Создаём страницы-«заглушки» для своих сайтов / Habr
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.Лучший выход из ситуации — создать простую страницу-«заглушку», которая будет рассказывать посетителям, что здесь, в конечном счёте, появится. Хорошая страница-«заглушка» может быть двух вариантов: информационная страничка, которая просто расскажет, что здесь будет после запуска; или страница, которая предлагает посетителям подписаться на уведомления или оставить запрос на бета (или альфа) тестирование. Ниже вы увидите несколько отличных примеров обоих типов, следуя которым, вы сможете создать свою такую страницу-«заглушку». Разумеется, среди них вы не увидите обычных страниц «В разработке» (с надоевшим дизайном), которых целая куча в сети.
1. Советы по созданию страниц-«заглушек»
Далее вы найдёте несколько отличных примеров и советов, которые нужно помнить при создании таких страниц.
Расскажите, чего нам ожидать
Когда кто-то заходит на вашу страницу-«заглушку», он должен понять о чём будет ваш сайт и чем он может быть ему полезен. Это особенно важно, если вы просите посетителей подписаться на уведомления или время от времени заходить на сайт. Если вы не желаете потрудиться рассказать о чём сайт, почему мы должны помнить о том, чтобы вернуться сюда?
Дайте нам немного информации о направленности сайта. Это не значит, что вы должны самым подробным образом всё рассказать; наоборот, некоторую интересную информацию пока приберегите. Например, если вы будет предлагать приложение для рационального управления временем, созданное специально для веб-дизайнеров, то вы можете написать, что сайт поможет упростить рабочий процесс веб-дизайнеров. Это даст некоторую информацию о сайте, но в то же время оставит некую пелену загадочности.
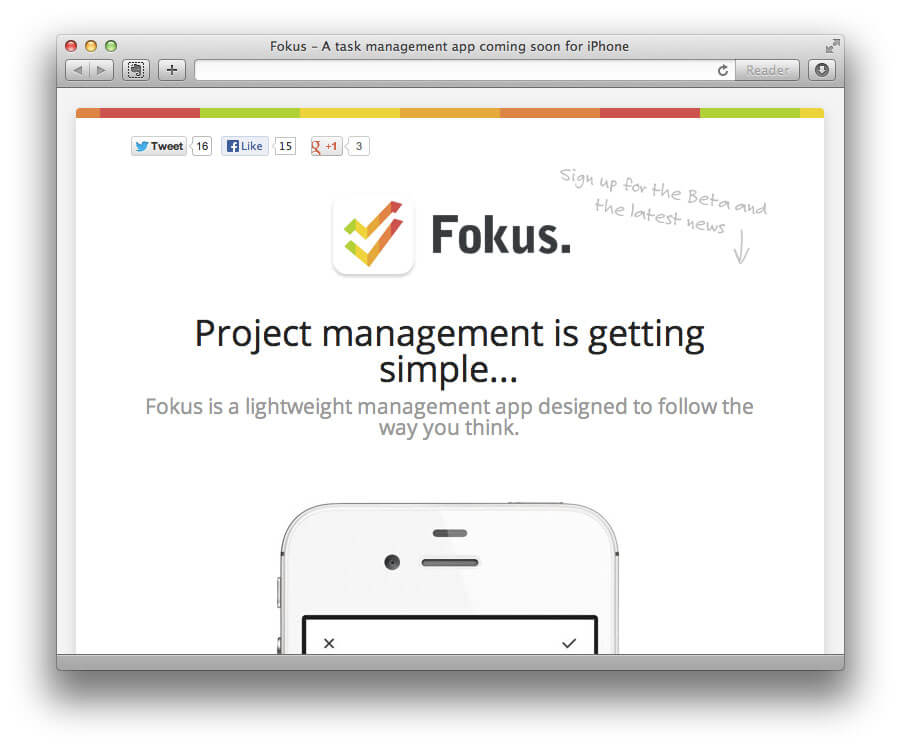
KISSmetrics
Birdboxx
Birdboxx даёт нам основную информацию об услугах, которые будут предлагаться на сайте, когда он запустится.
Anipals
Anipals встречает нас приличным количеством информации об особенностях проекта, но не рассказывает слишком много.
Novalistic
Здесь страничка рассказывает о чём будет проект, когда будет готов и также даёт возможность посетителям подписаться на обновления.
Нужна ли подписка на обновления?
Позволить посетителям подписываться на рассылку по e-mail, чтобы их уведомить о запуске проекта — такая возможность может стать хорошим инструментом для раскрутки. Если этого не сделать, то к тому времени, когда сайт будет запущен, некоторые посетители могут забыть про него. Разумеется, регулярность рассылки зависит полностью от вас. Некоторые сайты отсылают лишь одно уведомление в день запуска. Другие делают регулярные рассылки, в которых рассказывают о ходе работы. Вы можете попробовать развернуть небольшую шумиху вокруг запуска вашего сайта, затем начать более-менее регулярно делать рассылку и в сумме это поможет вызвать доверие к сайту и сделать его название узнаваемым. Если вы будете рассылать уведомления каждую неделю-две, ваши посетители, скорее всего, не забудут о вас. Только стоит упомянуть на странице, что рассылка будет делаться так часто, чтобы избежать обвинений в спаме.
К тому же есть несколько альтернатив обычной рассылке на почту. Одна из них — это запустить блог, который будет информировать посетителей о вашем прогрессе в работе над сайтом. Такой способ наиболее применим для интернет-приложений, ход работы над которыми можно описывать в блоге. Другой признанный способ — использовать
MyNiteLife
MyNiteLife позволяет посетителям подписываться на обновления по e-mail.
DesignSvn
DesignSvn даёт возможность посетителям выбрать: подписаться по e-mail или следить на Твиттере.
Remindness
Remindness позволяет посетителям подписываться на обновления по e-mail.
Сделайте вашу страницу-«заглушку» запоминающейся
Если у вас уже есть логотип, начальный дизайн или цветовая схема и подобран шрифт, то используйте их на своей странице, чтобы начать формировать стиль, запоминающийся посетителями. Узнаваемый стиль поставит ваш сайт на ступень выше, чем у ваших конкурентов и главное это больше не потребует затрат времени и ваших сил. Даже такая простая вещь, как использование определённого шрифта или цветовой схемы могут сделать ваш сайт более узнаваемым для будущих посетителей. Когда ваш сайт в итоге запустится, то посетители будут чувствовать себя уверенней. Fontdeck
Fontdeck использует на странице логотип и цветовую схему, которая, по-видимому, будет использоваться на сайте.
Silverback
Silverback использует на странице изображение гориллы и дизайн, которые будут использоваться на сайте.
Foundation Six
Foundation Six используют, по-видимому, конечный вариант цветовой схемы и логотипа.
Создайте небольшую интригу
Задача страницы страницы-«заглушки» заставить людей рассказывать о ней и потом вернуть их на ваш сайт. Даже если вы просто хотите рассказать о чём будет проект, то создать немного загадочности не помешает. Любопытство — это сильный мотиватор и оно может заставить большое количество посетителей подписаться на рассылку обновлений. Это также заставляет людей рассказывать друг другу о сайте, т.к. посетители будут спрашивать у своих друзей любую информацию о намеченном запуске. Такие разговоры могут дать проекту начальный трафик и даже привлечь внимание различных медиа.
Better Blogger даёт нам начальную информацию о сайте, но не рассказывает слишком много.
Good Morning
Good Morning не даёт какой-либо информации о том, что это за приложение будет, но из названия можно предположить, что оно будет связано с управлением своим временем или продуктивностью работы.
uoOo
uoOo даёт понять, что как-то связан с видео, но больше нет никакой информации…
Помните о SEO
Хотя «заглушки» не играют большой роли в ранжировании сайта поисковиками, это не значит, что не надо оптимизировать их для поисковых систем. Используйте ключевые слова и правильные мета теги, и поощряйте оставляющих ссылки на вас использовать нужный текст в анкорах. И если вы грамотно подойдёте к SEO, то не будете пессимизированы поисковыми системами (а возможно даже получите некое доверие у поисковиков), которое означает, что когда сайт запустится, то продвижение в поисковиках будет намного быстрее.
2. Информационные страницы
Информационные страницы для того и созданы: предоставлять посетителям информацию о текущем состоянии и будущих планах этого сайта. Дизайн таких страниц может быть очень прост, только название и текст, например, «Скоро появится», или же содержать более глубокий смысл. В любом случае, это обычно одна страничка с какой-либо информацией. Иногда включает в себя контактную информацию владельца сайта.
Boagworld
Великолепный дизайн с информацией о возвращении к жизни популярного подкаста.
FiveSecondProjects
Эта страничка использует немного другой подход, разместив ссылку на видео, в котором и есть необходимая информация.
After Some Words
Особенная «заглушка», ведущая на страницу на MySpace.
Holey Coww
На этой страничке можно найти довольно объёмное пояснение к сайту, а также ссылки на Твиттер и Facebook.
Zombie Corp
Ещё одна простенькая страница с контактной информацией владельцев.
Moses Mehraban
Простая страница, которая рассказывает о текущих делах владельца.
Leaf Ordinary
Минималистская страница с ссылкой на дополнительную информацию.
I heart spaceships
Забавная страничка с контактной информацией разработчиков.
Smart Pixel
Очень простой дизайн, но с прикольной картинкой.
Human Binary
Ещё одна забавная страничка с достаточным количеством информации, чтобы понять, что здесь будет в итоге.
fcukstar
Более сложная страница с ссылкой на предпросмотр сайта и с информацией по ценам.
Zenbou
Ещё одна простая «заглушка» с большим количеством подсказок о том, что будет на сайте, также есть ссылка на Твиттер.
Shabith Ishan
Хорошо продуманная страничка с ссылками на разные социальные медиа.
3. Страницы для подписки на обновления или для запроса инвайта
Такие страницы позволяют посетителям подписаться на обновления или попросить приглашение для бета или альфа тестирования. Они больше всего популярны у онлайн приложений, но и другие сайты с удовольствием их используют. Формы подписки обычно очень просты, строка для почты и, возможно, строка для имени. Страницы также часто содержат информацию о сайте, хотя главной целью всё-равно остаётся подписка на рассылку.
Название даёт достаточно информации о будущем сайте, и форма простенькая.
Statnip
Простая страница с формой в одну строку для подписки.
ClockMeIn
Обычная страница с однострочной формой для запроса приглашения.
investobiz
Страница предлагает к ознакомлению немного информации, а также имеет форму для подписки на рассылку.
PackageTrail
Страница с уникальным дизайном имеет форму для запроса инвайта на бета тестирование.
Addressful
«Заглушка», на которой есть информация и форма для подписки.
Hello Human Icons Icon Collection One
Этот сайт предлагает подписаться на рассылку обновлений, а также рассказывает немного о себе.
The Upstate Design Collective
Ещё одна страница, на которой есть элементы как информационной страницы, так и страницы для подписки, также есть ссылка на группу в Твиттере.
MealNation
Страница с формой для подписки.
Hosteeo
Стандартная страница, на которой красуется вопрос, для привлечения интереса.
Gigdom
Информационная страница с ссылкой для регистрации на бета тестирование.
ClassOwl
Простая форма с двумя полями для подписки.
ChkChkBoom
«Заглушка» даёт возможность посетителям выбрать способ получения обновления: RSS или e-mail.
SCIPLEX
Очень простая страничка с парой строчек о том, что скоро здесь будет и с формой для подписки.
Inhouse Grind
Простая страница с информацией и формой.
Zipliner
Designatr
Красивая страница с простенькой формой и небольшим количеством информации о сути сайта.
P.S.: Буду рад услышать ваши замечания и пожелания насчёт перевода.
WordPress заглушка — 3 способа закрыть сайт на реконструкцию
Бывает, что вам необходимо внести изменения в структуру сайта, которые потребуют некоторого времени для реализации. При этом вы не хотите, чтобы посетители видели страницы сайта в недоработанном состоянии. Правильным решением в этом случае будет закрыть сайт страницей-заглушкой, которая проинформирует пользователей, что на сайте проводятся технические работы.

