Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Реклама: 2VtzquY3wEz
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
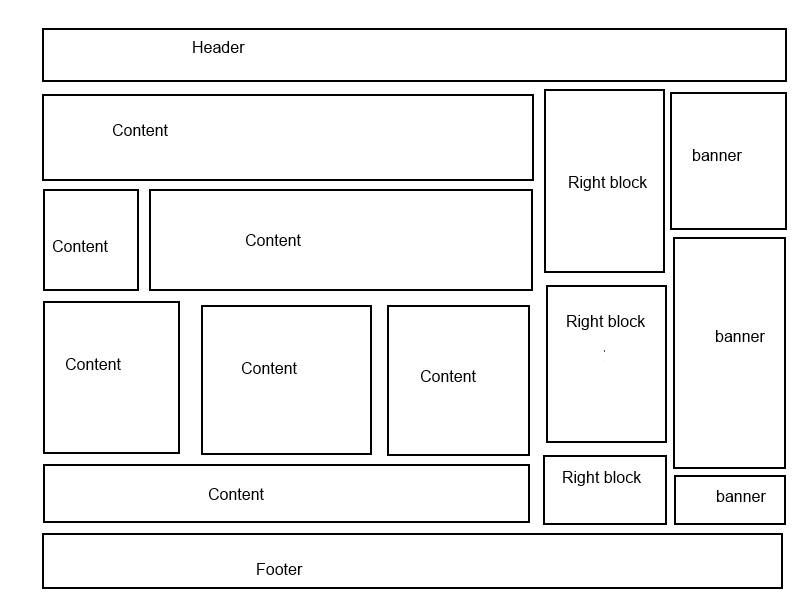
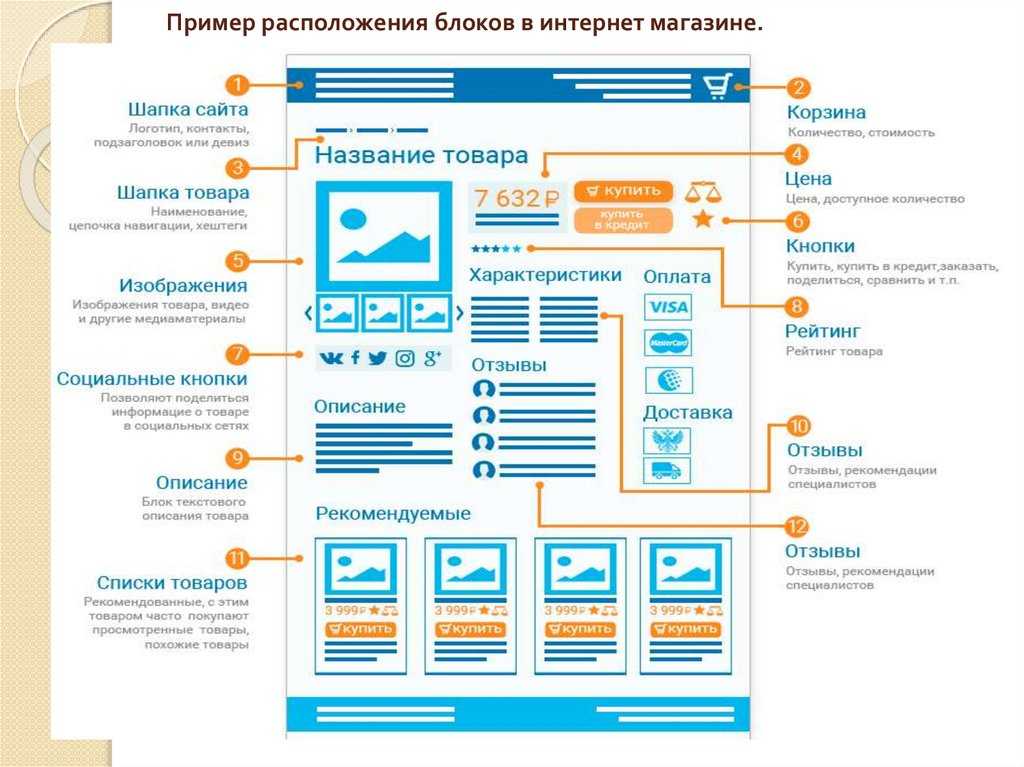
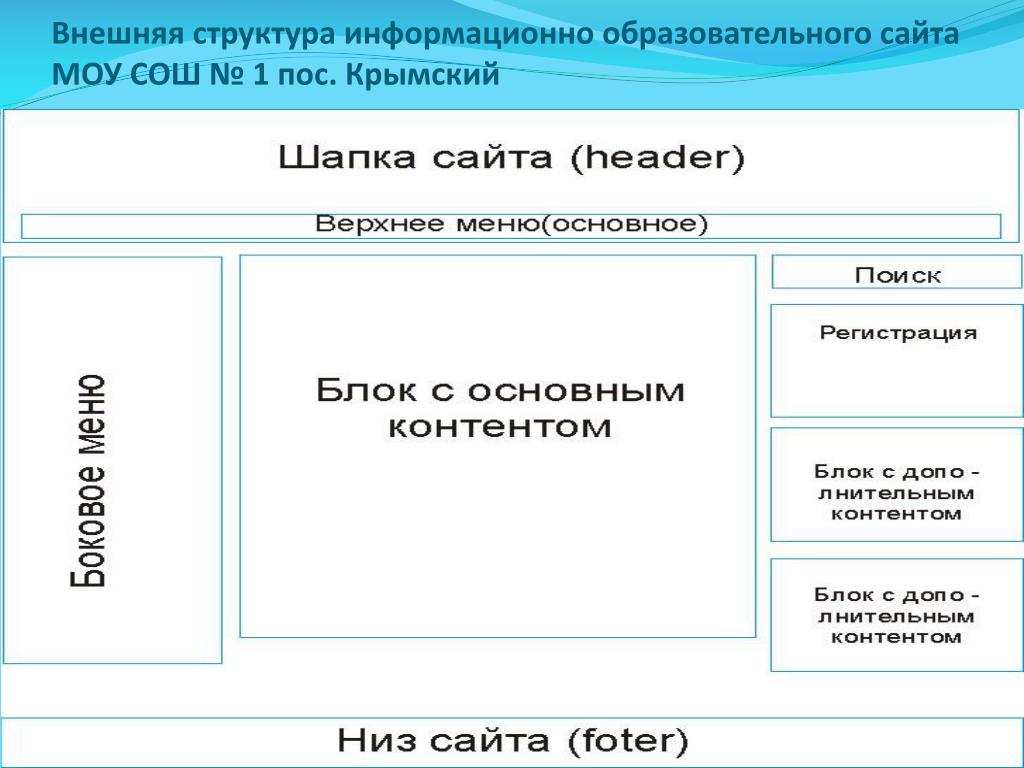
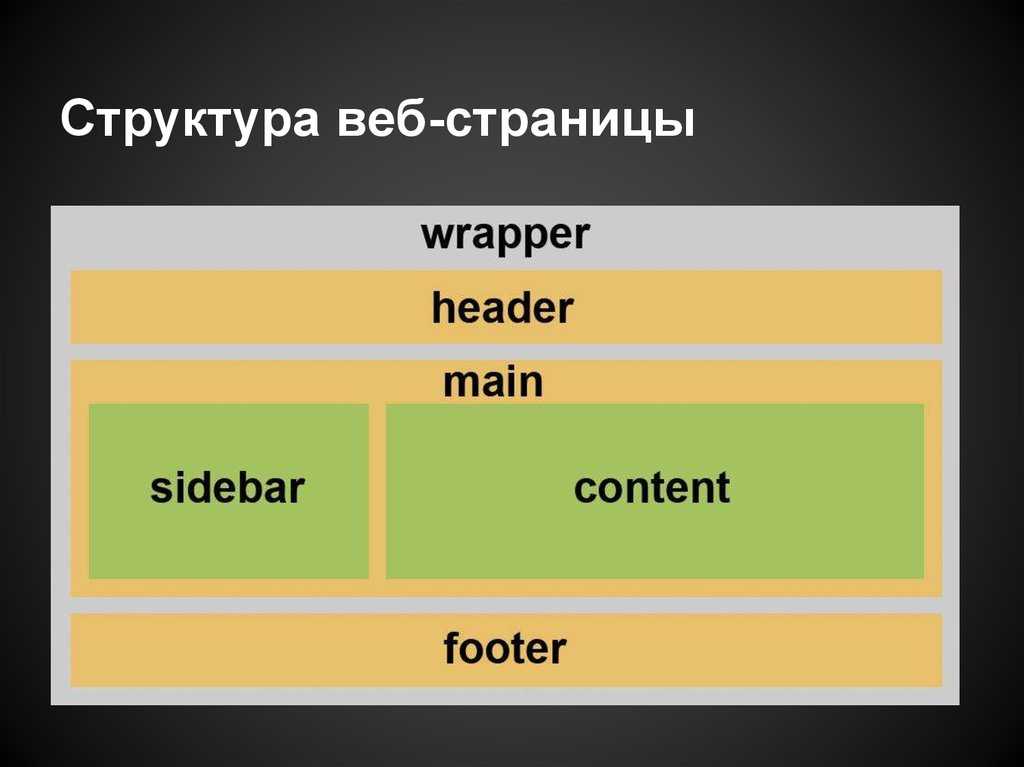
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
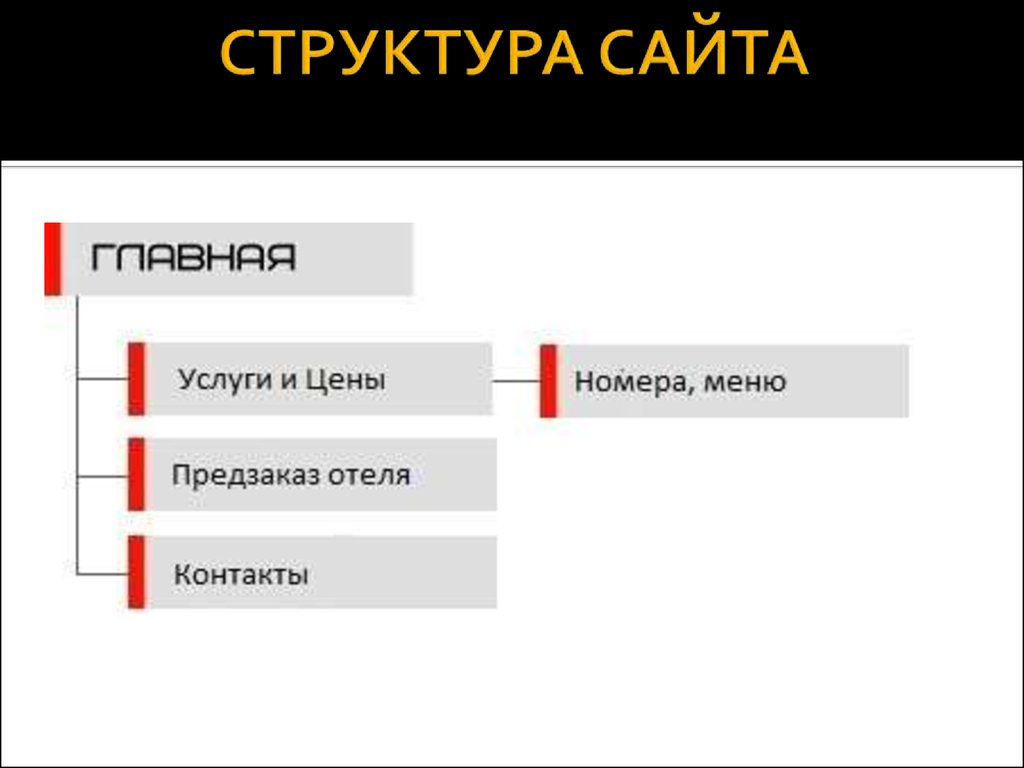
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
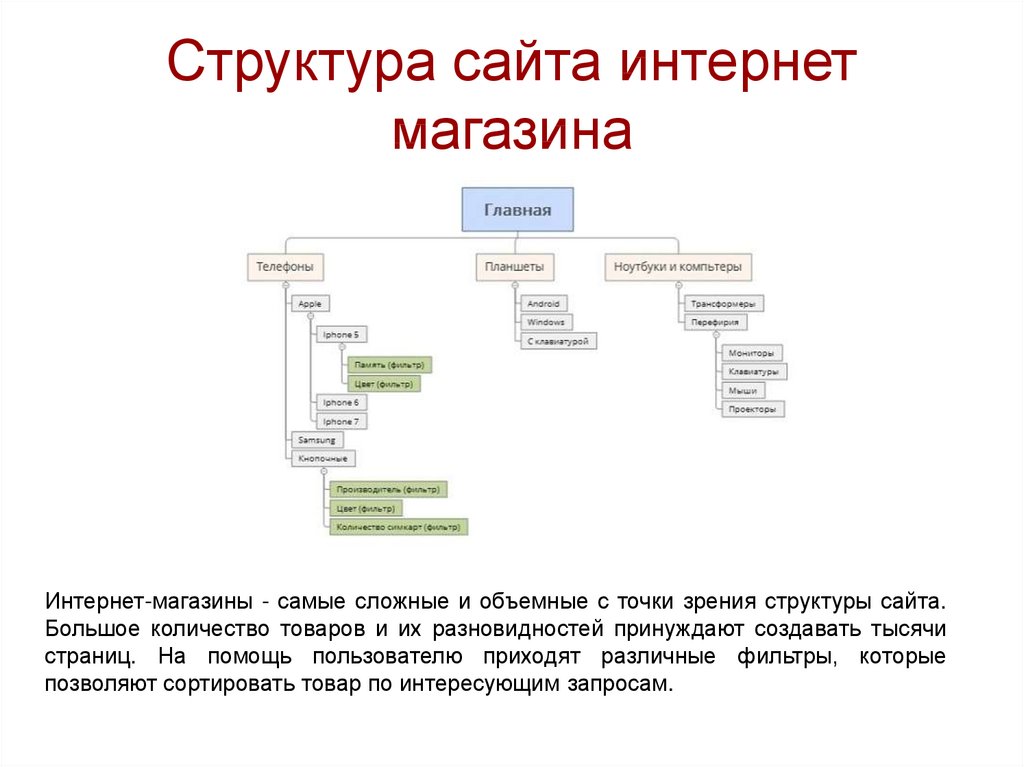
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
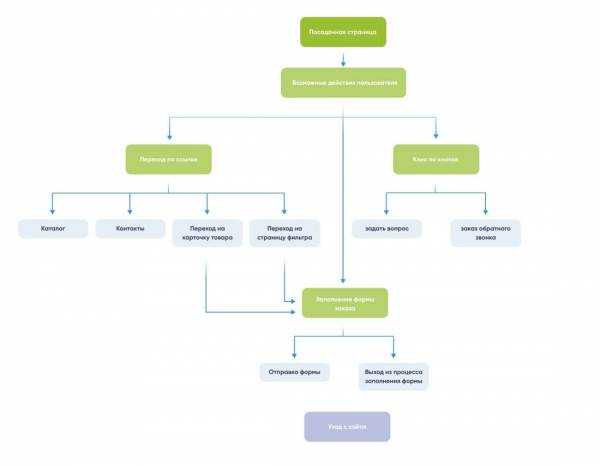
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
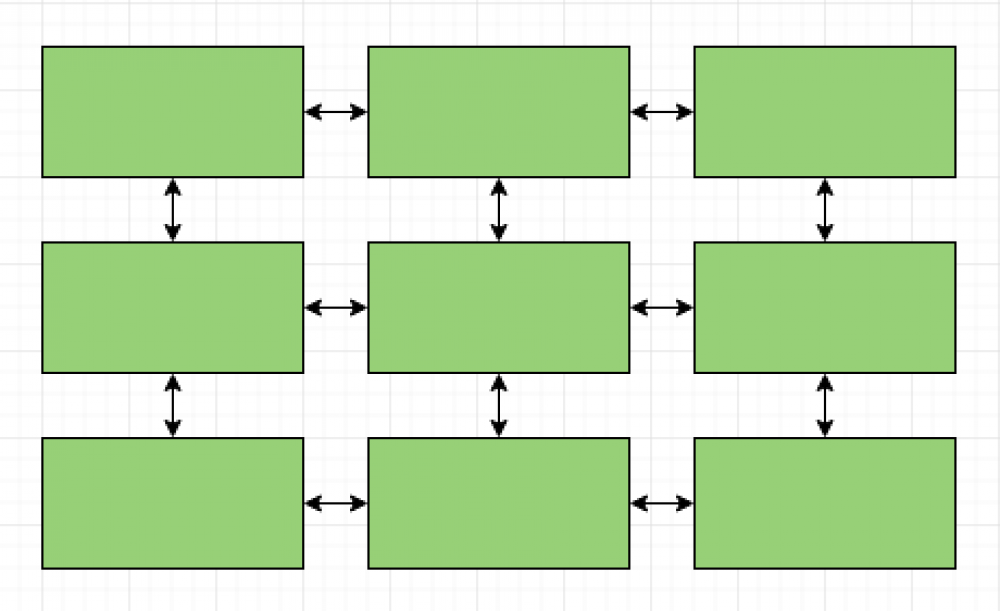
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
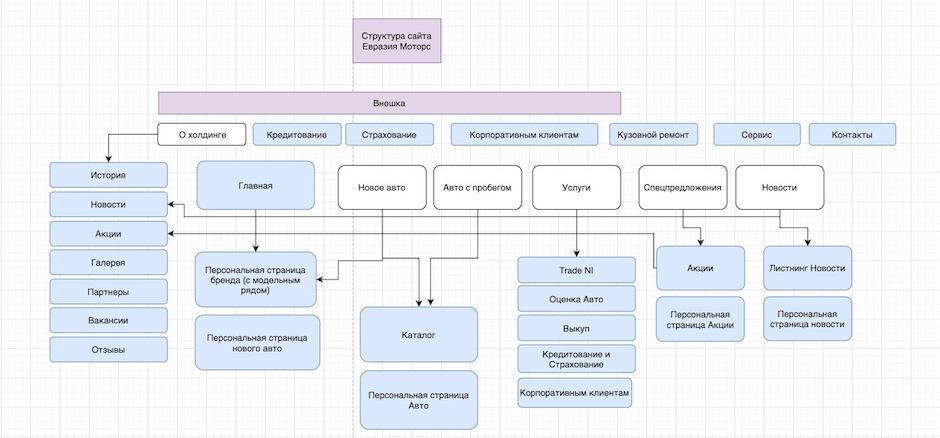
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- Курсы по Backend-разработке
- 10 лучших CMS для создания сайта
Как сделать правильную структуру сайта для SEO
Правильная структура помогает посетителю понять, о чем сайт, и решить свою проблему. Поисковые системы так быстрее и точнее сканируют и индексируют сайт и ранжируют его в поисковой выдаче по ключевым словам. В этой статье расскажем пошагово, как построить архитектуру сайта, удачного с точки зрения SEO.
