Топ 10. Лучшие JavaScript редакторы
Язык создавался компанией Netscape и изначально назывался ECMAScript. Этот язык преимущественно ориентирован на веб разработчиков, и по праву является одним из самых популярных языков программирования в мире. Язык сменил множество названий, но сейчас, его официальное название JavaScript. Есть много языков, которые создавались для замены, например CoffeeScript и другие, но при компиляции, они всё равно переводятся в JavaScript. Изначально JavaScript считался языком для непрофессионалов и код получался довольно плохим. За последние годы всё изменилось кардинально, и JavaScript начал завоёвывать популярность, постепенно поднимаясь, всё выше и выше, в таблице самых востребованных языков веб-разработки.
Итак, вот список лучших редакторов для языка JavaScript:
1 место. Aptana Studio
Позиционирует себя как “самый лучший в мире” редактор для веб-разработки. Особые функции: множество JavaScript библиотек, встроенный отладчик, терминал, синхронизация по ftp, возможность командной разработки. Включает в себя стандартные функции для приложений из этой области (автодополение, проверка ошибок и т.д). Редактор работает на все основных операционных системах.
2 место. Sublime Text
Программа представляет собой текстовый редактор кода, разметки и текста. Плюсы: множество плагинов для самых разных функций, удобная навигация (миникарта), множественное редактирование, работа с проектами. Sublime Text доступен на всех основных платформах (OS X, Windows и Linux). Почти полностью бесплатная (иногда вылезает предложение купить).
3 место. Webstorm
Это очень хорошая IDE, во многом благодаря тому, что создатели большое внимание уделили различным мелочам. Реализованы очень удобные горячие клавиши и интеллектуальное автодополнение. Проверку правильности кода можно делать 3-мя разными способами (JSLint, JSHint и внутренний инспектор кода). Присутствует возможность отладки в “node.js”.
4 место. Visual Studio
В версии 2012 был полностью переписан редактор JavaScript. Сейчас, почти любой веб-сайт содержит десятки JS файлов, в которых со временем становится трудно ориентироваться, Visual Studio полностью решает эту проблему. Первые попытки, сделать работу веб-разработчика более продуктивной начались ещё в 2008 году. Реализована разбивка кода на “регионы”, которые удобно сворачивать, если файл большой. А в последних версиях появилась поддержка ECMAScript 5, и улучшена поддержка IntelliSense и Document Object Model.
5 место. Spket IDE
Это один из редакторов Eclipse. Спектр его возможностей очень широк, очень хорошо реализовано форматирование кода и inline-комментарии. Присутствует встроенный отладчик для IE, имеется отдельный редактор для JSON, и другие основные возможности для работы с кодом.
6 место. Notepad++ (с плагином Emmet)
Все мы знаем старый добрый Notepad++, и благодаря его плагину, он появился на этом месте… Emmet (старое название Zen Coding) предназначен для ускорения написания различного кода, на сайте производителя, к плагину есть видеоуроки и документация. У плагина есть много интересных возможностей, к примеру нумерация атрибутов множественных элементов, или несложные математические вычисления прямо во время написания кода. Полная настройка горячих клавиш поможет вам настроить программу под себя. К слову сказать, плагин Emmet можно установить на другие редакторы, к примеру Zen Coding, Visual Studio и Sublime Text.
7 место. Zend Studio
В последних версиях этого продукта изменилось довольно многое, и в лучшую сторону. Было реализовано автозавершение блоков phpDoc, установлены разделительные места для удобного отображения абзацев, встроенное окно IE, создатели улучшили автозавершение кода и реализована поддержка отладки в PHP 5.1. Очень большая работа была проведена по визуальному отображению. Теперь каждый пользователь может настроить все визуальные компоненты под себя, имеется возможность включить или отключить сглаживание шрифтов. Сама программа была оптимизирована, ускорилась загрузка и скорость работы с кодом, был поставлен удобный Toolbar…
8 место. PhpEd
Солидная IDE, которая включает в себя много инструментов, которые очень полезны при разработке на различных языках. PhpEd может работать с PHP, HTML, CSS и JavaScript. Довольно удобно устроена панель инструментов, реализован очень хороший отладчик, и конечно веб-сервер. Поначалу, если вы испугаетесь функционала IDE, вы можете настроить “всё 1 кликом” с помощью Мастера параметров. Плохо, но не критично то, что нету автозавершения кода для JavaScript.
9 место. TinyMCE
Это кроссплатформенный редактор от Moxiecode Systems. Предоставляется по лицензии LGPL (разрешает продавать и изменять код программы). Почти полнейшая кроссбраузерность, кроме Оперы 7. Основные преимущества это: поддержка плагинов, множество тем\шаблонов.
10 место. Geany
Один из лучших моментов является то, что в Geany поддерживается большое количество типов файлов. Интерфейс в программе простой, удобный, что несомненно поможет начинающим веб-дизайнерам и программистам. Имеется стабильная версия под Линукс. Из минусов, можно отметить то, что нету шаблонов, чтобы не создавать проект не с пустого места.
использование пяти лучших сред разработки

