Что такое URL-адрес? | MDN
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
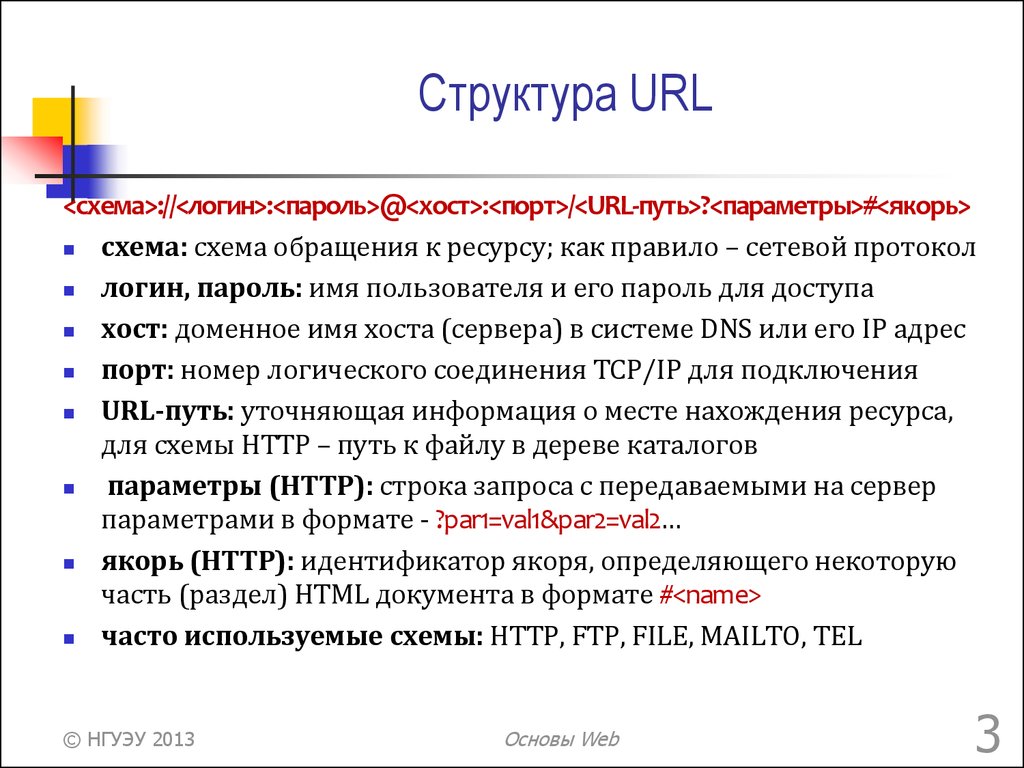
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например
Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например mailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.это адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных. html
html?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание: Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs- Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида: mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Что такое URL-адрес и как сделать его оптимизированным для SEO?
Что такое URLURL (или URL адрес) – это форма уникального адреса конкретного веб-ресурса в сети Интернет. Он может ссылаться на веб-сайт, какой-то индивидуальный документ или изображение. Пользователю Интернета нужно вставить этот код в поле поиска, чтобы найти нужный сайт, документ, папку или изображение. На простом языке это означает следующее: благодаря URL адресу пользователь узнает информацию о том, где находятся нужные ему данные.
URL адрес – это аббревиатура, обозначающая термин Universal Resource Locator (всеобщий указатель ресурса). Он содержит ссылку на сервер, который является хранилищем искомого ресурса. В общем, URL это путь с сервера к последнему устройству (которое является платформой работы пользователя). Верхний элемент – это сервер хранения ресурсов, самый низкий – пользовательское устройство. Все точки между этими двумя являются дополнительными серверами.
Он содержит ссылку на сервер, который является хранилищем искомого ресурса. В общем, URL это путь с сервера к последнему устройству (которое является платформой работы пользователя). Верхний элемент – это сервер хранения ресурсов, самый низкий – пользовательское устройство. Все точки между этими двумя являются дополнительными серверами.
