Ссылка с якорем — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка с якорем</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<h2>URL</h2>
<h3>Оглавление</h3>
<ol>
<li><a href=»»>История</a></li>
<li><a href=»»>Структура URL</a></li>
<li><a href=»»>Кодирование URL</a></li>
</ol>
<h3>История</h3>
<p>URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете.</p>
<p>Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине.
 Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.</p>
<a href=»#contents»>К оглавлению</a>
</body>
</html>
Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.</p>
<a href=»#contents»>К оглавлению</a>
</body>
</html>CSS
body { max-width: 350px; font-size: 16px; line-height: 24px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Ссылке «История» задайте адрес
#history - и нажмите на неё.
- Затем ссылке «Структура URL» задайте адрес
#structure - и тоже нажмите на неё.
- Самостоятельно задайте подходящий адрес для ссылки «Кодирование URL».
Как сделать ссылку внутри страницы? Самоучитель HTML
Ссылки внутри страницы очень полезны в документах с большим количеством текста(строк) например ФАКах или чем то подобном. Такая навигация достигается двумя способами:
1)Первый способ создать ссылку внутри документа при помощи атрибута NAME тега A, т.е. методом дублирования значения атрибута href в атрибут name вот таким способом:
первым делом создаем ссылку <a href=»#nazvanie»> анкор </a> символ «#«, т.к в этом случае он говорит браузеру что это не обычная ссылка, а ссылка на закладку.
И уже в нужном нам месте мы ставим ссылку:
<a name=»nazvanie»> текст </a> , Обратите внимание что мы href заменили name
Чтобы закрепить пройденный материал и увидеть все в действии предлагаю создать что-то в виде фака(ответы на часто задаваемые вопросы), для этого мы используем внутренние ссылки и списки определений
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1">;Неупорядоченные списки </a>
<DD> Служат для вывода текста без номинации
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с номинацией
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. </DL>
</body>
</html>
</DL>
</body>
</html>Сохраним это документ как link.html и посмотреть что получилось, правда весь текст я заменил на стихи, вы тоже в этом файле в теги DD вставте много текста и пунктов 10-15Достоинством этого способа есть то, что ссылки на закладки можно поставить из другого документа, создайте новый или откройте любой другой документ созданный нами раньше и вставте в него код этой ссылки:
<a href=»link.html#punkt1«> анкор1 </a> и после сохранения при нажатии на ссылку вы попадете в наш link.html
Закладки можно ставить не только из других документов, но и из других сайтов:
<a href=»http://my_site.ru/link.html#punkt1″> анкор1 </a>
Второй способ создания закладок при помощи идентификаторов.
Как и впервом способе мы создаем ссылку на закладку:
<a href=»#punkt1″> анкор1 </a>
но в саму закладку мы создаем без тега <a>, а вместо него мы ставим ID(идентификатор) любому визуальному тегу, т.
 е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу body
е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу bodyДавайте отредактируем наш файл link.html и создадим закладки на верх страницы:
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<b> содержание: </b><br>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1"> Неупорядоченные списки </a>
<DD> Служат для вывода текста без нумерации
<a href="#verh"> на верх </a><strongr>
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с нумерацией
<a href="#verh"> на верх </a><br>
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
</html>и сохранимМы создали ссылки на закладки и присвоили значение
Ну вот почти и все хитрости с ссылками… Почему почти? Потому что ссылки делать мы умеем а вот правильно прописывать пути нет!!! Этим и займемся в следующей главе.
внутренних ссылок | страница переходит к разделам страницы
Путь // www.yourhtmlsource.com → Текст → ВНУТРЕННИЕ ССЫЛКИ
Росс Шэннон
Вместо того, чтобы прибегать к трудной задаче прокрутки длинных страниц, вы можете заставить своих читателей очень счастливы, предлагая им переходы по страницам в качестве альтернативного вида транспорта по вашему сайту. По мере того, как люди становились ленивее, популярность переходов по страницам росла, поэтому, чтобы ваш сайт не вызывал недовольства современной молодежи, используйте эти простые средства навигации.
