Стили и разновидности веб-дизайна, которые сделают ваш сайт популярным в 2023 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
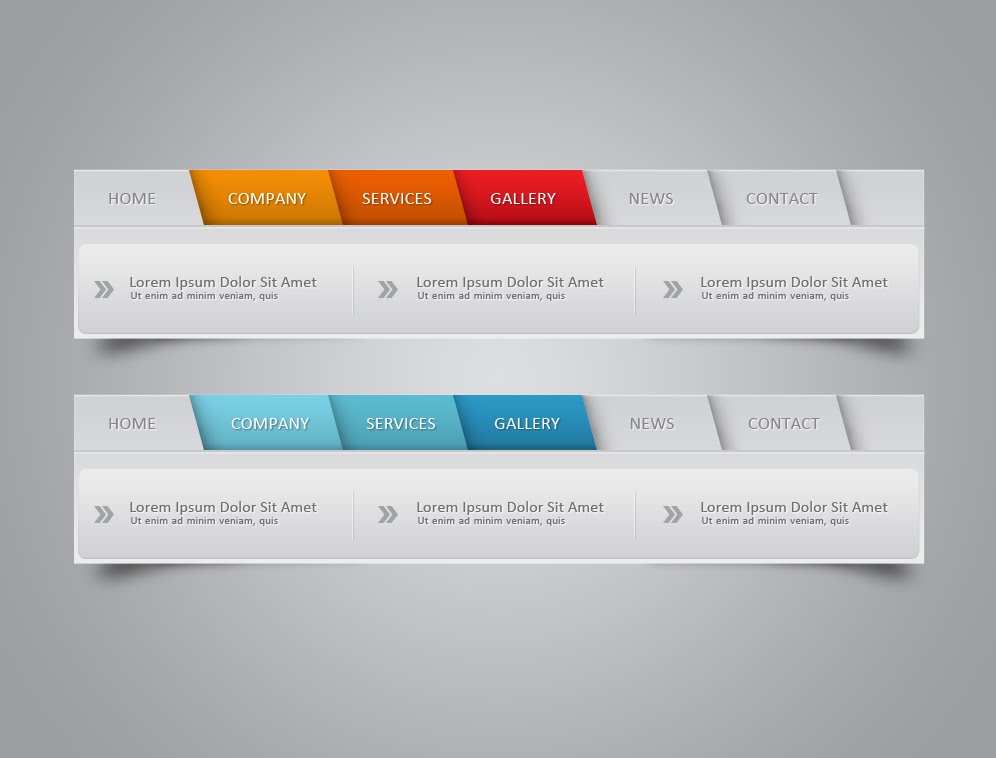
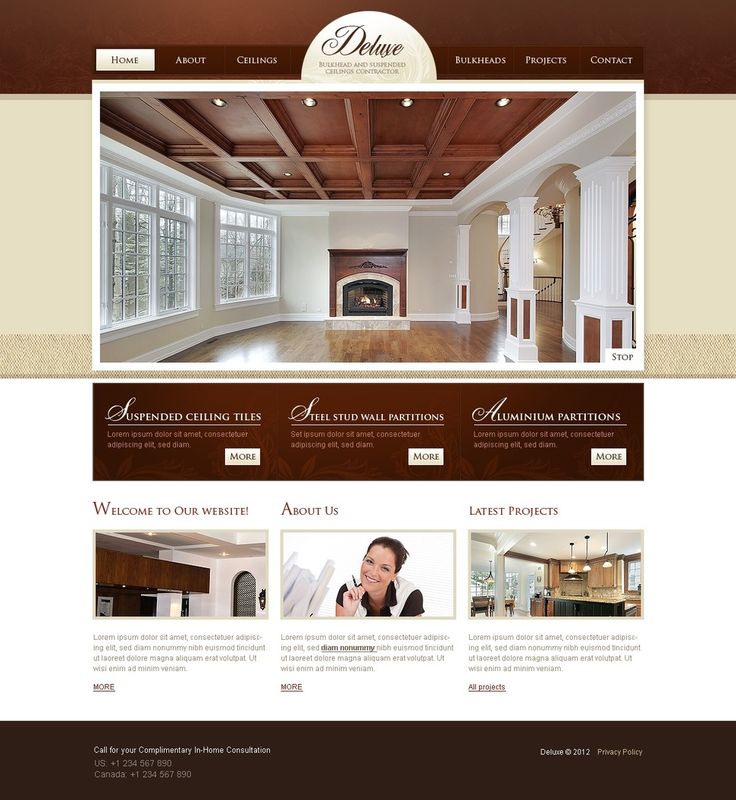
Корпоративный сайт или classic
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
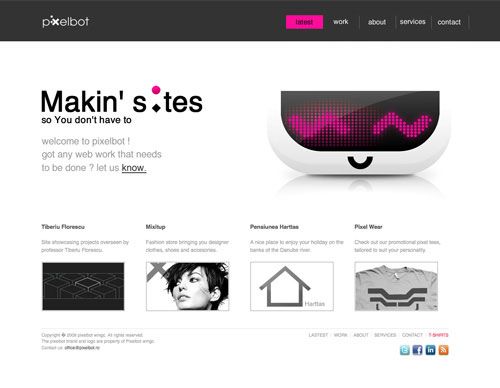
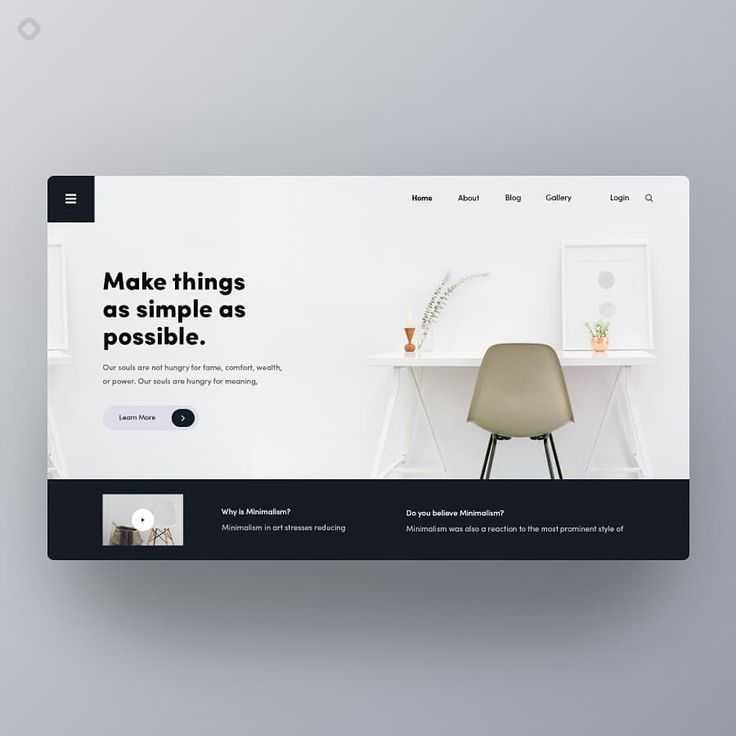
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
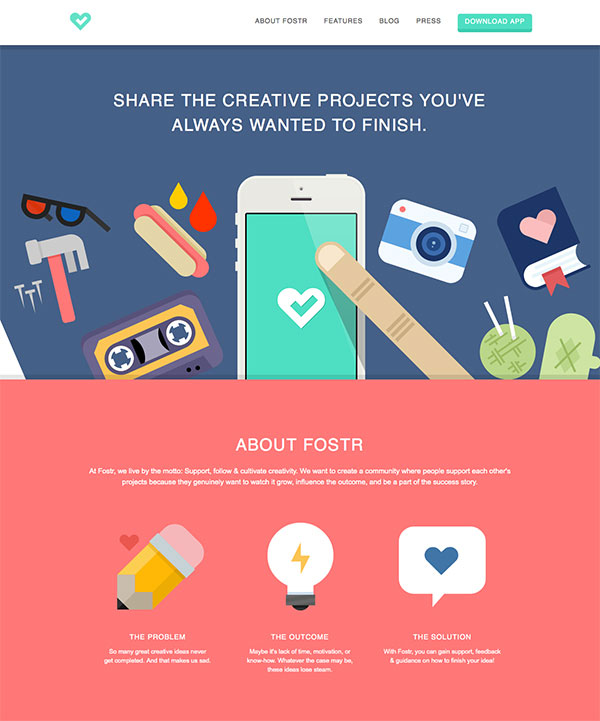