Собираем семантическое ядро
Семантическое ядро — это набор ключевых слов и фраз, по которым сайт будет выдаваться в поисковой выдаче. Без него создать SEO-пригодный сайт не получится. Подумайте, что ищут пользователи, какой контент предложить и что еще им может быть интересно.
С этим помогут Подбор слов Яндекса и Google Trends. Для примера возьмем магазин растений для офиса и дома. Начните с простых фраз: «растения для дома», «какое растение выбрать», «неприхотливые растения». Посмотрите, что предложат сервисы, и соберите наиболее популярные запросы.
Введите запрос в поисковую строку сервиса «Подбор слов»: выдача покажет, что еще ищут люди и какие есть похожие запросы
В ближайшее время мы выпустим статью о том, что такое семантическое ядро и как его собрать. Из нее вы узнаете, как из множества фраз выбрать нужные и правильно распределить их по страницам сайта.
На этом этапе важно проанализировать конкурентов. Введите в «Гугле» и «Яндексе» ключевые запросы, которые вы определили ранее, и посмотрите, кто в первой десятке поисковой выдачи. Оцените их структуру как клиент: как построены сайты, какой контент, какие есть разделы и что подойдет для вашего.
Оцените их структуру как клиент: как построены сайты, какой контент, какие есть разделы и что подойдет для вашего.
Можно воспользоваться сервисами для анализа конкурентов. Введя адрес сайта конкурента, вы получите ключевые слова и популярные страницы, которые приносят максимум трафика.
Источник: сервис «Анализ конкурентов» от SE Ranking
Строим архитектуру
Архитектура сайта — это то, как сгруппированы и связаны между собой страницы сайта и контент. Сайт будет хорошо ранжироваться, если информация на нем соответствует запросам посетителей.
Самая популярная и универсальная структура — плоская silo-структура. В ней от главной до любой другой страницы нужно минимальное количество кликов. Чем ближе страница к главной, тем легче ее найти, а боту поисковых систем — просканировать ее.
В такой структуре страницы поделены на группы по темам. Каждая страница связана со страницей выше и ниже себя по смыслу и полнее раскрывает запрос пользователя.
Пример silo-структуры
