Каким должен быть современный сайт в 2013 году
По просьбе одного из читателей блога Сергея, сегодня мы поговорим с Вами о том каким же всё таки должен быть современный сайт в 2013 году. Хочется сказать, что это довольно широкий вопрос, на планете очень много людей и у каждого своё мнение и интересы. Но всё же, мне кажется, что некоторые вещи должен обязательно в себя включать современный сайт.
Так как этот блог посвящён веб дизайну, советы будут более склонятся к нему. Но и всё же будут упомянуты такие темы о которых нужно рассказать, тем более очень давно хотелось это сделать, но небыло повода.
Дизайн сайта
Начнём мы, пожалуй, именно с него с веб дизайна. В 2013 году очень большую популярность набирает Flat дизайн. Дизайнеры пытаются использовать минимум изображений делая упор на типографику, в свою очередь смешивая её не большим количеством цветов.
Да, я всё прекрасно понимаю, не многие фанаты плоского дизайна, но всё же он чертовски стильно выглядит. А так же он имеет ряд преимуществ, например вот некоторые — это скорость загрузки сайта. Если не использовать изображения в дизайне, сразу же уменьшается время загрузки страницы. Во вторых это удобство. Тебя совершенно ничего не отвлекает всё у тебя на виду.
Вот Вам наглядный пример (Картинка кликабельна)
Даже «Великий и всемогущий» Гугл использует эту простоту у себя в сервисах. Только стоит посмотреть на тот же GMail, очень всё просто и удобно.
Google выглядит как начальник на большой фирме. Вот например Вы работаете на огромном предприятии и вдруг выпала честь увидеть хозяина, который ходит в спортивном костюме 🙂 Сразу же мнение о человеке и его компании падает. К чему я клоню: начальник должен выглядеть как начальник. Вот и Гугл выглядит современно и достойно.
Доступность сайта на мобильных устройствах
А именно пойдёт речь о адаптивном дизайне. Как не крути а мобильные телефоны и планшеты сейчас очень популярны. Огромное количество пользователей просматривает наши сайте через дисплей своих устройств. Я больше чем уверен, что и ты, читатель блога, возможно читаешь это через свой планшет или телефон. Удобно? Конечно 🙂 Я ведь позаботился об этом.
Понятно, что сайт с адаптивным дизайном делать тяжелее, но сейчас очень много сервисов, которые помогут Вам в этом. Существуют разнообразные сетки, на которые нужно просто натянуть шаблон и готово. Так что не ленитесь и переделывайте своё творение.
Это конечно Ваше дело делать сайт доступным на маленьких разрешениях или нет. Но рекомендую Вам сделать это.
HTML5 и CSS3
Не нужно пренебрегать новыми технологиями. Новое всегда лучше и проще. Если у вас сайт до сих пор имеет табличную верстку, я думаю, что Вам давно пора переходить на HTML5. Нужно уже заменять тонны тегов <tr> и <td> на простые и современные, которые используются в html5.
Поверьте мне эта технология ещё проще чем div вёрстка. Она позволяет очень быстро ориентироваться в коде.
А вот CSS3 вообще открывает много возможностей, к тому же присутствует поддержка всех современных браузеров.
Вот Вам пример красивых сайтов на HTML5 и CSS3
Скорость загрузки
Сайт должен грузится быстро! Это уже как закон.
Иногда встречаются сайты очень красивые и функциональные, но в них напичкано столько разных скриптов, которые заставляют долго грузиться сайт. Таким образом используйте меньше скриптов, выдавите с сайта максимум.
И ещё очень многое зависит от Вашего хостинга, к таким вещам нужно относиться серьёзно.
Поддержка браузеров
Я прекрасно понимаю, что в основном сейчас используют Хром, Оперу и Мозилу. К счастью они все идут в ногу со временем. Но и не стоит забывать за пользователей которые используют вечно проблемный IE. Существует множество хитростей, которые будут правильно отображать сайт в IE.
JQuery
Нужно использовать JQuery скрипты, они позволят Вам немного разнообразить Ваш сайт, например, добавить слайдер с картинками. Но не стоит преувеличивать. JQuery тоже очень существенно способен нагрузить сайт. Тем более многие вещи вполне может заменить CSS3.
Теперь немного хотелось бы поговорить не по поводу дизайна и разработки, а именно очень хочется затронуть тему заработка на сайте.
Продажа ссылок
На мой взгляд, в 2013 году этого вообще делать нельзя. Вообще нужно забыть о продаже ссылок. Нужно искать другие способы заработка. Понятно, что этот способ может принести не малый доход, но придётся выбирать, либо посетители с Google либо продажа ссылок. Так как его обмануть не реально, Гугл знает продаёте ли Вы ссылки или нет, если да то 100% будет наложен фильтр. В общем не удивляйтесь если у Вас резко просел трафик с этого поисковика.
Тем более с обновлением всеми известной Панды, очень много сайтов попали под фильтр именно по этой причине. Но самое интересное, что они всё равно продают ссылки и матерят Гугл, что он не даёт им посетителей.
Баннеры
Как по мне вполне достойный заработок на сайте. Ну конечно же если их очень много, они существенно портят всю картину. Делайте так, чтобы баннеры дополняли Ваш сайт, а не наоборот, закрывали полностью Ваш дизайн.
Вот отличный пример продажи баннеров, вроде бы их и много, но в тоже время они не отвлекают и дополняют весь сайт:
Заключение
Естественно это не полный список. Честно сказать, всё приходит с опытом, чем опытнее тем лучше видишь как нужно сделать и т.д. Но основных принципов всё же нужно придерживаться, которые я попробовал Вам сегодня объяснить. Так что не стоит сидеть на месте, а нужно действовать, потратить всего пару часов на то что бы посмотреть, что нового в HTML5, например. 🙂
Друзья, а что вы думаете по этому поводу? Каким, по вашему мнению, должен быть современный сайт в 2013 году?
Создание современных сайтов — как сделать современный сайт? — 🚀 Land-site.ru
В 2017 году было бы глупо говорить, что разработка современного сайта — это рутинная работа. Скорее, трудоемкое искусство. Есть правила, регламенты, стратегии, как минимум на некоторые из которых стоит полагаться. Соответствие ресурса современным «стандартам» — это прямой путь к посещаемости и удержанию аудитории. Дорого ли его сделать? Скорее, проблематично. Поскольку современность требует аналогичных вложений в сайт, которые были актуальны и несколько лет назад. Но создание современных сайтов — это далеко не необходимость стандартных вложений.
Без чего не может обойтись современный веб-сайт?
1. Дизайн в сочетании с интерфейсом.
Если в прошлом каждый владелец сайта пытался изощренно удивить посетителей дизайнерской составляющей, то сейчас простота и минимализм в этом направлении — правильное решение. Но давайте не будем путать минимализм со скромностью. Это известное дизайнерское направление, имеющее место быть в трендах 2017 года. Банальный пример — пользователь пришел на сайт за конкретной статьей, как неожиданно он сталкивается с непонятными ему технологичными решениями и всевозможными дополнениями. Но посетитель пришел не оценивать все новшества проекта, а за конкретной информацией.
2. Адаптивность.
Сегодня существует множество браузеров под каждую операционную систему, многие пользователи массу времени в интернете проводят с помощью мобильного девайса. Соответственно, «пилить» сайт под ПК аудиторию, при этом тестировать его только, например, в браузере Safari, неправильное решение. Раньше все было проще. Есть HTML сайты — на этом все. Естественно, везде они отображались адекватно. Высокие технологии в области создания сайтов имеют неприятную сторону медали — дополнительную работу по адаптивности. И все равно не избежать потери посетителей, которые не смогут комфортно работать с вашим ресурсом. Кто-то пользуется компьютером двухтысячных годов, кто-то кнопочным телефоном, другие и вовсе не обновляют годами браузер, который даже Flash технологии уже не поддерживает. Здесь же опять стоит отметить дизайн. Если он будет в классическом стиле, мобильной аудитории станет удобное «шерстить» по страницам — ничего не отвлекает, лишнего трафика не потребляет.
3. Интерфейс.
Структура — наше все. Дизайн несколько далек от классического представления? Не потерять аудиторию можно с помощью удобного интерфейса. Легкость работы со структурой достигается за счет применения Flash технологий, PHP новшеств. На что сейчас равняются все современные движки.
4. Web 2.0
Этот термин может вам ни о чем не говорить, но ничего загадочного в себе не таит. Сайты на Web 2.0 принято считать дружелюбными по отношению к аудитории. Используются не броские цвета, не отталкивающие. Цвета могут привлекать внимание пользователя к конкретным элементам веб-ресурса — меню, другие блоки. Дизайн выполнен в светлом цвете, макет сайта достаточно просторный, шрифты — комфортные для чтения информации. Понять, что интернет-сайт сделан по правилам Web 2.0 легко — у проектов закругленные углы, за что стоит сказать спасибо CSS. Тенденцию Web 2.0 не заменят аналоги, поскольку даже классический дизайн уже начал активно «сотрудничать» с ней.
5. Функциональные способности.