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
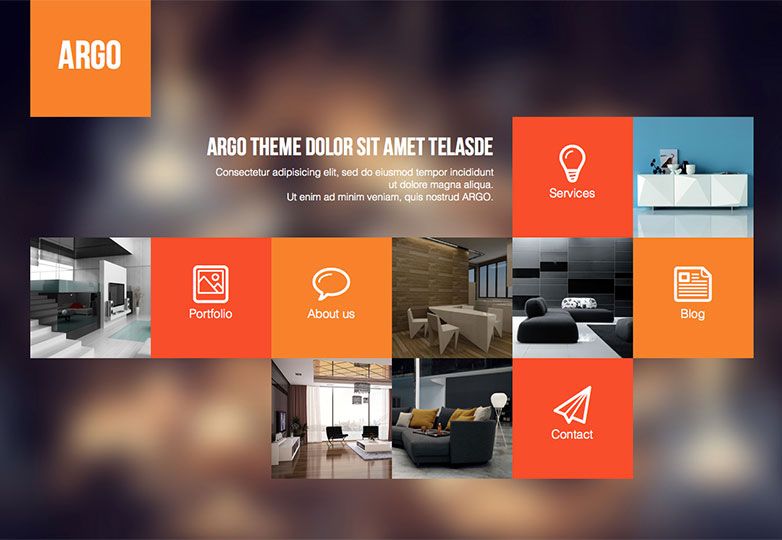
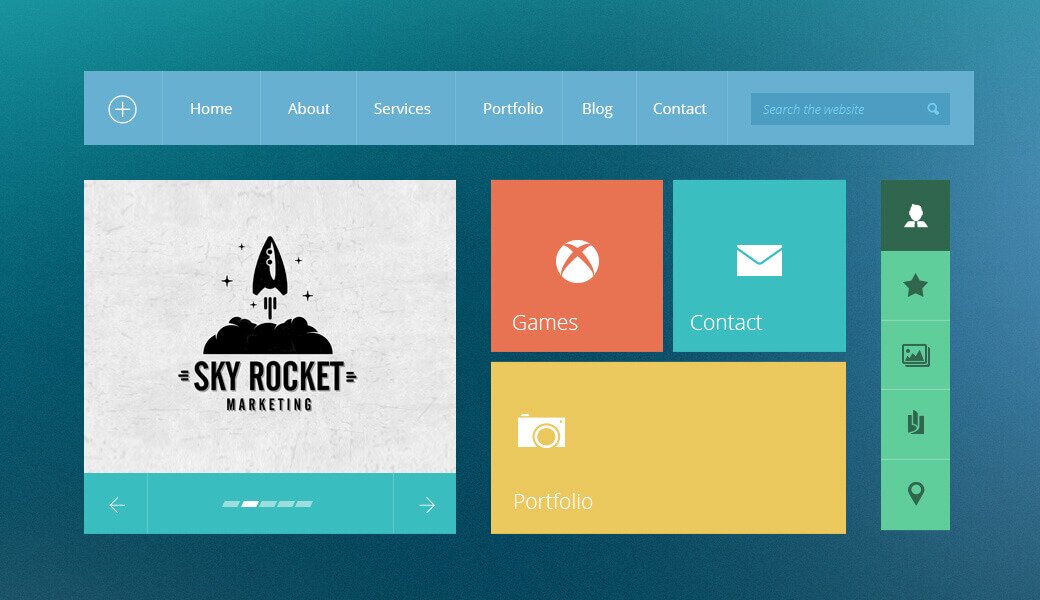
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
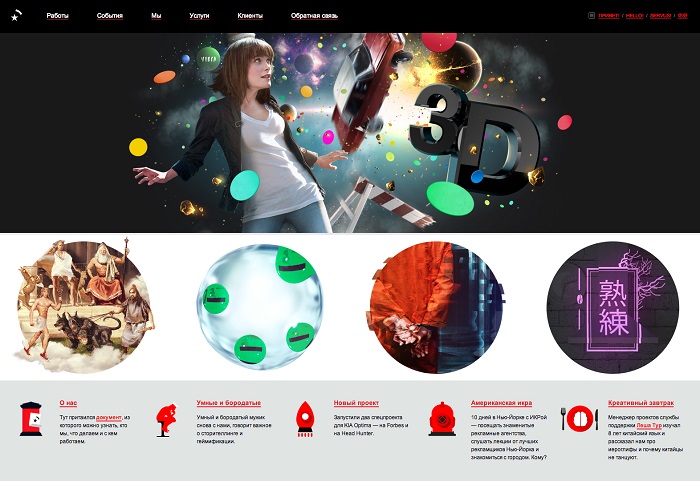
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
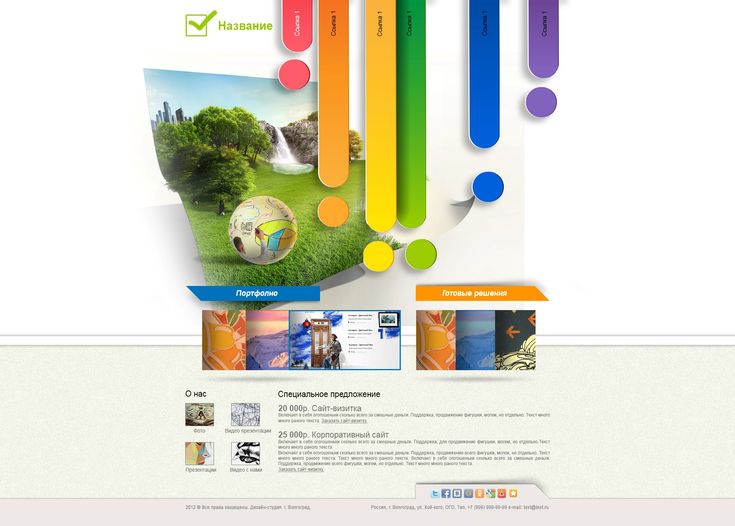
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2023 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Топ 10 трендов веб-дизайна 2021-2022 года — Дизайн на vc.ru
Вот и заканчивается этот год, до нового года осталось больше месяца, однако, это не повод расслабляться. Для многих дизайнеров последний месяц года очень нагруженный, а создавать актуальный дизайн все сложнее. Так что, я предлагаю вам насладиться этой статьей, ведь в ней мы поговорим о трендах уходящего 2021 года, вдохновимся работами и просто весело проведем время 🙂
19 994 просмотров
Поддержите видео лайком!
