15 правил создания кликабельного баннера :: Shopolog.ru
Сегодня баннерную рекламу в той или иной форме используют все компании. Да да, даже для таргетированной рекламы в социальных сетях вы рисуете баннеры! Это неудивительно, ведь она является идеальным инструментом повышения узнаваемости бренда, доступна и главное — измерима. Но в интернете так много баннеров и временами они настолько незаманчивы, что мы, потенциальные клиенты, их игнорируем.
Давайте представим, что у вас заказали баннер, который должен стать мегакликабельным. Что обязательно нужно учесть, чтобы баннер кликали, а не игнорировали?
Цвета
Цвета вызывают разные ассоциации, поэтому подбирайте их с учетом того, какие эмоции хотите пробудить в пользователях. Обратите внимание на цвет, потому что это первое, на что отреагируют пользователи, которые увидят баннер.
Например, наш сервис динамического ремаркетинга при трансляции объявлений учитывает, чтобы цветовая схема объявлений соответствовала сайту магазина (цвет кнопки и фона). Так мы напоминаем пользователям какими товарами и на каком сайте они интересовались. Объявления выглядят как небольшая копия сайта и работают на подсознание. А оно, как известно, есть у всех.


Визуальная иерархия
Обязательные составляющие баннера:
Логотип компании работает на узнаваемость. Проследите, чтобы он был заметен, но не перекрывал предложение и призыв к действию. В сервисе динамического ремаркетинга логотип используется всегда и обязательно. Так, объявления напоминают не только о ранее просмотренных товарах, но и о сайте, на котором человек смотрел товар.

Баннер презентует продукт или услугу, привлекая внимание скидкой или специальными условиями. Помните, на многих площадках есть ограничение — текст не должен занимать более 20% баннера.
При создании объявлений в динамическом ремаркетинге, если у клиента есть данные об изменении цены, мы показываем скидки в объявлениях, транслируя старую и текущую цену, чтобы дать клиенту понимание выгоды покупки именно сейчас.

- Призыв к действию.
Это главный элемент баннера, который побуждает пользователя кликнуть. Используйте кнопки с фразами “Купить”, “Узнать больше”, “Зарегистрироваться”.
Пример баннера Jaguar:

Наш пример:
 |
 |
Размеры
Загружайте в Гугл Эдсенс баннеры самых конверсионных размеров:
- 336×280 большой прямоугольник
- 300×250 средний прямоугольник
- 728×90 шапка
- 160×600 “небоскреб”.Идеальное место для показа баннера — первый экран, в окружении основного контента страницы.

Наш сервис работает с Google Adwords. У Google порядка 400 шаблонов и под каждый сайт он самостоятельно подбирает подходящий размер.
По нашей статистике средний сtr по баннерам у нас колеблется от 0,5% — 1,50% в зависимости от аудиторий на тематических площадках Google.
Дизайн
Человеку достаточно секунды, чтобы оценить баннер. В плоском дизайне сайтов кричащие баннеры выглядят неуместными и раздражающими. Откажитесь от кричащих баннеров с широкой цветовой палитрой в пользу простоты и лаконичности. Используйте простые баннеры с акцентом на содержании.
Чем больше контента, тем скорее вы запутаете пользователей и отпугнете. Не ослепляйте анимацией, радугой цветов и информацией.
Рассмотрим в качестве примера наш баннер и расскажем, что в нём учтено. На объявлении есть логотип и основные преимущества жилого комплекса: метро, невысокая стоимость квартир, скидка. Нет кричащих цветов, каждая мысль акцентирована, на баннере изображена знакомая символика метро.

Кнопки на баннерах
Кнопки определяют кликабельность (CTR) баннера. Разместите их под основным содержимым или справа внизу в зависимости от размера баннера. Следите за их единообразием в наборе баннеров.
Ценность любого баннера определяется количеством кликов, поэтому важно вовлекать людей. Хороший баннер имеет понятный призыв к действию. Он показывает, что произойдет после клика.

При наведении курсора на кнопку товара можно менять цвет кнопки. Мы так делаем для сайтов со сложной цветовой схемой логотипа, как на примере или для сайтов с несколькими основными цветами в оформлении. В примере при наведении курсора кнопка становится из розовой в голубой.

