Создание сайта на MODx CMS — видео урок / Хабр
Почти год назад, в ноябре 2010, у меня появилось желание сделать обучающее видео по созданию сайта на MODx Evolution. Не прошло и полугода, как прошел год и я с удовольствием могу показать вам свое творение. Так как длинное видео это не формат Хабра, я сделал короткий тизер под названием «Сайт на MODx за 5 минут», а под катом полное видео.
Специально для тех, кто заинтересовался или не успевает так быстро усваивать информацию — под катом полное видео (30 минут) о том, как установить и настроить MODx, подготовить шаблон к интеграции в MODx, интегрировать и получить готовый сайт. И все это я подробно объясняю.
Вот полное видео, а ниже рассказ о том, как я его делал.
HD версия — vimeo.com/29422796
Как я уже говорил выше, история создания данного видео растянулась почти на год. Все началось с того, что я не хотел мычать и мямлить в микрофон и решил отдельно записать видео и звук по сценарию.
Сценарий был готов уже через недельку, в общей сложности получилось 10 страниц. Далее я по нему отснял видео без звука. Не имя опыта в таком деле — я долго возился с выбором кодека и программы для записи.
В итоге я выбрал CamStudio 2 для записи видео, у них же на сайте скачал какой-то кодек, который давал приемлемые по размеру файлы на выходе. Звук я записал уже весной 2011 в студии у знакомого, но оказалось, что микрофон тихий и надо было сидеть ближе к нему, однако другой возможности записаться мне не подвернулось и пришлось разбираться в первом попавшемся редакторе звука, им оказался Adobe Soundbooth. Честно пробовал использовать Audacity, но он несколько раз упал вместе со всеми изменениями и я забросил эту идею.
Значительная часть времени ушла на чистку ахов, вздохов и шумов в аудио. Но потом встал вопрос куда более интересный — а чем же все это объединять, ведь у меня звука было минут на 15, а видео на 40.
Разобраться с Adobe Premiere у меня не вышло просто по тому, что все мои попытки создать проект и добавить туда видео были тщетны. Раз за разом шайтан машина отказывалась показывать мне мое видео и тогда я вернулся к тому, с чего начал — Camtasia Studio. Именно из-за того, что запись видео в ней глючила у меня на машине, а переустанавливать из-за этого винду не было ни малейшего желания я и начал писать видео в CamStudio.
Раз за разом шайтан машина отказывалась показывать мне мое видео и тогда я вернулся к тому, с чего начал — Camtasia Studio. Именно из-за того, что запись видео в ней глючила у меня на машине, а переустанавливать из-за этого винду не было ни малейшего желания я и начал писать видео в CamStudio.
Процесс шел медленно, на меня постоянно наваливалась работа вперемешку с ленью и 2 месяца назад было готово минут 7 готового видео. Однако волевое усилие помогло и в этом случае, я начал каждую субботу уделять по 2-3 часа на это благое дело и работа пошла.
Вы не представляете, как я волнуюсь, выкладывая это видео на всеобщее обозрение, т.к. очень не легко оно мне далось =)
Тем кто дочитал до сюда полагается бонус — подборка полезных ссылок из видео, а также исходники.
PS: Ютуб сказал, что не покажет жителям Германии короткий ролик, вот он на Vimeo. А большой ролик вообще отказался размещать из-за его размера.
PS2: Предлагаю всем желающим сделать подобное видео про свою CMS. Я имею ввиду короткий ролик.
Я имею ввиду короткий ролик.
Создание сайта на Modx Revolution. Введение
- Главная >
- Статьи и уроки по web-разработке >
- Уроки MODx Revolution
Привет, дорогой подписчик. Вот и настало время, когда я приступаю к созданию уроков по созданию сайта с нуля на системе управления Modx Revolution. Уроки буду выкладывать раз в две-три недели и в конце мы получим настоящий готовый рабочий сайт. Впервые буду делать уроки в формате видео или даже, возможно, вебинара. Сейчас изучаю сервис для проведения вебинаров Clickmeeting. Думаю это будет более продуктивно. Что из этого получится увидим на практике, главное начать записывать и выкладывать уроки.
Почему именно Modx Revolution?
