Структура страницы сайта на WordPress
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
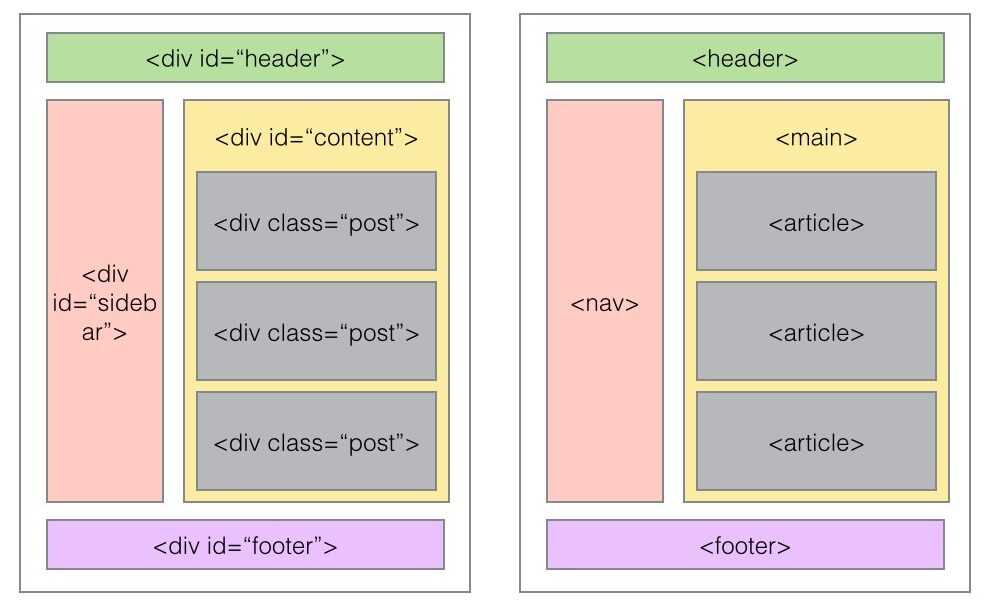
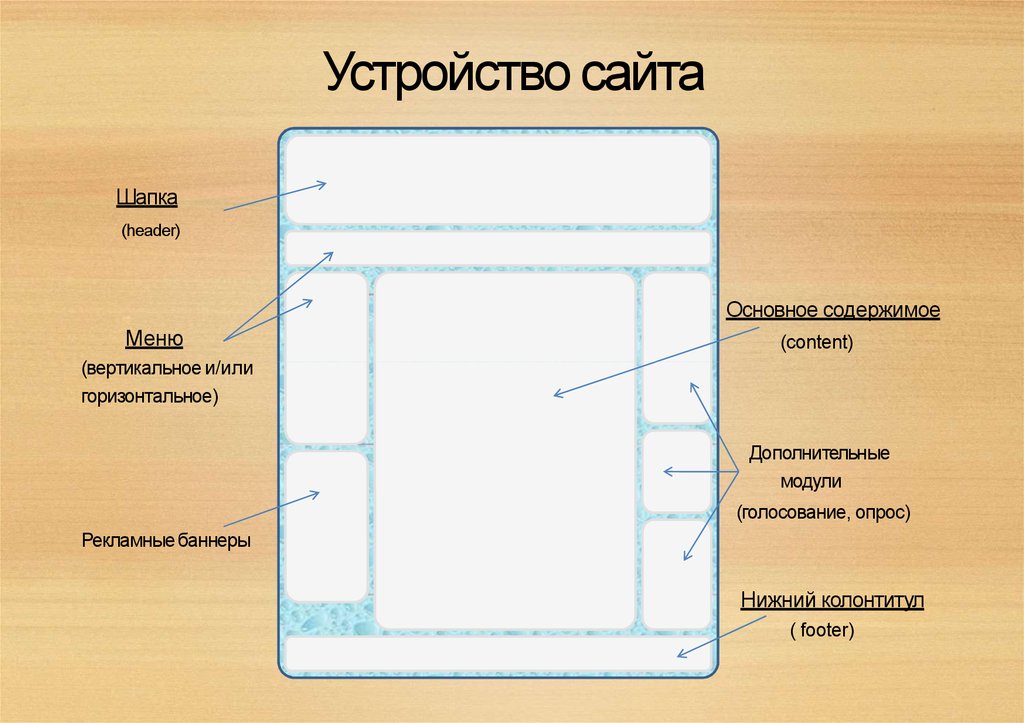
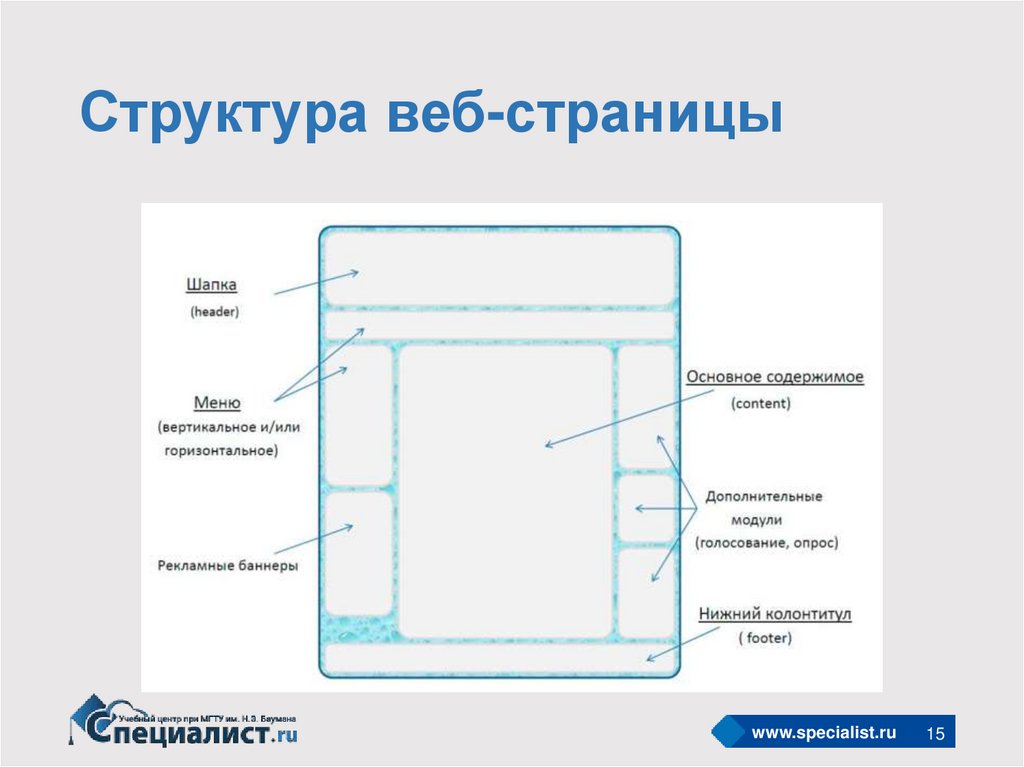
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
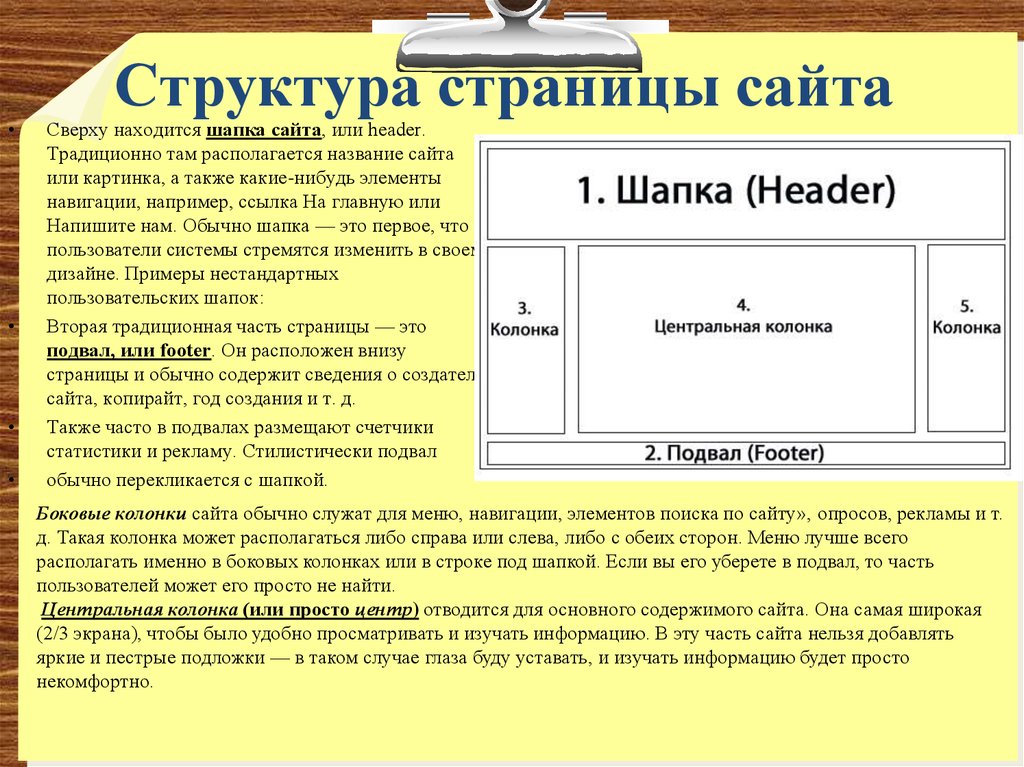
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
org/HowToStep»>
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
раз уже помогла
Как структура сайта влияет на продвижение
Разобраться
8 ноября 2018
8 ноября
