25 статей по дизайну, чтобы начать разбираться в теме
Вы из тайного клуба повелителей Photoshop? А может даже Paint вызывает суеверный страх? Это неважно, потому что наша подборка создана для всех. Здесь есть дизайнерские инструменты, профессиональные советы, руководства и много того, что делает дизайн ближе и понятнее для тех, кто не в теме. Читайте, расшаривайте, рекомендуйте коллегам.
Что лучше — «Фотошоп» или Paint?Инструментарий дизайнера
1. Фото для блога: 40 источников бесплатных картинок для коммерческого использования (2018)
В этой статье вы найдете несколько десятков источников бесплатных изображений, с помощью которых можно иллюстрировать публикации.
2. Как обработать фото онлайн: 90+ инструментов для работы с изображениями (2018)
Более 90 инструментов, которые расширяют возможности обработки изображений.
3. 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы (2018)
Обновили все разделы статьи про бесплатный дизайнерский контент. Теперь в подборке 76 (!) ресурсов с иконками, шрифтами, PSD-шаблонами и другими полезными штуками.
4. Как обработать фото и видео для Instagram: 14 необычных приложений (2018)
Мы собрали для вас 14 приложений, которые в некоторых случаях помогут обойтись без услуг профессионального фотографа или дизайнера.
Сделаем ваш контент и бизнес визуально привлекательными. ПодробнееДизайн-ликбез
5. Как поставить задачу дизайнеру и не сойти с ума (2018)
Контроль работы дизайнера часто превращается в драму. Вам может казаться, что вы хотите одного, но когда смотрите на результат, понимаете, что это не то. Как поставить задачу и проверить результат, если в такой работе так много субъективного? Своим мнением поделилась арт-директор Дарья Почекуева.
6. В Роскомнадзоре разъяснили, за какие картинки можно попасть под статью (2018)
Роскомнадзор ответил на запрос журналистов, какие мемы и картинки считаются противозаконными.
7. [Запись вебинара] Как создать идеальную инфографику: опыт «Текстерры» (2018)
Что нужно знать об инфографике. Как подобрать исполнителя для создания инфографики. Какой должна быть инфографика, ориентированная на социальные сети. Как создать инфографику самостоятельно, если вы не дизайнер.
8. [Запись вебинара] Основы веб-дизайна: как должен выглядеть сайт для бизнеса (2017)
Внутри статьи не только видео, но и ссылка на скачивание презентации, а также основные тезисы, прозвучавшие во время выступления.
9. Секреты создания легендарных брендов (2016)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
Гайды по дизайну
10. Оформление сообщества «ВКонтакте»: самое подробное руководство в рунете (2018)
Обновили руководство по оформлению сообществ «ВКонтакте». Добавили актуальную информацию, рассказали, как оформлять статьи в редакторе. Исчерпывающий практический материал – читайте и тут же внедряйте.
11. Как сделать брендированные стикеры для Telegram с пользой для бизнеса (2018)
Дмитрий Ковалев рассказывает, как сделать брендированный стикерпак для Telegram.
12. Гайд по созданию визуального контента: инструменты и практика (2018)
Из этой статьи вы узнаете, как создавать графику для блогов и соцсетей с пользой для читателя, не прибегая к услугам профессиональных дизайнеров.
13. Что такое фирменный стиль: 13 примеров российских компаний (2018)
Виктория Кучинова собрала 13 примеров фирменного стиля отечественных компаний, а руководитель отдела дизайна «Текстерры» Святослав Грошев дал комментарии по каждому из них.
14. Как сделать хороший логотип: 10 главных принципов (2018)
логотип играет важную роль в продвижении бизнеса. Но как сделать его качественно? С этим вопросом мы подошли к нашему дизайнеру Полине Кувшинниковой.
Еще больше полезных видео по веб-дизайну и не только ищите на нашем YouTube-канале
15. [FAQ] Как оптимизировать изображения для сайта (2018)
Сейчас даже одно изображение может весить несколько мегабайт, поэтому оптимизировать картинки важно.
16. Как бороться с баннерной слепотой: 6 советов + собственный эксперимент (2018)
Рассказываем о 6 способах борьбы с баннерной слепотой. В конце статьи вы найдете мини-кейс – автор создал рекламную кампанию в тизерной сети, протестировал несколько креативов и поделился результатами.
17. [FAQ] Как сделать обложку канала на YouTube (2018)
Видеоинструкция от Евгения Кучерявого по оформлению обложки канала на YouTube.
18. [Запись вебинара] Заблуждения о дизайне: почему красивая картинка не гарантирует успеха (2018)
Руководитель отдела дизайна, Святослав Грошев, рассказывает, почему результат далеко не всегда зависит от красивого дизайна изображений.
19. Как вставить презентацию Power Point на сайт: лучшая альтернатива SlideShare (2018)
Руководство по вставке презентации на страницу сайта. Раньше все пользовались SlideShare, а теперь приходится выкручиваться и искать надежные альтернативы.
