Как сделать свой сайт-портфолио на Google Sites
Специалист без портфолио – как сапожник без сапог. Конечно, создать портфолио можно просто в каком-нибудь файле, но гораздо профессиональнее выглядит собственный сайт-портфолио. Сервис Google Sites позволяет создать его максимально быстро и просто. Разбираем по шагам.
Данное руководство будет полезно:
- фрилансерам и специалистам, которым требуется портфолио;
- бизнесам для создания сайта-визитки.
Преимущества Google Sites
Для начала разберем, чем Google Sites отличаются от других способов создания портфолио.
- Tilda. Для освоения сайтостроения на Tilda потребуется много времени. Вопрос: если я копирайтер, захочу ли я тратить на это свое время ради одного портфолио?
- WordPress. Та же история, что и с Tilda, плюс потребуются специальные навыки. Тратим много времени, особенно на первых порах.
- Ссылки на Google Docs.
 Многие скидывают заказчикам ссылки на отдельные работы. Иногда в анкете отклика на вакансию просят показать три или пять лучших работ – тогда портфолио не нужно. Но в остальных случаях ссылки выглядят непрофессионально.
Многие скидывают заказчикам ссылки на отдельные работы. Иногда в анкете отклика на вакансию просят показать три или пять лучших работ – тогда портфолио не нужно. Но в остальных случаях ссылки выглядят непрофессионально. - Биржа контента. Есть и такой вариант. На бирже ваш клиент может заметить другого исполнителя и выбрать его.
Все же полноценный сайт выглядит солидно и создает о вас положительное впечатление. С помощью конструктора Google мы создадим простой, но универсальный сайт. Сделаем его многостраничным. Наполним всеми необходимыми для портфолио элементами.
Как сделать сайт на WordPress – очень полезный, полный гайд
Знакомство с Google Sites
Для начала работы нам нужен аккаунт Gmail. Далее мы заходим на «Google Диск», нажимаем «Создать» и выбираем «Google Сайты».
Нам открывается основной конструктор. Наверху мы видим панель навигации. Ниже рабочая область. И справа панель инструментов с тремя вкладками.
Первая вкладка «Вставки» содержит все возможные элементы, которыми мы можем наполнить сайт. Во вкладке «Страницы» можно создавать новые страницы и управлять ими. Вкладка «Темы» дает нам на выбор 6 базовых тем для оформления сайта.
Панель навигации содержит базовые кнопки.
Предпросмотр страницы в трех вариантах: на компьютере, на планшете и на телефоне. Удобно просматривать будущий сайт и контролировать все недочеты, которые не заметны в режиме конструктора.
Скопировать ссылку на сайт. Доступна после публикации.
Открыть доступ. Знакомая кнопка для тех, кто уже работал с инструментами Google. На ней подробнее остановимся позже.
Отменить и повторить последнее действие.
Настройки. В них мы можем загрузить логотип и значок сайта, поменять положение навигации по сайту, привязать доменное имя, привязать Google Analytics и включить баннер над шапкой сайта.
Дополнительные функции. История версий, где видно все изменения, которые мы совершали. При желании любую версию можно будет восстановить.
Создать копию сайта, сообщить о проблеме, политика конфиденциальности, условия пользования, справка и краткий обзор по работе с конструктором.
Наполняем сайт
В строке «Сайт без названия» мы вводим название нашего сайта, но как документа.
В строке слева от заголовка «Укажите название сайта» мы вводим название, которое будет видно всем посетителям. Например, сайт-портфолио.
Работа с шапкой сайта
Рабочая область состоит из шапки и основного холста. Шапка содержит заголовок сайта. То, что первое попадется на глаза клиенту.
Заголовок имеет инструменты форматирования и бегунки, с помощью которых его можно растянуть. Можно сделать заголовок или какую-то его часть кликабельными, добавив гиперссылку.
Мы можем поменять вид шапки сайта. Для этого выбираем кнопку «Тип заголовка».
Для этого выбираем кнопку «Тип заголовка».
Обложка. Растянет изображение на весь холст.
Большой баннер и просто баннер. Отличаются по размеру.
Только заголовок. Останется текстовое поле без изображения.
Меняем изображение заголовка. Сделать это можно двумя способами: выбрать из галереи предложенных или загрузить свое.
Если готовое изображение система отредактирует так, чтобы текст не сливался или не пестрил на его фоне, то собственное изображение, скорее всего, придется редактировать самому.
Для этого достаточно убавить настройки яркости в любом редакторе.
Кнопка «Восстановить» вернет первоначальный вид заголовка.
Вот как у меня выглядит шапка сайта.
Я немного растянула заголовок и уменьшила его шрифт, чтобы не выглядело громоздко. Изображение выбрала из предложенных вариантов.
Важно! Обязательно делайте просмотр сайта на разных устройствах.
Я уменьшила размер шрифта заголовка, потому что в мобильной версии у слова «Копирайтер» буква р переносилась на следующую строку.
Добавляем логотип
Логотип – элемент брендинга. Если у вас нет логотипа, это отличная возможность его разработать.
Нажимаем кнопку «Добавить логотип». Мы переносимся в настройки, где логотип сразу же можно сделать и значком сайта.
После загрузки появляется строка, куда мы можем ввести альтернативный текст. Он нужен для тех пользователей, у кого отключены изображения или для поискового продвижения сайта.
Загруженный логотип появляется в левом верхнем углу сайта рядом с названием. Его в любой момент можно изменить или удалить.
На самом деле, конечно, все не так просто. Логотип – это не просто красивая картинка. Он должен отражать суть вашего бизнеса и правильно восприниматься вашей аудиторией. Быть простым, но запоминающимся. Дизайнеры TexTerra знают, как создать классный логотип.
Основные элементы
Теперь познакомимся со всеми элементами, которыми можно наполнить сайт.
Добавление изображений
Выбрать фото или картинку можно как с компьютера, так и с «Google Диска». Найти сразу через поиск или ввести ссылку на изображение.
После добавления появляется контекстное меню. Можно кадрировать картинку, вставить ссылку, что сделает изображение кликабельным, и удалить фото. А также заменить изображение, добавить альтернативный текст и подпись. Подпись – это обычное текстовое поле.
Менять размер изображения мы можем с помощью бегунков. Хочу заметить, что размер подстраивается под сетку 960gs.
Добавление текстовых полей
У него такие же инструменты форматирования, как и у заголовка в шапке. Текстовое поле появляется на новом слое после изображения.
У каждого слоя есть небольшое меню.
Для каждого слоя можно менять цвет фона (фоном можно сделать любое изображение). Также можно копировать разделы, создавая копию слоя.
Также можно копировать разделы, создавая копию слоя.
Чтобы совместить несколько элементов на одном слое, используем маркер. Он есть у всех элементов.
Также блоки можно привязывать друг к другу. Например, текст к изображению.
Для этого нужно зажать маркер текстового поля и перенести его к изображению. Теперь это единый элемент.
Так выглядит приветственный блок на моем сайте.
Я вставила фото, добавила к нему подпись. Далее написала текст и перенесла его справа от фото.
На данном этапе вам может показаться, что текст и фотография хорошо смотрятся относительно друг друга. Но в режиме предпросмотра на компьютере или планшете их сочетание может оказаться некрасивым
Последнее предложение приветствия я написала не сразу. В режиме предпросмотра на компьютере после текста было много пустоты.
Добавление веб-контента
Элемент «Встроить» позволяет добавлять контент через код или ссылку.
Например, ссылка на Google Docs с вашей работой. Появляется окно с документом.
Намного интереснее, чем просто ссылка. При нажатии на значок в правом верхнем углу документа работа откроется уже в Google Docs.
Вот как я оформила свои работы на сайте.
Вначале я добавляла текст-описание документа, а затем вставляла работу.
Еще один вариант вставки – через «Google Диск» напрямую.
Готовые макеты
Служат для быстрого наполнения сайта. Это комбинации нескольких элементов, обычно универсальных меток и текстового поля.
Рассмотрим один из макетов. Квадрат с плюсом – это метка-заполнитель. Наполнить ее можно контентом абсолютно разного типа. При нажатии на шестеренку мы можем изменить тип файлов, которыми мы эти метки будем заполнять. Например, все метки могут быть изображениями или видео с YouTube.
Далее при нажатии на круг с плюсом, мы сразу вставляем нужный файл.
Далее заполняем текстовое поле: подзаголовок и текст. У нас готов целый блок.
Макетов не очень много, но их достаточно, чтобы создать приличный сайт.
