Что такое спецсимволы html
Здравствуйте уважаемые начинающие веб-мастера.
веб-мастера.
Продолжим изучать элементы HTML.
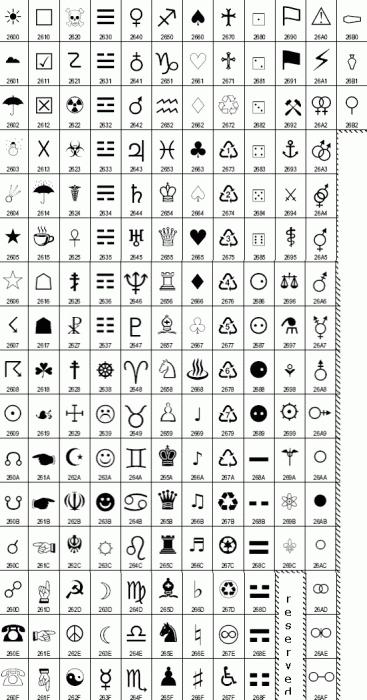
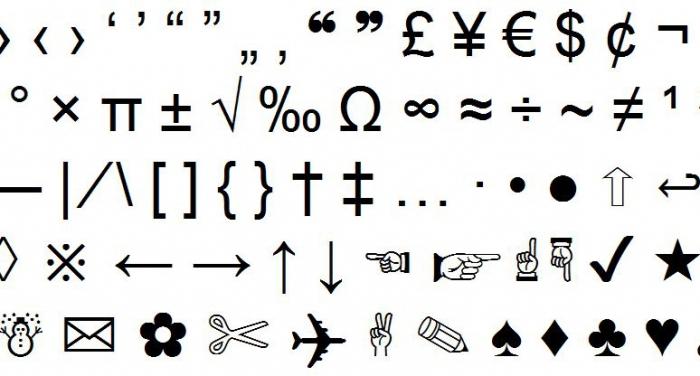
Чтоб посмотреть, о чём мы будем говорить в этой статье, загляните в таблицы спецсимволов.
Специальные символы (мнемоники) применяются для отображения знаков, которых нет на клавиатуре.
Нетрудно представить, каких размеров пришлось бы делать клавиатуру, чтоб разместить на ней, все существующие, и не особо часто применяемые знаки.
Вот поэтому в html, и были разработаны спецсимволы. Число им — тьма. В моей таблице приведены только те, которые, возможно, могут быть использованы нами.
Я не стану долго распространяться над их происхождением, так как цель этой статьи — случаи их наиболее частого применения.
Самым распространённым, является написание угловых скобок < >.
Дело в том, что в угловые скобки в html заключаются теги, и если редакторе типа Notepad++, в тексте html файла, вам вдруг захочется поставить знаки больше или меньше, то браузер воспримет их как начало, или конец тега.
Но так как никакого тега нет и в помине, то всё, что будет находится после знака, в браузере не отразиться.
Поэтому, вывести угловую скобку на экран, можно только написав вместо угловой скобки, спецсимвол.
Ещё одним, часто применяемым спецсимволом, является «Неразрывный пробел».
При помощи него решаются следующие задачи:
1. Ориентируясь на настройки выравнивания, браузер самостоятельно определяет, когда делать перенос слова на следующую строку.
При помощи спецсимвола «Неразрывный пробел» можно дать браузеру команду, не выполнять перенос в определённом месте.
Для выполнения, этот спецсимвол ставится между двумя словами, второе из которых браузер переносил на новую строку.
В результате слово останется в той же строке, что и предыдущее.
2. Если Вам потребуется увеличить расстояние между абзацами статьи, то сделать это обычным переносом (клавиша Enter) не получится.
Для реализации, после переноса клавишей Enter, ставится спецсимвол «Неразрывный пробел», затем ещё раз Enter.
В результате, браузер разместит абзацы, на расстоянии равном двум обычным пробелам.
3. При помощи спецсимвола «Неразрывный пробел», можно создать красную стоку.
Если перед первым словом строки вставить несколько (лучше 4) спецсимволов, то получится отступ, то есть «Красная строка.»
Следующий популярный спецсимвол — это двойная кавычка. Особо он популярен у владельцев сайтов, управляемых CMS WordPress.
Дело в том, что WordPress, по замыслу разработчиков, переделывает двойную кавычку, которую Вы ставите в тексте, в угловую.
Когда в угловую кавычку помещается слово, то это визуально воспринимается нормально, но если Вы выкладываете код, в котором есть прямые кавычки, то угловые там смотрятся, как что-то инородное.
Ещё очень часто применяются спецсимволы маркеры, стрелки, градус, и валюты, но в их применении нет ничего особенного, просто вставляются в текст, и в браузере отображается соответствующий знак.
Желаю творческих успехов.

