какие разновидности страниц есть на «Нубексе»
В системе «Нубекс» существуют различные типы страниц, которые отличаются друг от друга по представленной на них информации. Есть обычные, универсальные страницы, на которых одинаково удобно публиковать текст, фотографии и слайд-шоу, интерактивные карты и т.д. И есть страницы специализированные, которые предназначены исключительно для отображения массивов данных одного типа: например, каталогов товаров, новостных лент или фотоальбомов. Такие страницы у нас называются спецразделами.
Поэтому перед созданием страницы подумайте, какой материал Вы хотите на ней разместить и какой тип страницы сайта для этого материала подходит.
Наш сайт-конструктор позволяет создавать следующие типы страниц:
- Универсальная страница, или просто страница. Одинаково удобна для публикации данных любого типа: текстов, фотографий, документов для скачивания, интерактивных карт и т.д. Наполнение и редактирование таких страниц ведется через специализированные блоки.

- Ссылка. Иногда нужно поместить ссылку на другую страницу прямо в меню сайта. В таких случаях используется страница-ссылка: при клике на нее в меню посетитель попадает на заданную страницу Вашего или чужого сайта.
- Раздел «Каталог» предназначен для описания товаров или услуг. Он состоит из страниц рубрик и вложенных в них страниц товаров.
- Раздел «Гостевая книга». Вспомните «Книгу жалоб и предложений», которую Вы наверняка видели в различных магазинах, ателье, парикмахерских. Гостевая книга сайта — это нечто подобное: с ее помощью пользователи могут связаться с администраницей сайта, чтобы задать вопрос, оставить отзыв или уточнить детали заказа.
- Раздел «Новости». Этот тип страниц разработан специально для удобства публикации новостей (удивительно, правда?). С его помощью Вы легко можете добавлять и редактировать новостные блоки, которые будут выводиться перед посетителями сайта в виде новостной ленты.
 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. - Раздел «Фотогалерея» удобен для публикации фотоальбомов. Вы можете разместить в нем всевозможные каталоги предметов, примеры выполненных работ, фотоотчеты о мероприятиях, а также ознакомить пользователей с кадровым составом организации. Добавив подписи к фотографиям и краткие описания к альбомам, Вы сможете сделать информацию раздела не только красочной, но и содержательной.
- Раздел «Отзывы» может быть добавлен на сайт интернет-магазина для размещения отзывов о товарах. В отличие от «Гостевой книги», сообщения в которой оставляют пользователи сайта, раздел «Отзывы» редактируется только из админки. Кроме того, каждый отзыв привязан к конкретному товару (с указанием достоинств и недостатков, общего впечатления и времени пользования), а не к работе сайта или организации в целом.
- Раздел «Методические материалы» (для сайтов образовательных учреждений).
 С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
При создании новой страницы Вы сами выбираете ее тип в конструкторе, а как быть с уже существующими? Для этого в разделе «Страницы» есть колонка «Тип», которая отображает, к какому типу относится каждая из страниц Вашего сайта.
Обратите внимание, что при работе со спецразделами важно помнить о связи самого раздела и страницы соответствующего типа. Если у Вас возникают проблемы при публикации новостей, методических материалов, каталогов и других элементов спецразделов, прочтите статью о том, как работать со специальными страницами.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Строение сайта и его компоненты.

Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций.
 Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами. - Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым.
 Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. - Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы.
 Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки. - CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.
