Как сделать картинку в картинке ссылкой? Как вставить ссылку в картинку
Создавая баннеры и карты сайта, начинающие веб-мастера сталкиваются с такой проблемой, как вставить ссылку в картинку, сделать с ее помощью меню ярче и интереснее. Но как это осуществить? Нет ничего проще, если знать язык HTML.
Давайте же выясним, как можно воплотить в реальность данную затею. В нашей статье мы предложим вам два варианта решения проблемы. Один довольно редко употребляется ввиду того, что занимает много времени и сил, второй же считается общеизвестным. Мы с вами разберем оба способа.
Где используется картинка-ссылка
Прежде чем говорить о том, как сделать картинку в картинке ссылкой, разберемся, где и для чего они используются. Ведь так будет проще понять, чего же мы хотим от изображения.
Картинки-ссылки обычно используются в качестве баннеров, зазывающих рекламных рисунков. Примером этого могут служить изображения все в том же «ВКонтакте». Вспомните, сколько раз вам доводилось нажимать на фотографию, в которую был встроен тот или иной адрес? Кроме того, довольно часто они используются в виде меню групп и сообществ, особенно если содержат специальные записи. Немало таких изображений встречается и на других сайтах.
Немало таких изображений встречается и на других сайтах.
Вставляем ссылку в картинку
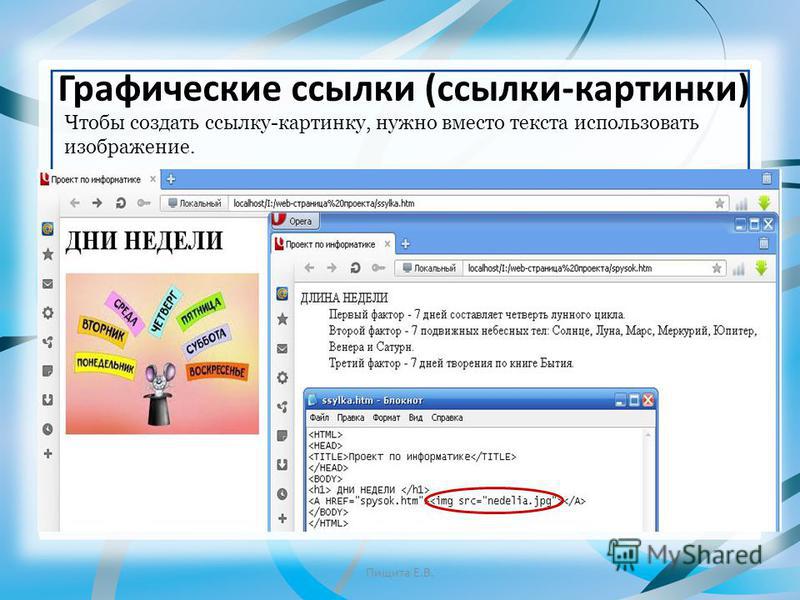
Наиболее простая вещь — картинка-ссылка. Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
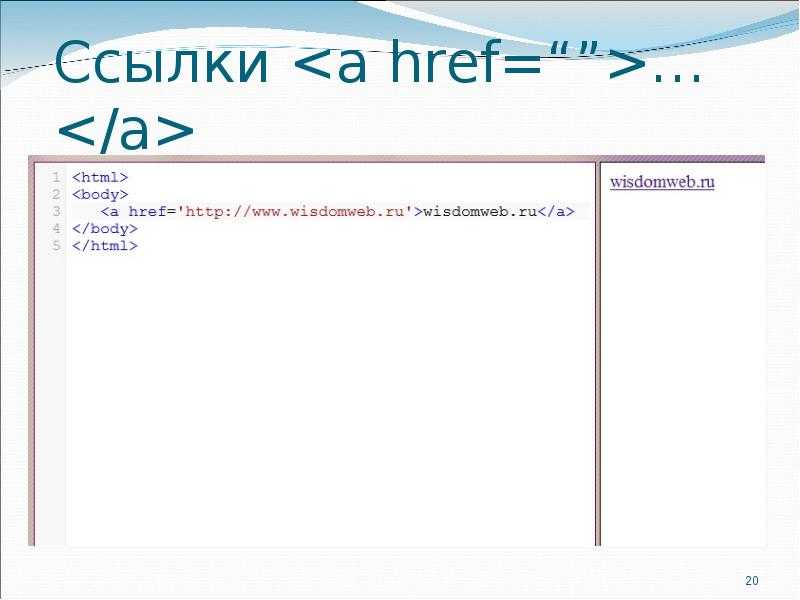
Если вы знаете, как именно задается обычная ссылка при помощи HTML-разметки, то проблем у вас возникнуть не должно. Единственное отличие в том, что вместо текста ссылки задается изображение.