Перемена
Таблицы < < < В раздел > > > Мета-теги
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Спецсимволы Юникода и HTML ➤ Оформление красивого сниппета

Что такое спецсимволы Юникода и HTML
Символы Юникода – это конструкции SGML (англ. Standard Generalized Markup Language), с помощью которых можно использовать почти все письменные языки мира, а также большое количество специальных символов, которых нет в раскладке клавиатуры.
Зачем такие символы нужны в заголовке и описании страницы
Значки напрямую не влияют на позиции в выдаче, но могут повлиять на кликабельность сниппета.
При оформлении тегов и метатегов нужно помнить, что люди читают поверхностно, поэтому важен не только контекст сниппета, но и его оформление.
Символы привлекают внимание пользователей.
Пример:

Можно использовать не только стрелки, но и другие спецсимволы, подходящие по смыслу.
Кроме того, это отличная альтернатива знакам препинания. Если нужно разделить два смысловых предложения между собой, чтобы оба при этом попали в сниппет, лучше заменить точку одним из специальных символов.
Правильное использование специальных символов и «всё хорошо, что в меру»
Спецсимволы следует выбирать, исходя из тематики сайта и конкретной страницы.
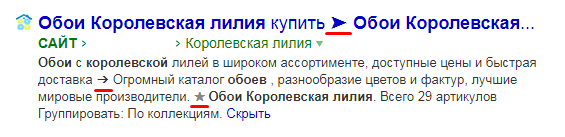
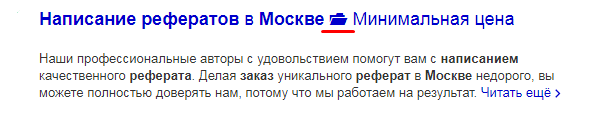
Допустим, если у вас сайт по написанию рефератов, докладов и пр., знак препинания можно заменить символом с изображением папки для файлов:

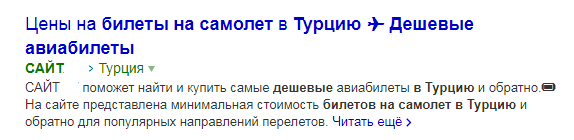
Или, если сайт предлагает туристические путёвки за границу с перелётом, уместен будет спецсимвол с изображением самолёта:

Однако не переусердствуйте с количеством и «броскостью» значков, иначе сниппет будет выглядеть отталкивающе.
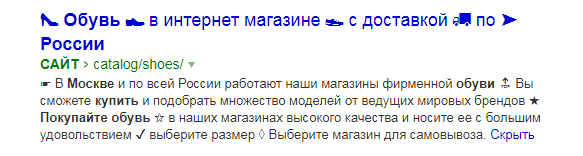
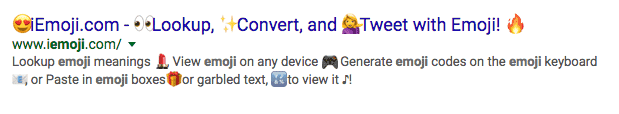
Пример слишком большого количества символов:

Такой сниппет, возможно, привлечёт внимание, но слишком большое количество значков, скорее, отпугнёт пользователей, чем побудит заказать обувь.
Как понять, как отобразится символ в браузере
Важно помнить, что эти знаки по-разному отображаются в каждом браузере и на каждом устройстве.
Прежде чем оформлять Title и Description со значками, проверьте, как они будут отображаться.
Посмотреть, как отобразится тот или иной символ в сниппете, можно путём проверки в поисковой выдаче:
1. Откройте страницу поиска, введите любой запрос и нажмите «Найти».
2. Кликом правой кнопки мыши откройте меню, в котором выберите пункт «Просмотр кода страницы».
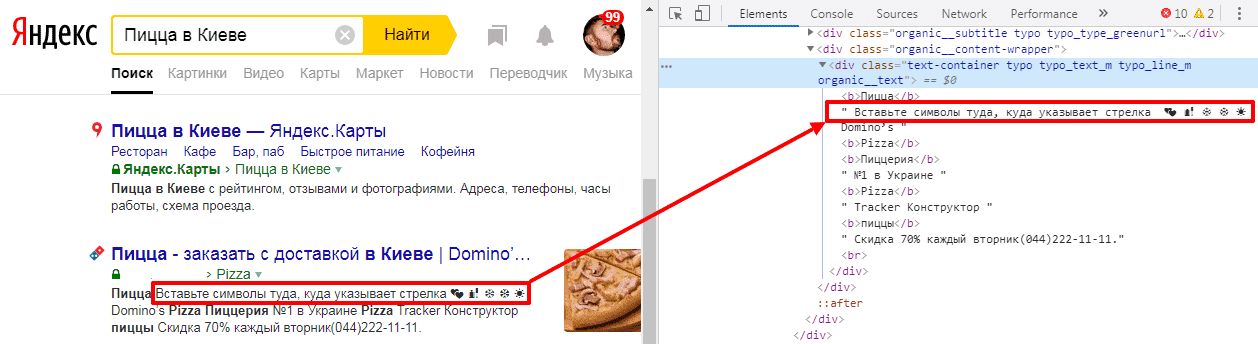
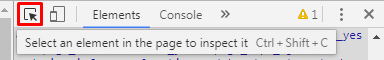
3. С помощью инструмента, изображённого ниже, укажите один из сниппетов выдачи и вы увидите этот элемент в коде.

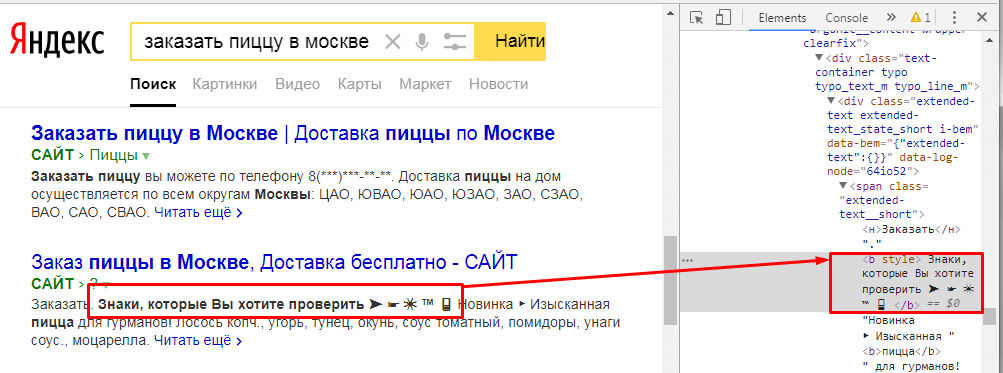
4. Нажмите на элемент кода, который вы будете менять. Вставьте в текст желаемый символ и нажмите Enter. Теперь вы видите, как этот символ отображается в поисковой выдаче из того браузера, которым вы воспользовались.

Изменения, внесённые в выбранный сниппет таким образом, не сохранятся. При обновлении страницы сниппет будет отображаться в первоначальном виде.
Плюс такого метода проверки – вы примерно узнаете, как будет выглядеть сниппет. Минус – занимает много времени и не очень удобно.
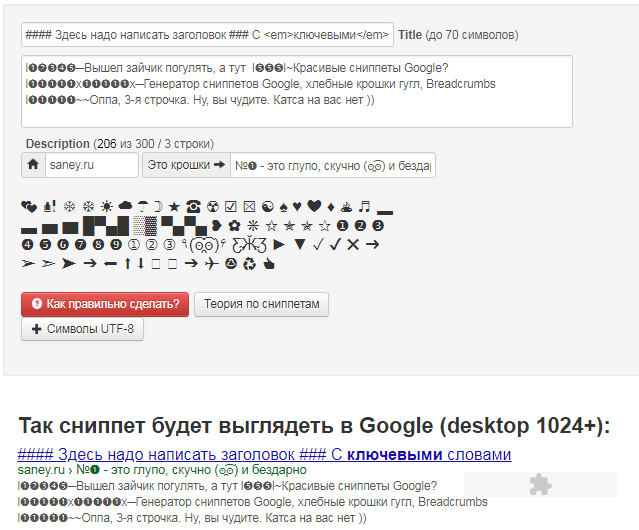
Существуют сервисы, в которых можно проверить конечный вид сниппета, однако они не гарантируют 100% варианта. Например, Saney позволяет проверить вид сниппета Google в десктопной выдаче:

После того как измените заголовок и описание страницы, дождитесь её переиндексации и обязательно проверьте корректность отображения символов.
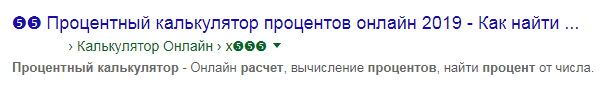
Если выбранный спецсимвол не отобразится в выдаче, вы увидите на его месте пустой квадрат или знак вопроса.
Пример некорректного отображения:

Какие символы не стоит использовать
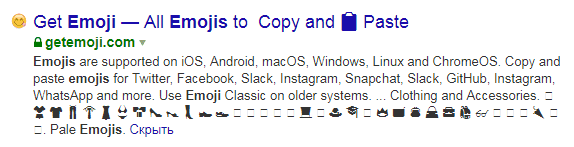
Стоит упомянуть, что Emoji больше не отображаются в сниппете десктопной поисковой выдачи Google.
Их ещё можно встретить в сниппетах некоторых сайтов, однако не стоит добавлять эмодзи сейчас – это может стать пустой тратой времени.
Не нужно использовать символы, не относящиеся к тематике вашего сайта и конкретной страницы, чтобы не сбивать пользователя с толку.
Где найти эти символы
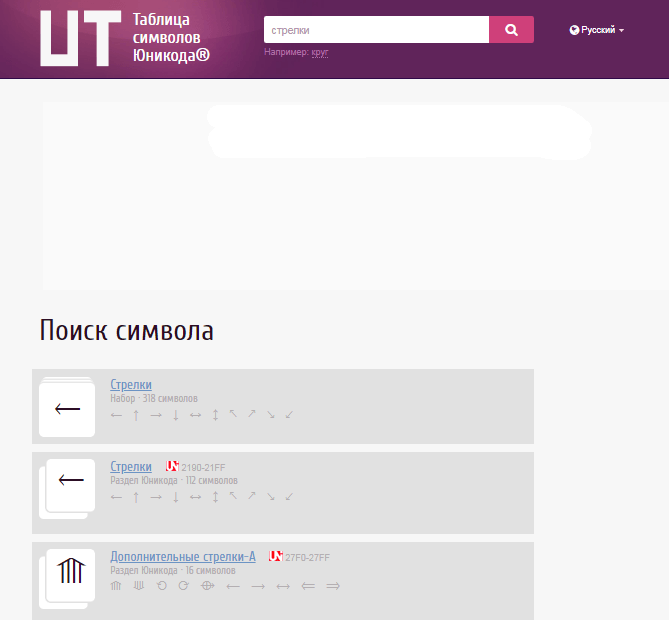
Существует несколько сайтов со списком спецсимволов. Один из наиболее удобных для подбора подходящих значков – Таблица символов Юникода.

Значок, который вы ищете, нужно ввести в строку поиска по сайту и выбрать из предложенных тот, который больше импонирует.
Также некоторые из них можно найти в Википедии.
Часто используемые символы:
| Значение | Символ | Юникод | HTML | Символ | Юникод | HTML | Символ | Юникод | HTML |
| Стрелки | ➨ | U+27A8 | ➨ | ➔ | U+2794 | ➔ | ➤ | U+27A4 | ➤ |
| ➜ | U+279C | ➜ | ▶ | U+25B6 | ▶ | ☛ | U+261B | ☛ | |
| Знаки валют | $ | U+0024 | $ | ₽ | U+20BD | ₽ | £ | U+00A3 | £ |
| € | U+20AC | € | ₴ | U+20B4 | ₴ | ¥ | U+00A5 | ¥ | |
| Звезды | ★ | U+2605 | ★ | ☆ | U+2606 | ☆ | ✭ | U+272D | ✭ |
| Специальные символы | © | U+00A9 | © | ® | U+00AE | ® | ™ | U+2122 | ™ |
| Значки телефона | ☎ | U+1F580 | 🖀 | 📞 | U+1F4DE | 📞 | 📱 | U+1F4F1 | 📱 |
| Транспорт | 🚚 | U+1F69A | 🚚 | ✈ | U+2708 | ✈ | |||
| Галочки | ✓ | U+2713 | ✓ | ✅ | U+2705 | ✅ | ✔ | U+2714 | ✔ |
| Разное | ✚ | U+271A | ✚ | ☀ | U+2600 | ☀ | ♥ | U+2665 | ♥ |
| ✿ | U+273F | ✿ | ✉ | U+2709 | ✉ | ♢ | U+2662 | ♢ |
Вывод
Текстовая составляющая играет главную роль в оформлении Title и Description. В метаданные обязательно включить основные ключевые запросы, по которым пользователи будут находить ваш сайт. Одного лишь текста может быть недостаточно, поэтому важно следить за тем, как выглядит сниппет в поисковой выдаче.
Не всегда сайт, находящийся на первом месте в выдаче, получает больше трафика, чем те, которые занимают 2–3 позицию. На это как раз и влияет привлекательность сниппета, улучшить которую можно с помощью спецсимволов Юникода и HTML.
Не стоит забывать о том, что внешний вид сниппета можно значительно улучшить не только с помощью спецсимволов, но и других элементов: рейтинга (звёзды), чата с компанией, быстрых ссылок, цен товаров, адресов и телефонов магазинов или компаний, а также изображений.
Подписаться на рассылкуЕще по теме:

Юлия Е.
Помощник SEO-специалиста
Работала помощником руководителя в молодой IT-компании, после чего прошла курсы SEO. Пришла в SiteClinic и поняла, что хочу работать именно здесь.
Окончила курсы английского языка с уровнем Upper-intermediate, первую работу получила в 15 лет, работаю помощником SEO-специалиста.
Занимаюсь продвижением проектов клиентов.
Девиз: Работа сама себя не сделает.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

| Символ | Мнемоника | Код | Описание |
|---|---|---|---|
| А | А | Заглавная русская буква А | |
| а | а | Строчная русская буква а | |
| Б | Б | Заглавная русская буква Б | |
| б | б | Строчная русская буква б | |
| В | В | Заглавная русская буква В | |
| в | в | Строчная русская буква в | |
| Г | Г | Заглавная русская буква Г | |
| г | г | Строчная русская буква г | |
| Д | Д | Заглавная русская буква Д | |
| д | д | Строчная русская буква д | |
| Е | Е | Заглавная русская буква Е | |
| е | е | Строчная русская буква е | |
| Ё | Ё | Заглавная русская буква Ё | |
| ё | ё | Строчная русская буква ё | |
| Ж | Ж | Заглавная русская буква Ж | |
| ж | ж | Строчная русская буква ж | |
| З | З | Заглавная русская буква З | |
| з | з | Строчная русская буква з | |
| И | И | Заглавная русская буква И | |
| и | и | Строчная русская буква и | |
| Й | Й | Заглавная русская буква Й | |
| й | й | Строчная русская буква й | |
| К | К | Заглавная русская буква К | |
| к | к | Строчная русская буква к | |
| Л | Л | Заглавная русская буква Л | |
| л | л | Строчная русская буква л | |
| М | М | Заглавная русская буква М | |
| м | м | Строчная русская буква м | |
| Н | Н | Заглавная русская буква Н | |
| н | н | Строчная русская буква н | |
| О | О | Заглавная русская буква О | |
| о | о | Строчная русская буква о | |
| П | П | Заглавная русская буква П | |
| п | п | Строчная русская буква п | |
| Р | Р | Заглавная русская буква Р | |
| р | р | Строчная русская буква р | |
| С | С | Заглавная русская буква С | |
| с | с | Строчная русская буква с | |
| Т | Т | Заглавная русская буква Т | |
| т | т | Строчная русская буква т | |
| У | У | Заглавная русская буква У | |
| у | у | Строчная русская буква у | |
| Ф | Ф | Заглавная русская буква Ф | |
| ф | ф | Строчная русская буква ф | |
| Х | Х | Заглавная русская буква Х | |
| х | х | Строчная русская буква х | |
| Ц | Ц | Заглавная русская буква Ц | |
| ц | ц | Строчная русская буква ц | |
| Ч | Ч | Заглавная русская буква Ч | |
| ч | ч | Строчная русская буква ч | |
| Ш | Ш | Заглавная русская буква Ш | |
| ш | ш | Строчная русская буква ш | |
| Щ | Щ | Заглавная русская буква Щ | |
| щ | щ | Строчная русская буква щ | |
| Ъ | Ъ | Заглавная русская буква Ъ | |
| ъ | ъ | Строчная русская буква ъ | |
| Ы | Ы | Заглавная русская буква Ы | |
| ы | ы | Строчная русская буква ы | |
| Ь | Ь | Заглавная русская буква Ь | |
| ь | ь | Строчная русская буква ь | |
| Э | Э | Заглавная русская буква Э | |
| э | э | Строчная русская буква э | |
| Ю | Ю | Заглавная русская буква Ю | |
| ю | ю | Строчная русская буква ю | |
| Я | Я | Заглавная русская буква Я | |
| я | я | Строчная русская буква я | |
| Дополнительные кириллические буквы | |||
| Ґ | Ґ | Заглавная буква Ґ | |
| ґ | ґ | Строчная буква ґ | |
| Ђ | Ђ | Заглавная буква Ђ | |
| ђ | ђ | Строчная буква ђ | |
| Ѓ | Ѓ | Заглавная буква Ѓ | |
| ѓ | ѓ | Строчная буква ѓ | |
| Ѕ | Ѕ | Заглавная буква Ѕ | |
| ѕ | ѕ | Строчная буква ѕ | |
| І | І | Заглавная буква І | |
| і | і | Строчная буква і | |
| Ї | Ї | Заглавная буква Ї | |
| ї | ї | Строчная буква ї | |
| Ј | Ј | Заглавная буква Ј | |
| ј | ј | Строчная буква ј | |
| Љ | Љ | Заглавная лигатура ЛЬ | |
| љ | љ | Строчная лигатура ль | |
| Њ | Њ | Заглавная лигатура НЬ | |
| њ | њ | Строчная лигатура нь | |
| Ћ | Ћ | Заглавная буква Ћ | |
| ћ | ћ | Строчная буква ћ | |
| Ќ | Ќ | Заглавная буква Ќ | |
| ќ | ќ | Строчная буква ќ | |
| Ѝ | Ѝ | Заглавная буква Ѝ | |
| ѝ | ѝ | Строчная буква ѝ | |
| Ў | Ў | Заглавная буква Ў | |
| ў | ў | Строчная буква ў | |
| Џ | Џ | Заглавная буква Џ | |
| џ | џ | Строчная буква џ | |
| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| £ | £ | £ | фунт стерлингов |
| € | € | € | знак евро |
| ¶ | ¶ | ¶ | символ параграфа |
| § | § | § | параграф |
| © | © | © | знак copyright |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ƒ | ƒ | ƒ | знак функции |
| Греческие буквы | |||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | ξ | греческая строчная буква кси |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| Прочие символы | |||
| ♠ | ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | ♦ | знак масти «бубны» |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак «меньше» |
| > | > | > | знак «больше» |
| Знаки пунктуации | |||
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
| « | « | « | левая двойная угловая скобка |
| » | » | » | правая двойная угловая скобка |
Как использовать спецсимволы HTML
Спецсимволы HTML используются для вывода на экран элементов, которые отсутствуют на обычной клавиатуре. Это могут быть различные знаки, например, авторские права или обозначение параграфа. Специальные символы всегда начинаются с элемента под названием «амперсанд» и заканчиваются точкой с запятой. В данной статье мы рассмотрим несколько основных групп специальных символов языка HTML.