Не нужно быть голословным, чтобы понимать, что чем шире и удобнее функционал, тем перспективнее проект. Не стоит путать функционал с технологичными новшествами. Непонятно устроенный юзабилити с помощью новшеств и достаточный функционал для активной работы аудитории с сайтом — разные вещи.
6. Обновления.
Функциональные способности ничего из себя не представляют, пока на интернет-проекте нет свежего и качественного материала. Владелец сайта знает, что такое факторы траста и как они отражаются на развитии сайта. Обратите внимание на узкоспециализированные коммерческие веб-ресурсы. По факту, им достаточно одной статьи для информирования о своих услугах. Но на коммерческие проекты добавляют блоги, пополняют раздел FAQ, пишут новости о компании — все потому что содержимое сайта должно обновляться и быть качественно оптимизированным. Под оптимизацией имеется виду не только работа по ключевым словам, но и перелинковка. В 2017 году сайт не может полностью существовать только от рекламы без активного участия поисковых систем.
7. Работа с большим количеством статистических сервисов.
И речь идет не только о банальной статистике посетителей за 24 часа. Анализируется количество времени, которое пользователь провел на сайте, посещенные им страницы, совершенные действия. Анализ порождает перспективы и план развития веб-ресурса.
8. Работа с готовыми библиотеками и компонентами.
Если вы работаете с классическими CMS в их представлении, то библиотеки и компоненты добавили уже до вас. Они являются дополнительным инструментом разработки дизайна и самого проекта. Грубо говоря, есть готовые элементы, виджеты, плагины, и вы просто их добавляете вместо самостоятельного создания. Например, инструмент Twitter Bootstrap позволяет разбивать страницу на сетку, состоящую из определенного числа колонок. Сетка будет использоваться для блоков, с которыми будет удобно работать. Естественно, и саму сетку создать не составит труда. Поскольку используются готовые стили и таблицы. Про библиотеку jQuery слышал практически каждый из-за счет масштабности проекта. Если говорить кратко, библиотека открыла перед пользователями невероятные возможности, дав понять, как создать современный сайт без тонны самописного кода.
9. Присутствие анимации.
Никто не спорит, что это визуально заманивающий пользователя инструмент. Но Flash технологии используются по сей день. Ряд разработчиков из-за ненадобности анимации отказались от технологии. Но, например, если говорить о презентационных проектах, без красивой анимации никак. Вдобавок, можно использовать специальную библиотеку, HTML5, CSS, чтобы сделать анимацию ничуть не хуже, чем в случае с Flash. Более того, сайт без данной технологии будет быстрее загружаться, не нагружать ПК посетителя.
10. Наличие медиа-контента.
А именно — изображения, видео. Раньше веб-разработчики отказывались от этой идеи ввиду отсутствия нормального интернета и безлимитного трафика. Сегодня не нужно сжимать размер и качество изображений, видеороликов. Все грузится моментально и может сыграть на руку создателю веб-ресурсу. Поскольку не все грамотно может донести текст, как это делает медиа-контент. Правила классические — высокое качество, адекватное отображение материала на мобильных устройствах. Как вариант — автоматический запуск видео. Но только в случае какой-либо презентации и рекламы. Поскольку эта «фишка» отпугивает аудиторию и зачастую навязывает то, что пользователю в принципе не нужно.
11. Типографика и шрифты.
Сделать самому современный сайт, используя классические шрифты из Word, как минимум глупо. В этом плане нужна оригинальность. Точных советов не дашь. Поскольку под разные стилистические направления веб-ресурсов подходит разная типографика. Требований всего два. Чтобы контент легко читался и был визуально приятно сочетающимся с общей дизайнерской концепцией. Можем порекомендовать Google Fonts, где около тысячи шрифтов. Современные движки все из них поддерживают.
12. Цветовая составляющая.
Есть такое суждение, что мода идет по кругу. В случае с интернет-сайтами это действительно так. Если раньше от банальных цветов разработчики старались уходить, делая невероятно сочные в плане дизайна сайты, то сегодня вновь мы возвращаемся к практически однородной цветовой гамме. Лишний дизайн — это зло, нельзя устраивать из сайта аттракцион.
13. Соответствие дизайна тематике вашего ресурса.
Эстетическое оформление никто не отменял. Пользователь в первые секунды знакомства с проектом видит оформление. В некоторых случаях шаблон может быть универсальным — то есть, по нему непонятно, чему посвящен проект. В таком случае спасает логотип, который подчеркивает индивидуальность проекта. Что не нужно? Аляповатые изображения в большом количестве, анимационные эффекты, не имеющие отношения к тематике ресурса и никак не влияющие на его привлекательность. Такие ошибки особенно нельзя допускать коммерческим веб-ресурсам по типу магазинов.
14. Интуитивное понимание проекта вашей аудитории.
Прошло несколько секунд после посещения сайта — и сразу же пользователь должен понять, куда нужно навести курсор, чтобы получить интересующую его информацию. Не нужно скрывать «кнопки управления интерфейсом», делать их всплывающими без необходимости. На вашем сайте может быть абсолютно все необходимое пользователю, но если это «все» скрыто в подвале сайта, на него пользователь больше не вернется.
15. Информационное содержание.
Мы уже отметили, что обновляться сайт должен постоянно. Другие требования следующие — уникальность, оригинальность, грамотность, соответствие тематике, желательно уникальный стиль подачи материала, качественное оформление контента (особенно, если его более чем достаточно). Любой маркетолог вам подтвердит, что даже если контент на 50% интересен аудитории, но подан он более чем красиво, с 99% с этим материалом посетитель захочет ознакомиться.
16. Работа на целевую аудиторию.
Не существует такой тематики, которая была бы интересна как школьнику, так и человеку в возрасте. И все ваши попытки охватить как можно больше аудитории не приведут ни к чему хорошему. Когда веб-проект рассказывает и о сборке мебели, и подготовке ребенка к детскому саду, результат один — пользователь не понимает, что ему здесь предлагают, поэтому покидает ресурс.
17. Аккуратное сотрудничество с рекламодателями.
Если вы размещаете баннеры, они как минимум косвенно должны быть связаны с тематикой вашего проекта. Избыток рекламы, которая никак не интересна целевой аудитории, создаст неблагоприятный имидж о сайте, а посетители перестанут лояльно относиться к рекламным баннерам — соответственно, не заработает рекламодатель, не получите и вы следующих заказов. Что касаемо рекламных статей. Их может быть масса. Если в вашей команде грамотный копирайтер, даже самый нестандартный заказ рекламной статьи он выполнит таким образом, что аудитория не заметит проплаченный контент.
18. Оптимизация.
В условиях жестокой конкуренции и строгих требований поисковых систем нужен SEO-специалист. Что может сделать владелец сайта без специальных навыков, это заполнить пустые страницы, устранить неработающие ссылки, обновлять проект контентом. Но этого не будет достаточно для поисковиков.
19. Авторские права.
Сегодня воровство контента, включая медиа, сильно наказывается поисковыми системами. Если автор площадки, откуда вы откровенно своровали контент, заметит это, ему достаточно отправить жалобу на ваш проект, чтобы поисковые системы отправили его под фильтр. С этого момента сайт вообще можно закрывать.
Резюме
Не стоит утверждать, что обычному пользователю невозможно разобраться в вопросе, как сделать современный сайт. Веб-ресурсы, функционирующие в 2017 году, недалеко ушли от своих предшественников. Получили некоторые новые дизайнерские составляющие, стали более функциональными. Но, в целом, концепция одна. Сайт не должен быть перегружен графическими приложениями, обязан давать пользователю полезную информацию и комфортный способ работы с этой информацией.
Разработка веб-сайтов, соответствующих всем сегодняшним требованиям, не усложнилась. Поскольку появились новые готовые решения, разрабатываемые по нынешним требованиям. Сегодня далеко не каждый веб-мастер делает и верстает дизайн с нуля, ввиду наличия готовых решений. Даже если необходим уникальный сайт, можно взять библиотеки, компоненты из интернета и установить их на движок.
Каким должен быть современный сайт
- Подробности
- Автор: Leroy
- Категория: Новости Web технологий
- Просмотров: 2500
Появившиеся в последнее время программы, именуемые «конструкторами сайтов», создают у многих людей ложное впечатление, что для успеха более ничего и не требуется. Плохо, если осознание ошибочности такого суждения приходит слишком поздно. Некачественно сайт способен свести на нет самые перспективные идеи, ради реализации которых он создавался. Не зря хорошие веб-программисты получают свою зарплату, и для реализации сложных проектов создаются целые веб-студии. Приходится решать сложные, порой противоречивые задачи и учитывать все важные параметры.
- Адаптивность. Чем разнообразнее становятся устройства, с которых пользователи заходят в сеть, тем больше внимания приходится уделять этой характеристике. При открывании страниц с помощью персонального компьютера, планшета или смартфона, веб-страницы должны быть легко читаемы, открываться быстро и без задержек. Размер иконок и шрифтов должен легко изменяться, подстраиваясь под различные размеры экрана. Иногда имеет смысл разработать сразу несколько вариантов оформления и предоставить пользователям возможность выбирать тот, который для них предпочтительнее.
