Как создать меню в elementor
Главная » Elementor
Elementor
На чтение 2 мин Просмотров 1.3к. Опубликовано
В статье будем разбирать, как в elementor в обычной версии создать меню.
Так как базовая версия имеет скудный функционал и виджет menu недоступен, то нам понадобится установить дополнительный плагин, но перед этим начнем все по порядку!
Содержание
- Создание меню в админке wordpress
- Установка и настройка плагина
- Видеоурок, как создать меню в elementor
- Как сделать липкое меню в elementor
- Видеоурок установка и настройка плагина — Sticky Header Effects for Elementor
Создание меню в админке wordpress
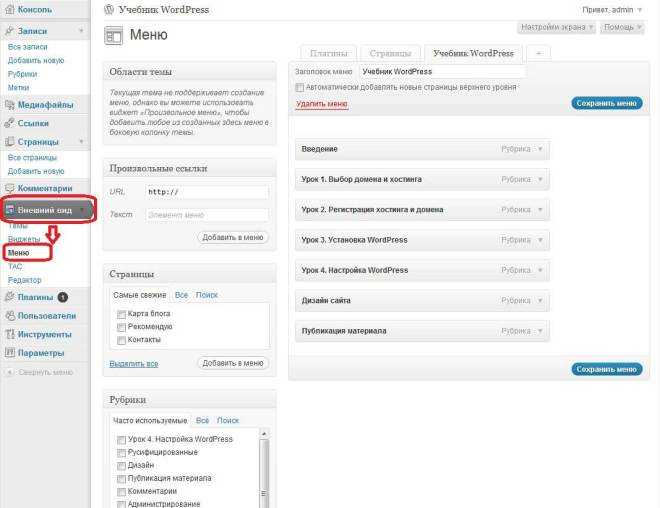
Первое что необходимо сделать, это зайти в админку вашего сайта, далее с лева в меню выберите вкладку «Внешний вид» ⇒ «Меню».
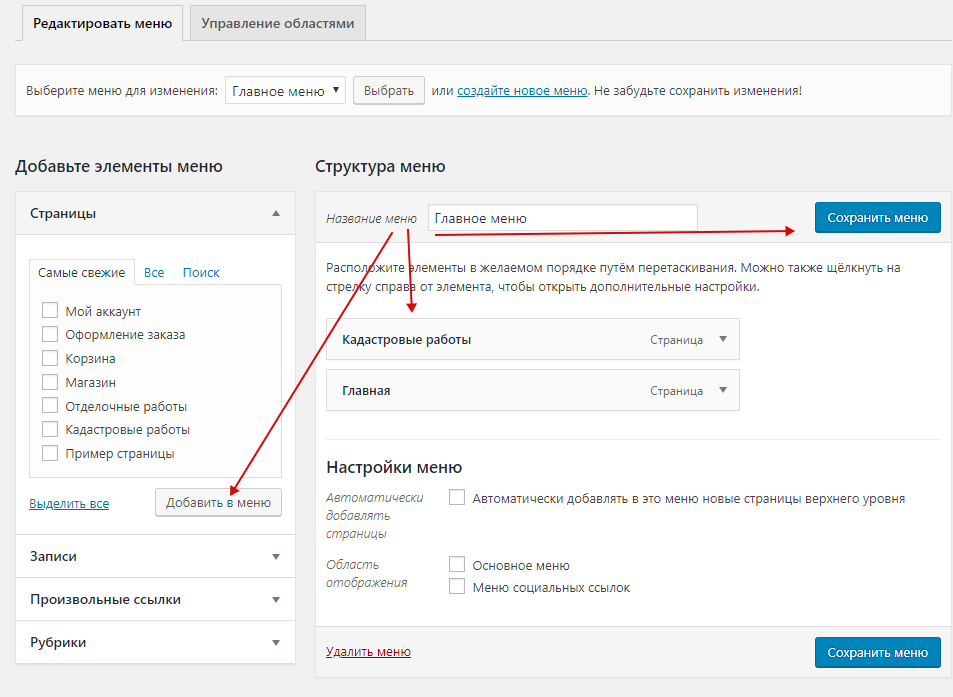
В появившемся разделе создайте новое меню и добавьте необходимые страницы.
Можно добавлять:
- Страницы
- Записи
- Рубрики
- Произвольные ссылки
Поздравляю вас, меню сделано переходим к следующему этапу.
Установка и настройка плагина
В админке выберете вкладку плагины далее добавить новый, в поисковой строке укажите название плагина — Elementor Header & Footer Builder.
Установите и активируйте, плагин будет отображаться на вкладке «Внешний вид». После установки в редакторе elementor появятся новые функции.
Нажмите на картинку чтобы увеличитьС помощью плагина вы сможете создавать меню в elementor, также шапку и подвал.
Теперь перейдем к настройкам данного плагина, для наглядного примера посмотрите видеоурок.
Видеоурок, как создать меню в elementor
Как сделать липкое меню в elementor
Для этого нам понадобится установить дополнительный плагин, называется он — Sticky Header Effects for Elementor.
Установите и активируйте плагин, после перейдите в сам редактор элементора, нажмите редактировать любую секцию и перейдите на вкладку расширенные, вы увидите новый функционал.