От автора: онлайн-редактор кода JavaScript поможет вам редактировать и компилировать прямо в браузере. Здесь мы рассмотрим 5 лучших IDE, которые помогут вам в этом.
Отсутствие мобильности и других функций в локальных интегрированных средах разработки (IDE) привело к появлению ряда других онлайн-инструментов разработки. Также в результате этих ограничений программирование на ходу оказалось непростым делом, особенно для JavaScript, так как он создан для Интернета.
С этой целью и для преодоления данного разрыва были представлены потрясающие онлайн-редакторы JavaScript, которые вы можете использовать для программирования на ходу. Использование онлайн-редакторов JavaScript поможет редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в режиме реального времени! В этом посте мы рассмотрим пять таких онлайн-IDE.
Codenvy
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных команд разработчиков. Преимущество Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с переносимыми средами исполнения Docker.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееCodenvy имеет три основных пакета, специально предназначенных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, не зависимо от того, являетесь ли вы разработчиком, руководителем группы или сотрудником компании.
Для разработчиков
Для разработчиков Codenvy помогает преодолеть сложности, связанные с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы берете работу в любом месте и настраиваете на любом компьютере без необходимости устанавливать и настраивать редактор.
Для команд
Распределенные группы используют совместные функции Codenvy для работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше ориентированных на команду функций, таких как настраиваемые среды выполнения, пользовательские права доступа и, конечно, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода.
Для предприятий
Когда дело доходит до разработки на лету, предприятиям нужно все это в одном месте — среда разработки по клику мыши, групповая регистрация и совместная работа, а также защищенная платформа рабочего пространства DevOps. Codenvy предоставляет все это и многое другое, поскольку он легко интегрируется с инструментами управления задачами, управления версиями и CI для создания готовых к кодированию рабочих областей.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Она может соединяться с FTP и SFTP. Более того, она предлагает подключения к другим облачным сервисам хранения, таким как Dropbox, Google Drive и т. д.

Настраиваемая среда разработки и поддержка языков
Codeanywhere дает вам гибкость в настройке среды разработки в соответствии с вашими личными предпочтениями. Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной консолью терминала, которая позволяет разработчикам запускать команды bash на своих серверах и в контейнерах. Встроенная консоль позволяет разработчикам использовать SSH напрямую из своего браузера на другом сервере. В результате вы можете скомпилировать код, не покидая своего браузера.
Совместная работа
С Codeanywhere вы можете делиться и сотрудничать в проектах с коллегами в разных местах. С точки зрения безопасности Codeanywhere позволяет поделиться отдельными частями проекта, если вы хотите; Вы можете поделиться файлами, папками или целым проектом, и каждый общий ресурс имеет свой собственный набор доступов. Это всего лишь несколько из доступных функций.
Koding
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.

Усовершенствованный интуитивно понятный пользовательский интерфейс, удобный для навигации. Что может быть лучше? То, что это инструмент с открытым исходным кодом и бесплатно.
Что такое Koding
Koding не является обычной онлайн-средой разработки. Это что-то большее, как описано в этом коротком вводном видео:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИнтеграция
Помимо замечательных функций Koding для совместной работы и совместного использования, он обладает удивительным менеджером конфигурации, который может интегрировать любой сервис с помощью всего нескольких строк кода. Используете ли вы Heroku с MongoDB и Node.js или AWS с Ruby и MySQL, Koding обрабатывает все необходимые интеграции, так что все, что вам нужно сделать, это добавить службу, необходимую для стекового скрипта Koding, и все!
SourceLair
SourceLair — это облачная платформа, которая мгновенно обеспечивает изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки проекта.

Мощная IDE
SourceLair предоставляет пользователям мощную интегрированную среду разработки в браузере со всеми основными функциями вашей обычной локальной среды разработки. С SourceLair вы получите такие функции, как отчеты об ошибках в реальном времени, автозаполнение, привязки текстовых клавиш и т. д.
Интеграция с Github
С помощью SourceLair вы можете клонировать репозиторий проекта одним кликом мыши. Написание большего количества кода, отправка в удаленный репозиторий и внесение внешних изменений в репозиторий — все это можно легко выполнить в SourceLair.
Кроссплатформенность
Одним из дополнительных преимуществ использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать для работы на SourceLair компьютер, Chromebook или даже iPad. Это уникальная функция, которую предлагают лишь несколько редакторов. С SourceLair все, что вам нужно, это доступ в Интернет и веб-браузер.
Цены
В SourceLair есть два тарифных плана: базовый и профессиональный.

Базовый план предлагает 1 проект за 5 долларов в месяц, а план Про предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — для каждого плана доступно много дополнений и экстра-функций, вы найдете их на странице с ценами.
Cloud9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам в браузере полный эквивалент локальных IDE. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это в браузере.

Cloud9 оснащен специальным редактором кода, надежным отладчиком и консолью терминала, чтобы помочь вам запускать команды приложения и облегчить процесс отладки. Более того, он снабжен всеми инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов.
Интеллектуальный редактор
В сочетании с тем фактом, что Cloud9 полностью браузерный, что дает вам гибкость при написании кода на любом компьютере в любом месте и в любое время, редактор обладает интеллектуальными функциями, которые помогают в разработке. Он имеет встроенный отладчик и другие полезные, экономящие время возможности, такие как подсказки кода, завершение кода и пошаговая отладка.
Сотрудничество
Как и многие другие IDE, которые мы уже рассматривали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться со своими коллегами и работать вместе над одной базой кода. Что еще? Это происходит в реальном времени, так что вы можете видеть, что делают все в вашей команде.
Доступ к терминалу AWS Терминал
Cloud9 имеет привилегии sudo для управляемого экземпляра Amazon EC2, на котором размещена ваша среда разработки, и интерфейс командной строки AWS с предварительной аутентификацией.
Заключение
В этой статье мы рассмотрели топ-5 лучших JavaScript онлайн-IDE, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные функции, поэтому сложно выбрать «лучшую» среди них. Мы можем, однако, выбрать ту, функции которой лучше всего отвечают нашим потребностям.
Отказ от ответственности: пять рассмотренных здесь сетевых IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие удивительные онлайн IDE, которые мы здесь не рассматривали. Если у вас есть другие идеи, пожалуйста, поделитесь ими в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд инструмент.
Автор: Christian Nwamba
Источник: https://www.telerik.com
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть10 лучших IDE | Веб-программирование
Независимо от того, являетесь ли вы опытным разработчиком или только учитесь программировать, важно знать обо всех новых и уже существующих интегрированных средах разработки. Ниже приведен список 10 наиболее популярных IDE.