- Информативность дизайна.Дизайн – это не просто красивые картинки и яркие цвета. Сочетание цветов, форма и расположение активных зон сайта – это целая наука, на изучение которой могут уйти годы. Люди различных возрастов, интересов и социальных групп воспринимают стилистику оформления по-разному. То, что нравится юным тинейджерам, может категорически не устраивать взрослых пользователей. Стилистическое оформление новостных порталов не подходит для коммерческих проектов или сайтов по интересам.
- Выбор целевой группы.При разработке проекта необходимо сразу учесть, на какие категории пользователей он будет рассчитан. Классическая цитата – «нельзя объять необъятное» – в этом случае как нельзя к месту. Пытаясь угодить всем и сразу, можно не заинтересовать никого. Для достижения хороших результатов желательно сконцентрироваться на определённых группах посетителей.
- Скорость реакции.Если приходится долго ждать, пока загрузится очередная страница и станет доступной необходимая информация, это вызывает у пользователей раздражение и может стать причиной его ухода на другие порталы. Высокая скорость загрузки со смартфона или планшета ещё не означает лёгкость доступа с более мощных устройств. Оказывают влияние и особенности программного обеспечения. Всё это желательно учесть и проверить прежде, чем на сайт зайдут первые посетители.
- Доступность информации.Информация на портале должна быть размещена и сгруппирована так, чтобы быть доступной. В противном случае посетители могут просто заблудиться по пути к ней, так и не добравшись до нужных данных.
- Качественное наполнение.Продающиеся тексты побуждают пользователей зайти на сайт. Но для того чтобы у посетителя возникло желание задержаться и изучить содержимое портала более тщательно, размещённые там фотографии и тексты должны быть интересны и нести в себе действительно полезную информацию, способную заинтересовать аудиторию.
- Обратная связь.В зависимости от назначения портала, требования к ней различны. Если речь идёт о продажах товаров или услуг, важно, чтобы посетитель мог быстро связаться с консультантами или продавцами. Но на новостных сайтах и форумах пользователям важнее общаться между собой и в этот процесс модераторам стоит вмешиваться лишь по мере необходимости.
Осознав всю сложность задачи, не стоит идти на поводу собственных амбиций или пытаться сэкономит, делая из пользователей подопытных кроликов. Правильнее будет воспользоваться услугами профессиональной веб-студии в Орле, специалисты которой хорошо знают своё дело и разработают действительно хороший сайт, интересный для посетителей и прибыльный для владельцев.
Рассказать друзьям
Платная консультация по вопросам 1500 руб/час
Прочитали статью и остались вопросы? Меня зовут Валерий и я её автор. С радостью объясню Вам в скайпе все затруднительные моменты, которые остались за рамками статьи!
Подробнее …
Добавить комментарий
Создание современных сайтов – самые актуальные тенденции
Любой заказчик, который намеревается создать собственный оригинальный сайт для продвижения своего дела, имеет собственные взгляды и представления о том, как именно должен выглядеть итоговый результат. Особенно это актуально для таких сайтов, которые не привязаны к государственным учреждениям, организациям и не имеют ограничений в финансовом плане.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Конечно, желание клиента – закон и можно сделать все что угодно, главное чтобы за это платили, но прежде чем создать любой из сайтов, не зависимо от тех вложений которые планируются быть на него потрачены, стоит ознакомиться с современными тенденциями в области сайтостроения, чтобы в дальнейшем, проект оправдал возложенные на него надежды.
 На сегодняшний день, сайты создаются совершенно разные, они отличаются ценой, уникальностью, сложностью своего строения. Любой сайт преследует одну цель – получения популярности, продвижения за счет количества активных и уникальных посетителей.
На сегодняшний день, сайты создаются совершенно разные, они отличаются ценой, уникальностью, сложностью своего строения. Любой сайт преследует одну цель – получения популярности, продвижения за счет количества активных и уникальных посетителей.
Конечно же, есть и такие сайты, которые создаются исключительно ради собственного удовольствия, но их очень мало и даже порталы с развлекательными тематиками, ориентируются на заработок – это факт. Учитывая огромное количество разнообразных сайтов, пользователи давно стали более переборчивыми и потому, стараются выбирать именно такие сайты, где их устраивает все – от навигационной панели, до контента.
То есть создавая сайт, важно сделать его не просто удобным для себя, а в первую очередь для потенциальных посетителей, которые должны открыть страницу, найти все необходимое и запомнить ваш сайт по названию, яркому дизайну, удобному расположению, и так далее.
Но здесь снова возникает проблема с выдержкой, ведь если слегка переборщить, сайт может как притягивать, так и отталкивать посетителей, поэтому цель любого собственника – создать максимально сбалансированный сайт, с интересным дизайном, комфортным функционалом, оригинальным и обязательно уникальным контентом, что будет определенно гарантировать вам успех.
Первая особенность современного сайта: Адаптивный дизайн

Интернет заполнил практически весь мир и в нашей стране, он поселился практически в каждом доме. Существует масса провайдеров, огромное количество портативных устройств, которые также отличаются по своим характеристикам и не учитывать это в процессе создания сайта, просто нельзя.
Поэтому, создавая любой сайт, сегодня принято использовать адаптивный дизайн, который просто учитывает аудиторию тех пользователей, которые будут посещать данный сайт не через персональные компьютеры или ноутбуки, а посредством мобильных устройств и других приспособлений.
По прежнему, главным показателем для создания сайта в целом, остается качество. Поэтому любой дизайн должен быть оригинальным, индивидуальным, красивым и конечно же современным. Следуя последним технологиям в области веб-дизайна, все большую популярность набирает так называемая, креативная типографика, на которую и делается основной акцент в дизайне сайта, она же и является основной изюминкой, привлекающей посетителей на страницы определенного портала, выделяет их заглавия и подчеркивает смысловую нагрузку.
Учитывая что посетители сайтов могут использовать для выхода в интернет совершенно разнообразные устройства, а здесь уже идет роль о различном разрешении экранов и частичном неудобстве, которое будет мешать пользователям находиться на сайте, поэтому создатели и стали прибегать к единственно верному решению, известному как адаптивный дизайн.
Основное преимущество такого дизайна –возможность приспособления к любому устройству, будь то персональный компьютер, ноутбук, нетбук, планшет, смартфон или самый обычный мобильный телефон, сайт в основу которого взят адаптивный дизайн, будет великолепно отображаться на любом устройстве имеющем выход в интернет-паутину, и расширение его экрана не будет играть здесь абсолютно никакой роли.
Именно адаптивный дизайн является тем секретным приемом, который позволяет создать портал корректно отображающийся на устройстве любого типа, при чем это залог на успешное расширение аудитории, а следовательно, база посетителей будет неумолимо расти, количество посещений набирать обороты, а сайт продвигаться и становиться все более популярным, прибыльным.
Особенно важно использовать адаптивный дизайн для тех сайтов, которые располагают новостными блоками, чтобы свежие новости посетители могли просматривать в первую очередь, а они отображались в хорошем качестве и на высокой скорости.
Чтобы вы понимали, адаптивный дизайн – это оригинальное отличие современности, которое приобретает особую важность для владельцев сайтов. Ведь как правило, чтобы просматривать тот или иной портал через мобильное устройство, пользователям приходится использовать именно мобильные версии сайтов, загружать дополнительные приложения, что занимает определенное время и считается крайне неудобным.
Адаптивный дизайн упрощает этот процесс, он устраняет потребность в разделении трафика, а это прямо пропорционально влияет на количество посетителей того или иного портала. Так как адаптивный дизайн позволяет создавать изначальный макет сайта, который приспосабливается именно для экранов небольших форматов, то основной задачей для дизайнеров, является задача на максимальное уменьшение всех блоков сайта и при этом, сохранение их информационной наполненности.
Самые распространенные виды адаптивного дизайна:

— «резиновый» адаптивный дизайн – для него характерно максимальное сжатие всех основных блоков, до условной ширины экрана среднестатистического мобильного устройства, как вариант, огни могут быть перестроены в единую ленту, что тоже удобно и сохраняет информационную насыщенность.
— адаптивный дизайн «перенос блоков» — такой подход наиболее актуален для тех сайтов, которые состоят из множества колонок. Здесь принцип следующий, чем меньше становится ширина экрана устройства посредством которого открывается сайт, тем активнее блоки переносятся вниз созданного макета, что позволяет сохранить читаемость изложенной информации и хорошую просматриваемость всего текста в целом.
— адаптивный дизайн «переключение макетов» — этот вариант предполагает создание нескольких макетов одного и того же сайта, которые будут активироваться в зависимости от вида устройства, посредством которого пользователь станет заходить на сайт. Довольно эффективный вариант, но очень трудоемкий, а следовательно дорогостоящий и поэтому, менее популярный.
— «простой» адаптивный дизайн – для него характерно банальное масштабирование, такой способ актуален только для самых простейших, как правило одностраничных сайтов, но здесь страдает гибкость контента, блоков, макета и всего сайта в целом, поэтому метод используется только малобюджетными сайтами.
— «панельный» адаптивный дизайн – очень широко используется для создания сайтов, предназначенных именно для воспроизведения через мобильные приложения, на мобильных устройствах. Для пользователей такой вариант сайта слегка непривычен по той причине, что на сайте отображается навигация мобильного формата.