Плагин позволяет закреплять секции, тем самым делать шапку вашего сайта липкой. Вам остается только включить ползунок.
Нажмите на картинку чтобы увеличитьВидеоурок установка и настройка плагина — Sticky Header Effects for Elementor
Как создать и настроить якорные ссылки в elementor смотрите тут.
Как создать меню ресторана на WordPress с помощью SeedProd
Размещение вашего меню на вашем веб-сайте позволит убедить больше клиентов посетить ваш бизнес. Люди более склонны заказывать или приходить, если они могут быстро проверить кухню, напитки и цены.
Кроме того, когда пользователь заходит на сайт ресторана, его первым инстинктом является поиск того, что там предлагается. Вот почему в этом уроке мы поймем, как создать меню ресторана с помощью SeedProd .
Зачем создавать онлайн-меню
Добавление страницы онлайн-меню на ваш сайт WordPress позволяет вам предоставить более персонализированный опыт для ваших посетителей и потенциальных клиентов.
Когда гость заходит на сайт вашего ресторана, первое, на что он обращает внимание, — это меню. Если вы просто предоставите гостям меню в формате PDF, они не смогут просматривать предлагаемые вами варианты питания.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПользователям не нужно загружать ваше меню, если вы создаете онлайн-меню на своем веб-сайте. В зависимости от тарифных планов ваших клиентов и подключения к Интернету загрузка PDF-файлов может быть сложной задачей.
При этом давайте продолжим и приступим к созданию меню на веб-сайте WordPress вашего ресторана с помощью SeedProd.
Как создать меню ресторана с помощью SeedProd
Для разработки меню онлайн-ресторана в WordPress мы рекомендуем использовать SeedProd . Это один из лучших конструкторов страниц WordPress с функцией перетаскивания, который используют более 1 миллиона веб-сайтов.
Он имеет конструктор перетаскивания, который позволяет создавать красивое меню ресторана. Кроме того, вы можете быстро обновлять свое меню по мере его развития и появления новых пунктов меню.
Для начала вам необходимо настроить свою учетную запись SeedProd, а также установить и активировать плагин на своем WordPress.
После активации плагина перейдите в SeedProd, затем на страницы и нажмите « Добавить новую целевую страницу».
Это приведет вас к экрану шаблона, на котором вы можете выбрать шаблон страницы. Доступны десятки шаблонов для различных тем и целей.
Наведите указатель мыши на шаблон и нажмите кнопку «Галочка», чтобы выбрать его. Для этого урока вы можете использовать любой шаблон, который вам нравится, однако мы выберем шаблон «Страница продаж за ужином».
Для этого урока вы можете использовать любой шаблон, который вам нравится, однако мы выберем шаблон «Страница продаж за ужином».
Теперь всплывающее окно попросит вас ввести данные для вашей страницы и позволит вам настроить URL-адрес вашей страницы. Когда вы закончите, нажмите « Сохранить» и начните редактирование страницы.
Предварительный просмотр находится в правой части страницы и может быть свободно изменен. В левой части страницы есть несколько блоков и разделов, которые вы можете добавить на сайт.
Для начала щелкните логотип страницы, и слева откроется меню, из которого вы можете отправить логотип своего ресторана. Чтобы добавить новый логотип, выполните те же действия, что и при добавлении изображения в WordPress.
Затем переключите кнопку меню навигации, чтобы вернуться на свою домашнюю страницу. В результате, когда ваши посетители закончат просматривать меню, они смогут вернуться на ваш сайт. Более того, просто нажмите кнопку меню навигации, чтобы отредактировать текст и ссылку в левом меню.
Затем просто наведите курсор на заголовок страницы, нажмите значок «Удалить блок» и выполните аналогичные шаги для элементов изображения, текста и кнопок.
Затем перетащите блок «Заголовок» на свою страницу, чтобы добавить заголовок для заголовка вашего меню.
После этого вы можете изменить текущие блюда, заменив их собственным текстом и графикой, щелкнув по изображению, а затем используя опцию слева, чтобы добавить свое собственное изображение.
Затем щелкните существующий заголовок, чтобы ввести собственное содержание, и вы можете изменить формулировку, щелкнув ее и добавив описание.
После того, как вы изменили заголовок и текст, вы можете добавить цену к элементу, перетащив элемент «Текст» на свою страницу и настроив текст с помощью левой опции.
Используйте те же шаги, что и упомянутые выше, чтобы настроить все элементы в соответствии с вашим выбором. Используя кнопку « Дублировать строку» , вы можете добавить еще один раздел меню в том же стиле.
Вы также можете отказаться от добавления фотографии к каждому элементу, используя блок списка для добавления элементов. Когда вы закончите со всеми изменениями и настройками, обязательно опубликуйте свое меню.
Вот как вы можете создать меню для веб-сайта вашего ресторана на WordPress. SeedProd предоставляет множество творческих и инновационных возможностей для настройки, хотя это было лишь изюминкой, существует огромное количество возможностей.
Это все, что нам нужно для этого урока. Не забудьте присоединиться к нам в Facebook и Twitter, чтобы быть в курсе нашего контента.
