Какой должна быть структура ссылки – несколько правил построения URL
Ссылка страницы воспринимается как посетителями, так и поисковиками. Поэтому важно создавать правильную структуру ссылки. От этого будет зависеть симпатия пользователей сайта, и успешность его продвижения.
В данной статье мы расскажем вам, какой должна быть структура ссылки, чтобы она понравилась и посетителям, и поисковикам одновременно.
URL должен быть читаемым
Структура ссылки должна быть такой, чтобы человек мог прочитать его легко. Тогда и поисковик сможет сделать это легко. Для этого в WordPress введено и реализовано понятие ЧПУ – «ЧеловекоПонятные Урлы» – когда названия рубрик и статей переводятся в транслит. Более подробно об этом почитайте тут.
Вставляйте в URL основной ключ
Любая статья должна писаться под какой-то запрос. И если вставить его в структуру ссылки, то это будет отличным положительным пунктом как для SEO, так и для юзабилити.
Ссылку будут брать, копировать и вставлять куда-то, например, в социальные сети. Если в ней будет записан основной ключ записи, то это увеличит релевантность. Поисковик также оценит такую структуру ссылки и будет ранжировать сайт выше.
Канонизируйте URL
Если на вашем сайте существуют страницы, которые имеют схожее содержание, но разные адреса (например, страница вывода на печать), то желательно канонизировать эти ссылки – уровнять их. Для этого можно использовать редиректы или специальные плагины. Такая структура ссылки необходима для устранения дубликатов страниц.
Постараетесь исключить динамические URL
Множество динамических URL негативно влияют на продвижение. Они, как правило, встречаются на форумах, чатах. Если позволяет политика продвижения, то такие адреса лучше заблокировать для индексации. Если нет, то нужно постараться уменьшить их количество.
Делайте короткие URL
Короткие URL вызывают более позитивную реакцию у посетителей и поисковиков, чем длинные. Посетители сайта могут делиться ссылкой, и это будет делать неудобно, если она слишком длинная. Поисковики также будут негативно реагировать на такую структуру ссылки.
Если URL имеет длину до 100 символов – это нормально. Если больше – то лучше укоротить его.
URL должен быть релевантным заголовку
Бывает, что по невнимательности вебмастера, статья под названием «Моё любимое виски», находится по URL «kak-sdelat`-remont». Это грубейшая ошибка в структуре ссылки, которую нельзя допускать ни в коем случае, иначе человек, кликнувший по одной ссылке, попадёт на материал, который вообще не ожидал увидеть.
Каталог Интернет-ресурсов — это… Что такое Каталог Интернет-ресурсов?
- Каталог Интернет-ресурсов
Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет-каталог (англ. web directory) — структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по индексу цитирования (как в каталогах Яндекса или алфавиту, или по другому параметру. Это один из старейших сервисов Интернета. Подавляющее большинство рейтингов посещаемости ресурсов имеют классификатор сайтов, но ранжирование всегда основано на посещаемости сайтов. В зависимости от широты тематики ссылок каталоги могут быть
Веб-мастера все каталоги разделяют на четыре группы:
- закрытые каталоги — добавление сайтов в данный каталог может проводить только одно ответственное лицо.
- белые каталоги — при регистрации сайта в каталоге веб-мастеру не обязательно размещать на своем сайте обратную ссылку на каталог. При размещении ссылки на такой каталог страница описания сайта в каталоге занимает более высокие места по сравнению с обычными ссылками.
- серые каталоги — перед подачей заявки на добавление сайта в данный каталог веб-мастер обязан разместить обратную ссылку.
- черные каталоги — при регистрации сайта в данном каталоге веб-мастер обязан разместить обратную ссылку на каталог сайтов. Каталог взамен ставит ссылку на сайт через редирект.
Каталоги
Глобальные каталоги
Русскоязычные каталоги
- Каталог@Яндекс.Каталог
- RIN
См. также
Wikimedia Foundation. 2010.