Адаптивный дизайн – новое, успешное движение которое все чаще применяется в создании сайтов различной смысловой нагрузки. Здесь практически нет недостатков, кроме одного – это новое движение, которое требует более глубокого изучения и подготовки квалифицированных кадров, способных работать по этой современной технологии, прогрессирующей с каждым днем.
Вторая особенность современного сайта: Легкий минимализм

Почему-то, в настоящее время во всем стал преследоваться минимализм, в окружающем пространстве, вещах, деталях и сайты не стали исключением.
Сегодня, современный сайт создается по принципу перевалирования основных функциональных возможностей, а также полезного информационного контента, над дизайнерским высокохудожественным оформлением, традиционным использованием красок и оригинальных текстур.
Минимализм в сайтостроении достигается за счет использования таких современных технологий как css3 или flash, но в данном случае важно не переборщить, чтобы было «не до», а не «слишком», таким образом сайт проще воспринимается пользователями, их ничего не отвлекает, не ощущения того что на портале слишком много информации, о него не устаешь, а значит и не спешишь покинуть.
Очень важно в этой технике выдерживать строгую грань, чтобы дизайн был в стиле минимализм, но не пустой и сухой, страницы при этом оставались живыми и интересными. В таком случае лучшими помощниками являются технолгогия Javascript и библиотека как JQuery, они считаются лучшими спутниками для создании привлекательных анимационных эффектов, как простого, так и более сложного формата.
Именно минимализм ложится в основу современного веб-дизайна, поэтому если вам нужен стильный сайт, обязательно учтите данную тенденцию.

1. Аккуратный сайт с компактно расположенными элементами – это именно то, что хотят видеть пользователи современности. Информацию лучше подавать блоками, при этом предоставлять наглядную оригинальную инфографику, то есть пользователю должно быть в первую очередь удобно находиться на вашем сайте, а достигнуть этого с помощью современных компьютерных технологий – не является проблемой.
2. Уникальный контент – важная составляющая для любого сайта, которая высоко ценилась во все времена. Текст должен быть легко читаемым, не перенасыщенным ключевыми запросами, грамотно и эффективно доносить до пользователей ту информацию, за которой они заглянули на данный сайт, это поможет продвинуть ресурс и сделать его успешным, поэтому никакого копипаста на успешном сайте быть не должно.
3. Полезный и визуально привлекательный сайт, всегда будет идти на шаг впереди среди своих конкурентов. Если вы нацелены на успех, то самым главным элементом современного успешного сайта, является его полезность, запомните это и воплотите на практике.
Все выше перечисленное, легко воплощается профессионалами, работающими над созданием разнообразных сайтов, которые знают что делают и разбираются в этом от и до. Каждый год, мода приносит что-то новое и в область сайтостроения, 2016 год не стал исключением, а потому, на «сладкое», мы предоставим вам несколько новинок которые только начали применяться в разработке современных веб-сайтов, но уже успели получить огромное признание и успех.
Самые свежие «движения» в области разработки веб-сайтов:

— живые фотографии – то есть в процессе оформления сайтов используются фотографии больших размеров, на которых изображены живые объекты. К примеру, если сайт занимается продажей мороженого, на фотографии может быть изображена лавка мороженого, где продавец взаимодействует с товаром или покупателем, если это производственный завод, то почему бы не использовать его фото с яркими динамическими красками.
Кроме того что на сайте красивые фотографии большого размера смотрятся очень эффектно, они еще и помогают делить страницы сайта на несколько подразделов, за счет правильно расположенных навигационных элементов. Такие фото можно даже перелистывать , при этом переходить в разные разделы сайта.
На самом деле – это и еще один хороший PR-ход, который предрасполагает клиента к сотрудничеству, ведь выставляя изображения своего товара на всеобщее обозрение, фирма показывает что ей нечего скрывать перед своими клиентами.
— видео заставка – фон в формате видео, позволяет более подробно раскрыть суть сайта, передать его главные составляющие и заинтересовать потенциального посетителя своим содержанием;
— плитки и карты – это идеальное решение для сайтов, которые ориентированы на предоставление информации, особенно, если сайт затрагивает очень много тематик. Таким образом, войдя на портал, пользователь изначально не видит текстовых блоков, перед ним всплывает только множество ярких блогов с большими и «сочными картинками», из которых он выбирает именно то, что его интересует и уже движется дальше.
— продукт из первых рук – актуальное решение для продвижения любой продукции, оно предполагает полный обзор продаваемого предмета, чтобы пользователь мог рассмотреть его с любой стороны, прочесть даже то, что написано мелким шрифтом. Эта идея пользуется большим спросом, но так как для нее необходима тщательная проработка анимационных эффектов, вложений она тоже требует не малых.
Заключение
В любом случае, какой бы сайт вы не создавали, стоит ориентироваться и на свои ощущения, и на преимущества конкурентов и на спрос, который порождают именно посетители. Но даже самый сильный технически сайт, созданный по последним тенденциям современности, может прогореть из-за небольшого недостатка, а самый простой и обычный, стать популярным из-за маленького преимущества. Нельзя предугадать что ждет ваш сайт впереди, но главное работать над его совершенствованием и тогда, вы обязательно сможете насладиться плодами своего проекта.
Поколение Z: каким должен быть современный сайт
Интернет — та стихия, в которой всё меняется со скоростью болида из «Формулы-1». Понимание того, каким должен быть современный сайт, определяет тенденции в создании сайтов. Давно устарел Web 2.0, а Web 3.0 устарел уже к тому моменту, когда был сформулирован. Сейчас оформляется новая тенденция с перспективой на длительную актуальность, так как формируется она не на основании искусственно сформулированных понятий, а на пользовательском опыте. Кто задаёт новые тенденции? Представители поколения Z, рождённые в 1996 году и позже. Они — первое полностью цифровое поколение. Они привыкли к тому, что могут выйти в Интернет в любой момент и найти то, что их интересует. Среди изобилия ресурсов они выбирают те, которые:- отвечают их запросам;
- привлекают визуально;
- быстро работают.
Уровень 1. Информационный
Когда вы набираете запрос в поисковой системе, то ожидаете, что получите результат, который закроет вашу потребность в каком-либо знании. И чем понятнее будет ответ на запрос, тем больше будет симпатия к тому ресурсу, который с вами поделился информацией.
За сайтами, которые правильно делятся правильной информацией, будущее. Они уже сейчас уверенно оккупируют топ поисковых систем, чтобы приносить прибыль своим владельцам. Читайте подробнее в нашей статье про контент-маркетинг.
Наполнить ресурс полезным контентом — это полдела, нужно еще сделать так, чтобы путь к получению информации на сайте был интуитивно понятным и простым. Для этого важно продумать его структуру и логику поведения пользователей.Уровень 2. Визуальный
С чего обычно начинается любой разговор, когда вы приходите заказывать сайт в студию? Конечно, с обсуждения дизайна. «Современные тренды», «вы будете выделяться среди конкурентов», «дизайн, как у N» … И это понятно, ведь встречают по одежке. Дизайн очень важен, но должен ли он быть на первом месте? Как будет искать потенциальный покупатель вашего интернет-магазина, неужели вбивать в поисковую строку «самый красивый сайт с утюгами»? И опять мы возвращаемся к информационной составляющей и требованиям к современным сайтам.Дизайн должен подчеркивать информацию, а не затмевать ее. Какая ценность в крутой графике, если за ней не видно вашего предложения?
А в какой мучительный процесс превращается заполнение контентом идеального сайта. Тексты не влезают, их приходится резать, а куцые данные теряют смысл. Или начинаются переделки сайта — вся красота теряется и получается странное нечто: и не красивое, и информационно скудное. Бывает и такое, что сайт впечатляет графикой и спецэффектами, но что он предлагает, где находится нужный раздел и куда вообще нажать мышкой, чтобы закрыть огромный баннер — непонятно. И вот пользователь, как беспомощная старушка, клацает по мыши, наугад наводя курсор на разные элементы сайта, в надежде попасть, куда надо.
Уровень 3. Скоростной
Рассмотрим гипотетическую ситуацию. Два человека собираются запустить магазин по продаже спорттоваров в Нижнем Новгороде. Один из них идет по традиционному пути и хочет сразу сделать монументальный, добротный сайт с индивидуальной разработкой. Его сайт будет тщательно «готовиться» в течение 6–7 месяцев, и за результат можно не переживать, если выбран надёжный подрядчик. В итоге будет получен действительно качественный продукт. Второй бизнесмен идет другим путем. Быстро делает основной функционал сайта — главное, чтобы можно было положить товар в корзину и оформить заказ. Он отказывается на начальном этапе от многоступенчатой, мудрёной системы фильтров в каталоге и притязаний на дизайн мечты. Бюджет тратит не на разработку идеального сайта, а на его наполнение качественной информацией, рекламу, SEO, заводит социальные сети, обвешивает аналитикой и собирает данные в CRM. Естественно второй сайт будет проигрывать индивидуальной разработке первого. Но:- Он окупает себя и приносит прибыль.
- Уже собрана значительная статистика по особенностям продаж спорттоваров в Нижнем Новгороде.