Итак, чтобы осуществить задуманное, вам понадобится сама картинка, загруженная в интернет или же находящаяся на вашем компьютере (в зависимости от того, будете ли вы работать в онлайн-режиме, собственно на сайте, или задействуете редакторы).
Ищем адрес изображения, записываем его, чтобы не забыть. Также фиксируем ссылку, которую должна открывать данная фотография.
Далее пишем следующее: <a href=»адрес ссылки»>картинка</a> — специальный код. Картинка-ссылка задается именно с его помощью.
Таким образом, мы прописываем ссылку, которая отображается в виде иллюстрации. Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
Делаем меню из картинки
Первый из методов был разработан самостоятельно в ходе изучения языка разметки веб-страниц. Создание такого меню может занять пару часов.
Данный метод подойдет тем, кто любит возиться с различными редакторами, так как он довольно трудоемок и занимает немного больше времени, чем создание меню или карты вторым способом. Заключается он в том, что берется картинка, которая разрезается на несколько полосок или квадратов. Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Он заключается в том, чтобы сделать меню с участием всего одной картинки, задав для каждой зоны иллюстрации свою ссылку. Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
Делаем карту сайта
Итак, если вас не устраивает первый вариант, и вы хотите узнать, как сделать картинку в картинке ссылкой иным способом, то можем предложить вам разработать карту ссылок. Делается она легче, вот только могу возникнуть проблемы с заданием параметров. Почему, поймете дальше.
В первую очередь следует запомнить, что карта сайта подключается к изображению при помощи команды usemap=»#map1, которая прописывается в тэге img. Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Дальнейшая разметка картинки на зоны, к которым прикреплены ссылки, делается при помощи парного тэга <map> </map>, который можно разместить в любом удобном для вас месте между парными тэгами <body> </body>.
Отметим, что при использовании данного вида создания карты следует задавать не только ссылки, но и области их действия и координаты. Далее мы разберем основные параметры, которыми обладает данный тэг.
Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга <map>. В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга <map> прописывается еще один тэг — <area>, который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.

Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Советы
Какой бы способ для создания ссылки-картинки вы ни выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.
Выводы
Подведем итоги. Мы с вами разобрались, как сделать картинку в картинке ссылкой, причем рассмотрели два способа, которые можно одинаково успешно использовать для создания меню разной степени сложности. Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
как пользоваться нейросетью и бесплатно рисовать с помощью Discord bot, как формулировать запросы, примеры работ и арты
Евгений Кузьмин
25 раз сгенерировал корги-байкера и ни о чем не жалеет
Профиль автора
Midjourney — главная нейросеть лета и повод в очередной раз убедиться в прогрессе технологий.
Dall-E 2 все еще закрыта для большинства пользователей, а Dall-E Mini — скорее развлекательный сервис, чем серьезный инструмент. На этом фоне Midjourney выделяется своей доступностью и впечатляющими результатами. Картинки, которые она генерирует по текстовому описанию, можно спутать с «человеческими» артами, и все больше людей начинают пользоваться нейросетью.
В Midjourney огромное количество параметров, и до многих из них можно дойти только опытным путем. Тут возникает проблема: количество бесплатных попыток ограничено 25. Поэтому рассказываем, как правильно формулировать запрос к нейросети и не исчерпать лимит на не очень качественные результаты.
Что вы узнаете
- Как попробовать нейросеть самому
- Как правильно сформулировать запрос нейросети
- Какие есть сервисы для составления идеального запроса
- Как скрещивать картинки в Midjourney
- Итоговая памятка
Как попробовать нейросеть самому
Как получить доступ к Midjourney. Сейчас Midjourney можно пользоваться только в виде бота в «Дискорде». Так что вам придется зарегистрироваться на платформе и присоединиться к официальному серверу команды нейросети. Сейчас там уже почти миллион пользователей, доступ открыт для всех по ссылке-приглашению. Но с недавнего времени из сообщества удаляют пользователей, которые давно не проявляли активность: возможно, со временем придется вступать заново.
Сейчас Midjourney можно пользоваться только в виде бота в «Дискорде». Так что вам придется зарегистрироваться на платформе и присоединиться к официальному серверу команды нейросети. Сейчас там уже почти миллион пользователей, доступ открыт для всех по ссылке-приглашению. Но с недавнего времени из сообщества удаляют пользователей, которые давно не проявляли активность: возможно, со временем придется вступать заново.
В августе разработчики разрешили добавлять бота Midjourney на сторонние серверы. Главное, чтобы на них было до 10 тысяч подписчиков. Так что можно добавить бота в собственное сообщество или на другой сервер, где вы в числе администраторов.