По мере того, как люди становились ленивее, популярность переходов по страницам росла, поэтому, чтобы ваш сайт не вызывал недовольства современной молодежи, используйте эти простые средства навигации.
Навигация по страницам:
Названия разделов
· Ссылки на части других документов
| Для чего его использовать
| Именование разделов с идентификатором
Последнее обновление этой страницы: 21 августа 2012 г. к определенной части документа. Это делается с помощью присвоения имен частям вашей страницы , а затем создания ссылки путем обращения к этому разделу.
Переходы между страницами выполняются с использованием атрибута name элемента a . Итак, скажем, вам нужна ссылка на верхнюю часть страницы, вы должны добавить якорь, подобный этому, в верхней части документа (конечно, внутри элемента ):
Между открывающим и закрывающим тегами ничего не должно быть.
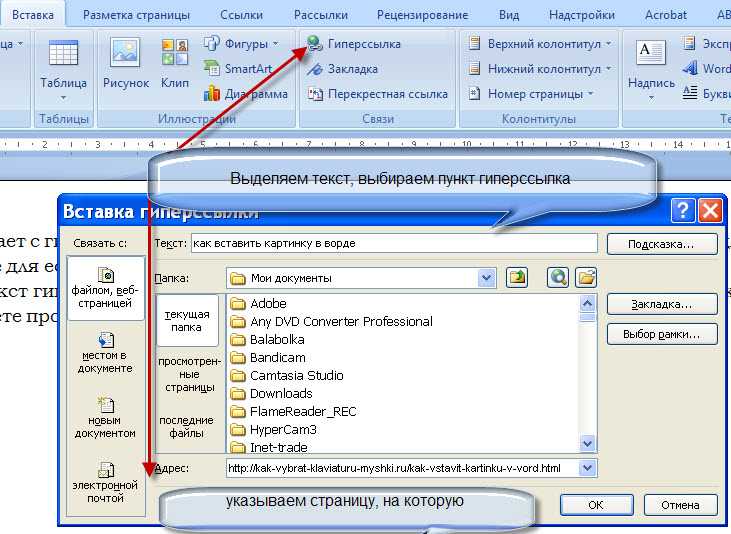
9.0021 Ссылки на части других документов Это превосходно. Вы можете настроить таргетинг на определенные разделы других страниц, добавив бит Конечно, разделы, на которые вы можете ссылаться, ограничены тем, какие разделы фактически существуют на странице, на которую вы ссылаетесь. Просмотрите исходный код HTML (перейдите на Просмотр > Источник) страницы, на которую вы хотите сослаться, и посмотрите, есть ли у них какие-либо разделы с именами Очевидный фаворит для использования этого — это ссылка на верхнюю часть страницы снизу. , Это потому, что как только вы прокрутите немного вниз, все навигация ссылки, которые обычно размещаются в верхней части страницы, теряются. Поэтому, если вы свяжете человека с резервной копией, у него снова будут ссылки на остальную часть вашего сайта перед ним. Еще одна популярная реализация — полное устранение прокрутки на длинных страницах путем ее разделения и наличия ряда ссылок на основные заголовки на странице, как мы сделали с полями навигации по страницам в верхней части каждого руководства. Несколько более современный способ разрешить ссылкам указывать на произвольные части вашей страницы — использовать Например, вот как можно установить ссылку с помощью очаровательных старых способов: Вместо введения лишних Вы заметите, что на этом сайте я использую старый стиль внутренних ссылок. Word 2013 Больше…Меньше Вы можете добавить в документ гиперссылки, которые дадут вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах. Чтобы добавить ссылки, которые переходят из одной части документа в другую часть того же документа, отметьте место назначения, а затем добавьте к нему ссылку. Пометить место назначения гиперссылки закладкой или стилем заголовка. Выберите текст или элемент или щелкните место, куда вы хотите вставить закладку. Щелкните Вставьте > Закладка . В поле Имя закладки введите имя. Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать символ подчеркивания ( _ ), например, First_heading . Нажмите Добавить . Заголовки автоматически помечаются как пункты назначения. Все, что вам нужно сделать, это применить один из встроенных стилей заголовков. Выберите текст, к которому вы хотите применить стиль заголовка. На Главная выберите нужный стиль. После того, как вы отметили место назначения, вы готовы добавить ссылку. Выберите текст или объект, который вы хотите использовать в качестве гиперссылки. Щелкните правой кнопкой мыши и выберите Гиперссылка . В разделе Ссылка на щелкните Поместить в этот документ . В списке выберите заголовок или закладку, на которую вы хотите сослаться. Примечание. Чтобы настроить всплывающую подсказку, которая появляется при наведении указателя на гиперссылку, нажмите Подсказка и введите нужный текст. #name в конец href . Часть после решётки известна как «идентификатор фрагмента». Например, чтобы сослаться на первый раздел этого руководства откуда-то еще, напишите yourhtmlsource.com/
text/internallinks.html #section-names "> Для чего это использовать

Именование разделов с идентификатором
Атрибут id , который можно применить к любому элементу HTML. Это означает, что вам не нужно постоянно настраивать новые пустые элементы и по всей странице; вы можете просто добавить уникальное значение id к существующему элементу. Исходный стиль с использованием именованных ссылок.