Руководитель impulse.guru и основатель SEO-Reports.ru Илья Русаков рассказал, что дает продуманная структура сайта и как ее правильно проектировать, а также показал примеры сайтов с удачной структурой.
Обучение в онлайн-университете: курс «Интернет-маркетолог»
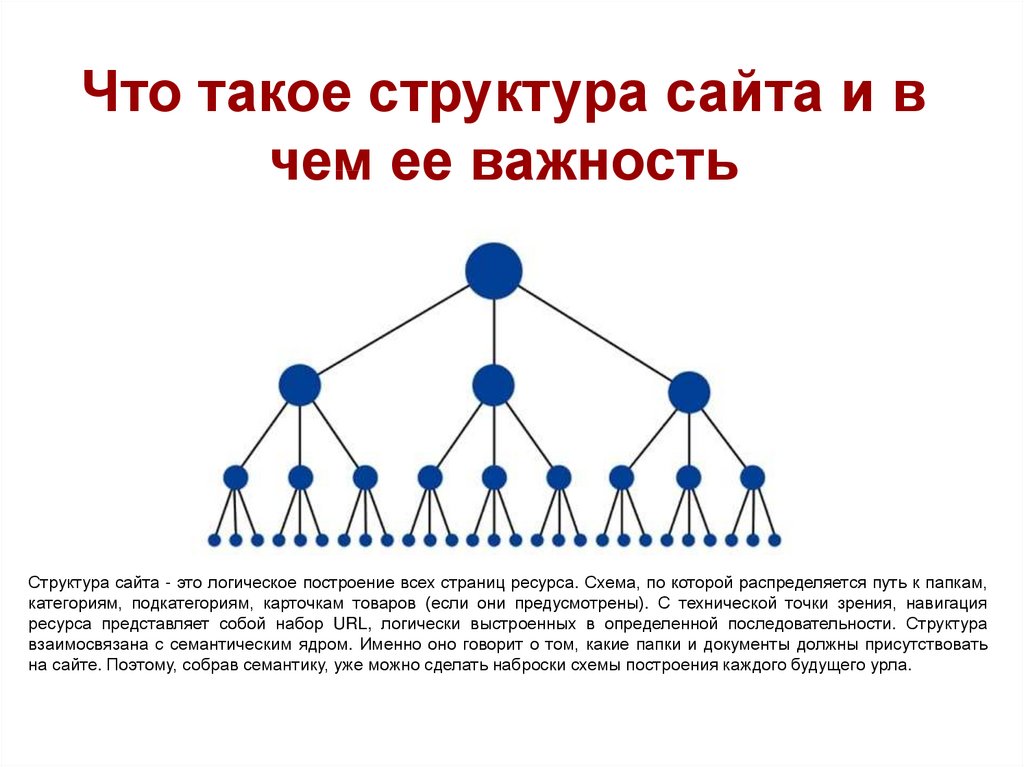
Структура сайта — это иерархия страниц и связи между ними. И продумывать структуру нужно еще до запуска проекта, потому что без четкой логики мы получим бессвязный набор документов, в котором не смогут ориентироваться даже поисковые роботы, не говоря уже о людях.
