Как влияют на SEO cкорость загрузки сайта и показатели Page Speed Insight от Google
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Отвечаем честно — этот показатель мало на что влияет при продвижении сайта. В ТОПе часто сидят страницы с 30-40 баллами из 100, а иногда даже встречали сайты, где гугловый сервис вообще показывал 0 баллов.
Пример:
Запрос “купить iphone x”
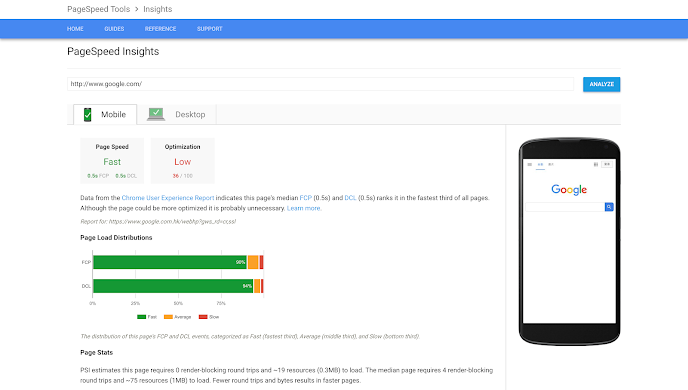
В выдаче мы видим сайты Restore, Mvideo c примерно 70-ю баллами, но также есть и сайт МТС с 42 баллами из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fshop.mts.ru%2Fcatalog%2Fsmartfony%2Fapple%2Fiphone-x%2F&tab=desktop
Были бы они выше в поисковой выдачи, если бы они добились тех же 70 баллов из 100, или может быть даже все 100/100? Нет! Так как у МТС на момент съема позиций ассортимент товаров “В наличии” меньше, чем у остальных:
Далее, запрос “Пластиковые окна Москва” — уж какая конкуренция то!
Первый сайт — 85 баллов из 100, неплохо!
https://developers. google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
Второй сайт — 56 баллов из 100, — срочно, срочно оптимизировать???!
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.mosokna.ru&tab=mobile
Но ведь третий сайт из выдачи имеет уже 80 баллов из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fpexay.ru&tab=desktop
То есть ничего делать не нужно?
Нужно! Но без фанатизма. Гнаться за 100/100 смысла нет никакого, это вам не поможет в СЕО и ощутимой разницы пользователи между 70/100 и 100/100 не почувствуют.
Мы в Invicto рекомендуем выполнять следующие требования:
- Сжимать картинки так, чтобы их физический размер не был больше отображаемого на сайте. Здесь речь идет не о придирках Page Speed Insight вроде уменьшите эти картинки на 30 кб, а о более больших проблемах — нередко мы видим каталоги забитые картинками, оптимизация которых может уменьшить вес страницы на 1-2, ато и все 10 мегабайт — если видите такое, то этим определенно стоит заняться!
- Время ответа сервера.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом - Сжимать большие скрипты. Сейчас всё реже, но ранее мы встречали сайты, чьи скрипты можно было просто ужать с помощью gzip на 300-500 килобайт и это значительно улучшало показатели по скорости загрузки.
- Используйте кэш браузера. Здесь всё просто — прописываем кэш для тех ресурсов, для которых это возможно. Не нужно (да вы и не сможете) пытаться прописать кэш для Яндекс Метрики, Google Аналитикс и других сторонних сервисов, как бы настойчиво Page Speed Insight вас об этом не просил.
Что даёт оптимизация скорости?
Во-первых владельцы смартфонов и слабых ПК будут вам во многом благодарны за то, что страницы вашего сайта быстро грузятся и сильно не забивают оперативную память.
Во-вторых если у вас очень долгий ответ сервера, то это и правда может негативно повлиять на позиции вашего сайта, как в Яндексе, так и в Google — висящие по 3-5 и более секунд пустые вкладки браузеров взбесят даже бездушных поисковых роботов.
В-третьих. Краулинговый бюджет — лимит страниц, которые поисковые роботы обходят за определенный лимит времени, например за один день. Чем быстрее обрабатываются ваши страницы, тем больше роботы смогут обработать и отправить в индекс. Это особенно критично для крупных интернет-магазинов. Небольшим сайтам по этому поводу даже можно не заморачиваться.
На этом, пожалуй, всё что вам нужно знать про влияние скорости загрузки сайта и в частности показателей Page Speed Insight на SEO.
P.S. При разработке сайтов мы учитываем все эти рекомендации и делаем всё именно так, чтобы ваш сайт быстро работал и хорошо индексировался.
Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска.
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость.
Оптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
- Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.
Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Пример на CSSОбязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload.min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers. google.com/speed/docs/insights/BlockingJS#InlineJS
google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно. Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (1)Александр29 марта 2021
Отличная статья. По ней оптимизировал свой сайт.
По ней оптимизировал свой сайт.
2023 Тест скорости и статистика Google Fiber
2023 Тест скорости и статистика Google Fiber | Широкополосный доступ сейчасПроверьте скорость своего интернет-соединения или прочитайте о показателях скорости и производительности Google Fiber.