Где опубликоваться автору, чтобы собрать крутое портфолио: 30+ крупных изданий
Остальные элементы
Сворачиваемый текст или динамические блоки. Этот инструмент отлично подходит для блока «вопрос-ответ». Возможность сворачивания можно выключить.
Оглавление. Используем, если на сайте будет много статей. Все заголовки, кроме заголовка в шапке, будут автоматически добавляться в оглавление. По желанию некоторые заголовки можно скрыть из оглавления.
Карусель изображений. Позволяет крупно показать фотографии. Например, результаты вашей работы. В карусели должно быть не меньше двух фотографий, их всегда можно будет заменить или убрать лишние.
Кнопка. Создаем кликабельную кнопку.
Этот элемент удобно привязывать, например, к текстовому блоку.
Разделитель. Линия, которой можно разделить два блока для улучшения визуального восприятия.
Метка-заполнитель. Уже знакомый нам элемент. С помощью нее можно создать интересные блоки, не ограничиваясь макетами.
YouTube. Загружаем видео, которое будет открываться прямо на сайте. Видео ищем не по ссылке, а по ключевым словам.
Календарь. Добавляем «Google Календарь», в котором можно отметить важные даты.
Карта. Вводим нужный адрес и добавляем метку.
Появляется окно, которое можно растянуть по всей ширине страницы. Карта динамическая.
Документы, презентации, таблицы, диаграммы. С помощью этих элементов загружаем на сайт готовые документы, презентации, таблицы и диаграммы, созданные на платформе Google. То, что мы рассматривали с элементом «Встроить». Презентации вставляются в специальном проигрывателе, который позволяет листать слайды. На опубликованном сайте любой из этих документов можно будет открыть отдельно.
То, что мы рассматривали с элементом «Встроить». Презентации вставляются в специальном проигрывателе, который позволяет листать слайды. На опубликованном сайте любой из этих документов можно будет открыть отдельно.
Формы. Дает возможность добавить полноценную форму обратной связи. Для вставки формы обратной связи нужно создать готовую форму на «Google Диске». Если вы раньше этого не делали, то освоить инструмент совсем не сложно. Все заполненные данные хранятся в самой форме, но к ней можно привязать «Google Таблицу», в которую будут выгружаться данные.
Нижний колонтитул. Находится в самом низу страницы.
Нажимаем «Добавить нижний колонтитул». Открывается текстовое поле, в котором мы можем писать все, что угодно. Обычно там прописываются авторские права.
Если колонтитул больше нам не нужен, удаляем его с помощью кнопки «Удалить».
Смысловые блоки: выгоды и контакты
Отдельно рассмотрим, как создать блок выгоды для сайта. Такой блок часто можно встретить в портфолио или на сайтах-визитках, но для него нет готового макета.
Такой блок часто можно встретить в портфолио или на сайтах-визитках, но для него нет готового макета.
Сначала создаем заголовок на отдельном слое.
Находим картинки для выгод. Свои я нашла в «Яндекс». После вставки картинки занимают достаточно много места. Наша задача поместить по две выгоды в строке.
Для этого добавляем по одной картинке, уменьшаем их и затем добавляем текст. По объему все четыре текста с выгодами стараемся делать одного размера. Опять же для красивого отображения.
Блок контакты также необходим для портфолио. Создать его еще быстрее, чем выгоды. Отдельно создаем заголовок, после текст. Привязываем их друг к другу и выравниваем по центру.
5 сервисов-мультиссылок для создания сайтов за 5 минут
Создаем многостраничный сайт
Иногда может понадобиться создать сайт с несколькими страницами. Например, для сайта-визитки, в котором отдельно стоит вынести информацию «О нас», «Контакты», «Разделы».
Заходим во вкладку «Страницы». Внизу видим кнопку с плюсом – кнопка создания новых разделов.
Нажимаем. Нас просят ввести название страницы. Например, «О нас». Тут же нажимаем «Еще» и вводим латиницей желаемое имя, которое будет отображаться в ссылке.
Перед нами открывается созданная страница. На ней сохраняется изображение шапки, логотип и название сайта. В самом верху страницы появилась панель навигации. Все страницы, которые мы создадим, будут там отображаться.
Если зайти в настройки, можно выбрать способ отображения панели навигации – по верхнему краю или сбоку. А также ее цвет.
Если нам нужно создать еще страницу, действуем по тому же принципу.
Если нужно изменить последовательность страниц в панели навигации, например, «О нас» и «Контакты» поменять местами, во вкладке «Страницы» зажимаем левой кнопкой мыши «Контакты» и перетаскиваем ее после страницы «О нас».
Стоит заметить, что есть два вида перетаскивания. При появлении обозначения в виде рамки страница становится дочерней той, на которую мы ее перетащили.
При появлении обозначения в виде рамки страница становится дочерней той, на которую мы ее перетащили.
Если же появляется обозначение в виде линии, то страницы просто меняются местами.
Создать дочернюю страницу можно и другим способом – с помощью выпадающего меню. Нажимаем на три точки справа от названия страницы, для которой мы хотим сделать дочернюю. Появляется меню:
- сделать страницу главной;
- создать копию;
- открыть параметры;
- добавить подстраницу – то, что нам нужно;
- удалить с панели навигации;
- скрыть с панели навигации.
Если мы выберем последнее действие «Скрыть», то страница останется на сайте, но не будет отображаться на панели навигации. В этом случае удобно создать ссылку на скрытую страницу и повесить ее на кнопку или закрепить за текстом.
Для этого выделяем нужный фрагмент текста и выбираем «Вставить ссылку». В строке «Ссылка» появляется список всех созданных страниц, среди которых мы выбираем нужную.
Аналогично мы создаем кнопку.
Используют это для того, чтобы не перегружать панель навигации и сразу по ссылке или кнопке направить человека на нужную страницу.
Для дочерней страницы можно создать еще дочернюю. Также любую подстраницу можно сделать самостоятельной и наоборот.
Если мы хотим переименовать страницу, нажимаем на нее два раза левой кнопкой мыши и пишем новое имя. Название поменяется в списке и в панели навигации.
На панель навигации можно вставить ссылки на другие свои ресурсы. Для этого выбираем кнопку «Добавить ссылку».
Вводим адрес и название страницы. Готово. Кликабельная ссылка появляется в списке и на панели навигации.
Ссылку также можно менять местами с другими страницами, делать ее дочерней.
Публикация
Теперь, когда наш сайт-портфолио готов, пора его опубликовать. Для этого используем кнопку «Опубликовать». Нас просят ввести веб-адрес. Начало адреса у всех Google-сайтов стандартное. Мы вводим уникальное имя, которым будет заканчиваться наш сайт. Если имя занято, система оповестит нас.
Мы вводим уникальное имя, которым будет заканчиваться наш сайт. Если имя занято, система оповестит нас.
Также перед публикацией можно настроить доступ к странице. Например, сделать сайт закрытым для посторонних пользователей.
Настройки поиска закрывают наш сайт для поисковых систем и наоборот.
После публикации на кнопке «Опубликовать» появляется дополнительное меню.
Настройки публикации. Их мы уже изучили.
Проверить и опубликовать. Позволяет нам проверить все изменения, которые мы совершили, но забыли повторно опубликовать.
Открыть опубликованный сайт. Переносит нас на страницу нашего сайта.
Отменить публикацию. Мы отменяем публикацию, но всегда можем опубликовать сайт повторно.
Меняем адрес веб-страницы
Наше портфолио выглядит отлично, и мы решили поделиться им с другими. При копировании ссылки на сайт мы видим, что название открытой страницы в адресе написано на русском языке.
Выглядит это, скажем прямо, не очень. Меняем адрес на красивый. Открываем вкладку «Страницы», далее наводим курсор на строку «Главная страница» и нажимаем на три точки справа.
Выбираем «Открыть параметры», далее нажимаем «Еще» и видим строку «Указать путь». Именно сюда и нужно написать желаемое имя страницы на латинице. Например, «Main» – главная страница на английском языке.
Осталось повторно опубликовать сайт. Готово.
Настройки доступа
Открыть доступ к редактированию сайта можно через кнопку «Открыть доступ». В появившемся окне мы можем добавлять пользователей и наделять их правами – читатель (после публикации) и редактор.
При этом права редактора можно ограничить только работой с черновиком. Для этого нажимаем на шестеренку в окне доступа и убираем галочку.