Зачем нужна заглушка для сайта на время разработки или реконструкции
Заглушка – это временная домашняя страница, сообщающая посетителям, что ваш сайт находится в разработке. На странице-заглушке, как правило, отсутствует навигация, поэтому пользователи не смогут перейти к остальным страницам сайта. Вы можете оставить сообщение для посетителей, указав контактные данные и ориентировочную дату работы сайта, чтобы они вернулись позже.
Заглушку можно ставить не только на существующий сайт во время технических работ, но и для нового сайта, который пока еще находится в процессе разработки, для того чтобы не открывалась пустая страница или не выводилась ошибка сервера. Основные цели использования страницы-заглушки:
- скрыть сайт от посетителей, пока он находится в недоработанном состоянии;
- проинформировать целевую аудиторию на начальном этапе разработки сайта;
- закрыть доступ к контенту на время проведения технических работ;
- отображать контактную информацию компании во время разработки сайта.
Страница-заглушка настраивается по усмотрению владельца сайта. Вы можете просто извиниться перед посетителями и указать способ связи с администрацией. Разместите иконки социальных сетей, чтобы пользователи подписывались на обновления, или добавьте переадресацию на новостные разделы и архивную информацию компании.
Виртуальный хостинг сайтов для популярных CMS:
Чтобы не потерять целевую аудиторию сайта в период технических работ, полезно оснастить заглушку специальным полем подписки на уведомления по электронной почте или формой обратной связи для контакта с потенциальными клиентами. Для коммерческих сайтов лучше сделать хотя бы одну страницу о компании вместо повешенной на полгода заглушки, особенно если разработка сильно затягивается.
Создание заглушки без помощи плагина — как закрыть сайт от посторонних
Любые плагины тормозят загрузку сайта, поэтому в некоторых случаях оптимальным окажется создание заглушки без их использования. Технически этот процесс представляет собой переадресацию посетителей на страницу-заглушку. Настройка перенаправления потребует внесения изменений в код файла .htaccess. Этот способ не зависит от системы управления контентом, на которой установлен сайт, и подойдет для всех серверов с Apache.
- Подключитесь к серверу хостинга через файловый менеджер. В корневой директории сайта найдите файл .htaccess.
- Откройте файл .htaccess в режиме правки кода и найдите раздел WordPress между программными скобками #BEGIN и #END (строки 8–26 на скриншоте). После инструкции RewriteEngine On (строка 10) добавьте в код строки 12–17. Строки 13 и 14 потребуются только в случае, когда доступ к сайту возможен с нескольких IP-адресов, при этом нужно подставить именно ваши значения. В противном случае уберите эти IP-адреса из кода и оставьте только локальный хост 127.0.0.1 (строка 12).
- Сохраните исправленный файл .htaccess в корне сайта и туда же добавьте страницу перенаправления maintenance.html, на которой укажите всю необходимую информацию. Все пользователи, пришедшие с IP-адресов, которые отличаются от указанных в файле, будут перенаправлены на страницу-заглушку.