IDE — это не просто текстовый редактор. В то время как текстовые редакторы для кода, такие как Sublime или Atom, предлагают множество удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и расширенные средства навигации, они позволяют только писать код. Для создания функционирующих приложений как минимум нужен компилятор и отладчик.
IDE включает в себя эти компоненты, как и ряд других. Некоторые из них поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. Термин «интегрированная среда разработки» означает, что предоставляется все необходимое для превращения кода в функционирующие приложения.
Ознакомьтесь с приведенным ниже списком функций и недостатков каждой из 10 лучших IDE.

Microsoft Visual Studio — это интегрированная среда разработки, цена которой варьируется от $699 до $2900. Множество версий этой IDE способны создавать все типы программ, начиная от веб-приложений и заканчивая мобильными приложениями, видеоиграми. Эта линейка программного обеспечения включает в себя множество инструментов для тестирования совместимости. Благодаря своей гибкости Visual Studio является отличным инструментом для студентов и профессионалов.
Поддерживаемые языки: Ajax, ASP.NET, DHTML, JavaScript, JScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Особенности:
- Огромная библиотека расширений, которая постоянно увеличивается;
- IntelliSense;
- Настраиваемая панель и закрепляемые окна;
- Простой рабочий процесс и файловая иерархия;
- Статистика мониторинга производительности в режиме реального времени;
- Инструменты автоматизации;
- Легкий рефакторинг и вставка фрагментов кода;
- Поддержка разделенного экрана;
- Список ошибок, который упрощает отладку;
- Проверка утверждения при развертывании приложений с помощью ClickOnce, Windows Installer или Publish Wizard.
Недостатки: поскольку Visual Studio является супертяжелой IDE, для открытия и запуска приложений требуются значительные ресурсы. Поэтому на некоторых устройствах внесение простых изменений может занять много времени. Для простых задач целесообразно использовать компактный редактор или средство разработки PHP.

Бесплатная среда разработки с открытым исходным кодом. Подходит для редактирования существующих проектов или создания новых. NetBeans предлагает простой drag-and-drop интерфейс, который поставляется с большим количеством удобных шаблонов проектов. Среда в основном используется для разработки Java приложений, но можно устанавливать пакеты, поддерживающие другие языки.
Поддерживаемые языки программирования: C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Особенности:
- Интуитивный drag-and-drop интерфейс;
- Динамические и статические библиотеки;
- Интеграция нескольких сессий GNU-отладчика с поддержкой кода;
- Возможность осуществлять удаленное развертывание;
- Совместимость с платформами Windows, Linux, OS X и Solaris;
- Поддержка Qt Toolkit;
- Поддержка Fortan и Assembler;
- Поддержка целого ряда компиляторов, включая CLang / LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки: эта бесплатная среда разработки потребляет много памяти, поэтому может работать медленно на некоторых ПК.

PyCharm разработан командой Jet Brains. Пользователям предоставляется бесплатная версия Community Edition, 30-дневная бесплатная ознакомительная версия Professional Edition и годовая подписка за $213 — $690 на версию Professional Edition. Комплексная поддержка кода и анализ делают PyCharm лучшей IDE для Python-программистов.
Поддерживаемые языки: AngularJS, Coffee Script, CSS, Cython, HTML, JavaScript, Node.js, Python, TypeScript.
Особенности:
- Совместимость с операционными системами Windows, Linux и Mac OS;
- Поставляется с Django IDE;
- Легко интегрируется с Git, Mercurial и SVN;
- Настраиваемый интерфейс с эмуляцией VIM;
- Отладчики JavaScript, Python и Django;
- Поддержка Google App Engine.
Недостатки: пользователи жалуются, что эта среда разработки Python содержит некоторые ошибки, такие как периодически не работающая функция автоматического заполнения, что может доставить определенные неудобства.

Еще одна IDE, разработанная Jet Brains. Она предлагает пользователям бесплатную версию Community Edition, 30-дневную бесплатную ознакомительную версию Ultimate Edition и годовую подписку на версию Ultimate Edition за $533 — $693. IntelliJ IDEA поддерживает Java 8 и Java EE 7, обладает обширным инструментарием для разработки мобильных приложений и корпоративных технологий для различных платформ. Если говорить о цене, IntelliJ является прекрасным вариантом из-за огромного списка функций.
Поддерживаемые языки программирования: AngularJS, CoffeeScript, HTML, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Особенности:
- Расширенный редактор баз данных и дизайнер UML;
- Поддержка нескольких систем сборки;
- Пользовательский интерфейс тестового запуска приложений;
- Интеграция с Git;
- Поддержка Google App Engine, Grails, GWT, Hibernate, Java EE, OSGi, Play, Spring, Struts и других;
- Встроенные средства развертывания и отладки для большинства серверов приложений;
- Интеллектуальные текстовые редакторы для HTML, CSS и Java;
- Интегрированный контроль версий;
- AIR Mobile с поддержкой Android и iOS.
Недостатки: эта среда разработки JavaScript требует времени и усилий на изучение, поэтому может оказаться не лучшим вариантом для начинающих. В ней есть много сочетаний горячих клавиш, которые нужно просто запомнить. Некоторые пользователи жалуются на неуклюжий интерфейс.

Бесплатный и гибкий редактор с открытым исходным кодом. Он может оказаться полезен, как для новичков, так и для профессионалов. Первоначально создаваемый как среда для Java-разработки сегодня Eclipse имеет широкий диапазон возможностей благодаря большому количеству плагинов и расширений. Помимо средств отладки и поддержки Git / CVS, стандартная версия Eclipse поставляется с инструментами Java и Plugin Development Tooling. Если вам этого недостаточно, доступно много других пакетов: инструменты для построения диаграмм, моделирования, составления отчетов, тестирования и создания графических интерфейсов. Клиент Marketplace Eclipse открывает пользователям доступ к хранилищу плагинов и информации.
Поддерживаемые языки: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Особенности:
- Множество пакетных решений, обеспечивающих многоязычную поддержку;
- Улучшения Java IDE, такие как иерархические представления вложенных проектов;
- Интерфейс, ориентированный на задачи, включая уведомления в системном трее;
- Автоматическое создание отчетов об ошибках;
- Параметры инструментария для проектов JEE;
- Интеграция с JUnit.
Недостатки: многие параметры этой среды разработки могут запугать новичков. Eclipse не обладает всеми теми функциями, что и IntelliJ IDEA, но является IDE с открытым исходным кодом.