- Понятен путь, как развиваться дальше и что изменить на сайте.
- Деньги на дальнейшее развитие ресурса сайт уже приносит.
Уровень 4. Привлекающий клиентов
Сайт — это инструмент достижения результата. Результат может быть разным: получение прибыли, улучшение репутации, донесение информации и т. п. Но наличие инструмента еще не гарантирует достижения цели. Например, если надо забить гвоздь, то:- потребуется инструмент — молоток;
- нужен гвоздь;
- необходимо определить место, куда этот гвоздь вбить,
- и наконец нужно совершать действие: стучать молотком по гвоздю.

Сайт сам по себе приносить доход не начнет. Чтобы к вам пошли клиенты, за него нужно взяться вплотную. И в идеале — не откладывать на потом такие важные сопутствующие мероприятия, как разработка маркетинговой стратегии и продвижение в Интернете.
Нужно выявлять, какие запросы в вашей нише приводят клиентов и использовать эту информацию при разработке структуры сайта и дальнейшем продвижении, готовить под них уникальный контент. Необходимо понимать, как ведет себя посетитель на сайте, находить и устранять слабые места, выделять и подчеркивать сильные.Наши сайты отвечают всем требованиям к современным сайтам
Современный сайт — это не просто набор инернет-страниц. Это и сайт, и стратегия его развития. Это его маркетинг и его продвижение. Это сразу вся инфраструктура, которая делает сайт жизнеспособным. Такой ресурс полностью ориентирован на людей, которые каждый день приходят на него за товарами или информацией. Только рассматривая всё в комплексе, можно говорить о современном сайте.Раньше долгое время хрестоматийной была цепочка: разработка сайта → продвижение → маркетинговая стратегия. Но наш опыт показал, что такая этапность сильно затягивается во времени: каждый шаг требует денежных вложений, а пока бизнес не раскачался по полной, найти средства довольно проблематично. И получается замкнутый круг, ведь только после запуска всех трех этапов ресурс становится рентабельным и начинает приносить прибыль.
Сайт, который следует современным тенденциям, окупает каждую копейку вложенного бюджета, и смысл его существования — в результате. А зачем иначе создавать сайт?
Главные составляющие современного сайта

Назвать признаки современного веб-сайта сложно. Веб-дизайн ближе к искусству, чем к ремеслу, и как любое искусство не выносит четких определений и регламентов. Однако существует ряд критериев, которым современный сайт должен по возможности соответствовать. О некоторых мы уже писали в статье о том, как создать сайт интернет магазина.
Первый из них: простота и минимализм дизайна, и наличие интуитивно понятного интерфейса. Частенько пользователи приходят на ваш сайт за конкретной информацией, которую им нужно получить в кратчайший срок. Даже если ваш сайт сделан в авангардном стиле с использованием всех возможных новинок и технические решений, пользователи едва ли оценят это, если им потребуется прилагать заметные усилия для того, чтобы ориентироваться среди ваших страниц.
Ещё одно требование: адекватное отображение в большинстве браузеров. Абсолютную правильность отображения может гарантировать только текстовая школа веб-дизайна, в рамках которой все сайты пишутся только на HTML. Несмотря на многие свои преимущества, подобный сайт будет выглядеть весьма несовременно. Более эффективен дизайн в классическом стиле, предпочтение которому отдают более 70% пользователей. Проблема в том, что технологии, используемые при построении подобных сайтов, не гарантируют правильность отображения в устаревших версиях браузеров. Дизайн сайтов ориентирован на 95% пользователей: тех, уже перешел на современные версии ПО. К сожалению, где-то 5% аудитории – владельцы морально устаревшего ПО – неминуемо оказываются «за бортом».
Дизайн сайтов классической школы, как правило, вызывает ассоциации с интерфейсом программного обеспечения. С этими сайтами легко работать – их структура достаточно изящна, но при этом проста и доступна. В рамках классической школы используется смешение различных технологий, в том числе и php и flash.
Все больше сайтов создается сейчас в стиле Web 2.0 – это сайты, контент которых может пополняться посетителями. Основной признак дизайна Web 2.0 – дружелюбие и удобство. Излюбленные оттенки Web 2.0 – мягкие, но яркие цвета, привлекающие внимание к определенным элементам сайта. Сайты, сделанные в этом стиле – светлые и просторные, шрифты – крупные. Изюминка Web 2.0 – закругленные углы, подаренные пользователям новыми технологиями CSS. Простота, удобство и комфорт – основная характеристика подобных сайтов. И эта тенденция распространяется все шире: в этом стиле нередко выполняют дизайн классических сайтов, не имеющих прямого отношения к технологии Web 2.0.
Но сам по себе дизайн мало что значит. Для современного сайта огромное значение имеют его функциональные способности, а также качество и новизна преподносимого материала. Современные сайты должны постоянно обновляться, т.к. это один из факторов траста. По этой причине в настоящее время большинство коммерческих сайтов имеют постоянно обновляемые разделы статей или новостей. Кроме того, содержимое сайта должно быть оптимизировано – это и внутренняя перелинковка и необходимые ключевые слова на страницах.
Для анализа работы коммерческого сайта его снабжают статистическим веб-сервисом и системой отслеживания посетителей. Полученные данные помогают принять своевременные меры по улучшению посещаемости и увеличению популярности сайта.
Современные сайты далеко ушли от своих предшественников – текстовых сайтов: как по функциональности, так и по стилистике дизайна. Однако следует помнить, что современный сайт – это не сайт, напичканный всеми возможными новинками и перегруженный графическими приложениями, а сайт, с которым пользователю удобно и легко работать.
Современные сайты как прогрессивные веб-приложения PWA!
Содержание статьи
Что могут современные сайты с технологией PWA?
Современные сайты с Progressive Web Apps (PWA)могут конвертировать сайт в мобильное приложение. В момент посещения такого сайта, с мобильного устройства браузер предлагает всплывающее сообщение «ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН» и если пользователь соглашается, то в фоновом режиме происходит установка сайта как приложения. С этого момента сайт в интернете остается сайтом, а на мобильном устройстве это мобильное приложение.
 всплывающее сообщение «ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН»
всплывающее сообщение «ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН»Нет, я не ошибся. Теперь сайт становится именно мобильным приложением со всеми его фичами и преимуществами. Не правда ли это очень круто! Заметьте такой момент, нам не нужно ходить в специальный магазин мобильных приложений App Store или Google Play, мы делаем прямую установку- что намного круче.
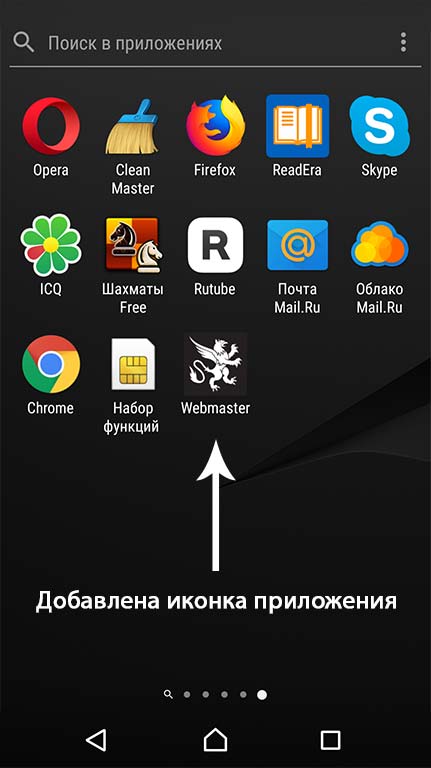
 Добавлена иконка приложения
Добавлена иконка приложенияЕсть ли ограничения у такого приложения? Абсолютно нет! Ограничения могут быть только в функционале, но это зависит нет от самого приложения, а от функционала который в него заложен. Далее мы коснемся ресурсов создания и внедрения Progressive Web Apps на сайты.
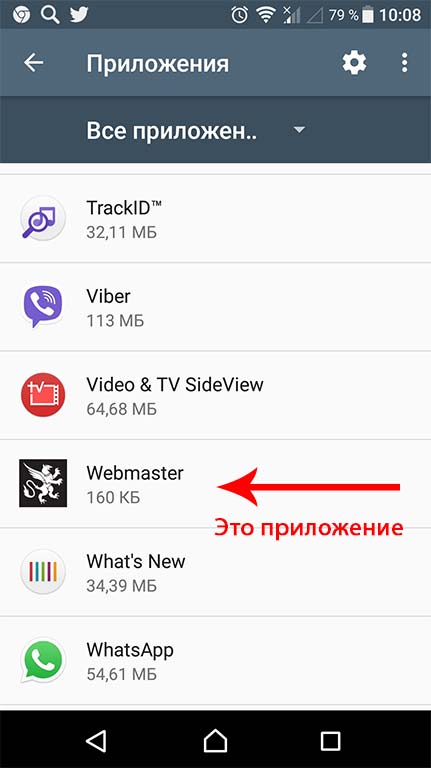
 Установленное приложение
Установленное приложениеВнимание. Современный сайт с технологией Progressive Web Apps очень быстро загружается. Работает при любом интернет соединении, будь то широкополосный 4g или слабый 2g, или вообще без интернета, автономно (offline). Работа сайта оффлайн основана на информации взятой от предвидящих посещений.