Проверить наличие по адресу:
Проверить наличие по адресу
Пожалуйста, введите действительный адрес.
Перейти к…
- О
- Данные о скорости
- Инструмент проверки скорости
- Лучшие города
- Самые быстрые города
- Содержание:
- О
- Данные о скорости
- Инструмент проверки скорости
- Лучшие города
- Самые быстрые города
Тест скорости загрузки и задержки
Получите точную информацию о скорости в режиме реального времени с помощью этого простого теста. Он может измерить производительность вашего соединения независимо от того, кто является вашим текущим интернет-провайдером. Команда BroadbandNow рекомендует потребителям регулярно проверять производительность своего интернета, поскольку она регулярно колеблется и может определить, когда вам нужна сервисная поддержка или когда использование вашей семьи превышает возможности вашего текущего плана.
Он может измерить производительность вашего соединения независимо от того, кто является вашим текущим интернет-провайдером. Команда BroadbandNow рекомендует потребителям регулярно проверять производительность своего интернета, поскольку она регулярно колеблется и может определить, когда вам нужна сервисная поддержка или когда использование вашей семьи превышает возможности вашего текущего плана.
Независимо от того, является ли Google Fiber вашим интернет-провайдером или вы пользуетесь другим провайдером, скорость тест ниже может показать ключевую статистику о вашем интернет-соединении.
Примечание: Этот тест скорости можно использовать для проверки любого интернет-провайдера, не просто Google Fiber.
Если результат теста скорости Google Fiber ниже ожидаемого, попробуйте
перезагрузите маршрутизатор или позвоните в службу поддержки клиентов Google Fiber для получения дополнительной помощи.
Этот тест скорости оценит качество вашего широкополосного доступа независимо от того, используете ли вы Google Fiber или другого провайдера. Приведенные выше циферблаты предназначены для получения результатов по скорости загрузки и производительности загрузки. Эти два результата являются основными показателями надежности подключения к Интернету. По состоянию на январь 2022 года средняя скорость загрузки Google Fiber составляет 360,9 Мбит/с. Средняя задержка в тестах скорости Интернета Google Fiber составляет -1 мс. Для контекста проводные наземные интернет-соединения обычно выдают результаты задержки в диапазоне 5–70 мс. С другой стороны, спутниковые интернет-соединения часто достигают 500–800 мс.
Данные о скорости Интернета по оптоволоконному кабелю Google
Лучшие города для Google Fiber Internet Service
| Канзас-Сити, Миссури | 2000 Мбит/с | 99″> 312 Мбит/с |
| Остин, Техас | 2000 Мбит/с | 485 Мбит/с |
| Солт-Лейк-Сити, Юта | 2000 Мбит/с | 87″> 860 Мбит/с |
| Канзас-Сити, Канзас | 2000 Мбит/с | 212 Мбит/с |
| Олате, Канзас | 2000 Мбит/с | 84″> 346 Мбит/с |
| Нэшвилл, Теннесси | 2000 Мбит/с | 162 Мбит/с |
| Атланта, Джорджия | 2000 Мбит/с | 76″> 356 Мбит/с |
| Прово, Юта | 2000 Мбит/с | 87 Мбит/с |
| Лис Саммит, Миссури | 2000 Мбит/с | 95″> 318 Мбит/с |
| Шони, Канзас | 2000 Мбит/с | 55 Мбит/с |
Самые быстрые города для Google Fiber Internet Service
| Солт-Лейк-Сити, Юта | 2000 Мбит/с | 87″> 860 Мбит/с |
| Остин, Техас | 2000 Мбит/с | 485 Мбит/с |
| Белтон, Миссури | 2000 Мбит/с | 58″> 366 Мбит/с |
| Атланта, Джорджия | 2000 Мбит/с | 356 Мбит/с |
| Олате, Канзас | 2000 Мбит/с | 84″> 346 Мбит/с |
Что такое скорость страницы и как она влияет на SEO? • Йост
В наши дни скорость страницы решает все. Не проходит и дня без новой статьи, когда представитель Google или эксперт по SEO говорят нам, что оптимизация скорости — одна из самых важных вещей, которые вы должны сделать для своего веб-сайта. И они правы, конечно! Скорость страницы влияет на SEO во многих отношениях. Вот обзор того, как скорость страницы и SEO связаны друг с другом.
Содержание
- Что такое скорость страницы?
- Что думать о скорости страницы
- Не существует единого показателя для определения скорости страницы
- Core Web Vitals дают представление о скорости страницы
- Различия между скоростью страницы и скоростью сайта
- Насколько важна скорость страницы для SEO?
- Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии и более низкий показатель отказов
- Быстрая страница улучшает взаимодействие с пользователем
- Разочарование вредит вашим пользователям и ранжированию
- Google нужны быстрые сайты
- Скорость страницы является фактором ранжирования
- Google mobile-first индекс
- Факторы, влияющие на скорость вашей страницы
- Ваш хостинг
- Ваша тема 90
- Большой размер файла
- Плохо написанный код
- Изображения и видео
- Слишком много плагинов и виджетов
- Отсутствие CDN
- Редиректы
- Как проверить, медленно ли загружается ваша страница
- Оптимизация вашего сайта — это больше, чем просмотр цифр
- Ресурсы по оптимизации скорости страницы для вас
Что такое скорость страницы?
