Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.

Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.

Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.

Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.

Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.

Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.

Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.

Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.

Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.


Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.

Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.

Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.

Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
- Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.

Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.

Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.

Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.

Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.

Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.

Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.

Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.

2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.

Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.

4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.

5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.

6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.

7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.

Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в ИнтернетСоздание структуры сайта — примеры, схемы, советы

Время прочтения: 12 минут
Структура сайта интернет-магазина влияет на юзабилити ресурса. Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Что Вас ждёт впереди…
- Что такое структура сайта?
- Как создать структуру сайта?
- Типичные ошибки при создании структуры сайта?
- Заключение

Что такое структура сайта и какую роль она играет
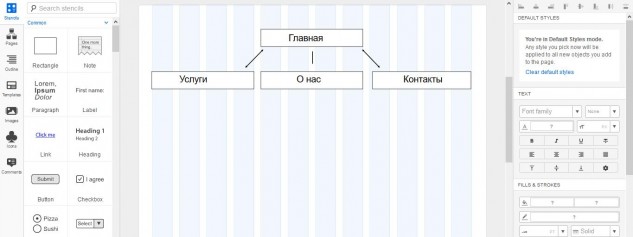
Структура сайта — смысловая иерархия страниц, отраженная в системе навигации. Это необходимо пояснить на наглядном примере. Представьте сайт-визитку компании X. На ней есть четыре страницы: главная, услуги, о компании и контакты. Это можно представить в виде простой иерархической структуры.

Простейшая иерархическая структура сайта
Структура отражается в системе навигации сайта:
- В меню.
- В хлебных крошках.
- В HTML-карте сайта (для людей).
- В XML-карте сайта (для поисковых роботов).
Благодаря этому посетитель понимает, на какой странице находится, как попасть на другие страницы или вернуться на главную.

Хлебные крошки и обозначение активного раздела меню помогают пользователям путешествовать по сайту
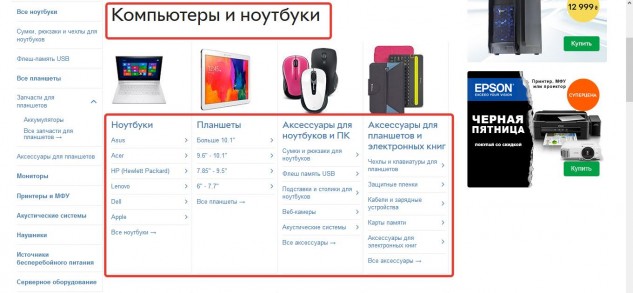
На практике большие сайты имеют более сложную структуру. Тем не менее хорошая иерархическая схема всегда остается логичной и понятной. На иллюстрации можно увидеть структуру одной из категорий каталога одного из крупнейших украинских интернет-магазинов.

Структура категории «Компьютеры и ноутбуки»
Как отмечалось выше, главная задача структуры — улучшение юзабилити сайта и создание удобной системы навигации. Это не единственная задача, так как по сайту путешествуют не только живые посетители.
От логичности структуры и реализации меню навигации зависит корректность индексирования сайта поисковыми роботами. Краулеры переходят со страницы на страницу по ссылкам. Логичность структуры помогает поисковикам обходить все страницы и включать их в индекс.
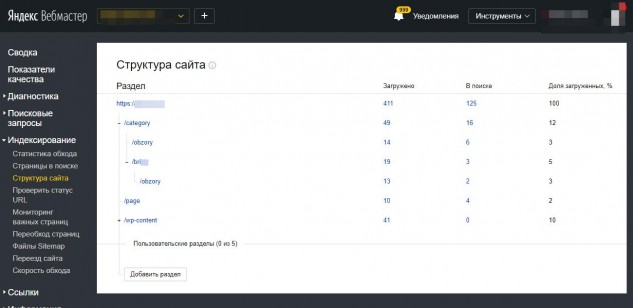
Поисковики считывают структуру сайта из карты sitemap.xml. Если ее нет, роботы используют HTML-карту сайта или результаты обхода. Структуру сайта глазами «Яндекса» можно увидеть в «Вебмастере» в соответствующем разделе.

Структура сайта в «Вебмастере»
Как создать структуру сайта
Создание структуры сайта условно состоит из двух этапов: планирования и реализации. Рассмотрим их последовательно.
Как спланировать структуру сайта интернет-магазина
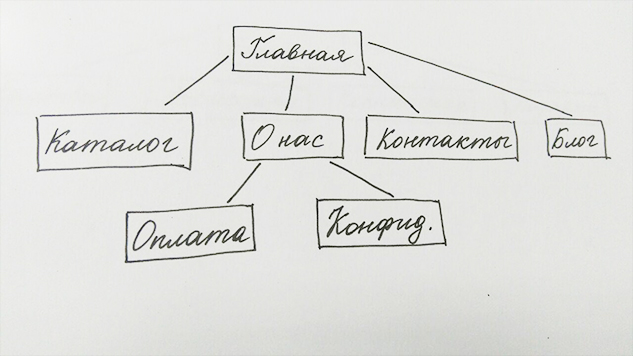
Для планирования понадобится лист бумаги и карандаш или любой графический редактор. Продумайте и отобразите на бумаге иерархию служебных страниц, которые будут на сайте. Это будут главная, каталог, страница о магазине, контакты, доставка и оплата, конфиденциальность и так далее. Сам каталог пока не трогайте.