Найдите проблемные URL
Проведите аудит вашего сайт и получите полный список страниц, где URL больше 100 символов
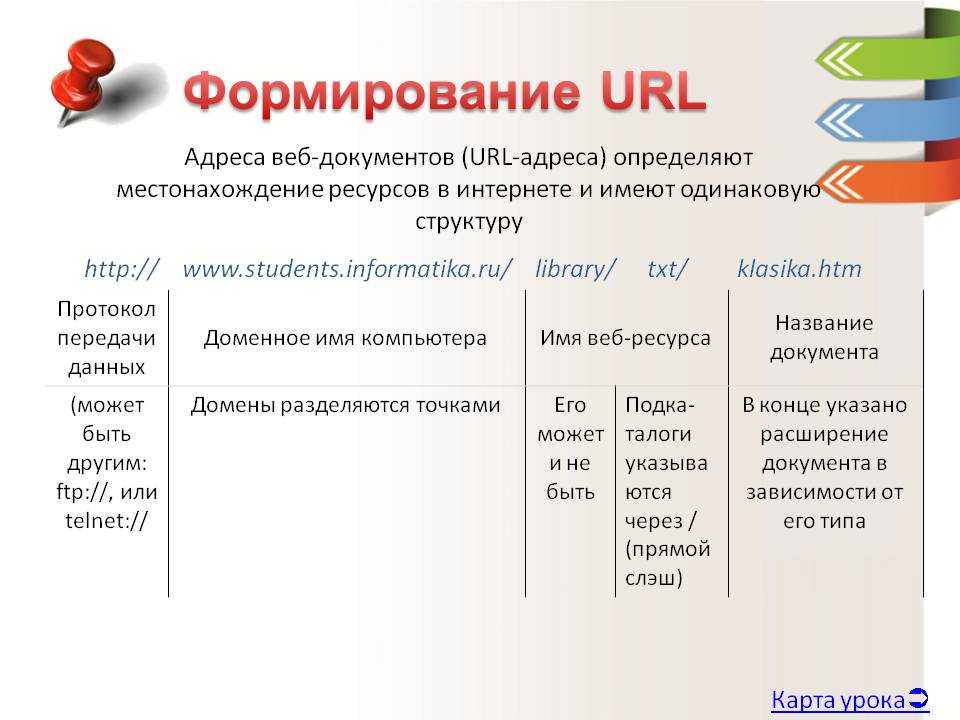
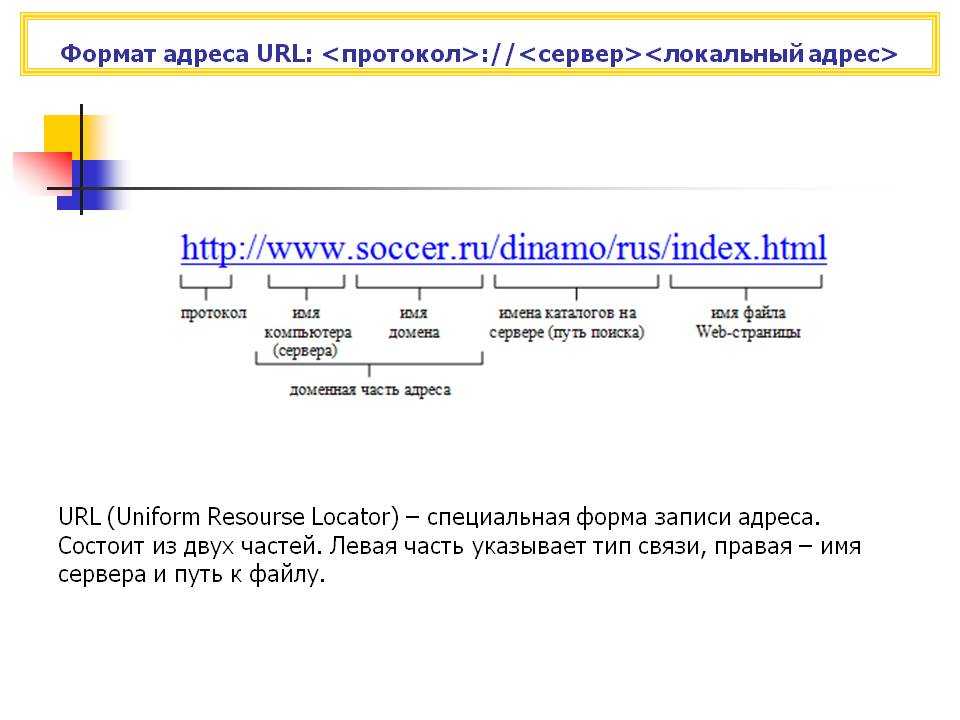
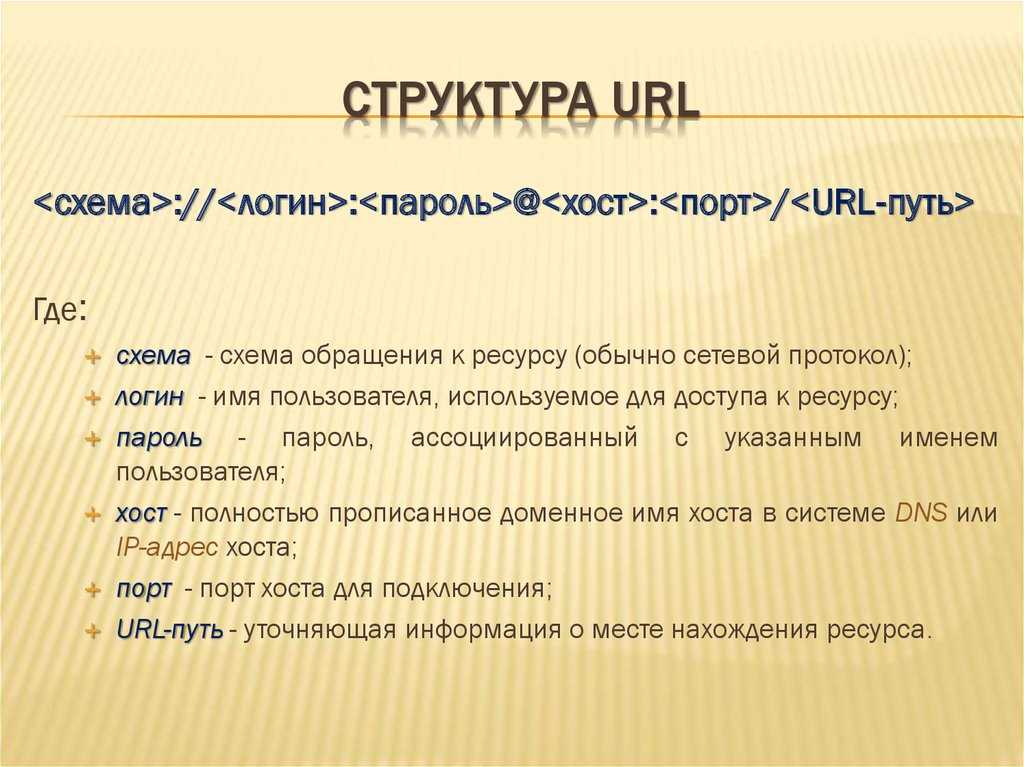
Структура URL адресаURL адрес имеет определенную структуру, которая включает:
- метод доступа к ресурсу, который также называется сетевым протоколом;
- авторизацию доступа;
- хосты – DNS адрес, который указан как IP адрес;
- порт – еще одна обязательная деталь, которая включается в сочетание с IP адресом;
- трек – определяет информацию о методе получения доступа;
- параметр – внутренние данные ресурса о файле.
Некоторые пользователи сталкиваются с проблемами при попытке определить URL адрес той страницы, на которой они находятся или файла, который хотят скачать. Самый простой метод узнать его – просмотреть и скопировать адрес прямо из адресной строки. Выделите его и скопируйте, нажав CTRL + C. Или в контекстном меню выберите «Копировать».
Самый простой метод узнать его – просмотреть и скопировать адрес прямо из адресной строки. Выделите его и скопируйте, нажав CTRL + C. Или в контекстном меню выберите «Копировать».
URL адрес имеют не только ресурсы сайта, но также его изображения, файлы и папки. Чтобы получить данные об их URL адресах, вы должны нажать правую кнопку мыши на интересующее вас изображение и выбрать в контекстном меню параметр «Копировать URL изображения».
Если вы желаете узнать URL адрес документа, выполните те же действия, что и при выборе изображения в контекстном меню, но на этот раз воспользуйтесь опцией «Скопировать адрес ссылки».
Скопировав ссылку, вы переносите её в буфер обмена. Также вы можете вставлять её в новую адресную строку, чтобы найти нужный документ, отправить ссылку, прикрепив её к сообщению, или вставить её в существующий текст в своем документе.