Структура
Как говорилось выше, спецсимволы html всегда начинаются со знака «амперсанд». Далеко не все знакомы с этим элементом, но не пугайтесь. Наверняка многим знаком значок «&» — именно так выглядит амперсанд. Применить его можно, используя комбинацию клавиш Shift + 7 (с английской раскладкой). Возможно, вы знаете этот элемент под другим именем. Как выглядит точка с запятой, надеюсь, знают все. « » — это один из примеров записи специальных символов в HTML.
Общие спецсимволы
Под эту категорию попадают наиболее часто используемые символы. Один из них вы уже видели ранее – « », который означает неразрывный пробел. Вы наверняка часто встречали и вот такой знак: «©», который обозначат copyright (или авторство). Его можно наблюдать в самом низу на многих сайтах, после чего следует имя автора или компании. В эту группу также входят такие интересные элементы, как дробные числа. Например: ¼ — «¼» или ½ — «½» Все мы видели на клавиатуре знак доллара, а вы когда-нибудь встречали евро? В HTML спецсимволы позволяют авторам предоставить такой элемент пользователям, а все благодаря записи «€». В эту группу входят еще такие знаки, как градусы (°), плюс-минус (±), торговая марка (™), функция (ƒ), умножение (×), деление (÷) и т. д.
Пунктуационные спецсимволы
Эта группа содержит специальные символы, которые эмулируют знаки препинания. Например, многоточие – «…» или длинное тире – «—». Пускай вас не удивляет тот факт, что многие символы из рассматриваемой группы можно набрать на клавиатуре. Ведь тогда, по сути, теряется весь смысл использования таких элементов. Далее в статье будет логическое объяснение этому.

