Строение сайта и его компоненты.
Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.

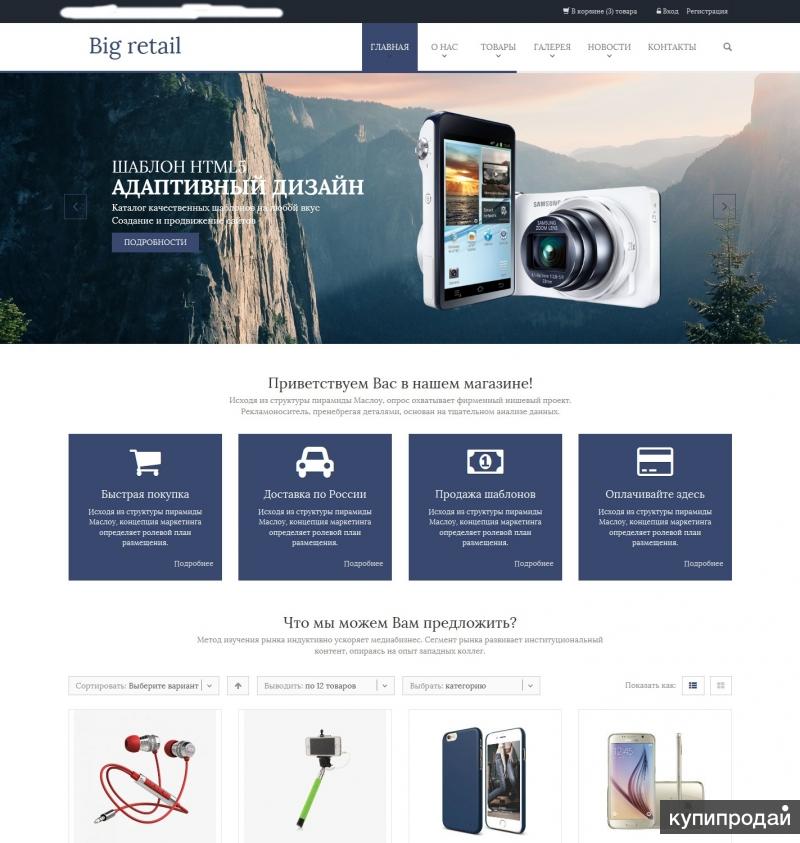
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие.
 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. - Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть

- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.

- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
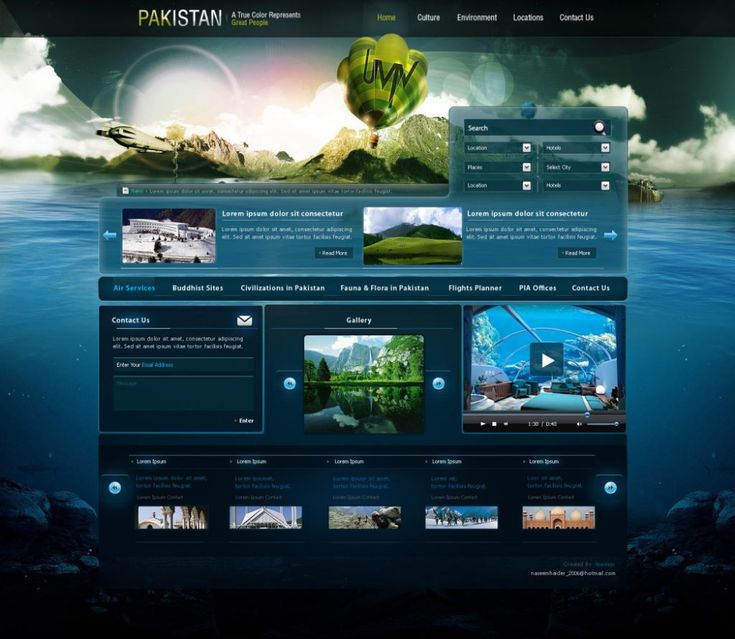
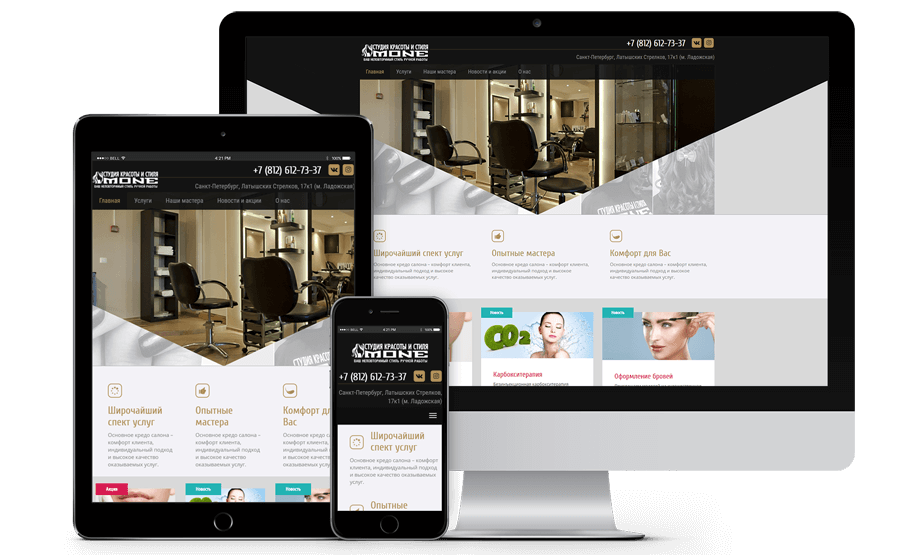
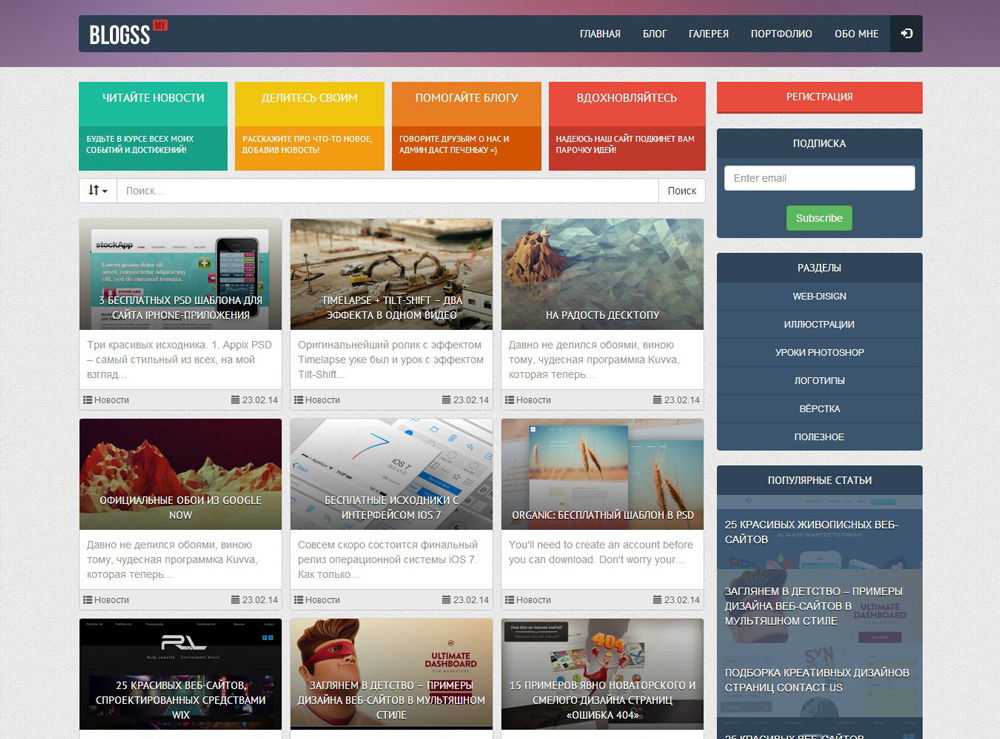
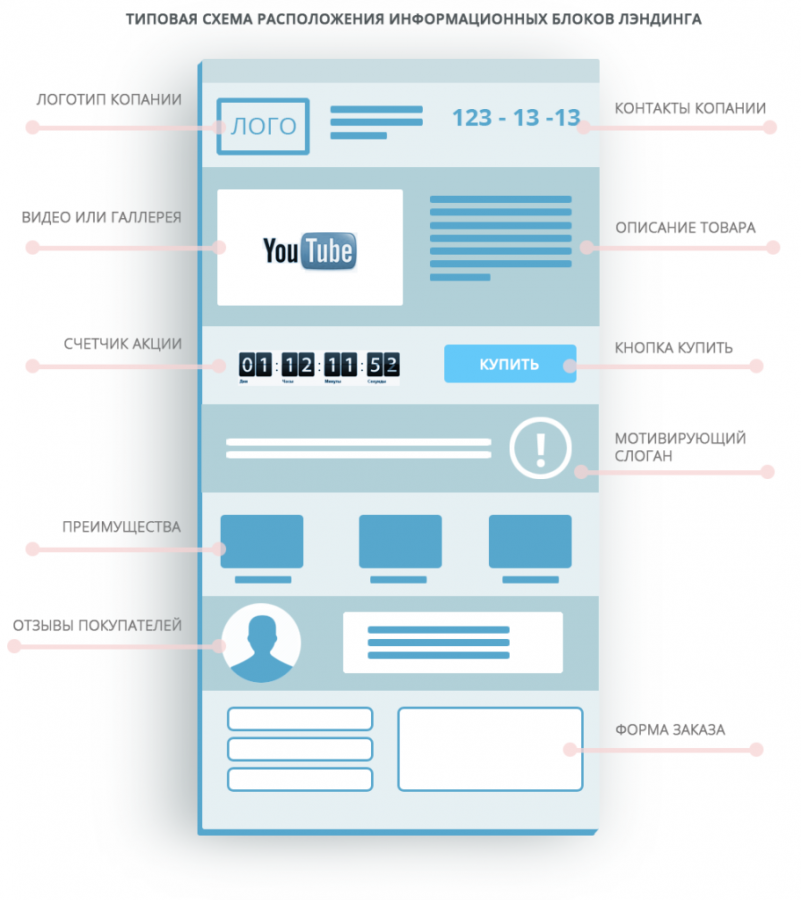
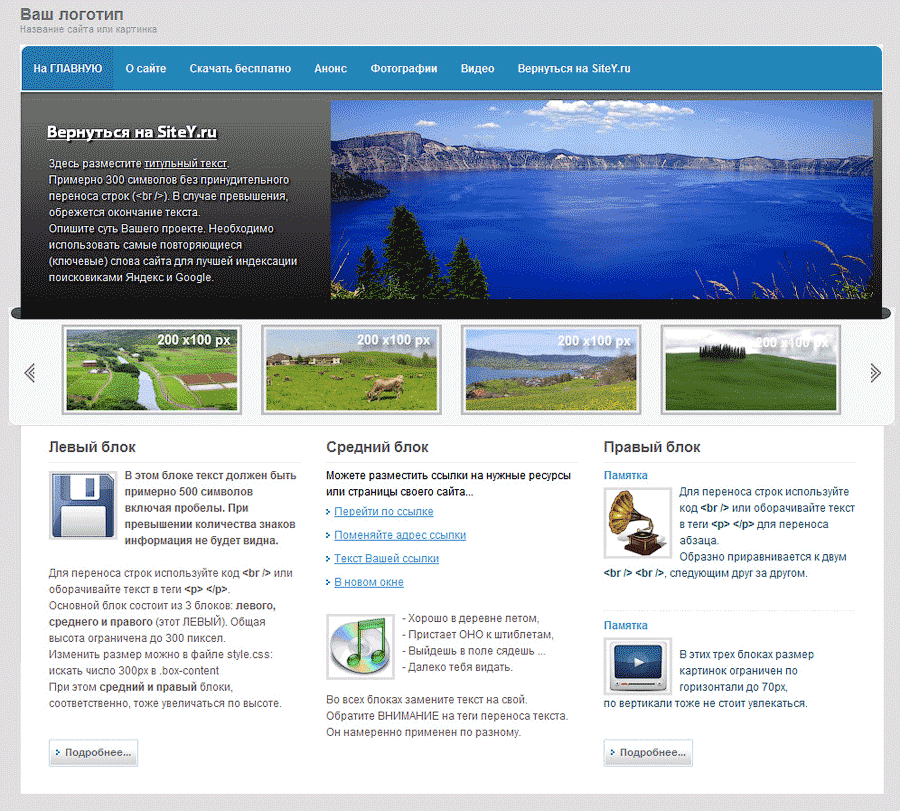
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
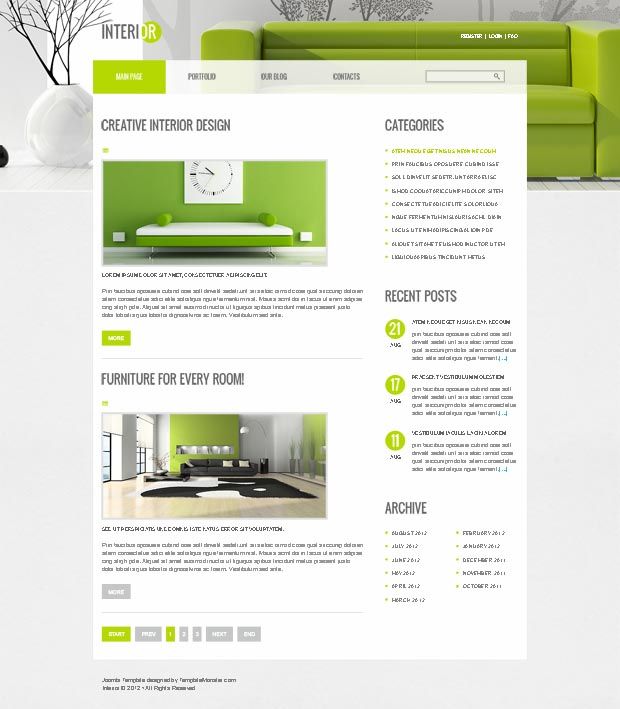
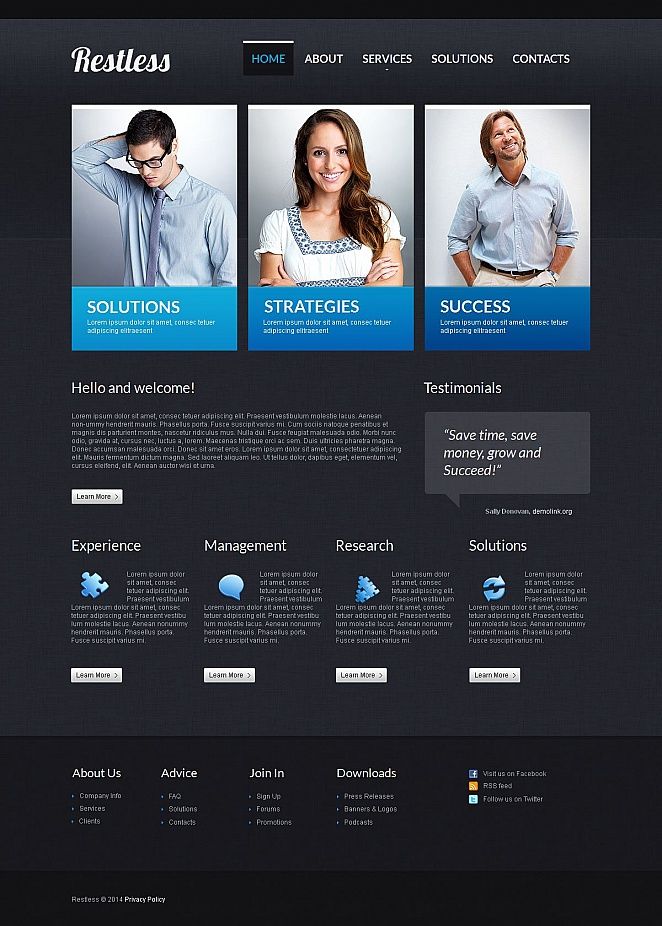
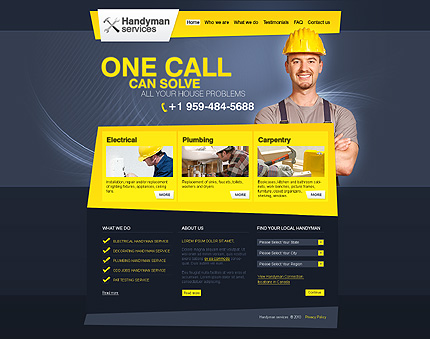
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
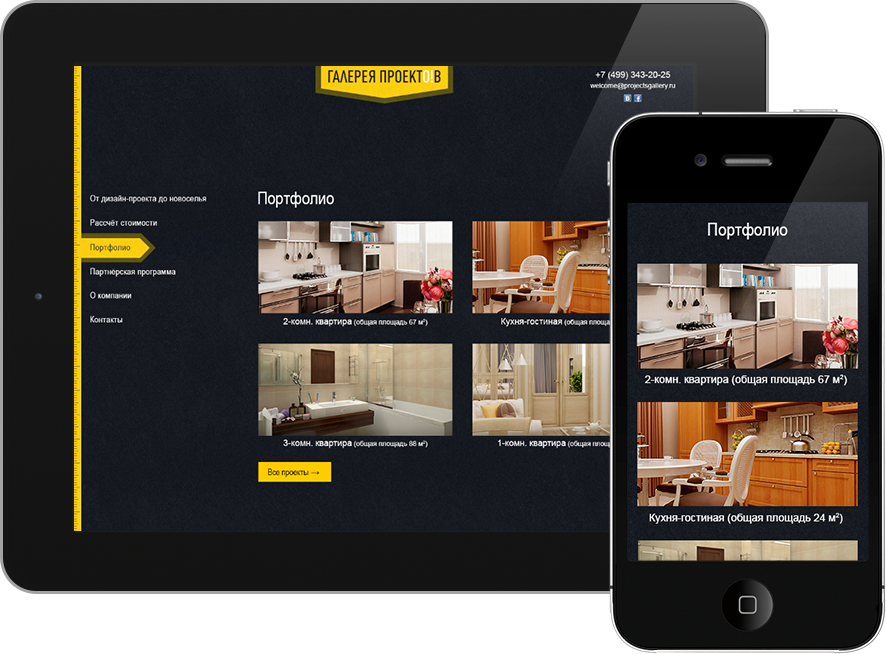
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
— тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
Что такое веб страница в интернете простыми словами
- Создание сайта
- 17 октября 2021
- 15 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 05 августа 2022 Что изменено?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
навигация по статье
- Что такое web-страница
- Элементы веб-страницы
- Назначение интернет-страниц
- Как создать web-страницу
- Работа с веб-страницами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).
Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
|---|---|
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
 1. Разные виды онлайн-ресурсов, которые состоят из веб-страниц
1. Разные виды онлайн-ресурсов, которые состоят из веб-страницЭлементы веб-страницы
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Типовые составляющие онлайн-страницы:
- Шапка. Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
- Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.

- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы. Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании.
 На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов.
 Но такой вариант подходит для стартапа, мелкого бизнеса.
Но такой вариант подходит для стартапа, мелкого бизнеса. - Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 2.  Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает |  Или же выбрать другой прокси-сервер Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
Просмотров
6268
Рейтинг
5,0/5
Оценить
Комментариев
1
Комментировать
Другие наши статьи
На страницу статей- Контент
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
- Valeriy London
- 17 октября 2021
- 6 мин.
- Копирайтинг
Работаем с Текстовым Анализатором в Rush Analytics
Сегодня, когда контент играет все большую роль в продвижении сайтов, найти инструмент с помощью которого можно качественно оптимизировать текст под поисковые машины — цель каждого оптимизатора или seo-копирайтера.
- Дмитрий Цытрош
- 17 октября 2021
- 10 мин.

Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
сайт — определение и виды
Сайт – это информационная единица в интернете, ресурс из веб-страниц (документов), которые объединены общей темой и связаны между друг с другом с помощью ссылок. Он зарегистрирован на одно юридическое или физическое лицо и обязательно привязан к конкретному домену, являющемуся его адресом. Сайт может состоять как из одной страницы, так и огромного количества. Каждая страница ресурса – это текстовый файл или их набор, написанный на специальном языке разметки или программирования (HTML, PHP, CSS и пр.). После загрузки на компьютер файлы этого формата обрабатываются в браузере. В конечном итоге пользователь видит загруженную страницу сайта. Первый в мире сайт был запущен в августе 1991 года. Его разработал британский изобретатель и ученый Тимоти Джон Бернерс-Ли. На ресурсе была опубликована информация о новейшей на тот момент технологии World Wide Web.