20. Диаграммы и графики для статей: как строить и где брать информацию (2017)
Алексей Рожков написал отличнейшую статью, из которой вы узнаете, зачем делать диаграммы и графики для статей, как их делать, с помощью каких инструментов, каких ошибок избегать.
21. Как сделать классную презентацию, если вы не дизайнер (2016)
Статья посвящена тому, как создавать красивые и необычные презентации в программе Power Point, даже если вы не обладаете навыками дизайнера.
Инструкция по созданию gif из видео
Интересное дизайнерское
22. Мемы, комиксы, шуточки, котики: как несерьезный контент помогает серьезно поднять продажи (2018)
В статье – примеры юмористического контента, направленного на серьезные продажи.
23 Секреты создания легендарных брендов (2018)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
24. 10 примеров провокационной рекламы в сети (2018)
Эта реклама вызвала бурные обсуждения и споры в сети, ее критиковали, о ней говорили. Она затронула самые спорные темы, такие как расизм, сексизм, насилие и права сексуальных меньшинств.
25. Тренды дизайна 2019 (2018)
Рассмотрели тренды дизайна на 2019 год: общие направления, новинки моушн-графики, типографику, новое в оформлении упаковки, дизайне пользовательского интерфейса, в дизайне логотипов и в брендинге.
Видеовариант статьи про тренды
В нашем блоге есть статья, которая не попала в подборку? Пишите в комментариях!
stati-po-dizaynu-chtoby-nachat-razbiratsya-v-temeСтатьи о дизайнерских работах. Темы
Статьи о дизайнерских работах. Темы
Категория содержит советы по дизайну интерьера квартиры, дома и офисных помещений на разные темы:
- Материалы. Дерево, текстиль, и камень, их разновидности, особенности ухода и использования в оформлении. В статьях рассказывается, в каких случаях в отделке применяется дуб, ясень или зебрано, как правильно ухаживать за травертином, мрамором и известняком. В цикле статей по текстилю вы узнаете, в обстановке каких стилей лучше использовать лен, а где выгоднее смотрится велюр и бархат.
- Стили. Справочные статьи помогут сориентироваться в основных направлениях интерьерного дизайна. В текстах вы найдете советы дизайнеров по интерьеру с примерами оформления дома в классических стилях – готика, романский, барокко, рококо и других. Для желающих создать необычную обстановку предлагаются публикации об этнических направлениях: восточном, мексиканском, скандинавском и фахверк, английском и средиземноморском.Экспертные советы о стилях хай-тек, лофт, минимализм, деконструктивизм и других понравятся поклонникам современных течений.
- Цвет. Серия текстов об использовании цветовых сочетаний в интерьере поможет подобрать гармоничные оттенки для оформления. Статьи рассказывают о влиянии цвета на психику, описывает спектр оттенков. Также даются практические советы по использованию тонов в дизайне интерьера: влияние цвета на размер комнаты, сочетания, выбор цвета в зависимости от выхода окон на определенную сторону, построение освещения и актуальность цвета для разных стилей.
- Статьи для дизайнеров. Ведение дизайн-проекта, советы юриста дизайнеру, цикл по интерьерной фотосъемке – эти и другие темы, затрагивающие профессиональную деятельность представлены в серии статей. Дизайнеры со стажем и специалисты с небольшим опытом работы найдут здесь ответы на вопросы «Как найти клиента?», «Как правильно составить портфолио?», «Что делать на первой встрече с потенциальным заказчиком?», «Как правильно вести каждый этап проекта?» и другие.
- Светодизайн. Блок статей посвящен большому направлению дизайна – световому оформлению интерьера и экстерьера. Здесь можно найти полезную информацию об организации освещения в разных комнатах и на улице, световых эффектах, идеи создания эмоционального дизайна. Тексты также объясняют техническую информацию, связанную с построением света: типы цоколей, специфические термины, характеристики светильников.
Сообщество веб-дизайнеров. 60 сайтов для дизайнеров
Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить нелегкий труд дизайнеров всех мастей, AdMe.ru собрал в этом материале ссылки на самые полезные для них ресурсы. Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
- abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
- freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
- free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
- davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
- behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
- designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
- freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
- bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
- vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
- designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
- thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
- logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
- logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Работы веб-дизайнеров. Веб-дизайнер — кто это такой и что он делает
Веб-дизайнер – это специалист, который занимается разработкой дизайна (внешнего вида) интернет-сайтов и веб-приложений. То есть, это тот, кто отвечает за внешний вид, эстетику, восприятие вашего сайта. Это он продумывает цветовую гамму веб-ресурса, расположение блоков и кнопок, выбирает оптимальный шрифт и всё остальное.
Часто веб-дизайнера путают с графическим дизайнером, и вменяют ему в обязанности разработку логотипа и фирменного стиля. Да, есть специалисты широкого профиля, которые могут сделать и это. Но именно веб-дизайнер разрабатывает макеты веб-страниц — сайтов и лендингов.
Веб-дизайнер продумывает, где будет располагаться текст на странице, какая будет навигация по сайту, как сделать так, чтобы у ресурса было оптимальное время загрузки.