«Скорость страницы» означает, насколько быстро загружается содержимое вашей страницы. Звучит просто; чем быстрее загружается ваш контент, тем выше скорость вашей страницы. Тем не менее, хорошо понимать, что скорость страницы — это своего рода зонтичное понятие, потому что не существует единого показателя, который мог бы определить, насколько быстро загружается ваша веб-страница.
Звучит просто; чем быстрее загружается ваш контент, тем выше скорость вашей страницы. Тем не менее, хорошо понимать, что скорость страницы — это своего рода зонтичное понятие, потому что не существует единого показателя, который мог бы определить, насколько быстро загружается ваша веб-страница.
При обсуждении скорости страницы в производительности веб-сайта мы не должны рассматривать ее как скорость, с которой может двигаться автомобиль. Автомобиль может двигаться со скоростью 100 км/ч, и вы можете сказать, что это скорость автомобиля. Но когда речь идет о скорости страницы, происходит гораздо больше, чем просто «эта страница загружается за 4 секунды». Гораздо лучше думать о скорости страницы как о части пользовательского опыта, который ваши посетители получат при взаимодействии с вашим сайтом.
Как думать о скорости страницы
В идеальном мире вы бы щелкнули ссылку в результатах поиска, и соответствующая страница сразу же появилась бы. Но все мы знаем, что это несбыточная мечта. С годами страницы только увеличивались в размерах, а популярность JavaScript сделала их еще более сложными и трудными для загрузки. Загрузка веб-страницы по-прежнему может быть затруднительной, даже при молниеносном подключении к Интернету и мощных устройствах.
С годами страницы только увеличивались в размерах, а популярность JavaScript сделала их еще более сложными и трудными для загрузки. Загрузка веб-страницы по-прежнему может быть затруднительной, даже при молниеносном подключении к Интернету и мощных устройствах.
Думайте о том, когда вы посещаете веб-страницу. Вы ждете, пока страница полностью загрузится, прежде чем взаимодействовать с ней? Или вы начинаете прокручивать и проверять вещи, когда видите, что контент начинает появляться? И если вы начинаете взаимодействовать со страницей сразу, как только есть контент, находите ли вы недостающие элементы (текст, изображения, видео, кнопки) при прокрутке страницы глубже?
Вот вам еще вопрос. Допустим, у нас есть две страницы. Первая страница быстро отображает первые биты контента на вашем экране, но требуется больше времени, прежде чем вы сможете взаимодействовать с вещами. На второй странице содержимое отображается немного медленнее, но элементы на странице, такие как изображения и кнопки, работают правильно. Из двух, какой из них, по вашему мнению, имеет лучшую «скорость страницы»?
Из двух, какой из них, по вашему мнению, имеет лучшую «скорость страницы»?
Как видите, «скорость страницы» не обязательно означает, насколько быстро веб-страница может загружаться, а скорее то, насколько быстро она может обеспечить хорошее взаимодействие с пользователем. Даже если основной контент страницы загружается быстро, но другие элементы появляются дольше, вы все равно будете чувствовать, что страница работает медленно, потому что вам нужно подождать, прежде чем вы сможете взаимодействовать с ней.
Единой метрики для определения скорости страницы не существует.
К настоящему времени вы, возможно, понимаете, что сложно определить «скорость» веб-страницы или насколько «быстра» страница. Скорость страницы — это многогранное понятие, которое нельзя определить с помощью одной метрики. Не говоря уже о том, что на скорость загрузки веб-сайта влияет множество факторов, о которых мы поговорим позже в этой статье.
Когда вы нажимаете на ссылку для посещения веб-страницы, ваш браузер должен отправить запрос на сервер веб-сайта с запросом содержимого и другой информации. Этот контент должен быть полностью или частично загружен в браузер, прежде чем пользователь сможет взаимодействовать со страницей. В то же время при загрузке страницы происходит множество вещей. Вы видите, что вещи начинают появляться и всплывать на вашем экране. Через некоторое время вы можете начать взаимодействовать со страницей.
Этот контент должен быть полностью или частично загружен в браузер, прежде чем пользователь сможет взаимодействовать со страницей. В то же время при загрузке страницы происходит множество вещей. Вы видите, что вещи начинают появляться и всплывать на вашем экране. Через некоторое время вы можете начать взаимодействовать со страницей.
Но если вы сделаете шаг назад и подумаете о том, как мы просматриваем веб-страницы, мы, как правило, взаимодействуем со страницей почти одновременно с появлением контента на нашем экране. Мы склонны не ждать, пока страница загрузится, прежде чем начать ее полное изучение. В то же время нам не нравится, когда мы начинаем прокручивать, но вещи всплывают только немного позже.
