Как создать шапку для сайта в программе XHeader
Приветствую, друзья! Если вам нужно создать шапку сайта или блога, то программа для создания шапок для сайта HXEADER — поможет в этом. Программа XHEADER будет интересна тем, у кого нет фотошопа, и очень даже пригодится тем, у кого нет никаких навыков работы в онлайн графических редакторах.
Бесплатную англоязычную версию я скачала на сайте разработчика XHEADER.COM – это правило без исключений. Весит она около 50 мегабайт. При запуске программы XHeader и при сохранении готовой шапки появляется окошко с предложением приобрести полноценную ее версию, но я жала «No thanks», поскольку не собираюсь открывать скорняжное производство, а при создании сайтов на заказ пользуюсь услугами профессиональных дизайнеров. Или клиенты предоставляют свои материалы. Нужда была разовая, хотя мне очень понравилось работать в программе, которая не требует вообще никаких мозгов. А если они есть и применить их, то результата можно добиться отличного. Вообще думаю сделать новые шапки для страниц в социальных сетях, правда, там требуемые размеры очень сильно отличаются от заложенного в программу стандарта.
Что мы имеем, установив программу XHeader. Во-первых, порядка 500 готовых дизайнов шапок для сайтов и блогов различных тематик, которые можно использовать как базу. Размеры шапки 950 на 175 пикселей. Вполне нормальные размеры, в соответствии с современными требованиями, но если ширина сайта чуть больше или меньше, как изменить размер, в программе я не нашла, потому увеличивала готовый хедер на недостающие 10 px по ширине в другом редакторе.
Как создать шапку сайта в программе
В шаблон шапки можно вставлять изображения, писать текст с эффектами или без них. Тексты вставляются и скопированные, с помощью клавиш ctrl+v. Есть достаточно большой выбор шрифтов. А вот палитра слабовата. И пипетки нет, как в фотошопе. Этот момент нужно предусмотреть заранее, если требуется сохранить гармонию в цвете.
Порядок действия примерно такой, как на картинках. Обратите внимание, если будете работать в XHEADER: все блоки на шапке двигаются, независимо от последовательности их размещения или загрузки. Например, можно от одного текста вернуться к предыдущему, переместить его, отредактировать. Так же и с загруженными картинками.
 Как вы видите, я выбрала создание новой шапки.
Как вы видите, я выбрала создание новой шапки.
 И тут же открылся выбор шаблона.
И тут же открылся выбор шаблона.
 Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
 Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
 А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
Как вам программа? Да!!! Совсем забыла! Не забудьте сжать картинку перед загрузкой на сайт. Моя шапка с сосисками в полном размере в формате PNG весила 171 kb, после сжатия стала весить 31,9 kb. Это очень важно — не нагружать сайт тяжелыми изображениями.
|
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Скорее, эта статья для новичков, своего рода школа молодого автора. В ней мы рассмотрим, как самостоятельно с помощью штатной компьютерной программы Paint и онлайн-сервиса (или программы) Pixlr, легко, просто и бесплатно сделать шапку для web-сайта или блога. Простейший способ создания шапки сайтаКак один из вариантов, выберите в интернете и скачайте фон вашей будущей шапки. Можно в поисковике забить фразу «Фоны для сайта» и выбрать подходящее изображение. Мне, к примеру, нравится сайт бесшовных фонов: А можно ввести поисковый запрос: «Бесплатные шапки для сайта» и что-то подобрать там, или посетить сайт: Затем в специальной бесплатной программе редактирования графических изображений Pixlr на готовую шапку просто нанести название web-ресурса. Таким образом, путешествуя по различным полезным ресурсам, можно собрать себе целую коллекцию фонов и шапок. А теперь немного посложнее
Приступим, непосредственно, к созданию шапки web-сайтаЗаходим на интернет-портал Pixlr. Он простой и бесплатный. В сети интернет можно посмотреть статьи о преимуществах этого редактора, скачать уроки по работе с ним. Загружаем шапку. Находим симпатичную картинку, которая гармонировала бы по цвету и накладываем её на шапку справа. Следующий баннер — с необрезанной картинкой. В сервисе BannerFans делаем ободок к шапке. Цвета будем выбирать специально яркие, чтобы показать, что возможности для творческих решений огромные. Если изображение красочное, тогда делаем такого же цвета название сайта и ободок шапки. Не допускаем излишне насыщенных красок. В самом начале шедевра у Вас может не получиться, но пробуйте, дерзайте. Всё зависит от вашего желания и вкуса. Удачи! На этом всё. Спасибо за внимание. Ваш Л.М. |
Как сделать шапку для сайта
Здравствуйте друзья! Сегодня будет показано, как сделать шапку для сайта бесплатно и своими руками всего за три шага. Замена шапки сайта под силу любому новичку.