/list/neuroart/
Как рисуют нейросети: пробуем 10 сервисов
Нажмите на бота Midjourney в правой части экрана и найдите кнопку «Добавить на сервер»Как устроен дискорд-сервер Midjourney. Главных каналов несколько: в Announcements размещают объявления от разработчиков, в Status сообщают о технических проблемах. Советую заодно ознакомиться с правилами в канале Rules, чтобы не возникало вопросов, если вас вдруг за что-то забанят.
Советую заодно ознакомиться с правилами в канале Rules, чтобы не возникало вопросов, если вас вдруг за что-то забанят.
Но в основе сервера — пространства для генерации изображений. В «Дискорде» есть каналы Newcomer Rooms, внутри которых — сотни чатов Newbies. Именно в них создают картинки пользователи. Выбирайте любой из чатов, в идеале — чтобы одновременно с вами там сидело не очень много людей. Вы будете видеть все их попытки создать картинку при помощи нейросети, а они — ваши.
/discord/
Как правильно пользоваться Discord: для игр, общения и работы
Первым делом я попытался сгенерировать корги на красном мотоцикле в стилистике сериала «Очень странные дела»В активные часы в канале могут появляться сотни сообщений в час, и ваши работы явно затеряются. Тут поможет кнопка «Почта» в правом верхнем углу «Дискорда»: бот упоминает вас при каждой генерации картинки, все уведомления от него можно посмотреть в отдельном окне.
Как сгенерировать свое первое изображение. Зайдите в один из чатов Newbies и введите в поле для отправки сообщения команду /imagine. Появится плашка Prompt: все, что вы напишете после нее, станет частью запроса. Описание картинки для нейросети лучше формулировать на английском языке. Другие языки Midjourney понимает гораздо хуже.
Зайдите в один из чатов Newbies и введите в поле для отправки сообщения команду /imagine. Появится плашка Prompt: все, что вы напишете после нее, станет частью запроса. Описание картинки для нейросети лучше формулировать на английском языке. Другие языки Midjourney понимает гораздо хуже.
Когда сформулируете запрос, нажмите кнопку «Отправить». Бот начнет генерировать изображение. Вы буквально в прямом эфире увидите, как смутные очертания превращаются в четыре картинки. Обычно генерация занимает не дольше минуты, но все зависит от нагрузки на сервер «Дискорда» и деталей конкретного запроса. Кстати, некоторые параметры заданы ботом изначально — например, скорость генерации. Посмотреть или изменить настройки можно, отправив команду /settings.
47 полезных и необычных ботов в Telegram
Да, все попытки я потратил на вариации запроса «корги-байкер на красном мотоцикле»Четыре получившиеся картинки — не итоговый результат. Под коллажом появятся кнопки «U1, U2, U3, U4» и «V1, V2, V3, V4». Первый параметр — апскейлинг. Выберите наиболее удачную картинку из четырех, и нейросеть улучшит ее разрешение, а заодно добавит деталей. Второй параметр позволяет создать еще четыре вариации конкретной картинки из коллажа — на случай, если вам нравится результат, но хочется посмотреть, что еще сделает нейросеть в том же духе.
Первый параметр — апскейлинг. Выберите наиболее удачную картинку из четырех, и нейросеть улучшит ее разрешение, а заодно добавит деталей. Второй параметр позволяет создать еще четыре вариации конкретной картинки из коллажа — на случай, если вам нравится результат, но хочется посмотреть, что еще сделает нейросеть в том же духе.
Как сохранить картинку. Первый совет: не сохраняйте картинку или коллаж прямо из чата. Нажмите на нее и выберите «Открыть оригинал». Так разрешение изображения будет выше, какое именно — зависит уже от заданных вами параметров. Лучше всего сохранять целый коллаж, если вы хотите поделиться всеми вариантами, или уже картинкой с максимальным уровнем апскейла.
Второй совет: можно попросить бота отправить вам картинки в личные сообщения. Для этого отреагируйте на пост с результатом от бота эмодзи в виде письма. Его можно легко найти в поиске по запросу :envelope:.
/list/telegram-features/
15 полезных и неочевидных функций «Телеграма», которые упрощают жизнь
А еще ваши результаты хранятся на сайте Midjourney — нужно авторизоваться через «Дискорд».
Какие есть ограничения. Есть лимит на бесплатную генерацию изображений — 25 штук для одного пользователя. Важно, что в это число входят не только оригинальные запросы, но и просьбы улучшить детализацию или сделать вариации уже полученной картинки. Бот в «Дискорде» предупредит вас, когда попытки начнут подходить к концу.