элемент , новые способы позволяют нам просто добавить атрибут id к нашему уже существующему элементу заголовка. Соблюдать: id ="modern">Современный стиль с использованием значений идентификатора.  Это потому, что этот сайт существует уже давно. Здравомыслие требует, чтобы я не пытался вернуться и обновить их все, так как на это уйдет много месяцев, но если вы принимаете решение о том, какой стиль внутренних ссылок использовать на более молодом сайте, воспользуйтесь возможностью использовать
Это потому, что этот сайт существует уже давно. Здравомыслие требует, чтобы я не пытался вернуться и обновить их все, так как на это уйдет много месяцев, но если вы принимаете решение о том, какой стиль внутренних ссылок использовать на более молодом сайте, воспользуйтесь возможностью использовать id атрибутов. Добавление гиперссылок на место в том же документе
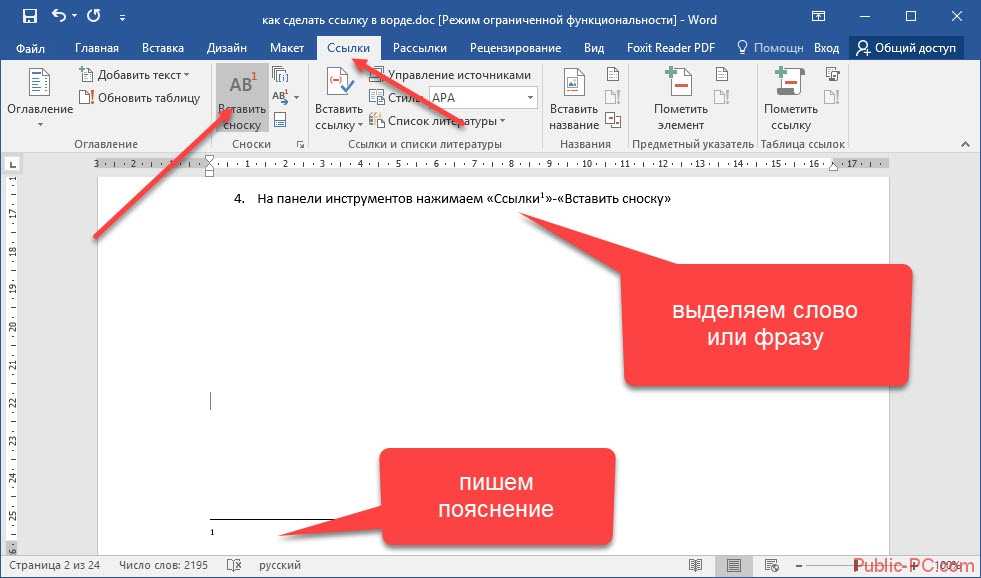
Отметить пункт назначения

Вставить закладку

Применение стиля заголовка
Добавить ссылку



 </DL>
</body>
</html>
</DL>
</body>
</html> <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
</html>