1. Текстовый гигантизм
Складывается впечатление, что, со временем, типографика на сайте становиться все больше и больше. И это вполне справедливо, поскольку заголовок — это то, на что внимание обращают в первую очередь и чем больше он будет, тем сильнее он будет кричать о себе.
И это вполне справедливо, поскольку заголовок — это то, на что внимание обращают в первую очередь и чем больше он будет, тем сильнее он будет кричать о себе.
Если говорить о том каким именно должен быть текст и его размер на сайте, то тут все неоднозначно. Однако, можно точно подчеркнуть тот факт, что чем короче заголовки, тем больше их можно сделать, а значит добавить больше акцентов. Безусловно есть и хорошие примеры использования длинный заголовков, они в свою очередь, играют ключевую роль композиции фрейма.
Поэтому, размер шрифта на сайте будет расти в геометрической прогрессии, в ближайшем будущем, и это неизбежно.
2. Брутализм
В СВОЕЙ ШЕРОХОВАТОСТИ И НЕЖЕЛАНИИ ВЫГЛЯДЕТЬ КОМФОРТНО ИЛИ ЛЕГКО, БРУТАЛИЗМ МОЖНО РАССМАТРИВАТЬ, КАК РЕАКЦИЮ МОЛОДОГО ПОКОЛЕНИЯ НА ЛЕГКОСТЬ, ОПТИМИЗМ И ЛЕГКОМЫСЛИЕ СОВРЕМЕННОГО ВЕБ-ДИЗАЙНА
Паскаль Девилль
Это один из самых ярких трендов в веб-дизайне последних годов. Брутализм — это смелый, шероховатый, необработанный стиль, который не стремится к идеальности, он является отголоском первых сайтов начала 90-х. Часто этот стиль называют “анти дизайном” из-за своей грубости и неряшливости.
Брутализм — это смелый, шероховатый, необработанный стиль, который не стремится к идеальности, он является отголоском первых сайтов начала 90-х. Часто этот стиль называют “анти дизайном” из-за своей грубости и неряшливости.
В этом стиле действуют свои определенные принципы, которые следует понять. К примеру, то что, функционал опережает по значимости внешний вид. В брутализме нет мягких форм, теней и подобного, тут только грубые формы, специальные визуальные ошибки, отсутствует анимация, симметричность и совместимость цветов. Если и используются изображения, то они часто в черно-белом стиле и не обрабатываются.
Поэтому, это направление направление набирает все больше оборотов, так как брутализм привлекает, как что-то новое и парадоксальное.
3. Ретро-ностальгия
Вспомните, что мы испытываем, когда просматриваем старые фотографии, игры, вещи. Нас накрывает теплое чувство ностальгии. Дизайнеры любят играть на чувствах пользователей, поэтому, пользуются этим трюков в веб-дизайне.
Ностальгию в дизайне у нас может вызвать множество вещей, например, использование шума, текстуры, яркие цвета, как в старых играх и шрифты, которые вдохновлены советским прошлым. Все это, может вызывать эмоции, а значит, работать на пользу клиента.
Поэтому, если знать, чем вы можете зацепить аудиторию сайта, который создаете, проанализируйте внимательно этот момент и сделайте классный продукт.
4. Аутентичность
К сожалению для дизайнеров и к радости для пользователей — сайты стали очень разнообразными и чтобы выделяться нужно сделать поистине что-то необычное. Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Аутентичность означает быть за рамками всего, чем необычнее — тем лучше. Это умение совместить несовместимое, сделать так, чтобы пользователь остался недоумении от того, что увидел. Также, это работа со смыслами, идеями и подачей информации.
Так что, дизайнерам придется искать все более сумасшедшие идеи, чтобы их проекты вызывали фурор у зрителя, а это далеко не простая задача.
5. Плавучесть
Речь идет о тренде на интерактивную анимацию сайта. Сейчас условия рынка диктуют свои условия и статическим сайтом уже вряд ли кого-то удивишь. Поэтому, дизайнеры и верстальщики придумывают все новые способы анимировать сайт, чтобы удивить пользователя. В подтверждение этому мы видим все больше анимации на сайтах.