Как заменить шапку сайта
 Не секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
Не секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
В одной из моих статей Простой шаблон сайта, как изменить шапку этот вопрос уже рассматривался, но там приводился в пример шаблон и тема моего блога, с другими темами надо поступать немного иначе. Многие новички задавали мне вопросы, как сделать шапку для сайта под ту или иную тему, сегодняшняя статья ответит на них.
Конечно, можно обратиться на фриланс и Вам это быстро сделают, но это стоит денег. Новичкам больше подойдёт создание шапки для сайта бесплатно. Сделать это может своими руками любой новичок. Процесс замены шапки сводится к замене картинки в верхней части сайта и он состоит из трёх шагов:
- находим ту папку на блоге, где хранится картинка нынешней шапки сайта;
- создаём в любом графическом редакторе новую шапку сайта;
- делаем простую замену старой картинки шапки на новую.
Определить адрес папки, где хранится картинка шапки, достаточно просто. Для этого надо навести мышкой на шапку сайта, нажать правой кнопкой мыши на картинку, всплывает окно, в котором нажимаем «Открыть фоновое изображение» (скрин).

На экране открывается картинка шапки. В адресной строке браузера появляется ссылка, где четко прописано, где размещается картинка. Ссылку надо скопировать. Картинку шапки сайта тоже надо скопировать, она понадобится нам для определения размеров.
Не все темы на WordPress позволяют так просто определить адрес папки, где хранится картинка шапки. Например, тема моего тестового блога это не позволяет сделать, при нажатии правой кнопкой мыши по шапке, записи «Открыть фоновое изображение» просто нет. С этом случае надо поступить следующим образом:
- открываем админпанель нашего блога;
- в панели инструментов выбираем «Внешний вид», «Заголовок».
В верхней части окна появляется изображение шапки сайта, теперь нажав правую кнопку мыши, появляется окно и запись «Открыть фоновое изображение» (смотрите скрин),

копируем саму картинку, а в адресной строке получаем точный адрес картинки. Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑Создание шапки сайта
Теперь переходим ко второму этапу – создание шапки сайта, точнее, изображение для нее. Этот процесс описывать не буду, в прилагаемом видео это показано. Упомяну только важную деталь – новое изображение должно быть точно такого же размера, как и старое и иметь такое же расширение, например, png. Во многих темах нужно дать картинке такое же название, какое было у старой картинки. Почему? Потому, что Вы будете просто подменять старую картинку новой, а в кодах сайта прописаны ссылки именно под название изображения шапки.
На третьем этапе осуществляется простая замена одной картинки другой. Как это делается можно посмотреть либо в предыдущей статье, либо посмотреть прилагаемое видео. Некоторые темы позволяют сделать замену изображение шапки гораздо проще. Вернемся снова на мой тестовый блог. Заходим в админпанель, «Внешний вид», «Заголовок». Нажимаем кнопку «Обзор», выбираем изображение для шапки сайта на компьютере и нажимаем «Загрузить», через несколько секунд изображение загружено.
Теперь в чек-боксе возле нужного изображения ставим точку и нажимаем кнопку «Сохранить изменения».

Идем на блог, обновляем его и видим, что установлена новая шапка для сайта. В подобных темах можно загрузить несколько изображений, которые будут переключаться случайным образом, будут показываться разные шапки. В прилагаемом видео смотрите весь процесс замены шапки:
Данная статья и видео дополнили предыдущую статью, Вы узнали, как сделать шапку для сайта бесплатно своими руками. Весь процесс занимает минут 10-15, не считая затрат времени на создание изображения новой шапки. Ведь создание картинок всегда процесс творческий. Обновляйте свои картинки и делайте блог индивидуальным и привлекательным. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Для продвижения Вашего блога Вам пригодятся мои знания и трёхлетний опыт. Можете скачать интеллект карты «Пошаговый алгоритм создания блога для новичков» или «Пошаговый алгоритм написания мощных статей для блога«. Можете посмотреть также мой платный видео-курс «Как написать и оптимизировать статью на блоге. Продвижение блога статьями«. Если этих материалов будет мало, заходите на страницу библиотеки «Создание сайтов и работа с ними» и выбирайте нужный Вам видео-курс.