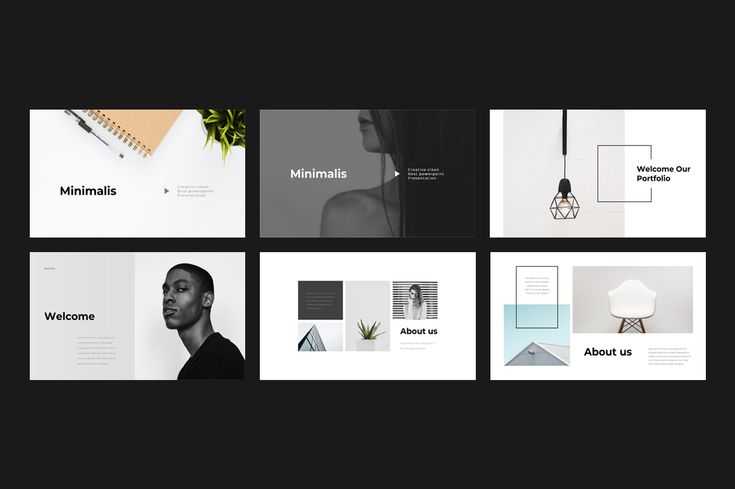
Красивые дизайны Google Sites
Мы создали самое простое портфолио. Но с Google Sites можно создать достойные и красивые сайты. Приведу несколько примеров Google-сайтов с красивым дизайном.
Приведу несколько примеров Google-сайтов с красивым дизайном.
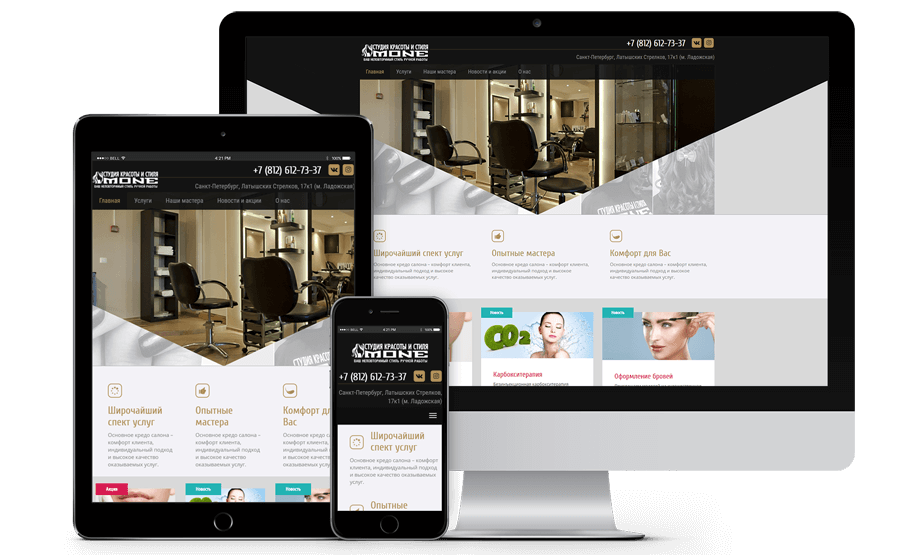
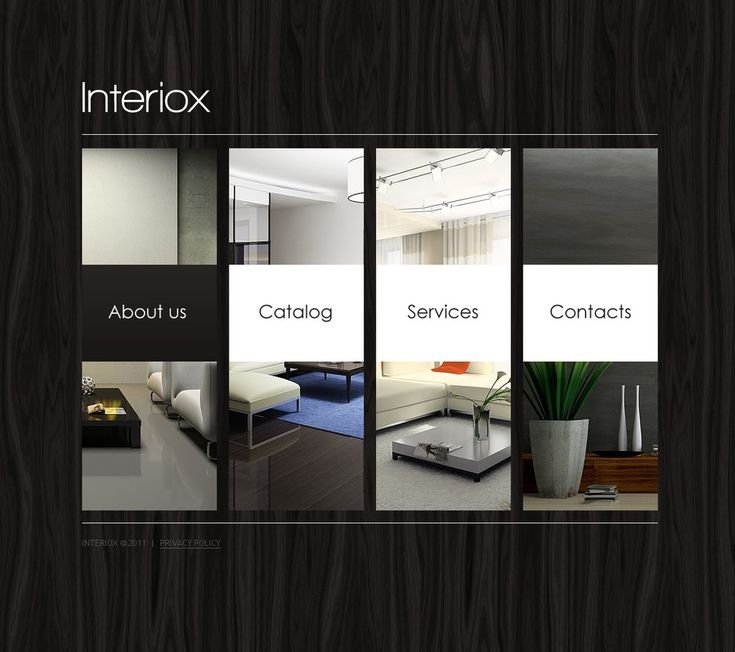
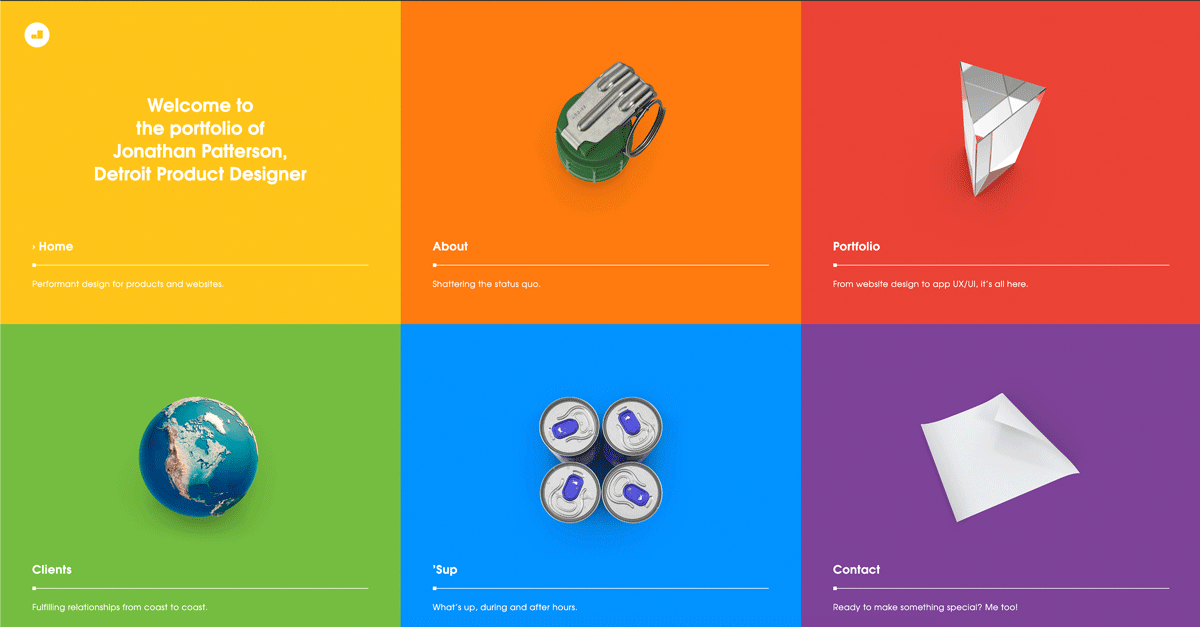
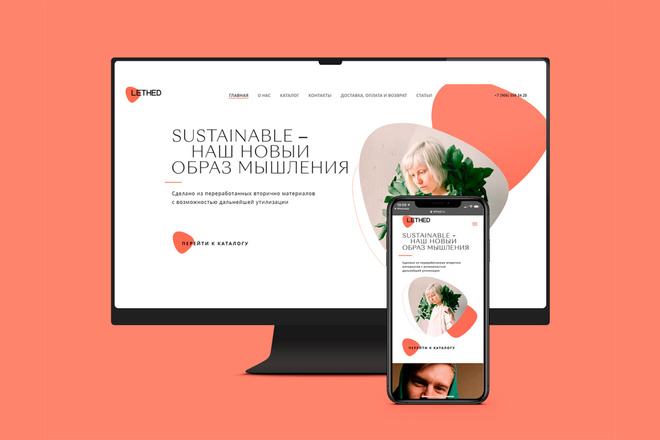
Иногда несколько красивых картинок действительно «спасают» самый простой сайт, как в примерах ниже, и вам может быть его вполне достаточно. Если же хочется чего-то уникального или нужна консультация, оставьте заявку нашему отделу разработки.