- Каталог NGC
- Каталог Эйбелла
Смотреть что такое «Каталог Интернет-ресурсов» в других словарях:
Каталог интернет-ресурсов — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог интернет-ресурсов с элементами искусственного интеллекта — область научно прикладных исследований, ставящая цель минимизировать участие человека в процессе управления интернет каталогом (известны методы, позволяющие принимать решения на основе суждений гомеостатических моделей без участия человека или с… … Википедия
Каталог ресурсов в Интернете — Каталог сайтов Интернета, или каталог Интернет ресурсов, или просто Интернет каталог (англ. web directory), структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут… … Википедия
Каталог ресурсов — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог ресурсов в интернете — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Интернет-каталог — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог сайтов — Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по… … Википедия
Каталог ссылок — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Интернет Азербайджана — Азербайджан одним из первых из стран бывшего СССР вошёл в интернет сообщество (в 1993 году, провайдер Intrans). Первые азербайджанские сайты появились в конце XX века, на сегодняшний день их число превышает десятки тысяч. По последним данным… … Википедия
Интернет на русском языке — (русскоязычный Интернет, русский Интернет, также рунет[1]) часть Интернета на русском языке. Распространён на все континенты, включая Антарктиду, но больше всего сконцентрирован в СНГ и, в особенности, в России. Домены с высокой долей… … Википедия
Рекомендации по поддоменам и структурированию ссылок для SEO
У SEO-специалистов часто возникают следующие вопросы:
1. Имеет ли смысл размещать подразделы сайта на поддоменах?
2. Нужно ли использовать редирект 301 для перемещения контента на главный домен?
3. Если многие страницы будут отсылать пользователя на основной сайт, это поможет или навредит SEO?
Своим мнением по этому поводу в The Moz Blog поделился Ренд Фишкин (Rand Fishkin), основатель компании SEOmoz (один из крупнейших разработчиков программного обеспечения для оптимизаторов).
Поддомены
Вопрос о поддоменах сегодня актуален: несколько лет назад аналитик Google Джон Мюллер официально заявил, что Google стал гораздо лучше ассоциировать контент на поддоменах с главным доменом.
Тем не менее, вопрос «размещать ли контент в разных разделах одного домена или же выносить его на поддомены» все ещё открыт.
Давайте представим: у вас есть поддомен blog.yoursite.com и сайт www.yoursite.com/blog. Сейчас поисковые системы действительно могут рассматривать контент на разных поддоменах как контент основного сайта.
Проблема в том, что алгоритмы Google еще недостаточно хорошо развиты для восприятия поддоменов, поэтому Google рекомендует каждому размещать контент на одном домене, предпочтительнее в подразделах. Так вы сможете максимизировать пользу от SEO.
Атрибут rel=canonical и Редирект 301
Ещё один важный вопрос связан с атрибутом rel=canonical и 301 редиректом, особенно кросс-доменным rel=canonical (ситуация, когда страницы с одного домена делают запрос на другой). Веб-мастера гораздо увереннее чувствуют себя, работая с внутридоменным rel=canonical, который указывает, что например, страница версии для печати, по сути, тоже самое, что и веб-версия этой страницы. Или, что мобильная версия этой страницы имеет тот же контент, что и обычная версия.
Однако когда дело касается кросс-доменного rel=canonical и контента, у владельцев нескольких веб-сайтов возникает вопрос: «У меня есть одинаковый контент на нескольких сайтах и я хочу переместить часть этого контента или указать поисковым системам, что весь этот контент с моего сайта. Должен ли я использовать в этих случаях 301 редирект или кросс-доменный rel=canonical?». На самом деле, это один из тех случаев, где с технической точки зрения поисковые системы делают очень серьезную работу.
