как разместить текст справа от картинки? — Вопрос от Дмитрий Ручкин
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16629)
- Платные услуги (2154)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (236)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (256)
- Тесты (60)
- Форум (580)
Продвижение сайта
- Монетизация сайта (221)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5349)
- Поиск по сайту (427)
- Меню сайта (1768)
- Дизайн сайта (13493)
- Безопасность сайта (1486)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- как разместить текст…
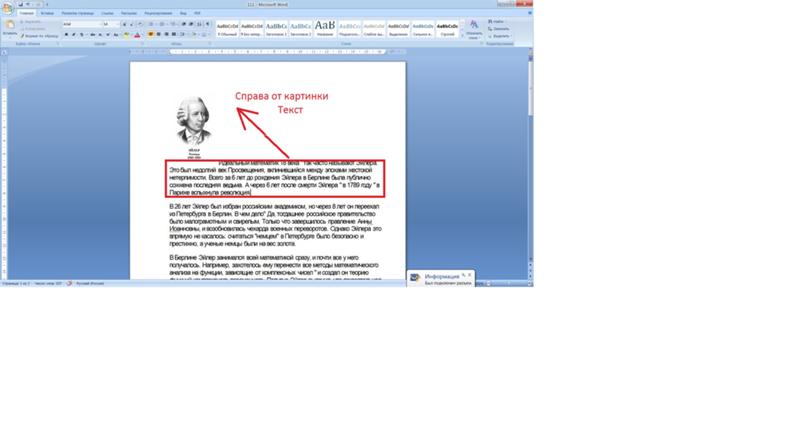
как разместить текст справа от картинки? в каталоге файлов, чтобы он был выше.
Закрыто с пометкой: Вопрос решен!
| Автор: Дмитрий Ручкин | Категория: Дизайн сайтаЗакрыт |
…
инструкция по добавлению изображений к тексту страницы
На что первым делом обращает внимание читатель текста? На вставленные в текст картинки! Поэтому на странице обязательно должны быть красивые фотографии и иллюстрации.
Перед тем как вставить на сайт картинку, подготовьте ее к публикации. Слишком большую картинку уменьшите до нужных размеров или обрежьте. При необходимости осветлите или затемните ее, уберите красные глаза или лишние надписи. Все эти изменения делаются в любом графическом редакторе.
Когда картинка готова, добавим ее к тексту. Это делается и при создании новой страницы, и при редактировании уже созданной.
Найдите в тексте место, в которое хотите поместить изображение, и кликните там мышкой.
Затем нажмите иконку «Вставить изображение» (она сделана в виде фотокарточки со знаком плюса).
У вас появится окно, через которое вы будете вставлять картинку. Найдите в нем кнопку «Выбор на сервере» и нажмите на нее.
При клике вы попадете в библиотеку ресурсов — виртуальное хранилище данных. Сначала вам нужно будет добавить изображение в эту библиотеку.
Когда вы добавили картинку в библиотеку ресурсов, найдите ее в списке. Нажмите справа от нее на кнопку «Вставить».
Нажмите справа от нее на кнопку «Вставить».
Картинка появится в окне.
Осталось придумать для нее оформление. Оно указывается в специальных полях.
Граница показывает в пикселях толщину рамки, в которой будет опубликовано ваше изображение. Если в этом поле ничего не писать, то рамка показываться не будет. Если написать 3 — то рамка будет в три пикселя толщиной. Цвет рамки зависит от выбранной вами цветовой темы сайта.
Горизонтальные и вертикальные отступы — расстояние в пикселях, на которое картинка будет удалена от текста. Если для вертикального отступа указано 5, то по вертикали между картинкой и текстом будет 5 пикселей. Если для горизонтального отступа указано 10, то по горизонтали между картинкой и текстом будет 10 пикселей. Если ничего не указывать, то картинка «прилипнет» к тексту вплотную.