У Midjourney есть платная подписка: за 10 $ (600 Р) в месяц вы получите 200 попыток на генерацию изображения, подписка за 30 $ (1799 Р) убирает все лимиты. Но пользователи с российскими картами из-за ограничений не смогут оплатить премиум-версию. Так что в случае, если вы истратили все попытки, придется просить друзей или регистрировать новый аккаунт в «Дискорде». Помните, что к номеру телефона можно привязать не больше одного профиля, а за обход ограничений вас могут и забанить.
30 $
стоит безлимитная подписка на Midjourney
Из других ограничений: есть стоп-слова, с которыми генерация не работает. Сообщество собирает их в отдельном месте.
Сообщество собирает их в отдельном месте.
Как правильно сформулировать запрос нейросети
В пользу нейросетей часто говорят, что достаточно подобрать правильный запрос и нажать кнопку «Сделать шедевр». Это правда лишь отчасти: технически все верно, вот только на подбор идеального запроса могут уйти часы. Особенно это актуально в случае Midjourney — ограничение на 25 бесплатных генераций сильно увеличивает цену каждой ошибки. Не успеваешь оглянуться, как лимит исчерпывается.
Поэтому разработчики нейросети и сообщество в «Дискорде» и на «Реддите» занимаются тем, что составляют правила и советы при составлении запроса. Часть из них сформулировала команда Midjourney на своем официальном сайте, до других лайфхаков пользователи дошли опытным путем. Вот некоторые из них.
Помните, что разговариваете с нейросетью. Это должно отражаться в запросе. Не пишите «Любимое место в Москве в 2100 году», а укажите конкретнее, например «Красная площадь в Москве в 2100 году». Если можно уточнить формулировку и добавить описательности — сделайте это. Разработчики приводят в пример запрос «Обезьяны занимаются бизнесом» — гораздо проще написать «Обезьяны сидят в офисе в деловых костюмах».
Если можно уточнить формулировку и добавить описательности — сделайте это. Разработчики приводят в пример запрос «Обезьяны занимаются бизнесом» — гораздо проще написать «Обезьяны сидят в офисе в деловых костюмах».
/dall-e-test/
Угадайте, что нарисовала нейросеть
Еще избегайте слов «не», «без», «исключая», «кроме» и подобные. Нейросеть запутается в запросе «Человек не в синей шляпе», а вот «Человек в красной шляпе» сгенерируется без проблем.
Один раз я переборщил с абстрактными деталями и потом еле нашел коргиУказывайте параметры правильно. Сообщество пришло к определенным правилам, как составлять запрос к нейросети. Не пытайтесь сформулировать сложное предложение с художественным описанием картинки. Гораздо эффективнее отделять части запроса запятыми или двумя двоеточиями «::». Выделяйте так основные объекты, стилистику, параметры и короткие команды для алгоритма.
Полезные короткие команды, которые стоит учитывать
—iw. В Midjourney можно загружать картинки в качестве референса. Можно указать ее «вес» — чем больше, тем сильнее она влияет на результат. Значение по умолчанию — 0,25.
В Midjourney можно загружать картинки в качестве референса. Можно указать ее «вес» — чем больше, тем сильнее она влияет на результат. Значение по умолчанию — 0,25.
—ar. Быстрая команда для параметра aspect ratio, или «соотношение сторон». По умолчанию картинки генерируются в соотношении 1:1, но это можно поменять — например, на 3:2 или 16:9.
—s. Уровень стилизации. Достаточно абстрактный параметр, который можно установить в диапазоне от 0 до 60 000.
—q. Уровень качества. По умолчанию стоит на отметке 1, можно установить 2, тогда будет больше деталей у картинки. Раньше был максимальный параметр 5, но его убрали из-за высокой нагрузки.
—chaos. Уровень «хаоса» при обработке изображения, можно увеличить до 100.
—wallpaper. Так нейросеть понимает, что вам нужно детальное и качественное изображение. Эта команда удобнее и эффективнее, чем параметры «4k», «ультрадетализированное» и другие.
—v. Позволяет задать, какая версия Midjourney будет генерировать картинку по запросу. По умолчанию стоит последняя версия, третья. Большого смысла менять ее я не увидел.
—video. Сохраняет видео процесса генерации картинки. Добавьте к запросу, а потом попросите бота прислать ролик в личные сообщения с помощью эмодзи письма.
«Пражская медиашкола» советует такую последовательность в запросе: «Описание объекта :: основная стилистика :: дополнительные параметры :: —короткие команды». В моем примере с корги обычно получалось примерно так: «Corgi biker on red motorcycle :: in soviet style, mosaic :: —q2».
Если вы только знакомитесь с нейросетью, лучше начать с обычного описания объекта, а потом постепенно усложнять формулировки и искать удачные сочетания.