Просмотров: 1763
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
как сделать без программ в сервисах самому
Продвижение в социальных сетях с упором на рентабельность рекламной кампании

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Для начала определимся с понятием шапки. Это обложка или баннер, который видит пользователь, когда заходит на канал. Это лицо и имидж вашего канала, то что в первую очередь бросается в глаза. Шапка сочетает в себе 2 важные задачи:
- Быстрое знакомство посетителя с тематикой и контентом.
- Придание уникальности каналу, выделение его из огромного количества других ресурсов.
Проведенные исследования показали, что практически всегда решение пользователя остаться на канале или покинуть его зависит от шапки. Правильно разработанная обложка позволяет отфильтровать трафик: остаются только заинтересованные пользователи, для которых актуальна тематика канала. Также данный баннер является претензией канала на дальнейшее серьезное существование и развитие. Поэтому очень важно сделать шапку для Ютуба качественно, дабы не упасть лицом в грязь перед потенциальными подписчиками. Разберем, как сделать шапку для Ютуба онлайн и с помощью программы Фотошоп.
Какие имеются требования?
Прежде чем создать шапку для Ютуба, ознакомимся с основными требованиями.
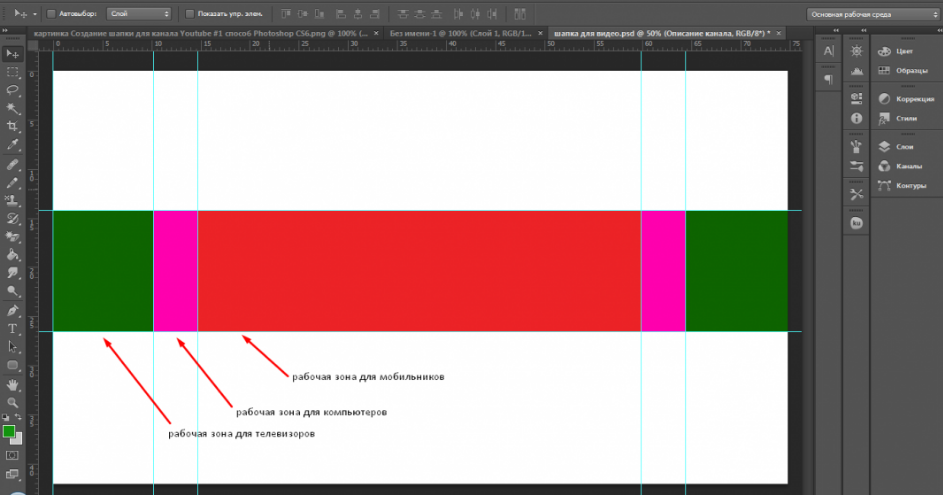
- Разрешение. Оптимальным является 2560х1440 пикселей, тогда баннер будет хорошо отображаться на любых устройствах (ПК, смартфонах, планшетах и т.д.). На картинке ниже представлены оптимальные размеры для каждого устройства.

- Обратите внимание, что чем больше экран техники, тем больше размер безопасной зоны. Безопасная зона — это часть баннера, на которой нужно размещать основную информацию о канале: название, логотип, основное направление. Лучше всего данные элементы располагать в пределах 1546 на 423 пикселя в центре, тогда обложка будет отлично смотреться на любых устройствах.
- Размер шапки для Youtube. Оптимальный вариант — 2 Мбайт. Более тяжелые изображения проблематично загрузить на сайт.
- Формат. Специалисты рекомендуют выбирать изображения в .jpg. Данный формат позволяет уместить качественную картинку в 2 Мб сохранением хорошего разрешения.
Как сделать шапку для Ютуба в Фотошоп
Если вы владеете данной программой, то вам не составит особого труда сделать шапку для Ютуб канала, используя ее функционал. Представляем небольшую инструкцию, как сделать шапку на Ютуб канал в Фотошоп:
- Скачиваем основу — любую понравившуюся картинку, которую мы будет адаптировать под себя. При выборе картинки не забывайте требования, указанные выше.
- Открываем изображение и устанавливаем показатель «Прозрачность» на 40%. Открываем «Окно», затем «Слои» и 2 раза нажимаем на «Background». Мы создали слой и сделали его простым, назовем его фоновым.
- 2 раза жмем на слой и перед нами открывается меню с его настройками: можно выбрать заливку, отрегулировать яркость и насыщенность. В данном разделе можно воспользоваться градиентной заливкой с помощью инструментов «Градиента» и «Цвета».
- Теперь скачиваем и открываем понравившиеся картинки в соответствие с тематикой сайта или подготавливаем ваш логотип, изображения продукции, фотографии сотрудников и так далее. Подгоняем изображения под нужный размер, нажимая Ctrl+T. Теперь вставляем картинки в шапку в виде нового слоя.