Как создать пользовательское меню навигации в WordPress
-
- Твиттер
Хотите упростить навигацию по сайту? Хотя веб-сайт WordPress по умолчанию, как правило, прост в навигации, новые посетители могут легко заблудиться. По этой причине многие разработчики создают свои собственные меню навигации, чтобы помочь посетителям.
Меню навигации имеют решающее значение для помощи посетителям в навигации по вашему веб-сайту. Чем больше разделов добавлено на ваш веб-сайт, тем сложнее посетителям, впервые зашедшим на него, ориентироваться на нем. Вы всегда хотите, чтобы ваш веб-сайт был компактным и удобным для навигации в любое время.
Сегодня я продемонстрирую несколько способов создания пользовательского навигационного меню.
Зачем создавать пользовательское меню навигации
Настроить меню в WordPress довольно просто, и это должно быть одной из первых вещей, которые вы делаете на своем веб-сайте. Они предлагают веб-сайту множество преимуществ, которыми можно воспользоваться.
Наиболее известным преимуществом меню является помощь посетителям в поиске пути на вашем веб-сайте. В то же время они позволяют продвигать собственный контент, поскольку он всегда отображается в меню навигации.
И меню используются не только для отображения контента. У них могут быть другие параметры, такие как контактная информация, аффилированные сделки, дочерние веб-сайты и т. д.
д.
Существует множество типов меню на выбор, но наиболее распространенным способом их разделения являются статические и плавающие меню. Статическое меню остается на одном месте на странице, а плавающее будет следовать за посетителями по мере их прокрутки.
Оба варианта имеют свои преимущества, и их одинаково легко реализовать с помощью подходящего плагина.
Как создать пользовательское меню навигации
Создать меню навигации довольно просто, и существует множество способов сделать это.
В этом уроке я покажу вам три способа настройки меню. Я покажу, как создать его без плагина, как создать липкое или плавающее меню и как использовать плагин Max Mega Menu.
Метод 1: Настройка меню без плагинов
Шаг 1: Перейдите в настройщик вашей темы
Интуиция большинства людей заключается в том, чтобы использовать плагин для создания стильного меню, но вы можете сделать это без использования одного плагина. Фактически, многие темы имеют свои собственные параметры меню, которыми вы можете воспользоваться. А некоторые плагины даже требуют наличия меню.
А некоторые плагины даже требуют наличия меню.
Таким образом, это может быть неизбежно в зависимости от подключаемого модуля.
Просто имейте в виду, что все изменения, внесенные в систему меню вашей темы, относятся к этой конкретной теме. Таким образом, при смене темы вам придется заново настраивать меню.
Нажмите «Внешний вид» и выберите «Настроить».
Здесь вы можете настроить практически каждый аспект вашей темы. В нашем случае мы хотим настроить меню, поэтому нажмите на опцию «Меню».
Шаг 2: Настройте свои меню
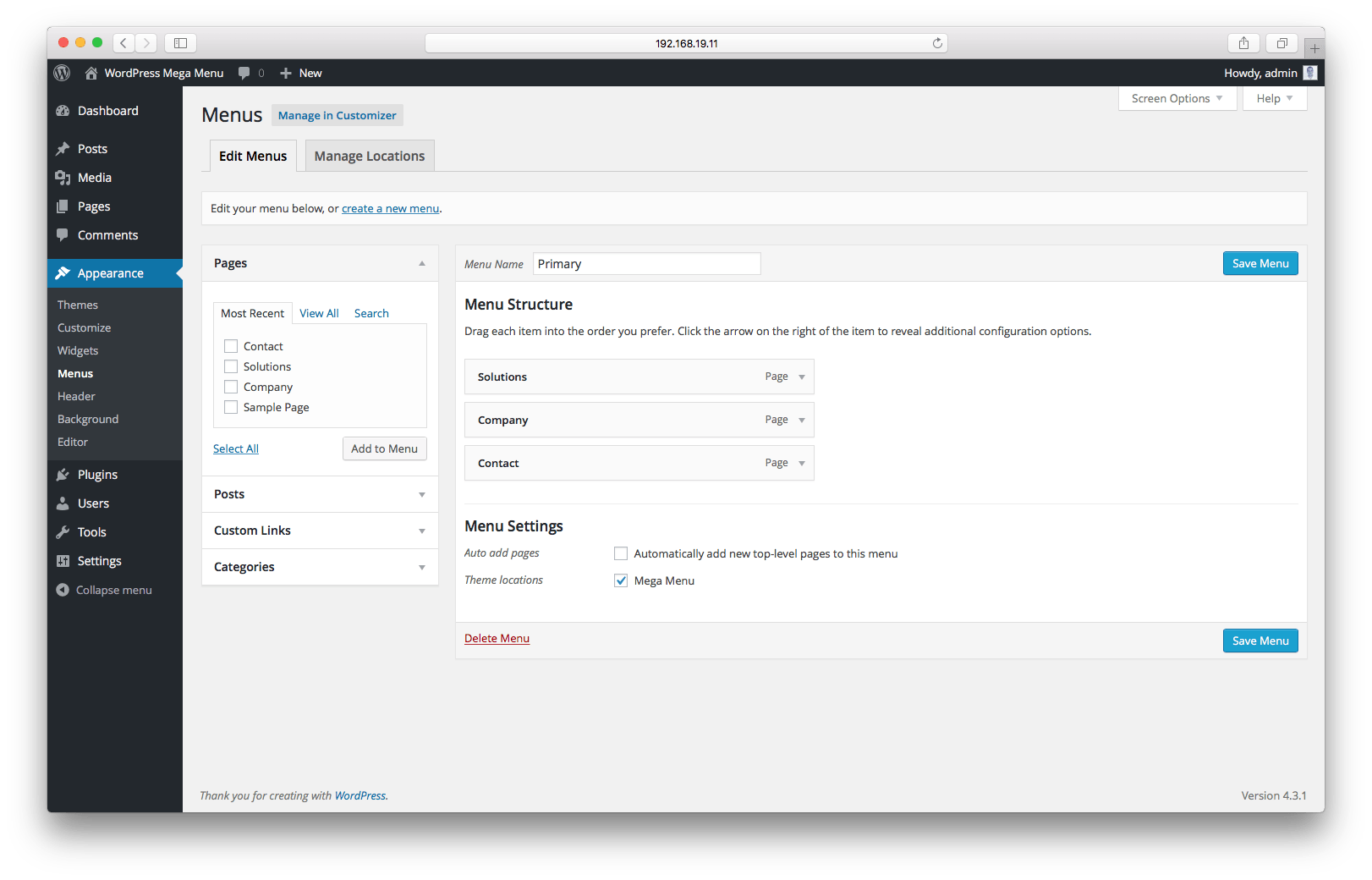
Здесь вы можете настроить любые существующие меню на вашем веб-сайте или создать новое.
Примечание: В этом уроке я покажу, как сделать новый, но в этом нет необходимости, если он у вас уже есть. Вместо этого вы должны сосредоточиться на его настройке.