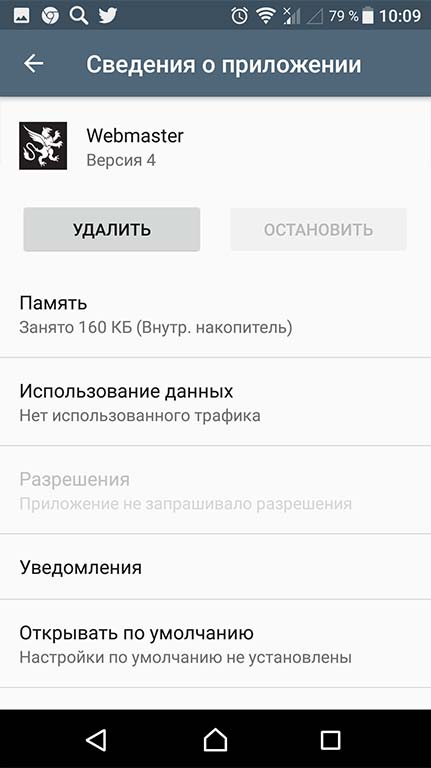
 Сведения о установленном приложении
Сведения о установленном приложенииКак работает такое приложение? Установленное нами приложение работает автономно и не нуждается в браузере. Запуская его вы видите тот же сайт, что и в интернете со всеми его возможностями: читать новости, совершать покупки, оставлять комментарии. Кроме этого, вы можете использовать его оффлайн при слабом или отсутствующем интернет соединении. Например, вы пишите сообщение или наполняете корзину товарами, и в этот момент произошёл разрыв с интернетом, не стоит беспокоится, ваши действия сохранятся автономно, а при восстановлении связи будут переданы на сайт. Не правда ли это здорово!
Основные преимущества веб-сайтов с Progressive Web Apps
- Прогрессивность. С каждым новым обновлением мы получаем новые технологические новшества. Подключившись однажды, мы остаемся, так сказать в теме развития новых технологией.
- Адаптивность. Возможность подстраиваться под различные операционные системы устройств, их экраны и возможности.
- Независимое от соединения с интернетом. Автономная работа вне сети -оффлайн.
- Как нативное приложение. Нативное, значит имеющее свою собственную программную оболочку, быстро загружаемую.
- Безопасное. Работающее по защищенному протоколу HTTPS.
- Доступное для поиска в интернете. Прогрессивное веб приложение это все еще сайт, находящийся в интернете, он доступен для поиска, он индексируется.
- Технология push. Возможность коммуникации владельца и пользователя посредством отправки на устройство сообщений (push-нотификаций).
- Легкая установка и распространение. Установка в одно нажатие, минуя магазины приложений App Store или Google Play. Поделится можно с помощью ссылки.
Почему необходимо внедрение PWA на современные сайты?
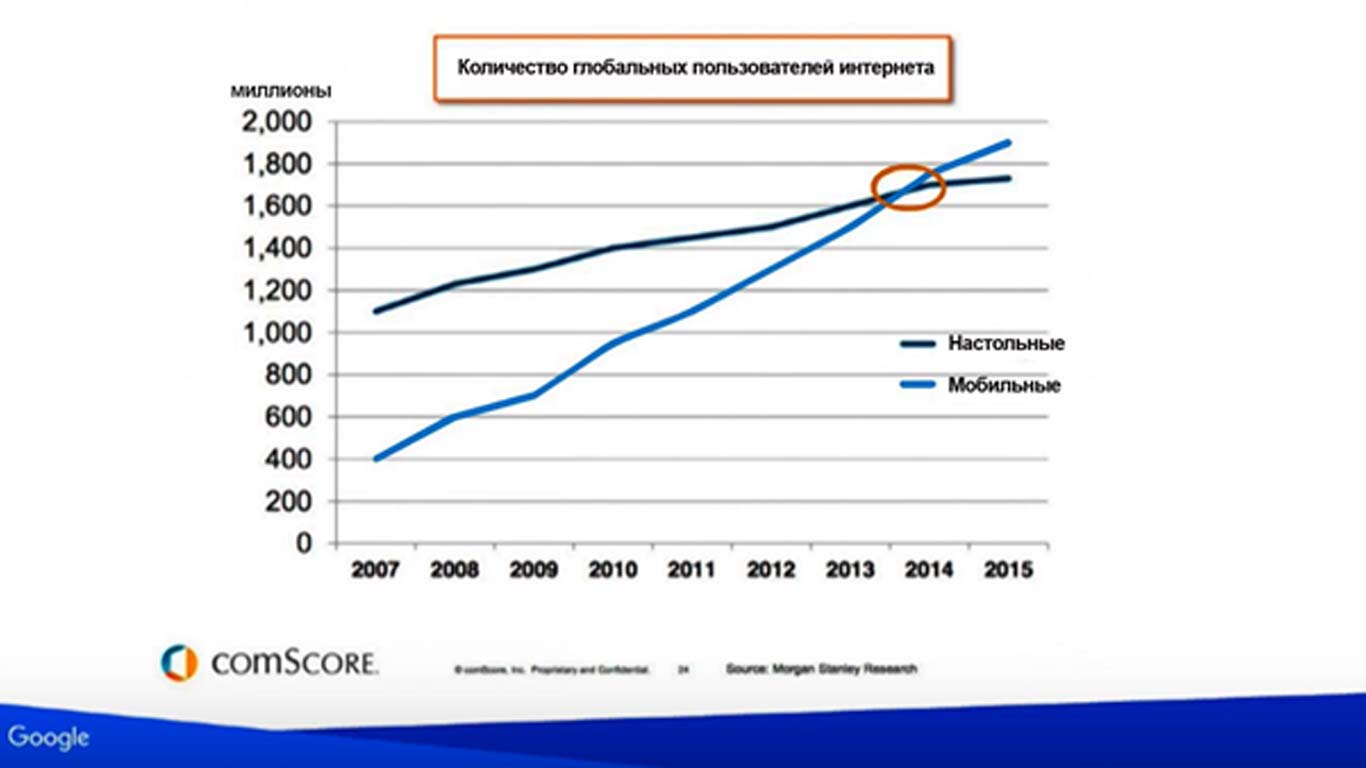
Не секрет, что в 2014 году произошло знаковое событие, изменившее лицо интернета. Напомним. Тогда число посетителей интернета с мобильных устройств превысило аудиторию посетителей с настольных компьютеров. С тех пор всё чаще мы слышим, мобильный сайт, адаптивный дизайн. Смотрите график роста мобильных пользователей интернета.
 Рост мобильных пользователей интернета
Рост мобильных пользователей интернетаПоисковые системы тут же отреагировали новыми требованиями к сайтам. Стало обязательным иметь либо мобильную версию сайта или адаптивную, иначе, как минимум, сайт терял мобильных посетителей.
Более половины населения земного шара в настоящее время в интернете. Количество интернет — пользователей по всему миру увеличивается более чем на 20 процентов каждый год.
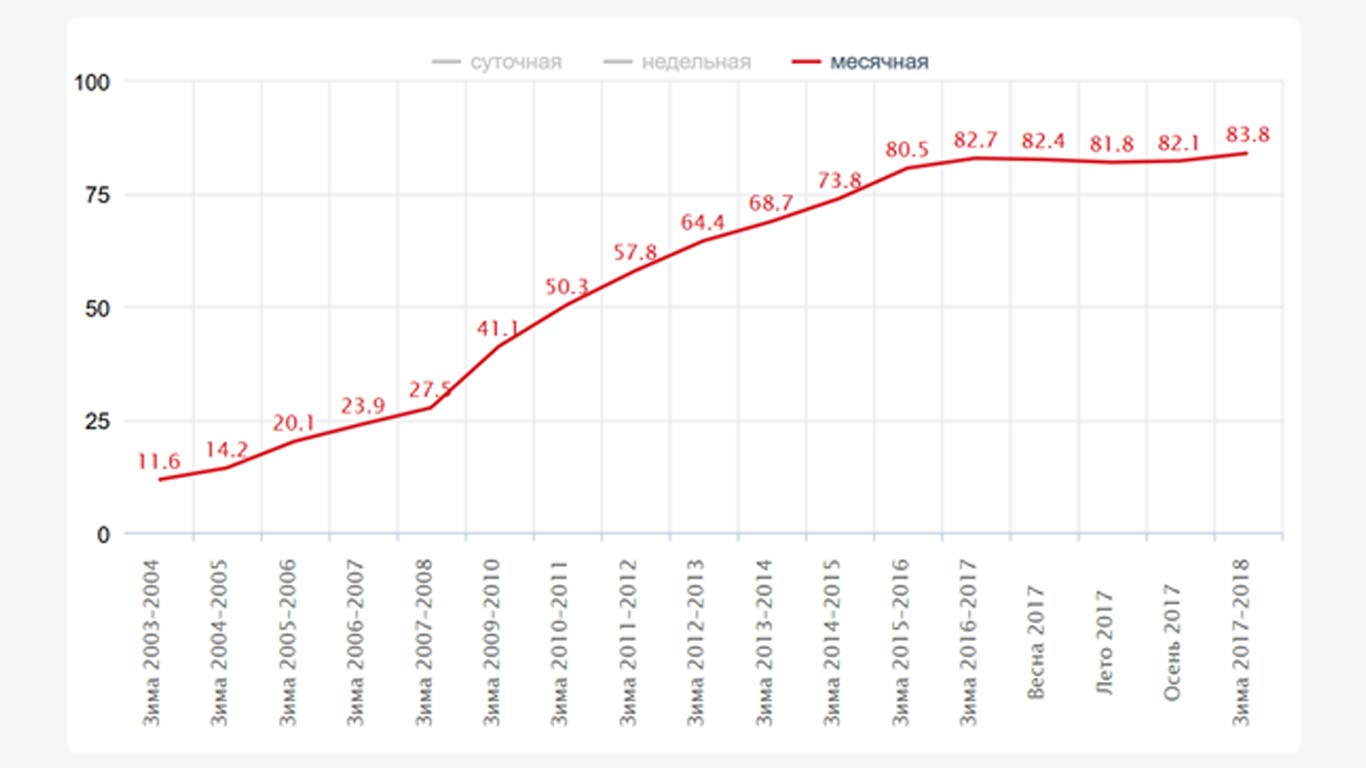
По данным ВЦИОМ количество пользователей интернета в России за 1 квартал 2018 года составил 80% от общего числа населения. Прирост числа ежедневных интернет-посетителей вырос – с 28% 2011 года до 62% в 2018 году.