 site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
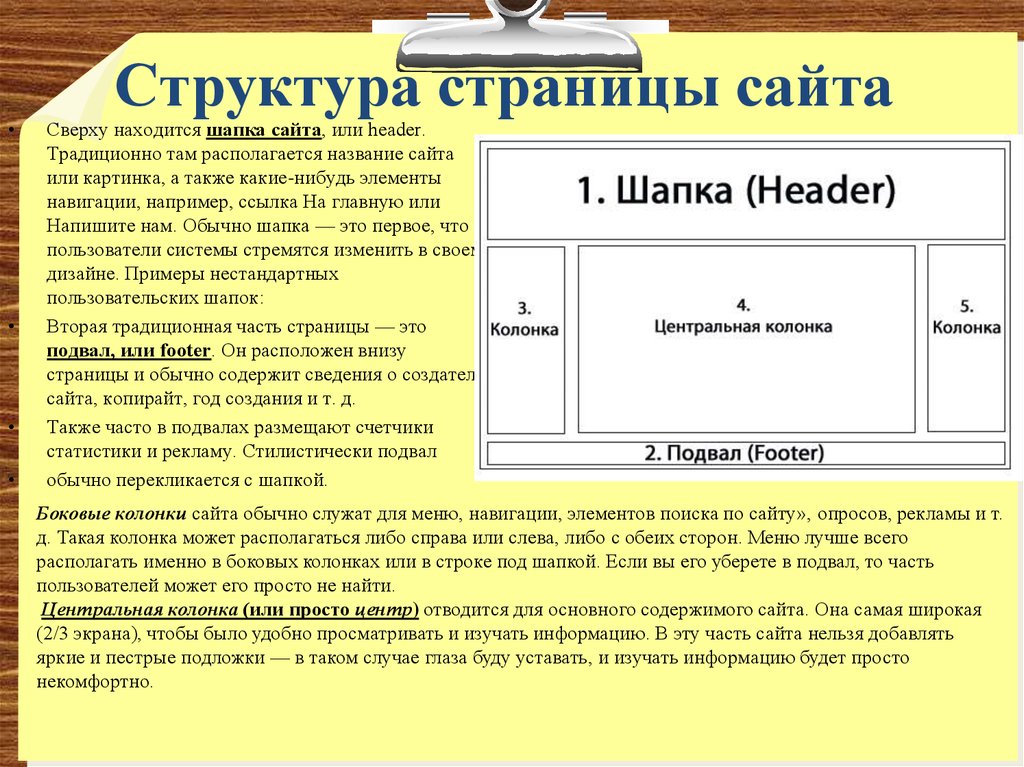
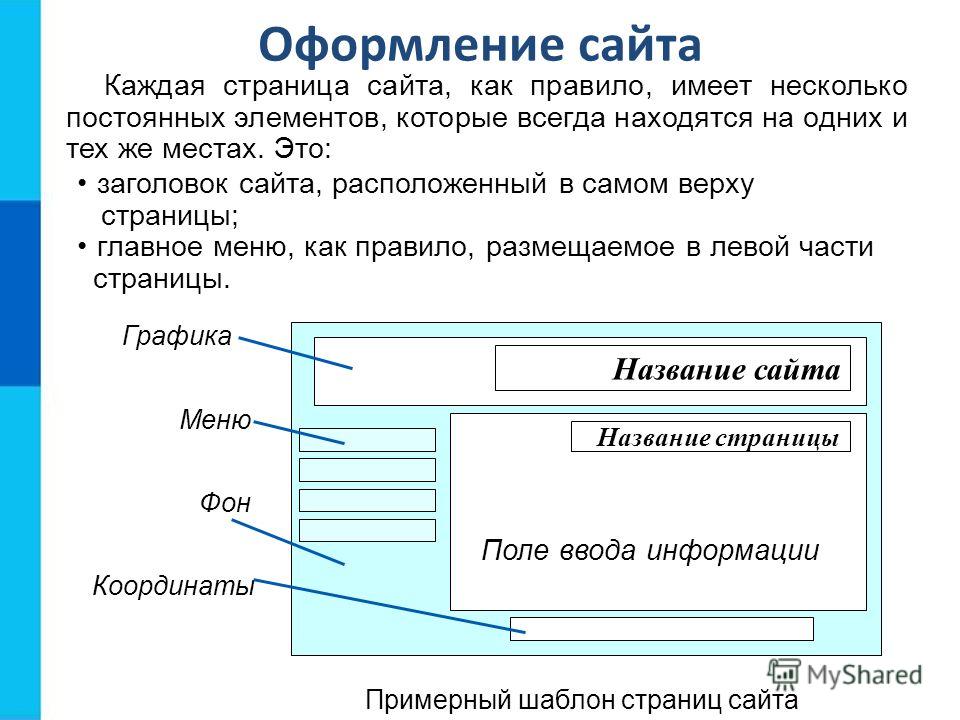
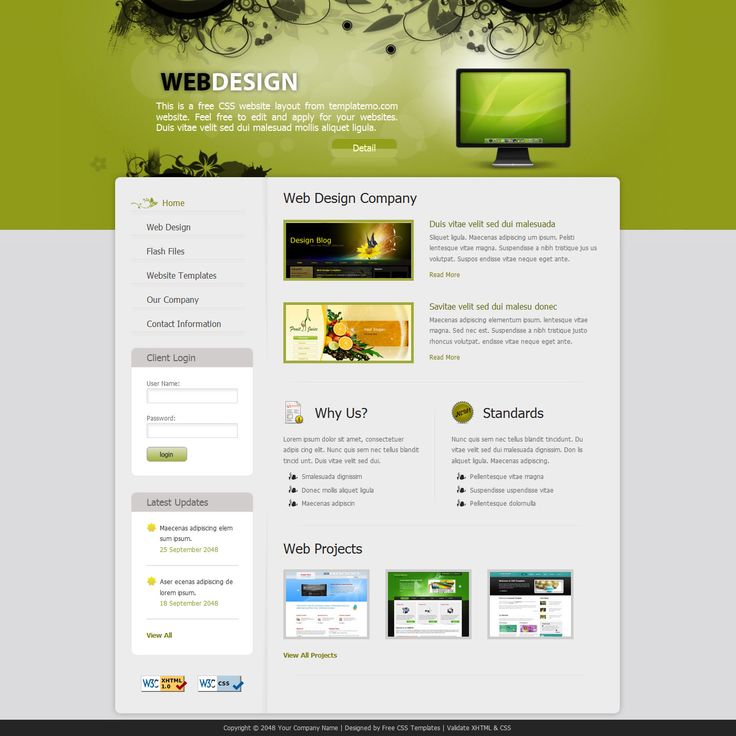
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
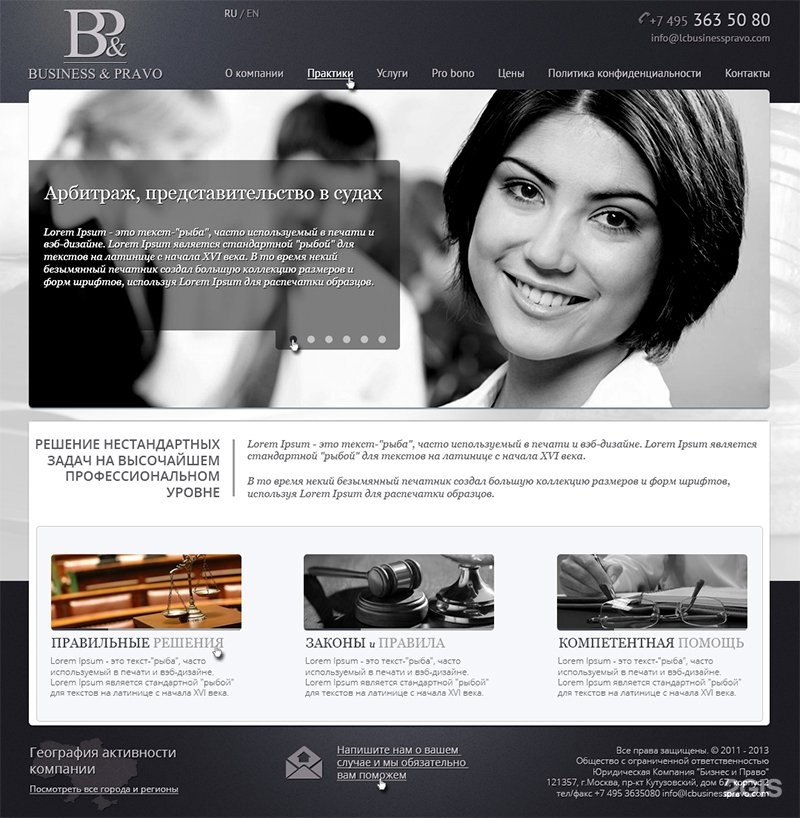
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
SharePoint
Страницы
Создать и изменить
Создать и изменить
Страница содержимого сайта SharePoint
SharePoint Server Subscription Edition SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint Дополнительно… Меньше
На странице содержимого сайта SharePoint в Microsoft 365 или SharePoint Server 2019 владельцы сайтов могут просматривать список всех страниц, библиотек, списков и других приложений на своем сайте, а также список дочерних сайтов. Страница содержимого сайта также предоставляет более удобный доступ для добавления списков, страниц, библиотек документов, дочерних сайтов и приложений.