Заглушка ВордПресс с помощью плагина WP Maintenance Mode
Плагин для создания заглушки WP Maintenance Mode находится в официальном репозитории WordPress: https://wordpress.org/plugins/wp-maintenance-mode/. При активации плагина включается режим проведения технических работ на сайте, и только пользователи с достаточными правами смогут использовать внешний интерфейс.Из особенностей плагина WP Maintenance Mode можно отметить:
- Настраиваемый цвет шрифта и произвольный фон;
- Наличие формы подписки для уведомления о работе сайта, данные при этом экспортируются в CSV-файл;
- Таймер обратного отсчета времени, которое осталось до запуска сайта в работу;
- Отзывчивый (адаптивный) дизайн;
- Поддержка лэндингов и многостраничных сайтов;
- Иконки социальных сетей;
- Исключение определенных URL из обслуживания.
К минусам можно отнести отсутствие иконок популярных русскоязычных социальных сетей. Кроме того, WP Maintenance Mode может функционировать нестабильно, если для сайта включено кэширование страниц. Поэтому перед активацией плагина рекомендуется отключить режим кэширования.

Установите плагин WP Maintenance Mode и активируйте его, после этого в админке WordPress в меню «Настройки» появится пункт «Техническое обслуживание», в котором располагаются 3 вкладки для управления настройками плагина.
На вкладке «Общие» переключите статус заглушки в состояние «Включено». По желанию можно отключить индексирование сайта поисковыми роботами на время технических работ или проставить метатеги. Укажите пользователей, которые будут иметь доступ к сайту и панели управления. По умолчанию доступ всегда предоставлен для администраторов.

Можно задать адрес страницы, куда будут перенаправляться пользователи, не имеющие доступа к сайту, и указать исключения, например, разрешить доступ к новостям или архивному разделу сайта. При необходимости активируйте напоминание о включенном режиме заглушки и добавьте ссылку для входа в админку. Нажмите кнопку «Сохранить настройки» прежде чем перейти к другим вкладкам.

Вкладка «Дизайн» настраивает визуальное отображение страницы-заглушки.
- Введите название и заголовок страницы в соответствующие поля.
- Во встроенном мини-редакторе наберите нужный текст, который будет выводиться на страницу-заглушку. Для заголовка и текста можно поменять цвет шрифта.

Фон для страницы выбирается из предустановленных изображений либо разрешается загрузить собственную картинку размером 1920×1080 пикселей. Сохраните настройки, чтобы применить их к странице-заглушке.


На вкладке «Модули» к странице-заглушке можно подключить дополнительные функциональные модули. Включите отображение таймера обратного отсчета, если хотите, чтобы посетитель знал, когда сайт будет доступен. Для заинтересованных клиентов активируйте форму подписки на уведомления о работе сайта.

Если на сайте есть привязка к социальным сетям, можно включить отображение кнопок и переадресацию для них. Доступны только популярные западные соцсети: Facebook, Pinterest, Google+, Linkedin, Twitter, Dribble.

Допускается отображение формы обратной связи с кнопкой «Свяжитесь с нами» для контакта с посетителями. SEO-настройка плагина разрешает использование Google Analytics.

Так будет выглядеть страница-заглушка с произвольным фоном, настроенным таймером и формой подписки на уведомления о работе сайта.

Обратите внимание, что при деактивации плагина режим технических работ не выключается автоматически. Для возобновления работы сайта зайдите в настройки плагина и на вкладке «Общие» выберите опцию «Отключено».
Настройка заглушки WordPress с помощью плагина Maintenance
Еще один популярный плагин Maintenance для создания заглушки сайта расположен в официальном репозитории WordPress по адресу: https://wordpress.org/plugins/maintenance/.Плагин позволяет закрыть сайт на техническое обслуживание, включить 503-й ответ сервера «Сервис временно недоступен», установить временную страницу с авторизацией, которая редактируется с помощью настроек. Бесплатная версия плагина включает:
- Retina-ready HTML/CSS макет;
- Полноэкранный фон с настраиваемым эффектом размытия;
- Загрузка собственного логотипа;
- Настройка футера страницы-заглушки;
- Настраиваемые шрифты и фон;
- Вход пользователей и панель администратора прямо со страницы-заглушки;
- Генерация сервером ошибки 503;
- Подключение Google Analytics;
- Исключение URL из обслуживания.
Премиум-версия дополнительно включает таймер обратного отсчета, галерею фонов, иконки социальных сетей, возможность установки фонового видео из галереи или с Youtube/Vimeo и форму подписки на рассылку новостей по электронной почте.
Установите плагин Maintenance и активируйте его. В меню админки WordPress появится пункт с таким же названием для настройки заглушки.
- Активируйте режим заглушки переключателем On/Off.
- Задайте название и заголовок страницы-заглушки.
- В мини-редакторе наберите текст, который будет отображаться для посетителей.

В подвале страницы-заглушки удобно указать контактные данные для связи. Выберите картинку логотипа и загрузите ее в соответствующем поле, разрешается регулировать размер отображаемого логотипа. Для Retina-экранов можно задать альтернативное изображение повышенной четкости.

В бесплатной версии доступен только один встроенный фон, но вы можете загрузить собственное изображение. Укажите семейство шрифтов и задайте цвет текста на странице-заглушке.

По желанию можно отображать панель администратора на заглушке и подключить модуль Google Analytics. Для фона разрешается задать эффект размытия и регулировать его интенсивность.

При необходимости плагин допускает использование собственных CSS-стилей для отображения страницы-заглушки. Вы также можете указать, какие страницы сайта нужно исключить из режима технического обслуживания. Для применения настроек нажмите кнопку «Сохранить».

Так выглядит заглушка, созданная плагином Maintenance с применением логотипа и футера.