Еще один популярный инструмент с открытым исходным кодом. Гибкая IDE, которая стабильно работает на всех платформах, поэтому она отлично подходит для разработчиков, которые часто переключаются между рабочими пространствами. Встроенный фреймворк позволяет настраивать эту IDE под свои потребности.
Поддерживаемые языки: C, C++, Fortran.
Особенности:
- Простой интерфейс с вкладками открытых файлов;
- Совместимость с Linux, Mac и Windows;
- Написана на C++;
- Не требует интерпретируемых или проприетарных языков программирования;
- Множество встроенных и настраиваемых плагинов;
- Поддерживает несколько компиляторов, включая GCC, MSVC ++, clang и другие;
- Отладчик с поддержкой контрольных точек;
- Текстовый редактор с подсветкой синтаксиса и функцией автоматического заполнения;
- Настраиваемые внешние инструменты;
- Простые средства управления задачами, идеально подходящие для совместной работы.
Недостатки: относительно компактная среда разработки Си, поэтому она не подходит для крупных проектов. Это отличный инструмент для новичков, но продвинутые программисты могут быть разочарованы ее ограничениями.

Самая мощная из IDE с открытым исходным кодом. Aptana Studio 3 значительно улучшена по сравнению с предыдущими версиями. Поддерживает большинство спецификаций браузеров. Поэтому пользователи этой IDE могут с ее помощью быстро разрабатывать, тестировать и развертывать веб-приложения.
Поддерживаемые языки: HTML5, CSS3, JavaScript, Ruby, Rails, PHP и Python.
Особенности:
- Подсказки для CSS, HTML, JavaScript, PHP и Ruby;
- Мастер развертывания с простой настройкой и несколькими протоколами, включая Capistrano, FTP, FTPS и SFTP;
- Возможность автоматической установки созданных приложений Ruby и Rails на серверы хостинга;
- Интегрированные отладчики для Ruby и Rails и JavaScript;
- Интеграция с Git;
- Простой доступ к терминалу командной строки с сотнями команд;
- Строковые пользовательские команды для расширения возможностей.
Недостатки: есть проблемы со стабильностью, и она работает медленно. Поэтому профессиональные разработчики могут предпочесть более мощную HTML среду разработки.

Предлагает бесплатную 21-дневную ознакомительную версию, полная версия стоит $99 – $1615 в зависимости от редакции и лицензии. Komodo поддерживает большинство основных языков программирования. Удобный интерфейс позволяет осуществлять расширенное редактирование, а небольшие полезные функции, такие как проверка синтаксиса и одноступенчатая отладка, делают Komodo одной из самых популярных IDE для веб и мобильной разработки.
Поддерживаемые языки: CSS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие.
Особенности:
- Настраиваемый многооконный интерфейс;
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion;
- Профилирование кода Python и PHP;
- Возможность развертывания в облаке благодаря Stackato PaaS;
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl;
- Автоматическое заполнение и рефакторинг;
- Стабильная производительность на платформах Mac, Linux и Windows
.
Недостатки: бесплатная версия среды разработки программного обеспечения не включает в себя все функции. В то же время премиум версия явно стоит своих денег.

Еще одна премиум IDE, разработанная компанией Jet Brains. Предлагается 30-дневная бесплатная ознакомительная версия, полная версия стоит $210 — $687 в год. Удобная навигация, логичная организация рабочего процесса и совместимость с большинством платформ делают RubyMine одним из популярных инструментов для разработчиков.
Поддерживаемые языки: CoffeeScript, CSS, HAML, HTML, JavaScript, LESS, Ruby и Rails, Ruby и SASS.
Особенности:
- Сниппеты кода, автоматическое заполнение и автоматический рефакторинг;
- Дерево проектов, которое позволяет быстро анализировать код;
- Схема модели Rails;
- Просмотр проекта Rails;
- RubyMotion поддерживает разработку под iOS;
- Поддержка стека включает в себя Bundler, pik, rbenv, RVM и другие;
- Отладчики JavaScript, CoffeeScript и Ruby;
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion.
Недостатки среды разработки: чтобы RubyMine работала бесперебойно, компьютеру требуется не менее 4 ГБ оперативной памяти. Некоторые пользователи также жалуются на отсутствие опций настройки GUI.