Примечание: Если страница содержания вашего сайта не выглядит так, не волнуйтесь! В течение следующих нескольких месяцев мы развернем новую страницу содержимого сайта, поэтому, если у вас ее еще нет, вы скоро ее увидите.
Перейти на страницу содержания сайта
Для перехода на страницу содержания сайта:
Перейдите на сайт, содержимое которого вы хотите просмотреть.
С левой стороны нажмите Содержание сайта . Или перейдите к Настройки , а затем Содержимое сайта .
Создание нового списка, библиотеки документов, приложения или дочернего сайта
Нажмите New в верхней части страницы, чтобы перейти на знакомую страницу, где вы можете назвать и настроить свой новый элемент.
Просмотр и работа со всем вашим контентом и дочерними сайтами
На странице содержимого сайта выберите Contents , чтобы увидеть знакомый вид и возможности взаимодействия со всем содержимым вашего сайта, включая документы, ресурсы сайта, страницы и многое другое.
Выберите Дочерние сайты , чтобы просмотреть дочерние сайты и количество представлений для каждого из них, а также взаимодействовать с ними, щелкнув дочерний сайт, с которым вы хотите работать. Щелкните многоточие (…), чтобы перейти на страницу содержания этого дочернего сайта.
Ищете данные об использовании сайта?
Чтобы просмотреть данные об использовании вашего сайта, нажмите Содержание сайта в меню слева, а затем нажмите Использование сайта в верхней панели навигации. Дополнительные сведения см. в статье Просмотр данных об использовании вашего сайта SharePoint.
в статье Просмотр данных об использовании вашего сайта SharePoint.
Как вернуться к классической версии?
При желании вы можете вернуться к классическому интерфейсу страницы содержимого сайта, щелкнув Вернуться к классическому интерфейсу SharePoint в левом нижнем углу. Вы будете в классическом режиме до конца сеанса браузера. Если вы закроете браузер, а затем снова откроете страницу содержимого сайта, вы снова увидите новое содержимое сайта. Чтобы изменить интерфейс для одной библиотеки или списка, см. статью Изменение интерфейса по умолчанию для списков или библиотек документов с нового или классического
Для SharePoint Server 2019 администратор может создать сайт группы с классическим или современным интерфейсом при настройке семейства веб-сайтов.
В центре администрирования SharePoint выберите Создать семейства веб-сайтов .

Создайте семейство веб-сайтов и выберите сайт группы (классический интерфейс) до Шаблоны .
Продолжайте создавать и сохранять семейство веб-сайтов.
Примечание. Хотя этот раздел относится к спискам и библиотекам, он также используется для настройки интерфейса по умолчанию для содержимого сайта.
Страница библиотеки функций PnP PowerShell PowerShell SharePoint SharePoint Online
Салаудин Рэджек 0 Комментарии создать библиотеку страниц сайта в sharepoint онлайн, как создать библиотеку страниц сайта в sharepoint онлайн, sharepoint онлайн создать новую библиотеку страниц сайта
Требование: Создать библиотеку страниц сайта в SharePoint Online.