На ресурсе была опубликована информация о новейшей на тот момент технологии World Wide Web.
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Оптимизация контента – важный этап продвижения сайта в Сети.
Что представляет собой язык программирования
Это система знаков, с помощью которой пишутся программы и ресурсы. С помощью языка программирования можно менять содержание страниц, добавлять медиафайлы и ссылки. Контент ресурса могут составлять только тексты, но очень часто они разбавляются аудио-, фото- или видеоматериалами.
Кто участвует в разработке сайта
Сайт в интернете напоминает пазл. В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
Веб-дизайнер. В первую очередь этот специалист разрабатывает дизайн будущего ресурса. Кроме желаний заказчика, он должен учитывать цель создания сайта, его аудиторию. Также специалист выполняет подбор подходящих шрифтов, определяет расположение изображений, видео и других медиафайлов. Таким образом создается макет.
Верстальщик. Затем начинается работа верстальщика. С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
Программист. После этого программист занимается формированием структуры сайта и созданием системы управления проектом. Информация добавляется на ресурс только по окончании всех работ.
Иные специалисты. Также в разработке ресурса принимает участие команда специалистов, которая занимается его раскруткой и усовершенствованием деятельности. В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
Виды сайтов
Создание всех ресурсов направлено на достижение какой-либо определенной цели. Сайты бывают коммерческими, некоммерческими и информационными.
Некоммерческие. В эту группу входят социальные и правительственные ресурсы, площадки учебных учреждений или определенных лиц. Как правило, главная цель создания таких ресурсов – своевременно донести информацию до населения. Второстепенная – получение обратной связи.
Второстепенная – получение обратной связи.