Набор инструментов для создания приложений под iPad, iPhone и Mac. Интеграция с Cocoa Touch делает работу в среде Apple простой, вы можете включать такие сервисы, как Game Center или Passbook, одним кликом мыши. Встроенная интеграция с сайтом разработчика помогает создавать полнофункциональные приложения «на лету».
Поддерживаемые языки: AppleScript, C, C++, Java, Objective-C.
Особенности:
- Элементы пользовательского интерфейса можно легко связать с кодом реализации;
- Компилятор Apple LLVM сканирует код и предоставляет рекомендации по решению проблем производительности;
- Панель навигации обеспечивает быстрое перемещение между разделами;
- Interface Builder позволяет создавать прототипы без написания кода;
- Пользовательский интерфейс и исходный код можно подключить к сложным прототипам интерфейсов всего за несколько минут;
- Редактор версий включает в себя файлы журнала и хронологии;
- Распределение и объединение процессов удобно при командной работе;
- Test Navigator позволяет быстро тестировать приложения в любой момент разработки;
- Автоматически создает, анализирует, тестирует и архивирует проекты благодаря интеграции с сервером OX X;
- Рабочий процесс настраивается с помощью вкладок, поведения и фрагментов;
- Библиотека инструментов и каталог ресурсов.
Недостатки инструментальной среды разработки: для запуска Xcode нужен компьютер от компании Apple. А для загрузки создаваемых приложений в Apple Store — лицензия разработчика.
Какая IDE окажется лучшей именно для вас зависит от используемой операционной системы, языка программирования и тех платформ, которые вы хотите развивать.
Пропустили ли мы какие-нибудь важные IDE? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «Best IDE Software – a List of the Top 10» , подготовленной дружной командой проекта Интернет-технологии.ру
NW.js — среда для разработки десктопных приложений
Для начала следует ознакомиться с теорией:
А теперь, если вам стало интересно — подробности.
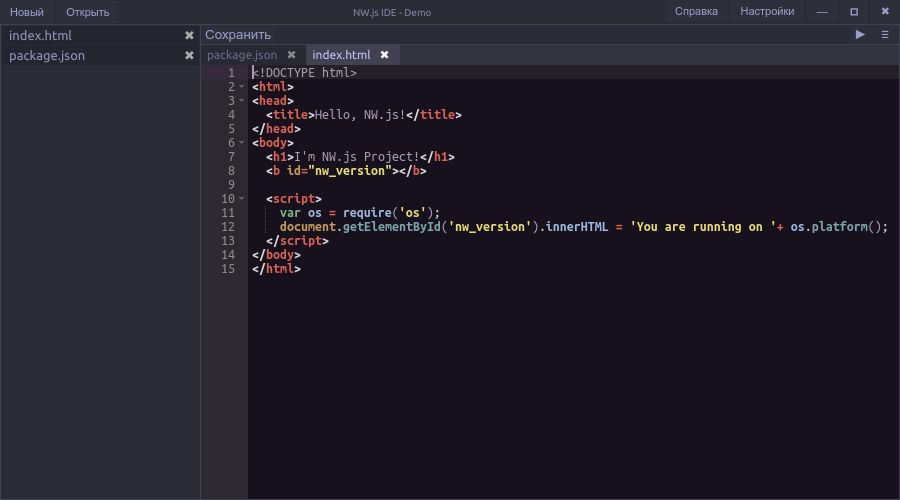
NW.js IDE — это самодостаточная среда программирования на языке JavaScript. Среда содержит внутри себя полноценный движок V8 и готовый к работе набор пакетов NodeJS.

Всё это в сумме дает полный набор для программирования и отладки, а дает это всё замечательный продукт под названием NW.js.
Если вы внимательно смотрели обзорный ролик, то, объяснять, что это, не требуется.

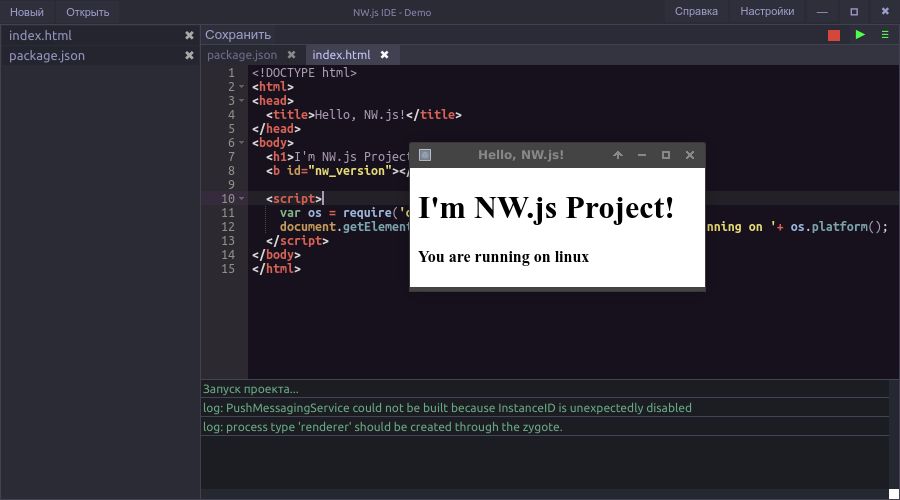
Среда NW.js IDE берет в свою основу технологию Node-Webkit, и расширяет её встроенной средой программирования, отладчиком, консолью и всем тем, что многие собирают из редакторов и плагинов, доводя до состояния удобной среды программирования, однако в качестве среды разработки в этом случае выступает совокупность программ, в то время, как, при использовании NW.js IDE, всё необходимое уже встроено в систему, разработчику даже не требуется использовать браузер для отладки.