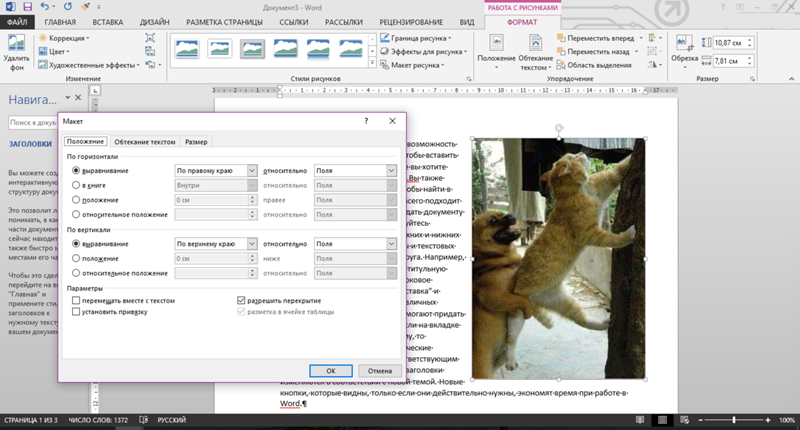
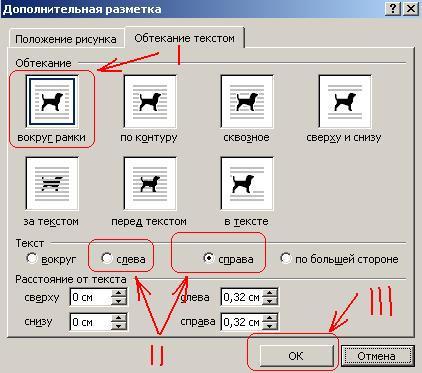
Выравнивание позволяет выбрать, как текст будет обтекать вашу картинку — справа или слева. Если вы хотите, чтобы ваша картинка не обрамлялась текстом, а стояла отдельно от него, то оставьте в этом поле значение «Не указано».
Если вы хотите, чтобы ваша картинка не обрамлялась текстом, а стояла отдельно от него, то оставьте в этом поле значение «Не указано».
Для любой картинки можно добавить описание — оно подскажет поисковым системам, что именно на ней изображено. Кроме того, это описание помогает индексации сайта в целом. Занести его можно в поле «Альтернативный текст».
Когда оформление завершено, нажмите кнопку «ОК».
Изображение будет добавлено в текст.
Теперь сохраните страницу с картинкой, нажав на кнопку «Сохранить» внизу.
После этого в тексте на сайте появится добавленная картинка или фотография.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
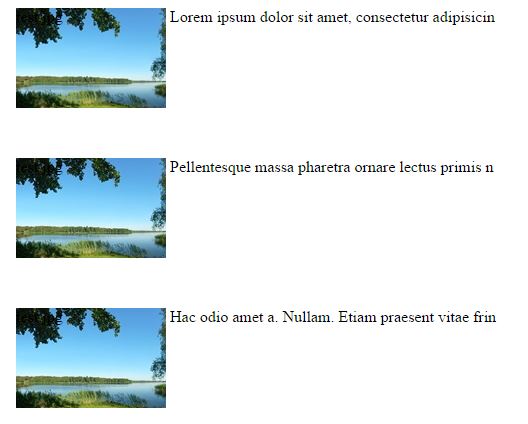
html — текст слева и изображение справа
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, цитата, пре,
а, аббревиатура, аббревиатура, адрес, большой, цитировать, код,
дель, дфн, эм, имг, инс, кбд, к, с, сэмп,
маленький, забастовка, сильный, саб, суп, тт, вар,
б, ю, я, центр,
дл, дт, дд, ол, ул, ли,
набор полей, форма, метка, легенда,
таблица, заголовок, tbody, tfoot, thead, tr, th, td,
статья, в стороне, холст, детали, вставка,
рисунок, figcaption, нижний колонтитул, заголовок, hgroup,
меню, навигация, вывод, ruby, раздел, сводка,
время, отметка, аудио, видео {
маржа: 0;
заполнение: 0;
граница: 0;
размер шрифта: 100%;
шрифт: наследовать;
вертикальное выравнивание: базовая линия;
}
/* Сброс роли отображения HTML5 для старых браузеров */
статья, в сторону, подробности, figcaption, фигура,
нижний колонтитул, заголовок, hgroup, меню, навигация, раздел {
дисплей: блок;
}
тело {
высота строки: 1;
}
ул, ул {
стиль списка: нет;
}
цитата, д {
кавычки: нет;
}
цитата: до, цитата: после,
д: до, д: после {
содержание: '';
содержание: нет;
}
стол {
граница коллапса: коллапс;
интервал между границами: 0;
}
ул. топнав {
тип стиля списка: нет;
/*позиция: фиксированная; */
переполнение: скрыто;
маржа: 0;
отступ: 0 0 0 400 пикселей;
цвет фона: #110E0C;
/*ширина: 100%;
сверху: 0; */
}
ul.topnav ли {
плыть налево;
}
ул.топнав ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
текстовое оформление: нет;
отступ: 14px 30px;
преобразование текста: верхний регистр;
/*цвет фона: #3F4345;*/
}
ul.topnav li a:hover {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
ul.topnav li a.active {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
заголовок {
ширина: 100%;
отступ: 2px;
черный цвет;
цвет фона: #C8D0D7;
выравнивание текста: по центру;
переполнение: скрыто;
}
изображение заголовка {
высота: 150 пикселей;
ширина: 150 пикселей;
поле слева: 900 пикселей;
плыть налево;
}
заголовок р {
отступ: 40px;
}
раздел {
цвет фона: #333333;
высота: 500 пикселей;
}
раздел изображения {
граница: 1px сплошной белый;
высота: 400 пикселей;
ширина: 500 пикселей;
}
раздел h4 {
белый цвет;
}
раздел р {
белый цвет;
высота: 170 пикселей;
ширина: 600 пикселей;
заполнение: 0;
маржа: 0;
высота строки: 20 пикселей;
вертикальное выравнивание: сверху;
}
.