Стрелки
Иногда разработчикам веб-страниц необходимо добавлять очень редкие спецсимволы HTML. Стрелки — именно такие элементы используются для логического построения навигации или просто для украшения. Эта группа состоит из пяти различных символов. А именно: стрелка влево – «←», вправо – «→», вверх – «↑», вниз «↓», одновременно влево и вправо — «↔».

Дополнительные сведения
Конечно, существуют и другие спецсимволы HTML. Но смысла описывать каждый из них по отдельности нет, так как это уже сделали специализированные справочники. Вернемся к вопросу о том, зачем нужны такие специальные символы, как кавычка (‘), тире (–), неразрывный пробел ( ) и т. п. Они используются для правильного отображения элементов браузером. Ведь интерпретатор может неверно понять автора. Например, вы хотите поместить на свой сайт описание тега <table>. Если вы поместите именно такую запись, то браузер подумает, что здесь начинается таблица, и что это не просто текст. Чтобы избежать недоразумений, необходимо применять спецсимволы HTML. В таком случае запись будет следующая: < (обозначает знак «меньше») table> (обозначает знак «больше»). Остальные подобные элементы используются по тем же соображениям. Например « » используется, когда нужно добавить дополнительные пробелы, так как браузер, как правило, игнорирует большинство из них.
Спецсимволы Юникода и HTML для создания привлекательных сниппетов

Ваш сайт высоко ранжируется в поисковой выдаче, но ваша ЦА охотнее кликает на сниппеты конкурента? Одна из причин неудовлетворительной кликабельности — «сырое» оформление сниппетов.
Ранее мы уже рассказывали, как сделать красивый сниппет для Яндекса и Google и дублировать информацию не станем. В текущей статье пойдет речь о том, как использовать спецсимволы в сниппетах для привлечения пользователей из выдачи.
Для того чтобы это провернуть, нам понадобятся спецсимволы Юникода и HTML. Давайте обо всем по порядку.
Что такое спецсимволы Юникода и HTML
Спецсимволы HTML они же символы-мнемоники — конструкции SGML (англ. Standard Generalized Markup Language), ссылающиеся на определенные символы из символьного набора документа.
Они незаменимы в том случае, когда нужно добавить символ, который отсутствует в стандартной раскладке клавиатуры.
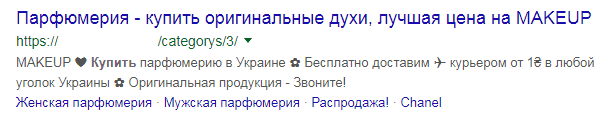
Например, у нас есть интернет-магазин косметики и парфюмерии. Чтобы сделать сниппет более привлекательным, достаточно добавить в него спецсимволы, подходящие по смыслу.

Стоит сразу же предупредить, что наличие спецсимволов напрямую не влияет на результаты поисковой выдачи. Однако их присутствие поможет выделиться на фоне конкурентов.
В последнее время спецсимволам нашлось еще одно применение — они отлично вписываются в контекст вместо знаков препинания.
Как правильно использовать спецсимволы в сниппетах
Собственно официальных правил не существует. Главное чтобы они подходили по смыслу и не резали глаза (всего хорошего должно быть в меру).
Можно ли добавить символы в Title
До второй половины 2018 года в поисковой выдаче Google и Яндекса можно было встретить множество заголовков, оформленных различными спецсимволами и даже красочными Emoji.

Сегодня подобные символы практически исчезли по всем коммерческим и информационным запросам.
Как сообщают представители Яндекса: «Формулы для формирования сниппетов регулярно меняются». Что ж, возможно в скором времени что-то изменится к лучшему.
Что касается Гугл, на одной из конференций специалист компании заявил, что символы Emoji с некоторых пор точно не будут отображаться в заголовках результатов поиска.
Однако немного покопошившись, мы смогли найти в выдаче обеих поисковых систем Title, оформленные спецсимволами.
Yandex:

Google:

Где найти спецсимволы Юникода и HTML
Для подбора подходящих значков, отправляйтесь на сайт — Таблица символов Юникода.
Для фильтрации поиска вызовите меню, кликнув на иконку-гамбургер.