Суть 301-го редиректа в том, что документ othersite.com/а будет перенаправлять на yoursite.com/a и для поисковых систем, и для пользователей, запрашивающих старую страницу, будет отдаваться новая. Единственное отличие атрибута rel=canonical в том, что пользователи получат старую страницу, а поисковые системы, наоборот, её новую версию, или, по крайней мере, будут рассматривать эти страницы как одну.
В обоих случаях сигналы ранжирования передаются похожие, сложно установить какое-то различие между ними. Но rel=canonical позволяет, как будто сказать поисковой системе: «Эй, я поддерживаю брендинг сайта othersite.com, и хочу, чтобы посетители могли попасть на эту страницу, но имейте ввиду, что это всего лишь копия, и если вы собираетесь ранжировать одну из страниц, я бы предпочёл, чтобы вы взяли вот эту».
Структурирование ссылок
Допустим, у вас есть множество сайтов, ссылающихся на ваш основной сайт. Поможет ли это продвижению основного домена? Многие считают, что чем больше ссылок и чем они разнообразнее, тем лучше. А также задаются вопросом: «Смогу ли я нарастить большое количество разнообразных ссылок, имея много, слегка отличающихся друг от друга сайтов?», надеясь, что эти действия улучшат ранжирование сайта. Но на самом деле вы только создаёте своеобразный ссылочный барьер.
Давайте представим: у вас есть 4 ссылки, ведущие на mysubsite1.com, который в свою очередь ссылается на ваш основной сайт. Вы теряете большую часть ссылочного веса, который бы передавался в случае, если только 2-3 ссылки вели на ваш основной сайт. В этом и состоит концепция авторитетности домена: он становится более популярным, наследует ранжирующие сигналы, передающиеся на все страницы сайта посредством ссылок, видимости и других поведенческих факторов. Однако они не распространяются на другие сайты.
Поэтому рекомендуем настроить 301 редирект с этих сайтов на ваш основной домен. Это упрощает и рационализирует вашу работу, позволяет сфокусироваться на создании бренда.
Текст подготовлен по мотивам публикации «Subdomains vs. Subfolders, Rel Canonical vs. 301, and How to Structure Links for SEO»
P.S. И ещё несколько полезных статей по теме:
● Новинка от MajesticSEO: автоматическое определение тематики ссылок
● «5 секретов Яндекса»: как привести сайт к идеальной модели ранжирования
● Как удалить нежелательную информацию из результатов поиска Google
Каталог интернет-ресурсов — это… Что такое Каталог интернет-ресурсов?
- Каталог интернет-ресурсов
Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет-каталог (англ. web directory) — структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по индексу цитирования (как в каталогах Яндекса или алфавиту, или по другому параметру. Это один из старейших сервисов Интернета. Подавляющее большинство рейтингов посещаемости ресурсов имеют классификатор сайтов, но ранжирование всегда основано на посещаемости сайтов. В зависимости от широты тематики ссылок каталоги могут быть общими и специализированными (тематическими).
Веб-мастера все каталоги разделяют на четыре группы:
- закрытые каталоги — добавление сайтов в данный каталог может проводить только одно ответственное лицо.
- белые каталоги — при регистрации сайта в каталоге веб-мастеру не обязательно размещать на своем сайте обратную ссылку на каталог. При размещении ссылки на такой каталог страница описания сайта в каталоге занимает более высокие места по сравнению с обычными ссылками.
- серые каталоги — перед подачей заявки на добавление сайта в данный каталог веб-мастер обязан разместить обратную ссылку.
- черные каталоги — при регистрации сайта в данном каталоге веб-мастер обязан разместить обратную ссылку на каталог сайтов. Каталог взамен ставит ссылку на сайт через редирект.
Каталоги
Глобальные каталоги
Русскоязычные каталоги
- Каталог@Яндекс.Каталог
- RIN
См. также
Wikimedia Foundation. 2010.