Библиотека страниц сайта — это уникальная библиотека, в которой хранятся страницы вашего сайта. Вы можете использовать библиотеку страниц сайта для создания и хранения страниц, которые можно использовать для обмена информацией и совместной работы с вашей командой. Если библиотека страниц сайта по какой-либо причине отсутствует/удалена, сайты SharePoint Online начинают отображать ошибку «404 NOT FOUND»! Чтобы создать библиотеку страниц сайта в SharePoint Online, выполните следующие действия:
Способ 1. Активируйте функцию «Страницы сайта», чтобы создать библиотеку страниц сайта.
Функция уровня сайта «Страницы сайта» добавляет на сайт библиотеку «Страницы сайта». Итак, выполните следующие действия и активируйте функцию, чтобы получить библиотеку страниц сайта.
- Перейдите на свой сайт SharePoint Online.
- Нажмите «Настройки» >> Выберите «Настройки сайта» (https://YourDomain.sharepoint.com/sites/YourSite /_layouts/15/settings.aspx ))
- Нажмите «Управление функциями сайта» в группе «Действия сайта».

- Найдите функцию «Страницы сайта» и нажмите «Активировать» рядом с ней. Если он уже активирован, деактивируйте один раз, а затем активируйте его снова.
- Это принесет отсутствующую библиотеку «Страницы сайта». Вы можете создать новую страницу сайта и установить ее в качестве домашней страницы сайта.
Библиотека страниц сайта теперь появится в списке «Содержимое сайта». Вы можете использовать эту библиотеку для хранения и организации страниц вашего сайта. Вы также можете использовать его для создания новых страниц, редактирования существующих страниц и удаления страниц по мере необходимости.
В случае, если описанные выше шаги вам не подходят, вот PowerShell для создания библиотеки страниц сайта на сайте SharePoint Online. Этот сценарий PnP PowerShell создает библиотеку страниц сайта и добавляет в нее тип контента «Страница сайта».
#Параметры $SiteURL = "https://crescent.sharepoint.com/sites/Purchase" Пытаться { #Подключиться к сайту SharePoint Online Connect-PnPOnline-Url $SiteURL-Interactive #Получить контекст $Ctx = Get-PnPContext #Проверьте, существует ли библиотека страниц сайта $SitePagesLibrary = Get-PnPList -Identity "Страницы сайта" Если ($SitePagesLibrary -eq $Null) { # Создайте библиотеку страниц сайта в sharepoint онлайн с помощью powershell $ListInfo = новый объект Microsoft.SharePoint.Client.ListCreationInformation $ListInfo.Title = "Страницы сайта" $ListInfo.Url = "Страницы сайта" $ListInfo.TemplateType = 119#Шаблон библиотеки страниц сайта $List = $Ctx.Web.Lists.Add($ListInfo) $Список.Обновление() Invoke-PnPQuery Write-host "Библиотека страниц сайта создана!" -f Зеленый } Еще { Write-Host -f Yellow "Библиотека страниц сайта уже существует!" } #Добавить тип контента "Страница сайта" в библиотеку "Страницы сайта" $ContentType = Get-PnPContentType -Identity "Страница сайта" Если ($ ContentType) { #Проверить, есть ли в библиотеке уже тип контента $SitePageContentType = Get-PnPContentType -List "Страницы сайта" -Identity "Страница сайта" -ErrorAction SilentlyContinue Если(!$SitePageContentType) { #Добавить тип контента в библиотеку Add-PnPContentTypeToList -List «Страницы сайта» -ContentType $ContentType Write-host "Тип контента страницы сайта добавлен в библиотеку" -f Зеленый } Еще { Write-host "Тип содержимого страницы сайта уже существует в библиотеке!" -f желтый } } Еще { Write-host -f Yellow "Не удалось найти тип контента "Страница сайта"! Активируйте функцию страниц сайта" -f Yellow } } Ловить { Write-host -f Red "Ошибка:" $_.


 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки. site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.