топнав {
тип стиля списка: нет;
/*позиция: фиксированная; */
переполнение: скрыто;
маржа: 0;
отступ: 0 0 0 400 пикселей;
цвет фона: #110E0C;
/*ширина: 100%;
сверху: 0; */
}
ul.topnav ли {
плыть налево;
}
ул.топнав ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
текстовое оформление: нет;
отступ: 14px 30px;
преобразование текста: верхний регистр;
/*цвет фона: #3F4345;*/
}
ul.topnav li a:hover {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
ul.topnav li a.active {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
заголовок {
ширина: 100%;
отступ: 2px;
черный цвет;
цвет фона: #C8D0D7;
выравнивание текста: по центру;
переполнение: скрыто;
}
изображение заголовка {
высота: 150 пикселей;
ширина: 150 пикселей;
поле слева: 900 пикселей;
плыть налево;
}
заголовок р {
отступ: 40px;
}
раздел {
цвет фона: #333333;
высота: 500 пикселей;
}
раздел изображения {
граница: 1px сплошной белый;
высота: 400 пикселей;
ширина: 500 пикселей;
}
раздел h4 {
белый цвет;
}
раздел р {
белый цвет;
высота: 170 пикселей;
ширина: 600 пикселей;
заполнение: 0;
маржа: 0;
высота строки: 20 пикселей;
вертикальное выравнивание: сверху;
}
. Главная тема {
граница: 2 пикселя сплошного зеленого цвета;
ширина: 1541px;
поле: 0 авто;
ясно: оба;
}
.левый текст{
вертикальное выравнивание: посередине;
плыть налево;
}
.правая картинка{
}
.правая картинка > img{
дисплей: блок;
}
.прозрачный{
ясно: оба;
}
Главная тема {
граница: 2 пикселя сплошного зеленого цвета;
ширина: 1541px;
поле: 0 авто;
ясно: оба;
}
.левый текст{
вертикальное выравнивание: посередине;
плыть налево;
}
.правая картинка{
}
.правая картинка > img{
дисплей: блок;
}
.прозрачный{
ясно: оба;
} <раздел> <дел> <дел>Фанаты Дэдпула подали петицию «SNL» о том, чтобы Супергерой стал ведущим
<р> Поклонники Дэдпула хотят, чтобы его супергерой вел «Субботним вечером в прямом эфире» — то есть Дэдпул, а не Райан Рейнольдс. Поклонники «Наемника с ртом», который привел фильм Marvel к историческому дебюту в прокате, запустили петицию на Change.org, призывающую антигероя стать ведущим предстоящего эпизода комедийного шоу NBC. «Мы все уже видели трейлеры, обложки журналов, вирусные видеоролики и рекламные щиты, так что же остается делать Дэдпулу (Райану Рейнольдсу)?» — спрашивает создатель Эндрю Стеге в петиции, адресованной SNL, создателю Лорну Майклсу, родителю.