Как создать красивую заглушку на сайт
Заглушка — это страница, которую размещают на сайт, когда он недоступен по той или иной причине. Например, когда вы дорабатываете или меняете дизайн сайта и в это время он недоступен или отображается как-то некорректно. Целесообразно будет поставить на это время страницу-заглушку, на которой будет написано, что сайт на обслуживании.
Итак, давайте приступим…
Мы будем делать несложную заглушку с фоновой картинкой и текстом, что сайт находится на обслуживании.
Создадим на компьютере папку, в которую будем помещать все необходимые файлы для нашей заглушки.
В этой папке создадим еще одну папку с названием images. В нее мы поместим нашу фоновую картинку и, возможно, еще и другие картинки, которые могут понадобиться в ходе работы.
Открываем программу Notepad++ (или аналогичную, например Блокнот). Создаем новый документ. Далее — Файл — Сохранить как, выбираем нашу папку с заглушкой и сохраняем документ с названием index.html
Вот что теперь должно быть в нашей папке:
Открываем в нашем редакторе файл index.html (после сохранения он должен быть у вас открыт). Теперь нам надо убедиться, что кодировка этого файла выставлена правильно. Для этого идем в пункт меню «Кодировки» и нажимаем на «Преобразовать в UTF-8″
Чтобы во время работы случайно не потерять достигнутый результат, рекомендую периодически сохранять документ во время работы. Это можно сделать в меню «Файл» или сочетанием клавиш «Ctrl + S».
Пишем в редакторе следующий код:
<html>
<head>
</head>
<body>
</body>
</html>Из этих тегов состоит любая веб-страница.
Теперь добавим к нашей странице заголовок, ведь будет не очень красиво, когда кто-то откроет ее и увидит в заголовке вкладки браузера index.html (можете открыть страницу в браузере и следить за тем, что получается). Для этого между <head> и </head> добавим следующий код:
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
</body>
</html>Фоновая картинка
Теперь давайте подберем к нашей заглушке фоновую картинку, после чего вернемся к редактированию страницы.
Для этого заходим в Гугл Картинки и ищем интересную картинку, которая могла бы служить фоном для нашей страницы. Важно подбирать картинку шириной не менее 1920 пикселей, чтобы на больших экранах наша страница смотрелась хорошо. Я ввел в поисковую строку 1920 backgrounds и выбрал одну из картинок.
Открываем картинку в полном размере и сохраняем себе в папку images. Затем переименовываем ее. Назовем ее bg (не забываем о формате картинки, в моем случае это jpg).
Вот что я подобрал. Это фото города Чикаго. По-моему вполне подойдет для фонового изображения сайта.
Прикрепляем фоновое изображение к странице, для этого используем стили CSS:
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
</body>
</html>Также выше я добавил стили для текста, а именно задал шрифт Ариал и белый цвет текста.
Далее создадим блок шириной 900 пикселей, в который поместим наш текст. Выровняем этот блок по центру.
Текст будет состоять из заголовка и, собственно, абзаца текста.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
</div>
</body>
</html>Вот что получилось:
Теперь добавим наши контакты, чтобы посетители сразу могли связаться с нами, а не ждать пока на сайте закончатся работы.
Добавим 3 блока, в которых будут телефон, электронная почта и скайп.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
<div>
<p>Тел.: 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>Осталось поработать со стилями.
Увеличим заголовок, выровняем его по центру и опустим ближе к центру экрана.
Увеличим шрифт абзаца текста до двадцати пикселей и сделаем небольшой отступ от заголовка. Также сделаем границу внизу текста, которая отделит его от контактов.
Сделаем блоки с контактами в 3 столбца, увеличим шрифт, выровняем каждый блок по центру и изменим цвет текста.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
<div>
<p>Тел.: 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>В результате у нас получилась страница-заглушка, которую мы можем использовать, когда на сайте ведутся технические работы.
То, что получилось можно скачать по этой ссылке.
Попробуйте профессиональный хостинг для своего сайта
10 принципов эффективной страницы-заглушки
В последнее время в сети появляется множество новых ресурсов: кто-то запустился совсем недавно, другие вот-вот планируют стартануть, а кто-то лишь начал разрабатывать интернет-магазин или другой проект и думает запустить его через полгода-год.
Можно ли использовать какие-то элементы маркетинга еще до того, как проект со всем функционалом появится на свет? Безусловно! Один из первых этапов маркетинга — это коммуникация с посетителем ещё не работающего сайта с помощью страниц-заглушек или так называемых splash-страниц.
Splash-страницы используют далеко не многие, поэтому их наличие на сайте дает преимущество и ранний толчок в развитии. Однако не каждая заглушка будет работать одинаково эффективно. Ниже приведено несколько советов, как сделать правильную страницу-заглушку и запустить проект в будущем, уже имея потенциальную аудиторию.
Принципы эффективной страницы-заглушки
Заглушки, по сути, являются лендингами, и к ним применимы многие принципы эффективных лендингов. Давайте подробней остановимся на самых важных и рассмотрим несколько примеров.
1. Знайте пределы для упрощения страницы
С одной стороны, страница должна быть как можно проще. Но будет ошибкой оставить лишь сообщение, что сайт находится в разработке.

У посетителя возникает логичный вопрос, куда я попал и зачем мне нужно совершить то или иное действие, о котором меня просят (например, связаться по телефону). Добавьте чуть больше информации на страницу, делая её максимально полезной как для посетителя, так и для вас.
2. Предоставьте информацию о себе
Покажите посетителю, что он попал именно туда, куда нужно. Расскажите ему, где он находится, используя короткий текст и маркированный список. Это ваше первое знакомство с человеком, с чего вы обычно начинаете?


3. Можно делать видеообзор
Некоторые сайты практикуют размещение видеообзора. Это хороший способ рассказать больше и ярче о том, чем вы можете быть полезны посетителю.

Видеообзоры — это хороший инструмент, но не стоит слишком усердствовать. Ошибочно будет раздражать посетителя автоматически включаемым видео или аудиоэффектами, если, конечно, ваш будущий сайт не посвящен онлайн-играм.
4. Используйте логотип или другие изображения, ассоциирующиеся с вашей областью деятельности
Изображения, которые вы используете на сайте, должны ассоциироваться с областью деятельности компании или темой проекта. Женщины и котики — это здорово, но не всегда уместно. Так может выглядеть страница-заглушка для сайта радио:

А здесь хорошо отображен дизайнерский креатив, правда, не сразу понятно, что сайт будет посвящен дизайну.

5. Расскажите, что нам ожидать
Это хорошо, что вы существуете и планируете стать ближе к пользователям интернета, но расскажите также, зачем люди должны возвращаться на ваш сайт позже? Какие у вас планы на проект или на его функционал? А может быть, что-то еще?
Добавьте интригу для возбуждения любопытства. Например, в качестве интриги может использоваться сообщение, что ваш сервис будет являться технологическим прорывом или что компания первым зарегистрировавшимся клиентам предоставит скидки или бесплатные дополнительные услуги. Ниже пример, как создавали интригу ребята из Netpeak перед организацией конференции 8p, играя на всеми обсуждаемом конце света в 2012. Эта идея многим показалась креативной, и они делились ссылкой на страницу-заглушку со своими друзьями в соцсетях.