Таким образом, чтобы измерить «скорость» веб-страницы, нам нужно использовать несколько показателей в сочетании друг с другом, чтобы определить, насколько быстро и плавно работает пользователь на этой странице. По этой причине в 2020 году Google представил Web Vitals — набор показателей для измерения скорости веб-сайтов и взаимодействия с пользователем. Эти метрики попали в обновление основного алгоритма Google в 2021 году, став теми Core Web Vitals, которые мы знаем сегодня.
Эти метрики попали в обновление основного алгоритма Google в 2021 году, став теми Core Web Vitals, которые мы знаем сегодня.
Core Web Vitals дают представление о скорости страницы.
Core Web Vitals анализируют три аспекта веб-страницы: скорость загрузки, интерактивность и визуальную стабильность. По этим трем аспектам Google определил следующие показатели:
- Загрузка — отрисовка самого большого содержимого (LCP): Этот показатель измеряет, сколько времени требуется для появления на экране наиболее важной части содержимого.
- Интерактивность — задержка первого ввода (FID): Этот показатель измеряет, насколько быстро страница может реагировать на первое взаимодействие пользователя.
- Визуальная стабильность — совокупное смещение макета (CLS): Этот показатель измеряет стабильность визуальных элементов на вашей странице. Другими словами, перемещается ли что-то на экране во время загрузки?
Google также установил стандартные измерения для каждой из этих метрик и разделил их на три категории: хорошие, требующие улучшения и плохие. Например, страница с задержкой первого ввода (FID) менее 300 мс считается плохой, а выше 100 мс — хорошей.
Например, страница с задержкой первого ввода (FID) менее 300 мс считается плохой, а выше 100 мс — хорошей.
Стоит отметить, что вы должны достичь или превзойти целевую производительность в «хороших» категориях для 75% ваших реальных посетителей в течение 28 дней, чтобы пройти Core Web Vitals. Вообще говоря, это означает, что трое из четырех посетителей должны достичь целевого уровня производительности или выше.
Если вы хотите улучшить скорость своей страницы, важно знать и понимать эти показатели. А с повышением скорости страницы вы также можете повысить свой рейтинг в Google.
Различия между скоростью страницы и скоростью сайта
Некоторые люди используют термин «скорость страницы», а другие используют термин «скорость сайта» при обсуждении производительности веб-сайта. Они похожи, но точно не одинаковы. Скорость страницы относится только к производительности одной веб-страницы, а скорость сайта относится к общей производительности всего веб-сайта.
Проще измерить производительность отдельной веб-страницы, поскольку у нас есть метрики в Core Web Vitals для работы. С другой стороны, измерить производительность всего веб-сайта очень сложно, поскольку сайт может содержать сотни и даже миллионы страниц. Кроме того, каждая из этих страниц ведет себя по-разному, поскольку они имеют разное содержание и цели.
С другой стороны, измерить производительность всего веб-сайта очень сложно, поскольку сайт может содержать сотни и даже миллионы страниц. Кроме того, каждая из этих страниц ведет себя по-разному, поскольку они имеют разное содержание и цели.
Подобно «скорости страницы», вы не можете определить скорость веб-сайта с помощью одной метрики. Тем не менее, веб-сайт — это просто комбинация множества веб-страниц, объединенных структурированным образом. Итак, предположим, что большинство ваших страниц проходят тест Core Web Vitals, тогда вы можете считать свой сайт «быстрым». Если верно обратное, у вас низкая «скорость сайта».
Насколько важна скорость страницы для SEO?
Нетрудно понять, что вы хотите, чтобы ваш сайт работал быстро. Быстрый сайт означает, что ваши страницы загружаются быстро. Конечно, люди приходят на ваш сайт за вашим контентом и вашими предложениями. Однако этот удивительный и уникальный контент должен сопровождаться хорошим пользовательским опытом.
Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии и более низкий показатель отказов. По мере того, как интернет становится быстрее, они становятся еще короче. Многочисленные исследования выявили четкую связь между временем загрузки страницы и процентом посетителей, которым наскучит ожидание. Например, Google обнаружил в своем исследовании, что:
- Вероятность того, что посетитель покинет страницу, не взаимодействуя с ней, увеличивается на 32 %, когда время загрузки страницы увеличивается с 1 до 3 секунд (подумайте о Google)
- Вероятность того, что посетитель покинет страницу, не взаимодействуя с ней, увеличивается до 90 % по мере того, как время загрузки страницы увеличивается с 1 секунды до 5 (подумайте о Google)
Ваша цель должна состоять в том, чтобы стать самым быстрым сайтом в своей нише. Будьте быстрее своих конкурентов. Наличие сайта или платформы электронной коммерции, которая загружается вечно, не принесет вам никакой пользы. Люди нажимают кнопку «Назад» за долю секунды, чтобы никогда не возвращаться. С каждым убежавшим посетителем вы теряете деньги и лояльность к бренду. В наши дни скорость и эффективность — это все, поэтому люди не будут сидеть и ждать вашу страницу, когда есть другие альтернативы.