Веб-дизайнер может работать сам на себя, как независимый специалист-фрилансер, в дизайн-студии, в компаниях, которые занимаются разработкой сайтов, в крупных компаниях, которые уделяют много внимания собственным веб-проектам.
Работает в тесной связке с маркетологом и веб-разработчиком, а также в паре с верстальщиком (если обязанности по вёрстке не делегированы программисту, или дизайнер не берёт их на себя).
Графический дизайн сайта. Смыслы, образы и типографика
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое направление дизайна: началом графического дизайна можно считать издание первой печатной книги «Алмазная сутра». Ее издали в Китае в 868 году.
Графический дизайн влияет не только на книгоиздание. Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа, айдентики или фирменного шрифта. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
Сергей Попков
преподаватель
Ты обращаешь внимание на шрифт, когда читаешь книгу, смотришь афишу или изучаешь сайт?
Обращаешь внимание на баннеры на улицах и вывески магазинов, насколько они понятны и привлекательны? Отмечаешь про себя, куда бы зашел, а куда — нет?
Тогда стоит попробовать свои силы в наружной рекламе или UX-дизайне — помогать людям с навигацией.
Сергей Попков
преподаватель
Сможешь сейчас назвать5 логотипов компаний, которые тебе нравятся? Подмечаешь смысл, в них заложенный, формы, цвета?
В Skillbox есть курсдля веб-дизайнеров, иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, сформируете качественное портфолио для получения заказов.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
Журналы о графическом дизайне на русском.

Журнал
Этот ежегодный конкурс по духу напоминает итоговые показательные выступления творческих коллективов за отчетный период. На него не готовят специальных работ, он не является призовым — главной наградой его победителей является публикация лучших проектов каждой номинации в печатной версии журнала, который распространяется не только в России, но и в других странах Европы. А топ-100 работ, получивших самый высокий балл, будет опубликован нажурнала.
Номинации конкурса:
- Айдентика (логотипы, фирменные стили, оформление визиток, нестандартных носителей; брендированные интерьеры)
- Иллюстрация (книжная, журнальная иллюстрация, комиксы)
- Плакаты (тематический постер, афиши; серии плакатов)
- Дизайн книги (оформление книг различных жанров, альбомов, сборников, дизайн обложек)
- Упаковка (оформление FMCG-товаров в различной таре: дизайн, технологии, материалы)
- Небрендированная полиграфия (открытки, флайеры, обложки CD)
- Корпоративные многостраничники (календари, буклеты, годовые отчеты)
- Печатная реклама (рекламные постеры, макеты для публикации в СМИ, для нестандартных носителей)
- Интерактивный- и веб-дизайн (интернет-сайты, презентации, интерфейсы, интерактивная и баннерная реклама, электронные СМИ)
- Печатная периодика (журналы, газеты)
- Такие разные буквы (шрифты, леттеринг, каллиграфия)
- Информационный дизайн (инфографика, системы навигации, схемы и карты)
- Моушен-дизайн (оформление телеканалов, интернет-
- Промышленный дизайн, арт-объекты
Итак, если вы хотите без каких-либо иллюзий или, наоборот, комплексов, взглянуть на свои произведения глазами признанных мировых экспертов — милости просим, принимайте участие. Количество работ одного автора, участвующих в рейтинге, не ограничено. Работы принимаются до 21 января 2012 г. Требования к формату — изображения в формате jpg размером 1200px по большей стороне. Желательно к работе добавить краткое описание вашего авторского замысла, на русском и английском языках. Обязательно указывайте тему письма – «РРД» ! Адрес для отправки конкурсных работ – [email protected] . Подробно о конкурсе на.
Любопытствующие могут посмотреть работы, ставшие призерами предыдущих двух конкурсов журнала: заигода. Ниже мы приводим некоторые из них.








Известные веб дизайнеры. ТОП-30 лучших веб-дизайнеров мира
 Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач. Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
- Веб-дизайн значительно меньше приветствует оригинальность и креативность. Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
- Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
- Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы. При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
10 интересных фактов о современном дизайне
1. Создавая знаменитый диван «Губы», Сальвадор Дали увековечил рот своей жены Галы. Полное название дивана — «Губы Мэй Уэст». Дали изготовил его по просьбе шотландского мецената Эдварда Джеймса по мотивам собственной картины «Лицо Мэй Уэст (использованное в качестве сюрреалистической комнаты)» и позже неоднократно повторял.
2. Разрабатывая один из своих объектов, голландский дизайнер Марсель Вандерс вдохновлялся формой… капель мокроты, вылетающих из человеческого носа при чихании. Этот объект — ваза Airborne Snotty. Марсель выпустил ее в пяти вариантах — «Насморк», «Грипп», «Хронический ринит», «Поллиноз» и «Синусит».
3. Самым дорогим дизайнерским объектом в мире (продан на аукционе за 1 375 000 долларов) стал… алюминиевый шезлонг. Шезлонг Lockheed Lounge, дизайн Марка Ньюсона для Pod, «засветился» в клипе Мадонны Rain.