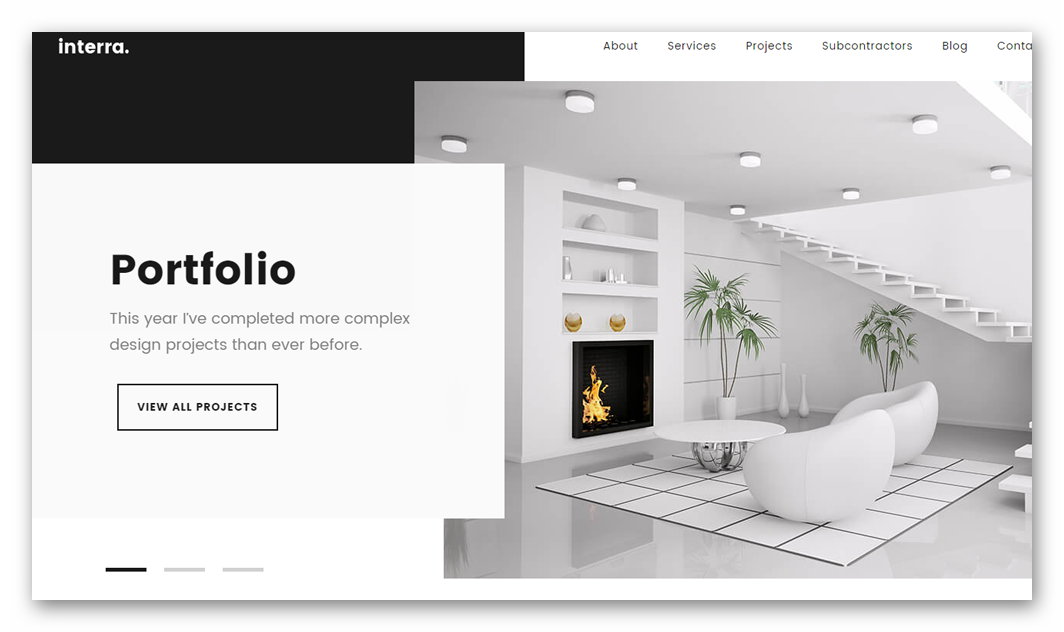
Сайт HotelFlanders.com бельгийского отеля Flanders, расположенного в Брюгге.
Красивые изображения, контраст темных и светлых блоков.
Сайт-портфолио американского художника GoogleDrawings.org. Яркий, бросающийся в глаза сайт.
Этот сайт-портфолио мне запомнился больше всего.
Сайт-визитка компании Jivrus.com. На сайте много страниц, в заголовках использованы красивые фотографии.
Вот, пожалуй, и все. Если у вас остались какие-либо вопросы, задавайте их в комментариях. А также делитесь статьей со своими друзьями.
Создание сайта портфолио — Joomla! Может!
Новая статья из серии «Joomla! Может!». На этой неделе мы расскажем о том, как сделать красивое и интересное портфолио с помощью CMS Joomla 3.
Для начала давайте немного подумаем, что же такое сайт-портфолио?
Вообще, портфолио, как правило, необходимо для демонстрации своего мастерства в том или ином деле с помощью визуальной информации. Если поискать в интернете информацию по запросу «сайт портфолио», то в большинстве случаев вы наткнетесь на портфолио фотографа, видеографа, дизайнера, веб-дизайнера, веб-студии или просто фрилансера.
Вне зависимости от того, кому конкретно нужно портфолио, будь то фотограф или художник, в каждом случае нужно будет демонстрировать какие-либо графические материалы. Будет лишь небольшое отличие в сайте видеографов, поскольку в этом случае по большей части нужно будет демонстрировать видео. Но и различия в данном случае будут небольшие.
Но и различия в данном случае будут небольшие.
Что должно быть на сайте портфолио?
Существует множество различных вариантов содержания портфолио, но практически на всех сайтах портфолио должны быть:
1. Информация о владельце данного сайта, о том кто он, откуда он, чем занимается, награды и достижения, возможно даже биография. Данный раздел служит для того, чтобы просто осведомить пользователя о вас как о профессионале.
2. Страница с работами. Это может быть галерея, может быть список с картинками, ссылки на другие источники. В общем, все, что посетитель обязан увидеть, чтобы сложить мнение о вас как о профессионале.
3. Страница контактов. Данная страница может быть в информации об авторе, но лучше вынести ее на отдельную страницу, чтобы не приходилось выискивать информацию по другим страницам. Также можно добавить контактные данные в виде вставок на других страницах.
4. Блог (опционально). Блог на сайте портфолио — это своеобразный способ сделать из относительно статичного сайта более динамичный. Блог, хоть и не обязательный раздел, очень рекомендуется создавать хотя бы для целей SEO. Кроме того, это позволит вам делиться своими мыслями, начинаниями, фото, видео и достижениями с публикой. Кроме того, активно заполняющийся блог создает более доверительное отношение к вашему портфолио, поскольку вы, действительно, действующий и развивающийся специалист.
Блог, хоть и не обязательный раздел, очень рекомендуется создавать хотя бы для целей SEO. Кроме того, это позволит вам делиться своими мыслями, начинаниями, фото, видео и достижениями с публикой. Кроме того, активно заполняющийся блог создает более доверительное отношение к вашему портфолио, поскольку вы, действительно, действующий и развивающийся специалист.
Структура портфолио
После того, как мы поговорили о том, что должно быть на сайте-портфолио, мы должны поговорить о том, как разместить информацию на сайте, решить, что где находится и так далее.
Меню типового сайта-портфолио состоит из пунктов меню:
1. Главная (Обо мне, Кто я)
На данной странице располагается фото владельца портфолио, либо владельцев (если это, скажем, студия), описание владельца («Меня зовут Иванов Игорь. Я — профессиональный фотограф…»), последние работы, контакты.
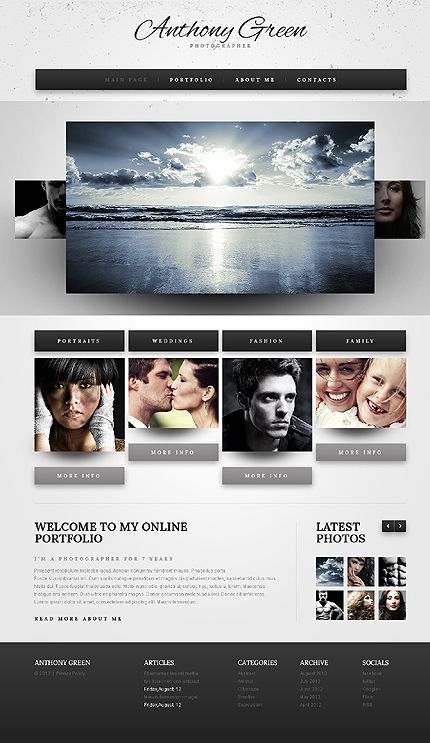
Часто бывают случаи, когда информация о владельце портфолио не выставляется на главной, а выводит в отдельную вкладку «Об авторе». Это популярный вариант для сайта фотографа, когда вся главная страница является галереей работ. Это тоже хороший вариант.
Это популярный вариант для сайта фотографа, когда вся главная страница является галереей работ. Это тоже хороший вариант.
2. Портфолио (Галерея, работы)
На этой странице располагаются работы. Структурирванно и нет. Это может быть галерея, плитка из изображений, может быть список записей. Этот пункт полностью зависит от пожеланий владельца портфолио.
3. Блог
В блоге автор располагает список новостей или статей, обычно, с фотографиями и постраничной разбивкой.
4. Контакты (Об авторе, как в случае с портфолио фотографа)
Вся контактная информация. По возможности выносится информация и о достижениях. Здесь можно найти телефоны, адреса, почту, ссылки на соц.сети и на сообщества.
Почему стоит делать портфолио на Joomla?
Каждый читающий, наверняка, задумался, стоит ли делать это с помощью Joomla? Почему именно Joomla? Существует множество различных сервисов, с помощью которых можно создать портфолио быстро и без лишний проблем, просто забив информацию. Может быть Behance?
Может быть Behance?
Итак, приступим. Почему не другие сервисы? Как минимум потому, что это будет реально дорого. Многие «бесплатные» сервисы, хоть и предоставляют возможность создать бесплатное портфолио, но в бесплатной версии будет очень сильно урезана функциональность. В подавляющем большинстве случаев создание и поддержка хорошего портфолио со всеми перечисленными выше возможностями обойдется гораздо дороже, чем если бы вы создали сайт на Joomla. Популярные сервисы портфолио взимают ежемесячную плату, которая может начинаться от 8 долларов. За эту же сумму по текущему курсу можно оплатить год простого и недорогого хостинга, а также ваш персональный домен.