Границы, обводка
Убедитесь, что содержимое баннера использует все пространство.
Если баннер белый, то его границы обводят однопиксельной серой рамкой. Даже если фон не белый, необходимо добавить тонкую темную границу, чтобы выделить баннер.
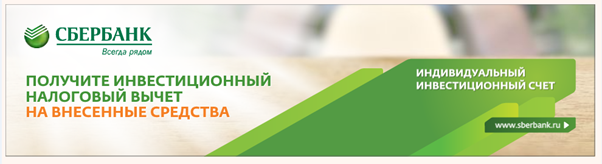
Пример баннера Сбербанка:

Наш пример:

Текст
Заголовок и текст должны быть разного размера и занимать не более четырех строк. Откажитесь от курсива, капслока и шрифта мельче 10.

Изображения
Подбирайте изображения, имеющие отношение к вашему сообщению и усиливающие его. Не можете сфотографировать моделей, оформите подписку на сток.
Реклама джинс от Levis является тому примером:

Если говорить в целом об изображениях на баннерах, то картинки не всегда обязательны. Сильный текст и хорошая типографика работают не хуже.

Соответствие стилю компании
Баннер ссылается на целевую страницу с информацией о предложении. Убедитесь, что дизайн баннера и сайта или лендинга соответствует стилю компании. Стилистическое различие баннера и сайта могут отразиться в показателе отказов.
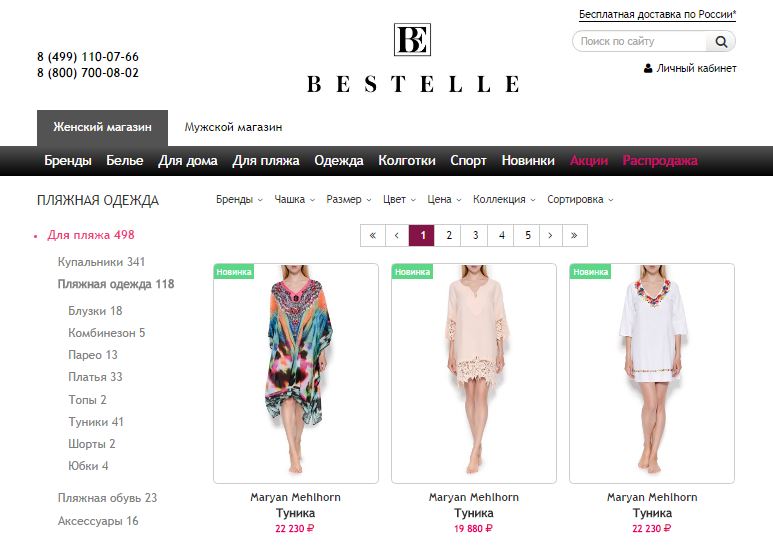
В качестве примера приведем наш баннер с дальнейшим переходом на целевую страницу:
 |
 |

Соответствие дизайну сайта
Вы завоюете доверие пользователей, если баннер будет органично вписан в общий фон сайта, на котором размещён. При этом реклама должна оставаться видимой и кликабельной.

Ощущение срочности
Придайте ощущение визуальной срочности с помощью ярких цветов и ограниченным количеством товара.

Анимация
Анимированные баннеры могут быть эффективнее статических. Но только в том случае, если анимация не отвлекает от основного сообщения.
Используйте простую анимацию не дольше 15 секунд и не больше трех повторений. Финальный кадр — призыв к действию.

Интерактивность
Интерактивность баннеров больше не ограничена стрельбой по уточкам как в 1999 году. Теперь мы можем выйти за границы баннера.

Формат файла
Сохраните баннер в формате, который поддерживается в сети. Помните, что не все устройства поддерживают flash-баннеры. Стандартные форматы — png и jpg для статических и gif для анимированных баннеров.Выбирайте их и не ошибетесь!

Размер файла
Чем меньше, тем лучше. Google Adwords рекомендует ограничить размер баннера до 150 Кб. Баннер должен загружаться быстро, иначе посетитель страницы пропустит его.