5 преимуществ продуманной структуры сайта
Грамотно спроектированная структура одинаково важна как для коммерческих сайтов, ориентированных на продажу товаров и услуг, так и для информационных, основная цель которых — трафик.
Вот 5 основных преимуществ:
- Ускорение индексации сайтов с большим количеством страниц разного уровня вложенности, например, крупных интернет-магазинов и каталогов.
- Продуманная структура позволяет избежать технических ошибок, которые негативно влияют на SEO, например, дублей, пустых страниц и так далее.
- Повышение юзабилити, что в свою очередь улучшает поведенческие факторы, так как повышается качество пользовательского опыта.
- Более эффективное продвижение за счет грамотного распределения семантики и создания релевантных посадочных страниц под разные группы запросов.
- Повышение конверсии вследствие предыдущих двух пунктов — довольные пользователи покупают более охотно.

Пошаговый алгоритм проектирования структуры
Собрать семантику
Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации.
Сгруппировать
Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги.
Также необходимо учитывать и то, что не всегда для создания хорошей структуры сайта достаточно опираться исключительно на семантическое ядро. Необходимо учитывать и намерения пользователей — интенты, а также понимать, что еще может интересовать потенциального клиента.
Визуализировать
Чтобы визуализировать и упростить восприятие результата, рекомендую использовать сервисы и программы для создания интеллект-карт, или mind maps. Например, бесплатная версия онлайнового Mindmeister.com позволяет создавать до 5 проектов и делиться доступом с коллегами и клиентами.
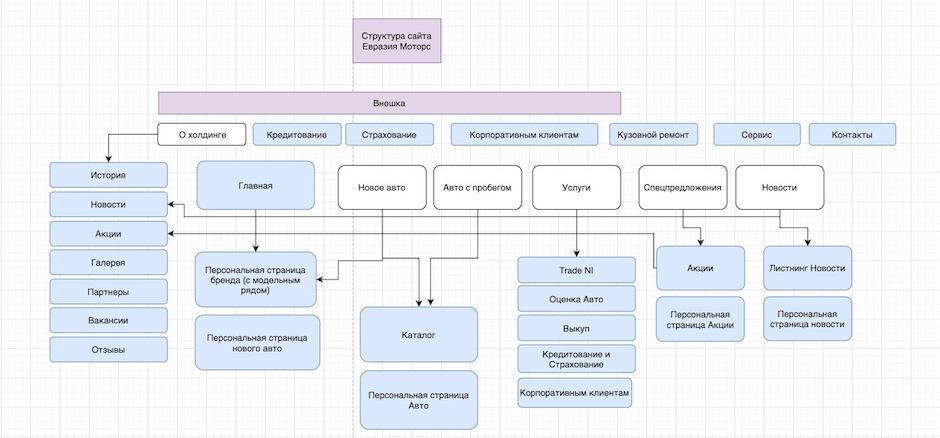
Вот пример структуры сайта, созданной в Mindmeister:
Открыть в полном размере
Вся работа в Mindmeister строится по принципу drag-n-drop, то есть управлять элементами можно простым перетаскиванием. Настройки удобны и интуитивно понятны, разобраться легко.
Следовать советам SEO-специалистов
Вот ряд советов, которые нужно учесть при проектировании структуры, чтобы получить максимальный эффект и избежать ошибок:
- Если необходимо раскрыть потребности нескольких ЦА, делайте это при помощи разных страниц, не пытайтесь разместить всю информацию на одной посадочной.

- Анализируйте конкурентов. Порой у них можно подсмотреть интересные решения.
- Три уровня вложенности — оптимальный выбор. Если же пользователю нужно сделать больше трех кликов для поиска информации — пересмотрите структуру.
- Не создавайте слишком маленькие категории с 3-5 товарами.
- Интернет-магазинам целесообразно использовать теги и фильтры, чтобы не раздувать количество категорий.
- Закладывайте возможности масштабирования, чтобы можно было добавить новые категории или страницы без перекраивания структуры.
- Приоритетами при проектировании структуры сайта должны быть простота и понятность для пользователя.
Примеры удачной структуры сайтов
Сайт house-stroy.ru
Идеальная структура с множеством посадочных страниц и простой навигацией, в которой легко ориентироваться.
Раздел с проектами, информацией об особенностях строительства, каталогом проектов и построенных объектов, калькулятор расчета услуг, подробности о компании — на сайте есть все, чтобы ответить на любой вопрос потенциального клиента. И все это так глобально перелинковано, что можно в несколько кликов перейти с одной страницы сайта на любую другую.
И все это так глобально перелинковано, что можно в несколько кликов перейти с одной страницы сайта на любую другую.