Я особенно полюбил добавлять к запросам «советская мозаика»Задайте стилистику. Midjourney обучена на огромном количестве художественных стилей, работах конкретных людей, различных эстетиках и временных эпохах. Многое зависит от фантазии пользователей. Не бойтесь добавлять детали: цвета, освещение, материалы. В моем случае корги превращался то в фотореалистичный портрет, то в 3D-рендер, то в оригами, то в татуировку, то в часть советского плаката.
Многое зависит от фантазии пользователей. Не бойтесь добавлять детали: цвета, освещение, материалы. В моем случае корги превращался то в фотореалистичный портрет, то в 3D-рендер, то в оригами, то в татуировку, то в часть советского плаката.
Стилистических деталей, влияющих на итоговое изображение, тысячи. Часть из них описана на «Гитхабе»: есть даже более-менее наглядный пример со сферой, которая изменяется в зависимости от параметров. Если этого недостаточно — сообщество собирает в таблице различные визуальные стили с примерами.
Как улучшить изображение с помощью нейросетей: 12 сервисов
Посмотрите, как меняется сфера в зависимости от разных панк-стилистик в запросеЕсли вы увлекаетесь фотографией, попробуйте применить навыки при составлении запроса. Вы можете задать тип камеры, объектива, расстояние до объекта, фокусное расстояние, выдержку. Кстати, в попытках подражать фотографиям пользователи часто пишут параметр Photorealism. На «Гитхабе» советуют вместо этого писать Photograph или 35mm photograph. Еще один вариант — написать имя любимого известного фотографа.
Еще один вариант — написать имя любимого известного фотографа.
В целом относительно стилей команда Midjourney советует такие формулировки:
- in the style of — если вы хотите добавить какую-то стилистику или эстетику;
- by x, где x — художник, чьими работами будет вдохновляться нейросеть.
Не бойтесь смешивать разные стили, главное — не переборщить и не вписывать взаимоисключающие запросы. Нейросеть может сгенерировать нарисованного от руки киберпанк-корги, но вот с одновременно неоновым и черно-белым корги возникнут проблемы.
/art-nft/
Как я зашел в NFT и вышел
Периодически отпускайте ситуацию. Что я заметил, пока пользовался Midjourney: если поначалу пользователи обходились короткими формулировками, то теперь преобладают многоуровневые запросы на несколько строк. Да, так выходит гораздо ближе к тому, что вы представили у себя в голове, но теряется элемент нейрокреатива.![]()
Не раз и не два я приходил к тому, что простой запрос из трех-пяти слов мне в итоге нравится гораздо больше, чем описание из десятка параметров.
Это просто корги на мотоцикле, все. Пожалуй, надо было еще попросить у нейросети глазаКакие есть сервисы для составления идеального запроса
Сложно запомнить все фильтры, параметры и рекомендации. Поэтому энтузиасты принялись создавать «промптеры» — небольшие сервисы, помогающие сформулировать запрос. Работают они примерно одинаково: пользователь сам составляет базовое описание, что должна нарисовать нейросеть, а дополнительные параметры выбирает уже из готового списка.
Важно: сервис выдаст вам только готовый запрос, который затем нужно передать боту. На сайтах-промптерах нельзя сразу сгенерировать изображение.
Prompter. Сервис, который развивает сторонний разработчик Шейн Макгиан. В отличие от остальных ресурсов, это буквально открытая для всех гугл-таблица, которую постоянно улучшают и обновляют. Почти у каждого параметра есть краткое объяснение, можно выбирать из огромного количества стилей. Но, в отличие от аналогичных сервисов, настройкам не хватает наглядности.
Но, в отличие от аналогичных сервисов, настройкам не хватает наглядности.
/tablichki-uchebnik/
Курс: как улучшить жизнь с помощью «Экселя»
Разработчик обещает скоро выпустить версию 3.0Promptomania. На первый взгляд, самый продвинутый из промптеров. Огромное количество параметров: они удобно разбиты по категориям, почти каждая настройка проиллюстрирована.
Но в таком подробном редакторе запроса легко запутаться, а огромное количество деталей приводит к невнятным результатам. Зато инструмент станет мощным помощником, если в нем разобраться.
Все параметры проиллюстрированы — удобноPhraser. Самый удобный сервис. У него не очень много настроек, зато их можно выбирать в пошаговом режиме. Из-за этого глаза не разбегаются, но со временем сказывается небольшое количество параметров.
Чтобы пользоваться сервисом, необходимо для начала зарегистрироваться на сайте.
Шаги по оформлению запроса сделаны так, чтобы не добавлять взаимоисключающие категорииNoonshot. Довольно подробный редактор запроса.