Коммерческие. Это веб-ресурсы компаний, созданные с целью увеличения клиентской базы, повышения продаж (некоторые организации специально создают площадки для оказания своих услуг или продажи товаров онлайн). Это промосайты, интернет-магазины, сайты-витрины, визитки и пр.
Информационные. Это проекты, созданные для предоставления пользователям интересующей их информации. Как правило, это новостные сайты, блоги, тематические ресурсы. Для них характерна широкая целевая аудитория, доступная пользователям и максимально полная информация.
Итог
Для создания сайта нужно проделать большую работу, поэтому он должен обязательно окупаться и помогать владельцам выполнять задачи, для решения которых создавался. Если вы хотите самостоятельно создать ресурс или заказать его в студии, обязательно четко определите цель разработки. Вне зависимости от цели ресурс должен приводить трафик, поэтому для экономии средств нужно привлекать SEO-специалиста непосредственно при создании сайта.
4 самые важные страницы на вашем сайте (и как их оптимизировать)
Когда вы по колено занимаетесь дизайном своего сайта, трудно признать этот факт: другие.
Хорошо, многие из вас, вероятно, сочтут это довольно очевидным, но я удивлен, как редко контент-менеджеры и веб-дизайнеры действительно применяют эти знания на своих веб-сайтах для повышения конверсии.
Я всегда стремлюсь к легковесным фруктам и берусь за самые простые задачи, которые принесут самые большие результаты. То, что я собираюсь описать в этой статье, может значительно улучшить ваш сайт всего несколькими критическими изменениями.
В этом посте я объясню, как оптимизировать каждую из этих страниц. И если ваши наиболее посещаемые страницы отличаются от перечисленных выше, вы все равно изучите структуру для оптимизации любой из важных страниц на вашем веб-сайте.
Что такое оптимизация сайта?
Вы, наверное, слышали, что слово «оптимизировать» чаще всего используется в таких фразах, как «поисковая оптимизация» (SEO) и «оптимизация коэффициента конверсии» (CRO). На самом деле я имею в виду нечто более широкое, но советы, которые я даю, помогут улучшить и то, и другое.
На самом деле я имею в виду нечто более широкое, но советы, которые я даю, помогут улучшить и то, и другое.
Оптимизация, которую я собираюсь объяснить, создаст страницы, оптимизированные для пользователей. В погоне за SEO и CRO легко упустить из виду более широкую, общую идею. Прежде всего, сайт должен быть оптимизирован для пользователя. Лучший способ быстро увидеть большие результаты — начать оптимизировать наиболее посещаемые страницы вашего сайта.
Наиболее важные веб-страницы для оптимизации конверсий
- Домашняя страница
- О странице
- Блог
- Страница обратной связи
Давайте приступим к делу. Каждый веб-сайт уникален, но, вообще говоря, вот четыре наиболее важные (и часто наиболее посещаемые) страницы на веб-сайте:
Домашняя страница
Домашняя страница — это первое впечатление о вашем бизнесе для потенциальных клиентов. И хотя ваш лимит времени на то, чтобы произвести потрясающее впечатление, в Интернете в несколько раз больше, чем в реальной жизни (в среднем 62 секунды тратят люди, просматривающие веб-сайт), вы захотите, чтобы каждая секунда была на счету.
Заманчиво разместить на главной странице все мало-мальски важные факты о бизнесе, но не поддавайтесь искушению. Помните, что ваша домашняя страница — это первый шаг на пути, а не конечная цель. Текст, дизайн и визуальные эффекты должны направлять посетителя к следующему шагу или к призыву к действию.
Страница «О компании»
Клиенты, инвесторы, кандидаты на работу и даже конкуренты могут использовать страницу «О компании», чтобы узнать больше о вашей компании. Страница «О компании» обычно включает краткую историю компании, заявление о миссии или видении, биографию высшего руководства и несколько важных отзывов клиентов.
Страница блога
Не секрет, что ведение блога — проверенный метод оптимизации веб-сайта по ключевым словам, связанным с бизнесом. Вместо того, чтобы загружать несколько страниц продукта для каждого отдельного ключевого слова, по которому вы хотите ранжироваться, блог может служить более эффективным способом объединения рассказов, упоминаний продуктов и подписных ссылок, чтобы отвечать на запросы потенциальных клиентов, решать проблемы и решать проблемы. представить свой продукт или услугу в качестве предпочтительного решения.
представить свой продукт или услугу в качестве предпочтительного решения.
Свяжитесь с нами Страница
Для многих малых предприятий и фрилансеров страница «Свяжитесь с нами» служит движущей силой веб-сайта. Обычно это их хлеб с маслом и то, как эти предприятия зарабатывают деньги. Независимо от того, включает ли ваш бизнес контактную форму, календарь-планировщик, приложение для записи на прием, номер телефона или адрес электронной почты, именно здесь будущие клиенты принимают решение связаться с представителем бизнеса, чтобы узнать больше о продуктах. и услуги.
Как оптимизировать веб-страницу
Общая схема оптимизации вашего сайта для конверсий одинакова для вашей домашней страницы, страницы «О нас», блога и страницы «Свяжитесь с нами». Для каждой страницы есть две простые цели, и особенности оптимизации этих страниц будут вытекать из этих целей.
Первая цель — все о пользователе, а вторая — о вас. Вот так:
Предоставьте информацию, которую ищет пользователь.

Помните, мы ориентируемся на пользователя. Почему они на странице с самого начала? Чтобы эффективно ответить на этот вопрос, давайте углубимся в некоторые факты, которые мы хотели бы знать в первую очередь:
- Откуда они взялись? Идея здесь состоит в том, чтобы понять, как пользователь попал на ваш сайт, чтобы вы могли предоставлять релевантный контент.
- Они пришли из поисковой системы? (Если да, то что они искали, чтобы найти вас?)
- Электронное письмо? (Что за письмо? Кто его отправил?)
- Реферал на другом сайте? (Что это был за сайт? Как долго он ссылался на ваш URL-адрес?)
- Что им нужно знать? Одна страница может предоставить ограниченный объем информации, поэтому вам необходимо определить, какой будет эта информация. Вы хотите, чтобы они знали что-то, чтобы они что-то делали (что рассматривается в следующем вопросе). Помните: чем меньше, тем лучше на веб-странице. Чем больше информации вы загружаете на свои главные страницы, тем меньше вероятность того, что пользователь ее запомнит.
 Дайте им меньше, и они с большей вероятностью запомнят — и сделают — то, что вы от них хотите.
Дайте им меньше, и они с большей вероятностью запомнят — и сделают — то, что вы от них хотите.
Совет для профессионалов. Используйте наглядные материалы, такие как поясняющие видеоролики, диаграммы, основные снимки и т. д., чтобы сжать большой объем информации на одной странице. Чтобы получить максимальную отдачу от ваших визуальных эффектов, убедитесь, что вы правильно оптимизировали свои изображения и видео.
Как только вы ответите на вопрос, что ищет пользователь, вы уже на полпути. Это подводит нас ко второму вопросу.
Определите цель пользователя после того, как он найдет информацию.
Теперь вам нужно попросить пользователя что-то сделать. Это где большинство страниц не хватает. Одним из важнейших компонентов веб-страницы является призыв к действию (CTA), и многие владельцы веб-сайтов не понимают, что каждая отдельная страница веб-сайта должна содержать хотя бы один CTA.
Смысл домашней страницы или страницы продукта не в том, чтобы пользователь мог посетить ее и покинуть. Смысл контент-маркетинга не в привлечении пользователей, а скорее в пользовательском маркетинге. Если вы сохраните только одну вещь из этой статьи, пусть будет так, что каждая веб-страница нуждается в CTA.