 whatculture.com/wp-content/uploads/2015/10/f5S3dvUb.jpg">
whatculture.com/wp-content/uploads/2015/10/f5S3dvUb.jpg">

 функции (1308)
функции (1308) постинг (213)
постинг (213)
 топнав {
тип стиля списка: нет;
/*позиция: фиксированная; */
переполнение: скрыто;
маржа: 0;
отступ: 0 0 0 400 пикселей;
цвет фона: #110E0C;
/*ширина: 100%;
сверху: 0; */
}
ul.topnav ли {
плыть налево;
}
ул.топнав ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
текстовое оформление: нет;
отступ: 14px 30px;
преобразование текста: верхний регистр;
/*цвет фона: #3F4345;*/
}
ul.topnav li a:hover {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
ul.topnav li a.active {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
заголовок {
ширина: 100%;
отступ: 2px;
черный цвет;
цвет фона: #C8D0D7;
выравнивание текста: по центру;
переполнение: скрыто;
}
изображение заголовка {
высота: 150 пикселей;
ширина: 150 пикселей;
поле слева: 900 пикселей;
плыть налево;
}
заголовок р {
отступ: 40px;
}
раздел {
цвет фона: #333333;
высота: 500 пикселей;
}
раздел изображения {
граница: 1px сплошной белый;
высота: 400 пикселей;
ширина: 500 пикселей;
}
раздел h4 {
белый цвет;
}
раздел р {
белый цвет;
высота: 170 пикселей;
ширина: 600 пикселей;
заполнение: 0;
маржа: 0;
высота строки: 20 пикселей;
вертикальное выравнивание: сверху;
}
.
топнав {
тип стиля списка: нет;
/*позиция: фиксированная; */
переполнение: скрыто;
маржа: 0;
отступ: 0 0 0 400 пикселей;
цвет фона: #110E0C;
/*ширина: 100%;
сверху: 0; */
}
ul.topnav ли {
плыть налево;
}
ул.топнав ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
текстовое оформление: нет;
отступ: 14px 30px;
преобразование текста: верхний регистр;
/*цвет фона: #3F4345;*/
}
ul.topnav li a:hover {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
ul.topnav li a.active {
цвет фона: #C8D0D7;
цвет: #D8610C;
нижняя граница: 1px сплошная #D8610C;
}
заголовок {
ширина: 100%;
отступ: 2px;
черный цвет;
цвет фона: #C8D0D7;
выравнивание текста: по центру;
переполнение: скрыто;
}
изображение заголовка {
высота: 150 пикселей;
ширина: 150 пикселей;
поле слева: 900 пикселей;
плыть налево;
}
заголовок р {
отступ: 40px;
}
раздел {
цвет фона: #333333;
высота: 500 пикселей;
}
раздел изображения {
граница: 1px сплошной белый;
высота: 400 пикселей;
ширина: 500 пикселей;
}
раздел h4 {
белый цвет;
}
раздел р {
белый цвет;
высота: 170 пикселей;
ширина: 600 пикселей;
заполнение: 0;
маржа: 0;
высота строки: 20 пикселей;
вертикальное выравнивание: сверху;
}
. Главная тема {
граница: 2 пикселя сплошного зеленого цвета;
ширина: 1541px;
поле: 0 авто;
ясно: оба;
}
.левый текст{
вертикальное выравнивание: посередине;
плыть налево;
}
.правая картинка{
}
.правая картинка > img{
дисплей: блок;
}
.прозрачный{
ясно: оба;
}
Главная тема {
граница: 2 пикселя сплошного зеленого цвета;
ширина: 1541px;
поле: 0 авто;
ясно: оба;
}
.левый текст{
вертикальное выравнивание: посередине;
плыть налево;
}
.правая картинка{
}
.правая картинка > img{
дисплей: блок;
}
.прозрачный{
ясно: оба;
} 
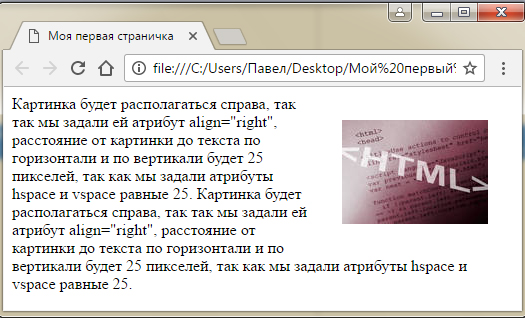
 Если изображение слишком большое, вам нужно просто немного уменьшить размер изображения, чтобы вместить текст рядом с ним.
Если изображение слишком большое, вам нужно просто немного уменьшить размер изображения, чтобы вместить текст рядом с ним.