Почему не Behance? Behance хоть и бесплатен, но в нем также существуют ограничения. Но даже если не принимать их во внимание, если вы — настоящий профессионал и серьезно относитесь к своему делу. вы должны иметь свой сайт. Это создает ваш имидж. Плюс, есть разница даже в адресе.
Бесспорно, что наличие собственного домена очень хорошо скажется на вашем имидже.
Кроме всего прочего, Joomla обладает огромными возможностями, которые помогут сделать вам абсолютно любое портфолио, какое бы вы ни захотели. Вы сможете вставлять и перемещать любые блоки, куда вам заблагорассудится, а также менять абсолютно любые элементы вашего сайта. Ко всему прочему, Joomla обладает огромным потенциалом для SEO, что поможет вам продвигать себя и свои услуги в интернете. Это отличные возможности.
Также, Joomla обладает огромным количеством расширений, которые помогут быстро создать свое портфолио.
Как сделать портфолио на Joomla
Для создания портфолио нам понадобится:
1. Шаблон сайта
2. Набор расширений
3. Немножко креатива и внимательности к мелочам
1. Шаблон для портфолио
Существует огромное количество самых разных шаблонов от самых различных студий. Конечно же, есть платные и бесплатные шаблоны.
Мы настоятельно рекомендуем вам не использовать взломанные шаблоны, поскольку чаще всего в них существует различного рода вредоносный код, который может создать огромное количество проблем. Хуже всего будет, если вы запустите свой проект, а потом он резко потеряет работоспособность. Именно поэтому мы хотим предложить вам несколько примеров бесплатных шаблонов для вашего сайта.
Хуже всего будет, если вы запустите свой проект, а потом он резко потеряет работоспособность. Именно поэтому мы хотим предложить вам несколько примеров бесплатных шаблонов для вашего сайта.
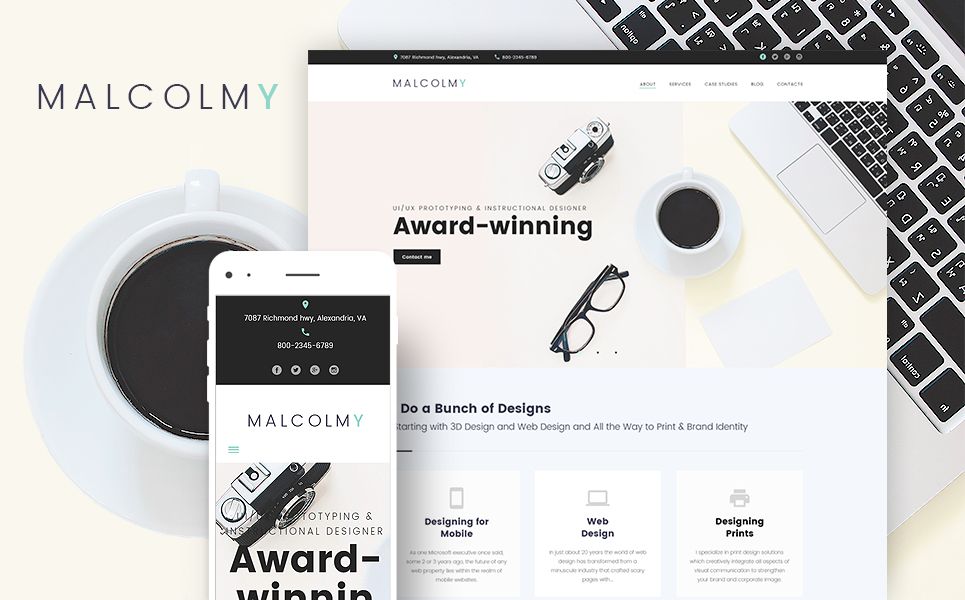
1. JSN Donna
Бесплатный шаблон от joomalshine который включает в себя шесть вариантов макета для самых различных вариантов его применения. Отлично подойдет для портфолио (даже есть один готовый).
СКАЧАТЬ ДЕМО
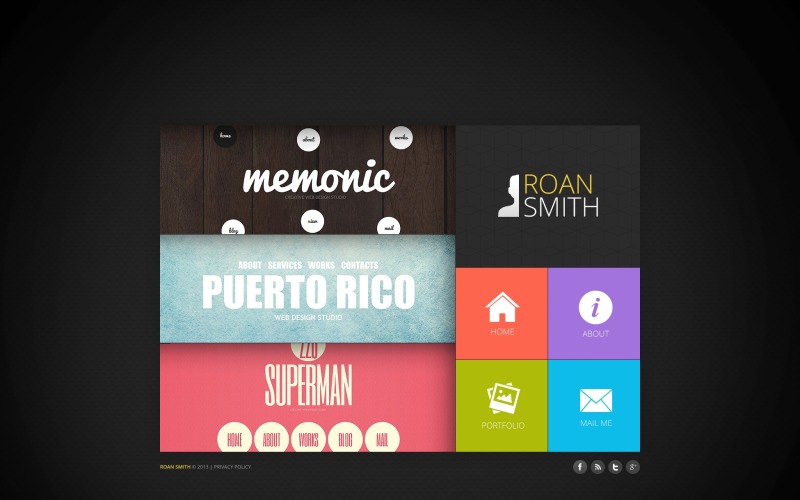
2. jf Creativia
Небольшой, но красивый шаблон для Joomla 2.5 & 3.0. Он особенно подходит для портфолио и блога креативных агентств.
СКАЧАТЬ ДЕМО
3. Afterburner2
Afterburner2 — экспериментальный бесплатный шаблон от RocketTheme. Отличный вариант шаблона, поскольку он создан на фреймверке Gantry 4, который дает огромный простор для фантазии и большие возможности для редактирования внешнего вида.
СКАЧАТЬ ДЕМО
Вы, конечно же, можете выбрать один из этих шаблонов, а можете использовать свой.
На основе выбранного вами шаблона можно продолжать работу над сайтом.
Стоит заметить, что вам, скорее всего, придется немного поработать с шаблоном, изменив некоторые цвета, введя информацию в различные модули и так далее. Мы уверены, что это не составит труда. Если же вы вдруг не знаете, как сделать что-либо — вы всегда можете найти необходимую информацию на нашем сайте.
2. Расширения для портфолио на Joomla
В случае, если вы использовали какой-либо готовый шаблон для портфолио, вероятно, большинство функций для портфолио уже реализовано.
Но давайте рассмотрим вариант, при котором у вас еще нет никаких заготовок для создания портфолио, а лишь красивая оболочка и стандартные средства Joomla.
Итак, для чего нам могут понадобиться расширения?
1. Галерея работ и модули с фото
2. Карта
3. Модуль обратной связи
1. Галерея работ
Существует множество различных компонентов для реализации данной функции.
Приведем 2 замечательных варианта:
SP Simple Portfolio
Это бесплатный компонент Joomla! 3.х, предназначенный для создания функционального портфолио из фото или видео на вашем сайте. Можно использовать для портфолио дизайнеров, художников, фотографов. Имеет возможность редактирования и публикации фото, а также отличную систему фильтров портфолио. С его помощью можно очень легко представить свои лучшие работы клиентам.
СКАЧАТЬ + ДЕМО
Widgetkit 2
Потрясающий компонент с огромным количеством функций (15 различных вариантов, каждый с несколькими наборами стилей). Можно создать слайдер, галерею, различные функциональные модули из фото, видео, а также статей и материалов Joomla. Позволяет также использовать шорткоды для вставки в материалы.
Можно очень долго говорить, но рекомендуем вам просто посмотреть демо. Вы все поймете!
СКАЧАТЬ ДЕМО
2. Карта
Карта
Карта на сайте поможет найти вас или ваш офис. Кроме того, внушает больше доверия, поскольку пользователь понимает, что вы реальный человек.
Существует огромное количество различных модулей. Рекомендуем вам ознакомиться со статьей, посвященной 4 вариантам создания карты на сайте (в том числе стилизованной под дизайн вашего сайта).
3. Модуль обратной связи
Также немаловажная часть. Такой модуль позволит посетителям быстро связаться с вами, что увеличит конверсию. Однако, вы можете не использовать ее для того, чтобы пользователь сам позвонил вам 🙂
Но лучше подстраховаться!
Самыми популярными решениями для этого являются:
Creative Contact Form
SimpleForm2
Кроме того, существует также способ создания формы обратной связи стандартными средствами Joomla.