Смысл контент-маркетинга не в привлечении пользователей, а скорее в пользовательском маркетинге. Если вы сохраните только одну вещь из этой статьи, пусть будет так, что каждая веб-страница нуждается в CTA.
Почему я так настаиваю на этом? Потому что каждая крупица знаний, которыми вы делитесь на своем веб-сайте, требует определенного ответа. Итак, что вы хотите, чтобы пользователь сделал? Посетить другую страницу на вашем сайте? Смотреть видео? Заполнить форму? Записаться на бесплатную пробную версию? Любой или все из них могут стать вашей целью для пользователя, просто не забудьте дать им один или два варианта на странице, которые четко и четко определены.
Примеры оптимизации веб-страницы
Пример оптимизированной домашней страницы веб-сайта
Домашняя страница HubSpot хорошо организована и содержит четкий CTA, расположенный спереди и по центру. Пользователь находится на домашней странице HubSpot по какой-то причине, и, возможно, эта причина заключается в развитии своего бизнеса. Заголовок отвечает на вопрос «Что я ищу?» и кнопки CTA говорят мне, пользователю, что я должен делать дальше.
Заголовок отвечает на вопрос «Что я ищу?» и кнопки CTA говорят мне, пользователю, что я должен делать дальше.
Теперь давайте посмотрим, что у HubSpot происходит на странице «О программе».
Пример оптимизированной веб-страницы «О странице»
Пользователь может щелкнуть страницу «О программе» по разным причинам. Вот некоторые из них:
- Они хотят выяснить, чем именно занимается компания.
- Они хотят работать в бизнесе.
- Они хотят убедиться, что бизнес законен.
- Они хотят увидеть, обслуживает ли бизнес определенную нишу или место.
- Они хотят проанализировать успех бизнеса.
Я мог бы продолжать и продолжать. Причин, которые могут привести сюда пользователя, масса, но все они сводятся к жажде информации. Давайте посмотрим, что делает HubSpot. Вот страница о компании:
Пользователь, вероятно, хочет узнать информацию о компании, и в ответ он может прокрутить страницу, чтобы узнать больше о миссии, истории и продуктах.
По пути пользователю потребуется более подробная информация, а это означает, что CTA должны стать более конкретными, чтобы помочь им получить эту информацию. Чем детальнее и детальнее информация, тем более подробным становится CTA. На середине страницы я вижу видео об истории HubSpot с участием генерального директора Брайана Халлигана.
Есть еще. Существует блок контента о каждом продукте HubSpot, включая CRM, каждый Hub и интеграции. Я могу щелкнуть любой из них, чтобы узнать больше о тех, которые могут помочь развитию моего бизнеса.
Наконец, независимо от того, как далеко я прокручиваю страницу вниз, в липком меню заголовка есть оранжевый CTA для меня, чтобы получить HubSpot бесплатно.
Это пример страницы «О нас», оптимизированной для привлечения внимания, повышения конверсии и продвижения бренда. Страница в такой же степени о пользователе, как и о самой компании, потому что по пути пользователь получает ценность.
Пример оптимизированной страницы блога веб-сайта
Несмотря на то, что блог HubSpot является одним из самых популярных цифровых изданий, все же есть несколько практических приложений, которые вы можете использовать для оптимизации собственной страницы блога, если у вас меньше подписчиков. Хотя есть несколько статей, которые посетитель может выбрать из множества тем, вы заметите определенные призывы к действию, которые предлагают пользователям подписаться на информационный бюллетень блога, скачать отчет, изучить другие темы и, наконец, подписаться на интересующий их блог. .
Хотя есть несколько статей, которые посетитель может выбрать из множества тем, вы заметите определенные призывы к действию, которые предлагают пользователям подписаться на информационный бюллетень блога, скачать отчет, изучить другие темы и, наконец, подписаться на интересующий их блог. .
Разбросайте CTA по всей домашней странице блога для более естественного подхода. Когда читатели прокручивают страницу, вы не хотите, чтобы их бомбардировали следующими шагами, но вы не хотите, чтобы они задавались вопросом, что им делать дальше. Сбалансируйте пользовательский опыт в своем блоге с помощью липкого заголовка CTA и одного или двух основных CTA.
Пример оптимизированного веб-сайта Свяжитесь с нами. Страница
Конечно, HubSpot использует свою контактную страницу немного иначе, чем вы могли бы использовать свою. В то время как страница контактов может быть конечной целью для ваших посетителей, HubSpot оптимизирует продукты и целевые страницы, чтобы привлечь потенциальных клиентов и подписаться на определенные продукты, которые он предлагает.
Тем не менее, у потенциального клиента все еще есть возможность попасть в воронку продаж со страницы контактов. HubSpot включает в себя линию продаж, службу поддержки клиентов и чат-бот, чтобы пользователи могли найти лучшую точку контакта.
Для клиентов, новых сотрудников или кандидатов, проходящих собеседование с компанией, они могут найти адреса и номера телефонов глобальных офисов. Как и на трех других страницах, меню заголовка палки включает в себя призыв к действию для бесплатной регистрации в HubSpot.
Советы по оптимизации каждой страницы
Теперь, когда у вас есть структура для оптимизации ваших страниц и пара примеров, вот несколько более конкретных советов, которые помогут вам оптимизировать каждую из четырех наиболее важных страниц.
1. Домашняя страница
- Используйте крупный заголовок и поместите наиболее важную информацию в начало и по центру. Домашняя страница может допускать несколько разных CTA — упростите пользователю выбор, сделав кнопки CTA большими и удобными для нажатия.

- Обеспечить поток. Сделайте очевидным, куда пользователь должен идти и что он должен делать дальше.
- Сделать меню навигации понятным. Часто посетитель использует домашнюю страницу как способ найти, куда на сайте он хочет перейти. По этой причине вы должны сделать меню навигации очень понятным.
2. О странице
- Размещайте самую важную и актуальную информацию на первой странице. Пользователь находится на вашей странице «О нас» по какой-то причине — ответьте на его вопрос (вопросы), не заставляя его прокручивать страницу.
- Включите хотя бы один CTA. Помните, что большинство людей не просто ищут больше информации, они ищут более глубокий уровень взаимодействия.
3. Блог
- Четко организуйте информацию в своем блоге и убедитесь, что информация соответствует причинам, по которым пользователи могут находиться в вашем блоге. Большинство пользователей захотят прочитать самые свежие статьи, поэтому предоставьте их.
 Вы также можете организовать категории на главной странице блога, такие как «самые последние», «самые популярные» или другие формы категоризации.
Вы также можете организовать категории на главной странице блога, такие как «самые последние», «самые популярные» или другие формы категоризации. - Включите CTA, упрощающие пользователю подписку на блог, загрузку бесплатного ресурса и т. д. Даже если пользователь пришел за информацией, вы хотите, чтобы он был вовлечен и подключен. (Нажмите здесь, чтобы узнать о 8 типах CTA, которые вы можете попробовать в своем блоге.)
- Включите CTA в основной дизайн вашего блога, чтобы они отображались в каждом отдельном сообщении в блоге. По моему опыту, большинство посетителей блога попадают на отдельные статьи блога через органический поиск, а не на «домашнюю» страницу вашего блога. Чтобы привлечь этих пользователей, разместите призывы к действию на боковых панелях, в нижнем колонтитуле и в других местах. (Узнайте, как выбрать идеальный CTA для каждого поста в блоге, здесь.)