А потому что вот уже около 5-и лет я созданию и разрабатываю сайты именно на этой системе, которая позволяет мне создавать любой сайт любой сложности, начиная от одностраничника с формой заказа до крупного интернет-магазина с личным кабинетом, покупкой товаров электронными деньгами, смс информированием и так далее. Modx Revolution не так популярна, как WordPress, Joomla, Drupal или Битрикс, но эта система, на мой взгляд, самая гибкая и лучше всего подходит для профессиональных разработчиков сайтов, так как на Modx Revolution можно создавать полностью свои дополнения на php, редактировать существующие. Но и для людей, которые только только начинают осваивать HTML эти уроки будут полезны. Любой начинающий сможет на основе этих уроков создать свой первый полноценный сайт. Мы разберем разработку сайта с нуля, начиная с регистрации домена и заканчивая seo-оптимизации созданного сайта.
Для примера я возьму определенный HTML шаблон, разберу его на блоки и покажу как его вставить в Modx. Поэтапно мы будем разбирать каждый блок сайта. Будем создавать одну страницей за другой, разбирать формы обратного звонка, создания блога или новостной ленты и так далее. Сколько точно уроков будет я пока не могу сказать, но думаю около 10-и. Я постараюсь выкладывать по крайней мере 1 урок в неделю. Думаю, даже записывать видеоуроки.
Поэтапно мы будем разбирать каждый блок сайта. Будем создавать одну страницей за другой, разбирать формы обратного звонка, создания блога или новостной ленты и так далее. Сколько точно уроков будет я пока не могу сказать, но думаю около 10-и. Я постараюсь выкладывать по крайней мере 1 урок в неделю. Думаю, даже записывать видеоуроки.
Введение я решил сделать для того, чтобы в первом уроке не писать это длинное превью. Чтобы урок сразу начался с конкретных действий. Также в этом введении хочу сказать, что создать сайт на Modx Revolution с нуля по силам каждому человеку, даже не имеющему никаких знаний в HTML. С помощью этих уроков вы сможете сделать сайт на основе любого HTML шаблона, купленного на специальных сервисах или скаченного на сайтах, типа bayguzin.ru.
Я надеюсь эти уроки помогут Вам самостоятельно создать именно тот сайт, который вы задумали у себя в голове. Ну и как сказал Юрий Алексеевич — «Поехали»
Это будущие ссылки на уроки. Всего планируется 10 уроков. 1-ый урок планирую смонтировать к середине января
1-ый урок планирую смонтировать к середине января
Создание сайта на Modx Revolution. Урок 1.
Создание сайта на Modx Revolution. Урок 2.
Создание сайта на Modx Revolution. Урок 3.
Создание сайта на Modx Revolution. Урок 4.
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Создание контента в Modx | Web Hosting Hub
105: Основные руководства по добавлению контента на ваш сайт Modx Revolution
| Раздел 1: | Создание вашего первого документа Modx Следующее руководство представляет собой краткое руководство по созданию веб-страницы ресурса документа, содержащей только текст, в внутреннем интерфейсе Modx. просмотров: 1725 | |
| Раздел 2: | Добавление изображения на ваш сайт Modx В следующем руководстве показано, как загрузить изображение, а затем добавить его в базовый ресурс документа с помощью панели управления Modx. просмотров: 2635 | |
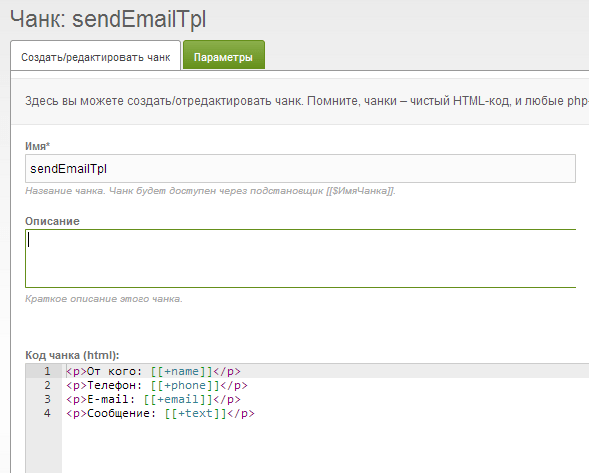
| Раздел 3: | Как использовать тег чанка в Modx Следующее руководство по Modx Revolution проведет вас через настройку простого тега для ресурса, называемого чанком. просмотров: 1290 | |