Переносим структуру интернет-магазина на бумагу
Для вдохновения можно посмотреть сайты конкурентов или крупных интернет-магазинов. Но на самом деле никто кроме вас не знает, какие именно страницы должны быть на вашем сайте.
Уделите внимание каталогу. Планируйте его так, чтобы иметь возможность масштабировать. Для этого страницы каталога первого уровня должны быть максимально общими. Хороший пример страницы первого уровня: «Смартфоны и планшеты». Плохой пример: «Планшеты LG».
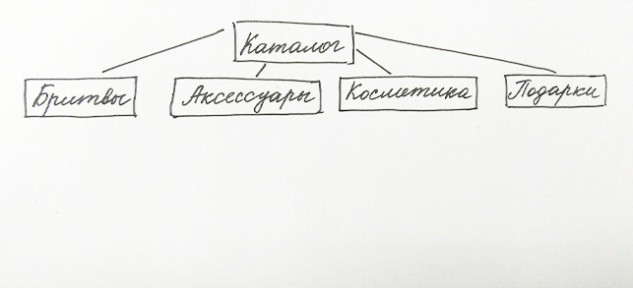
Отразите основные страницы каталога на бумаге. Лучше использовать отдельный лист.

Отражаем страницы каталога первого уровня
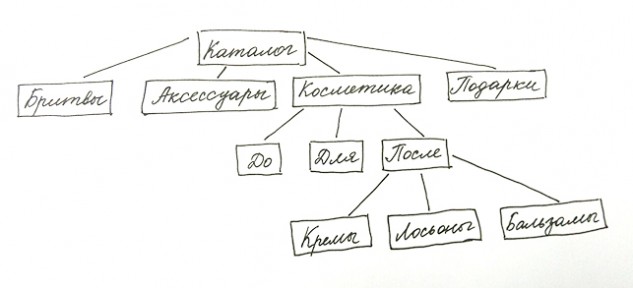
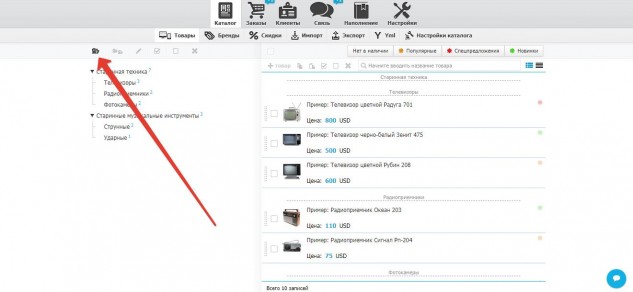
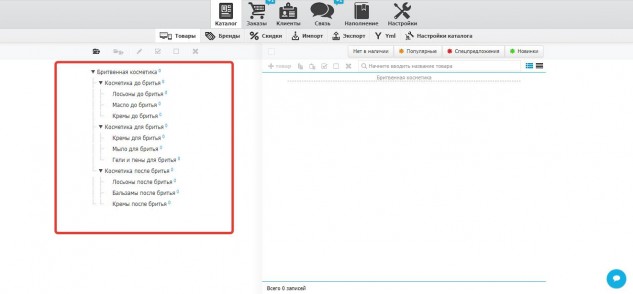
Теперь подумайте, какие дочерние страницы будут у страниц первого уровня. Например, у страницы «Косметика» в магазине товаров для бритья будут дочерние страницы «Косметика до бритья», «Косметика для бритья», «Косметика после бритья».
Важный момент: при выборе названий для категорий обязательно учитывайте интересы пользователей поисковых систем. Желательно, чтобы название рубрики включало популярный запрос, но при этом не было слишком «сеошным». Например, если пользователи ищут «крем для бритья», это должно быть отражено в названии категории.

Отражаем страницы второго уровня
Для страниц второго уровня можно указать дочерние страницы. Например, для страницы «Косметика после бритья» дочерними будут страницы «Лосьоны», «Бальзамы», «Кремы».

Отражаем страницы третьего уровня
Обратите внимание, в каталоге можно реализовать параллельные структуры. Например, косметика может классифицироваться по категориям на до, для и после бритья. Одновременно на сайте можно создать категории производителей. Тогда параллельная структура будет выглядеть так: Косметика – Производители – Gillette – Страница товара.
Существование параллельных структур не противоречит требованиям поисковиков и улучшает юзабилити сайта. Чтобы избежать дублей, нужно указывать на каждой странице товара канонический URL. Большинство популярных движков и SaaS-платформ делают это автоматически.
Когда структура будет готова, переходите к ее реализации на сайте.
Как реализовать структуру сайта
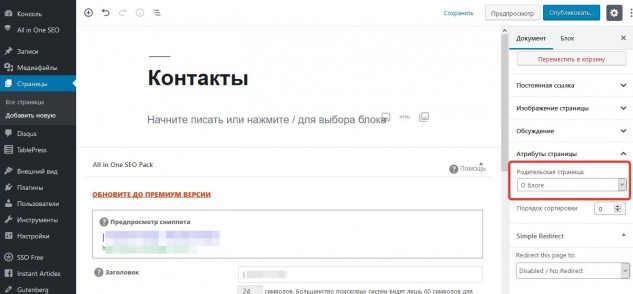
Ответ на этот вопрос зависит от конкретного движка или SaaS-платформы, с которой вы работаете. Например, на сайтах под управлением WordPress структура реализуется с помощью рубрик и меток. Также вы можете указывать иерархию при создании новых страниц.

Создаем дочернюю страницу «Контакты»
На платформе Recommerce структура каталога задается с помощью разделов. В меню «Каталог» нажмите кнопку «Добавить раздел в корень».