Заключение
Подведем итоги. Понятная цель, призыв к действию, релевантность и соответствие стилю компании — главные составляющие кликабельного баннера.
Качество баннера не в том, как он выглядит, а в кликах, которые он приносит. Он может быть не самым совершенным с точки зрения дизайна. Но, если он приносит клики, вы все делаете правильно.
Автор: Елена Крыкина, Директор по маркетингу Reenter
15 советов по созданию кликабельных рекламных баннеров
Баннеры — это одна из самых распространенных форм интернет-рекламы, позволяющая увеличить онлайн-трафик. Баннеры представляют собой кликабельные изображения на веб-страницах, демонстрирующие продукт или бренд и ведущие по ссылке на сайт рекламодателя.
Дизайн веб-баннеров предполагает создание максимально кликабельных рекламных объектов. Есть целое ответвление веб-дизайна, фокусирующееся на создании эффективных рекламных баннеров.
В этой статье мы собрали для вас лучшие рекомендации в этой области.
1. Используйте наиболее эффективные стандартные размеры баннеров
Сервис контекстной рекламы Google Adsense называет самыми успешными следующие параметры и форматы:
- 728×90 px — длинный баннер-перетяжка, лидерборд (Leaderboard),
- 300×600 px — баннер на половину страницы (Half Page),
- 300×250 px — прямоугольник среднего размера (Medium Rectangle),
- 336×280 px — большой прямоугольник (Large Rectangle).

Наиболее распространенные размеры баннеров. Сверху — лидерборд, слева — баннер на половину страницы, справа — средний и большой прямоугольники
Баннер на полстраницы
2. Размещайте баннеры правильно
Покупайте место на сайте поверх линии сгиба (Above The Fold) близко к основному контенту страницы, тогда ваш дизайн будет виден всем.
3. Поддерживайте иерархию
В баннерной рекламе важно полагаться на баланс в рамках каждого рекламного объявления, так что следите за иерархией. Эффективные баннеры увеличивают осведомленность о бренде и привлекают трафик на ваш сайт. Они содержат три основных компонента:
- Логотип компании — способствует повышению осведомленности. Должен визуально доминировать, но чуть меньше чем ценностное предложение или призыв к действию.
- Ценностное предложение (Value Proposition) — объясняет, какой продукт/услугу вы предлагаете, и привлекает внимание заманчивыми оффером и ценами. Как правило, здесь можно увидеть словосочетания вроде «высокое качество», «50%-ная скидка» и «ограниченная по времени акция». Данный элемент занимает основное пространство, и именно его должны в первую очередь заметить зрители.
- Призыв к действию (Call to Action, CTA) — это текст или кнопка, приглашающая пользователей нажать ее. Обычно пишут что-то вроде «Узнать больше», «Посмотреть» или «Начать». Призыв должен стать фокусом рекламного объявления.

Призыв к действию от Авито
4. Соблюдайте простоту
Пусть ваши графические элементы и контент будут простыми, но запоминающимися: скорее всего, посетители лишь единожды взглянут на баннер — и длиться этот взгляд будет не более секунды.
Лаконичный мобильный баннер от Miu Miu
5. Внедряйте кнопки с умом
Кнопки повышают кликабельность рекламы (Click-Through Rate, CTR). Размещайте их после текста, ближе к нижнему правому углу. Применяйте контрастный цвет и не забудьте о вкусе! Кнопки должны отличаться постоянным дизайном на протяжении всего набора рекламных объявлений.
6. Обрамляйте свои баннеры
Наши глаза сразу устремляются на объекты в рамке. Эффективные баннеры используют четкие рамки и графику, продолжающуюся за краями квадрата. Если фон рекламы белый, то вокруг нее обычно рисуют однопиксельную серую границу.
7. Делайте текст мгновенно читаемым
Заголовок и основной текст должны иметь разный размер. Весь текст не должен превышать четырех строчек:

Хороший пример читабельности

Не вполне удачное решение
Нежелательно применять курсивные или рукописные шрифты, очень тонкое написание, писать текст только заглавными буквами или использовать шрифт менее 10 pt (если только это не заявление об ограниченной ответственности или не сведения об авторских правах).
8. Применяйте анимацию
Анимированные баннеры, как правило, проявляют себя лучше статических, но необходимо убедиться, что они не отвлекают от основного послания рекламы:

Ритейлер детской одежды Mothercare
Используйте простую анимацию, длящуюся не более 15 секунд и с циклизацией не чаще трех раз. Хорошая идея — сделать последний кадр четким призывом к действию.
9. Органично дополняйте, выделяясь
Доверие зрителей больше заслуживает реклама в стиле сайта, на котором она появляется. Однако не сливайтесь с площадкой полностью. Баннер должен быть виден, его назначение — привлекать внимание:

Баннер от Apple
10. Обеспечивайте связь с лендингом
Ссылка с баннера ведет к лендингу с вашим оффером. Убедитесь, что реклама соответствует вашему брендингу и оформлению посадочной страницы, иначе у потенциальных клиентов возникнут вопросы.
11. Внушайте ощущение срочности
Визуально срочность создается смелыми контрастными цветами. Баннеры не должны быть скромными и незаметными.
12. Изобразительные средства выбирайте с умом
Графика и фотографии должны иметь отношение к продукту. Их цель — лучше донести послание. Никаких абстракций. Не можете позволить себе профессиональных фотографов и моделей? Заплатите за качественные стоковые фото. Можно найти оригинальные иллюстрации или заказать графику дизайнеру.
Изображения вообще не обязательны к использованию. Мастерски составленный текст и удачная типографика создадут аналогичный эффект.
13. Отдавайте предпочтение подходящим цветам
Каждый цвет имеет свою ассоциацию. Важно обдумывать, какой тип эмоций вы пробуждаете в аудитории, ведь именно цветовая гамма — это первое, что замечают люди в дизайне.
Наука о цвете субъективна, и в разных культурах цвета имеют различные ассоциации. Изучите целевую аудиторию перед выбором оттенков. Вот примеры эмоций, вызываемых разными цветами, у людей Запада:
- Красный — страсть, ярость, возбуждение и любовь. Мощный цвет, привлекающий многих, но лучше применять его осторожно. Избегайте красного, если вы стремитесь к классическому, зрелому, серьезному образу.
- Оранжевый — игривость и воодушевление. В отличие от агрессивного красного, оранжевый заряжает энергией. Замечательный выбор для кнопки призыва к действию.
- Желтый — радость, солнечное сияние, дружелюбие. Желтый притягивает взгляд и излучает энергию, создает ощущение молодежности и доступности по стоимости.
- Зеленый — здоровье, свежесть, богатство, окружающая среда, рост, забота и начало чего-то нового. Нашим глазам приятно на него смотреть.
Проект «500 Startups» от «Сбербанка» в ярко-зеленом цвете
- Синий — безопасность, доверие, ясность, зрелость, безмятежность, интеллект, формальность, восстановление сил, холодность и мужественность. Данный цвет присутствует в более чем половине всех логотипов мира.
- Фиолетовый — роскошь, величие, экстравагантность, мудрость, магия, женственность и креативность. Оказывает на зрителей успокаивающий эффект.
- Розовый — любовь, симпатия, женственность, юность и дети. Обычно розовый связывают с чем-то женским, но все зависит от тона и яркости.
- Черный — эксклюзивность, загадочность, современность, мощь, престиж, роскошь и формальность. Традиционный выбор, в частности, черный текст на белом фоне — это самая удобная для чтения цветовая комбинация.

Реклама УАЗ Патриот в желто-черных тонах
- Белый — девственность, чистота, современность, стерильность, простота, честность и невинность. Создает чувство экономической оправданности и причастности к молодости.
- Коричневый — природа, дерево, кожа, серьезность, мужественность, упрямство/жесткость и скромность. Коричневый создает баланс между более сильными цветами и потому хорошо подходит в качестве фона.
- Серый — нейтральность и практичность. При использовании как фон усиливает остальные цвета.