Примеры URL адресовОсновная часть URL адреса – это доменное имя веб-сайта. Чтобы выбрать правильный адрес для эффективного продвижения сайта в поисковой выдаче, следуйте такому правилу. Идеальный адрес страницы сайта должен быть коротким и релевантным запросу пользователя.
Идеальный адрес страницы сайта должен быть коротким и релевантным запросу пользователя.
Такой идеальный адрес еще называется человекопонятным URL (ЧПУ, семантический URL). Ниже показаны примеры URL который понятен пользователям и URL который не несет никакой информации ни для пользователя, ни для поисковых систем.
Человекопонятный URL (ЧПУ)
Основная ценность ЧПУ состоит в том, что он помогает пользователю:
- Понять содержание страницы еще до ее загрузки.
- Запоминать ценные страницы и легко к ним возвращаться;
- Быстрее перемещаться по сайтам;
- Удобнее делится ссылкой с другими людьми.
Проведите SEO аудит сайта, чтобы выявить страницы с плохо составленными URL-адрессами.
Часто, скопировав адрес некоторого русскоязычного ресурса, пользователи остаются озадачены тем, что они видят. Набор символов, который они видят, очень сложно идентифицировать. Он совсем не похож на адрес, который находится в адресной строке. Причина в том, что адресные надписи могут быть сформированы только с помощью символов предлагаемого списка. Кириллический алфавит не входит в такой список. Если адрес включает кириллические символы, он будет зашифрован, хотя содержание ссылки и не изменится.
Причина в том, что адресные надписи могут быть сформированы только с помощью символов предлагаемого списка. Кириллический алфавит не входит в такой список. Если адрес включает кириллические символы, он будет зашифрован, хотя содержание ссылки и не изменится.
Структура URL сайта должна быть предельно простой. Попробуйте организовать контент так, чтобы URL имели логическую структуру и были понятны для человека (по возможности используйте слова, а не идентификаторы, состоящие из множества цифр)
Справка Search Console
История URL адресаКак и любое другое понятие, URL имеет собственную историю. Сегодня его основная функция – указать конечный сервер, на котором хранится информация. Созданный в 1990 году известным британским изобретателем Тимоти Джоном, первый URL был представлен в Женеве. Раньше он использовался для определения местоположения конечных веб-документов в Интернете. Но разработчики пришли к мысли, что URL адрес может предоставлять пользователям доступ и к другим ресурсам.
Ирина Крутко
SEO специалист
Ирина — SEO-эксперт Sitechecker. Она отвечает за категорию и обзоры веб-хостингов. Одержима исследованиями, разработкой и созданием ценного контента.
Facebook Linkedin
Разница между URL и ссылкой
- Написать интервью
- Уровни модели OSI
- Модель TCP/IP
- Основы компьютерных сетей
- Сетевые ретрансляторы , Мост, Коммутатор, Маршрутизатор, Шлюзы и Броутер)
- Реализация TCP сервер-клиент на C
- Алгоритм RSA в криптографии
- Различия между TCP и UDP
- Типы топологии сети
- Типы средств передачи
- Стандарт шифрования данных (DES) | Набор 1
- Программирование сокетов на Python
- Процесс трехстороннего рукопожатия TCP
- Реализация UDP сервер-клиент на C++
- Различия между IPv4 и IPv6
- Типы локальных сетей — LAN, MAN и WAN Протокол дейтаграмм пользователя ( UDP)
- Код Хэмминга в компьютерной сети
- Обнаружение ошибок в компьютерных сетях
- Программирование сокетов на Java
- Введение в классовую IP-адресацию
- Реализация алгоритма Диффи-Хеллмана
- Режимы передачи в компьютерных сетях (симплексный, полудуплексный и дуплексный)
- Протокол дистанционно-векторной маршрутизации (DVR)
- 6 9 Преобразование сетевых адресов (NAT)
- Протоколы на прикладном уровне
- Простой чат с использованием Python
- Система обнаружения вторжений (IDS)
- Криптография и ее типы
- Secure Socket Layer (SSL)
Написать статью
Улучшить статью
Сохранить статью
- Уровень сложности: Hard
- Последнее обновление: 28 Дек, 2020
Улучшить статью
Сохранить статью
1. Унифицированный указатель ресурса (URL):
Унифицированный указатель ресурса (URL):
URL-адрес означает Унифицированный указатель ресурса, который указывает отдельный адрес для каждого ресурса в Интернете. Итак, просто они являются средством, на котором расположена сеть или Интернет.