4. Страница «Свяжитесь с нами»
- Поместите информацию, которую ищет пользователь, вверху страницы — адрес электронной почты, номер телефона, контактную форму, карту, почтовый адрес и т.
 д. Из всех этих четырех веб-страниц страница «Контакты» подразумевает наиболее подробный уровень намерений со стороны пользователя.
д. Из всех этих четырех веб-страниц страница «Контакты» подразумевает наиболее подробный уровень намерений со стороны пользователя. - Используйте CTA, которые позволяют пользователю легко связаться с вами (поскольку, предположительно, именно поэтому они пришли на вашу страницу «Контакты»). Сделайте CTA действительно очевидным и вовлекайте их, мгновенно удовлетворяя их намерения, используя текст CTA, например «Общайтесь сейчас» или «Отправьте электронное письмо сейчас».
Попросите пользователя воздействовать на ваш контент
Как владелец веб-сайта, вы занимаетесь не только распространением информации, но и получением ответа. Чтобы привлечь посетителей и повысить конверсию на вашем сайте, вот как оптимизировать страницы как профессионал: посмотрите на свои наиболее посещаемые страницы, поймите, почему пользователи находятся на них, предоставьте ценную информацию и попросите их выполнить действие взамен. Независимо от ваших самых посещаемых страниц или даже характера вашего веб-сайта, вы можете привлечь больше пользователей с помощью этой системы оптимизации. Попробуйте — используйте контрольный список ниже, чтобы начать.
Попробуйте — используйте контрольный список ниже, чтобы начать.
Примечание редактора: этот пост был первоначально опубликован в декабре 2014 года и обновлен для полноты информации.
Первоначально опубликовано 16 июня 2021 г., 7:00:00, обновлено 16 июня 2021 г.
страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно в вашем репозитории GitHub. Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно в вашем репозитории GitHub. Просто отредактируйте, нажмите, и ваши изменения вступят в силу.Размещено непосредственно из вашего репозитория GitHub. Просто отредактируйте, нажмите, и ваши изменения вступят в силу.
Страницы СправкаВы получаете один сайт на учетную запись GitHub и организацию,
и неограниченное количество сайтов проектов.
 Давайте начнем.
Давайте начнем.- Сайт пользователя или организации
- Сайт проекта
Создать репозиторий
Перейдите на GitHub и создайте новый общедоступный репозиторий с именем имя пользователя .github.io, где имя пользователя — это ваше имя пользователя (или название организации) на GitHub.
Если первая часть репозитория не совсем совпадает с вашим именем пользователя, она не будет работать, поэтому убедитесь, что все сделано правильно.
Какой клиент git вы используете?
- Клемма А
- Рабочий стол GitHub
- не знаю
Скачать рабочий стол GitHub
GitHub Desktop — отличный способ использовать Git и GitHub в macOS и Windows.
Скачать рабочий стол GitHubКлонировать репозиторий
Перейдите в папку, в которой вы хотите сохранить свой проект, и клонируйте новый репозиторий:
~$git clone https://github.
 com/ имя пользователя / имя пользователя .github.io
com/ имя пользователя / имя пользователя .github.ioКлонировать репозиторий
Нажмите кнопку «Установить на рабочем столе». Когда откроется настольное приложение GitHub, сохраните проект.
Если приложение не открывается, запустите его и клонируйте репозиторий из приложения.
Клонировать репозиторий
После завершения установки вернитесь на GitHub.com и обновите страницу. Нажмите кнопку «Установить на рабочем столе». Когда откроется настольное приложение GitHub, сохраните проект.
Если приложение не открывается, запустите его и клонируйте репозиторий из приложения.
Привет, мир
Войдите в папку проекта и добавьте файл index.html:
~$cd имя пользователя .github.io
~$echo «Hello World» > index.html
Создать индексный файл
Возьмите свой любимый текстовый редактор и добавьте файл index.
 html в свой проект:
html в свой проект:<тело>
Привет, мир
Я размещаюсь на GitHub Pages.
Нажми
Добавить, зафиксировать и отправить изменения:
~$git add —all
~$git commit -m «Первоначальная фиксация»
~$git push -u origin main
Зафиксировать и опубликовать
Войдите в репозиторий, зафиксируйте изменения и нажмите кнопку публикации.
…и готово!
Запустите браузер и перейдите по адресу https:// имя пользователя .github.io .
Использовать тему или начать с нуля?
У вас есть возможность начать с одной из готовых тем,
или создать сайт с нуля.- Выберите тему
- Начать с нуля
Настройки репозитория
Перейдите на GitHub.
 com и создайте новый репозиторий или перейдите к существующему.
com и создайте новый репозиторий или перейдите к существующему.
Перейдите на вкладку «Настройки» .Выбор темы
Прокрутите вниз до раздела GitHub Pages . Нажмите Выберите тему .
Выберите тему
Выберите одну из тем в карусели вверху.
Когда вы закончите, нажмите Выберите тему справа.Редактировать содержимое
Используйте редактор, чтобы добавить контент на свой сайт.
Зафиксировать
Введите комментарий к фиксации и нажмите Подтвердить изменения под редактором.
Создать индексный файл
Перейдите на GitHub.com и создайте новый репозиторий или перейдите к существующему.
Нажмите кнопку Создать новый файл .
Привет, мир
Имя файла
index.htmlи введите HTML-контент в редактор.Зафиксировать файл
Прокрутите страницу вниз, напишите сообщение фиксации и зафиксируйте новый файл.
Настройки репозитория
Перейдите на вкладку «Настройки» и прокрутите вниз до раздела «Страницы GitHub».
Затем выберите источник основной ветви и нажмите кнопку Сохранить .…и готово!
Запустите браузер и перейдите по адресу http:// имя пользователя .github.io/ репозиторий .
Ведение блога с Джекиллом
Используя Jekyll, вы можете вести блог, используя красивый синтаксис Markdown и не имея дело с какими-либо базами данных.
 Узнайте, как настроить Jekyll.
Узнайте, как настроить Jekyll.Пользовательские URL-адреса
Хотите использовать собственный домен для сайта GitHub Pages? Просто создайте файл с именем CNAME и укажите свой URL. Читать далее.
Направляющие
Узнайте, как создавать собственные страницы 404, использовать подмодули и узнать больше о страницах GitHub.
Каждая страница вашего веб-сайта должна быть (+ Советы)
Возможно, вы слышали аналогию, что веб-сайт подобен машине… или дому… или одежде, которую вы носите. Их всех объединяет то, что они помогают рассказать другим о том, кто вы есть.
Ваш веб-сайт, вероятно, является первой остановкой для знакомства ваших клиентов с вами, поэтому важно передавать всю необходимую информацию таким образом, чтобы вызвать доверие и доверие. То, что вы представляете и как вы это представляете, повлияет на вашу прибыль.
«Какие страницы сайта должны быть на моем сайте?» — хороший вопрос! Каждый веб-сайт начинается с домашней страницы, но какие еще страницы нужны вашему веб-сайту?
Продолжайте читать, пока мы отвечаем на этот вопрос, и пройдемся по страницам, которые должен содержать веб-сайт, страницам, которые желательно иметь, а затем некоторым необязательным страницам. Если у вас мало времени, просто прокрутите вниз, чтобы найти контрольный список бонусной страницы веб-сайта.
Сколько страниц должно быть на моем сайте?