Реклама от New Balance в практичном сером цвете
14. Поддерживайте небольшой размер файлов
Чем меньше, тем лучше — менее 150 кб, как рекомендует Google Adwords. Нужно, чтобы реклама загружалась быстро, иначе посетители прокрутят страницу вниз, не заметив ее.
15. Используйте правильные форматы файлов
JPG, PNG, GIF или HTML5 — это то, с чем следует работать. Как правило, дизайнеры создают графику в Adobe Illustrator или Photoshop и получают файлы в JPG, PNG или GIF, либо они применяют Google Web Designer или Adobe Animate и на выходе имеют HTML5.
Имейте в виду, что реклама, созданная с использованием Flash-анимации, уже устарела.
Заключение
Ну, вот и все. Основные правила мы перечислили, так что вы готовы к созданию качественных баннеров.
Высоких вам конверсий!
Источник
Как создать эффективный баннер? Будьте оригинальны!
Боб Арнольд, один из специалистов Google Media Lab, утверждает, что баннерная или медийная реклама часто подвергается незаслуженной критике. Хотя все маркетологи когда-либо использовали этот вид продвижения, сегодня многие избегают баннеров, предпочитая встроенные в онлайн-игры или мобильные приложения Push-объявления.
Но почему баннеры имеют такую плохую репутацию? Ведь результаты рекламных кампаний за 2014 год говорят, что именно баннеры (а не видео-реклама или иные, более сложные форматы) показали наибольший охват целевой аудитории — 82%.
Успех медийной рекламы, так же как и других рекламных кампаний, зависит от ее креативности. Оригинальные баннеры возникают в нужный момент, выделяются на общем фоне, а кроме того, они идеально таргетированы.
Но главное условие создания успешной баннерной кампании — это тестирование. Google выделил несколько основных принципов и рассказал о технологии динамического создания баннеров.
3 принципа создания эффективной баннерной рекламы
Если хотите донести до своей аудитории некую историю и вызвать у людей эмоциональную реакцию, то мало ограничиться обычной баннерной рекламой. Люди пользуются интернетом не для того, чтобы разглядывать баннеры — они общаются с друзьями, читают новости, смотрят видео, играют в онлайн-игры. Поэтому интернет-маркетологи часто чувствуют, будто стучатся в закрытую дверь, когда дело доходит до привлечения внимания пользователей.
Означает ли это, что баннерная реклама не может способствовать продвижению продукции и, как следствие, увеличению объема продаж? Совсем наоборот! На самом деле, ее присутствие способствует большей узнаваемости бренда, а также пробуждает у пользователей желание совершить покупку.
Так, во второй половине 2014 года креативы в рамках рекламной кампании для Android Wear увеличили популярность бренда и количество совершенных покупок на 15,8% и 9,4% соответственно. Считается также, что данный вид рекламы создает у пользователей ощущение срочности. Баннерная реклама является сравнительно недорогой, и у нее широкие возможности таргетинга: текстово-графические объявления могут быть эффективным средством, если у вас есть четко поставленная цель.
Ниже приведены три принципа, которыми руководствовалась команда Google при создании своих баннерных рекламных кампаний:
- Баннер должен быть максимально привлекательным. Ваша реклама должна бросаться в глаза и привлекать внимание пользователя. Только тогда вы сможете отвлечь человека от его основной цели на сайте и донести рекламное послание. Чтобы выделиться на общем фоне, можно использовать анимацию, изображения человеческих лиц, фирменные цвета и понятный, различимый текст.
- Баннер должен быть лаконичным. В любой момент пользователь может посмотреть на вашу рекламу, и у вас есть всего пара мгновений, чтобы «зацепить» его взгляд. В связи с этим, выражайте ваш оффер максимально кратко.
- Баннер должен быть понятным. Рекламное объявление обычно имеет небольшой размер, поэтому вам негде будет «развернуться». Не используйте множество деталей, ведь иначе ваш баннер будет выглядеть загроможденным. Призыв к действию также должен быть ясным и легко читаемым.
Однако стоит помнить, что баннеры — это не универсальный инструмент, и их стоит чередовать с другими видами медийной рекламы. Например, видеореклама отлично подойдет для кампании, посредством которой вы хотите передать какую-либо интересную и эмоциональную историю о вашем продукте.
Вообще, задачей маркетолога является создание ясного лаконичного сообщения для каждого медийного канала. Так, для мобильных устройств подходит реклама, идеально вписывающаяся в контекст, который зачастую зависит от местонахождения пользователя. Не пытайтесь объять необъятное: используйте преимущества каждого доступного инструмента, чтобы наилучшим образом донести ваше сообщение.
Технология динамического креатива (Dynamic Creative)
Технология динамического создания баннеров позволяет моделировать уникальный пользовательский опыт для каждого представителя вашей целевой аудитории. Dynamic Creative подразумевает, что вам придется проделать довольно сложную интеллектуальную работу, но в результате ваша рекламная кампания не только вызовет зависть конкурентов, но и привлечет больше потенциальных клиентов.
Одно из главных свойств данной технологии заключается в том, что вы осуществляете так называемый персонализированный маркетинг. При помощи современных маркетинговых инструментов многие специалисты уже научились тщательно сегментировать аудиторию. Динамический креатив позволяет применять уникальную информацию о пользователях, чтобы демонстрировать баннеры в зависимости от их предпочтений.
Преимуществом метода является удобство применения. Рекламные агентства, использующие Dynamic Creative, могут быстро подгружать новые данные, и таким образом не перенастраивать всю кампанию заново (это выгодно для компаний, чьи предложения и продукты часто меняются). Динамический креатив нередко встречается в рекламных кампаниях Google Play для продвижения такого контента, как новинки кино или музыкальные релизы.
Dynamic Creative особенно эффективен для мобильных устройств. В прошлом году Google запустил динамическую рекламу, получившую название «волшебный баннер» (Magic Banner). Рекламная кампания включала в себя 23 динамических блока, поступающих с пяти разных API. Более 95% контента было динамическим.
Для создания Magic Banner 2.0 была использована улучшенная технология. Маркетологи постарались задействовать информацию о предпочтениях пользователей (исходя из поисковых запросов и прочей информации, например, время суток, погода, местонахождение и т. д.), чтобы предоставить релевантную, интересную и полезную рекламу. Таким образом, целевая аудитория получала актуальную информацию в нужное время и в нужном месте.
Пример динамической рекламы, использованной при создании Magic Banner 2.0
Тестирование для оптимизации медийной рекламы
Три принципа, описанные ранее, хороши в теории, однако на практике могут применяться по-разному. Как получить максимальный результат от рекламной кампании, а также понять, насколько успешным был ваш вариант баннера?
Дабы ответить на эти вопросы, необходимо систематизировать процесс тестирования разных вариантов дизайна объявлений. Во время теста оценивается уровень осведомленности пользователей и их намерение совершить покупку. Если результаты показывают, что баннер неэффективен, то его переделывают.
Ниже представлена пошаговая инструкция по созданию баннерной рекламы:
1. Разработка рекламных материалов с использованием информации о пользователях.
2. Тестирование нескольких вариантов баннеров с целью понять, какой из них наиболее эффективен.
3. Оптимизация дизайна на основе результатов тестирования.
4. Запись успешных идей и эффективных рекламных приемов.
5. Измерение показателей и резюме.
Тестирование баннерной рекламы позволяет превратить ее в надежный инструмент маркетинга. Оно помогает обратить внимание на те приемы и методики, которые имеют конкретные, измеримые результаты. В результате, у вас появятся четкие критерии эффективности.
Вместо заключения
Учитывая все вышесказанное, можно утверждать, что эффектиность баннерной рекламы сегодня сильно недооценивается. Безусловно, включение креативной составляющей потребует интеллектуальных и временных затрат, а также финансовых вложений.
Однако оригинальные баннеры и грамотное тестирование помогут значительно увеличить отдачу от такой рекламной кампании.
Высоких вам конверсий!
По материалам: thinkwithgoogle.com, image source: Milo Baumgartner
10-11-2015
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:

Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:

Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:

Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.

Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
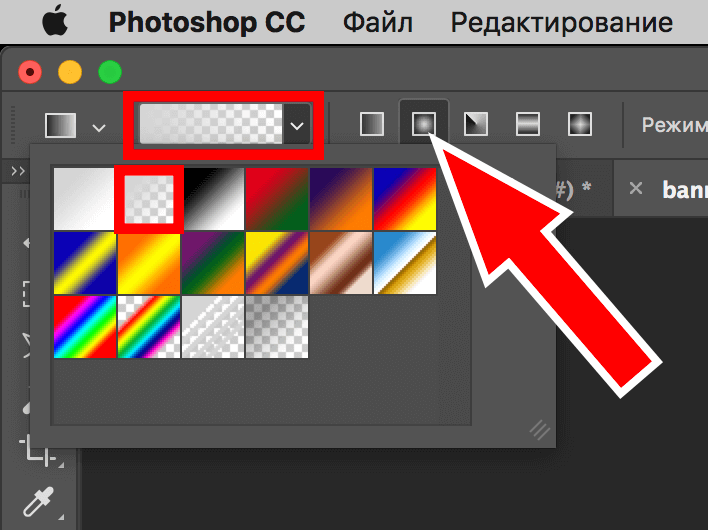
Берем инструмент “Градиент”:

В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.

Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:

Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:

Вот теперь можно сказать, что баннер готов:

Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