- Открываем инструмент «Горизонтальный текст» и прописываем название канала.
- Вот и разобрали, как в Фотошопе сделать шапку для Ютуба. Сохраняем.

Как создать шапку для канала Youtube с помощью специальных сервисов
Есть более простой способ создания шапки для Youtube онлайн — специализированные сервисы, онлайн-редакторы. Разберем наиболее популярные их них.
Canva (https://www.canva.com/ru_ru/). Это удобный сайт для создания шапки для Youtube с максимально удобной системой навигаций. Здесь можно создать шапку для канала Youtube онлайн, а также для постов различных социальных сетей или электронной переписки. Здесь есть бесплатные обложки, но выбор их очень ограничен. Лучше использовать платные варианты, стоит они 1-3 доллара. После покупки и загрузки баннера, перед вами откроется интерфейс для его редактирования. Инструменты максимально просты: вы можете заменить текст, шрифт, вставленные рисунки заменить на собственные.
Ikomee (https://www.bannerwoo.com/). Это бесплатный сервис, позволяющий создать шапку для Ютуба онлайн высокого качества. Ресурс дает возможность создавать информационную графику, накладывать на готовые рисунки и фотографии текст. Единственное ограничение — интерфейс и функционал на английском языке.
Fotor (https://www.fotor.com/ru/). Имеется англоязычная и русскоязычная версия. Здесь можно создать шапку для Ютуба онлайн бесплатно, используя широкий выбор инструментов и богатую галерею шаблонов и иконок. Помимо этого, вы можете загрузить собственное фото и превратить его в шапку.
FotoJet (https://www.fotojet.com/). Данная площадка заточена на прекрасную половину человечества. Поэтому если ваш канал имеет женскую тематику, здесь вы сможете сделать шапку для Ютуба онлайн, которая не оставит равнодушной ни одну девушку. В меню собрано огромное количество шаблонов, посвященных теме свадьбы, путешествий и торжеств. Преобладает нежная цветовая гамма. Имеется опция загрузки и редактирования собственных изображений.
Photovisi (https://www.photovisi.com/ru). Это отличный вариант для оформления игровых каналов. Если вы не знаете, как сделать шапку майнкрафт для Ютуба — это то, что доктор прописал. К сожалению, бесплатных шаблонов вы здесь не найдете, зато есть бесплатный графический редактор.
Как сделать крутую шапку для канала Youtube: рекомендации специалистов
Создание шапки для Ютуба онлайн — дело не простое, ведь вы буквально рисуете свое лицо. Вот несколько советов, как сделать красивую шапку для канала Youtube.
- Никогда не забывайте о своей аудитории. Баннер должен отвечать интересам ЦА, цеплять ее как рыбку на крючок.
- Соблюдайте корпоративный стиль. У вас есть компания (салон красоты, магазин, производство продукта питания)? Наверняка у вас есть корпоративный цвет, логотип, девиз, фирменный стиль? Тогда вам нужно сделать шапку для Ютуба онлайн бесплатно в соответствии с выбранным корпоративным стилем. Это позволит выработать у зрителей ассоциацию между каналом и магазином/продуктом/услугой.
- Соответствие контенту. Очень легко увлечься дизайном и забыть о самом главном. Да, вы можете найти безумно красивый шаблон, но соответствует ли он тематике канала? Тщательно проверяйте каждую мелочь. Лучше использовать объекты, которые отражают суть вашей деятельности. Если вы продаете игрушки, разместите фотографии счастливых детей и самих игрушек. Если канал посвящен видеоиграм, вставьте логотипы этих игр.
- Максимум индивидуальности. Не бойтесь экспериментировать и использовать яркие цвета.
- Правильно сочетайте цвета. Если вы чувствуете, что с подбором цветовой палитры у вас проблемы, воспользуйтесь специализированными сервисами: Coolors, Pictaculous или Cohesive Colors.
- Не забывайте про визуальную иерархию. Самый важный элемент должен быть самым крупным — его пользователь прочтет в первую очередь.
- Не перебарщивайте! Не надо пытаться засунуть в один баннер всю продукцию, использовать более 3 разных шрифтов и вставлять кучу текста. Так вы только перегружаете внимание зрителя и он ничего не поймет.
Надеемся, данный материал, как сделать шапку для Ютуба без программ и в Фотошоп будет полезен. Пробуйте различные варианты и выбирайте наиболее удобный для вас.