2. ССЫЛКА:
Это элемент в форме электронного документа, который ссылается на какое-то другое место в том же или другом документе. Это краткая форма гиперссылки. Таким образом, просто когда вы щелкаете или нажимаете на него, они позволяют вам перейти в новое место, и это место называется URL-адресом.
Разница между URL и ссылкой:
| URL | ССЫЛКА |
|---|---|
| Он определен в элементе привязки HTML. | Он также определен в элементе привязки HTML. |
| Обозначает единый указатель ресурса. | Это краткая форма гиперссылки. |
| Это конкретные адреса. | Это относительные пути URL. |
| Это информация, которая встроена в ссылку на желаемом ресурсе. | Это способ добраться до ресурса. |
| Они обеспечивают имя веб-контента. | Это содержимое самой страницы. |
| Они помогают нам сделать ссылки более управляемыми. | Они помогают, это справочные данные — это данные, полезные для повышения видимости ваших блогов в результатах поиска. |
| Это помогает в отслеживании компилируемых данных кликов. | Они помогают вам получать трафик, связанный с другими веб-сайтами. |
| URL-адреса легко перемещать, поскольку их можно передавать из любых социальных сетей или в них. | Они имеют динамическую структуру данных. |
| Они помогают отслеживать, предоставляя данные полезные функции пользователям. | Они помогают очень легко вставлять узлы, а также удалять узлы. |
URL Помогает и способствует совместному использованию. | Они очень просты в реализации. |
| У них есть возможность отслеживать клики по каждой общей ссылке. | Они помогают сократить потери памяти, так как нет потери памяти во время выполнения ссылок, что помогает отслеживать. |
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство при просмотре нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика использования файлов cookie & Политика конфиденциальности
Что такое URL? | блог mail.com
Вернуться на страницу блога
17 апреля 2022 г. Все мы слышали термин URL, но что это такое? Это то же самое, что доменное имя или ссылка? И почему некоторые URL-адреса такие длинные?
URL-адрес — это адрес, который ведет вас туда, куда вы хотите выйти в Интернете. Сегодня мы объясним, что такое URL и для чего он используется.
Сегодня мы объясним, что такое URL и для чего он используется.
Каково фактическое значение URL?
«URL» расшифровывается как «Унифицированный указатель ресурсов» — мы признаем, что это название не говорит само за себя! В двух словах это означает, что URL-адрес является стандартом, который используется для поиска и вызова интернет-страниц. Другими словами, веб-адрес. Как и любой адрес, URL-адрес состоит из нескольких элементов.
Части URL
Давайте посмотрим на пример URL: адрес этой записи в блоге, https://www.mail.com/blog/posts/what-is-a-url/110/.
- Протокол: в данном случае «https», который является безопасным сетевым протоколом. Другие протоколы включают «http», «mailto» и «FTP».
- Имя домена: в данном случае «mail.com», который является адресом нашей домашней страницы.
- Путь: Направления на определенную страницу в домене — например, добавление «/blog/» к домену mail.
 com приведет нас к стартовой странице нашего блога, а «/posts/what-is-a-url/110/ » приводит к этой конкретной статье. (Для тех, кто когда-либо задавался вопросом, число в конце URL-адресов нашего блога указывает на местоположение сообщения в нашей системе управления контентом.)
com приведет нас к стартовой странице нашего блога, а «/posts/what-is-a-url/110/ » приводит к этой конкретной статье. (Для тех, кто когда-либо задавался вопросом, число в конце URL-адресов нашего блога указывает на местоположение сообщения в нашей системе управления контентом.)
URL и ссылка
В повседневной речи «URL» и «ссылка» часто используются как синонимы. Однако, строго говоря, они разные: ссылка описывает функцию, которая заключается в том, чтобы переместить вас из одного места в Интернете в другое, а URL-адрес описывает само местоположение, место, куда вы хотите попасть. «Ссылка» на самом деле является сокращением от «гиперссылки», которая иногда может просто отображаться как интерактивный интерфейс, подобный этому — блог — в то время как сам URL-адрес остается скрытым. Часто, когда вы наводите курсор мыши на гиперссылку, будет отображаться URL-адрес за ссылкой.