В результате сайт занимает топовые позиции по большинству целевых запросов, под которые заточены его посадочные страницы:
Запросы, по которым house-stroy занимает топовые позиции
Интернет-магазин lamoda.ru
Глобально меню подразделяется на несколько вложенных уровней, по аналогии с подкатегориями на основе общих пунктов:
Меню и подкатегории
В качестве основных трафикогенерирующих посадочных под поисковые запросы, помимо классических товарных групп, используются страницы брендов:
И кластеризация по свойствам:
Многие покупатели ищут обувь по цвету, сезону или материалу. «Ламода» это учитывает
Опять же, все это глобально перелинковано:
Сайт сам предлагает популярные бренды и теги, в зависимости от сезона
Оценочный трафик на уровне 18 миллионов посетителей в месяц по SimilarWeb подтверждает правильность такого подхода к проектированию структуры:
Резюме
- Продуманная структура увеличит отдачу вложенных усилий по продвижению и повысит лояльность аудитории.

- Удобный в использовании сайт, на котором информация грамотно разнесена по разделам и страницам, понравится и поисковым системам, и пользователям.
- Лучше проектировать структуру на этапе подготовки, но вносить изменения можно и на уже действующем ресурсе, только делать это нужно аккуратно и после консультации с SEO-специалистом.
Читать еще: «Зачем и как оптимизировать сайт под SEO»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Оцените статью
Средняя оценка 5 / 5. Всего проголосовало 2
Темы: маркетинг
Как спланировать структуру веб-сайта — FlowMapp
Инструменты исследования UX и SEO в разработке структуры веб-сайта. Подробный обзор инструментов проектирования структуры сайта читайте в нашей новой статье.
Что такое структура сайта?
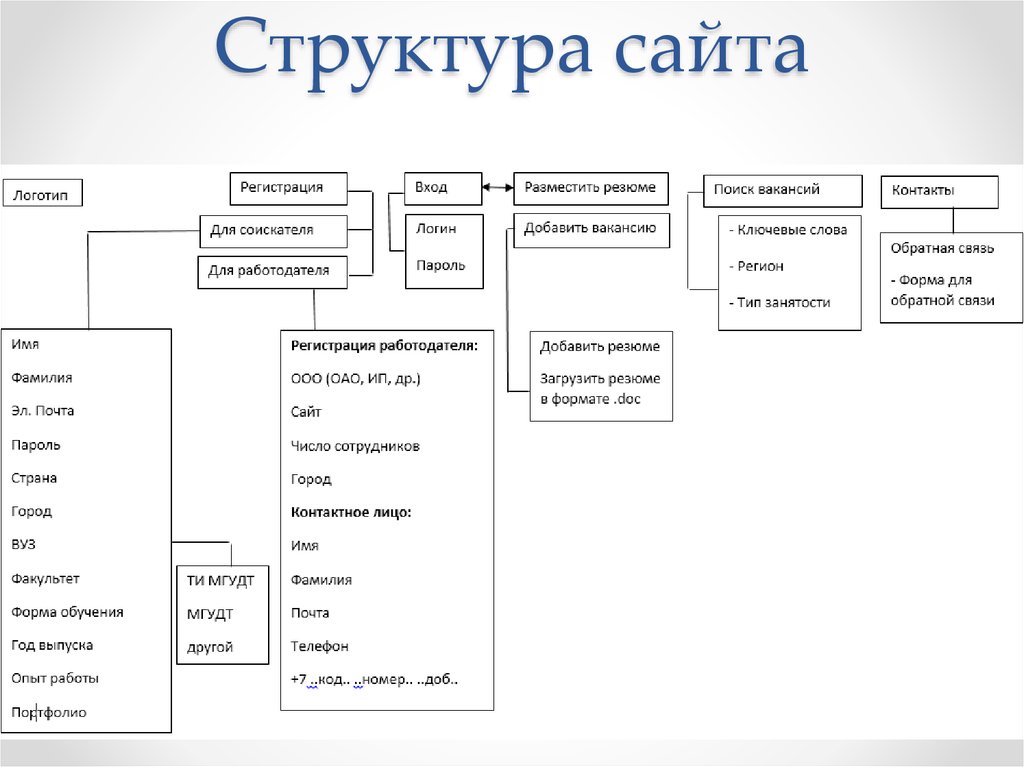
Структура сайта — это фактическое отображение плана навигации на вашем сайте. Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
Планирование структуры веб-сайта — очень трудоемкий процесс. Для максимально интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
На данный момент Visual Sitemap является наиболее удобным способом разработки структуры веб-сайта. Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковых систем, что напрямую влияет на ранжирование сайта в поисковой системе.