Начните с главных разделов, которые охватывают широкие темы, и исходите из ключевых запросов. В примере о сайте с растениями это «Растения», «Уход» и «Доставка». Далее подразделы, которые подробнее рассматривают темы: «Уход» → «Как ухаживать за растениями» и «Наборы для ухода». Потом конкретные страницы: «Как ухаживать» → «Как поливать», «Как пересаживать» и другие.
В примере о сайте с растениями это «Растения», «Уход» и «Доставка». Далее подразделы, которые подробнее рассматривают темы: «Уход» → «Как ухаживать за растениями» и «Наборы для ухода». Потом конкретные страницы: «Как ухаживать» → «Как поливать», «Как пересаживать» и другие.
Для каких-то разделов вам могут не понадобиться подразделы и карточки товаров, как для «Доставки», например. В разделе «Продукты» могут сразу идти карточки товаров, если у вас их немного. Все индивидуально, но вертится вокруг одного — удобства для пользователя.
На этом этапе хорошо использовать программы, которые помогут визуализировать архитектуру, например Octopus.do. Так вы увидите, как все связано, понятна ли навигация и не дублируется ли информация.
Архитектура сайта, созданного в Octopus.do.
Когда создаете архитектуру сайта:
- Предусмотрите масштабируемость — возможность добавлять категории и страницы. Новые товарные категории и товары легко добавить в текущую структуру.