Чтобы отредактировать существующее меню, просто нажмите на название меню. Чтобы создать новое меню, нажмите на кнопку «Создать новое меню».
Теперь будет предложено создать имя для меню. Введите имя и нажмите кнопку «Далее». Далее вам нужно добавить некоторые пункты меню. Нажмите на кнопку «+ Добавить товары».
WordPress позволяет добавлять пользовательские ссылки, страницы, сообщения, категории и теги в качестве пунктов меню. В большинстве случаев настраиваемые ссылки являются наиболее универсальным вариантом использования. Позволяет добавить любую ссылку в меню. Например, вы можете создать домашнюю страницу и использовать ссылку на свою домашнюю страницу.
Конечно, некоторые из основных опций, например домашняя, уже существуют в разделе страницы. Добавьте столько пунктов меню, сколько необходимо.
Меню появится в том месте, где оно находится в вашей теме. Вы можете просматривать все изменения в режиме реального времени в редакторе тем.
В моем случае. используя тему Poseidon, меню находится вверху.
Если вы недовольны положением, вам придется в значительной степени настроить свою тему. Таким образом, я рекомендую переключиться на другую тему.
Таким образом, я рекомендую переключиться на другую тему.
Метод 2: Как создать липкое меню
Шаг 2: Установка липкого меню
Плагин Sticky Menu (или что угодно!) на прокрутке позволяет легко добавить липкое меню на ваш сайт WordPress. Его очень легко настроить с помощью этого плагина, но вам уже понадобится меню на вашем веб-сайте или сначала создайте его. таким образом, вам нужно будет сначала следовать методу 1.
Плагин сделает всю работу, и вам просто нужно знать CSS ID меню, и этот плагин сделает его липким для вас. Вы всегда можете изменить меню всякий раз, когда добавляете новый контент или разделы на свой сайт.
Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите Sticky Menu в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете Sticky Menu (или что угодно!) на плагине Scroll, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Добавьте залипающее меню
Первое, что вам нужно, это идентификатор CSS.
Чтобы получить его, просто посетите действующую страницу вашего сайта. Перейдите в меню вашего сайта и щелкните его правой кнопкой мыши. Выберите опцию «Проверить». Вы увидите, как экран вашего браузера разделяется между веб-сайтом и кодом. Прокрутите код, пока не найдете следующую строку.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
На левой панели администратора нажмите Настройки и выберите Sticky Menu (или Anything !) вариант.
На активной странице вместо CSS ID у вас будет реальный ID номер. Выделите и скопируйте его и вставьте в первое текстовое поле.
Остальные настройки на этой странице просты. Они управляют различными визуальными настройками, такими как непрозрачность и эффекты. Наиболее важные из них расположены внизу и определяют, будет ли закрепленное меню присутствовать на экранах определенных размеров.
Или другими словами, на мобильных устройствах.
Важно понимать, что мобильные устройства имеют маленькие экраны, а экран может занимать липкое меню, поэтому многие разработчики не используют липкие элементы любого типа в мобильных версиях своих веб-сайтов.
Если вы удовлетворены внесенными изменениями, нажмите кнопку «Сохранить изменения».
Теперь вы можете перейти на свой веб-сайт и убедиться, что липкое меню работает.