Встроенная система сборки приложений позволяет создавать конечное приложение для распространения в пару кликов под любую популярную платформу: Linux, Mac, Windows.
Среда поддерживает несколько типов проектов, среди которых NW.js, NodeJS, Builder, Legacy. Обо всех типах можете почитать тут: Типы проектов NW.js IDE
На текущий момент разработка среды идет полным ходом, и все желающие могут присоединиться к тестированию.
Официальный сайт редактора: http://nwjs.ru
UPD: Забыли дописать, что загрузка для Windows x64 и Linux x32 пока недоступна. Тестирование проводится для Linux x64 и Windows x32.
White IDE — Браузерная RAD среда разработки на JavaScript / Habr
Привет, хочу представить одну интересную разработку студии, в которой я работаю. И как ведущий разработчик буду её освещать 🙂Первая версия была не совсем удачная, из-за своей грузности и некой не логичности. Во второй версии я пересмотрел архитектуру, как структуры проекта, так и компонентной модели. Был изначально убран громоздкий scriptaculous, но это не значит, что совсем удален. Также из 2 версии был удален Фреймворк xAjax, его я заменил своим легким классом, для комфортного XHR общения.
В начале разработки 2 версии я задумывал переписать Prototype под себя, удалив все не нужные методы, но как оказалось, таких не нашлось. В любом случае я бы столкнулся с Prototype, поэтому было принято решение не создавать свой велосипед. Имеются также другие нововведения, среди которых:
- Динамический namespace.
- Включение FirePHP в проект.
- Поддержка многих браузеров (Internet Explorer 7+, FireFox 2+, Opera 9.5+, Safari 3+, Chrome)
- Шаблоны компонентов.
- Отложенная и пакетная загрузка.
- Охват (пока не)большого числа JavaScript Фреймворков.
Не буду копипастить. Весь текст есть на стартовой странице среды разработки.
Запустить White IDE 2.0dev →
Демо проект: Файл → Примеры программ → Пример1
Запуск проекта на выполнение: Запустить → Запуск как есть
Да, документации пока нет, но будет обязательно. Лицензия GPL 2/3.
Известные баги в текущей версии:
В ИЕ: нельзя запустить приложение из IDE.
Гуглахром на Vista: ошибка «ширина вашего браузера 0px».
Opera 10a: нельзя открыть пример.
PS это dev версия
общие сведения и начало работы / RUVDS.com corporate blog / Habr
Мы начинаем публикацию серии материалов, которые представляют собой поэтапный перевод руководства по Node.js для начинающих. А именно, в данном случае «начинающий» — это тот, кто обладает некоторыми познаниями в области браузерного JavaScript. Он слышал о том, что существует серверная платформа, программы для которой тоже пишут на JS, и хотел бы эту платформу освоить. Возможно, вы найдёте здесь что-то полезное для себя и в том случае, если уже знакомы с Node.js.Кстати, в прошлом году у нас был похожий по масштабам проект, посвящённый bash-скриптам. Тогда мы, после публикации всех запланированных материалов, собрали их в виде PDF-файла. Так же планируется поступить и в этот раз.
Сегодня мы обсудим особенности Node.js, начнём знакомство с экосистемой этой платформы и напишем серверный «Hello World».
[Советуем почитать] Другие части циклаЧасть 1: Общие сведения и начало работыЧасть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Часть 5: npm и npx
Часть 6: цикл событий, стек вызовов, таймеры
Часть 7: асинхронное программирование
Часть 8: Руководство по Node.js, часть 8: протоколы HTTP и WebSocket
Часть 9: Руководство по Node.js, часть 9: работа с файловой системой
Часть 10: Руководство по Node.js, часть 10: стандартные модули, потоки, базы данных, NODE_ENV
Полная PDF-версия руководства по Node.js
Обзор Node.js
Node.js — это опенсорсная кроссплатформенная среда выполнения для JavaScript, которая работает на серверах. С момента выпуска этой платформы в 2009 году она стала чрезвычайно популярной и в наши дни играет весьма важную роль в области веб-разработки. Если считать показателем популярности число звёзд, которые собрал некий проект на GitHub, то Node.js, у которого более 50000 звёзд, это очень и очень популярный проект.
Платформа Node.js построена на базе JavaScript движка V8 от Google, который используется в браузере Google Chrome. Данная платформа, в основном, используется для создания веб-серверов, однако сфера её применения этим не ограничивается.
Рассмотрим основные особенности Node.js.
▍Скорость
Одной из основных привлекательных особенностей Node.js является скорость. JavaScript-код, выполняемый в среде Node.js, может быть в два раза быстрее, чем код, написанный на компилируемых языках, вроде C или Java, и на порядки быстрее интерпретируемых языков наподобие Python или Ruby. Причиной подобного является неблокирующая архитектура платформы, а конкретные результаты зависят от используемых тестов производительности, но, в целом, Node.js — это очень быстрая платформа.
▍Простота
Платформа Node.js проста в освоении и использовании. На самом деле, она прямо-таки очень проста, особенно это заметно в сравнении с некоторыми другими серверными платформами.
▍JavaScript
В среде Node.js выполняется код, написанный на JavaScript. Это означает, что миллионы фронтенд-разработчиков, которые уже пользуются JavaScript в браузере, могут писать и серверный, и клиентский код на одном и том же языке программирования без необходимости изучать совершенно новый инструмент для перехода к серверной разработке.
В браузере и на сервере используются одинаковые концепции языка. Кроме того, в Node.js можно оперативно переходить на использование новых стандартов ECMAScript по мере их реализации на платформе. Для этого не нужно ждать до тех пор, пока пользователи обновят браузеры, так как Node.js — это серверная среда, которую полностью контролирует разработчик. В результате новые возможности языка оказываются доступными при установке поддерживающей их версии Node.js.
▍Движок V8
В основе Node.js, помимо других решений, лежит опенсорсный JavaScript-движок V8 от Google, применяемый в браузере Google Chrome и в других браузерах. Это означает, что Node.js пользуется наработками тысяч инженеров, которые сделали среду выполнения JavaScript Chrome невероятно быстрой и продолжают работать в направлении совершенствования V8.
▍Асинхронность
В традиционных языках программирования (C, Java, Python, PHP) все инструкции, по умолчанию, являются блокирующими, если только разработчик явным образом не позаботится об асинхронном выполнении кода. В результате если, например, в такой среде, произвести сетевой запрос для загрузки некоего JSON-кода, выполнение потока, из которого сделан запрос, будет приостановлено до тех пор, пока не завершится получение и обработка ответа.