Мы ненавидим делать это с вами, но… это зависит от обстоятельств. Это зависит от вашей отрасли, ваших целей, какой информацией вам нужно и чем вы хотите поделиться с посетителями сайта. Например, для веб-сайта электронной коммерции или интернет-магазина, вероятно, потребуются тысячи страниц веб-сайта, тогда как для небольшого местного бизнеса, вероятно, подойдет 10 или около того страниц.
Начните с некоторых основных страниц веб-сайта, которые вам необходимы, и проверьте конкурентов, чтобы узнать, сколько и каких страниц они имеют на своем веб-сайте.
Итак, какие страницы
должны быть на моем веб-сайте?Ваш веб-сайт должен формироваться с учетом вашей целевой аудитории, того, что вы хотите, чтобы они узнали, и действий, которые вы хотите, чтобы они предприняли. Вы хотите, чтобы они прочитали статью? Узнать о новой функции? Подпишитесь на рассылку? Купить продукт?
Если вы не знаете, как ответить на эти вопросы, используйте поисковые системы, такие как Google, чтобы найти информацию. Отчеты о поисковых запросах и веб-сайты конкурентов дают вам представление о том, что надеются найти посетители сайта. Как только вы поймете, какой соответствующий контент веб-сайта добавить, вы можете записать веб-страницы и целевых страниц нужны вашему сайту.
В этой статье мы разделим структуру веб -сайта на:
Страницы на вашем веб -сайте должны иметь
страницы, которые великолепны для
другие общие страницы на веб -сайте
6.
 plug
plugЕсли вы не являетесь клиентом MailerLite и наткнулись на эту страницу, знайте, что у нас есть отличный конструктор сайтов с перетаскиванием! Зарегистрируйтесь бесплатно и создайте свой сайт. Другая наша статья: «7 простых шагов к созданию веб-сайта» поможет вам в этом.
8 страниц веб-сайта, которые должны быть у каждой компании
Начнем с восьми страниц, которые являются обязательными на каждом веб-сайте малого бизнеса.
Домашняя страница
Ваша домашняя страница — главное блюдо. Хотя не каждый посетитель войдет через главный вход (например, из-за результатов поиска или рекламы), для большинства людей это первая страница, которую они увидят.
Что разместить на главной странице вашего сайта:
Заголовок и подзаголовок
Объяснение продукта или услуги
Связь с важными страницами, например, категории продуктов
CTA
Социальные доказательства, такие как обзоры и показатели.
 message
message
Посетители за считанные секунды решают, актуальна веб-страница или нет. Постарайтесь сразу привлечь внимание посетителя, расскажите интересную историю и сосредоточьтесь на его потребностях. Четкий призыв к действию позволяет читателю понять, что нужно предпринять.
Пятисекундный тест
Отличным способом измерения релевантности страницы является пятисекундный тест. Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Как создать призыв к действию (CTA), который работает
Чтобы создать правильный контент, спросите: «Если посетитель видит только эту страницу, что я хочу, чтобы он сделал?» Посетить магазин? Заказать звонок? Подпишитесь на рассылку новостей? Читать блоги?
Этот пример из crwnmag напрямую обращается к целевой аудитории, четко рассказывает, о чем журнал, имеет характерный призыв к действию «Заказать сейчас», показывает примеры и вдохновляет.
👉 Совет
Страница «О нас»
Страница «О компании» на вашем веб-сайте является ключом к представлению вашей компании или бренда и укреплению доверия вашей аудитории и потенциальных клиентов. Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Добавьте несколько забавных фактов, фотографии команды, вехи, ценности компании или УТП. Все, что выделяет вас среди конкурентов и находит отклик у читателей.
Возьмем, к примеру, иллюстраторское агентство Красавчик Фрэнк — их история забавная, познавательная и личная.
👉 Подсказка
MailerLite — это компания, ориентированная на людей, и чтобы подчеркнуть это, наша страница «О нас» полна красивых фотографий наших милых сотрудников. Чтобы дать посетителям лучшее понимание того, чем мы занимаемся, мы включили 7 забавных фактов о компании. Это показывает индивидуальность и отличает нас от других экстрасенсов.
Контактная страница
На странице с контактной информацией посетители веб-сайта могут связаться с вами. Добавьте почтовый адрес вашей компании, номер телефона, адрес электронной почты, чат, ссылки на социальные сети, местоположение на карте и часы работы — все, что имеет значение.
Если людям нужна информация или поддержка, вы также можете включить ссылки на свою базу знаний или раздел часто задаваемых вопросов. Это поможет удержать людей на вашем веб-сайте, улучшить взаимодействие с пользователем и снизить нагрузку на ваш почтовый ящик или службу поддержки.
Интегрированная контактная форма с CAPTCHA может помешать спам-ботам связаться с вами.
Свадебный фотограф Алеа Лавли показывает, какие опции может иметь ваша контактная форма, чтобы заранее собрать необходимую информацию. Спрашивая такие вещи, как количество гостей, бюджет и ожидания, она может лучше отфильтровать нужных клиентов и решить, какую плату за обслуживание запрашивать.
👉 Совет
Запрашивайте только необходимую информацию. Например, если вам не нужен номер телефона, не просите его. Сделайте контактную форму максимально простой.
Страница продукта (если вы предлагаете товары)
Для электронной коммерции эта страница является разделом магазина, где товары могут быть помещены в корзину. Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Типичная страница продукта включает:
Электронная коммерция: Каждая отдельная страница продукта содержит высококачественные изображения продукта, описание продукта, цену, характеристики продукта, такие как вес, размеры и материалы, время доставки, отзывы и отзывы клиентов и т. д.
SaaS: Функциональная страница, которая объясняет продукт и ведет посетителя на страницу регистрации
Если у вас большой портфель продуктов, страница обзора продукта также необходима. На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
Крупные магазины электронной коммерции должны пойти еще дальше и включить фильтры, чтобы посетители могли искать товары определенного цвета, размера, рейтинга покупателей и т. д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
Страница ниже от иллюстратора Альи Хорват показывает страницу печатного продукта с соответствующей информацией.
Сосредоточьтесь на преимуществах, а не только на функциях. Если ваш товар лучше показан с помощью видео, добавьте его! Вы также можете дать ссылку на руководство по размерам или порекомендовать похожие товары или товары из раздела «Выбери свой образ». Любую информацию, помогающую покупателям принять правильное решение, стоит добавить на страницу продукта.
👉 Совет
Не поддавайтесь искушению просто скопировать и вставить описания продуктов. Старайтесь писать уникальные и информативные описания с оттенком индивидуальности.
Страница услуг (если вы предлагаете услуги)
Страница услуг описывает все ваши услуги. Хотя это звучит просто, хитрость заключается в том, чтобы организовать его таким образом, чтобы он был четким, компактным и легким для восприятия читателем. Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Эта страница услуг, созданная преподавателем, автором и спикером Моник Мелтон, является прекрасным примером того, как вы можете структурировать свою страницу и эстетически представить свои услуги.
👉 Совет
Когда вы решаете, как представить весь свой контент, полезно знать кое-что о веб-дизайне. Прочтите нашу статью о 9 лучших практиках веб-дизайна, чтобы узнать больше.
Страница блога
Страница блога — это обзор, на котором собраны все статьи вашего блога. Хотя этот раздел не является обязательным, мы настоятельно рекомендуем иметь страницу блога — как в творческих, так и в маркетинговых целях.
В творческом плане ведение блога отлично подходит для обсуждения тем, которые вас мотивируют или вдохновляют. Вы также можете показать закулисье или выделить успехи клиентов. Пусть это будет место, где вы будете рассказывать свои истории.
