего, дополнительные файлы стилей можно удалить. Также надо избавиться от кодов подключения удаленных файлов, которые находятся в header.php.
Важно! Будьте аккуратны при объединении файлов стилей! Всегда оставляйте возможность вернуть все на свои места, если что-то пойдет не так.
Обязательно делайте копии и чем больше будет резервных копий, тем лучше. Этим Вы избавите себя от лишних проблем. В любой случаи, если что будет непонятно, лучше спросите в комментариях и я постараюсь разъяснить тот или иной момент более подробно.
Но если Вы боитесь лезть в коды, то лучше этого не делать. Как говориться, страх плохой советчик. Значит Вы еще не готовы и лучше не торопится. Обучайтесь, набирайтесь опыту, вернутся к проведению данных работ никогда не поздно или в крайнем случаи обратитесь к человеку, у которого есть опыт и нет страха.
Как сократить CSS
Итак, мы имеем один файл style.css. Теперь на надо сократить его объем (не путать с сжатием файлов).
Технология сокращения CSS довольно простая. Надо убрать ненужные комментарии, пробелы, табуляции и пустые строки. Опять же пределы сокращения CSS могут быть разные. Все зависит от того, собираетесь ли Вы редактировать файл style.css в будущем.
Что касается меня, то я постоянно редактирую стили и уверен, что многие веб-мастера делают тоже самое. Сокращение CSS можно разделить на три вида: прогрессивное, умеренное и щадящие.
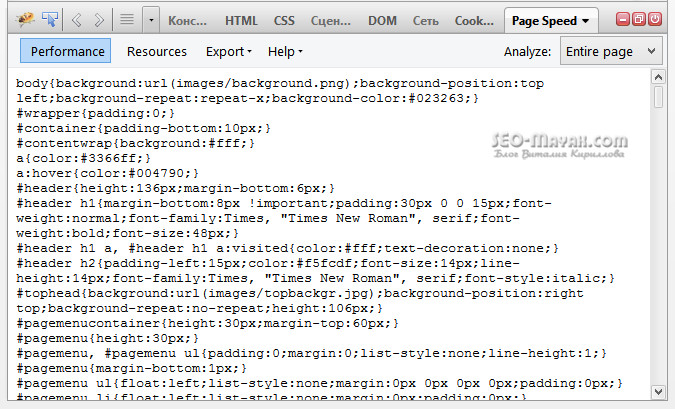
Прогрессивное сокращение CSS подразумевает размещение всех классов, идентификаторов и их селекторов в одной строке. Т,е, в файле style.css, после такого сокращения, останется только одна строка, но очень длинная.
Серверу будет требоваться гораздо меньше времени на подгрузку такого файла, но редактировать его будет весьма неудобно, хотя с помощью функции поиска в редакторе Notepad++ найти нужный класс или идентификатор не составит особого труда.
Для реализации прогрессивного сокращения можно воспользоваться сервисом
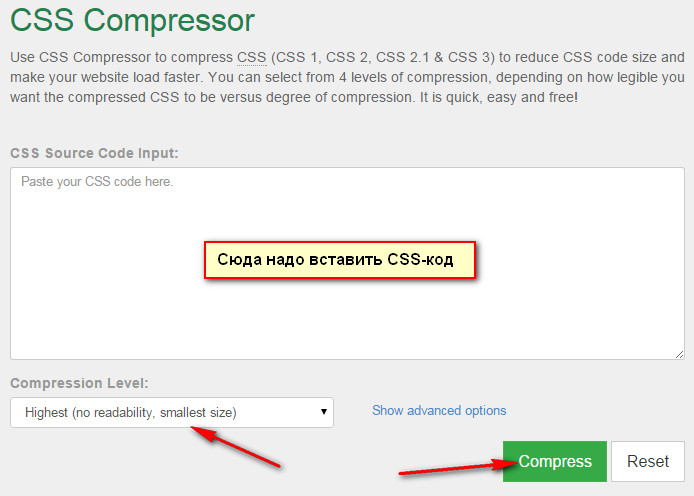
csscompressor.com. Копируем содержимое файла style.css и вставляем в поле на странице сервиса:

Выбираем наибольшее сжатие «Highest (no readability, smallest size)» и жмем на кнопку «Compress».
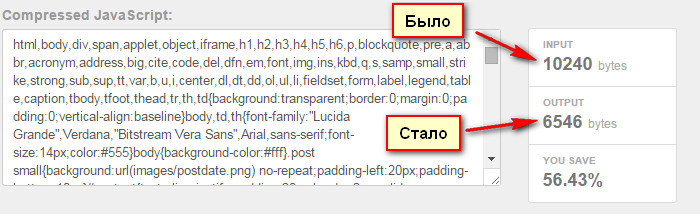
Мой подопытный css код имел исходный размер 10240 байт. После сокращения он похудел примерно на 43% и стал весить 6546 байт:

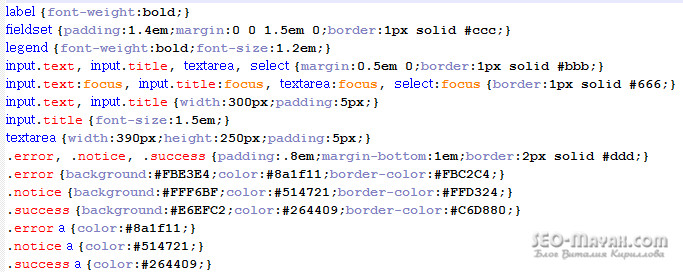
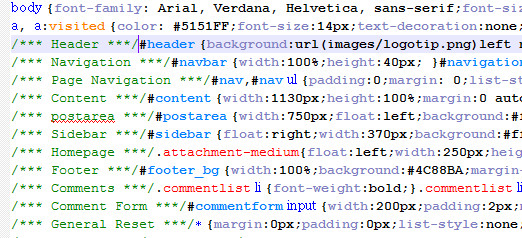
При щадящем сокращении CSS, на одной строке размещается класс или идентификатор, селекторы и их значения, а следующий класс прописывается уже с новой строки. Например:

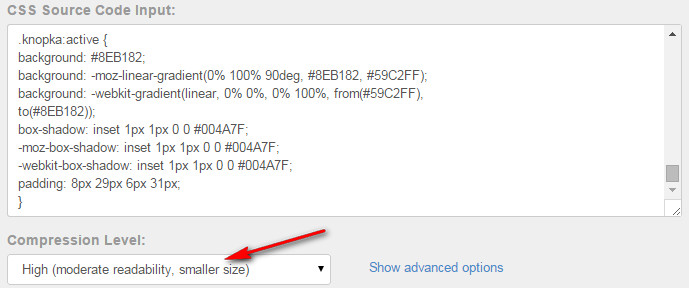
Чтобы не заниматься нудной работой и вручную не удалять все пробелы табуляции и т.д, можно воспользоваться вышеописанным сервисом csscompressor.com, только перед сокращением, в настройках надо выбрать строчку «High (moderate readability, smaller size)»:

Также можно воспользоваться расширением PageSpeed для браузера Mozilla Firefox. Для этого, в результатах анализа выбираем пункт «Сократите CSS», жмем на стрелочку рядом с ним. Затем кликаем по ссылке «optimizet version»:

И PageSpeed предоставит нам щадящее сокращении CSS кода:

Останется только скопировать и вставить код в файл style.css.
Умеренное сокращение CSS — это вручную доработанное щадящие сокращение. Данный способ я использую сам. Заключается он в том, что в одну строку помещаются стили, отвечающие за определенный участок сайта, при этом я помечаю каждую строчку, соответствующим комментарием:

В общей сложности у меня получилось 38 строк, но при желании можно сделать еще меньше.
После реализации любого из вышеперечисленных способов, пункт «Сократить CSS» должен оказаться в зеленой зане, что конечно поможет ускорить загрузку сайта.
До встречи!
С уважением, Виталий Кириллов
« Оптимизация WordPress. Нагрузка на сервер и как ее снизить
« PageSpeed — реальное ускорение сайта
« Как включить gzip сжатие и кратно ускорить сайт
« Как включить кэш браузера на стороне пользователя