JavaScript значительно упрощает написание асинхронного и неблокирующего кода с использованием единственного потока, функций обратного вызова (коллбэков) и подхода к разработке, основанной на событиях. Каждый раз, когда нам нужно выполнить тяжёлую операцию, мы передаём соответствующему механизму коллбэк, который будет вызван сразу после завершения этой операции. В результате, для того чтобы программа продолжила работу, ждать результатов выполнения подобных операций не нужно.
Подобный механизм возник в браузерах. Мы не можем позволить себе ждать, скажем, окончания выполнения AJAX-запроса, не имея при этом возможности реагировать на действия пользователя, например, на щелчки по кнопкам. Для того чтобы пользователям было удобно работать с веб-страницами, всё, и загрузка данных из сети, и обработка нажатия на кнопки, должно происходить одновременно, в режиме реального времени.
Если вы создавали когда-нибудь обработчик события нажатия на кнопку, то вы уже пользовались методиками асинхронного программирования.
Асинхронные механизмы позволяют единственному Node.js-серверу одновременно обрабатывать тысячи подключений, не нагружая при этом программиста задачами по управлению потоками и по организации параллельного выполнения кода. Подобные вещи часто являются источниками ошибок.
Node.js предоставляет разработчику неблокирующие базовые механизмы ввода вывода, и, в целом, библиотеки, использующиеся в среде Node.js, написаны с использованием неблокирующих парадигм. Это делает блокирующее поведение кода скорее исключением, чем нормой.
Когда Node.js нужно выполнить операцию ввода-вывода, вроде загрузки данных из сети, доступа к базе данных или к файловой системе, вместо того, чтобы заблокировать ожиданием результатов такой операции главный поток, Node.js инициирует её выполнение и продолжает заниматься другими делами до тех пор, пока результаты выполнения этой операции не будут получены.
▍Библиотеки
Благодаря простоте и удобству работы с менеджером пакетов для Node.js, который называется npm, экосистема Node.js прямо-таки процветает. Сейчас в реестре npm имеется более полумиллиона опенсорсных пакетов, которые может свободно использовать любой Node.js-разработчик.
Рассмотрев некоторые основные особенности платформы Node.js, опробуем её в действии. Начнём с установки.
Установка Node.js
Node.js можно устанавливать различными способами, которые мы сейчас рассмотрим.
Так, официальные установочные пакеты для всех основных платформ можно найти здесь.
Существует ещё один весьма удобный способ установки Node.js, который заключается в использовании менеджера пакетов, имеющегося в операционной системе. Например, менеджер пакетов macOS, который является фактическим стандартом в этой области, называется Homebrew. Если он в вашей системе есть, вы можете установить Node.js, выполнив эту команду в командной строке:
brew install nodeСписок менеджеров пакетов для других операционных систем, в том числе — для Linux и Windows, можно найти здесь.
Популярным менеджером версий Node.js является nvm. Это средство позволяет удобно переключаться между различными версиями Node.js, с его помощью можно, например, установить и попробовать новую версию Node.js, после чего, при необходимости, вернуться на старую. Nvm пригодится и в ситуации, когда нужно испытать какой-нибудь код на старой версии Node.js.
Я посоветовал бы начинающим пользоваться официальными установщиками Node.js. Пользователям macOS я порекомендовал бы устанавливать Node.js с помощью Homebrew. Теперь, после того, как вы установили Node.js, пришло время написать «Hello World».
Первое Node.js-приложение
Самым распространённым примером первого приложения для Node.js можно назвать простой веб-сервер. Вот его код:
const http = require('http')
const hostname = '127.0.0.1'
const port = 3000
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('Hello World\n')
})
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`)
})Для того чтобы запустить этот код, сохраните его в файле
server.js и выполните в терминале такую команду:node server.jsДля проверки сервера откройте какой-нибудь браузер и введите в адресной строке
http://127.0.0.1:3000, то есть — тот адрес сервера, который будет выведен в консоли после его успешного запуска. Если всё работает как надо — на странице будет выведено «Hello World».Разберём этот пример.
Для начала, обратите внимание на то, что код содержит команду подключения модуля http.
Платформа Node.js является обладателем замечательного стандартного набора модулей, в который входят отлично проработанные механизмы для работы с сетью.
Метод createServer() объекта http создаёт новый HTTP-сервер и возвращает его.
Сервер настроен на прослушивание определённого порта на заданном хосте. Когда сервер будет готов, вызывается соответствующий коллбэк, сообщающий нам о том, что сервер работает.
Когда сервер получает запрос, вызывается событие request, предоставляющее два объекта. Первый — это запрос (req, объект http.IncomingMessage), второй — ответ (res, объект http.ServerResponse). Они представляют собой важнейшие механизмы обработки HTTP-запросов.
Первый предоставляет в наше распоряжение сведения о запросе. В нашем простом примере этими данными мы не пользуемся, но, при необходимости, с помощью объекта req можно получить доступ к заголовкам запроса и к переданным в нём данным.
Второй нужен для формирования и отправки ответа на запрос.
В данном случае ответ на запрос мы формируем следующим образом. Сначала устанавливаем свойство statusCode в значение 200, что указывает на успешное выполнение операции:
res.statusCode = 200Далее, мы устанавливаем заголовок
Content-Type:res.setHeader('Content-Type', 'text/plain')После этого мы завершаем подготовку ответа, добавляя его содержимое в качестве аргумента метода
end():res.end('Hello World\n')Мы уже говорили о том, что вокруг платформы Node.js сформировалась мощная экосистема. Обсудим теперь некоторые популярные фреймворки и вспомогательные инструменты для Node.js.
Фреймворки и вспомогательные инструменты для Node.js
Node.js — это низкоуровневая платформа. Для того чтобы упростить разработку для неё и облегчить жизнь программистам, было создано огромное количество библиотек. Некоторые из них со временем стали весьма популярными. Вот небольшой список библиотек, которые я считаю отлично сделанными и достойными изучения:
- Express. Эта библиотека предоставляет разработчику предельно простой, но мощный инструмент для создания веб-серверов. Ключом к успеху Express стал минималистический подход и ориентация на базовые серверные механизмы без попытки навязать некое видение «единственно правильной» серверной архитектуры.