К сожалению, высокий рейтинг в поисковой системе не является панацеей для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых принципиальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ваши конкуренты ведут бизнес. Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допустили на старте. Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный опыт разработки адаптивных интерфейсов предлагает вам широкий спектр различных инструментов. Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Правильное и своевременное использование инструментов UX позволяет дизайнеру создать структурное представление о целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто в корне отличается от ее реальных потребностей. Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Процесс правильного определения целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса. Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Например, рассмотрим содержание данной конкретной статьи в формате семантического кластера. В этом случае семантическим кластером первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит наш анализ? Если вы будете следовать рекомендациям, описанным выше, то наверняка получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Нет необходимости в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Создайте контент-план на основе матрицы контента. Чтобы создать простую матрицу, вам нужно построить таблицу пересечений типов клиентов и их точек интереса на разных этапах использования продукта. Используйте для этой цели кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Потоки пользователей
Проектирование потоков пользователей — одна из задач, о которой необходимо позаботиться заранее. В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
После того, как вы завершили всю подготовительную работу, вы, наконец, можете приступить к созданию структуры вашего веб-сайта. Наиболее популярной формой является создание «визуальной карты сайта». Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
При формировании структуры сайта важно учитывать, что иерархия страниц определяется «весом» (или «важностью») ссылок. Статистически ссылочные веса являются ключевым параметром, определяющим приоритет сайта в глобальной сети Интернет. Чем больше ссылок на тот или иной сайт, тем он популярнее. Тот же принцип работает в рамках конкретного сайта. Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Статистически ссылочные веса являются ключевым параметром, определяющим приоритет сайта в глобальной сети Интернет. Чем больше ссылок на тот или иной сайт, тем он популярнее. Тот же принцип работает в рамках конкретного сайта. Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Сайт, посвященный продаже смартфонов, может иметь огромное количество информации о новом iPhone XS Max, но при правильном распределении ссылочных весов страница, где этот iPhone можно купить, будет иметь приоритет в результатах поиска. Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Заключение
Разработка структуры сайта – серьезная работа. В этой статье мы рассмотрели основные инструменты UX-дизайна и затронули принципы SEO-оптимизации. Приступая к разработке структуры сайта, важно иметь в виду, что именно сейчас есть возможность отработать большинство сценариев взаимодействия пользователей с вашим сайтом. Вы должны учитывать ошибки интерфейса и не тратить деньги на переработку вашего сайта. Узнайте больше об интеграции методологии UX в разработку и обслуживание продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Как структурировать веб-сайт, чтобы он занимал высокие позиции в результатах поиска и удовлетворял пользователей
Много лет назад меня позвали на собеседование в известный банк. Встреча должна была пройти на верхнем этаже одного из самых высоких зданий в Уилмингтоне, штат Делавэр. Мой уровень стресса сразу же повысился. Не спрашивая, я знал, что есть большая вероятность, что я буду говорить с корпоративным руководителем. Как я узнал? Потому что офисы руководителей обычно располагаются на верхнем этаже здания, где арендная плата самая высокая, оттуда открываются лучшие виды, и они обязательно произведут впечатление.
Встреча должна была пройти на верхнем этаже одного из самых высоких зданий в Уилмингтоне, штат Делавэр. Мой уровень стресса сразу же повысился. Не спрашивая, я знал, что есть большая вероятность, что я буду говорить с корпоративным руководителем. Как я узнал? Потому что офисы руководителей обычно располагаются на верхнем этаже здания, где арендная плата самая высокая, оттуда открываются лучшие виды, и они обязательно произведут впечатление.
Структура вашего веб-сайта, очень похожая на планировку здания, может быть бесшумным и мощным средством коммуникации.
Когда ваш сайт тщательно и целенаправленно структурирован, он:
- Быстро и незаметно передает наиболее ценный и важный контент вашего сайта поисковым системам, потенциальным и покупателям
- Быстро ориентирует посетителей и облегчает навигацию по сайту
- Обеспечивает надежную и информативную основу для оценки работоспособности и производительности вашего сайта
Это основа успеха веб-сайта.
В этом посте мы рассмотрим, как структурировать веб-сайт для малого бизнеса, чтобы он хорошо ранжировался в результатах поиска, удовлетворял пользователей и был проще и дешевле в управлении и обслуживании.
Цель этого поста — помочь вам добиться успеха в поисковой оптимизации (SEO).
Что такое структура сайта?
Структура сайта относится к тому, как контент сайта — его приложения, текст, изображения, видео, музыка и т. д. — сгруппирован, взаимосвязан и представлен посетителям-людям и другим людям. Он устанавливает порядок обнаружения, доступа, интерпретации и использования контента.
Думайте об этом, как о меню ресторана. Вы хотите, чтобы люди быстро сориентировались и получили удовольствие от навигации по меню и принятия решения о том, что они хотят заказать. Вы не хотите перегружать их слишком большим количеством опций одновременно — вместо этого лучше осторожно облегчить их, выбрав иерархически, в ограниченном количестве логических категорий и подкатегорий. Сначала идут закуски, затем основные блюда, салаты и десерты. Без сюрпризов.
Сначала идут закуски, затем основные блюда, салаты и десерты. Без сюрпризов.
Это позволяет посетителям быстро найти то, что они искали.
Как реализована структура сайта?
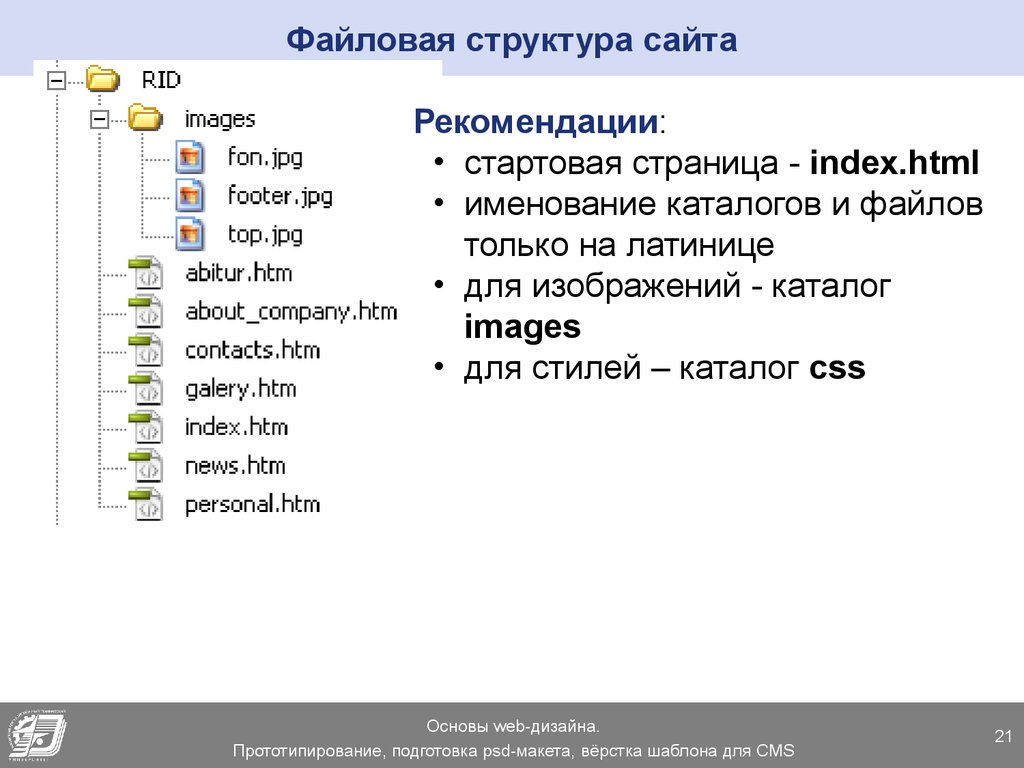
Структура сайта реализована с помощью каталогов, папок и ссылок.