Довольно подробный редактор запроса.
Помимо настроек стиля, камеры и цветов можно задать «интенсивность» параметра. С этим больше всего сложностей: слайдер довольно неочевидно меняет итоговое изображение.
На сайте можно составить запрос не только к Midjourney, но и к Dall-EКак скрещивать картинки в Midjourney
В обновленной версии алгоритма Midjourney v4 сильно улучшили функцию «скрещивания» картинок-референсов в новое изображение. Как это работает: не нужно даже формулировать запрос к нейросети, достаточно ввести команду /imagine в «Дискорде» и в поле Prompt вставить ссылки на две картинки в формате JPG. После этого нейросеть сгенерирует изображение, которое возьмет что-то от обоих источников.
Тут уже не до корги на мотоциклеМожно скрестить двух персонажей или использовать комбинацию «персонаж + картинка с атмосферой». У авторов работ различается мнение, влияет ли очередность ссылок на результат: одни говорят, что первый референс выступает базой для нейросети, другие — что в любом случае заимствование идет в пропорции 50 на 50.
При желании к ссылкам можно добавить и текстовые уточнения. Главное — не забудьте активировать версию нейросети v4. Сделать это можно двумя способами: дописать в запросе «—v 4» или ввести в чате команду /settings, а затем выбрать версию движка.
Заодно можно ознакомиться и с другими настройкамиИтоговая памятка
- Midjourney бесплатно доступен для пользователей «Дискорда». Лучше всего тестировать бота в официальном сообществе нейросети — получится заодно посмотреть, что делают другие. Но бота можно и добавить к себе на сервер.
- Помните про ограничение в 25 бесплатных генераций. Можно взять платную подписку, но российские карты не поддерживаются. Альтернатива: создать новый профиль в «Дискорде», но если администрация сообщества узнает — вас забанят.
- Картинки генерируйте в одном из чатов Newbies. Вводите команду /imagine и формулируйте запрос.
- Определитесь с объектом — что или кто станет главным героем изображения. Сразу пропишите детали, которые вам нужны: цвет, параметры камеры, материалы.
 Добавьте стилистику, лучше всего сделать это через такие команды: in style of или artwork by.
Добавьте стилистику, лучше всего сделать это через такие команды: in style of или artwork by. - Запомните короткие команды, с их помощью можно задать детализированность картинки, соотношение сторон и другие параметры.
- Составить хороший запрос можно с помощью сервисов-промптеров. Они наглядно демонстрируют, какие возможности скрывает нейросеть.
Мы постим кружочки, красивые карточки и новости о технологиях и поп-культуре в нашем телеграм-канале. Подписывайтесь, там классно: @t_technocult.
Как получить URL-адрес изображения из изображения на любом устройстве
редактировать фотоАриона Майкл
3 мин
В этой статье я рассказываю, как легко получить URL-адрес изображения на вашем телефоне или компьютере.
С помощью правильных инструментов создание URL-адресов для личных изображений становится простым процессом. Получив URL-адрес, вы можете поделиться изображением на форумах и в статьях для других.![]()
В этом уроке я использую Kapwing для создания URL-адреса для моего изображения. Kapwing — это бесплатный браузерный инструмент редактирования с интуитивно понятными функциями для загрузки, изменения и хранения вашего контента. Вы можете сразу приступить к редактированию, ничего не загружая и не проходя долгий процесс регистрации. Помимо получения URL-адреса вашего изображения, я поделюсь несколькими простыми способами редактирования изображения.
- Загрузите изображение в Kapwing Studio
- Отредактируйте изображение
- Экспортируйте изображение
- Создайте URL-адрес
Шаг первый: Загрузите изображение в Kapwing Studio
Начните с открытия Kapwing Studio на предпочитаемом вами устройстве . Я использую свой компьютер, так как моя фотография находится на этом устройстве, но не стесняйтесь использовать свой iPhone, Android или планшет. Нажмите, чтобы загрузить , или перетащите изображение в студию.
Вы можете изменить размер фона, нажав выходной размер в правой части студии. На мобильном устройстве нажмите изменить фон , чтобы изменить размер. Если вы имеете в виду другой размер, нажмите нестандартный размер , чтобы добавить желаемую ширину и высоту.
На мобильном устройстве нажмите изменить фон , чтобы изменить размер. Если вы имеете в виду другой размер, нажмите нестандартный размер , чтобы добавить желаемую ширину и высоту.
Шаг второй: отредактируйте изображение
Это необязательно, но я рекомендую попробовать инструменты Kapwing для редактирования и украшения вашего изображения. В разделе отрегулируйте , вы можете изменить яркость, насыщенность и контрастность, чтобы улучшить качество изображения.