Добавляем раздел в корень
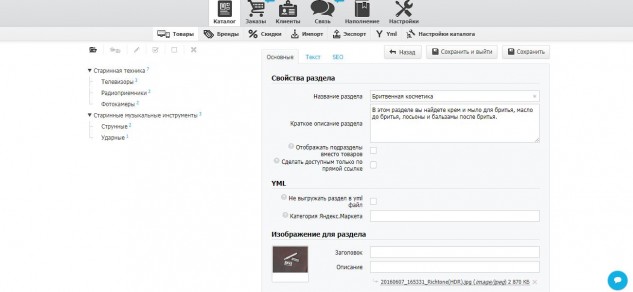
Укажите свойства раздела, добавьте фото.

Указываем свойства раздела
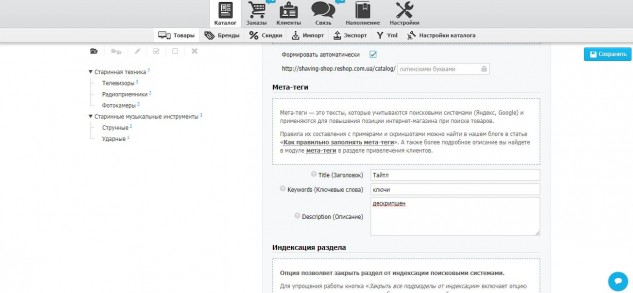
На вкладке «Текст» добавьте текст с описанием раздела. На вкладке SEO укажите title, description и ключи. Здесь же можно временно закрыть раздел от индексации и указать URL раздела вручную.

Настраиваем SEO страницы раздела
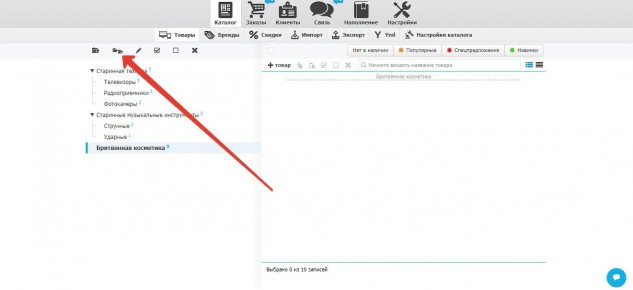
Перейдите в меню редактирования разделов и создайте нужные подразделы. Для этого нажмите на отмеченную на иллюстрации кнопку.

Создаем подразделы
В итоге структура каталога должна быть логичной и удобной для серфинга.

Возможная структура одного из разделов каталога
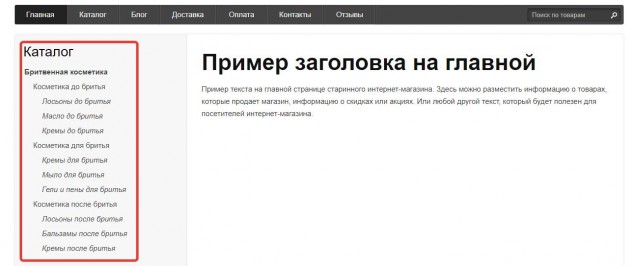
Платформа Recommerce автоматически создает навигацию по каталогу, с помощью которой пользователи могут легко найти нужный раздел и выбрать товар.

Навигационное меню создается автоматически
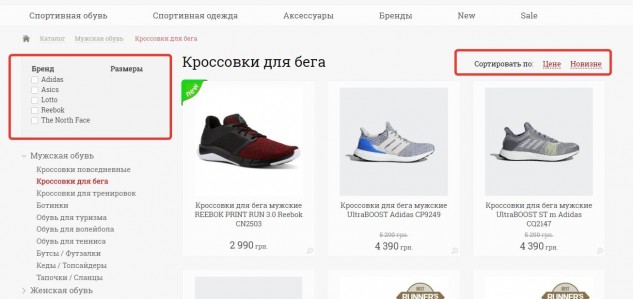
Также можно упростить навигацию, добавив параллельную структуру, например, по категориям брендов. Наконец, дополнительные фильтры по цене и новизне тоже упрощают путешествие по каталогу и делают структуру более понятной.

Дополнительные элементы навигации делают структуру удобной
На платформе Recommerce автоматически создана структура сервисных страниц, например, «Главная», «О магазине», «Оплата», «Доставка». Это экономит время вебмастера и создает дополнительные удобства для покупателей.
Типичные ошибки при создании структуры сайта
Начинающие e-коммерсанты и вебмастера часто допускают типичные ошибки при планировании структуры каталога и сайта в целом. Вот самые яркие примеры:
Отсутствие общих категорий
В примере магазина косметики товары из категории «Крем для бритья» должны входить в общую категорию «Косметика для бритья» или «Косметика для мужчин». Пользователям неудобно путешествовать по сайту, если маленькие категории типа «Кремы для бритья» не объединены с родительскими рубриками.
Отсутствие фильтров
С помощью фильтров пользователь может получить доступ к товарам из одной или нескольких категорий по заданным признакам. Например, покупатель может интересоваться товарами определенного бренда из разных категорий или продукцией в определенном ценовом диапазоне.
Отсутствие параллельных структур
Добавление товара в несколько тематических категорий повышает его видимость. Например, крем для бритья фирмы X можно поместить в категории «Товары фирмы X», «Кремы для бритья», «Косметика для бритья» и даже «Идеи подарков».
Незаметное навигационное меню
Пользователь должен видеть структуру сайта на экране. Это возможно благодаря навигационным элементам, которые отражают иерархию категорий.
Заключение
Создание структуры сайта начинается с планирования. На этом этапе вебмастеру нужно нарисовать на листе бумаги или в любом графическом редакторе иерархию категорий каталога и страниц сайта. Родительские категории должны быть максимально широкими. Это позволяет масштабировать структуру, не нарушая ее логики.
Реализация структуры зависит от платформы, на которой вы делаете интернет-магазин. Например, Recommerce позволяет добавлять категории и подкатегории каталога в несколько кликов. Они автоматически выводятся на страницах сайта в виде навигационных блоков.
При планировании структуры изучайте сайты крупных интернет-магазинов. Они инвестируют ресурсы в разработку юзабилити в целом и навигации в частности. Вы можете использовать структуры крупных игроков в качестве источника для вдохновенья.
Понравилась статья? Поделитесь с друзьями!
Please enable JavaScript to view the comments powered by Disqus.
Проектирование структуры web-сайта — Блог на A5.ru
Еще несколько лет назад требования к сайтам были достаточно низкими. Их оформление не изобиловало анимацией, изображениями, различными динамическими элементами, а структура ресурсов была достаточно однотипной. Но с развитием технологий “вес” и объем сайтов значительно возросли. Сейчас практически каждая вторая компания имеет собственный ресурс в сети. При этом его структура является достаточно разветвленной и на нем может насчитываться несколько десятков или даже сотен страниц.
Разработка Интернет-ресурса — длительный и трудоемкий процесс, который нельзя производить без тщательной подготовки. Прежде чем создавать сайт, следует продумать каждую его страницу и элемент. Это необходимо чтобы обеспечить максимальное удобство для посетителей. Поскольку пользователи будут попадать на различные страницы из поисковых систем, следует предоставить им возможность перехода между ними и свободного доступа ко всей информации.
Как разрабатывать структуру web-сайта