- Meteor. Это — мощный фулстек-фреймворк, реализующий изоморфный подход к разработке приложений на JavaScript и к использованию кода и на клиенте, и на сервере. Когда-то Meteor представлял собой самостоятельный инструмент, включающий в себя всё, что только может понадобиться разработчику. Теперь он, кроме того, интегрирован с фронтенд-библиотеками, такими, как React, Vue и Angular. Meteor, помимо разработки обычных веб-приложений, можно использовать и в мобильной разработке.
- Koa. Этот веб-фреймворк создан той же командой, которая занимается работой над Express. При его разработке, в основу которой легли годы опыта работы над Express, внимание уделялось простоте решения и его компактности. Этот проект появился как решение задачи внесения в Express серьёзных изменений, несовместимых с другими механизмами фреймворка, которые могли бы расколоть сообщество.
- Next.js. Этот фреймворк предназначен для организации серверного рендеринга React-приложений.
- Micro. Это — весьма компактная библиотека для создания асинхронных HTTP-микросервисов.
- Socket.io. Это библиотека для разработки сетевых приложений реального времени.
На самом деле, в экосистеме Node.js можно найти вспомогательную библиотеку для решения практически любой задачи. Как вы понимаете, на строительство подобной экосистемы нужно немало времени. Платформа Node.js появилась в 2009 году. За время её существования случилось много всего такого, о чём стоит знать программисту, который хочет изучить эту платформу.
Краткая история Node.js
В этом году Node.js исполнилось уже 9 лет. Это, конечно, не так уж и много, если сравнить этот возраст с возрастом JavaScript, которому уже 23 года, или с 25-летним возрастом веба, существующем в таком виде, в котором мы его знаем, если считать от появления браузера Mosaic.
9 лет — это маленький срок для технологии, но сейчас возникает такое ощущение, что платформа Node.js существовала всегда.
Я начал работу с Node.js с ранних версий платформы, когда ей было ещё только 2 года. Даже тогда, несмотря на то, что информации о Node.js было не так уж и много, уже можно было почувствовать, что Node.js — это очень серьёзно.
Теперь поговорим о технологиях, лежащих в основе Node.js и кратко рассмотрим основные события, связанные с этой платформой.
Итак, JavaScript — это язык программирования, который был создан в Netscape как скриптовый язык, предназначенный для управления веб-страницами в браузере Netscape Navigator.
Частью бизнеса Netscape была продажа веб-серверов, которые включали в себя среду, называемую Netscape LiveWire. Она позволяла создавать динамические веб-страницы, используя серверный JavaScript. Как видите, идея использования JS для серверной разработки гораздо старше чем Node.js. Этой идее почти столько же лет, сколько и самому JavaScript, но во времена, о которых идёт речь, популярности серверный JS не снискал.
Одним из ключевых факторов, благодаря которому платформа Node.js стала столь распространённой и популярной, является время её появления. Так, за несколько лет до этого JavaScript начали считать серьёзным языком. Случилось это благодаря приложениям Web 2.0, вроде Google Maps или Gmail, которые продемонстрировали миру возможности современных веб-технологий.
Благодаря конкурентной войне браузеров, которая продолжается и по сей день, серьёзно возросла производительность JavaScript-движков. Команды разработчиков, стоящих за основными браузерами, каждый день работают над повышением производительности их решений, что благотворно влияет на JavaScript в целом. Один из таких движков — это уже упомянутый V8, используемый в браузере Chrome и применяемый в Node.js. Он является одним из результатов стремления разработчиков браузеров к высокой производительности JS-кода.
Конечно же, популярность Node.js основана не только на удачном стечении обстоятельств и на том, что эта платформа появилась в правильное время. Она представила миру инновационный подход к серверной разработке на JavaScript. Рассмотрим основные вехи истории Node.js.
▍2009
- Появление Node.js
- Создание первого варианта npm.
▍2010
▍2011
- Выход npm 1.0.
- Большие компании, такие, как LinkedIn и Uber, начали пользоваться Node.js.
▍2012
- Быстрый рост популярности Node.js.
▍2013
- Появление Ghost, первой крупной платформы для публикаций, использующей Node.js.
- Выпуск Koa.
▍2014
- В этом году произошли драматические события. Появился проект IO.js, являющийся форком Node.js, целью создания которого, кроме прочего, было внедрение поддержки ES6 и ускорение развития платформы.
▍2015
- Основание организации Node.js Foundation.
- Слияние IO.js и Node.js.
- В npm появляется возможность работать с приватными модулями.
- Выход Node.js 4 (надо отметить, что версий 1, 2 и 3 у этой платформы не было).
▍2016
- Инцидент с пакетом left-pad.
- Появление Yarn.
- Выход Node.js 6.
▍2017
- В npm начинают больше внимания уделять безопасности.
- Выход Node.js 8
- Появление поддержки HTTP/2.
- V8 официально признают в качестве JS-движка, предназначенного не только для Chrome, но и для Node.
- Еженедельно осуществляется 3 миллиарда загрузок из npm.
▍2018
- Выход Node.js 10.
- Поддержка ES-модулей.
- Экспериментальная поддержка mjs.
Итоги
Сегодня вы ознакомились с платформой Node.js, разобрались с её установкой, написали и испытали первое простое приложение. В следующий раз мы поговорим о том, каким объёмом знаний в области JavaScript нужно обладать для успешной разработки для Node.js, о том, чем различаются браузерный и серверный JS-код, и обсудим некоторые приёмы Node.js-разработки.
Уважаемые читатели! Скажите, запустился ли у вас Hello World для Node.js?
Следующие части руководства:
Часть 1: Общие сведения и начало работы
Часть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Часть 5: npm и npx
Часть 6: цикл событий, стек вызовов, таймеры
Часть 7: асинхронное программирование
Онлайн-инструменты для кодеров / Habr
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.
Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.
CSSDesk
CSS-песочница с приятным и удобным интерфейсом.
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.
Tinker
Простая JS/HTML/CSS-песочница.
Tinkerbin
Еще одна простая аналогичная песочница.
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.
CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.
JS Bin
HTML/CSS/JS плюс консоль.
Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.
Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.
Google Code Playground
Сервис для работы с Google API.
Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.
Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