| Раздел 4: | Часто используемые теги в Modx В следующей статье определяются различные теги, используемые в Modx Revolution. Каждый формат тега отображается и описывается. просмотров: 1198 | |
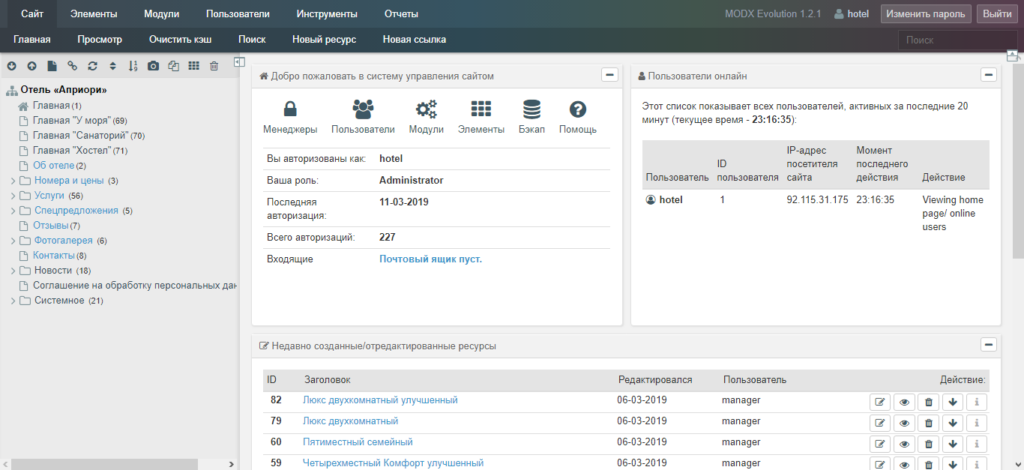
| Раздел 5: | Понимание вкладки «Ресурсы» на панели инструментов Modx Revolution В следующей статье описывается один из центральных инструментов навигации для Modx — Дерево ресурсов. просмотров: 1516 | |
| Раздел 6: | Понимание вкладки «Элементы» в Modx Центральным местом для поиска определенных файлов ресурсов в дереве ресурсов является вкладка «Элементы». Вкладка элементов позволяет редактировать, дублировать, удалять, создавать и упорядочивать файлы ресурсов. просмотров: 933 | |
| Раздел 7: | Понимание вкладки «Файлы» в дереве ресурсов Modx Последней частью дерева ресурсов является вкладка «Файлы». Это позволяет получить доступ к файлам сервера для редактирования, организации и создания. просмотров: 1046 | |
| Раздел 8: | Быстрый старт по использованию сниппета в Modx Когда вам нужен контент Modx, который будет меняться на лету, например, меню или список информации, вы можете использовать фрагмент. просмотров: 970 | |
| Раздел 9: | Использование шаблона Modx В следующей статье показано, где найти и создать шаблон на панели администратора Modx Revolution. просмотров: 1174 | |
| Раздел 10: | Как загрузить шаблоны Modx Существует множество готовых дизайнов, созданных энтузиастами Modx. Эти шаблоны Modx можно бесплатно загрузить и добавить на свой веб-сайт Modx с помощью параметра «Управление пакетами» на панели администратора Modx. В следующей статье объясняются шаги по установке и последующему использованию шаблонов в Modx. просмотров: 1628 | |
| Раздел 11: | Как создать статический ресурс в Modx Статический ресурс относится к типу ресурса Modx, который можно использовать для представления файлов, таких как большие текстовые файлы. В следующей статье объясняются шаги по созданию статического ресурса для Modx. просмотров: 1910 | |
| Раздел 12: | Как создать сниппет в Modx Фрагменты — это сохраненные фрагменты кода, которые можно многократно использовать на сайте Modx. Их можно использовать для создания определенного вывода, влияющего на структуру вашего веб-сайта, в любом случае, когда вы можете запрограммировать код. В следующей статье объясняется, как создать и использовать простой сниппет в Modx. просмотров: 1581 | |
| Раздел 13: | Добавление Google Plus на страницы MODX Социальные сети часто становятся необходимым условием повышения посещаемости вашего веб-сайта. Решение Google для социальных сетей, называемое Google Plus, предоставляет тусовки, круги и видеоконференции, и это лишь некоторые из его функций. В следующей статье мы объясним, как интегрировать кнопку Google+ на вашу веб-страницу MODX. просмотров: 777 | |
| Раздел 14: | Добавить кнопку «Нравится» Facebook на страницу MODX Кнопка «Нравится» Facebook легко добавляется в MODX с помощью удобного для кода интерфейса. просмотров: 2657 |
Заказать разработку сайта на ModX
Разработка сайта на ModX
УЗНАТЬ КАК ПОЛУЧИТЬ СКИДКУ НА САЙТЕ
Оставьте свои данные и наши операторы перезвонят вам для расчета стоимости и согласования скидки специально для вас
Заказать сайт на ModX
Разработка сайта на ModX: функциональные особенности
ModX — система управления контентом (CMS) с открытым исходным кодом, и для опытных разработчиков это несомненный плюс. Чем сложнее проект, тем больше потребность в тонкой настройке скорости работы, функционала и других важных деталей.