Пользователь строит свою модель взаимодействия с Интернет-ресурсом на основании уже имеющегося у него опыта. Именно это зачастую является решающим фактором при проектирование структуры сайта. В будущем популярность ресурса будет зависеть от того, насколько ожидания пользователя совпадут с контентом, ссылками и элементами, размещенными на странице. Логически продуманная и предсказуемая структура позволит максимально упростить поиск необходимой информации и сделает более комфортной его эксплуатацию.
Структура web-сайта — это перечень разделов, страниц, подразделов и других функциональных блоков, которые могут использоваться в качестве отдельных элементов, а также их взаимосвязей. На стадии проектирования у вас нет необходимости заботиться о внешнем виде страниц, поскольку картинки, текст и все остальные элементы дизайна будут добавлены в будущем.
В первую очередь необходимо отметить, что не стоит полностью копировать структуру чужих сайтов, так как Вы рискуете повторить их ошибки. Лучше начать с самого начала и разработать свой, уникальный проект.
Некоторые особенности проектирования структуры web-сайта
- Необходимо соблюдать однообразие элементов. При разработке структуры следует определить иерархию объектов. К примеру, каждый раздел включает в себя определенные подразделы и т.д.
- Следует избегать создания схожих страниц. Если однотипная информация может быть помещена на одной странице, не следует разрабатывать для нее отдельную. Например, контактную информацию можно разместить в разделе про компанию, а также в футере (нижнем блоке) каждой страницы. Нет особой необходимости выделять ее в отдельный раздел.
- Не создавайте разделов, дублирующих друг друга. Если функционал какого-либо блока частично повторяется во втором, избавьтесь от него. Не нужно лишний раз путать посетителей сайта.
- Предусмотрите простой и быстрый доступ ко всем наиболее важным разделам со всех страниц сайта.
- Проектирование структуры сайта должно включать составление карты основных страниц. Обязательно продумайте какие разделы наиболее необходимы для пользователя и исключите те, которые будут совершенно бесполезными. К примеру, если Ваша компания собирается выкладывать новости не чаще нескольких раз в год, не следует добавлять данный пункт в меню и создавать подобную страницу.
- Придумайте свой идеальный вариант структуры, полностью соответствующий тематики Вашего ресурса. Произведите анализ Ваши конкурентов и определите, какие из страниц на их сайтах являются наименее необходимыми.
Для того, чтобы разработка структуры веб-сайта была максимально комфортной, ее можно отобразить с помощью компьютерных программ, таких как MS Visio, Power Point или обычный Paint. Таким образом Вы сможете в графическом виде составить набор необходимых страниц, а также продумать их связи друг с другом. Также можно воспользоваться обычной ручкой и бумагой, чтобы нарисовать структуру ресурса. Стоит отметить, что для подобных целей существует специализированное ПО, но его использование не целесообразно при создании небольших сайтов.
Какие виды структуры web-сайта существуют?

Структура сайта разделяется на внутреннюю и внешнюю. При этом внутренняя структура зачастую значительно влияет на внешнюю.
- Внутренняя структура сайта. К ней относятся логические связи между различными страницами ресурса. В данной части необходимо продумать, как пользователь сможет максимально быстро получить доступ к нужной информации. К примеру, позаботится чтобы человеку потребовалось не более 3 кликов для перехода ко всем важным разделам или интересным страницам. Также иногда внутренней структурой называют особенности размещения директорий и ресурсов на сервере.
- Внешняя структура сайта. Она полностью повторяет навигацию ресурса и используется для того, чтобы упростить “путешествие” посетителей по страницам. Благодаря ей человек может получить доступ к основному функционалу сайта с любой страницы. При этом внешняя структура анализируется поисковыми системами и может повлиять на позицию Вашего сайта в выдачи.
Типовые структуры сайтов