Плавность скролла, анимация различных элементов, таких как текст и фото, добавляет веб-сайту некой премиальности, к которой многие разработчики стремятся прийти.
Некоторые сайты получает перегруз по анимации, она затрудняет пользование и запутывает. Следовательно, чтобы использовать анимацию нужно не переусердствовать и понимать базовые принципы анимированных элементов на сайте.
6. Табличность
Тренд на табличность в веб-дизайне за последнее время набирает все больше оборотов. Все стремиться к структурированию и блочности. Этот тренд отдает духом ретро, потому что тут также есть четкие линии и структура.
Все стремиться к структурированию и блочности. Этот тренд отдает духом ретро, потому что тут также есть четкие линии и структура.
Повторить этот тренд достаточно просто, нужно понимать как строятся сетки в веб-дизайне и иметь идею, как это реализовать. Выглядит это достаточно минималистично и последовательно, из-за чего и понравилось пользователям.
7. Скетчинг
Различные каракули и рисунки от руки стали очень востребованы в современном веб-дизайне. Во многих сайтах вы стали замечать использование подобных графических элементов. Чаще всего они выглядят неопрятно и минималистично, что добавляет дизайну уникальности и “своего почерка”.
Если захотите повторить этот тренд на своем следующем сайте, то знайте, чтобы рисовать подобные элементы не нужно прилагать много усилий. Достаточно сделать яркие и интересные элементы, которые будут тематически дополнять дизайн.8. Очень яркие цвета
Тренд на яркие цвета косвенно вытекает из тренда на ретро-дизайн, так как все яркие цвета идут с 80-х. Кислотные, выедающие цвета все чаще видно на сайтах, они хорошо привлекают внимание и смотрятся необычно. Это помогает выделяться среди сотни сайтов конкурентов, а значит, работает на пользу компании.
Кислотные, выедающие цвета все чаще видно на сайтах, они хорошо привлекают внимание и смотрятся необычно. Это помогает выделяться среди сотни сайтов конкурентов, а значит, работает на пользу компании.
Больше всего пользуется спросом именно теплые оттенки цветов: красный, желтый, оранжевый, зеленый. Связано это с тем, что теплые цвета больше бросаются в глаза, хорошо сочетаются между собой и приятнее человеческому глазу.
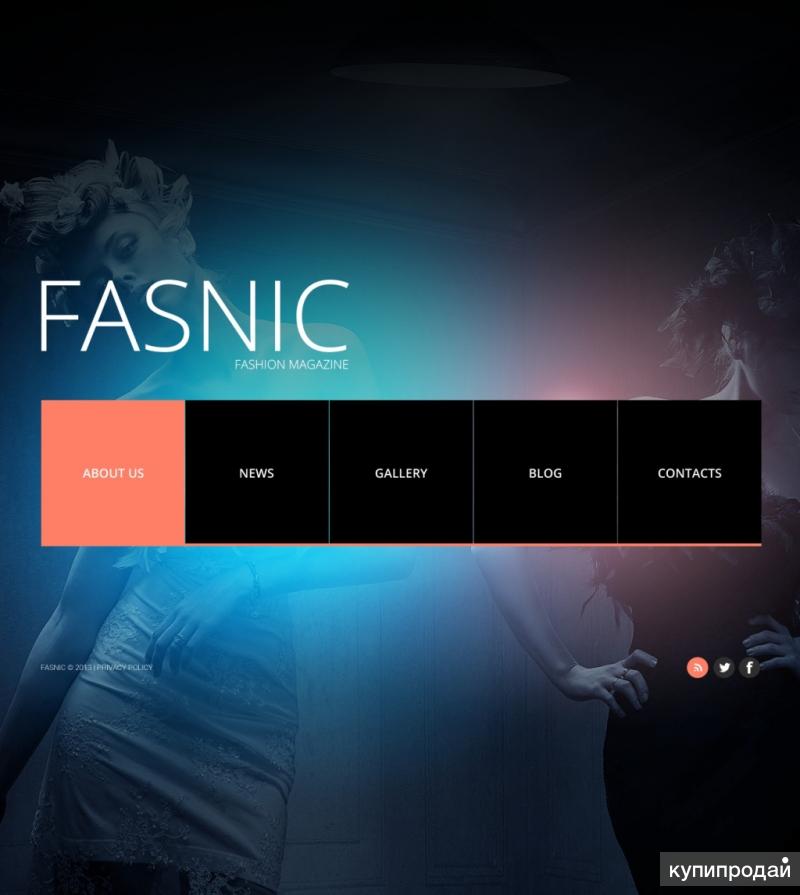
9. ЧБ стиль
Как вы могли заметить, сейчас все движется из крайности в крайность и мы видим то яркий, вызывающий дизайн, то серый и неприметный, в черно-белом монохроме. Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
ЧБ стиль подходит для тематических сайтов, лонгридов, связанных с историей, биографией и искусством. Это передает строгость и постоянство, что тоже необходимо передавать в некоторых проектах. Поэтому, такие работы хорошо передают дух времени и погружают в определенное настроение.