4. За восстановление своего поместья Шам-де-Батай французский декоратор Жак Гарсиа был удостоен ордена… за заслуги перед сельским хозяйством. Он получил его за успешную реконструкцию парка при замке. Орден Почетного легиона у декоратора тоже имеется, но был получен гораздо раньше.
5. Признанный культовым дизайнерским объектом компьютер Macintosh фирмы Apple получил свое название в честь… сорта яблок «Макинтош». Это был любимый сорт Джефа Раскина — автора идеи персонального компьютера Macintosh.
6. Модельер Кристиан Лакруа оформил интерьеры… скоростных поездов TGV. Он выиграл конкурс, обойдя нескольких сильных конкурентов, в том числе модный Дом Kenzo. Вагоны поездов, развивающих скорость до 350 километров в час, оформлены в пурпурной гамме с акцентами красного.
7. Мебель из коллекции Prive Филиппа Старка для Cassina специально разработана для… секса (в том числе с использованием наручников).Старк даже написал о коллекции стихи с эротическим подтекстом. Подушки и подлокотники крепятся на раздвижных железных стойках, к которым удобно пристегивать наручники.
8. Самые известные объекты Арне Якобсена называются… «Лебедь» и «Яйцо». Кресла Swan («Лебедь») и Egg («Яйцо») производятся компанией Fritz Hansen.
9. Супруги Чарльз и Рэй Имс начали свою карьеру в дизайне с производства… медицинских лубков. В 1941 году Имсы соорудили у себя в квартире машину для штамповки изделий из гнутой фанеры. Первый заказ поступил от американского флота: нужно было изготовить 5000 лубков для сломанных ног. Позже супруги занялись производством мебели.
10. Как вы думаете? Какой из этих дизайнерских объектов НЕ существует в природе: формочка для льда в виде вставной челюсти, мини-утюг для мятых денег или презерватив с делениями для измерения длины? Как это ни удивительно, но не существует утюга. Формочки для льда в виде вставной челюсти Frozen Smiles продаются на сайте www.fredflare.com. Презерватив с делениями Condometric разработан испанской компанией Сuriosite.
Дизайн интерьера помещений – квартиры, дома, офисы
 Интерьер 2020 года: актуальное в дизайне квартир и домов Тенденции оформления жилых пространств, главенствующие последние несколько лет, уверенно сохраняют позиции, так что эстетических потрясений в новом сезоне не предвидится. Однако дизайнерская мысль продолжает развиваться… 22 октября 2019 года
Интерьер 2020 года: актуальное в дизайне квартир и домов Тенденции оформления жилых пространств, главенствующие последние несколько лет, уверенно сохраняют позиции, так что эстетических потрясений в новом сезоне не предвидится. Однако дизайнерская мысль продолжает развиваться… 22 октября 2019 года  Авторский дизайн интерьера
Авторский дизайн интерьераСуществует два способа оформления частного жилья – типовое и эксклюзивное. Если типовой проект использует стандартные планировочные и отделочные приемы, рассчитанные на некоего усредненного пользователя, то авторский интерьер…
3 сентября 2019 года
Основная задача направления – показать все, что скрыто. Стены остаются без отделки, провода и трубы выставляются напоказ, ржавчина преподносится как…
1 апреля 2019 года Элитные интерьеры квартир и домов
Элитные интерьеры квартир и домовПроектирование премиум интерьеров – это отказ от типовых планировочных, отделочных и декораторских решений в пользу уникальной обстановки, максимально отвечающей запросам заказчика
26 декабря 2018 года Современный французский шик в интерьере дома
Современный французский шик в интерьере домаМодный, элегантный, изысканный и практичный – такими эпитетами характеризуют этот стиль. Здесь нет места нарочитой роскошности и чрезмерности. В основе дизайна – эклектичная комбинация из…
1 декабря 2018 года
 Современный интерьер: стили, идеи
Современный интерьер: стили, идеиОпределимся с терминологией. Есть ли разница между содержанием словосочетаний «современный интерьер» и «современный стиль»?
 Интерьер 2019: новинки дизайна квартир и домов
Интерьер 2019: новинки дизайна квартир и домов2019 год обещает быть насыщенным свежими дизайнерскими идеями и логичными продолжениями уже заявленных векторов. Какие тренды в дизайне интерьера нас ожидают?
9 октября 2018 года Современный стиль в интерьере
Современный стиль в интерьереЧто именно мы называем «современным стилем» в дизайне интерьера? Прямые линии, четкие формы, минимум аксессуаров и декор…
28 сентября 2018 года Сохраните себе ссылку
Обязательно пригодится!