 Сайт останется понятным для клиентов и поисковых систем, и его не придется переделывать.
Сайт останется понятным для клиентов и поисковых систем, и его не придется переделывать. - Назовите категории и страницы понятно: пусть они отображают суть содержания. Так пользователи и поисковые роботы поймут, что внутри. Например, сразу понятно, что в категории «Футболки», а вот что скрывается за названием «Разное», неизвестно.
- Следите за актуальностью. Проверяйте, чтобы не было устаревшего контента, товаров, которые вы уже не продаете, и новостей за прошлый год.
Прорабатываем страницы и оптимизируем навигацию
Как собрали основную структуру, переходите к планированию страниц и навигации. Помогите посетителю найти на странице то, что он ищет, и не потеряться на сайте. Вот основные способы.
Хедер. Элемент сайта вверху страницы, который обычно содержит меню, контакты, поля для поиска, выбора языка или города. Сюда выносят самые важные разделы для конкретного бизнеса, например каталог, доставку и тарифы.
Источник: atumatu.ru
Иерархическая структура URL.
Пусть адрес страницы подсказывает, где сейчас находится посетитель. Например, catalog/furniture/9384-starinnyj-pismennyj-stol. Для этого стоит использовать понятные и короткие слова и ставить между фразами дефисы вместо нижнего подчеркивания: для поисковых роботов дефис — это пробел между словами, а нижнее подчеркивание соединяет части слова. Ключевые слова в URL-адресе помогут в ранжировании.Хороший пример URL-адреса. Источник: kontora-k.ru
Неудачный пример URL-адреса. Источник: ceramum.ru
Меню. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел. Продумайте, как будет выглядеть меню в мобильной версии сайта: обеспечьте видимый значок меню и легкораскрываемые категории.
Пример фиксированного сверху меню: оно остается на месте при скролле страницы. Источник: buro247.ru
Разбивка страницы. Так быстрее загрузится страница, проще передвигаться по сайту и смотреть товары. Если у вас много позиций в категориях, их можно показать разными способами. Примеры разбивки:
- разбить по страницам — самое простое и распространенное решение:
Нужно нажать на следующий номер страницы, чтобы посмотреть еще товары. Источник: 4fresh.ru
- просмотреть все — с этой функцией можно раскрыть все позиции в категории на одной странице:
Нажав на кнопку «Показать все», вы увидите все товары. Источник: ru.puma.com
- загрузить еще — похоже на вариант «Просмотреть все», только товары выгружаются частями:
Постоянно нажимая на кнопку «Загрузить еще», вы будете видеть все больше товаров. Источник: vetergrocery.ru
- бесконечная прокрутка — новые товары в подборке появляются при скролле:
Результаты в подборке постоянно загружаются на страницу. Источник: monki.com/ru_ru/
Источник: monki.com/ru_ru/
Фильтры и сортировка. С ними посетитель быстрее найдет то, что ему нужно. Продумайте все возможные варианты фильтров и сортировки: какие характеристики и их комбинации важны для клиентов. Главное, чтобы все это не выглядело громоздким и не мешало просматривать страницу.
Удобные и компактные фильтры, которые появляются при скролле вверх. Источник: asos.com/ru
Хлебные крошки. Это элемент навигации, который показывает путь к разделу, где сейчас находится посетитель. Например, главная страница / раздел / подраздел / страница. Так удобнее сориентироваться и вернуться с конкретной страницы на общие.
Хлебные крошки. Источник: ozon.ru
Футер. Блок внизу страницы, который отделяет текст от края экрана. Здесь размещают контакты, ссылки на соцсети и кнопки шеринга, пользовательские соглашения, FAQ и форму подписки на рассылку. Часто в футере дублируются основные разделы меню.
Источник: 365detox. ru
ru
Карта сайта. Это кликабельный список всех страниц сайта и их иерархия. Поможет поисковым роботам индексировать сайт быстрее: карта подскажет им, какой контент есть на сайте и как его найти.
Фрагмент карты: сайт издательства. Ссылки кликабельные. Источник: alpinabook.ru
Собираем все воедино
Главное правило все то же: контент каждой страницы должен соответствовать запросу посетителя. Нужно связать страницы, которые помогут посетителю закрыть его вопросы и совершить любое целевое действие, а поисковым роботам — сканировать и индексировать страницы.
Страницы каждого уровня связаны со страницами выше и ниже себя. А страницы одного уровня, близкие по теме, — между собой
Не стоит ссылаться на все подряд: если темы страниц будут логически несвязанными, читатель, скорее всего, уйдет с сайта. Лучше концентрироваться на полезных страницах для посетителей. Через некоторое время после запуска сайта посмотрите тепловые карты кликов: например, в Google Analytics и «Яндекс. Метрике». Так можно изменить расположение ссылок и удалить ненужные.
Метрике». Так можно изменить расположение ссылок и удалить ненужные.
Соединяем страницы, связанные по контексту. Перелинковки — это ссылки с одних страниц на другие. Важно делать перелинковку не только по иерархии «Растения» ⇄ «Фикус». Страницы одного уровня тоже нужно связать между собой, например «Фикус» — «Бегония». Эффективнее делать это, когда товары, статьи или подкатегории связаны по смыслу. Фикус и бегония — неприхотливые растения, которые подойдут для новичков, поэтому перелинковка тут уместна.
Можно еще показать другие модели из коллекции. Источник: jewelry-in-august.com
Говорим на важных страницах о новых. На главную страницу можно добавить блок «Новинки», «Новое в блоге» или «Последние новости». Так недавно появившиеся страницы будут заметны посетителям и поисковым роботам.