10. Минимализм
Как ни крути, сейчас веб-дизайн стремиться к минималистичности и простоте. Простой и понятный сайт всегда будет приятен пользователю, будет делать хорошую посещаемость. Несмотря на все тренды, которые были перечислены выше, важно создавать минималистичный сайт, не ставить элементы рандомно, не перегружать стиль.
Однако, если мы посмотрим на минимализм 2013 года и 2021 и поймем, что это разный стиль. В 2013 был популярен flat design, тусклые невыразительные цвета, дурацкие паттерны. А в 2021 минимализм полностью изменился, дизайн яркий, не плоский, акценты на самом важном и крутая графика. Эта разница в 8 лет делает монументальную разницу в минимализме разных лет. Самое главное, чтобы от упрощения не страдал визуал и функционал сайта, тогда минимализм будет работать как нужно.
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Сайт Телеграм Intagram YouTube Behance
Основы Squarespace: использование стилей сайта — Пейдж Брантон
Площадь
Автор Пейдж Брантон
Пре-с.
Окей! Продолжая с того места, где мы остановились на основах Squarespace: что такое блоки? и Основы Squarespace: страницы и параметры навигации , пришло время погрузиться в настройку стилей сайта для вашего сайта!
Есть два способа внести изменения в стили вашего сайта. Один находится на панели дизайна вашего сайта, а другой — с помощью значка карандаша или редактора стилей в каждом разделе страницы, которую вы создаете.
Когда я впервые начал использовать Squarespace для создания веб-сайтов, я тратил кучу времени на разработку страницы, добавляя все свои фрагменты, текстовые блоки и кнопки, а затем используя настройки панели дизайна, чтобы внести любые изменения в их стиль.
Когда я был доволен тем, как это выглядело, я переходил к дизайну своей второй страницы. Только для этой страницы я хотел, чтобы мой текст выглядел немного иначе, поэтому я быстро возвращался в панель дизайна и вносил эти изменения. Легко, не так ли?
Как только я думал, что все выглядит довольно хорошо, я возвращался к своей первой странице, чтобы полюбоваться своей работой, и вдруг обнаруживал, что мои шрифты, кнопки и фоны стали не такими, какими я их оставил!
Оказывается, любые изменения, сделанные с помощью настроек панели дизайна, распространяются на весь сайт. 🤦♀️
Итак, мораль истории? Не забудьте установить эти младенцы с самого начала. Затем вам нужно только внести изменения, используя значок карандаша или редактор стилей в каждом разделе вашей страницы.
Готовы к серьезному лайфхаку, который сэкономит вам часы потраченного времени (и, возможно, даже несколько слез) на каждом веб-сайте Squarespace, который вы когда-либо создавали?
Это позволяет просматривать все изменения, сделанные в режиме реального времени, и видеть, как все эти элементы будут сочетаться друг с другом.![]() По сути, думайте об этом как о своей доске настроения для своего сайта!
По сути, думайте об этом как о своей доске настроения для своего сайта!
Вот пример добавления одного шрифта каждого типа в первый раздел страницы вашей доски настроения:
Я записал названия каждого типа шрифта, а затем использовал панель инструментов текстового поля, чтобы назначить каждому тексту примера его правильное форматирование (например, «Очень крупный заголовок» был установлен на очень большой формат заголовка).
Вы также можете добавить по одной кнопке каждого типа для оформления. Итак, в том же разделе используйте блок кнопок, чтобы вставить три кнопки.
Назовите их маленькими, средними и большими (я добавил дополнительные eee’s , чтобы увеличить ширину кнопки для примера), а затем измените их настройки в редакторе блока кнопок, чтобы они соответствовали.
Теперь, когда у нас есть по одному шрифту и кнопке каждого типа, пришло время сделать их красивыми!
Начнем со шрифтов, хорошо? Идите вперед и перейдите к дизайн > шрифты .
Вы заметите, что у Squarespace есть такие пакеты шрифтов, которые помогут вам выбрать шрифты, дополняющие друг друга.
Теперь вы определенно можете использовать их, если они подходят для вашего сайта, но если ничего не бросается в глаза, вы можете настроить любой пакет, щелкнув значок шестеренки .
К вашему сведению, это, к сожалению, не изменит имя пакета на ваше новое имя шрифта. Он будет добавлять слово «пользовательский» только для того, чтобы помочь вам отслеживать, к какому из них вы внесли изменения.
Теперь у вас есть возможность редактировать стили шрифтов заголовков и абзацев, а также шрифты, используемые для ваших кнопок. В нашем примере мы будем использовать заголовочные шрифты.