Почему некоторые URL такие длинные?
Как мы видели в нашем примере выше, к URL-адресу часто добавляется больше элементов, чтобы направить нас к определенному пути страницы на веб-сайте. В дополнение к этому, некоторые веб-страницы являются динамическими — они меняются, когда мы с ними взаимодействуем, например. выполнив поиск или заполнив форму. В случае поиска это может привести к добавлению «/search/query?q=term» в конец существующего URL-адреса. В других случаях может быть внутренний переход на страницу, который добавляет /#more_text/ к URL-адресу. Другие URL-адреса удлиняются за счет кодов отслеживания, которые позволяют владельцу веб-страницы отслеживать взаимодействие на своем сайте — например, если есть специальное предложение, и они хотят знать, сколько людей нажимают кнопку «Продажа».
В дополнение к этому, некоторые веб-страницы являются динамическими — они меняются, когда мы с ними взаимодействуем, например. выполнив поиск или заполнив форму. В случае поиска это может привести к добавлению «/search/query?q=term» в конец существующего URL-адреса. В других случаях может быть внутренний переход на страницу, который добавляет /#more_text/ к URL-адресу. Другие URL-адреса удлиняются за счет кодов отслеживания, которые позволяют владельцу веб-страницы отслеживать взаимодействие на своем сайте — например, если есть специальное предложение, и они хотят знать, сколько людей нажимают кнопку «Продажа».
Сокращатели URL
Никто не хочет делиться или публиковать URL-адрес, состоящий из 50 символов алфавитного супа. Таким образом, существуют сокращатели URL-адресов, которые создают более короткий URL-адрес для использования в публикации, публикации в социальных сетях, блоге и т. д. Все они работают по одному и тому же принципу — вы просто вводите свой длинный URL-адрес, и создается гораздо более короткая ссылка для перенаправления. Скопируйте и вставьте эту более короткую ссылку в нужное место, и когда ваши читатели нажмут на нее, они перейдут на исходный длинный URL-адрес. Google URL Shortener был, пожалуй, самым известным инструментом такого рода, но сегодня есть и другие бесплатные варианты, включая bitly и clicky.me. Однако спамеры могут злоупотреблять сокращателями URL-адресов для перенаправления на вредоносные ссылки, поэтому они потеряли популярность среди некоторых пользователей.
Скопируйте и вставьте эту более короткую ссылку в нужное место, и когда ваши читатели нажмут на нее, они перейдут на исходный длинный URL-адрес. Google URL Shortener был, пожалуй, самым известным инструментом такого рода, но сегодня есть и другие бесплатные варианты, включая bitly и clicky.me. Однако спамеры могут злоупотреблять сокращателями URL-адресов для перенаправления на вредоносные ссылки, поэтому они потеряли популярность среди некоторых пользователей.
Мы надеемся, что этот пост ответил на все ваши вопросы об URL! Почему бы не оставить нам отзыв ниже?
Изображения: 1&1/Shutterstock
Опубликовано в
Домены Интернет Веб-сайт
53 люди нашли эту статью полезной.
Эта статья была полезна
Эта статья не помогла
Спасибо за отзыв!Связанные статьи
25 августа 2022 г.
Что такое почтовый домен и как его выбрать
Вы когда-нибудь видели классный или уникальный адрес электронной почты и задавались вопросом, как человек его получил? mail.com объясняет, как выбрать домен электронной почты и как они работают. более
27 января 2022 г.Что такое фарминг и как защитить себя?
Киберпреступники используют фарминг для сбора личных данных и паролей и совершения кражи личных данных. Научитесь защищать себя и определять поддельные веб-сайты. более
07 ноября 2021 г.

 Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например
Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например  html
html Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
 mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
 com приведет нас к стартовой странице нашего блога, а «/posts/what-is-a-url/110/ » приводит к этой конкретной статье. (Для тех, кто когда-либо задавался вопросом, число в конце URL-адресов нашего блога указывает на местоположение сообщения в нашей системе управления контентом.)
com приведет нас к стартовой странице нашего блога, а «/posts/what-is-a-url/110/ » приводит к этой конкретной статье. (Для тех, кто когда-либо задавался вопросом, число в конце URL-адресов нашего блога указывает на местоположение сообщения в нашей системе управления контентом.)