Пример блока «Последние новости». Источник: interfax.ru
Даем ссылки в новых статьях на старые. Попробуйте в каждом свежем контенте ссылаться на несколько старых материалов, если это уместно. Это помогает установить путь к новым страницам и повысить просмотры старых.
Это помогает установить путь к новым страницам и повысить просмотры старых.
Кратко: как сделать правильную структуру сайта
- Начните с клиента: сайт будет хорошо выдаваться в поиске, только если соответствует запросу посетителей. Сервисы «Подбор слов Яндекса» и Google Trends помогут определить ключевые запросы.
- Проанализируйте конкурентов: это поможет представить, что может быть в вашей структуре. Введите ключевые запросы в «Гугле» и «Яндексе» и посмотрите сайты в первых строках выдачи.
- Спланируйте архитектуру сайта: помогите посетителю максимально быстро решить проблему. Возьмите на вооружение silo-структуру: страницы объединены по темам и от главной до любой другой нужно минимальное количество кликов. Используйте программы визуализации, чтобы лучше представить будущую структуру.
- Постройте навигацию: помогите посетителям быстро и просто попасть на нужные страницы. Меню, фильтры и сортировка, хедер и футер, иерархическая структура URL и хлебные крошки, карта сайта и разбивка страницы справятся с этим.

- Сделайте перелинковку: соедините страницы по темам, а новые со старыми. Только не нужно ссылаться на все страницы подряд. Здесь сохраняется главное правило: контент каждой страницы должен закрывать запрос посетителя.
- Проверьте и протестируйте сайт, когда он будет готов. Посмотрите структуру вместе с коллегами и знакомыми: понятна ли навигация, удовлетворяется ли запрос, удобно ли переходить между страницами. Пригодятся сервисы поисковых систем или, например, www.semrush.com/siteaudit/ с каких страниц люди уходят, где задерживаются и больше покупают.
Перейти ко всем материалам блога
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой и сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить отношения между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо информационная архитектура вашего сайта соответствует ожиданиям ваших пользователей. Логичная, последовательно названная организация сайта позволяет пользователям делать успешные прогнозы о том, где найти что-то. Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания со знакомых страниц на незнакомые. Если вы вводите пользователей в заблуждение структурой, которая не является ни логичной, ни предсказуемой, или постоянно используете разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями при работе и понимании того, что вы предлагаете. Вы не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Логичная, последовательно названная организация сайта позволяет пользователям делать успешные прогнозы о том, где найти что-то. Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания со знакомых страниц на незнакомые. Если вы вводите пользователей в заблуждение структурой, которая не является ни логичной, ни предсказуемой, или постоянно используете разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями при работе и понимании того, что вы предлагаете. Вы не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Рисунок 3.1 — Не создавайте запутанную паутину ссылок. Дизайнеры не единственные, кто делает модели сайтов. Пользователи также пытаются представить себе структуру сайта, а удачная информационная архитектура поможет пользователю построить твердую и предсказуемую ментальную модель вашего сайта.
Функциональность просмотра вашего сайта
После того, как вы создали свой сайт в виде схемы, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме как в группе разработчиков сайта, так и с небольшими группами реальных пользователей. Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами контента. Цель состоит в том, чтобы построить иерархию меню и страниц контента, которая будет казаться пользователям естественной, не будет вводить их в заблуждение и не будет мешать им пользоваться сайтом.
Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами контента. Цель состоит в том, чтобы построить иерархию меню и страниц контента, которая будет казаться пользователям естественной, не будет вводить их в заблуждение и не будет мешать им пользоваться сайтом.
Веб-сайты со слишком неглубокой информационной иерархией зависят от огромных страниц меню, которые могут превратиться в запутанный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню. Необходимость перемещаться по слоям вложенных меню, прежде чем добраться до реального содержимого, вызывает разочарование (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» при создании структуры сайта «в самый раз». Слишком мелкая структура (слева) приводит к тому, что меню становятся слишком длинными. Слишком глубокая структура (справа), и пользователи разочаровываются, копаясь во многих слоях меню.
Если ваш веб-сайт активно растет, правильный баланс между меню и страницами с контентом является движущейся целью. Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте более нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте. На более крупном сайте, содержащем, возможно, сотни или тысячи страниц контента, веб-поиск является единственным эффективным средством поиска определенных страниц контента или всех страниц, на которых упоминается ключевое слово или поисковая фраза. Интерфейсы просмотра, состоящие из основных ориентиров сайта и контента, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предложить то, что он или она ищет, он переступает порог специфичности, с которым может помочь только поисковая система:
Интерфейсы просмотра, состоящие из основных ориентиров сайта и контента, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предложить то, что он или она ищет, он переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашли все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — это наиболее эффективное средство для доступа к конкретному контенту, особенно если этот контент редко посещается другими пользователями и поэтому вряд ли будет отображаться в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или хитами в iTunes, использование контента на крупных веб-сайтах — это классический феномен «длинного хвоста»: несколько элементов привлекают 80% внимания, а остальные получают значительно меньше трафика. По мере того, как потребности пользователя становятся более конкретными, чем может обработать интерфейс браузера, поисковые системы становятся средством поиска контента там, где в противном случае он мог бы остаться ненайденным (рис. 3.3).
По мере того, как потребности пользователя становятся более конкретными, чем может обработать интерфейс браузера, поисковые системы становятся средством поиска контента там, где в противном случае он мог бы остаться ненайденным (рис. 3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы полагаться исключительно на просмотр. Интенсивно используемые страницы, скорее всего, появятся на страницах меню просмотра, но малоизвестные страницы в глубине сайта будут найдены и прочитаны только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайты строятся вокруг основных структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя о том, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют ментальные модели пользователя о том, как организована информация. Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ упорядочить информацию — поместить ее в последовательность. Это структура книг, журналов и всех других печатных материалов. Последовательный порядок может быть хронологическим, логической серией тем, продвигающихся от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности являются наиболее подходящей организацией для обучающих или образовательных сайтов, например, в которых предполагается, что пользователь продвигается по фиксированному набору материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис. 3.4, вверху).