Заключение
Надеемся, что данная статья была вам полезной. Мы попытались рассказать о самых основных моментах создания портфолио на Joomla. Конечно, для каждого конкретного случая возможен свой набор средств для разработки. Но скорее всего, данные расширения и шаблоны смогут пригодится в силу своей многофункциональности.
Конечно, для каждого конкретного случая возможен свой набор средств для разработки. Но скорее всего, данные расширения и шаблоны смогут пригодится в силу своей многофункциональности.
Желаем вам создать прекрасное портфолио, наполненное шикарными и дорогими работами! Удачи вам в ваших начинаниях!
P.S. если же вы не знаете, как наполнить свое портфолио красивыми работами и где взять клиентов для появления этих самых работ — милости просим! Данная статья подробно рассматривает проблему наполнения портфолио фрилансера и пути решения этой проблемы!
Создание веб-сайта портфолио: советы, как сделать это правильно
Создание веб-сайта портфолио — это первый шаг к привлечению внимания потенциального работодателя и получению новой работы. Однако, чтобы добиться этого, вам сначала нужно убедиться, что вы знаете, как создать портфолио, которое выделяется.
Если вы не знаете, как создать выдающийся сайт-портфолио, вы попали по адресу.
Веб-сайты портфолио предлагают потенциальным работодателям тысячи портфолио на выбор, поэтому вы должны понимать, что не каждый будет часами анализировать каждую деталь, которую вы там записали.
На самом деле, по словам Тони Хейла из Chartbeat, у вас есть всего 15 секунд внимания вашего будущего работодателя, чтобы произвести идеальное первое впечатление!
При этом вполне логично, что вы должны ставить свою лучшую работу на первое место, потому что, если вы этого не сделаете, есть большая вероятность, что она останется незамеченной.
Попробуйте поставить себя на место клиента и создать портфолио, которое привлекло бы ваше внимание, если бы вы были посетителем веб-сайта с портфолио.
Вы всегда можете найти вдохновение для веб-дизайна, просматривая примеры портфолио на бесплатном веб-сайте портфолио, и вы даже можете использовать готовый шаблон портфолио, который может быть очень полезен при оформлении вашего портфолио.
Так или иначе, всегда следите за тем, чтобы в вашем онлайн-портфолио в первую очередь отображались ваши лучшие работы!
Создайте портфолио, в котором легко ориентироватьсяКогда вы думаете о том, как создать портфолио, вы всегда должны помнить, что в нем должно быть легко ориентироваться.
Создание категорий и разделение вашей работы на сегменты значительно облегчает человеку, просматривающему веб-сайт портфолио, лучшее понимание вашего портфолио и наиболее важных аспектов вашей работы.
Поэтому, прежде чем создавать бесплатное онлайн-портфолио, попробуйте посетить другие сайты портфолио, чтобы увидеть как хорошие, так и плохие примеры онлайн-портфолио, а также категории, которые люди чаще всего используют для классификации своих работ.
Создайте свой собственный веб-сайт Вы можете легко создать свой собственный веб-сайт с помощью шаблонов портфолио веб-сайтов, бесплатного дизайна веб-сайта и вдохновения, которые вы уже собрали.
Тем не менее, вам также следует подумать о найме одного из профессиональных разработчиков, чтобы убедиться, что вы получите один из лучших веб-сайтов с портфолио. Просто имейте в виду, что наем профессионала имеет свою цену.
Найдите лучшее портфолио графического дизайна или лучшее портфолио веб-разработчика — это начало или поиск подходящего человека, который сделает для вас хорошую работу.
Кроме того, вы всегда можете положиться на другие высококачественные сайты, чтобы получить необходимое веб-вдохновение, необходимое для создания веб-сайта.
Вам нужно доменное имяЕсли вы хотите создать свой веб-сайт, вам понадобится собственное доменное имя. Это не обязательно, но окажется очень полезным для вашего брендинга и маркетинга.
Это также добавляет немного дополнительного преимущества вашему бизнесу и заставляет вас выглядеть более увлеченным своей работой, что автоматически помогает укрепить доверие к вам и создает образ надежного и сильного бренда, человека или компании.
Если вы действительно хотите создать веб-сайт с лучшим портфолио, просто создать его недостаточно. Вы также должны убедиться, что люди могут найти его, поэтому оптимизация для поисковых систем является обязательной!
Веб-сайты с личным портфолио, которые невозможно найти в Google, в основном являются пустой тратой вашего времени и ресурсов.
Иметь видение и миссиюПрежде чем приступить к созданию веб-портфолио, вы должны знать свое видение и миссию или, по крайней мере, четкую причину, по которой вы решили создать это портфолио.
Как только вы поймете, какое послание вы хотите от своего портфолио, вы можете приступить к его созданию. Например, портфолио дизайна интерьера не будет выглядеть так же, как портфолио графического дизайнера или портфолио веб-дизайнера.
Знайте своих клиентов, учитывайте свои цели, а затем соответствующим образом формируйте свой портфель.
При создании веб-сайта портфолио будьте избирательны. Нет необходимости перечислять каждую деталь и даже незначительный проект из вашего прошлого.
Выбирайте проекты с лучшими результатами и выставляйте их на обозрение, желательно разделив их на категории, чтобы сделать портфолио более организованным.
Не забудьте сделать акцент на типе проектов, над которыми вы хотели бы работать в будущем!
Расскажите историю – предоставьте контекстДобавление контекста к портфолио веб-сайта может быть очень полезным для правильного представления вашей работы. Не бойтесь рассказать историю своих самых успешных проектов и объяснить, как они были созданы.
Попробуйте найти примеры веб-сайтов-портфолио, где кейсы использовались для объяснения процесса выполнения работы. Включите цели клиента и объясните, как вам удалось их выполнить, шаг за шагом демонстрируя свой подход.
При планировании макета портфолио не забудьте включить краткую биографию, чтобы клиенты знали вас и вашу работу. Включите свои лучшие навыки, опыт, опыт, а также некоторые из ваших самых больших достижений.
Наличие хорошего логотипа также может помочь вам произвести лучшее первое впечатление и выделиться на сайте-портфолио. Все это часть вашего брендинга, что очень полезно (если не необходимо) в долгосрочной перспективе.
Будьте лаконичныХорошая презентация решает все. Вам следует подумать об использовании шаблонов портфолио, чтобы поддерживать дизайн в чистоте.
Сделайте свое портфолио кратким и простым, убедитесь, что в нем легко ориентироваться и оно доступно.
Награды и рекомендации Наличие хороших рекомендаций всегда является большим плюсом, поэтому, если вы можете включить какие-либо отзывы от клиентов, с которыми вы работали в прошлом, вы всегда должны это делать.
То же самое относится и к наградам и сертификатам – выставляйте их напоказ, так вы будете казаться более надежным и заслуживающим доверия.
Делайте все возможноеКогда у вас есть отличное онлайн-портфолио, не время расслабляться. Наоборот, самая тяжелая работа еще впереди.
Если вы хотите быть среди лучших, вы должны делать все возможное, чтобы всегда производить первоклассную работу! Только лучшая работа может привлечь лучших клиентов, поэтому, если это то, к чему вы стремитесь, вы должны быть готовы сделать тяжелую работу!
Сила ведения блогаСоздание первоклассного веб-сайта-портфолио — это больше, чем просто размещение великолепных изображений и перечисление ваших прошлых работ.
Вы не должны недооценивать силу ведения блога и поддерживать свое портфолио, добавляя свежий контент и даже обучая клиентов своим собственным опытом и знаниями.
Это также отличный способ укрепить свой бренд и стать легко узнаваемым в море экспертов в своей области.
Если вы действительно хотите расширить свою сеть контактов, вам следует подумать о том, чтобы добавить кнопки социальных сетей на веб-сайт вашего портфолио, так как они окажут огромную помощь в создании более прочных связей и обновлении ваших клиентов и подписчиков по адресу все время.
Заканчиваем мысли о создании сайта-портфолиоСоздание сайта-портфолио — это отличный шаг к тому, чтобы помочь потенциальным клиентам найти вас и выбрать ВАС в море экспертов в своей области, а также к продвижению вашей работы и демонстрации ваших успехов и способностей.
Хорошо сделанное, креативное портфолио делает все возможное, чтобы произвести хорошее первое впечатление на действительно выдающееся.