Если вы используете телефон, коснитесь фотографии, выберите изменить изображение , , затем коснитесь настроить . Перетащите каждый ползунок слева направо, чтобы изменить интенсивность, и нажмите , сброс , чтобы вернуть исходную настройку.
Панель фильтров — это простой способ изменить внешний вид фотографии одним щелчком мыши. Сепия — мой любимый фильтр для создания теплого ностальгического образа.
Шаг третий: экспорт изображения
Когда вы закончите редактирование, нажмите экспортное изображение в верхней части студии. Ваша фотография будет быстро обработана и появится на странице окончательного вывода.
Шаг четвертый: Создайте URL-адрес
Чтобы получить сгенерированный URL-адрес , нажмите скопировать ссылку. Отсюда вы можете вставить ссылку на форумы, электронные письма и блоги для просмотра другими. Вы также можете нажать , встроить , чтобы скопировать код и показать изображение на веб-странице. Если вы хотите удалить водяной знак перед отправкой, войдите в свою учетную запись Facebook или Google.
Теперь, когда вы знаете, как получить URL-адрес изображения, вы можете без проблем загружать дополнительные изображения в будущем. Если вы увлекаетесь TikTok, обязательно подпишитесь на канал Kapwing на YouTube. Мы регулярно публикуем обучающие материалы о последних тенденциях, чтобы помочь вам стать вирусными. Оставайтесь на странице ресурсов, чтобы быть в курсе наших последних публикаций.
Оставайтесь на странице ресурсов, чтобы быть в курсе наших последних публикаций.
Статьи по теме:
- Как создать URL-ссылку для видео
- Как соединить два изображения вместе на любом устройстве
- Как сделать движущиеся картинки для контента, который привлекает внимание
- Как удалить фон с любого изображения
Как опубликовать ссылку в Твиттере с предварительным просмотром твита
Видели ли вы твиты, в которых изображение имеет описание внизу, а щелчок по изображению фактически приводит вас на веб-сайт? Вы когда-нибудь задумывались, как твитнуть ссылку с изображением для предварительного просмотра в Твиттере?
Это те, которые выглядят так:
Вы когда-нибудь сидели и ломали голову, задаваясь вопросом, как самостоятельно создать один из этих твитов?
Поверьте мне, вы не одиноки.
Меня постоянно спрашивают, как это сделать. Итак, сегодня я предлагаю 2 способа простого пошагового процесса, который научит вас публиковать в Твиттере ссылку с изображением для предварительного просмотра.
Если у вас нет времени читать эту статью, вы можете скачать мои бесплатные пошаговые инструкции с визуальными материалами здесь:
Скачать бесплатное руководство здесь
Некоторые плагины WordPress для социальных сетей, такие как Social Warfare, автоматически создать твит с кликабельным изображением.
Например, когда вы отправляете твит с помощью кнопки «Поделиться» в плагине, вы получаете карточку Twitter с интерактивным изображением, заголовком статьи, кратким описанием и URL-адресом веб-сайта.
Эти элементы устанавливаются с помощью полей в плагине WordPress внизу страницы, где вы редактируете сообщения в блоге.
Если ваш блог настроен на WordPress, это очень простой способ создания твитов с интерактивным изображением.
Но что, если ваш блог создан не на WordPress? Или даже если это так, что, если вы хотите создать другие твиты с интерактивным изображением? Затем вы можете использовать карточку веб-сайта Twitter, чтобы создать собственный твит с интерактивным изображением.
Вы можете создать карточку веб-сайта Twitter на рекламной платформе Twitter. Для доступа к рекламной платформе необходимо ввести способ оплаты, , но на самом деле вам никогда не нужно платить за рекламу. Вы можете создавать и публиковать карточки веб-сайтов, не продвигая их.
Чтобы получить доступ к рекламной платформе, нажмите на маленький значок с изображением профиля в правом верхнем углу Twitter и выберите опцию Twitter Ads:
Если у вас еще нет учетной записи Twitter Ads, вы попадете на страницу, где вы можете выбрать режим продвижения или рекламу в Твиттере, и вы хотите выбрать рекламу в Твиттере, а затем указать свою страну и часовой пояс.
Это направит вас на страницу с целями кампании. Вам не нужно выбирать один из них. Вместо этого перейдите в правый верхний угол экрана, чтобы получить доступ к раскрывающемуся меню, щелкнув свое имя. Затем выберите опцию «Добавить новый способ оплаты».
Добавьте кредитную карту (опять же, вам не нужно ни за что платить, но она должна быть там), а затем вы можете получить доступ к разделу «Креативы», чтобы начать создавать свои карточки для веб-сайта Twitter.