Люди нажимают кнопку «Назад» за долю секунды, чтобы никогда не возвращаться. С каждым убежавшим посетителем вы теряете деньги и лояльность к бренду. В наши дни скорость и эффективность — это все, поэтому люди не будут сидеть и ждать вашу страницу, когда есть другие альтернативы.
Предлагая быстрый сайт, вы поощряете своих посетителей оставаться на нем дольше. Не говоря уже о том, что вы помогаете им быстрее пройти процедуру оформления заказа. Это помогает повысить коэффициент конверсии и укрепить доверие и лояльность к бренду. Вспомните, сколько раз вы проклинали экран из-за того, что вам приходилось ждать, пока загрузится страница, или бегали по кругу из-за того, что пользовательский опыт был ужасным. Так часто бывает — не будь того сайта.
Быстрая страница улучшает взаимодействие с пользователем
Google понимает, что время, необходимое для загрузки страницы, имеет жизненно важное значение для общего взаимодействия с пользователем. Ожидание появления контента, невозможность взаимодействия со страницей и даже обнаружение задержек создают трения.
Эти трения стоят времени, денег и опыта вашего посетителя. Исследования показывают, что уровень стресса от ожидания медленных мобильных результатов может быть более напряженным, чем просмотр фильма ужасов. Скажете, точно нет? Это то, что несколько лет назад обнаружили замечательные ребята из Ericsson Research.
Отчет Ericsson Mobility Report MWC Edition, февраль 2016 г.
Повышение скорости вашего сайта по всем направлениям означает, что люди будут счастливы. Им понравится пользоваться вашим сайтом, они будут покупать больше и возвращаться чаще. Это означает, что Google увидит ваш сайт как отличный результат поиска, потому что вы предоставляете товары в отношении качества сайта. В конце концов, вы можете получить хороший прирост рейтинга.
Разочарование вредит вашим пользователям и ранжированию
Это касается не только Google. Исследования всех аспектов потребительского поведения, проводимые со всех уголков Интернета, показывают, что скорость значительно влияет на результаты.
- Почти 70% потребителей говорят, что скорость страницы влияет на их готовность совершить покупку (отказ от возврата)
- Почти 50% потребителей признаются, что готовы отказаться от анимации и видео ради более быстрой загрузки (отказ от отказов)
- 20% пользователей отказываются от своей корзины, если процесс транзакции слишком медленный (radware.com)
- BBC обнаружила, что они теряют дополнительно 10% пользователей за каждую дополнительную секунду загрузки их сайта
Эти затраты и отказ от сайта происходят из-за того, что пользователям не нравится разочарование . Плохой опыт означает, что они уходят в другое место, посещают другие веб-сайты и обращаются к конкурентам. Google легко отслеживает такое поведение (благодаря возврату на страницы результатов поисковой системы, коротким посещениям и другим сигналам) и является сильным сигналом о том, что страница не должна ранжироваться там, где она была.
Google нужны быстрые сайты
Скорость хороша не только для пользователей, но и для Google. Медленные веб-сайты часто медленные, потому что они неэффективны. Они могут загружать слишком много больших файлов, не оптимизировать свои медиафайлы или не использовать современные технологии для обслуживания своей страницы. Это означает, что Google должен потреблять больше пропускной способности, выделять больше ресурсов и тратить больше денег.
Медленные веб-сайты часто медленные, потому что они неэффективны. Они могут загружать слишком много больших файлов, не оптимизировать свои медиафайлы или не использовать современные технологии для обслуживания своей страницы. Это означает, что Google должен потреблять больше пропускной способности, выделять больше ресурсов и тратить больше денег.
Во всей сети каждая миллисекунда, которую они могут сэкономить, и каждый байт, который им не нужно обрабатывать, быстро суммируются. И довольно часто простые изменения в конфигурации, процессах или коде могут сделать веб-сайты намного быстрее без каких-либо недостатков. Возможно, именно поэтому Google так много говорит о своем обучении производительности.
Более быстрый Интернет лучше для пользователей и значительно снижает операционные расходы Google. В любом случае это означает, что они продолжат вознаграждать более быстрые сайты.
Улучшение скорости страницы помогает улучшить сканирование для поисковых систем
Современные сайты невероятно удобны, и распутывание этого беспорядка может иметь большое значение. Чем больше ваш сайт, тем большее влияние окажет оптимизация скорости страницы. Это не только влияет на пользовательский опыт и коэффициент конверсии, но также влияет на краулинговый бюджет и скорость сканирования.
Чем больше ваш сайт, тем большее влияние окажет оптимизация скорости страницы. Это не только влияет на пользовательский опыт и коэффициент конверсии, но также влияет на краулинговый бюджет и скорость сканирования.
Когда робот Googlebot сканирует вашу веб-страницу, он сканирует HTML-файл. Любые ресурсы, на которые есть ссылки в файле, такие как изображения, CSS и JavaScript, будут загружаться отдельно. Чем больше у вас файлов и чем они тяжелее, тем больше времени потребуется роботу Google для их просмотра.