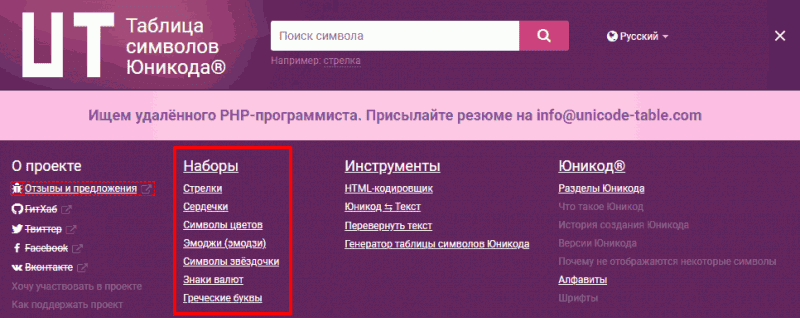
После отображения меню навигации обратите внимание на вкладку «Наборы», которая разбита на семь групп символов:

- Стрелки
- Сердечки
- Символы цветов
- Эмоджи (эмодзи)
- Символы звездочки
- Знаки валют
- Греческие буквы
Выберите группу, скопируйте символ и выполните предварительную проверку.
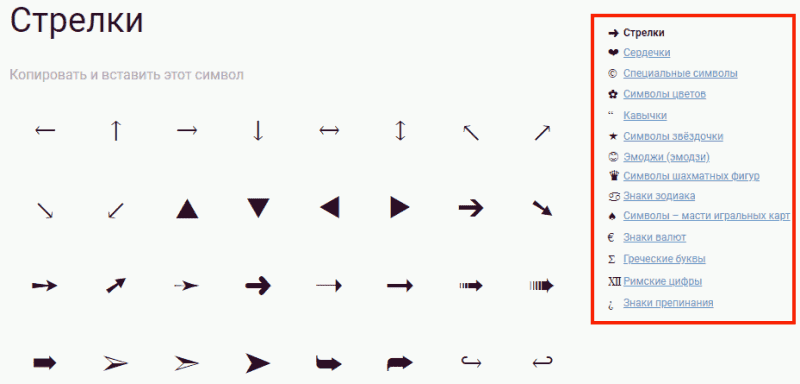
Примечательно, что на новой странице, в ее правой области, отобразятся все возможные группы, которые почему-то по умолчанию не отображаются во вкладке «Наборы».

Еще один способ найти спецсимвол — воспользоваться полем поиска.

Как вставить спецсимволы в Description
Существует два способа размещения:
- скопировать изображение из окна браузера и вставить в поле описания;
- скопировать html-код символа — текстово-числовой код, состоящий из знака амперсанда (&), решетки (#), набора цифр и точки с запятой, и вставить в поле описания.
Как проверить, отображается символ в браузере или нет
Если кто не знает, в разных браузерах файл/сайт/документ и даже сниппет может выглядеть по-разному. Прежде чем приступить к масштабным правкам, рекомендуем проверить, как символы будут отображаться в разных браузерах.
Нам известно четыре способа, как понять, отображаются спецсимволы в браузере или нет:
- Проверить символ в каждом браузере. Для этого достаточно скопировать изображение либо код, вставить его в поиск и нажать клавишу Enter. Сигналом о том, что символ почти наверняка появится в сниппете, является его отображение в выдаче.
- Проверить на панели инструментов разработчика. Чтобы это провернуть, откройте страницу поиска, введите любой запрос, нажмите Enter и после отображения результатов вызовите панель разработчика. Для этого нажмите на правую клавишу мыши и в оконном меню выберите «Просмотреть код элемента». На следующем этапе выберите элемент, который выделен на скриншоте, и обозначьте им любой возможный сниппет.
 Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.
Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.
- Проверить инструментом проверки структурированных данных от Google.
- Проверить на сервисе Saney.
Учтите, даже эти инструменты не гарантируют, что в результате выдачи отобразится идентичная картинка. Единственное что нам остается — активно тестировать.
После внесения правок наберитесь терпения, дождитесь переиндексации и обязательно проверьте, как отображаются спецсимволы в различных браузерах.
Итог
Наличие специальных знаков помогает творчески обыграть сниппет, сделать его сочным и привлекательным. Главные условия, при которых спецсимволы наверняка «выстрелят» — умеренность, органичность и тематичность. Как говорится: «На войне все средства хороши». И эта поговорка особенно актуальна в наше время, когда уровень конкуренции зашкаливает.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.

 Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.
Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.