Имейте в виду, что если вы не можете прокрутить страницу достаточно далеко вниз, она не будет двигаться. Если это не работает, еще раз проверьте правильность идентификатора CSS и наличие перед ним #. Помните, что вы всегда можете добавить пробел в верхней части экрана, если считаете, что это будет выглядеть лучше в любое время.
Метод 3: Использование Max Mega Menu
Шаг 1: Установите Max Mega Menu
Для многих разработчиков параметров редактирования меню по умолчанию недостаточно. Многие разработчики берут на себя ответственность за настройку того, что они могут делать с кодом, но вы можете добиться тех же результатов с помощью плагина. Одним из таких плагинов является Max Mega Menus.
Одним из таких плагинов является Max Mega Menus.
Этот плагин позволяет дополнительно настраивать существующие меню в WordPress. Таким образом, вам нужно будет сначала создать меню с помощью WordPress.
И, как и большинство плагинов, первым шагом является его установка и активация для использования. Подробные инструкции см. в предыдущем шаге установки.
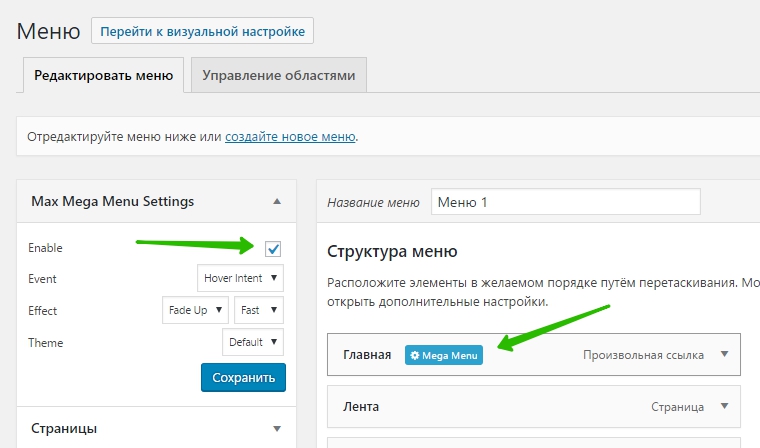
Шаг 2: Откройте Мегаменю
Нажмите на Мегаменю и выберите опцию Расположение меню.
Плагин разбивает все настройки меню на разные разделы, которые я выделю.
Расположение меню позволяет выбрать, где находятся текущие меню, и переместить их в другое место. Это позволит вам легко менять местоположение на лету.
Шаг 3. Настройка существующих меню
Нажмите «Темы меню», когда закончите работу с этим разделом.
Здесь вы действительно можете приступить к настройке существующих меню. Этот раздел разбит на несколько вкладок. Междустрочный интервал, эффекты тени, эффекты наведения и почти все, что вы можете себе представить, можно добавить или удалить здесь. Просто просматривайте настройки, пока не будете удовлетворены.
Просто просматривайте настройки, пока не будете удовлетворены.
Примечание: Вы не можете просматривать изменения, которые вы вносите, как в настройщике тем, поэтому вы можете оставить вторую вкладку открытой, чтобы сохранить изменения и быстро просмотреть их. .
Обязательно сохраните внесенные изменения.
Параметр «Общие настройки» содержит только один параметр — вывод CSS. Просто выберите лучший вариант для вашего сайта. Наконец, раздел инструментов позволяет очистить кеш и удалить данные плагина.
Имейте в виду, что вы можете достичь всего в этом плагине, написав CSS самостоятельно, но это лучший вариант для начинающих.
Всегда помогайте своим посетителям находить ваш контент
Система навигации определенно может помочь вашим посетителям найти новые разделы, блоги и другой контент, предлагаемый вашим сайтом. Это может даже помочь увеличить продажи и партнерские ссылки, направляя клиентов в нужные области.
И не забывайте всегда следить за тем, чтобы ваши пункты меню были понятными и правильно связывались.
Планируете ли вы сделать липкие элементы видимыми на мобильных устройствах? Упростила ли навигация посетителям настройка вашего меню?
- Фейсбук
- Твиттер
Меню навигации WordPress • Руководство по настройке
Обновлено 6 декабря 2022 г.
Иметь хорошо поддерживаемый веб-сайт, полный контента, — это здорово. Однако по мере того, как вы добавляете больше контента на свой веб-сайт, вам нужно будет все больше и больше обслуживать пользователей, которые ищут определенный контент. Функция поиска — отличный способ сделать это, но в зависимости от вашего веб-сайта хорошее навигационное меню может работать намного лучше. Главное, на чем вы должны сосредоточиться, — это простая, но эффективная структура. Чрезмерное усложнение навигационного указателя только ухудшит его функциональность.
Обратите внимание, что это руководство создано с помощью WordPress 6.0 и одной из тем WordPress по умолчанию — Twenty Twenty-One. Мы не используем Twenty Twenty two (для большей части контента), потому что существуют различия в дизайне из-за функции Full Site Editing (FSE) , которая приводит к отсутствию некоторых параметров в разделе «Внешний вид». Одним из таких вариантов является управление меню.
Мы не используем Twenty Twenty two (для большей части контента), потому что существуют различия в дизайне из-за функции Full Site Editing (FSE) , которая приводит к отсутствию некоторых параметров в разделе «Внешний вид». Одним из таких вариантов является управление меню.