Различают четыре основные типовые структуры сайтов. В чистом виде каждая из них используется достаточно редко. Чтобы сделать сайт максимально удобным для пользователя и не навредить его функционалу следует грамотно комбинировать различные виды структур web-сайтов.
Линейная структура сайта
Данный вид сайта является наиболее простым. Подобная структура последовательна, в ней каждая из страниц ведет на предыдущую и следующую страницы ресурса. В данном случае навигация очень проста и осуществляется с помощью 2-3 ссылок, использование такого сайта чем-то похоже на перелистывание страниц книги.
Решетчатая структура сайта
Разработка структуры веб-сайта подобного типа также не отличается особой сложностью, но она более удобна для использования, чем линейный вариант. В данном случае каждая страница ресурса связана с двумя или тремя страницами одновременно. Обычно каждая из них имеет связи с одной или двумя страницами разделов одного уровня, а также с одной страницей — подразделом. Здесь уже должна прослеживаться иерархическая структура информации на ресурсе.
Иерархическая структура сайта
Основным элементом иерархической структуры является главная страница сайта. Ссылки с нее ведут на разделы второго уровня, а на страницах второго уровня размещены ссылки на материалы/разделы третьего уровня и т.д. В данном случае пользователь, перейдя на главную страницу сайта, должен обязательно посетить страницу определенного раздела, чтобы добраться до подраздела. Зачастую подобная структура web-сайта применяется для каталогов товаров.
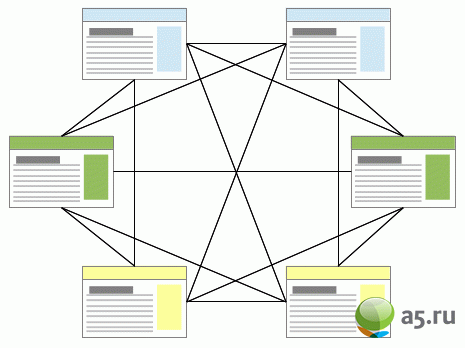
Паутинообразная структура сайта
Она предполагает связь страниц “все со всеми” то есть пользователь может попасть с любой страницы ресурса на любую другую страницу, минуя все разделы. Разработка структуры веб-сайта подобного типа достаточно сложна, особенно если на ресурсе расположено много страниц. На практике пользователь просто “потеряется” в огромном количестве ссылок. Стоит отметить, что данная структура web-сайта повторяет в малом масштабе структуру всемирной сети Интернет.
Создание гибридной структуры сайта для повышения удобства его использования
Выше описанные структуры web-сайтов практически не пригодны для использования в чистом виде. Они являются конструктором, из которого каждый может взять необходимые ему блоки для реализации своего проекта. К примеру, для каталога товаров интернет-магазина лучше всего использовать иерархическую структуру. При этом на самой странице товара можно расположить ссылки на сопутствующие товары, чтобы пользователь долго их не искал, а это уже элемент паутинообразной структуры.
Главное требование к разработке структуры — это логичность и простота. Пользователь должен с легкостью находить нужные ему материалы. Необходимо отметить, что любой web-сайт не может постоянно поддерживать одну и ту же структуру. Не смотря на то, что разделы и каталоги будут оставаться неизменными, при размещении новых материалов и статей будет возникать внутренняя перелинковка, которая внесет свои корректировки.
Проектирование структуры сайта под определенные цели

Сайты отличаются друг от друга по размеру и предназначению. Интернет-магазины имеют сотни или тысячи страниц, блоги могут обойтись несколькими десятками страниц, а сайтам-визиткам достаточно одной-двух. Поэтому нельзя придумать универсальный шаблон структуры, который подойдет каждому web-сайту.
Разработка структуры для сложных многостраничных сайтов
Если Вы желаете создать крупный новостной ресурс или каталог какой-либо продукции, следует помнить, что Вам необходимо уделить максимум внимания на этапе разработки структуры. Это требуется чтобы избежать ошибок, влияющих на удобство эксплуатации, и, как следствие, снижающих конверсию.
- Для начала запишите все существенные блоки, которые будет содержать Ваш сайт и решите, какие из них обязательно должны попасть на главную страницу.
- Теперь определитесь к каким блокам или материалам пользователь должен иметь доступ с любой страницы ресурса (к примеру, на каждой странице должна быть ссылка, идущая в корень ресурса).
- Составьте четкую иерархию для разделов и подразделов сайта. К примеру, перейдя в раздел “Бытовая техника” пользователь должен увидеть список страниц ее производителей или типов техники (электрочайники, холодильники и т.д.), которые представлены на сайте.
- Если у Вас будут размещаться статьи, решите, как пользователю будет удобней переходить от одного материала к другому. В блоге Вы можете воспользоваться примером линейной структуры сайта.
После того, как структура web-сайта описана, можете нарисовать связи между страницами. Это поможет Вам упростить восприятие строения ресурса.
Структура бизнес-сайтов и сайтов-визиток
Данные типы ресурсов обычно имеют очень простую структуру, соответствующую иерархическому типу. Они состоят из нескольких страниц, а в некоторых случаях включают в себя блоги. В подобных проектах нет необходимости создавать множество отдельных блоков и делать массу разветвлений. Структура web-сайта состоит из главной страницы, а также страниц второго и третьего уровня, которые распределены по категориям.
Разрабатывая любой сайт, поставьте себя на место пользователя и подумайте, что является для Вас неприемлемым при посещение сторонних ресурсов, а также учтите, какие идеи привлекли Ваше внимание. Это позволит сделать Ваш сайт более удобным и увеличить конверсию.
После того, как Вы завершите проектирование структуры Интернет-ресурса, можно будет перейти к процессу создания страниц, разработки их дизайна и наполнения контентом.
Разработка структуры сайта на примерах: пошаговая инструкция
 Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
В этой статье я расскажу о том, с чего в первую очередь надо начинать разработку нового интернет-ресурса. А именно, как правильно составить структуру веб сайта или блога. При этом, не имеет значения на чем вы планируете разрабатывать ваш сайт — использовать конструктор сайтов или CMS с открытым кодом — без разницы. В данном вопросе важно понимать последовательность действий, чтоб в итоге не пришлось переделывать много объемной работы.
По сути, подбор ключевых слов и создание структуры сайта – это два взаимосвязанных процесса. Для грамотного составления структуры, необходимо понимать пользовательский спрос на те, или иные услуги, продукты или информацию. Приступим к пошаговой инструкции по разработке структуры сайта на примере туристической тематики.
Содержание:
Разработка структуры сайта
Структура сайта – это зачастую иерархическая система его разделов, подразделов и страниц. Предположим, что вы определились с тематикой своего ресурса. Немаловажным фактором при первоначальном составлении иерархии будет уровень ваших знаний о предмете сайта. То, насколько четко и полно вы можете распределить и структурировать информацию по вашей тематике, будет определять эффективность вашей системы.
Для составления схематической иерархии сайта можно использовать специальные программы, типа Mingjet, или любые другие удобные вам способы.
Вот набросок, пример структуры сайта туристической фирмы, сделанной в Mindjet:

Это, так называемая логическая структура web-сайта. В ее составлении важно учитывать доступность и удобство навигации для пользователя. Желательно, чтобы каждый раздел был разбит на более-менее равное количество подразделов.
Крупные интернет-магазины или порталы, могут иметь гораздо более развернутую структуру с множеством раскрывающихся пунктов и подпунктов. Что касается небольших информационных сайтов, то желательно, чтобы уровень вложенности страниц не превышал третьего. Это упростит индексацию ресурса поисковыми роботами, а также улучшит юзабилити. Также для улучшения индексации не забудьте сделать карту сайта. Грамотная внутренняя перелинковка позволит распределить вес страниц, улучшит поведенческие факторы, а также укажет путь к каждой странице поисковым роботам.
Ваше главное меню должно включать самые основные разделы, убирайте всю лишнюю информацию. Постарайтесь максимально упростить структуру. Каждый раздел должен быть логически связан с подразделами, которые в него включены. После создания логической правильной структуры сайта, вам потребуется создать также его url-систему, которая будет соответствовать иерархии ресурса. Используйте для этого ЧПУ (человеко-понятный url) при создании структуры сайта на WordPress или другой CMS.
Опыт конкурентов при создании структуры сайта
Перед тем, как создать структуру сайта, не лишним будет ознакомиться с успешными примерами структур веб-ресурсов конкурентов. Для этого можно ознакомиться с рейтингами интернет-ресурсов своей сферы, а также просмотреть сайты, которые занимают топовые позиции по ряду целевых запросов в поисковиках. Структуру площадок конкурентов вы можете оценить по их карте сайта.
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».

Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».

Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.

Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».

Можно здесь задать название группы:

Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.

Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.

После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
Создание структуры сайта, пример структуры
О структуре сайта надо думать заранее, еще до того, как вы начнете делать сайт. Не оставляйте решение этого вопроса на усмотрение разработчика, принимайте активное участие в процессе.
Популярная проблема сайтов у клиентов, которые приходят ко мне на продвижение — неправильная, нелогичная структура сайта.
Какие сложности возникают из-за структуры сайта?
- Плохие поведенческие факторы из-за нелогичной и неудобной навигации. Например, клиенты не могут найти нужную информацию или вообще не понимают какие товары и услуги предлагаются. А поведенческие факторы влияют на позиции.
- Поисковые системы не могут определить важные и релевантные страницы на сайте. При логичной структуре вложенность страниц идет от важных к менее важным, от крупных категорий до конкретных объектов (товаров, услуг, новостей и т.п.).
- Под продвигаемые запросы не существует реальных страниц, которые давали бы однозначный ответ, а также невозможность добавить такие страницы, не переделывая целиком весь сайт. В таком случае, если клиент не соглашается переделывать сайт, остается только отказать, т.к. продвижение такого сайта пустая трата времени и денег.
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
- Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания. Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.

Наглядный способ создать структуру сайта
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы. Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар.
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/