С другой стороны, чем больше времени Google тратит на сканирование страницы и ее файлов, тем меньше времени и ресурсов Google может выделить другим страницам. А это значит, что Google может упустить другие важные страницы и контент на вашем сайте.
Оптимизация вашего веб-сайта и контента для повышения скорости обеспечит удобство для посетителей и поможет роботам Googlebot лучше сканировать ваш сайт. Они могут приходить чаще и делать больше.
Скорость страницы является фактором ранжирования
Google неоднократно заявлял, что быстрый сайт помогает вам лучше ранжироваться. Поэтому неудивительно, что Google измеряет скорость вашего сайта и использует ее в своих алгоритмах ранжирования с 2010 года.
Поэтому неудивительно, что Google измеряет скорость вашего сайта и использует ее в своих алгоритмах ранжирования с 2010 года.
В 2018 году Google запустил так называемое «Обновление скорости», сделав скорость страницы фактором ранжирования для мобильного поиска. Google подчеркнул, что это повлияет только на самые медленные сайты, и что ускорение быстрых сайтов не получит повышения, но они смотрят на производительность сайта по всем направлениям.
В 2021 году Google объявил об обновлении алгоритма взаимодействия с страницей, продемонстрировав, что скорость страницы и взаимодействие с пользователем взаимосвязаны. Core Web Vitals четко заявляет, что скорость является важным фактором ранжирования. Обновление также предоставило владельцам сайтов метрики и стандарты для работы.
Конечно, Google по-прежнему хочет предоставлять поисковикам наиболее релевантную информацию, даже если впечатление от страницы несколько отсутствует. Создание высококачественного контента по-прежнему остается лучшим способом ранжирования. Тем не менее, Google также заявляет, что сигналы взаимодействия со страницей становятся более важными, когда множество страниц с релевантным контентом конкурируют за видимость в результатах поиска.
Тем не менее, Google также заявляет, что сигналы взаимодействия со страницей становятся более важными, когда множество страниц с релевантным контентом конкурируют за видимость в результатах поиска.
Обновление скорости, которое увеличивает скорость страницы в рейтинге мобильного поиска📱, теперь доступно для всех пользователей!
Подробнее о Webmaster Central 👉 https://t.co/fF40GJZik0
— Google Search Central (@googlesearchc) 9 июля 2018 г. первый подход к индексации контента. Это означает, что Google использует мобильную версию ваших страниц для индексации и ранжирования. Такой подход имеет смысл, поскольку мы все больше полагаемся на мобильные устройства для выхода в интернет. В недавнем исследовании Semrush обнаружил, что 66 % всех посещений веб-сайтов происходят с мобильных устройств 9.0003Чтобы конкурировать за место в результатах поиска, ваша мобильная страница должна соответствовать стандартам Core Web Vitals и другим показателям качества страницы.
А это совсем непросто. Страницы на мобильных устройствах загружаются дольше, чем их аналоги на настольных компьютерах, в то время как объем внимания остается прежним. Люди могут быть более терпеливыми на мобильных устройствах, но не намного. Взгляните на некоторые статистические данные:
- Среднее время загрузки веб-сайта составляет 2,5 секунды для ПК и 8,6 секунды для мобильных устройств, согласно анализу 100 самых популярных веб-страниц по всему миру (tooltester)
- Средняя загрузка мобильной веб-страницы занимает 15,3 секунды (подумайте о Google)
- В среднем веб-страницы на мобильных устройствах загружаются на 70,9% дольше, чем на настольных компьютерах (tooltester)
- . Скорость загрузки в 10 секунд увеличивает вероятность того, что посетитель мобильного сайта уйдет с сайта на 123 % по сравнению со скоростью загрузки в 1 секунду (thinkwithgoogle)
.Еще больше причин для оптимизации вашего веб-сайта и контента, если ваша цель — занять место в поисковой выдаче.
Факторы, влияющие на скорость вашей страницы
Многие факторы влияют на скорость загрузки страницы, но мы думаем, что вы уже знаете об этом. Хотя есть одна вещь, которую вы не можете контролировать: качество соединения вашего конечного пользователя. Помимо этого, на скорость вашей страницы влияют следующие факторы:
Ваш хостинг
Услуги хостинга играют решающую роль в производительности вашего веб-сайта, поскольку они предоставляют сервер, на котором находится ваш сайт. Таким образом, производительность их сервера напрямую влияет на работу вашего сайта. Факторы, влияющие на производительность вашего хоста, варьируются от конфигурации их серверов, оборудования, времени безотказной работы и спецификаций машин, на которых работают серверы. Выбирая хороший и надежный хостинг, вы гарантируете, что ваш веб-сервер сможет обрабатывать запросы достаточно быстро, чтобы выполнять все действия на вашем сайте. Кроме того, вы исключаете один фактор из уравнения оптимизации скорости.