- Каталоги и папки группируют контент в значимые коллекции. Группы определяют, как разные части связаны друг с другом и какие из них наиболее важны. На веб-сайте каталоги и папки отображаются в виде навигационных цепочек и пунктов меню, предназначенных для того, чтобы помочь посетителям веб-сайта, разработчикам и менеджерам быстро освоиться и решить, куда им двигаться дальше.
- Категории и теги – это еще один способ группировки контента – контента блога – в контекстные папки, которые легко найти и получить к ним доступ.
- Ссылки соединяют соответствующий контент, как на сайте, так и за его пределами. Они облегчают и ускоряют навигацию. На веб-сайте ссылки — это уникальный веб-адрес или URL-адрес для определенного фрагмента контента, папки или каталога.
 Ссылка позволяет посетителям-людям и не-людям напрямую переходить к содержимому. Когда ссылки имеют осмысленные имена, они помогают людям и поисковым системам формировать ожидания относительно того, что они, скорее всего, найдут, когда доберутся до места назначения ссылки, и могут помочь с ранжированием в поиске.
Ссылка позволяет посетителям-людям и не-людям напрямую переходить к содержимому. Когда ссылки имеют осмысленные имена, они помогают людям и поисковым системам формировать ожидания относительно того, что они, скорее всего, найдут, когда доберутся до места назначения ссылки, и могут помочь с ранжированием в поиске. - Веб-сайт Меню и хлебные крошки – это просто еще один тип ссылок. Они обеспечивают контекст — помогают посетителям быстро ориентироваться, отслеживать, где они находятся, сокращают количество кликов, необходимых для перехода туда, куда они хотят, и в целом облегчают и ускоряют навигацию.
Некоторые средства разработки веб-сайтов предоставляют ограниченный контроль над структурой вашего сайта. Прежде чем принять решение о покупке и начать проектирование и разработку, лучше всего проконсультироваться со специалистом по SEO.
Почему важна структура сайта?
Структура сайта важна, потому что она дает вам возможность:
- Сигнализировать о ваших приоритетах и актуальности для поисковых систем;
- Упростите ориентацию и навигацию посетителей; и
- Оцените общее состояние и производительность вашего веб-сайта.

Это дает вам контроль.
Сигнализируйте о своих приоритетах
Поисковые системы ранжируют только тот контент, о котором они знают. Чтобы контент вашего сайта отображался в результатах поиска, он сначала должен быть включен в индекс Google.
Индекс Google похож на индекс библиотеки. Индекс содержит информацию обо всех книгах в библиотеке или, в случае Google, обо всех веб-страницах, о которых он знает. Когда Google посещает ваш веб-сайт, он обнаруживает новый и измененный контент и обновляет свой индекс.
Google обнаруживает контент, переходя по ссылкам с одной страницы на другую. Если у вашего контента нет входящих ссылок, он не будет проиндексирован и не будет отображаться в результатах поиска. Если ваш контент скрыт глубоко на вашем сайте и редко посещается поисковой системой, он будет отображаться в результатах поиска, но может быть устаревшим.
Структурирование вашего контента сверху вниз с наиболее важными элементами, представленными первыми, помогает поисковым системам обнаруживать и обновлять наиболее важный контент первым и самым быстрым .
Ссылки также передают ссылочный вес. Ссылочный капитал — это фактор ранжирования в поисковых системах, основанный на предположении, что ссылки сигнализируют о доверии, что источник ссылки рекомендует ваш контент своим читателям. Чем авторитетнее и надежнее источник ссылки, тем большее положительное влияние она окажет на ваш рейтинг.
Большинство входящих ссылок на веб-сайт ведут на домашнюю страницу. Оттуда ссылочный капитал стекает на сайт, как шампанское стекает по пирамиде шампанского. Бокалы (или страницы), расположенные ближе всего к вершине пирамиды, в итоге дают больше шампанского (или «ссылочного капитала»), чем бокалы (или контент) внизу.
Улучшенная иерархическая структура контента позволяет поисковым системам быстро и легко находить и обновлять ваш контент. Размещение наиболее важных страниц ближе всего к верхним позициям позволяет им быть обнаруженными в первую очередь и получать больше ссылок, чем менее важные страницы. Больше ссылочного веса помогает им занимать более высокие позиции в результатах поиска.
Сообщите о своей релевантности
Для любого заданного поискового запроса существуют тысячи, а иногда и миллионы веб-страниц, которые потенциально могут предоставить полезный контент. Алгоритмы поиска Google сортируют сотни миллиардов веб-страниц в своем индексе, чтобы найти наиболее релевантные и полезные результаты для того, что вы ищете.
Алгоритм Google учитывает множество факторов, решая, кто занимает какое место в результатах поиска. Он учитывает, например, слова в поисковом запросе, пригодность и удобство использования страниц в их индексе, опыт источников контента, а также ваше географическое положение и настройки поиска. Вес, применяемый к каждому фактору, варьируется в зависимости от характера запроса — например, свежесть контента играет большую роль в ответах на запросы о текущих событиях, чем для рецептов.
Хорошо структурированный веб-сайт группирует контент в тематически связанные каталоги и папки со значимыми именами, которые помогают поисковым системам распознавать релевантность вашего контента.