Не обязательно создавать интриги, побудите человека просто вернуться позже. Страница-заглушка должна уметь не только информировать посетителя, но и побуждать его делиться этой страницей со своими знакомыми и возвращаться в будущем.
6. Оставьте контактную информацию
Оставить свои контакты — это как поделиться визиткой. Возможно, вам удастся совершать продажи даже без сайта. Посмотрите, как и какие контакты добавляют на страницы-заглушки другие сайты.


В зависимости от тематики будущего сайта иногда уместно оставить лишь email-адрес, в других случаях — более подробную информацию, в том числе физический адрес офиса и время его работы.
7. Добавьте ссылки на социальные профили
В будущем вам понадобится создавать комьюнити. Делайте это прямо сейчас с помощью готовых инструментов — социальных сетей. Помимо того что наличие этих ссылок будет увеличивать доверие к компании и будущему сайту, вошедшие в ваше сообщество люди будут всегда в курсе новостей о стадиях разработки или запуска ресурса.

Однако не делайте социальные профили пустыми, наполните их полезным контентом, чтобы вашей целевой аудитории было на что подписываться. Люди не лайкают и не фоловят низкоавторитетные, нулевые аккаунты или профили со стандартными аватарками (например, яйцо в твиттере).
8. Разместите форму подписки на обновления
Помимо использования социальных сетей, подключайте email-рассылку. Собирайте электронные адреса вашей потенциальной аудитории уже сейчас. Вы можете выслать им сообщение только при запуске сайта, а можете делать это регулярно, сообщая, на каком этапе находится разработка или какие-то другие важные уже в вашей тематике и, конечно же, полезные для тех людей, которые доверяют вам свои контакты, аспекты.


Помимо формы для отправки email, можно использовать и другие каналы коммуникации с клиентами/аудиторией, например, блог, добавив его на поддомен или в подпапку и установив там стандартный WordPress. Возможно, этот блог в будущем не только скажется положительно как инструмент входящего маркетинга, но и поможет повысить авторитетность ресурса в глазах поисковых систем.
9. Добавьте призыв к действию
Ваша первая цель — собрать начальную аудиторию и заставить человека вернуться, как только сайт начнет функционировать. Призывая пользователя к действию, вы говорите о своих намерениях и напоминаете посетителю о его возможностях. «Подписывайтесь», «Посмотрите первым», «Возвращайтесь», «Свяжитесь с нами», «Почитайте о нас подробней», «Фоловьте нас в соцсетях» и т.д. Используйте один или несколько призывов к действию в зависимости от размера страницы-заглушки. Если вы просто напишете, что сайт находится в разработке, то мало кто из текущих посетителей вернется на него в будущем.
На приведенном ниже примере призыв к действию расположен сверху справа со стрелочкой, а также повторно внизу страницы уже вместе с формой подписки на уведомления.

10. Не оптимизируйте страницы-заглушки для поисковых систем
Конечно же, страницы-заглушки хороши и для SEO, так как можно начинать продвигать сайт ещё не имея его. Как минимум ресурс уже будет в индексе, как максимум на него уже можно размещать ссылки как на форумах или в соцсетях, так и в печатных СМИ.
И несмотря на то, что страницы-заглушки могут использоваться для SEO, они выполняют больше маркетинговую задачу. Настоятельно не рекомендуется портить первое впечатление о ресурсе SEO-текстом.

Надеюсь, эти советы помогут вам заполнить техническое задание для программистов уже сейчас. Ниже приведены ещё два примера для мотивации. 🙂