Сохраните себе ссылку
Обязательно пригодится!Как я стала дизайнером за шесть месяцев / Habr
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
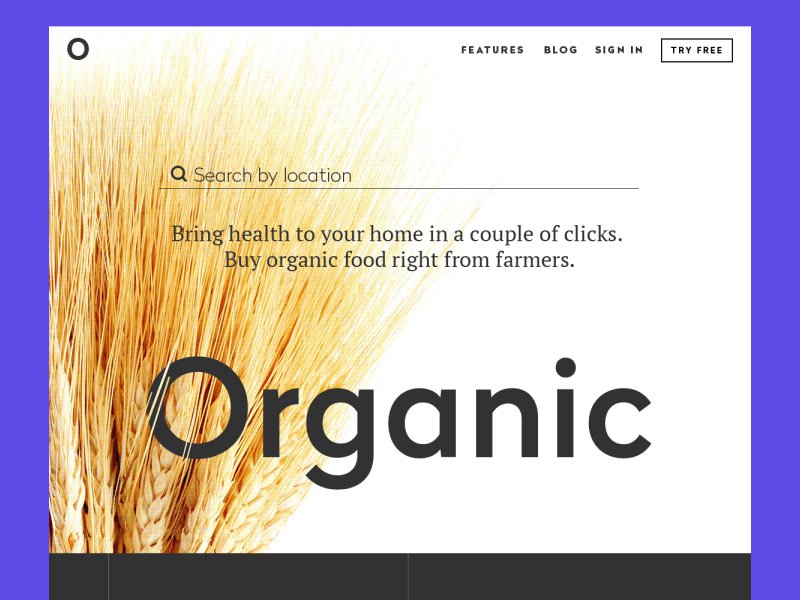
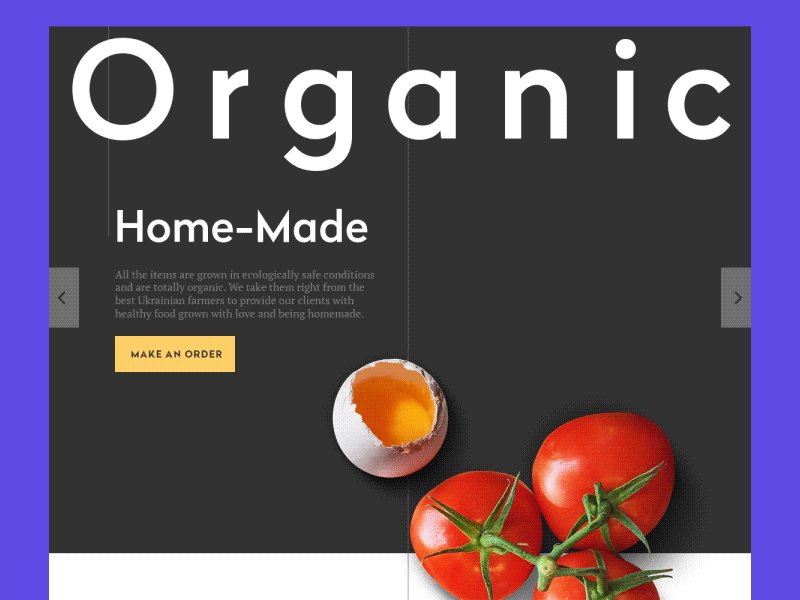
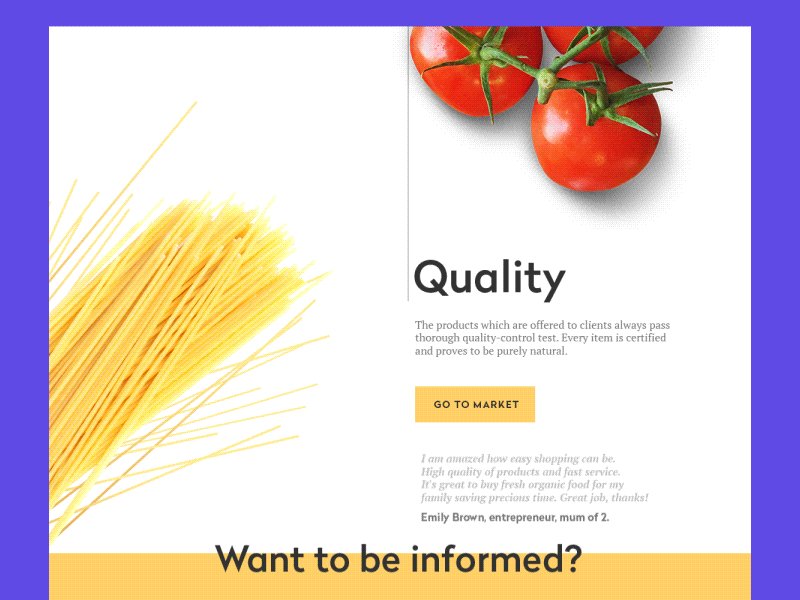
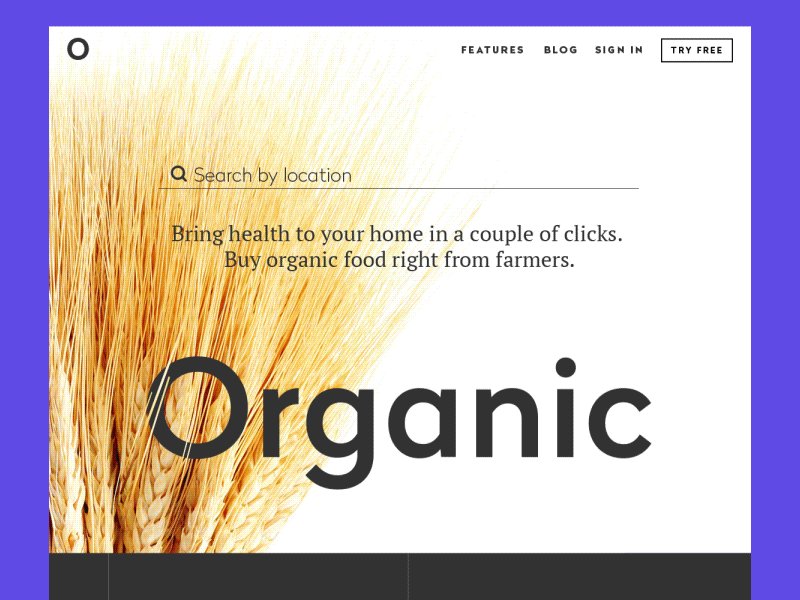
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
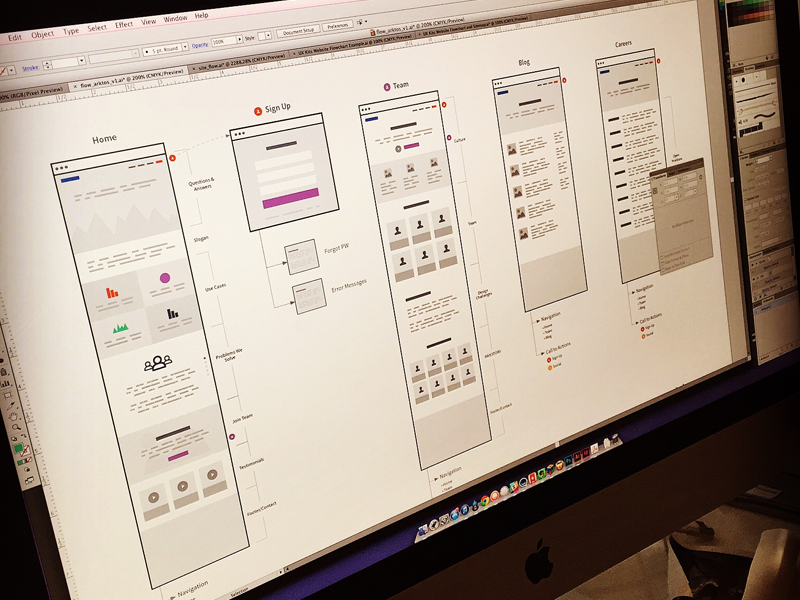
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
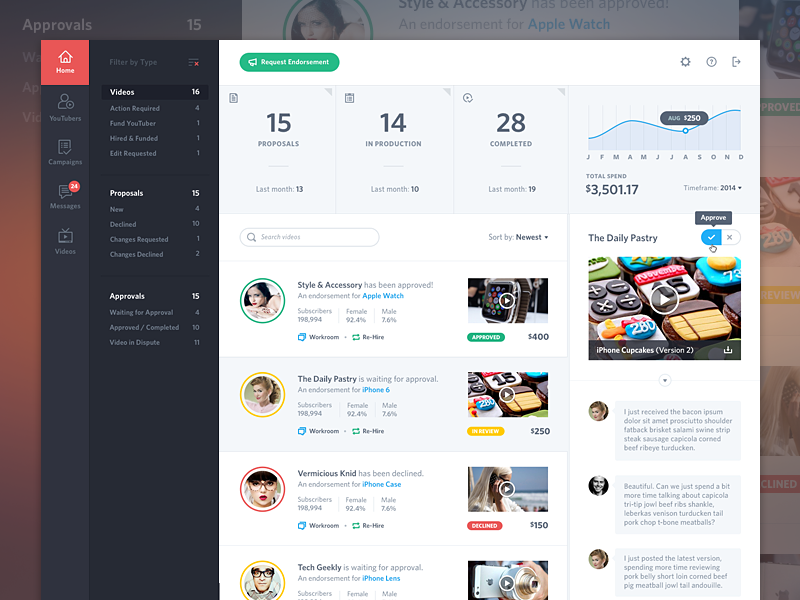
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
7 правил успешной работы с дизайнером
Команда студии Icondesignlab составила список полезных советов для заказчиков по работе с дизайнерами.
Эти советы будут полезны при составлении задания на будущий проект, комментаровании промежуточных результатов и правильной коммуникации с дизайнеров на всех этапах работы.
Как не убить своего веб-дизайнера
Этот вопрос вам кажется забавным? Значит, вы еще не переводили пачку бумаги на то, чтобы вдолбить непонятливому дизайнеру концепцию своего проекта. В десятый раз не возвращали ему варианты неудачных набросков. И вместо ожидаемого крутого дизайна не получали в результате, если выражаться культурно, “мазню”.
Почему заказчикам иногда так сложно найти общий язык с дизайнерами? Мы проанализировали наш десятилетний опыт, неудачные проекты и готовы поделиться рекомендациями, которые сохранят вам нервы, а дизайнеру — жизнь.