Ну и главный совет — продумывайте структуру до создания сайта, сэкономите кучу денег.
Структура сайта — пример коммерческого сайта с наглядной структурой
Каждый сайт представляет собой набор страниц с текстовым и медиа- наполнением. Структура сайта — это перечень всех его разделов, каждый из которых содержит соответствующие ему страницы.
Структура сайта и компоненты схемы — пример будет приведен в статье
Для того, чтобы разобрать понятие структуры сайта на примере, мы использовали реальный пример живого информационного портала. Тематика сайта — оказание услуг по подготовке и организации свадьбы.
Пример готовой структуры сайта
Кстати, первый урок по структуре Структура сайта – зачем и что такое эт?
1. Описание свадебного информационного портала.
Лучший способ отобразить структуру сайта — это схема, на которой будут помещены все его подразделы. Детализацию вплоть до каждой отдельной страницы сайта на данном этапе делать не нужно.
В данном случае схема выглядит примерно таким образом:
Пример структуры — сайт имеет схему с 15 элементами
Это шаблон структуры сайта об услугах. Он включает в себя шаблоны основных видов блоков, о которых мы поговорим в этой статье.
1.1 Описание информационного портала
Что такое информационный портал? Информационный портал – это сайт, который призван привлечь к себе внимание пользователей интернета по конкретной тематике. Основная его цель – привлечь постоянный посетителей, убедить их в достоверности и качестве предлагаемой информации.
К слову, отличием информационных сайтов-порталов также является высокий уровень популярности интернет-ресурса. Этой популярности невозможно достичь без продуманной структуры — страницы информационного портала расположены так, что не создают путаницы; любую информацию на таком сайте можно получить всего за три перехода (или за 3 клика мышью).
В нашем примере схема включает в себя разделы и подразделы, имеющие разный уровень вложенности. Страницы находятся на нижнем уровне — в подразделах. Уровней вложенности в данном примере два, и это делает структуру сайта наглядной и понятной.
1.2 Схема информационного портала
Блоки представляют собой область главной страницы, посвященную предоставлению информации определенной направленности.
Схема структуры сайта может включать в себя элементы (блоки) разных типов:
— слайд-шоу является видом блока, в котором в каждый момент времени отображается только одно сообщение (информация об одной акции или об одном объявлении). Слайд-шоу служит не только источником информации, но и выполняет декоративную функцию сайта и его структуры. Каждый элемент данной блока связан с той или иной страницей.
— список является альтернативой слайдеру. В структуре он выглядит как перечень пунктов (в виде текстовой информации). Рекомендуется использовать списки в структуре для отображения однотипных элементов (например, перечень модных трендов и направлений в свадьбах).
— текстовый блок содержит текст статьи, необходимый для описания данной страницы сайта. В нашем примере текстовый блок находится ниже всех остальных элементов. Это отличный способ обратить внимание читателя на услуги и акции, предлагаемые компанией. Нельзя недооценивать важность текстовых блоков в структуре сайта — контент служит источником информации для читателей, и основной приманкой для посетителей из поисковых систем. Чем больше страниц и текстовых блоков содержит структура информационного сайта, тем выше вероятность повысить посещаемость и увеличить продажи. Таким образом, текстовый ресурс недооценивать нельзя — при большой количестве полезной пользователям информации сайт превращается в источник прибыли для владельца интернет-ресурса.
Помимо блоков обязательно присутствуют пункты меню. В примере, приведенном выше, пунктов меню 9. Основная их роль — обеспечить легкую навигацию. Если структура информационного портала правильная, то читатель всего за 2-3 клика может оказаться на любой желаемой странице Вашего сайта.
Далее рассмотрим блоки, используемые в нашей структуре-примере.
1.3 Описание блоков информационного портала
Для информационных важно SEO. Чтобы привлечь больше, повысить посещаемость используйте SEO:
- Урок по Seo структуре сайта здесь
Пример структуры, приведенной в начале статьи, содержит порядка 15 блоков. Рассмотрим каждый из компонентов:
1) Блок «Новости» — содержит новостную ленту из различных источников — ресурсов, связанных со свадебной тематикой. Благодаря ему содержимой страниц сайта меняется каждый день — потому что обновление новостей происходит ежедневно. Каждая новость участвует в структуре и содержимом сайта только определенный промежуток времени — в начале следующего месяца, новость устаревает и попадает в архив. Впрочем, новости не удаляются из архива — наоборот, они копятся и заставляет структуру сайта увеличиваться в объеме и делать посещаемость сайта выше с каждым днем.
2) Блок «Акции» — содержит объявления из различных источников (купонаторы, порталы компаний, магазинов и т.д.) информацию об акциях, скидках и т.д., связанных с организацией свадьбы и существующих в данный момент времени на рынке, по достижению конца акции, информация удаляется. Это очень полезный компонент структуры — посетители смогут сами оставлять информацию о проводимых у них акциях, но размещение возможно только после проверки модератором. Таким образом, не все ссылки в данном блоке ведут на страницы сайта — в большинстве случаев это ссылки на другие ресурсы.
3) Блок «Свадебная Энциклопедия» — содержит классическую информацию (статьи, фото, видео на отдельных страницах) об организации свадьбы. Этот блок структуры сайта помогает пользователям при ответе на свои вопросы. Кроме того, он также привлекает на сайт дополнительный трафик.
4) Блок «Тренды» — содержит современную, модную информации (статьи, фото, видео) об организации свадьбы, после 12 месяцев с даты размещения информации, она переходит в блок свадебной энциклопедии. Структура данного блока может быть разной — от простого перечисления трендов в текстовом формате до эргономичного слайдера с соответствующими фото и привлекательными названиями. Те части структуры, что могут иметь различное строение, имеют на схеме соответствующие подписи.
В большинстве случаев блок содержит в себе ссылки сразу на несколько страниц сайта. Это и есть главное отличительное свойство всех блоков.
Делать сайт именно таким (с точно таким же строением главной страницы, количеством подразделов и т.д.) вовсе не обязательно. Но это отличный пример того, как сделать схему понятной каждому пользователю. Правильная и хорошо продуманная структура позволяет коммерческому сайту достичь небывалых высот.
Порядок и требования и к оказываемым наполнению структуры