 Рост пользователей интернета в России
Рост пользователей интернета в РоссииПараллельно растёт и количество новых сайтов, их плотность и конкуренция увеличивается. В этой борьбе за первые места, победу одерживают сайты, наилучшим способом отвечающие современным требованиям.
По прошествии четырех лет ситуация изменилась и появились более точные тенденции. Сегодня в 2018 году основные посетители сайтов это владельцы мобильных телефонов. Это пользователи для которых не только первый вход в интернет совершается с мобильного, но и является единственным устройством для этого.
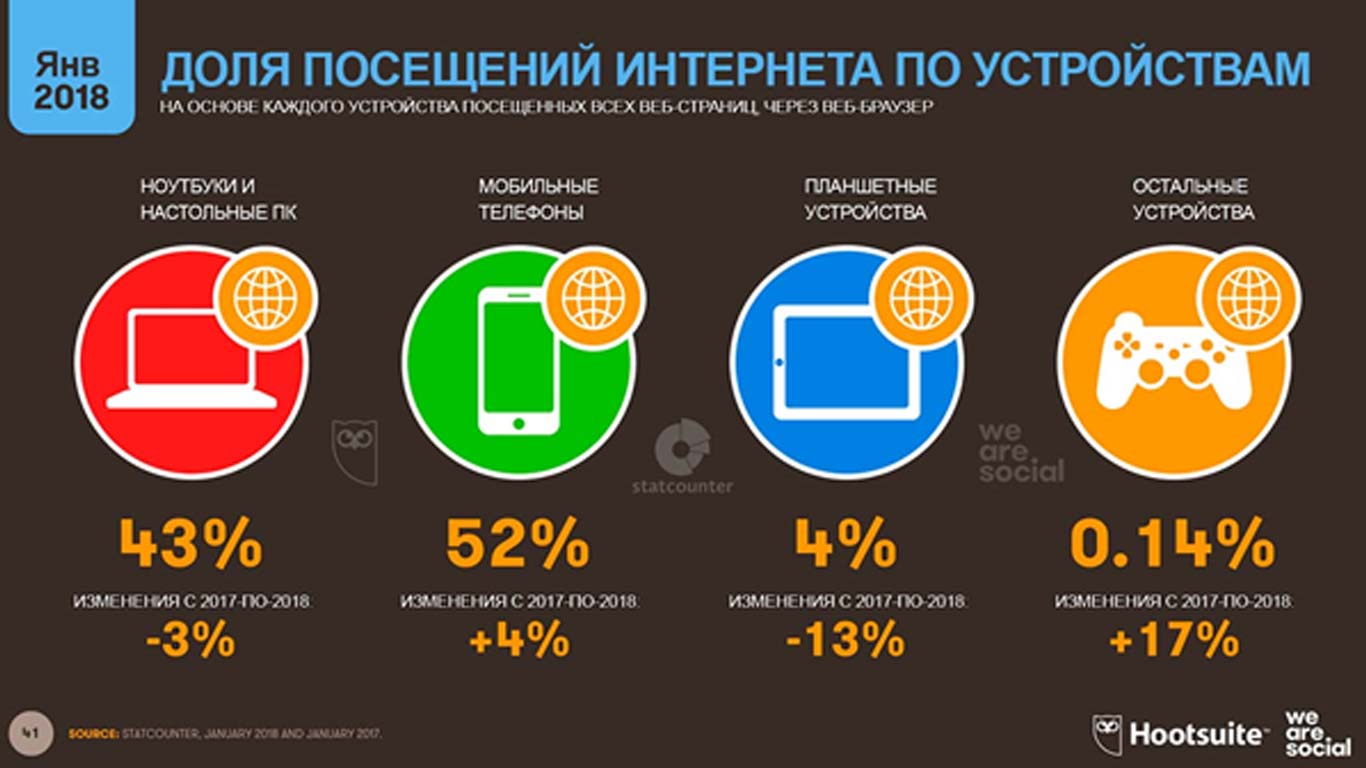
Посмотрим на глобальные иследования DIGITAL IN 2018
 Доля посещение интернета по устройствам
Доля посещение интернета по устройствам- Две трети населения во всем мире используют смартфон.
- Цифра уникальных мобильных посетителей в мире выросла на 4% за год.
- Смартфоны это предпочтительное устройство для выхода в интернет, что составляет самую большую долю веб-пользователей вместе взятых.
Похожие статьи
Скачать или посмотреть весь отчет о глобальном использовании интернета можно бесплатно ➠
Как начать использовать PWA в современных сайтах
Разработка современных сайтов с WordPress
Как я писал ранее о преимуществах WordPess, продолжаю о том же — выбирайте его. Современные сайты с технологией PWA уже доступны и работают на этой cms. Да, как не странно звучит, на бесплатной системе есть такая возможность. Рассмотрим один из бесплатных плагинов реализующих Progressive Web Apps .
Плагин Super Progressive Web Apps
 Super Progressive Web Apps
Super Progressive Web AppsSuper Progressive Web Apps упрощает преобразование современного веб-сайта WordPress в прогрессивное веб-приложение мгновенно! Скачать плагин Официальный сайт приложения SuperPWA
Progressive Web Apps (PWA) — это новая технология, объединяющая лучшие мобильные сайты и лучшие мобильные приложения для создания превосходного мобильного веб-интерфейса. Они устанавливаются на телефоне, как обычное приложение (веб-приложение), и могут быть доступны с главного экрана.
Пользователи могут вернуться на ваш сайт, запустив приложение со своего домашнего экрана и взаимодействуя с вашим сайтом через приложение-интерфейс. Ваши посетители, будут запускать его почти мгновенное и наслаждаться отличными преимуществами вашей PWA!
После установки SuperPWA пользователи, просматривающие ваш сайт с мобильного устройства, увидят уведомление «Добавить на главный экран» (внизу экрана) и смогут «установить ваш сайт» на главном экране своего устройства. Каждая посещаемая страница хранится локально на этом устройстве и будет доступна для чтения, даже если находится в автономном режиме!
SuperPWA прост в настройке, для установки прогрессивного веб-приложения требуется менее минуты. SuperPWA делает чистую деинсталляцию, удаляя каждую запись и файл базы данных, которые она создает. Фактически, ни одна из настроек по умолчанию не сохраняется в базе данных, пока вы не сохраните ее вручную в первый раз. Попробуйте.
Что в коробке
Вот текущие функции Super Progressive Web Apps:
- Установка иконки для вашего прогрессивного веб-приложения.
- Установите цвет фона для заставки вашего прогрессивного веб-приложения.
- На вашем веб-сайте будет отображаться уведомление «Добавить на главный экран» при обращении к нему в браузере.
- Агрессивное кэширование страниц с использованием CacheStorage API.
- Страницы, которые когда-то были кэшированы, обслуживаются, даже если пользователь находится в автономном режиме.
- Задайте настраиваемую автономную страницу: если вы хотите выдать её пользователю, а её нет в кэше, и она будет доступна, даже когда пользователь находится в автономном режиме.
- Поддержка тематического цвета.
- Теперь вы можете редактировать имя приложения и краткое описание.
- Установите стартовую страницу вашего PWA.
- Установка ускоренной версии мобильных страниц (AMP) в качестве начальной страницы.
- Поддерживаемые плагины: AMP для WordPress, AMP для WP, Better AMP, AMP Supremacy, WP AMP.
- Добавлена поддержка высококачественной заставки.
- Теперь вы можете установить значок 512px × 512px для заставки вашего прогрессивного веб-приложения.
- Super Progressive Web Apps теперь учитывает обновления содержимого и обновляет кеш при обновлении веб-сайта.
- Улучшена обработка обновлений рабочего стола в браузере.