веб-дизайн
Анатомия идеального сайта-портфолио для демонстрации вашей работы
Время засучить рукава! Сегодня мы собираемся погрузиться в тему веб-сайтов-портфолио и того, какие отраслевые эксперты должны их использовать. Узнайте, как создать красивый сайт, уникально демонстрирующий вашу работу и важность этого. Вы хотите, чтобы посетители и потенциальные клиенты запомнили вас для своего следующего проекта.
Узнайте, как создать красивый сайт, уникально демонстрирующий вашу работу и важность этого. Вы хотите, чтобы посетители и потенциальные клиенты запомнили вас для своего следующего проекта.
- Что такое сайт-портфолио?
- Зачем вам нужен сайт-портфолио
- Основные элементы для вашего веб-сайта портфолио
- Что нужно для создания веб-сайта портфолио
Что такое сайт-портфолио?
Сайт-портфолио — это уникальный способ продемонстрировать свою работу и рассказать другим о себе. Это как вечнозеленая платформа для ваших проектов, тематических исследований и информации о вас. Кроме того, это один из лучших способов выразить свою индивидуальность, опыт и способности.
Наличие собственного веб-сайта означает, что клиенты всегда могут найти вас и, если они заинтересованы, связаться с вами. Если в настоящее время у вас нет присутствия в Интернете, вы отстали от времени. 😉 Портфолио — отличный способ для фотографов, дизайнеров, разработчиков и широкого круга художников представить свои работы в Интернете. Он позволяет вам отражать вашу индивидуальность через ваши работы — фотографии, графический дизайн, эскизы и т. д.
Он позволяет вам отражать вашу индивидуальность через ваши работы — фотографии, графический дизайн, эскизы и т. д.
Зачем вам нужен сайт-портфолио
Короче говоря, вам нужен сайт-портфолио, чтобы продемонстрировать свои работы. Независимо от того, являетесь ли вы отдельным лицом, небольшой командой из двух человек или компанией из десяти человек, крайне важно, чтобы у вас был уникальный онлайн-подход. Портфолио веб-сайта поможет вам выделиться из толпы, показать свою уникальность, завоевать доверие и убедитесь, что другие действительно могут вас найти .
В некоторых областях веб-портфолио важнее, чем в других. Если вы нашли себя в одной из следующих областей, можно с уверенностью предположить, что вам нужно портфолио, как книге нужны слова:
- Веб-дизайн
- Веб-разработка (аутсорсинг, интернет-магазин)
- Графический дизайн (дизайн логотипа, фирменного стиля, листовок, каталогов, упаковки)
- Маркетинг (цифровой маркетинг, полиграфический дизайн, SEO, контекстная реклама)
- Художественный дизайн (иллюстрация, видео, аудио, фотография)
Но это еще не все, то же самое касается дизайнеров интерьеров, художников, моделей, писателей и т. д. Основная идея заключается в том, что вы творец и вам нужно продемонстрировать свою работу. Сайт-портфолио позволяет сделать это в высоком качестве.
д. Основная идея заключается в том, что вы творец и вам нужно продемонстрировать свою работу. Сайт-портфолио позволяет сделать это в высоком качестве.
Пример того, зачем вам портфолио
Что происходит, когда кому-то нужен логотип для нового продукта, услуги или компании? Большинство начнет поиск через простой Google (или они могут получить предложения от друзей или деловых партнеров). Итак, во-первых, вы хотите быть доступным для поиска . Чтобы продемонстрировать это с точки зрения ваших клиентов, вот небольшой эксперимент.
Принимая во внимание подход большинства, я использовал Google. Я начинаю с простого ввода «портфолио дизайнера логотипов» в строке поиска и надеюсь найти реального человека, который мог бы создать мой логотип. И вот оно, куча потенциальных дизайнеров логотипов. Я просматриваю их веб-сайты, и все они кажутся довольно хорошими. Теперь, чтобы сделать выбор, это всего лишь вопрос предпочтений, вкуса и бюджета.
Результаты поиска на первой странице Google по запросу «портфолио дизайнера логотипов» Как видите, выбор стоит передо мной. Я могу выбрать человека или агентство. Я могу узнать об услуге каждого, посмотреть их портфолио, прочитать о них и изучить ход их проектов. По сути, их веб-сайты дают мне представление о том, кто они, чем занимаются и чего ожидать, если я решу с ними работать.
Я могу выбрать человека или агентство. Я могу узнать об услуге каждого, посмотреть их портфолио, прочитать о них и изучить ход их проектов. По сути, их веб-сайты дают мне представление о том, кто они, чем занимаются и чего ожидать, если я решу с ними работать.
Теперь, когда вы знаете хотя бы одну причину, по которой вам нужно портфолио, пришло время понять самые важные вещи, которые должны быть включены на ваш сайт.
Основные элементы для вашего веб-сайта портфолио
Каждому проекту нужна формула — цель. Без него будет очень сложно произвести впечатление.
Создавая сайт-портфолио, сначала спросите себя, какова цель? 🤔Нажмите, чтобы твитнуть Базовая формула веб-сайта-портфолио включает логотип, слоган, вашу лучшую работу и контактную информацию. Иногда это работает, но во многих случаях это плохая реализация. Чтобы представить свое портфолио в другом свете, рассмотрите возможность включения других ключевых элементов, которые повысят удобство использования вашего портфолио: тематические исследования, отзывы, блог и даже проект, над которым вы сейчас работаете. Это жизненно важные элементы.
Это жизненно важные элементы.
Работая над дизайном сайта-портфолио, подумайте о том, какие элементы должны найти ваши будущие клиенты. Спросите себя – какова цель вашего портфолио? Вы хотите продавать свои услуги, ищете работу и хотите, чтобы вас наняли, или это сайт о вас? Основное внимание на вашем сайте-портфолио должно привлекать внимание посетителей, и следующие элементы помогут вам в этом.
- Демонстрация вашей работы
- Ваша информация Страница
- Тематические исследования
- Отзывы
- Призыв к действию (CTA)
- Блог и синдикация
Демонстрация вашей работы
Чтобы потерять внимание посетителя, требуется всего несколько секунд, поэтому обязательно используйте эти секунды с умом. Ваши потенциальные клиенты сначала увидят визуальные эффекты, и если им понравится то, что они увидят, они продолжат искать более подробную информацию. Другими словами, вам нужна потрясающая и привлекательная презентация ваших работ.
Это можно сделать разными способами — фото-слайд-шоу, видео-презентации, галереи миниатюр и т. д. Например, если вы дизайнер логотипов, убедитесь, что вы показываете изображение логотипа отличного качества в различных вариациях. Нанесите логотип на товары, визитки, покажите его в разных цветах — это расширит вашу компетенцию.
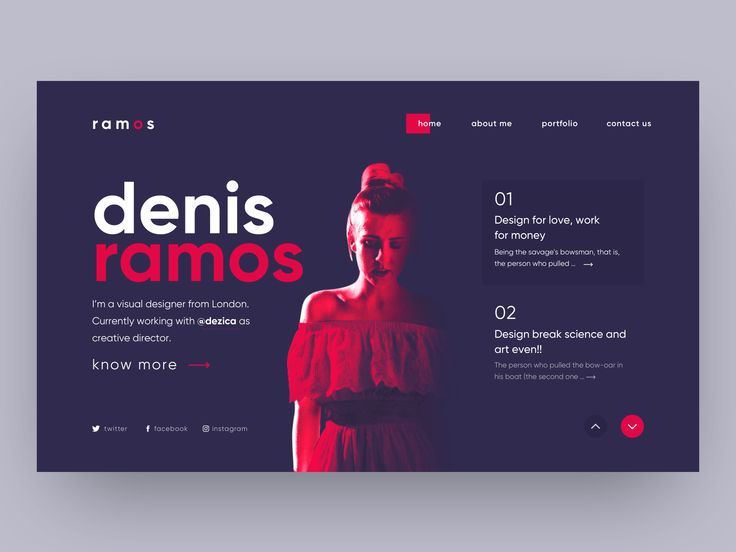
Взгляните на этот веб-сайт портфолио. Он создан лондонским дизайнером и писателем Тимом Смитом. В нем он демонстрирует свои работы, используя галерею миниатюр.
Веб-сайт портфолио с галереей эскизовВаша страница «О нас»
Ваша страница «О компании» позволяет вашим потенциальным клиентам увидеть, кто стоит за вашей работой, получить представление о том, кто вы, и хотели бы они работать с вами. Вы спросите, с чего мне начать? Начните с самого главного – с себя. Чтобы было проще, вот контрольный список важных элементов страницы:
Ваше имя
Звучит очевидно, но во многих портфолио его нет. Что делать, если ваш потенциальный клиент хочет провести исследование о вас, например, в LinkedIn? Привет, я Мэтт… — отличное начало для продолжения рассказа о себе.