Создание карточек веб-сайта для Twitter
Начните с нажатия на вкладку «Креативы» в строке меню, а затем на ссылку «Карточки» в раскрывающемся меню.
Затем нажмите кнопку «Создать новую карточку» в правом верхнем углу экрана и выберите «Карточка веб-сайта» в раскрывающемся меню:
Теперь выберите синюю кнопку «Создать карточку» и нажмите на опцию «Карточка веб-сайта».
Затем установите изображение для твита (используйте соотношение сторон 1:19 : 1, чтобы оно не было обрезано), напишите заголовок, укажите URL-адрес, на который вы хотите перейти, и озаглавьте изображение.
Нажмите кнопку «Создать», и вы закончили создание карточки Twitter. Теперь нам нужно создать копию твита и отправить ее.
Создание твитов из карточки веб-сайта
На этом этапе карточка Twitter создана, и вы можете использовать ее столько раз, сколько хотите, чтобы публиковать новые твиты с помощью карточки. Как только вы нажмете кнопку «Создать», вы попадете в библиотеку карточек, где вы создадите твит.
Начните с того, что наведите указатель мыши на только что созданную карточку и щелкните значок Твитнуть.
Откроется поле для создания твита. Теперь просто введите свою копию, и вы можете сразу же опубликовать ее в Твиттере или запланировать на потом.
Обратите внимание: несмотря на то, что на изображение можно кликнуть, я все же включил сокращенную ссылку на сообщение в копию твита. Многие пользователи Twitter привыкли находить ссылки в копии твита. Я советую придерживаться этого формата, чтобы получить больше возможностей для привлечения трафика из вашего твита.
Вот готовый продукт моего примера выше:
Создание новых твитов из карточки веб-сайта
Опять же, теперь, когда карточка существует, вы всегда можете вернуться и создать больше твитов с другим текстом.
Чтобы создать новые твиты позже, снова войдите в Twitter Ads, а затем щелкните вкладку «Креативы» и ссылку «Карточки» в раскрывающемся меню.
Если вы хотите еще раз взглянуть на процесс, посмотрите это короткое видео из Твиттера, которое проведет вас через то, что я обсуждал:
youtube.com/embed/-ddCp_ZD7NU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Подведение итогов изображение для предварительного просмотра в Твиттере, теперь вы знаете. Может показаться, что шагов много, но это можно сделать быстро. И, опять же, после того, как вы настроили карточку, создавать новые твиты с другим текстом очень просто.
Фотография героя от freestocks на Unsplash
Как получить предварительный просмотр ссылки в Твиттере?
Есть два способа получить предварительный просмотр ссылки в Твиттере. Если ваш блог построен на WordPress, вы можете использовать плагины WordPress для обмена в социальных сетях, которые автоматически создадут твит вместе с интерактивным изображением для вас. Но если ваш блог не в WordPress, вы можете вместо этого использовать карточку веб-сайта Twitter, чтобы создать индивидуальный твит с интерактивным изображением.
Как получить изображение Twitter для предварительного просмотра?
Чтобы получить изображение Twitter для предварительного просмотра, вы можете либо загрузить изображение внутри, либо избранное изображение в содержимом будет автоматически синхронизировано. Пользователи не могут контролировать, как изображение отображается в твите. Вот почему Twitter недавно заявил, что они работают над тем, чтобы предоставить пользователям больше прозрачности и контроля над изображениями предварительного просмотра.
Как скрыть ссылку для предварительного просмотра Twitter?
После ввода ссылки в твите Twitter автоматически сделает предварительный просмотр ссылки. Как только вы увидите предварительный просмотр, на изображении появится значок «X», который, если вы нажмете, скроет вашу ссылку предварительного просмотра в Твиттере от публикации.
Что такое предварительный просмотр ссылки?
Предварительный просмотр ссылок — это визуальный предварительный просмотр содержимого веб-сайта.
Как отправить ссылку без предварительного просмотра?
Каждый раз, когда вы твитите ссылку, вместе с ней автоматически появляется изображение для предварительного просмотра. Однако, если вы хотите удалить изображение для предварительного просмотра, просто нажмите кнопку (X) в верхней части левого угла изображения после вставки ссылки. Имейте в виду, что вы можете сделать это только из приложений Twitter для iOS и Android, но не на веб-сайте.
Практические советы по цифровому / контентному / влиятельному маркетингу / маркетингу в социальных сетях.
Присоединяйтесь к более чем 12 000 умных профессионалов, которые подписываются на мои регулярные обновления.


 Добавьте стилистику, лучше всего сделать это через такие команды: in style of или artwork by.
Добавьте стилистику, лучше всего сделать это через такие команды: in style of или artwork by.