Придумайте свою идею и поставьте страницу-заглушку уже сегодня, чтобы при запуске сайта не искать аудиторию, а продолжать с ней работать!
Вид страницы «Сайт на реконструкции»
И так шаблон заглушки для сайта, как я уже написал в кратком описании но, повторюсь ещё раз.Заглушку для сайта, можно использовать как для страницы » доступ запрещён » так и для » тех работ » и т.д. То есть ей можно закрыть доступ к определённой странице которая в данный момент в разработке или не доступна по другим причинам.
Страница выглядит в бело голубом формате, на фоне страницы изображены горы, которые движутся в левую сторону. А по центу изображена надпись информирующая пользователя о той или иной причине закрытия сайта или отдельной страницы. Внизу находится Ваш копирайт и копирайт создателя сего шаблона.
Установка страницы необычайно проста, и даже у не опытного пользователя займёт не больше 2х — 3х минут. А то и ещё меньше.
И так приступим непосредственно к самой установке:
1. Скачиваем архив и распаковываем его.
2. Файлы » css, fonts, js, sass » загружаем в корень вашего файлового менеджера (вашего сайта)
3. Открываем файл index.html через блокнот и находим такие строки:
Код
<header>
<h2>Сайт на реконструкции</h2>
<p>Скоро открытие • Игровые новости • Игровой портал</p>
</header>
В коде Вам необходимо заменить только » Сайт на реконструкции, Скоро открытие, Игровые новости, Игровой портал »
4. Находим в этом же файле в самом низу строки:
Код
<footer>
<span>© Art-uCoz.ru <a href=»#» target=»_blank»>Free Html5 Templates</a> by <a href=»#»>HTML5 UP</a>.</span>
</footer>
HTML5 UP стирать не нужно! Давайте будем уважать труд того кто написал сей шаблон.
5. Теперь копируем весь код целиком и вставляем его в любую страницу которую хотите скрыть от посторонних глаз.
На этом установка завершена.
Если хотите установить её как страницу тех работ, то вставляем код из index.html в ПОЛЬЗОВАТЕЛИ => Страница «Сайт временно отключен» СОХРАНЯЕМ, ДАЛЕЕ ЗАХОДИМ В ОБЩИЕ НАСТРОЙКИ И СТАВИМ ГАЛКУ ЧТО САЙТ ВРЕМЕННО ОТКЛЮЧЁН И ВСЁ)
Важные аспекты работы браузера для разработчиков. Часть 1 / DataArt corporate blog / Habr
Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
Модуль отображения
Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан
display:none, в дереве отображения он присутствовать не будет. При этом, еслиvisibility:hidden, то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку. - Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Для простоты приравняем некоторые термины:
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример
Здесь у нас есть теги:
<head>, <p>, есть <div style =” display: none”> и ещё один <div><img src>”…”/></div>Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html. В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node]. И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример
Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head, т. к. он не отображается на экране. Нет <div style =” display: none”>, есть только
<div><img src>”…”/></div>
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример
Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
<html>
<head>
<script src="script1.js"></script>
<script src="http://site.com/script3.js"></script>
<script defer src="script4.js"></script>
<script async src="script5.js"></script>
<link rel="style" src="style.css"></link>
</head>
<body>
...
<script src="script2.js"></script>
</body>
</html>
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body. Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async. Они похожи, но у них есть отличия:
- Атрибут
deferсообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево. - Атрибут
asyncтоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон
Окно = Прямоугольник = Узел дерева отображения
Способ компоновки окна определяется следующими факторами:
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Методики и инструменты для разработки стилей веб-страниц / RUVDS.com corporate blog / Habr
Не будем ходить вокруг да около, скажем прямо: процесс написания хорошего CSS-кода может быть очень и очень тяжёлым. Многие разработчики не хотят связываться со стилями. Они готовы заниматься всем, чем угодно, но только не CSS.Автор материала, перевод которого мы предлагаем сегодня вашему вниманию, говорит, что он и сам не любил ту часть веб-разработки, которая имеет отношение к CSS. Но от этого никуда не деться. В наши дни огромное внимание уделяется дизайну, и тому, что называют «пользовательским опытом», а без CSS тут никак не обойтись. Цель этого материала — помочь всем желающим улучшить свои навыки в разработке и применении стилей веб-страниц.
Проблемы CSS
В самом начале нового проекта стили обычно выглядят просто и понятно. Скажем, имеется совсем мало CSS-селекторов, вроде
.title, input, #app, работа с которыми никому не покажется трудной.Но, по мере роста приложения, стили превращаются в кошмар. Разработчик начинает путаться в CSS-селекторах. Он обнаруживает, что пишет нечто вроде div#app .list li.item a. Однако работу останавливать нельзя, поэтому программист продолжает использовать подобные конструкции, CSS-код запихивают куда-нибудь в конец файла. И правда — кого интересуют стили? Да и сам по себе CSS — это такая ерунда… В результате получается 500 строк совершенно неподдерживаемого, ужасного CSS.
Мне хочется, чтобы дочитав эту статью, вы взглянули бы на свои предыдущие проекты и подумали: «Ну ничего ж себе, как же я мог такое написать?».
Возможно, вы думаете сейчас, что «писать CSS» — это значит пользоваться CSS-фреймворками. Ведь предназначены они именно для того, чтобы облегчить работу со стилями, и именно с их использованием пишут хороший CSS-код. Всё это так, но у CSS-фреймворков есть определённые недостатки:
- Часто их использование ведёт к появлению скучного, однообразного, банального дизайна.
- Стили фреймворков трудно настраивать, сложности может вызывать и необходимость сделать что-то такое, что выходит за рамки фреймворка.
- Фреймворки, перед их использованием, необходимо изучать.
И, в конце концов, вы ведь читаете это не для того, чтобы ознакомиться с неким фреймворком? Поэтому займёмся CSS. Сразу хотелось бы отметить, что материал это не о том, как создавать красивые дизайны для приложений. Он — о том, как писать качественный CSS-код, который легко поддерживать, и о том, как правильно его организовывать.
SCSS
В своих примерах я буду использовать SCSS. Это — CSS-препроцессор. Фактически, SCSS является надмножеством CSS. В нём имеются некоторые весьма интересные возможности, такие, как переменные, вложенные конструкции, импорт файлов, миксины. Обсудим возможности SCSS, которыми мы будем пользоваться.
▍Переменные
В SCSS можно пользоваться переменными. Основной плюс применения переменных — возможность их повторного использования. Представим, что у нас имеется набор цветов для приложения. Основной цвет — голубой. В результате этот цвет применяется буквально повсюду. Он используется в свойстве
background-color кнопок, в свойстве color заголовка страницы, и во многих других местах.И вот вы, вдруг, решаете поменять голубой на зелёный. Если выполнять такую замену без использования переменных — придётся отредактировать весь код, все строки, где используется старый цвет. Если же воспользоваться переменной, то поменять придётся лишь её значение. Вот как выглядит использование переменных:
// Объявление переменной
$primary-color: #0099ff;
// Использование переменной
h2 {
color: $primary-color;
}▍Вложенные конструкции
SCSS поддерживает вложенные конструкции. Вот обычный CSS:
h2 {
font-size: 5rem;
color: blue;
}
h2 span {
color: green;
}Его, благодаря поддержке вложенных конструкций, можно преобразовать так:
h2 {
font-size: 5rem;
color: blue;
span {
color: green;
}
}Такой вариант читать гораздо легче, правда? Кроме того, благодаря использованию вложенных конструкций, сокращается время создания сложных селекторов.
▍Фрагментирование и импорт
Когда заходит речь о поддержке стилей и их читабельности, становится понятно, что держать весь код в одном файле невозможно. Один файл стилей может использоваться в экспериментальных целях, или при разработке маленького приложения, но если выйти на профессиональный уровень… лучше даже не пытаться. К счастью для нас, в SCSS существуют механизмы, позволяющие удобно организовывать код стилей.