Тема вашего веб-сайта
Темы управляют дизайном вашего веб-сайта, от макета и шрифта до цветовой схемы. Но не все темы созданы одинаково. Некоторые темы намного чище и оптимизированнее, чем другие. Они имеют меньший размер файла, что облегчает их загрузку. Это также означает, что у них меньше наворотов (подумайте об анимации или специализированных шаблонах проектирования) по сравнению с другими, которые немного больше. Но это хороший компромисс, если вы хотите повысить производительность загрузки.
Большой размер файла
Здесь мы говорим о многих типах файлов, от вашего HTML-файла до CSS и, в первую очередь, о JavaScript. Любые байты и килобайты, которые вы можете сократить с этих файлов, повлияют на производительность вашей страницы. Кроме того, современные сайты используют много JavaScript, чтобы сделать сайт динамичным. Это то, что делает возможными те яркие, крутые анимации и переходы, которые вы видите на веб-сайтах в наши дни.
Но JavaScript также тяжелый, и его чрезмерное использование делает страницу неуклюжей и трудной для загрузки.
У вас может быть низкий балл FID в Core Web Vitals, потому что обработка этих файлов JavaScript занимает больше времени, особенно на мобильных устройствах, поскольку их вычислительная мощность не так велика, как на настольных компьютерах.
Плохо написанный код
Плохой код может привести ко многим проблемам, от ошибок JavaScript до недопустимой разметки HTML. Плохо оптимизированный код может привести к значительному падению производительности. Очистите свой код, удалите все ошибки и удалите все лишние строки, которые не добавляют значимой ценности.
Изображения и видео
Тяжелые изображения являются причиной медленной загрузки страницы. Они занимают значительную часть веса вашей страницы (в килобайтах или мегабайтах). Если на вашей странице большое и неоптимизированное изображение заголовка, у вас может быть низкий показатель LCP в Core Web Vitals. Это связано с тем, что LCP измеряет, сколько времени требуется для появления на экране самого большого фрагмента контента, и вашему большому изображению, безусловно, потребуется время для загрузки.
SEO-оптимизация изображений играет огромную роль в повышении скорости вашего сайта.
Слишком много плагинов и виджетов
Если ваш сайт работает на WordPress, вы, несомненно, используете плагины и виджеты для добавления функций на свой сайт. Плагины — это то, что делает WordPress такой мощной платформой. Но использование слишком большого количества плагинов противоречит здравому смыслу, потому что они замедляют работу вашего сайта. Каждый плагин, который вы устанавливаете, добавляет немного кода на вашу страницу, делая ее тяжелее, чем должна быть. Неоптимизированные плагины также могут играть значительную роль в замедлении работы веб-сайта.
Отсутствие CDN
CDN означает сеть доставки контента. Это взаимосвязанная сеть серверов и их центров обработки данных, распределенных в различных географических точках. Они могут помочь с производительностью загрузки страниц, особенно если у вас международная аудитория.
CDN сохраняет статический контент вашего веб-сайта, такой как CSS и файлы изображений, на различных серверах в сети.
Это делается для того, чтобы быстро передавать эти файлы людям, которые живут рядом с одним из серверов в сети. Допустим, ваш сервер находится в Австралии, но у вас много посетителей из Индии. Вместо того, чтобы отправлять файлы напрямую из Австралии, CDN может отправлять файлы с сервера в Индии, что делает этот процесс более быстрым и эффективным.
Перенаправления
Перенаправления являются естественной частью любого веб-сайта, и в них нет ничего плохого. Но имейте в виду, что перенаправления могут повлиять на скорость загрузки вашей страницы, если они не настроены должным образом. В большинстве случаев они не сильно замедлят вас. Но в случае с цепочками редиректов они будут. Делая ссылку как можно ближе к конечному пункту назначения, вы избегаете создания слишком большого количества редиректов и, таким образом, снижаете нагрузку на свой сайт.
Как проверить, медленно ли загружается ваша страница
Неудивительно, что некоторые из лучших ресурсов для оптимизации вашего веб-сайта предоставлены Google.
Мы рекомендуем вам изучить их документацию Web Fundamentals, чтобы понять методы, инструменты и подходы к созданию более быстрых веб-сайтов. Также доступны различные инструменты для измерения и мониторинга скорости вашего сайта. Вот некоторые из них, которые мы рекомендуем попробовать:
- Google PageSpeed Insights — очень мощная опция, которая предоставляет «реальные пользовательские показатели» вашего веб-сайта прямо из Google. Это также один из самых важных инструментов, который вы должны уметь использовать.
- Отчет Page Experience в Google Search Console. Не забудьте проверить этот инструмент. Он обобщает пользовательский опыт посетителей вашего сайта, показывая, сколько URL-адресов проходят или не проходят Core Web Vitals, а также другие сигналы взаимодействия со страницей.
- Lighthouse для Google Chrome. Это один из самых сложных доступных инструментов измерения производительности, который отлично подходит для сравнительного анализа.
- WebPageTest — этот инструмент предоставляет каскадную диаграмму того, как все ресурсы загружаются на ваш веб-сайт.
Отлично подходит для обнаружения медленных ресурсов и узких мест.
- Консоль разработчика Chrome. Этот инструмент точно показывает, что происходит при загрузке вашего сайта, на вашем компьютере и в вашем браузере.