Более сложные веб-сайты могут по-прежнему быть организованы в виде логической последовательности, но каждая страница в последовательности может иметь ссылки на одну или несколько страниц с отступлениями, вводной информацией или информацией о других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4. Некоторые веб-сайты, такие как учебный сайт, показанный выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать индивидуальный контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Логика программирования может предлагать индивидуальный контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные объемы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайта. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинству пользователей эта структура кажется простой для понимания. Иерархическая организация также накладывает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Простейшей формой иерархической структуры сайта является набор страниц в виде звезды или ступицы, выстроенных в ряд от центральной домашней страницы. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылку на домашнюю страницу (рис. 3.5а).
Навигация, как правило, представляет собой простой список подстраниц плюс ссылку на домашнюю страницу (рис. 3.5а).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для организации сложных сайтов, поскольку большинство людей знакомы с иерархической организацией и могут легко формировать мысленные модели структуры сайта (рис. 3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархических структурах, и пользователи находят их простыми для понимания.
Обратите внимание, что, хотя иерархические сайты организуют свое содержимое и страницы в виде дерева меню сайта и подменю за пределами главной страницы, эта иерархия подразделений контента не должна становиться навигационной смирительной рубашкой для пользователя, который хочет перейти из одной области сайта в другую. Другая. Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить из одной основной области сайта в другую без необходимости резервного копирования на центральную домашнюю страницу или в подменю. На рис. 3.6 вкладки в заголовке позволяют пользователю перемещаться от одной основной области содержимого к другой, левое навигационное меню предоставляет локальные тематические категории, а окно поиска позволяет пользователю выйти из категориальной навигации и найти страницы на основе веб-страниц. поисковый движок.
Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить из одной основной области сайта в другую без необходимости резервного копирования на центральную домашнюю страницу или в подменю. На рис. 3.6 вкладки в заголовке позволяют пользователю перемещаться от одной основной области содержимого к другой, левое навигационное меню предоставляет локальные тематические категории, а окно поиска позволяет пользователю выйти из категориальной навигации и найти страницы на основе веб-страниц. поисковый движок.
Рисунок 3.6 — Локальная (левая колонка) и глобальная (вкладки под заголовком) навигационные системы обеспечивают гибкую и простую для понимания навигационную систему.
Веб-сайты
Организационные структуры, подобные веб-сайтам, налагают несколько ограничений на модели использования информации. В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальной, эвристической, идиосинкразической схеме. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета по связям и ассоциациям, веб-подобные структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются самой непрактичной структурой для веб-сайтов, потому что их очень трудно понять и предсказать пользователю. Интернет лучше всего подходит для небольших сайтов, на которых преобладают списки ссылок, а также для сайтов, предназначенных для высокообразованных или опытных пользователей, стремящихся к дальнейшему обучению или обогащению, а не к базовому пониманию темы (рис. 3.7).
Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета по связям и ассоциациям, веб-подобные структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются самой непрактичной структурой для веб-сайтов, потому что их очень трудно понять и предсказать пользователю. Интернет лучше всего подходит для небольших сайтов, на которых преобладают списки ссылок, а также для сайтов, предназначенных для высокообразованных или опытных пользователей, стремящихся к дальнейшему обучению или обогащению, а не к базовому пониманию темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Резюме
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта. За исключением сайтов, которые строго соблюдают последовательность страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в Интернете, перескакивая через области информационной архитектуры, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем четче и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
За исключением сайтов, которые строго соблюдают последовательность страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в Интернете, перескакивая через области информационной архитектуры, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем четче и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8 — Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом. Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, последовательной структуры, которая дополняет ваши общие цели дизайна. На рис. 3.9 представлены три основных шаблона организации в сравнении с линейностью повествования и сложностью содержания.
Рисунок 3.9 — Выберите правильную структуру сайта для вашей аудитории и контента.
Веб-контент и структура страницы — Коммуникации и маркетинг
Контент используется для описания слов, изображений, видео и другой информации на вашем сайте. Качественный веб-контент имеет важное значение. Мы должны предоставлять четкую, краткую и точную информацию, которая поддерживает цели университета. Кроме того, контент должен быть представлен в доступной и удобной для навигации форме.
Периодический просмотр вашего веб-контента является важной частью управления вашим сайтом, и это жизненно важная часть текущей редизайна университетского веб-сайта . Аудит вашего контента гарантирует, что ваш сайт не содержит устаревшей или неактуальной информации. Мы можем помочь вам начать аудит контента вашего сайта.