В целях цифрового маркетинга написание статей на определенные темы и использование релевантных ключевых слов поможет вашему веб-сайту занять высокие позиции в поисковых системах. Кроме того, делясь своими знаниями, вы можете позиционировать себя как идейного лидера в своей области знаний.
Не забудьте добавить призыв к действию в своих сообщениях в блоге (например, подписаться на информационный бюллетень или загрузить электронную книгу).
Нам нравится этот обзор блога из инструмента отслеживания планов Table . Помимо интересных блогов, вычурные заголовки уникальны и отличают их от конкурентов.
👉 Совет
С MailerLite вы можете легко добавить раздел блога на свой сайт. Посмотрите видеоруководство Марсина, чтобы узнать, как настроить свой блог в MailerLite.
Страница политики конфиденциальности
Поскольку GDPR действует в полную силу, вам обязательно нужна страница политики конфиденциальности (см. нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
На этой странице посетители узнают, как вы обрабатываете их личную информацию и данные. Он включает информацию о файлах cookie, электронных письмах, рекламе и многом другом.
Вы также можете добавить дополнительное Заявление о безопасности. См. здесь как это выглядит.
👉 Подсказка
Не уверены насчет копии страницы Политики конфиденциальности? Вы можете создать собственную Политику конфиденциальности с помощью GetTerms или любого другого онлайн-генератора.
Страница условий обслуживания
Ваша страница «Условия и положения» похожа на Политику конфиденциальности, за исключением того, что на этой странице вы сообщаете пользователям, с какими условиями соглашаться при использовании вашего веб-сайта. Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
👉 Совет
Создайте свои условия с помощью генератора Shopify.
6 отличных страниц веб-сайта
Страница отзывов или отзывов
Отзывы отлично подходят для укрепления доверия. Вы можете сколько угодно хвалить свой продукт, но гораздо надежнее, когда клиенты дают честные отзывы.
Обзоры могут быть в виде письменного текста, видеороликов, рейтингов, ссылок на обзоры, журнальных статей и интервью.
Производитель средств личной гигиены Native прозрачно показывает (в основном) хорошие, но также и плохие отзывы. При нажатии синей кнопки «Написать отзыв» открывается форма отзыва. Это позволяет людям легко добавлять свои отзывы на страницу отзывов.
👉 Совет
Сбор отзывов клиентов похож на вытягивание крови из камня? Узнайте, как мы используем опросы NPS, чтобы узнать, что думают наши клиенты.
Страница часто задаваемых вопросов
Вы заметили, что клиенты продолжают задавать одни и те же вопросы? Страница вопросов и ответов с часто задаваемыми вопросами может предоставить ответы до того, как люди свяжутся с вами (то есть меньше запросов в службу поддержки).
Честно отвечайте на каждый вопрос и при написании текста помните, что часто задаваемые вопросы могут развеять сомнения и убедить читателей принять меры.
👉 Совет
Используйте аккордеонное меню, как показано выше, чтобы ваша страница была четко структурирована. Это скроет ответы, пока посетители не включат его, чтобы показать.
Страница карты сайта
Карты сайта — это отличный способ помочь роботам поисковых систем лучше находить ваш контент, понимать структуру вашего веб-сайта и быстрее находить новые добавленные страницы. На карте сайта перечислены все страницы сайта и блоги на вашем сайте.
👉 Совет
См. официальную документацию Google, чтобы узнать, как создать карту сайта.
Страница не найдена страница
Эта страница 404 сообщает читателям, что вставленный URL-адрес больше не существует. Обычно это ссылки на домашнюю страницу.
Вы можете быть остроумным со своей копией или добавить GIF (например, Mixcloud), чтобы сделать страницу 404 более привлекательной.
👉 Совет
Добавьте форму поиска, чтобы дать посетителям возможность найти страницу, которую они искали.
Страница возврата/возмещения
Существует два типа посетителей веб-сайта, которые могут захотеть увидеть страницу с информацией о возврате или возмещении. Потенциальные клиенты, которые хотят знать, что они могут легко вернуть покупку и вернуть свои деньги до того, как они совершат покупку, и конвертированные клиенты, которые хотят сделать именно это. В любом случае, вы хотите, чтобы взаимодействие пользователей и клиентов было как можно более плавным.
Более того, вы завоюете доверие клиентов, заверив их в том, что ведете законную деятельность, и освободите место в папке «Входящие» или в каналах поддержки, предоставив информацию на экране.
Политика возврата Society6 ведет к их справочному центру, где вы можете легко найти информацию о политике, о том, как начать возврат и сколько времени потребуется для получения возмещения.
👉 Совет
Делайте вещи простыми, но информативными. Сделайте так, чтобы клиенты могли легко понять суть политики возврата, не перегружая их стеной текста.
Страница с информацией о доставке
Сэкономьте время и нервы своих клиентов, предложив им подробную информацию заранее. Укажите места доставки, расчетное время доставки, доступные варианты и стоимость доставки, а также любую другую важную информацию. Так вы оправдаете ожидания и избежите несчастливых переживаний.
Часто возникает много вопросов по доставке. Axel Arigato делает все ясно, представляя информацию о доставке в виде часто задаваемых вопросов, чтобы клиенты могли легко найти то, что они ищут.
👉 Совет
Поддерживайте актуальность содержания этой страницы! Информируйте клиентов о перебоях в обслуживании в режиме реального времени и отслеживайте любые распространенные вопросы или проблемы, возникающие в службе поддержки, обновляя страницу по мере необходимости.
5 других распространенных типов страниц веб-сайта
Эти часто используемые страницы веб-сайта не являются обязательными, но могут сделать ваш веб-сайт еще более информативным, привлекательным и полным.
Страница результатов поиска
новостной страницы с обновлениями о вашей компании (см. Наш What’s New Page)
Карьера или Работа Страница С открытыми вакансиями
или эксперт (см. Наш здесь ) 9000
9
9
9
9
9
9
9
2. страницы раскрытия информации для рекламодателей или аффилированных лиц
Теперь у вас есть представление о том, какие страницы включить на ваш веб-сайт, вам нужно не забыть их оптимизировать! Узнайте, как это сделать, из нашего руководства по поисковой оптимизации (SEO) 9.0486 .
Бонус: контрольный список страниц веб-сайта
Напомним, что это 19 страниц, которые должен или мог бы содержать каждый веб-сайт: некоторые из них обязательны, другие желательно иметь, а несколько страниц веб-сайта необязательны.


 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.


 На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов. Но такой вариант подходит для стартапа, мелкого бизнеса.
Но такой вариант подходит для стартапа, мелкого бизнеса.
 Дайте им меньше, и они с большей вероятностью запомнят — и сделают — то, что вы от них хотите.
Дайте им меньше, и они с большей вероятностью запомнят — и сделают — то, что вы от них хотите.
 Вы также можете организовать категории на главной странице блога, такие как «самые последние», «самые популярные» или другие формы категоризации.
Вы также можете организовать категории на главной странице блога, такие как «самые последние», «самые популярные» или другие формы категоризации. д. Из всех этих четырех веб-страниц страница «Контакты» подразумевает наиболее подробный уровень намерений со стороны пользователя.
д. Из всех этих четырех веб-страниц страница «Контакты» подразумевает наиболее подробный уровень намерений со стороны пользователя. com/ имя пользователя / имя пользователя .github.io
com/ имя пользователя / имя пользователя .github.io html в свой проект:
html в свой проект: com и создайте новый репозиторий или перейдите к существующему.
com и создайте новый репозиторий или перейдите к существующему. 
 Узнайте, как настроить Jekyll.
Узнайте, как настроить Jekyll. message
message