Даже работа с настоящим профессионалом порой превращается в сущий ад и рождает желание поубивать друг друга. В этой статье мы не будем рассматривать ошибки исполнителей и обсуждать кривизну их рук. Здесь речь пойдет о тех ситуациях, когда провал дизайна — это следствие поведения самого заказчика. Вы узнаете, какие фразы могут окончательно добить даже настоящего профи.
Отношения между заказчиком и дизайнером
Возможны 3 типа взаимоотношений клиент-дизайнер:
Тип первый – «Клиент и шеф-повар»
Вы хотите заказать дизайн сайта, открываете «меню», смотрите цены, портфолио, выбираете то, что пришлось по вкусу, и заказываете ваше «блюдо» со словами: «Тут только немного поменяй, а вот это убери — мы не любим». В этом случае вы целиком и полностью полагаетесь на шефа, т.е. дизайнера. Плюс таких отношений в том, что вы не участвуете в работе, а полностью доверяетесь вкусам профессионала. Но есть огромный минус: даже отличный дизайнер-шеф видит вас впервые, толком ничего не знает о вашем проекте, а значит, может и не учесть специфики вашей работы и не угадать ваши вкусы.
 Лицо заказчика, который самоустранился от работы над дизайном и получил не совсем то
Лицо заказчика, который самоустранился от работы над дизайном и получил не совсем то
Тип второй – «Водитель автошколы и его ученик»
Вы, как водитель, вроде бы и пустили дизайнера за руль, но комментируете все его действия, следите зорким взглядом, указываете, что и когда нажимать. А, когда терпение лопается, еще и руль можете выхватить, и педаль нажать за него. Здесь плюс есть в том, что вы в курсе движения проекта, ваши вкусы учитывают. Но в остальном один сплошной минус. Вы забываете, что водитель знает вождение досконально, а вы веб-дизайн — нет. Это дизайнер годами учился своему ремеслу и нарабатывал опыт, а не вы. Когда заказчик мнит себя инструктором автошколы
Когда заказчик мнит себя инструктором автошколы
Тип третий – «Деловые партнеры»
Здесь условия равны. Вы предоставляете информацию о проекте максимально объемно и конкретно, ставите цель, и по вашим объяснениям дизайнер делает наброски. Потом вы вместе их обсуждаете, приходите к единому мнению и результату. Каждый занимается своим делом, тем, что он знает лучше всего. Это как раз те отношения, к которым нужно стремиться. Далее мы расскажем вам, как этого достичь.
7 простых советов о том, как разговаривать с дизайнерами
За наш 10-летний опыт работы с заказчиками мы выделили 7 простых советов о том, как разговаривать с дизайнерами. Их мы и дадим вам в этой статье далее, а с ними и некоторые убийственные фразы, которых нужно избегать, чтобы не свести с ума дизайнера. Вот эти правила:
1. Опишите свой проект и его цели как можно конкретнее еще до начала работы
Отрывок из фильма “Бриллиантовая рука”
Фразы типа:“Сделай что-нибудь красивое”, “Хочу так, чтоб цепляло” или “Ты рисуй, а там посмотрим” — это табу.
Для успешного результата ваше участие в работе неизбежно. Объясните дизайнеру доступным языком, чего вы хотите добиться, еще до того, как он приступит к работе. А лучше грамотно составьте техническое задание, покажите примеры, на которые стоит ориентироваться.
2. Не указывайте, как изменить, объясняйте для чего
Мой дед никогда не доверял врачам Он всегда лечил себя сам по старинной книге рецептов…Хороший был старик.Умер от опечатки в своей старой книге… (из интернета)
Представьте, что вы на операционном столе. Вы же не подсказываете доктору: “Вколите мне 2 кубика Адреналина”, “Режьте аппендицит правее!”, “Стежки на шве не симметричные, давайте переделаем”? Вы объясняете проблему и выбираете специалиста, которому доверяете. Так? Так же поступайте и при работе с дизайнером. Своему ремеслу он обучается сначала в художественной школе 4 года, потом в художественном ВУЗе 5 лет, потом нарабатывая практический опыт на работе. Хороший дизайнер учится своему делу более 10 лет. Если вы сам не профессионал из этой сферы, дизайнер лучше вас знает как сделать правильно.
Поэтому, исключите из вашего общения с дизайнером любые фразы-нравоучения и прямые указания по работе. Рассказывайте, что вы хотите получить в результате.
Например:
Неправильно: «Фон сделай белым и добавь в правый угол улыбающуюся девушку».
Правильно: «Мне хочется, чтобы сайт был светлым и более позитивным».
Неправильно: «Толщину окантовки увеличь на 2 пикселя».
Правильно: «Грани элемента должны быть более явными»
Неправильно: «Отступ сверху сделай 50 пикселей, по бокам 30, а внизу пусть останется как есть».
Правильно: «Создается ощущение переполненности. Элементам нужно больше свободы».
Дизайнер не должен становиться вашей кистью, не нужно им рисовать. Иначе он потеряет свою музу, а ваш проект — жизнь. Предоставьте ему свободу мысли, слегка наметив ее очертания. Другими словами, максимально конкретно расскажите ему про цель изменений, которых вы хотите добиться, а не про то, как изменить.