Вот краткое руководство по настройкам, которые вы можете изменить:Семейство : фактический тип шрифта (например, Times New Roman)
Вес : насколько тонким или полужирным будет отображаться ваш шрифт.
Стиль: , будет ли этот шрифт автоматически отображаться обычным или курсивом.
Высота строки: пробел между строками текста.
Обязательно оставьте это значение на уровне 1.0 или выше, иначе все начнет перекрываться!
Межбуквенный интервал: пробел между каждой буквой
Преобразование текста: будет ли ваш шрифт строчными, прописными и т. д.
Размер: Просто используйте эти ползунки, чтобы установить каждый тип шрифта в нужный размер!
Когда дело доходит до веса вашего шрифта, подумайте о том, чтобы сделать его более тонким. Вы всегда можете выделить любой фрагмент текста, который вы выбрали, используя панель инструментов текстового блока!
То же самое касается выбора стиля шрифта и «преобразования текста ». Вы можете использовать текстовую панель инструментов, чтобы сделать шрифт курсивом, и кнопку блокировки заглавных букв на клавиатуре, чтобы все заглавные буквы выглядели, если вы того пожелаете!
Теперь, когда вы знакомы с параметрами оформления шрифтов, внесите любые изменения в шрифты абзацев и кнопок, вернувшись к настройкам пользовательского пакета шрифтов.
Хотите, чтобы посетители вашего сайта не переутомлялись и не убегали с корабля? Разбейте свой контент на легко усваиваемые разделы!
Самый простой способ сделать это — использовать фон другого цвета для обозначения начала нового раздела.
Есть только одна проблема… этот красивый розовый шрифт, который вы выбрали для основного заголовка? Да, это не будет так хорошо отображаться на соответствующем розовом фоне!
Итак, вам нужно настроить несколько разных цветовых тем для использования на вашем сайте! По крайней мере, вам понадобится цветовая тема для использования в шапке/основной навигации вашего сайта (подробнее о том, почему это происходит позже в этом посте), одна для нижнего колонтитула, одна для использования на светлом или белом фоне и одна для темный или цветной фон.
Настройка цветовых тем заголовка сайта/основной навигации Предполагая, что вы выполнили шаги из раздела Основы Squarespace: страницы и параметры навигации , у вас уже должно быть несколько страниц (и, следовательно, несколько ссылок), отображаемых в вашей основной навигации.
Далее нам нужно сделать несколько вещей, чтобы подготовить шапку нашего сайта к изменению цветовой темы!
На странице доски настроения нажмите изменить , затем нажмите редактировать шапку сайта вверху. В редакторе шапки сайта вы можете:
Загрузить свой логотип
Добавить или удалить элементы из основной навигации (кнопки, корзина покупок, социальные иконки и т. д.)
Изменить стиль и положение ваша основная панель навигации
Выберите цветовую тему для вашей основной панели навигации
Откройте цветов панель. Видите эту прозрачную настройку?
Это просто означает, что фон заголовка вашего сайта будет соответствовать первому разделу на вашей странице. Это может быть удобно для изменения внешнего вида вашего сайта от страницы к странице, но это не всегда хорошо сочетается с вашим логотипом. Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Отключив две верхние настройки, прокрутите вниз список параметров цветовой темы и найдите ту, которая больше нигде на вашем сайте не упоминается.
Что бы вы ни выбрали, это будет темой для редактирования на вашей панели дизайна для оформления цветовой темы заголовка!
Но пока не заходите в панель дизайна! Нам все еще нужно назначить другие ваши цветовые темы для их разделов примеров!
Настройка светлого фона, темного фона и цветовых тем нижнего колонтитулаНажмите изменить на странице доски настроения и щелкните значок карандаша или настройки стиля в разделе, где в настоящее время находятся ваши примеры шрифтов и кнопок.
Затем нажмите цветов и выберите тему белого цвета. Этот раздел будет тем, на который следует обратить внимание при внесении изменений в цветовую тему для использования с белым фоном.
Добавьте дополнительные пустые разделы на свою страницу для любых других цветовых тем, которые вы хотите начать настройку.
Скопируйте и вставьте все образцы шрифтов в новый текстовый блок в новом разделе, создайте три кнопки, а затем с помощью значка карандаша присвойте им цвет этому разделу.
Сделайте то же самое для нижнего колонтитула, нажав изменить нижний колонтитул > значок карандаша. На вкладке цветов отключите настройку цвета по умолчанию, чтобы открыть параметр цветовой темы. Выберите тему, которая еще не назначена.
Теперь, когда вы назначили цветовую тему для каждого из ваших примеров разделов и областей навигации верхнего и нижнего колонтитула, пришло время получить стиль!