Оптимизация вашего сайта — это больше, чем просмотр цифр
Как вы уже знаете, скорость страницы имеет решающее значение не только для SEO, но и для ваших продаж, сохранения и лояльности к бренду. Создавайте отличный контент, оптимизируйте свой веб-сайт и страницы в соответствии со стандартами Core Web Vitals и стремитесь занять первое место на первой странице Google.
Приятно отметить, что оптимизация вашего сайта для скорости загрузки страниц не так проста, как получение хороших результатов во всех этих инструментах тестирования скорости. Не закрывайте глаза на оценки и показатели, поскольку эти цифры не отражают всех ваших посетителей. Все пользователи разные. Каждый посетитель использует другой тип интернет-соединения, устройство и браузер.
Узнайте, кто ваши пользователи, как они получают доступ к вашему сайту и чем они там занимаются.
Объедините такие инструменты, как Google PageSpeed Insights, WebPageTest.org и Lighthouse, с аналитическими инструментами, чтобы получить общий обзор проблем со скоростью на вашем сайте. Воспользуйтесь рекомендациями, чтобы начать улучшать скорость страницы, но относитесь к ним с долей скептицизма. Это отличная отправная точка, но вы можете сделать гораздо больше!
Ресурсы по оптимизации скорости страницы для вас
Чтобы начать работу по оптимизации производительности вашей страницы, ознакомьтесь со следующими статьями и документацией:
- Статья Google «Почему скорость имеет значение»
- Документация Google Web Vitals
- Опыт страницы: фактор ранжирования Google
- Отчет Core Web Vitals Search Console проверяет скорость сайта
- 5 способов улучшить показатели Core Web
- Как проверить скорость сайта
- Повышение скорости сайта: инструменты и рекомендации
- Мастер-класс по скорости работы сайта в рамках академии Yoast SEO — доступ предоставляется бесплатно с Yoast SEO Premium
- Оптимизация изображений для поисковых систем
- Мобильное SEO: полное руководство
- Советы по скорости сайта для более быстрой загрузки видео
И последнее, но не менее важное: невероятный источник информации: слайд-презентация Джоно о скорости сайта из выступления на SMXL Milan.

 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом А это совсем непросто. Страницы на мобильных устройствах загружаются дольше, чем их аналоги на настольных компьютерах, в то время как объем внимания остается прежним. Люди могут быть более терпеливыми на мобильных устройствах, но не намного. Взгляните на некоторые статистические данные:
А это совсем непросто. Страницы на мобильных устройствах загружаются дольше, чем их аналоги на настольных компьютерах, в то время как объем внимания остается прежним. Люди могут быть более терпеливыми на мобильных устройствах, но не намного. Взгляните на некоторые статистические данные:

 У вас может быть низкий балл FID в Core Web Vitals, потому что обработка этих файлов JavaScript занимает больше времени, особенно на мобильных устройствах, поскольку их вычислительная мощность не так велика, как на настольных компьютерах.
У вас может быть низкий балл FID в Core Web Vitals, потому что обработка этих файлов JavaScript занимает больше времени, особенно на мобильных устройствах, поскольку их вычислительная мощность не так велика, как на настольных компьютерах. SEO-оптимизация изображений играет огромную роль в повышении скорости вашего сайта.
SEO-оптимизация изображений играет огромную роль в повышении скорости вашего сайта. Это делается для того, чтобы быстро передавать эти файлы людям, которые живут рядом с одним из серверов в сети. Допустим, ваш сервер находится в Австралии, но у вас много посетителей из Индии. Вместо того, чтобы отправлять файлы напрямую из Австралии, CDN может отправлять файлы с сервера в Индии, что делает этот процесс более быстрым и эффективным.
Это делается для того, чтобы быстро передавать эти файлы людям, которые живут рядом с одним из серверов в сети. Допустим, ваш сервер находится в Австралии, но у вас много посетителей из Индии. Вместо того, чтобы отправлять файлы напрямую из Австралии, CDN может отправлять файлы с сервера в Индии, что делает этот процесс более быстрым и эффективным. Мы рекомендуем вам изучить их документацию Web Fundamentals, чтобы понять методы, инструменты и подходы к созданию более быстрых веб-сайтов. Также доступны различные инструменты для измерения и мониторинга скорости вашего сайта. Вот некоторые из них, которые мы рекомендуем попробовать:
Мы рекомендуем вам изучить их документацию Web Fundamentals, чтобы понять методы, инструменты и подходы к созданию более быстрых веб-сайтов. Также доступны различные инструменты для измерения и мониторинга скорости вашего сайта. Вот некоторые из них, которые мы рекомендуем попробовать: Отлично подходит для обнаружения медленных ресурсов и узких мест.
Отлично подходит для обнаружения медленных ресурсов и узких мест. Узнайте, кто ваши пользователи, как они получают доступ к вашему сайту и чем они там занимаются.
Узнайте, кто ваши пользователи, как они получают доступ к вашему сайту и чем они там занимаются.