3. Конкретные пожелания выражайте в форме вопроса
В продолжение прошлого пункта небольшой лайфхак. Что делать, если вы точно знаете что хотите поменять в дизайне? Как добиться своего, но не убить в дизайнере желание творить?
Очень просто. Если есть конкретное пожелание, выражайте его в форме вопроса.
Например:
Неправильно: “Сделай фон белым”.
Правильно: “Может сделаем фон белым, как думаешь?”
Неправильно: “Давай заменим шрифт”.
Правильно: “Может попробовать другой шрифт, как считаете?”
Задание, поданное в форме вопроса, предполагает обдумывание и обсуждение. Задание, поданное в форме приказа, — безапелятивное повиновение. Так что задавайте больше вопросов, если хотите дизайнера, который будет думать вместе с вами.
4. Как можно раньше говорите о том, что вам не нравится
Помните рассказ О. Генри “Персики” и его героиню, которая послала новобрачного за персиком? Он прошел немало испытаний, но всё-таки достал ей злополучный плод. Вот только она добила его фразой: ”Разве я просила персик? Я бы гораздо охотнее съела апельсин.”
У нас были заказчики, этапы работы с которыми можно описать так: Все хорошо, нам нравится -> Все хорошо, нам нравится -> Все хорошо, нам нравится -> Ой, мы показали макет нашему директору, ему он совсем не по душе, надо все переделать.
Вы всегда в праве в корне поменять концепцию или внести кардинальные изменения даже на финальной стадии. Но все, что выходит за рамки технического задания, оплачивается отдельно. Поэтому, образно говоря, если в техническом задании и на первых этапах работы вы просили персик, а в финале решили, что нужен апельсин, то платить надо будет как за персик, так и за апельсин.
Отсюда вывод: Просматривайте наброски и комментируйте варианты работ вовремя. Если вам что-то не нравится, вас что-то смущает, поменялись требования — говорите сразу и прямо. Так вы сэкономите время дизайнера и свои деньги.
5. Показывайте желаемое на примерах
Иногда заказчику и дизайнеру просто невозможно договориться, т.к. они говорят на разных языках. Заказчик — на языке бизнеса, хочет создать продающую вещь, а дизайнер — на языке красоты, думает, как сделать такой дизайн, чтобы потом не стыдно было залить в портфолио. Что делать в такой ситуации?
Покажите дизайнеру свои желания наглядно, не поленитесь найти примеры понравившихся вам работ. Гораздо легче объяснить, в каком стиле должен быть логотип или иконка, когда можешь просто ткнуть пальцем в картинку. Лучше 1 раз увидеть, чем 100 раз услышать. К тому же, где взять примеры качественных иконок, легко узнать, нажав на эту ссылку.
6. Не оскорбляйте дизайнера и его творения

Обидеть дизайнера легко
Любой творческий человек трепетно относится к своим творениям. В нашей практике попадались заказчики, которые любили вставить крепкое словцо в разговоре с дизайнерами. Фразу типа: “Представленный вариант не тот, на который я рассчитывал” писать долго и потому они заменяли ее на краткое “Хрень” или еще как. Вот только после фраз типа: “Что это за хрень?”, “Черти что!”, “Фигня” и еще куда более крепких слов, руки дизайнера опускаются, желание творить пропадает, а вместе с ним и ваши шансы на успех.
Но это не значит, что вы должны молчать. Говорить о том, что не нравится можно и нужно. Только не пытайтесь охарактеризовать негативными словами сами работы. Лучше объясните, что именно вас не устраивает и почему. Например, можно сказать: “Не соответствует ТЗ”, “Не нравится, потому что…”, “Не раскрыта идея”. Любая критика должна быть конструктивной.
7. Не дергайте дизайнера по мелочам на старте
Попиксельные уточнения имеют место быть только на финишной прямой. В финале можно подправлять и комментировать любые мелочи. Но этого категорически нельзя делать, когда вам приносят первые наброски.
Цель наброска — показать идею, утвердить основные образы и направить мыслительный процесс в нужное русло. Ваша задача понять идею дизайнера, а не качество исполнения. “Почему линии такие кривые?”, “Что это за каракули сверху?”, “Это что? Мой логотип или кто-то ручку расписывал?” — пара таких вопросов на старте, и вы потопили творчество в болоте придирок.
Подытожим
Чтобы сохранить ваши нервы и жизнь дизайнеру, нужно выстроить с ним партнерские отношения, а это значит:
— грамотно составить техническое задание;
— не мешать дизайнеру делать его работу;
— вовремя говорить, что не нравится и что изменить;
— использовать примеры, если тяжело объяснить;
— не оскорблять работы;
— не говорить в приказном тоне, а предлагать в форме вопроса;
— правку мелочей оставить на финал.
А еще не забывайте хвалить дизайнера. Это окрыляет и вдохновляет на лучший результат.
Источник: icondesignlab.com
Фото на обложке: ShutterStock