Упрощение ориентации и навигации для посетителей
Меню, внутренние ссылки, категории и теги блогов, а также навигационные цепочки упрощают ориентацию и навигацию для посетителей, как людей, так и не являющихся людьми. Это помогает им определить и отслеживать, где они находятся, быстрее добраться туда, куда они хотят, и в целом упрощает и ускоряет навигацию.
Удобная навигация повышает вовлеченность пользователей, поощряя их исследовать и проводить больше времени на вашем веб-сайте. Они лучше узнают ваши продукты и/или услуги, и вы получаете возможность начать завоевывать их доверие и уверенность.
Факторы удобства использования в алгоритмах ранжирования Google. Когда посетителям легче найти то, что они искали, и они взаимодействуют с вашим контентом после прибытия, это сообщает поисковым системам, что они выбрали хороший вариант для представления в результатах поиска. Впоследствии они вознаградят вас более высоким рейтингом.
Оценка работоспособности и производительности сайта
Лица, которые поддерживают и управляют вашим веб-сайтом, также выигрывают, когда ваш контент сгруппирован логически, иерархически и в папках и каталогах со значимыми именами.
Разработчики веб-сайтов повышают свою производительность, когда они могут быстрее находить, понимать и перемещаться по содержимому. Менеджеры веб-сайтов получают возможность проводить микро- и макроанализы производительности веб-сайта, когда контент методично организован, поскольку аналитические приложения используют структуру вашего сайта при создании отчетов.
Рекомендации по структуре сайта
В идеале веб-сайт имеет логическую и иерархическую структуру, при этом наиболее высокосегментированный, высокоуровневый и важный контент отображается первым; самое конкретное и подробное последнее. Структура вашего сайта должна позволять посетителям, как людям, так и другим людям, получать наиболее релевантный контент с наименьшим количеством кликов.
Карта сайта — это визуальное представление структуры вашего сайта. Идеальная карта сайта имеет форму пирамиды с одной вводной (домашней) страницей вверху, ожидаемыми и обычными элементами навигации под ней, затем приоритетными группами предметных областей и отдельными страницами и сообщениями в самом низу.
Рекомендации по структурированию веб-сайта для малого бизнеса включают:
- Домашняя страница всегда должна быть вверху
- Вы должны следовать нормам дизайна веб-сайта и иметь предсказуемые и ожидаемые страницы «О нас», «Продукты и/или услуги», «Блог» и «Контакты» на втором уровне
- Иметь не более 5-7 группировок на этом втором ярусе
- Ваши самые важные группы продуктов и/или услуг должны быть на третьем уровне вместе с сообщениями в блогах
- Ссылка на файлы или папки 2-го уровня и (необязательно) только на самые важные страницы продуктов и/или услуг в главном меню
- Отдельные страницы и сообщения должны быть на самом низком уровне
- Веб-сайты малого бизнеса, как правило, не должны иметь более 4 уровней
- Содержимое, связанное с перекрестными ссылками
- Предоставляйте пользователям хлебные крошки, если ваш сайт имеет 3 или более уровней
- Используйте однозначные, узнаваемые и описательные метки для пунктов меню, каталогов, папок и ссылок.
 Используйте тот же язык, что и ваша целевая аудитория, чтобы обеспечить полезный «информационный запах», который направляет посетителей туда, куда они хотят пойти
Используйте тот же язык, что и ваша целевая аудитория, чтобы обеспечить полезный «информационный запах», который направляет посетителей туда, куда они хотят пойти
Всегда предоставляйте поисковым системам копию вашей машиночитаемой карты поиска, чтобы они были уведомлены о добавлении, удалении или изменении контента. Это ускоряет индексацию и переиндексацию.
Следите за своей аналитикой, чтобы определить, где вы можете ввести в заблуждение свою целевую аудиторию, где файлы могли быть потеряны, и внесите необходимые коррективы.
Какие факторы необходимо учитывать при принятии решения о структуре сайта?
Решая, как структурировать контент, примите во внимание:
- Ваши разные аудитории
- Их информационные желания, потребности и болевые точки
- Количество и качество информации, которую вы можете предоставить для удовлетворения этих требований и проблем
- Что наиболее важно и ценно для вашего бизнеса
Стремитесь к равновесию. Если вы заметили, что одна сторона вашей пирамиды становится намного больше, чем другие, вы можете рассмотреть возможность разделения этой темы на более мелкие группы. Точно так же, если у вас есть хранилища с очень небольшим количеством контента, подумайте об их объединении, чтобы не придавать слишком большого значения чему-то, что менее важно для вашего бизнеса или аудитории.
Если вы заметили, что одна сторона вашей пирамиды становится намного больше, чем другие, вы можете рассмотреть возможность разделения этой темы на более мелкие группы. Точно так же, если у вас есть хранилища с очень небольшим количеством контента, подумайте об их объединении, чтобы не придавать слишком большого значения чему-то, что менее важно для вашего бизнеса или аудитории.
Распространенные ошибки в структуре сайта
Плоская структура веб-сайта
Плоская структура веб-сайта — это отсутствие иерархии веб-сайта. Это проблематично, поскольку краулинговый бюджет может закончиться до того, как контент вашего сайта будет проиндексирован или переиндексирован.
Когда каждый файл находится в корневом домене, SEO-качество равномерно распределяется между каждым фрагментом контента на сайте. Google мало что может сказать о том, какой контент является наиболее важным и как контент связан друг с другом.
Это влияет на ваш рейтинг и может расстроить посетителей, которые пытаются найти информацию на вашем сайте.
Мегаменю
Мегаменю — это большие панели с расширяемыми пунктами меню, отображаемые в виде раскрывающихся списков. Они позволяют посетителям сразу увидеть страницы сайта более низкого уровня.
Проблема с мегаменю заключается в том, что они сводят на нет любое структурирование, которое происходит с папками и директориями, в том смысле, что поисковые системы также видят все сразу и неоднократно — практически на каждой странице веб-сайта.