- Теперь вы можете установить ориентацию вашего PWA по умолчанию. Выберите «Любые» («Ориентация на устройство»), «Портрет» или «Пейзаж».
- Теперь вы можете установить свойство theme_color в манифесте.
- Интеграция OneSignal для Push-уведомлений.
- Совместимость с многопользовательской сетью WordPress.
Как преобразовать ваш сайт WordPress в прогрессивное веб-приложение
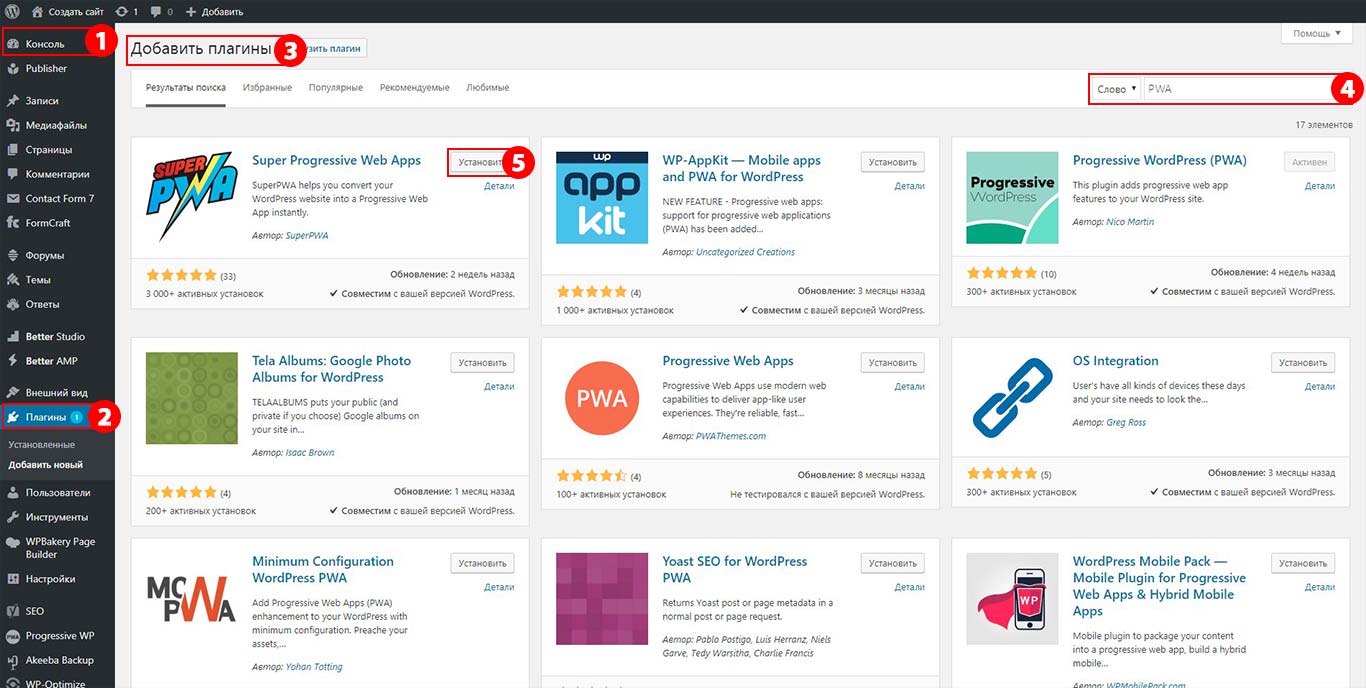
 Установка в WordPress
Установка в WordPressСкачать плагин
Установка в WordPress в пять шагов:
- Зайдите WordPress Admin
- Плагины
- Добавить новый
- В строке Поиска напишите: «PWA»
- Нажмите «Установить», а затем «Активировать»
Чтобы установить вручную:
- Загрузите папку Super Progressive Web Apps в каталог / wp-content / plugins / на вашем сервере
- Перейти к WordPress Admin> Плагины
- Активируйте плагин Super Progressive Web Apps из списка.
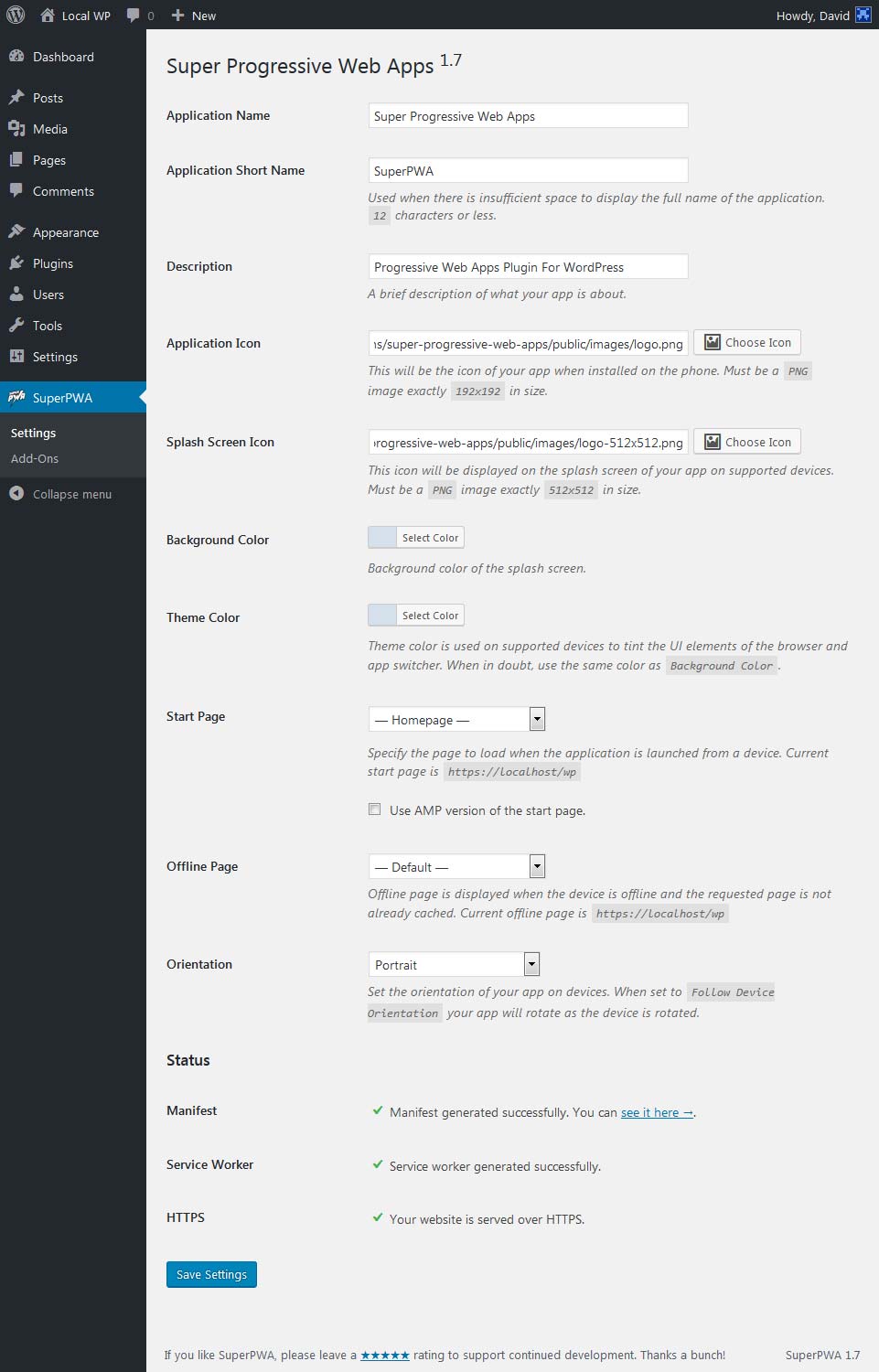
Настройка прогрессивного веб-приложения
Ваше прогрессивное веб-приложение должно быть готово к работе с настройками по умолчанию при активации. Вы также можете настроить его дальше и сделать его по-настоящему своим.
 Настройка прогрессивного веб-приложения
Настройка прогрессивного веб-приложенияПерейти к WordPress Admin> SuperPWA
Установите цвет фона для отображения заставки, когда ваш PWA открывается на мобильном устройстве.
Установите значок приложения. Это будет значок вашего PWA, когда он будет добавлен на рабочий стол на мобильном устройстве. Значок должен быть PNG-изображением и размером 192 x 192 пикселя.
Установите автономную страницу. Эта страница будет отображаться, если пользователь находится в автономном режиме, и запрошенная им страница уже не кэшируется.
Нажмите «Сохранить настройки».
Заключение
Надеюсь данный обзор, поможет вам выбрать правильное направление при разработке современных сайтов и использовать прогрессивные веб-приложения в своих проектах. Всем успехов.
Если Вы согласны или не согласны с содержанием данного материала, просим Вас оставить свой отзыв или проголосовать.
Остались вопросы? Задайте его удобным для вас способом:
Наши контакты:
☎ +7 (925) 370-97-50
☎ +7 (968) 453-66-17
Сделаем вместе лучшим интернет!
Актуальность