Чтобы начать, перейдите на страницу дизайн > цвета , , а затем щелкните значок карандаша рядом с цветовой темой, которую вы хотите изменить. Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Если у вас уже есть установленные цветовые коды для вашего бренда (например, те цветовые коды html, которые выглядят примерно так: #FAAF99), тогда скопируйте и вставьте их прямо в цветовую панель каждого элемента.
Все еще экспериментируете с цветами и атмосферой вашего бренда?
Не беспокойтесь, Squarespace вас прикроет! Просто перемещайте курсор внутри цветовой панели каждого элемента, пока не найдете оттенок, который вам нравится!
О, и меньше определенно на больше, когда дело доходит до цветных шрифтов. Есть много других способов добавить красок на ваш сайт!
Что касается остальных настроек цвета в каждой теме, у вас есть буквально бесконечные возможности.
Но прежде чем вы пойдете и станете слишком счастливыми с цветом, вот что нужно иметь в виду…
Допустим, вы редактируете заголовки своего сайта. Вам действительно нужно отредактировать только те фрагменты этой темы, которые будут отображаться в шапке вашего сайта!
Пс. отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
После того, как вы закончите редактирование всех своих цветовых тем, они готовы к использованию в любом месте вашего сайта!
Просто добавьте пустой раздел на свою страницу и используйте значок карандаша, чтобы выбрать, какую из новых пользовательских широких цветовых тем вашего сайта будет использовать этот конкретный раздел!
О, и еще кое-что, прежде чем вы уйдете!
КнопкиВы уже установили шрифты кнопок в разделе дизайн > шрифты и цвета кнопок в разделе дизайн > цвета . Остается только стиль самой кнопки! Итак, голова под дизайном > кнопки . Здесь вы можете редактировать:
, будут ли ваши кнопки сплошными или просто контурными
независимо от того, имеют ли ваши кнопки квадратную, закругленную или форму пилюли
сколько отступов (иначе пробелов) есть между текстом вашей кнопки и краями вашей кнопки
Впервые в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года. (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Февраль 2020 г.
Пейдж Брантон
Пейдж Брантон — эксперт Squarespace, дизайнер веб-сайтов и онлайн-преподаватель. Благодаря своему блогу и курсам Squarespace Пейдж помогла более чем полумиллиону творческих предпринимателей спроектировать и создать собственные сайты Squarespace, которые привлекают и конвертируют их идеальных клиентов и клиентов круглосуточно и без выходных. Она также учит начинающих дизайнеров, как использовать свои новые навыки Squarespace и превратить их в успешный, полностью забронированный бизнес веб-дизайна, который поддерживает жизнь, которую они любят!
https://paigebrunton.com
Выберите стили для своего сайта Square Online | Центр поддержки Square
О чем эта статья?
Вместо того, чтобы выбирать отдельные цвета, шрифты и формы для своего сайта Square Online, вы можете использовать предустановленные стили, чтобы быстро настроить дизайн сайта таким образом, чтобы он максимально соответствовал вашему бренду. С помощью наших тщательно подобранных элементов дизайна вдохновитесь на создание дизайна, который понравится посетителям, и даже настройте отдельные элементы на основе предустановленного стиля, чтобы создать свою собственную тему.
С помощью наших тщательно подобранных элементов дизайна вдохновитесь на создание дизайна, который понравится посетителям, и даже настройте отдельные элементы на основе предустановленного стиля, чтобы создать свою собственную тему.
Узнайте больше о проектировании и настройке сайта Square Online, чтобы получить дополнительную информацию обо всех вариантах дизайна вашего сайта.
Примечание: Веб-доступность — важный аспект разработки веб-сайта, доступного как можно большему количеству людей, особенно людям с ограниченными возможностями или ограниченными возможностями. Узнайте больше о веб-доступности для сайтов Square Online.
Измени свой стиль
Чтобы изменить свой стиль:
В редакторе сайта Square Online выберите Дизайн сайта .
Выбрать Выбрать новый стиль .
Выберите стиль и выберите Настроить , когда закончите.
При желании можно настроить предустановленные цвета, шрифты и формы стилей.

Примечание: Если вы настраиваете один из наших предустановленных стилей, настраиваемый стиль нельзя сохранить в качестве шаблона темы для использования в будущем.
Узнать больше о:
выбор цветов для вашего сайта Square Online.
выбор шрифтов для вашего сайта Square Online.
Варианты исполнения
Стили включают следующие параметры:
Минимальный: Характеризуется чистым белым фоном и одним основным цветом для элементов.
Мягкий: Характеризуется мягкими и приглушенными цветами фона и более темными элементами в той же цветовой гамме.
Яркий: Характеризуется ярким фоном и яркими дополнительными цветами для элементов.
Жирный: Характеризуется яркими цветами фона и яркими дополнительными цветами для элементов.
Полночь: Характеризуется темными и глубокими цветами фона и яркими дополнительными цветами для элементов.