Невозможность быстро найти то, что они ищут, вызовет раздражение у посетителей и заставит их покинуть ваш сайт. Это особенно плохо, если вы монетизируете свой веб-сайт, а ваши средства к существованию зависят от стабильного количества посещений и показателей удержания.
Мы покажем несколько способов улучшить навигацию по вашему сайту:
- Что такое меню навигации?
- Как создать новое меню навигации
- Как изменить метки и удалить пункты меню
- Как добавить и упорядочить пункты меню
- Как создать выпадающее (под) меню
- Как добавить категории в меню WordPress
- Как добавить пользовательские ссылки в меню навигации WordPress
- Как отредактировать или удалить пункт меню в меню навигации WordPress
- Как добавить меню навигации в полнофункциональный редактор сайта (FSE)
- Как добавить меню WordPress в боковые панели и нижние колонтитулы
step
Важным разделом навигационного меню веб-сайта является список ссылок. На веб-сайте WordPress они часто отображаются в виде горизонтальной полосы ссылок в верхней части каждой страницы.
На веб-сайте WordPress они часто отображаются в виде горизонтальной полосы ссылок в верхней части каждой страницы.
Посетители могут найти то, что они ищут, с помощью навигационных меню, которые обеспечивают структуру вашего веб-сайта. Добавлять меню и подменю с помощью WordPress довольно просто. Можно добавить самые важные страницы, категории или темы, сообщения в блогах WordPress и даже уникальные ссылки, такие как ваш профиль в социальных сетях.
Ваша тема WordPress будет определять, где именно будет отображаться ваше меню. Вы можете создать множество меню, которые будут отображаться в разных местах, потому что большинство тем будут иметь множество опций.
Например, большинство тем WordPress предоставляют главное меню верхнего уровня. Некоторые темы также могут иметь меню нижнего колонтитула, вторичное меню или меню для мобильных устройств.
После этого давайте посмотрим, как сделать настраиваемое меню навигации в WordPress.
шаг
Вы должны войти в систему как администратор платформы и перейти к Внешний вид → Меню
, чтобы получить доступ к функции построения меню WordPress.
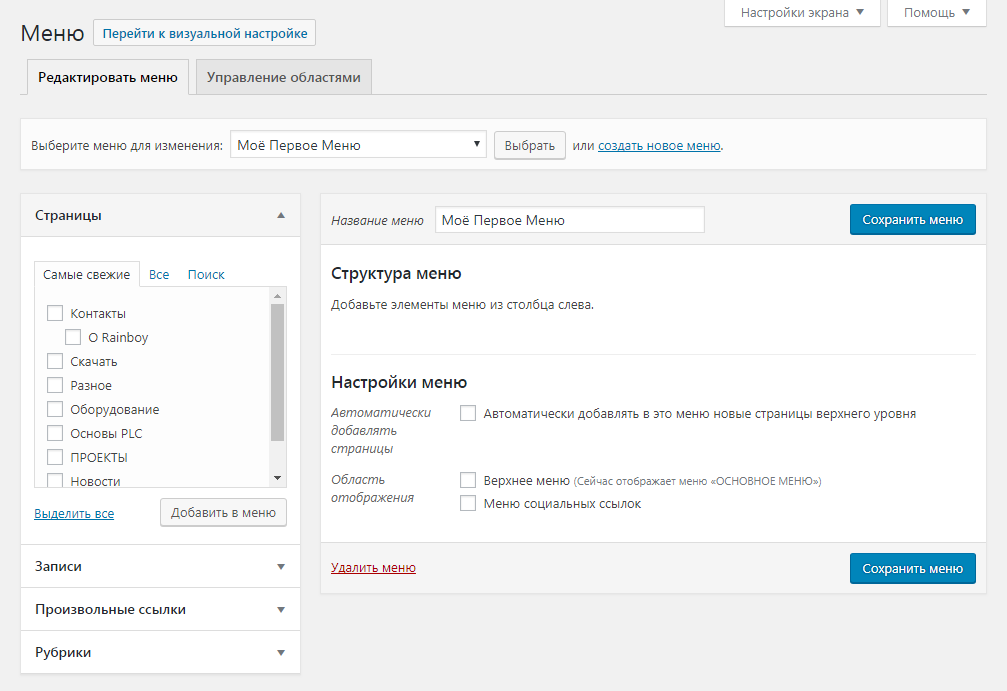
Напишите имя для своего меню, которое поможет вам идентифицировать его на панели инструментов после доступа к области, а затем нажмите Создать меню :
Теперь ваше меню сгенерировано, однако оно пусто, поскольку прямо сейчас. Вы узнаете больше о заполнении таких списков на следующем этапе.