Файлы, содержащие фрагменты описаний стилей, можно создавать, добавляя в начале их имён знак подчёркивания: _animations.scss, _base.scss, _variables.scss, и так далее.
Для импорта этих файлов используется директива @import. Вот как пользоваться этим механизмом:
// файл _animations.scss
@keyframes appear {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
// файл header.scss
@import "animations";
h2 {
animation: appear 0.5s ease-out;
}Возможно, вам покажется, что в этом коде имеется ошибка. Действительно, ведь файл, который мы хотим импортировать, называется
_animations.scss, а мы, в файле header.scss, используем команду @import "animations". Однако ошибки здесь нет. SCSS — система достаточно интеллектуальная для того, чтобы понять, что в подобной ситуации разработчик имеет в виду соответствующий файл.Это — всё, что нам надо знать о переменных, о вложенных конструкциях, о фрагментировании стилей, и об импорте. В SCSS есть и другие возможности, вроде миксинов, наследования, и других директив (среди них — @for, @if и ещё некоторые), но мы тут о них говорить не будем.
Если вы хотите познакомиться с SCSS поближе — взгляните на соответствующую документацию.
Организация CSS-кода: методология БЭМ
Я уже и не помню, сколько раз я использовал универсальные термины для именования CSS-классов. В результате у меня получались такие имена, думаю, знакомые всем:
.button, .page-1, .page-2, .custom-input.Часто мы попросту не знаем, как именовать некие сущности. Но это очень важно. Что если вы занимались разработкой приложения, а потом, по какой-то причине, отложили работу на несколько месяцев? Или, а это уже куда хуже, что, если кто-то другой взялся за этот проект? Если в CSS-коде используются неподходящие имена, его сложно будет понять без анализа других частей приложения.
Методология БЭМ (Блок, Элемент, Модификатор) — это компонентный подход к веб-разработке. В частности, речь идёт о соглашении по именованию сущностей. Эта методология позволяет структурировать код, способствует разбиению его на модули и помогает в его повторном использовании. Поговорим о блоках, элементах и модификаторах.
▍Блоки
Блоки можно рассматривать как компоненты. Наверняка, вы играли в детстве в Lego. Поэтому включим машину времени.
Как вы строили, скажем, обычный домик? Тут понадобится окно, крыша, дверь, стены, и, в общем-то, этого достаточно. Всё это — наши блоки. Они значимы сами по себе.
Именование: имя блока — .block
Примеры: .card, .form, .post, .user-navigation
▍Элементы
Как сделать из Lego окно? Вероятно, некоторые кубики выглядят как рамки, поэтому, если соединить четыре таких кубика, получится красивое окно. Это — элементы. Они являются частями блоков, они нам нужны для того, чтобы создавать блоки. Однако, элементы, вне блоков, бесполезны.
Именование: имя блока + __ + имя элемента — .block__element
Примеры: .post__author, .post__date, .post__text
▍Модификаторы
После того, как у вас получилось окно, вам может захотеться его изменить. Например — покрасить в другой цвет. Такие вот изменения базовых блоков или элементов выполняются с помощью модификаторов. Это — флаги блоков или элементов, и они используются для изменения их поведения, внешнего вида, и так далее.
Именование: имя блока ИЛИ имя элемента + -- + имя модификатора — .block__element--modifier, .block--modifier
Примеры: .post--important, .post__btn--disabled
▍Примечания
- При использовании БЭМ имена дают исключительно классам. Никаких ID или тегов — только классы.
- Блоки или элементы могут быть вложены в другие блоки или элементы, но они должны быть полностью независимыми. Это очень важно. Поэтому, например, не надо назначать кнопке поля из-за того, что вы хотите поместить её под заголовком, в противном случае кнопка окажется связанной с заголовком. Используйте вместо этого вспомогательные классы.
- При применении методологии БЭМ HTML-файлы будут перегружены именами, но это — небольшая плата за те возможности, которые даёт нам БЭМ.
▍Упражнение
Вот вам упражнение. Посмотрите внимательно на сайты, которые вам нравятся, или на те, которыми вы чаще всего пользуетесь, и подумайте о том, что на них может быть блоком, что — элементом, а что — модификатором.
Например, вот что у меня получилось в результате анализа Google Store.
Анализ сайта
Теперь — ваша очередь. Посмотрите на сайт, подумайте о том, как его можно улучшить. Для того, чтобы развиться в какой-то области, человеку надо самостоятельно искать информацию, экспериментировать и создавать что-то новое.
▍Примеры
Вот пример, подготовленный средствами Codepen, демонстрирующий возможности БЭМ. Тут мы по-разному оформляем нечто вроде публикаций в некоем блоге. Вот HTML-код этого примера.
<div>
<span>Thomas</span> <span>3 minutes ago</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam sit voluptatem aut quis quisquam veniam delectus sequi maxime ullam, inventore blanditiis quia commodi maiores fuga, facere quaerat doloremque in. Nisi!</p>
</div>
<div>
<span>Thomas</span> <span>2 hours ago</span>
<p>Voluptatem incidunt autem consequatur neque vitae aliquam, adipisci voluptatum. Ipsum excepturi dolores exercitationem rem ab similique consequatur nesciunt, tempora aut vel unde.</p>
</div>Вот SCSS-стили:
.post {
display: inline-block;
padding: 1rem;
background-color: #ccc;
border: 1px solid #222;
border-radius: 5px;
&--important {
background-color: yellow;
}
&__author {
font-size: 1.2rem;
font-weight: bold;
color: blue;
}
&__date {
float: right;
}
&__text {
line-height: 2rem;
font-size: 1.3rem;
}
}
.mt-large {
margin-top: 3rem;
}А вот то, что в итоге получилось.
Оформление «публикаций» с использованием БЭМ
Рассмотрим ещё один пример. Тут, пользуясь БЭМ, мы оформляем кнопки. Вот HTML-код этого примера.
<div>
<button>
Click me
</button>
<button>
Danger
</button>
<button>
Success
</button>
<button>
Small
</button>
<button>
Big
</button>
<button>
Border
</button>
</div>Вот SCSS-стили.
.colors {
font-size: 1.5rem;
font-family: sans-serif;
}
.btn {
background-color: #FF6B93;
color: #fff;
text-transform: uppercase;
padding: 1.5rem 2.5rem;
border-radius: 4px;
transition: all .2s;
font-size: 1.3rem;
border: none;
letter-spacing: 2px;
cursor: pointer;
&:hover {
background-color: #D15879;
}
&:focus {
outline: none;
}
&--danger {
background-color: #FF3B1A;
&:hover {
background-color: #D43116;
}
}
&--success {
background-color: #00D123;
&:hover {
background-color: #00AB1D;
}
}
&--small {
padding: 1rem 2rem;
font-size: 1rem;
}
&--big {
padding: 1.8rem 4.5rem;
font-size: 1.7rem;
}
&--border {
background-color: #fff;
color: #FF6B93;
border: 1px solid #FF6B93;
&:hover {
background-color: #FF6B93;
color: #fff;
}
}
}А вот — результат.
Оформление кнопок с использованием методологии БЭМ
Организация CSS-файлов: шаблон «7-1»
Давайте поговорим об организации CSS-файлов. То, что вы узнаете из этой части нашего разговора, позволит вам работать продуктивнее, и поможет, в соответствующих ситуациях, мгновенно находить CSS-код, который надо изменить. Для того чтобы всего этого добиться, нам понадобится изучить шаблон «7-1».
Возможно, сейчас вам покажется, что как-то уж слишком странно называется этот шаблон. Однако ничего странного тут нет, и пользоваться им очень просто. Для этого достаточно соблюсти два простых правила:
- Все файлы с SCSS-фрагментами надо разместить в 7 разных папках.
- Все эти файлы нужно импортировать в один файл,
main.scss, расположенный в корневой директории, в которой лежат все эти папки.
Название шаблона, в результате, можно расшифровать, как «7 папок — 1 файл». Как видите, всё не так уж и сложно. Поговорим об этом шаблоне подробнее.
▍7 папок
Вот папки, о которых идёт речь:
base: в этой папке надо разместить весь, так сказать, «шаблонный» код. Под «шаблонным» кодом здесь понимается весь тот CSS-код, который приходится писать при создании нового проекта. Например: типографские правила, анимации, утилиты (то есть — классы вродеmargin-right-large,text-center), и так далее.components: название этой папки явно указывает на то, что в ней будет храниться. Речь идёт о стилях компонентов, используемых для сборки страниц. Это — кнопки, формы, всяческие слайдеры, всплывающие окна, и так далее.layout: эта папка применяется для хранения стилей элементов макетов страниц. Это — шапка и подвал страницы, навигационная область, различные разделы страницы, сетка, и так далее.pages: иногда в проекте нужны страницы, обладающие собственным специфическим стилем, который отличается от стиля остальных страниц. Описания стилей для таких вот особенных страниц и попадают в эту папку.themes: если веб-проект предусматривает использование различных тем оформления (скажем, нечто вроде «dark mode», или «admin»), стили для них надо положить сюда.abstracts: в эту папку попадают всяческие вспомогательные вещи — функции, переменные, миксины.vendors: редкий сайт обходится без внешних зависимостей. В этой папке хранятся стили, которые созданы не тем, кто разрабатывает конкретный сайт. Сюда, например, можно сохранить файлы проекта Font Awesome, стили Bootstrap и прочее подобное.