 sharepoint.com/sites/Purchase"
Пытаться {
#Подключиться к сайту SharePoint Online
Connect-PnPOnline-Url $SiteURL-Interactive
#Получить контекст
$Ctx = Get-PnPContext
#Проверьте, существует ли библиотека страниц сайта
$SitePagesLibrary = Get-PnPList -Identity "Страницы сайта"
Если ($SitePagesLibrary -eq $Null)
{
# Создайте библиотеку страниц сайта в sharepoint онлайн с помощью powershell
$ListInfo = новый объект Microsoft.SharePoint.Client.ListCreationInformation
$ListInfo.Title = "Страницы сайта"
$ListInfo.Url = "Страницы сайта"
$ListInfo.TemplateType = 119#Шаблон библиотеки страниц сайта
$List = $Ctx.Web.Lists.Add($ListInfo)
$Список.Обновление()
Invoke-PnPQuery
Write-host "Библиотека страниц сайта создана!" -f Зеленый
}
Еще
{
Write-Host -f Yellow "Библиотека страниц сайта уже существует!"
}
#Добавить тип контента "Страница сайта" в библиотеку "Страницы сайта"
$ContentType = Get-PnPContentType -Identity "Страница сайта"
Если ($ ContentType)
{
#Проверить, есть ли в библиотеке уже тип контента
$SitePageContentType = Get-PnPContentType -List "Страницы сайта" -Identity "Страница сайта" -ErrorAction SilentlyContinue
Если(!$SitePageContentType)
{
#Добавить тип контента в библиотеку
Add-PnPContentTypeToList -List «Страницы сайта» -ContentType $ContentType
Write-host "Тип контента страницы сайта добавлен в библиотеку" -f Зеленый
}
Еще
{
Write-host "Тип содержимого страницы сайта уже существует в библиотеке!" -f желтый
}
}
Еще
{
Write-host -f Yellow "Не удалось найти тип контента "Страница сайта"! Активируйте функцию страниц сайта" -f Yellow
}
}
Ловить {
Write-host -f Red "Ошибка:" $_.
sharepoint.com/sites/Purchase"
Пытаться {
#Подключиться к сайту SharePoint Online
Connect-PnPOnline-Url $SiteURL-Interactive
#Получить контекст
$Ctx = Get-PnPContext
#Проверьте, существует ли библиотека страниц сайта
$SitePagesLibrary = Get-PnPList -Identity "Страницы сайта"
Если ($SitePagesLibrary -eq $Null)
{
# Создайте библиотеку страниц сайта в sharepoint онлайн с помощью powershell
$ListInfo = новый объект Microsoft.SharePoint.Client.ListCreationInformation
$ListInfo.Title = "Страницы сайта"
$ListInfo.Url = "Страницы сайта"
$ListInfo.TemplateType = 119#Шаблон библиотеки страниц сайта
$List = $Ctx.Web.Lists.Add($ListInfo)
$Список.Обновление()
Invoke-PnPQuery
Write-host "Библиотека страниц сайта создана!" -f Зеленый
}
Еще
{
Write-Host -f Yellow "Библиотека страниц сайта уже существует!"
}
#Добавить тип контента "Страница сайта" в библиотеку "Страницы сайта"
$ContentType = Get-PnPContentType -Identity "Страница сайта"
Если ($ ContentType)
{
#Проверить, есть ли в библиотеке уже тип контента
$SitePageContentType = Get-PnPContentType -List "Страницы сайта" -Identity "Страница сайта" -ErrorAction SilentlyContinue
Если(!$SitePageContentType)
{
#Добавить тип контента в библиотеку
Add-PnPContentTypeToList -List «Страницы сайта» -ContentType $ContentType
Write-host "Тип контента страницы сайта добавлен в библиотеку" -f Зеленый
}
Еще
{
Write-host "Тип содержимого страницы сайта уже существует в библиотеке!" -f желтый
}
}
Еще
{
Write-host -f Yellow "Не удалось найти тип контента "Страница сайта"! Активируйте функцию страниц сайта" -f Yellow
}
}
Ловить {
Write-host -f Red "Ошибка:" $_.