шаг
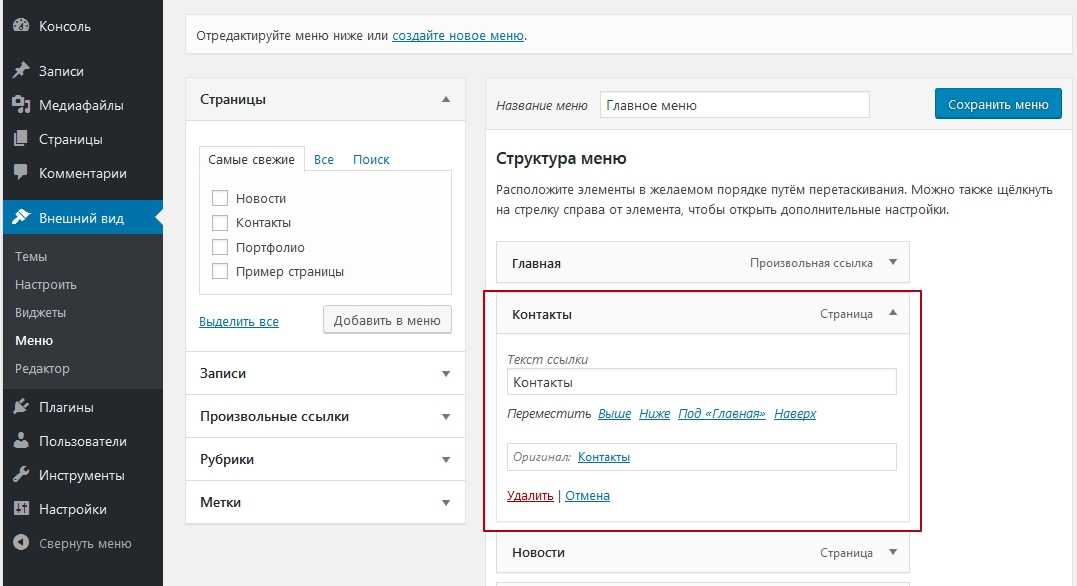
Интерфейс меню разделен на две части. Тот, что слева, содержит весь ваш контент, включая страницы, статьи, целые категории и пользовательские ссылки. Чтобы добавить страницу в свой список, необходимо выбрать ее из показанных в этом блоке и нажать кнопку Добавить в меню .
Кроме того, можно добавить несколько страниц одновременно. Не беспокойтесь о порядке, потому что вы можете перемещать отдельные страницы позже, используя перетаскивание.
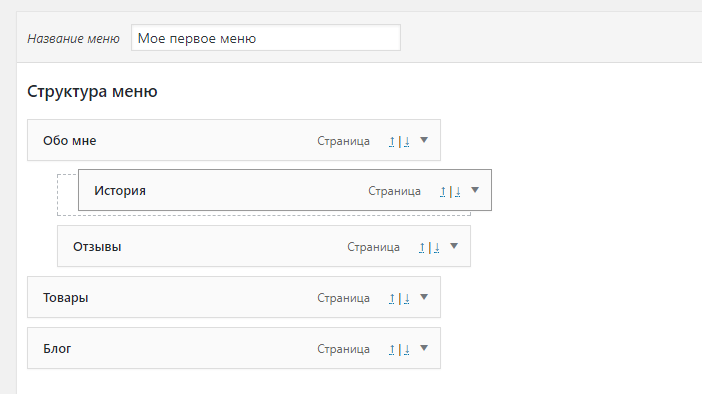
Элементы, добавленные вами в меню, включены во второй раздел под названием 9.0063 Структура меню . Затем следует Настройки меню :
- Автоматическое добавление страниц — В результате новые страницы будут немедленно добавлены в меню.
 Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.
Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений. - Место отображения — Выберите, где будет отображаться меню с этого момента. Имейте в виду, что в зависимости от вашей темы у вас может быть доступ к дополнительным параметрам отображения, таким как нижний колонтитул или слоты слева. Вы также можете добавить их самостоятельно, используя параметры виджета на панели администратора.
step
Изменение метки уже созданного элемента может потребоваться, если вы хотите внести изменения только в меню, но не изменить имя фактического элемента. Эта функция отлично работает для страниц и сообщений. Если вы измените имя страницы, эта страница в меню также автоматически изменит свою метку.
Нажмите кнопку со стрелкой рядом с элементом, который вы хотите изменить, и вы увидите дополнительную информацию о нем. Вы по-прежнему сможете просматривать предыдущее имя элемента как во время, так и после обновления метки.
Вы по-прежнему сможете просматривать предыдущее имя элемента как во время, так и после обновления метки.
Этот же интерфейс можно использовать для полного удаления элемента без изменения остальной части навигационной иерархии. Чтобы удалить элемент из меню, нажмите кнопку «Удалить» в нижней части раздела «Элемент». Когда закончите, не забудьте нажать кнопку Сохранить.
step
Меню навигации с элементами родительского и дочернего меню представляют собой раскрывающиеся меню, часто называемые вложенными меню. Подменю открывается, когда вы наводите курсор на родительский элемент, показывая все дочерние элементы под ним.
Перетащите элемент под родительский элемент, а затем немного перетащите его вправо, чтобы создать подменю.
Можно добавить еще больше раскрывающихся списков, чтобы ваше подменю могло иметь собственное подменю. Учитывая, что многие темы не поддерживают многоуровневые выпадающие меню, это может выглядеть немного загроможденным.
step
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в виде раскрывающегося списка в меню WordPress.