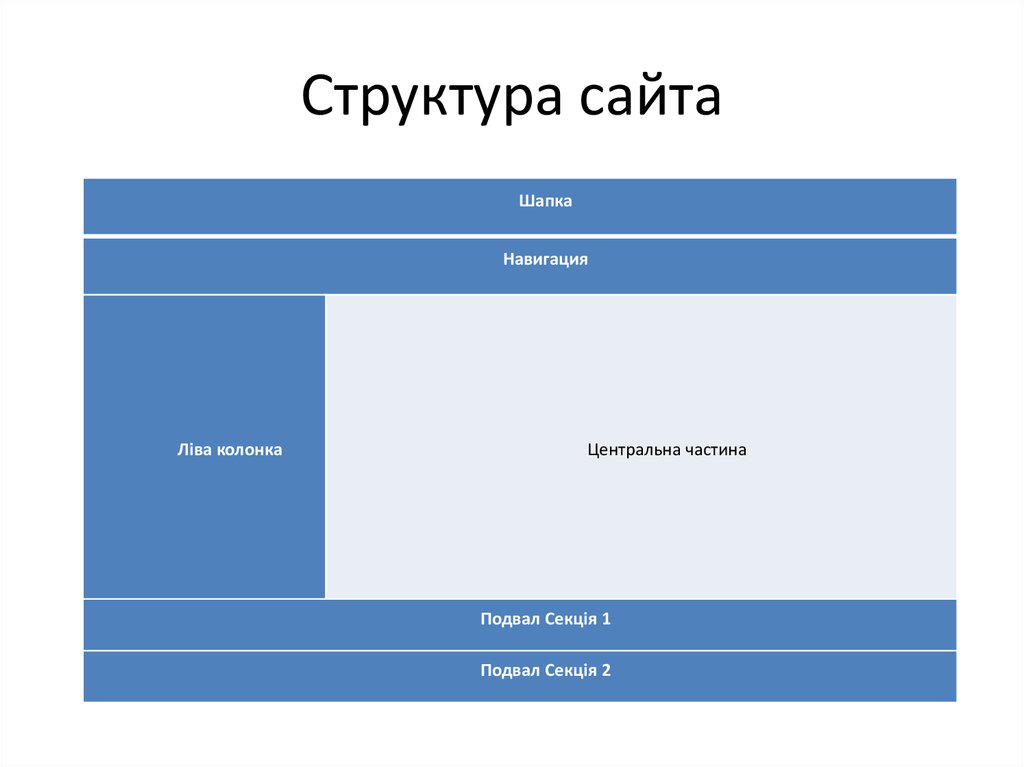
Чтобы эффективно представить веб-контент, полезно понять, как организован ваш сайт.
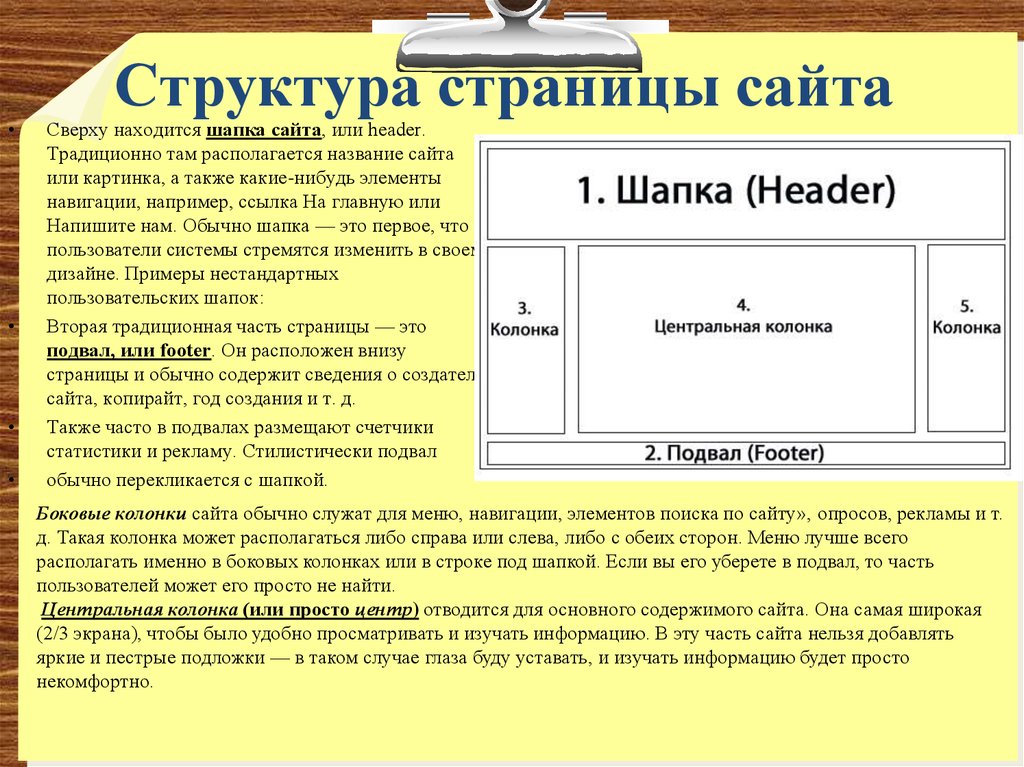
1. Заголовок страницы
Здесь указывается название вашего подразделения, программы или отдела. Это может изменить только администратор сайта.
Это может изменить только администратор сайта.
2. Навигация по сайту (также называемая меню)
Цель навигации по сайту — помочь посетителям получить доступ к содержимому вашего сайта. Это может помочь думать, что это оглавление (хотя вам не нужно перечислять каждую страницу в вашем меню). Лучше всего предоставлять от двух до шести опций в меню. Используйте знакомый язык, который четко описывает, что представляют собой ссылки. Пункты меню должны быть сгруппированы таким образом, чтобы это было понятно вашим посетителям.
3. Навигация по боковой панели
Используйте раздел боковой панели для добавления виджетов и важных ссылок. Виджет боковой панели можно использовать для привлечения внимания: к событию, обзору выпускников, форме запроса и т. д. Виджеты можно периодически менять, а меню остаются неизменными. Можно отказаться от использования виджетов боковой панели.
4. Навигация по задачам
Навигацию по задачам можно использовать для ссылок, сгруппированных по аудитории (будущие студенты, нынешние студенты, выпускники и т.

 Сайт останется понятным для клиентов и поисковых систем, и его не придется переделывать.
Сайт останется понятным для клиентов и поисковых систем, и его не придется переделывать.