Движок ModX свободен. Это преимущество влечет за собой недостаток — отсутствие круглосуточной техподдержки. Если на сайте произойдет форс-мажор, вам придется решать проблему самостоятельно. Тем не менее, есть много видео с открытым исходным кодом и инструкций о том, как решить распространенные проблемы Modh. Кроме того, многие разработчики знают тонкости платформы ModX и могут помочь быстро вернуть сайт в прежнее состояние.
Кроме того, многие разработчики знают тонкости платформы ModX и могут помочь быстро вернуть сайт в прежнее состояние.
Создание сайта на ModX Revolution удобно тем, что в этой CMS есть возможность контролировать доступ к контенту для разных категорий. Например, владелец сайта Мод может дать одному из администраторов права на заполнение сайта, но сохранить контроль над настройками. Вы также можете заблокировать доступ к некоторым материалам для незарегистрированных клиентов. Это полезно для мотивации клиентов к регистрации, а также может быть полезно для сайтов, где важен возраст посетителя.
90+
КОРПОРАТИВНЫЕ САЙТЫ
Разрабатывается компанией DIGANTS в течение последних трех лет.
30%
ЭКОНОМИЯ ДЛЯ КЛИЕНТОВ
Мы не ломаем цены, а работаем с фиксированной прибылью, что позволяет экономить до 30% для наших клиентов 🙂
Наши преимущества
Соблюдение сроков
Гарантия качества
Креативный коллектив
Доступная цена
Положительный отзыв
Оценка результата по kpi
Получить консультацию
Плюсы и минусы создания сайта на ModX Evo
Хотя эта CMS вряд ли станет самой популярной, разработка сайта на ModX имеет ряд преимуществ:
- бесплатная полная версия.
 Вам достаточно скачать движок и добавить к нему необходимые расширения;
Вам достаточно скачать движок и добавить к нему необходимые расширения; - с открытым исходным кодом. Без него возможности развития были бы сильно ограничены;
- функциональная админка. Для максимального использования базового функционала Modx можно устанавливать любые модули и плагины;
- гибкость. В отличие от более известных систем управления контентом, в ModX Revolution можно создать сайт любой сложности «с нуля»;
- Русскоязычный интерфейс админки Modh. Содержит подробную информацию о движке, что значительно упрощает работу;
- многофункциональный модуль для поисковой оптимизации. Эта функция позволяет создавать контент с учетом требований поисковых систем;
- бесплатные обновления модов. Создатели стремятся улучшить качество движка, поэтому регулярно предлагают новые функции и повышают безопасность.
К отрицательным сторонам разработки на ModX можно отнести чрезмерно сложный интерфейс, ограничения в редактировании дизайна и несовершенство официальной документации на русском языке.
Сделать сайт на ModX: цена
Вы можете заказать сайт на ModX практически под любой проект. Движок подходит для одностраничных страниц, визиток, интернет-магазинов. Стоимость разработки сайта на ModX будет зависеть от того, насколько сложный проект вам нужен и сколько времени потребуется на его реализацию. На стоимость также влияет профессионализм разработчиков. Есть вариант заказать сайт на PHP Modx у начинающих фрилансеров за копейки, но из-за тонкостей этой CMS новичок вряд ли осилит создание сложного проекта. С другой стороны, заказать сайт у крупной и известной компании стоит немалых денег. Поэтому мы рекомендуем заказывать услуги по разработке сайтов в небольших, но опытных веб-студиях, например, у нас. Расскажите нам о проекте, заполнив бриф, и мы перезвоним вам, как только ознакомимся с ним.
Рабочий процесс
01
Первый контакт
Вы можете позвонить нам, написать в Facebook, отправить сообщение на почту, Telegram, Viber или WhatsApp
02
Краткое описание
Скорее всего после первого общения
мы попросим вас заполнить бриф онлайн
или вместе с сотрудником выяснить все подробности.