Вы можете легко добавлять категории в свое меню, нажав кнопку Категории Вкладка в левой части экрана меню. Вам также может понадобиться щелкнуть вкладку Просмотреть все , чтобы увидеть все свои категории.
Просто выберите категории, которые вы хотите добавить в меню, а затем нажмите кнопку Добавить в меню .
Категории будут отображаться как обычные пункты меню в нижней части меню.
step
В дополнение к страницам и категориям, WordPress также невероятно упрощает добавление уникальных ссылок в ваше меню. Его можно использовать для ссылки на другие веб-сайты, которыми вы владеете, а также на ваш интернет-магазин и профили в социальных сетях.
Необходимо использовать вкладку Пользовательские ссылки на экране меню. Нажмите кнопку Добавить в меню
Нажмите кнопку Добавить в меню
Чтобы увеличить количество конверсий, вы даже можете проявить творческий подход и включить в свое меню значки социальных сетей или кнопки призыва к действию.
step
WordPress использует заголовок страницы или название категории в качестве текста ссылки, когда вы добавляете страницы или категории в пользовательское меню навигации. Если вы хотите, вы можете изменить это.
Стрелку вниз рядом с любым пунктом меню можно щелкнуть, чтобы изменить его.
Здесь можно изменить название пункта меню. Вы также можете нажать Удалить здесь, чтобы полностью удалить ссылку из меню.
Вы также можете переместить элемент меню, выбрав соответствующую ссылку Переместить , если у вас возникли проблемы с использованием интерфейса перетаскивания.
step
Вы можете использовать редактор блоков в новом полнофункциональном редакторе сайта для изменения тем WordPress. Благодаря этой функции, которая появилась в WordPress 5.9, вы можете добавить несколько блоков в свои шаблоны, чтобы создать особый стиль..
Благодаря этой функции, которая появилась в WordPress 5.9, вы можете добавить несколько блоков в свои шаблоны, чтобы создать особый стиль..
С другой стороны, полноценный редактор сайта в настоящее время находится в стадии бета-тестирования и может использоваться только с некоторыми поддерживаемыми темами. В этой части мы будем использовать тему по умолчанию Twenty Twenty-Two . Дополнительную информацию см. в нашей статье о лучших темах для полнофункционального редактирования сайта WordPress.
Вы должны сначала получить доступ к Внешний вид → Редактор с панели инструментов WordPress, чтобы установить навигационное меню с использованием полного редактора сайта. Чтобы получить доступ к полному редактору сайта, вы также можете нажать кнопку Настроить кнопку на тему Twenty Twenty-Two.
Нажмите на меню навигации, которое отображается в верхней части заголовка веб-сайта, когда вы находитесь в редакторе.
Затем блок меню навигации можно настроить с помощью вариантов, доступных на панели справа.
Вы можете изменить макет, настроить параметры отображения, включить подменю при нажатии, изменить цвет текста, фона и подменю, а также размер шрифта.
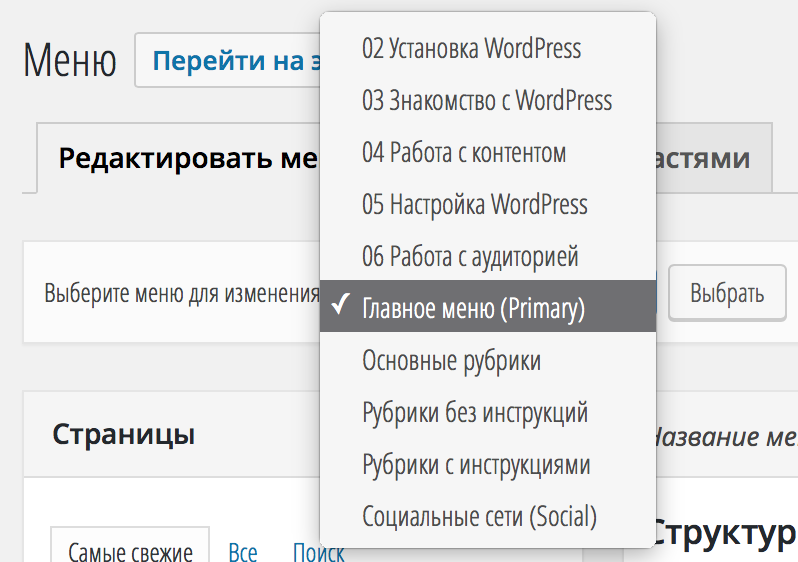
Выберите пункт меню. откроет раскрывающееся меню с дополнительными параметрами, такими как изменение меню или добавление нового.
Например, в области Classic Menus вы можете выбрать любое меню, которое вы уже создали.
Выбрав меню, вы можете дополнить его дополнительными страницами, статьями в блогах, логотипами сайтов, значками социальных сетей или опцией поиска.
Чтобы добавить блок в навигационное меню, просто щелкните знак « + », затем выберите вариант в появившемся раскрывающемся меню.
Возможность добавить блок навигационного меню в любое место на вашем сайте — лучшая возможность использования полного дизайнера сайта.
Когда вы закончите, вы можете предварительно просмотреть изменения, чтобы сразу увидеть, как будет выглядеть меню.

 Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.
Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.