▍Файл main.scss
Именно в этот файл импортируются все те фрагменты стилей, которые разложены по вышеописанным семи папкам. Выглядеть некоторая часть этого файла может так:
@import abstracts/variables;
@import abstracts/functions;
@import base/reset;
@import base/typography;
@import base/utilities;
@import components/button;
@import components/form;
@import components/user-navigation;
@import layout/header;
@import layout/footer;Не могу не согласиться с тем, что выглядит вся эта конструкция из семи папок довольно масштабной. Однако тут надо отметить, что эта архитектура рассчитана на большие проекты. Для маленьких проектов можно использовать адаптированную версию шаблона «7-1». Особенности этой версии заключаются в том, что в ней можно обойтись без некоторых папок. Так, тут можно отказаться от папки
vendors, поместив ссылки на внешние по отношению к проекту файлы стилей в тег link. Далее, можно обойтись без папки themes, так как, вероятно, в небольшом веб-приложении темы оформления использоваться не будут. И, наконец, можно избавиться от папки pages, так как в этом проекте, скорее всего, не будет страниц, стиль которых сильно отличается от общего стиля. В результате из семи папок остаётся всего четыре.Далее, занимаясь маленьким проектом, можно пойти одним из двух путей:
- Если вы предпочитаете воспользоваться тем, что осталось от шаблона «7-1», то у вас сохраняются папки
abstracts,components,layoutиbase. - Если вы решаете обойтись одной большой папкой, то все файлы с фрагментами стилей, вместе с файлом
main.scss, попадают в эту папку. Выглядеть это может примерно так:
sass/
_animations.scss
_base.scss
_buttons.scss
_header.scss
...
_variables.scss
main.scssЧто именно выбрать — зависит от ваших предпочтений.
Тут, если вы прониклись идеей применения SCSS, у вас может возникнуть вопрос о том, как пользоваться такими стилями, так как браузеры их не поддерживают. На самом деле — это хороший вопрос, который ведёт нас к финальному этапу нашего разговора, к компиляции SCSS в CSS.
Компиляция SCSS в CSS
Для того чтобы преобразовать SCSS-код в CSS, вам понадобится платформа Node.js и менеджер пакетов NPM (или Yarn).
Мы будем использовать пакет node-sass, который позволяет компилировать .scss-файлы в .css-файлы. Это — инструмент командной строки, пользоваться им несложно. А именно вызов node-sass выглядит так:
node-sass <input> <output> [options]Здесь доступно множество опций. Мы остановимся на двух:
- Опция
-wпозволяет организовать наблюдение за папкой или файлом. То есть,node-sassбудет следить за изменениями в коде, и, когда они происходят, автоматически компилировать файлы в CSS. Эта возможность весьма полезна в процессе разработки. - Опция
--output-styleопределяет стиль выходного CSS-файла. Тут доступно несколько вариантов:nested,expanded,compact,compressed. Эту опцию мы будем использовать для сборки готового CSS-файла.
Если вы — человек любопытный (надеюсь — так оно и есть, ведь разработчику любопытство только на пользу), то вам, скорее всего, интересно будет взглянуть на документацию к пакету
node-sass.Итак, с инструментами мы определились, теперь осталось самое простое. Для того чтобы преобразовать SCSS в CSS, надо выполнить следующие шаги:
Создайте папку проекта и перейдите в неё:
mkdir my-app && cd my-appИнициализируйте проект:
npm initДобавьте в проект пакет
node-sass:npm install node-sass --save-devСоздайте файл
index.html, папки со стилями, файл main.scss:touch index.html
mkdir -p sass/{abstracts,base,components,layout} css
cd sass && touch main.scssДобавьте в файл
package.json следующее:{
...
"scripts": {
"watch": "node-sass sass/main.scss css/style.css -w",
"build": "node-sass sass/main.scss css/style.css --output-style compressed"
},
...
}Добавьте ссылку, ведущую к скомпилированному CSS-файлу, в тег
head файла index.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>My app</title>
</head>
<body>
<h2>My app</h2>
</body>
</html>Вот и всё. Теперь, когда вы занимаетесь работой над проектом, выполните команду
npm run watch и откройте в браузере файл index.html. Для того, чтобы минифицировать CSS, выполните команду npm run build.Дополнительные полезности
▍Интерактивная перезагрузка страницы
Возможно вам, для повышения производительности труда, захочется организовать интерактивную перезагрузку страницы. Это удобнее ручной перезагрузки
index.html. Вот как это сделать:Установите пакет live-server (обратите внимание на то, что его устанавливают глобально):
npm install -g live-serverДобавьте в зависимости проекта пакет
npm-run-all, который позволит одновременно запускать несколько скриптов:npm install npm-run-all --save-devДобавьте следующее в
package.json:{
...
"scripts": {
"start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",
"watch": "node-sass sass/main.scss css/style.css -w",
},
...
}Теперь, выполнив команду
npm run start, вы, в процессе работы над проектом, мгновенно будете видеть изменения, вносимые в него, не перезагружая страницу вручную.▍Пакет autoprefixer
На данном этапе у вас имеется настроенная среда разработки, что очень хорошо. Теперь поговорим об инструментах для сборки проекта, и, в частности, о пакете autoprefixer. Это — инструмент (речь идёт о postcss-плагине), который парсит CSS-код и добавляет префиксы производителей браузеров к CSS-правилам, используя данные с Can I Use.
В ходе создания сайта программист может использовать некие новые возможности, которые не поддерживаются полностью всеми браузерами. Префиксы браузеров направлены на решение целого ряда задач, среди которых — разработка кросс-браузерных веб-приложений.
Код с префиксами браузеров выглядит примерно так:
-webkit-animation-name: myAnimation;
-moz-animation-name: myAnimation;
-ms-animation-name: myAnimation;Несложно заметить, что писать такой код весьма утомительно. Для того чтобы облегчить задачу обеспечения совместимости нашего CSS-кода с различными браузерами, не переусложняя проект, мы и воспользуемся пакетом
autoprefixer. Тут понадобится выполнить следующие действия:- Скомпилируем все SCSS-файлы в один основной CSS-файл.
- Добавим в этот файл префиксы браузеров с помощью
autoprefixer. - Сожмём этот CSS-файл.
Это, в общем-то, завершающий этап работы над проектом. Итак, вот что надо сделать для использования
autoprefixer:Добавьте в проект две зависимости — postcss-cli и autoprefixer:
npm install autoprefixer postcss-cli --save-devДобавьте в
package.json следующий код и модифицируйте скрипт build:{
...
"scripts": {
"start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",
"watch": "node-sass sass/main.scss css/style.css -w",
"compile": "node-sass sass/main.scss css/style.css",
"prefix": "postcss css/style.css --use autoprefixer -o css/style.css",
"compress": "node-sass css/style.css css/style.css --output-style compressed",
"build": "npm-run-all compile prefix compress"
...
}Теперь осталось лишь выполнить команду
npm run build, и вы получите сжатый CSS-файл, в который будут добавлены префиксы браузеров. Вот репозиторий, в котором вы найдёте шаблонный проект, построенный с использованием рассмотренных здесь технологий. А вот — ещё один репозиторий с моими учебными проектами, при разработке которых я пользовался описанными здесь приёмами, и страница с рабочими примерами.Вполне возможно, что анализ этих материалов поможет вам лучше разобраться в том, о чём мы сегодня говорили
Итоги
Надеемся, что если раньше вы не любили работать с CSS, то теперь, узнав о том, как писать модульный CSS-код, который удобно поддерживать и использовать повторно, вы будете заниматься разработкой стилей продуктивно и с удовольствием.
Уважаемые читатели! Как вы создаёте стили для ваших веб-проектов?