Разработка структуры сайта — это только один из первых шагов на пути к созданию крупномасштабного проекта, именуемого информационным порталом. Это значит, что после подготовки необходимо составить план написания статей и проработки каждой из страниц. При этом работы по наполнению готовой структуры делят на несколько этапов.
2.1 Порядок оказываемых услуг.
Порядок оказания услуг по наполнению информационного ресурса обычно делят на 3 этапа:
1) Начальный этап – создание страниц и размещение базовой информации на портале.
Цель данного этапа – сформировать минимальный объем данных на портале, для размещения его в сети.
2) Этап развития – продолжение размещения информации на сайте, согласно его структуре и плану продвижения.
Цель данного этапа – еженедельное увеличение аудитории портала.
3) Этап оптимизации – регламентированное добавление информации на портал в виде новых страниц. В данный этап реализации структуры сайта входит также оптимизация существующей информационной базы.
Цель данного этапа – выход в топ 10 поисковых систем.
Исполнителем данного плана по составлению структуры сайта обычно назначают копирайтера или SEO-оптимизатора. После завершения месяца исполнителем готовится отчет о проделанной работе (включающий перечень готовых тем, и соответствующих добавленных страниц) и на основании данного отчета закрываются этапы проекта.
2.2 Основные требования к разработке и наполнению
Основой для выполнения плана по разработке и реализации структуры сайта являются четыре пункта:
1) Исполнитель должен разработать календарный план добавления информации на портал.
2) Исполнитель должен предложить заказчику оптимальные варианты по управлению и добавлению контента на сайт.
3) Исполнитель и заказчик должны разработать календарный план каждого этапа, от создания структуры, до написания статей на страницы и дальнейшего развития информационного портала.
4) Темы (например, новостей, акций, статей и рейтингов) должны согласовывать с заказчиком
Развернутый пример контент-плана для одного из разделов структуры сайта:
Контент-план наполнения сайта — пример для структуры
Резюме
В данном примере структуры сайта приведен один из типов информационной структуры. В каждом конкретном случае количество компонентов может меняться, но общими для всех структур сайта является наличие отдельных блоков и пунктов меню для каждого типа информации.
пример структуры сайта
Количество страниц
Правило SEO номер один:
Чем больше у вас страниц, тем лучше.
Хороший пример структуры сайта, это увеличьте число страниц на сайте, и вы увеличите видимость вашего сайта в поисковых системах. Добавляя постоянно новую информацию на сайт, поисковые системы считают, что вы развиваете и расширяете свой сайта. Это преимущества при ранжировании. Публикуйте постоянно дополнительную информацию о вашем сайте — пресс-релизы, статьи, события, полезные советы и т.д.
Меню навигации по сайту
 Пример структуры сайта.
Пример структуры сайта.
Практически любой сайт имеет меню навигации. Еще один хороший пример структуры сайта это применяйте ключевые слова в меню ссылок и архивов, это даст дополнительное значение SEO для страниц, к которым относятся ссылки.
Название страниц ключевыми словами
Считается, что использование ключевых слов в имени файла страницы HTML хорошо влияет на результаты поиска.
Не делайте подкаталогов
Когда страниц слишком много на сайте (до нескольких десятков), то лучше всех их всех поместить в корневом каталоге вашего сайта. Поисковики такие страницы считают более важными, чем те, что в подкаталогах.
Одну, две ключевые фразы – на одну страницу.
Для максимальной SEO оптимизации, выберите две или три похожие фразы, но не пытайтесь оптимизировать страницы для 5-10 фраз одновременно. Такие фразы, положительно не влияют на рейтинг страницы.
Очень короткое правило SEO специалистов
В глазах поисковых систем, имеет больший вес, ключевое слово или фраза расположенная в начале документа.
SEO и Главная страница
Эта страница, скорее всего, для того чтобы добраться до верхней части списков поисковых систем. Оптимизируя главную страницу сайта, а это доменное имя, html, index, и важные словосочетания. Интересно что, до 30-40% процентов от общего поискового трафика для некоторых сайтов приходиться именно на SEO главной страницы.
Ошибки оптимизации
1. Графический заголовок.
Не делайте графических заголовков, так как они занимают чаще всего всю ширину страницы, самое ценное место это верхняя часть страницы, вставляйте там самые важные ключевые слова для лучшей оптимизации. Когда вы ставите логотип, используйте смешанный подход — вместо графического логотипа в верхней части каждой страницы пишите важные слова, а размер делайте, таким чтобы он не занимал всю ширину страницы. Текст заголовка должен занимать остальную ширину.
2 Графическое меню навигации.
Как и с заголовком — внутренние ссылки на ваш сайт должны содержать ключевые слова, что даст преимущества в ранжирование. Если меню навигации состоит из графических элементов, чтобы сделать его более привлекательным, поисковые системы не смогут индексировать текст такой ссылки.
3 Сценарий навигации.
Используя скрипты для навигации по сайту. Как SEO работника, вы должны понимать, что поисковики не могут их читать. И ссылки, указанные с помощью сценария не будут доступны для поисковой системы, поисковый робот не будет следовать им и тем частям вашего сайта. И эти части сайта не будут индексироваться. Используя сценарии навигации, вы должны регулярно HTML дубликаты, чтобы сделать их видимыми для всех, поисковых роботов.
4 Идентификатор сессии.
Используя идентификаторов сеансов. Вы каждому вашему посетителю присваиваете id. Так вы можете узнать, когда и кто прибыл на сайте. Этот идентификатор получают, все кто побывал на сайте, и он добавляется к адресу каждой страницы. ID сессии собирает полезную статистику, для владельцев сайтов. Для поискового робота, страница с новым адресом это новая страница. И когда поисковый робот приходит на такой сайт, он рассмотрит страницы как новые, когда он их посещает.
И получит новый идентификатор сессии.
Индекс таких сайтов провести трудно, а иногда они могут быть проиндексированы неправильно. На ранжирование страницы, это влияет очень плохо. Рекомендую вам избегать идентификаторов сеансов, если вы заинтересованы в SEO для вашего сайта.
5 Пере адресация.
Пере адресация сделает анализ вашего сайта более трудным для поисковых роботов, и плохо влияет на оптимизацию. Не используйте переадресацию, если нет для этого причин.
6 Ссылки в один пиксель, SEO обман
Использование крошечной, почти невидимой, графические ссылки, изображение одного пикселя шириной и высотой, поисковые машины считают SEO как попытка обмана, которые могут привести к запрету сайта.