03
Анализ и подготовка предложения
Анализируем рынок, ваши бизнес-задачи
и потребности. Готовим предложение
в нескольких вариантах
04
Договор и аванс
После согласования технического задания
мы готовим все документы и
отправляем Вам на подписание и оплату.
05
UI/UX дизайн
Продумываем оптимальное расположение
элементов и визуальную концепцию.
Предоставляем готовый макет с дизайном
на каждой странице сайта.
06
Развитие
Разметить, анимировать, подключить
админку и еще немного магии,
чтобы все работало как надо
и на всех устройствах 😉
07
СА
Контроль качества выпускаемого изделия
. Мы тщательно проверяем
сайтов и лендингов на соответствие техзаданию.
08
Сдача проекта
Подписываем акты, перенос сайта
или интернет-магазина на ваш домен и хостинг.
Мы выставляем окончательный счет и просим вас оставить отзыв 🙂
Получить консультацию
Разработка сайта на ModX — Цены
услуга
цена
SEO-продвижение, пакет «ОПТИМАЛЬНЫЙ»
(для b2b сайтов)
595$/мес
Сайт-визитка * Готовое решение ДИГИАНТЫ
от 850$
Сайт-визитка
от 2 100 $
Заполните бриф и мы найдем решение вашей проблемы
Узнайте стоимость проекта онлайн! ?
Ответьте на несколько вопросов и узнайте, сколько стоит разработка вашего сайта!
заполнить бриф
Примеры наших работ
Наше портфолио
Кстати, вот пара примеров, когда у нас заказывали услугу «разработка сайта на modx». Хочешь посмотреть, как мы это сделали?
Хочешь посмотреть, как мы это сделали?
Уверены, вам понравится наш кейс на тему «разработка сайта на modx» и вы тоже захотите 🙂
WOW сайт
Создание сайта бренда воды
Дизайн будущего, экологические инициативы и интерактивные тексты. Что это значит и при чем тут сайт?
Веб-сайт музыкального лейбла
Веб-сайт музыкального лейбла Rhymes Music
Расскажем, как мы разрабатывали сайт для музыкального лейбла, работающего с Morgenstern, Тимой Белорусских, Friendzona и другими.
все случаиЧто мы предлагаем
Услуги, аналогичные «Разработка сайта на ModX»
Все еще думаете? Вот список услуг, связанных с темой «Разработка сайта на ModX». Наши цены на услугу «Разработка сайта на ModX» и подобные услуги вас приятно удивят 😉
Корпоративный сайт
от 2 100 $
Интернет-магазин на ModX
от 3 000 $
Статьи
Сообщений в нашем блоге
Если вам интересно узнать больше о «разработке сайтов на modx», специально для вас мы сделали подборку полезных вещей из нашего блога.
Разработка
Какая CMS лучше всего подходит для каких типов сайтов?
Сколько времени требуется веб-сайту, чтобы занять первое место в Google?
Маркетинг
Как узнать, сколько стоит реклама в Google?
все статьивопроса
Часто задаваемые вопросы
Как независимая компания мы начали свою деятельность в 2016 году. За это время мы успели пройти путь от стартапа до слаженной команды с филиалами и представительствами в 5 странах мира.
Разработка сайта на ModX от DIGANTS, почему мы?
Мы специалисты в области создания и продвижения сайтов, интернет-магазинов, мобильных и веб-приложений любой сложности. Квалифицированный персонал и знание многих языков программирования позволяет выполнять работу качественно и в срок, на нужном вам языке, платформе, cms, фреймворках и технологиях.
Популярные услуги по разработке сайтов?
Самые популярные услуги по разработке сайтов:
- Сайт автозапчастей
- Разработка на Битрикс
- Лендинг
В чем преимущества нашей компании?
В своей работе мы всегда ориентируемся на результат, сроки и адекватную цену.

 Вы пройдете этап добавления образца текста и форматирования текста с использованием базового HTML.
Вы пройдете этап добавления образца текста и форматирования текста с использованием базового HTML.


 В следующей статье вы узнаете, как вставить код с помощью панели администратора MODX.
В следующей статье вы узнаете, как вставить код с помощью панели администратора MODX. Вам достаточно скачать движок и добавить к нему необходимые расширения;
Вам достаточно скачать движок и добавить к нему необходимые расширения;