Ваша фотография
Изображение придает индивидуальности. Ваш портрет или хороший снимок, на котором вы работаете над новым дизайном. Это самый оригинальный способ дать посетителям представление о том, кто вы есть. Сделайте его простым, но привлекательным.
Информация о себе
Проявите свою индивидуальность, рассказав историю о своем профессиональном и личном опыте. Ваше образование, чему вы научились, проекты, с которыми вам нравилось работать, награды и признание. Используйте эту страницу, чтобы показать свои навыки, способ мышления и увлечения. Сделайте его кратким, приятным и запоминающимся.
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Ниже приведен пример страницы «О нас» от арт-директора Марцина Дмоха. Он представляет себя с помощью яркого цветового оформления и небольших историй, рассказывающих о его профессиональном опыте и лучших проектах. Он также приложил загружаемое резюме для легкой печати или повторной отправки файла другим. Это чистый дизайн, содержащий все ключевые элементы, необходимые для эффективной страницы «О нас».
Он представляет себя с помощью яркого цветового оформления и небольших историй, рассказывающих о его профессиональном опыте и лучших проектах. Он также приложил загружаемое резюме для легкой печати или повторной отправки файла другим. Это чистый дизайн, содержащий все ключевые элементы, необходимые для эффективной страницы «О нас».
Примеры из практики
Примеры из практики или презентации — лучший способ продемонстрировать весь масштаб ваших проектов. У каждого проекта должна быть своя история, показывающая ход всего процесса, от начала до конечного результата. Разбейте этот творческий процесс на множество фотографий и заметок, показывающих, что стоит за каждым проектом.
Таким образом, ваши посетители смогут получить представление о ваших проектах и о том, как вы перешли от начального этапа планирования к завершению. Вот компоненты, которые следует включить в ваше тематическое исследование:
- Цель проекта: Почему вы начали проект.

- Цель: То, что вы сделали.
- Подход: Как вы это сделали.
- Продолжительность проекта: Сколько времени у вас ушло.
- Ваша роль: Ваш вклад в команду или проект.
- Обзор конечного продукта: Изображения, видео, ссылки и т. д.
Вот хороший пример демонстрации тематических исследований от Дариана Роузбрука, веб-дизайнера и консультанта по брендингу. Он использует свое портфолио, чтобы представить предыдущую работу через статью, раскрывающую суть каждого проекта.
Пример использования веб-сайта портфолиоДругой пример — Kinsta. У них нет веб-сайта с портфолио, но их страница с примерами из практики — хороший пример хорошо продуманного дизайна, предназначенного для демонстрации работы, которой они гордятся, перед потенциальными клиентами.
Пример тематического исследования Kinsta Занимает ли создание раздела тематических исследований какое-то время? Конечно, но это обязательное условие для любого сайта-портфолио.
Отзывы
Несколько слов от ваших клиентов могут иметь большое значение для тех, кто только что попал на вашу страницу. Вы можете перечислить свои навыки и сказать, насколько вы хороши, но позволяя другим говорить, что это может иметь большое влияние . Обратитесь к своим предыдущим клиентам и попросите цитаты, которые вы можете использовать на своем веб-сайте. Люди, которым понравилось работать с вами, с удовольствием оценят вашу хорошую работу отзывом.
Посмотрите на этот пример ниже от графического дизайнера Франчески МакВиртер. Чтобы сделать свою страницу с отзывами действительно популярной, она начинает с динамического главного изображения, а затем продолжает с отзывами клиентов под ним.
Отзывы клиентов веб-сайта портфолиоПризыв к действию (CTA)
Призыв к действию дополняет цель вашего портфолио. Чтобы помочь вам придумать призыв к действию для вашего сайта, напомните себе о цели вашего сайта. Какие действия вы хотите, чтобы посетители предпринимали? Ваш веб-сайт должен предоставлять клиентам различные способы связи с вами. Обязательно укажите свой рабочий адрес электронной почты, даже если вы используете контактную форму, поскольку некоторые клиенты предпочитают ее формам.
Обязательно укажите свой рабочий адрес электронной почты, даже если вы используете контактную форму, поскольку некоторые клиенты предпочитают ее формам.
В приведенном ниже примере креативное агентство Lounge Lizard предлагает клиентам различные способы связи. Вы можете использовать адрес электронной почты или заполнить форму «Запросить предложение», чтобы получить предложение прямо в свой почтовый ящик.
Веб-сайт портфолио CTA/контактБлог и синдикация
Ведение блога — это отличный способ поделиться своим мнением и повысить ценность для тех, кто хочет сотрудничать. Создание регулярного контента в блоге дает посетителям повод вернуться на ваш сайт. Это также отлично подходит для SEO — Google любит качественный контент!
Однако блоги — не единственный подход. Чтобы создать шумиху вокруг своей работы, отлично подходят социальные сети. Например, Instagram с 1 миллиардом активных пользователей — отличный способ продемонстрировать свою работу, стиль и показать свою уникальную индивидуальность. Это помогает завоевать доверие и увеличить релевантную аудиторию. Контент-маркетинг также может означать ваш собственный канал на YouTube, подкаст или вебинар. Выберите свой любимый способ и проявите себя. Хорошим примером является творческая художница Эльза Мьюз, она ведет собственный блог и публикует посты в Instagram.
Это помогает завоевать доверие и увеличить релевантную аудиторию. Контент-маркетинг также может означать ваш собственный канал на YouTube, подкаст или вебинар. Выберите свой любимый способ и проявите себя. Хорошим примером является творческая художница Эльза Мьюз, она ведет собственный блог и публикует посты в Instagram.
Не забудьте опубликовать свою работу! Как и в случае с синдикацией контента, вы можете загружать свои лучшие работы в такие места, как Behance и Dribbble. Так что даже если у вас может быть отличный веб-сайт с портфолио, не забудьте воспользоваться преимуществами этих других сетей для получения дополнительного бесплатного трафика.
Behance (пример: Maja Szakadát)Дополнительные материалы
Веб-сайт вашего портфолио может содержать что угодно. Помимо основных ключевых элементов, есть еще элементы, которые могут еще больше выделить ваш сайт. Демонстрация рабочего прототипа, бесплатные образцы наборов иконок, бесплатное программное обеспечение, темы и даже плагины.
Если у вас есть гостевые появления в блогах, подкастах, прессе, развлекательных каналах — обязательно упомяните о них. Интервью отлично подходят для дальнейшего чтения, если клиенты хотят узнать больше о вашей личности и работе. Кроме того, гордитесь своими достижениями и не бойтесь делиться подробностями о своих наградах.
Что нужно для создания веб-сайта-портфолио
При создании веб-сайта важно убедиться, что он эффективен, функционален и прост в обслуживании. Выбор правильных инструментов важен для создания профессионально выглядящего сайта-портфолио. Одна из лучших и самых популярных платформ для создания веб-сайтов — WordPress — идеальное решение для фрилансеров. WordPress дает вам готовые возможности, предлагая функциональность с помощью бесчисленных доступных тем и плагинов.
Тема WordPress управляет визуальным аспектом вашего веб-сайта: дизайном, цветами и макетом. И наоборот, плагины — это расширения WordPress, которые берут основное программное обеспечение WordPress и редактируют или удаляют его функциональность.
Элементы страницы, такие как контактные формы, слайд-шоу изображений, маркетинговые всплывающие панели — это части вашего веб-сайта, которые обычно создаются и добавляются с помощью плагина WordPress. Вы не должны перегружать свой сайт слишком большим количеством плагинов, так как это может (не всегда) сделать ваш сайт тяжелым и медленным. Вместо этого вы можете создать свой сайт WordPress, используя конструктор сайтов и несколько других обязательных плагинов. Это сэкономит ваше время и поможет быстрее запустить портфолио (у художников обычно не так много времени на создание собственных сайтов, верно?)
После выбора платформы вам понадобится доменное имя и хостинг. Если вы дизайнер-фрилансер, включение вашего имени в доменное имя может быть полезным для личного брендинга.
Качественный хостинг WordPress, такой как Kinsta, гарантирует, что ваш веб-сайт останется в сети, будет быстро перемещаться и всегда будет доступен для ваших потенциальных клиентов. Использование включенных функций хостинга, таких как CDN, может помочь обеспечить молниеносную загрузку всех этих красивых изображений-витрин по всему миру.