Когда все имеет приоритет, по сути, ничего не имеет значения, и вы можете обнаружить, что ваши самые важные страницы устарели в индексе и ранжируются ниже, чем ожидалось. Это также может быть ошеломляющим для посетителей-людей, которые, как и в описанном выше переполненном меню, перегружены слишком большим количеством опций одновременно.
Плохо названные структуры
Ваш контент должен быть намеренно организован вокруг тем, представляющих интерес для вашей целевой аудитории . Каталоги, папки и файлы должны называться на одном языке. Чтобы определить лучшие варианты языка, проведите исследование ключевых слов.
Чтобы определить лучшие варианты языка, проведите исследование ключевых слов.
Исследование ключевых слов – это практика поисковой оптимизации, используемая для определения конкретного языка (ключевых слов), используемого вашей поисковой аудиторией. Он показывает объемы поиска, сезонность, сложность ключевых слов и наличие достаточной коммерческой ценности, чтобы гарантировать оптимизацию контента вокруг определенных слов и фраз.
Исследование ключевых слов должно быть выполнено до того, как будет реализована структура вашего сайта, чтобы свести к минимуму возможность неудовлетворительной производительности и переделок.
Исходящие ссылки на главной странице
Большинство входящих ссылок на веб-сайт ведут на домашнюю страницу. SEO-капитал, который сопровождает эти ссылки, может довольно быстро истечь, если вы ссылаетесь на внешний веб-сайт со своей домашней страницы.
Не делай этого. Если вам абсолютно необходимо сделать ссылку на внешний источник с главной страницы, уточните ссылку с помощью атрибута, который говорит поисковым системам оставаться на вашем сайте, , а не , следовать по ссылке, а , а не , отправлять любой вес ссылки в место назначения. .
.
Дублированный контент
WordPress является предпочтительной системой управления контентом (CMS) для большинства веб-сайтов малого бизнеса, и она печально известна дублирующимся контентом .
Проблема возникает из-за того, как WordPress хранит контент в своей базе данных. Записи мультимедиа и слайдеры хранятся в виде отдельных файлов на бэкенде веб-сайта, а также отображаются на страницах и в сообщениях. Архивы дат, авторов, категорий и тегов — разные способы доступа к одному и тому же контенту — сохраняют один и тот же контент снова и снова в разных папках базы данных.
Когда поисковые системы находят дублирующийся контент, им трудно решить, какие страницы или записи должны иметь наивысший рейтинг.
Результат не всегда такой, какой вы ожидаете или хотите. Ваш SEO-капитал может быть разбавлен во много раз, а анализ эффективности контента становится сложным и трудоемким.
Когда у вас есть известные экземпляры дублированного контента, вам нужно сообщить поисковым системам, какие из них ранжировать, а какие игнорировать. Существуют SEO-инструменты и методы, которые позволяют вам управлять этой работой, но они часто либо не установлены, либо не настроены, либо настроены неправильно.
Существуют SEO-инструменты и методы, которые позволяют вам управлять этой работой, но они часто либо не установлены, либо не настроены, либо настроены неправильно.
В худшем случае выбранная вами CMS не дает возможности выполнить ни одно из этих действий.
Перекрывающиеся, недифференцированные, слишком многочисленные или неполные таксономии
Таксономии (названные в честь системы биологической классификации) — это способ группировки связанных сообщений в блогах по высокоуровневой категории или предметной области, конкретной теме или тегу, автору, дате публикации , и более.
Если выбранные вами категории и теги блога перекрываются, не различаются, их слишком много или слишком мало (это означает, что у вас есть только одна или две части контента на группу), вы получите один и тот же контент, реплицированный в нескольких папках, ведущих чтобы, как вы уже догадались, дублировать контент.
Вы также рискуете разочаровать свою аудиторию.
Вы можете избежать этих проблем, структурировав выбранные вами категории и теги блога. Вы обнаружите, что это обсуждение похоже на то, которое мы ведем здесь.
Вы обнаружите, что это обсуждение похоже на то, которое мы ведем здесь.
Неуправляемые структуры сайта
Если вы хорошо продумали свою информационную архитектуру, структура вашего сайта должна меняться нечасто.
Что вы, скорее всего, обнаружите, так это то, что он может быстро потерять четкость, изменить форму и стать неуравновешенным. По этой причине очень важно установить контроль и регулярно проверять структуру вашего веб-сайта, чтобы убедиться, что она продолжает удовлетворять потребности вашего бизнеса и посетителей.
Целенаправленное структурирование и управление вашим контентом вокруг востребованных информационных групп с использованием лучших практик и значимых и точных навигационных подсказок гарантирует, что посетители не расстроятся и не уйдут, когда не смогут найти то, что искали.
Это помогает вам лучше ранжироваться в результатах поиска, потому что ваш SEO-капитал в первую очередь направляется на ваш самый важный контент, а ваши имена файлов и папок дают поисковым системам контекст.




 Ссылка позволяет посетителям-людям и не-людям напрямую переходить к содержимому. Когда ссылки имеют осмысленные имена, они помогают людям и поисковым системам формировать ожидания относительно того, что они, скорее всего, найдут, когда доберутся до места назначения ссылки, и могут помочь с ранжированием в поиске.
Ссылка позволяет посетителям-людям и не-людям напрямую переходить к содержимому. Когда ссылки имеют осмысленные имена, они помогают людям и поисковым системам формировать ожидания относительно того, что они, скорее всего, найдут, когда доберутся до места назначения ссылки, и могут помочь с ранжированием в поиске.
 Используйте тот же язык, что и ваша целевая аудитория, чтобы обеспечить полезный «информационный запах», который направляет посетителей туда, куда они хотят пойти
Используйте тот же язык, что и ваша целевая аудитория, чтобы обеспечить полезный «информационный запах», который направляет посетителей туда, куда они хотят пойти