- Каталог журналов Четвёртого интернационала
- Каталог ЦФА
Смотреть что такое «Каталог интернет-ресурсов» в других словарях:
Каталог Интернет-ресурсов — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог интернет-ресурсов с элементами искусственного интеллекта — область научно прикладных исследований, ставящая цель минимизировать участие человека в процессе управления интернет каталогом (известны методы, позволяющие принимать решения на основе суждений гомеостатических моделей без участия человека или с… … Википедия
Каталог ресурсов в Интернете — Каталог сайтов Интернета, или каталог Интернет ресурсов, или просто Интернет каталог (англ. web directory), структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут… … Википедия
Каталог ресурсов — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог ресурсов в интернете — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Интернет-каталог — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Каталог сайтов — Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по… … Википедия
Каталог ссылок — Каталог сайтов Интернета или каталог интернет ресурсов или просто интернет каталог (англ. web directory) структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть… … Википедия
Интернет Азербайджана — Азербайджан одним из первых из стран бывшего СССР вошёл в интернет сообщество (в 1993 году, провайдер Intrans). Первые азербайджанские сайты появились в конце XX века, на сегодняшний день их число превышает десятки тысяч. По последним данным… … Википедия
Интернет на русском языке — (русскоязычный Интернет, русский Интернет, также рунет[1]) часть Интернета на русском языке. Распространён на все континенты, включая Антарктиду, но больше всего сконцентрирован в СНГ и, в особенности, в России. Домены с высокой долей… … Википедия
15 советов по seo-архитектуре сайта: делаем структуру для SEO
Руководство с советами по архитектуре сайта: как сделать структуру сайта, чтобы привлечь больше трафика. Обновленный материал.
Обновленное руководство, основанное на статье о структуре сайта от агентства Zyppy: мы перевели, адаптировали и дополнили материал.
Что такое архитектура сайта
Архитектура сайта — это структура страниц и программной части сайта. В нее входит навигация, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта и так далее.
Работа со структурой — одна из методик SEO, которая влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная архитектура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
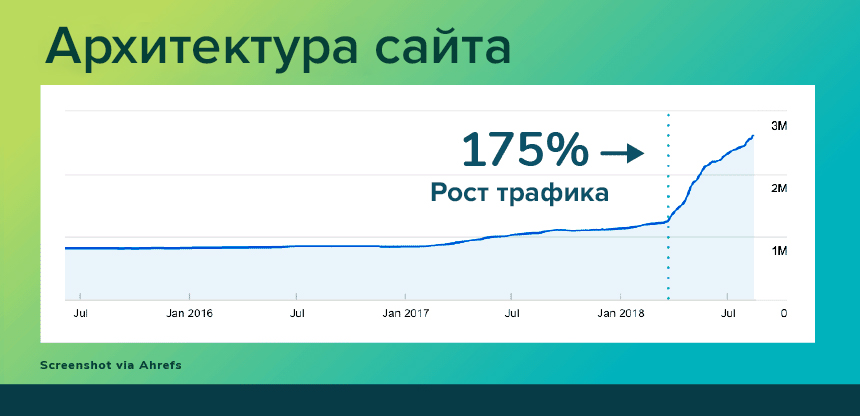
Zyppy использовали несколько советов из списка на своем проекте и засекли рост трафика на 175% за несколько месяцев.

Рост трафика после доработки архитектуры
Если использовать все советы, трафик может вырасти еще больше.
Руководство по работе с архитектурой сайта
1. Удовлетворите потребности пользователей
Это золотое правило работы со структурой. При работе со ссылками и навигацией нужно ответить на три ключевых вопроса:
- Что ищут пользователи?
- Что для них важно?
- Как страницы связаны друг с другом?
Если страница удовлетворяет потребности пользователя, поисковики это оценят. Это показывает уровень кликабельности сниппета в выдаче, время просмотра страницы количество отказов и другие поведенческие факторы. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи, поэтому для начала приведите страницы в соответствие интентам. Как это сделать — рассказываем в статье.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ. Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.

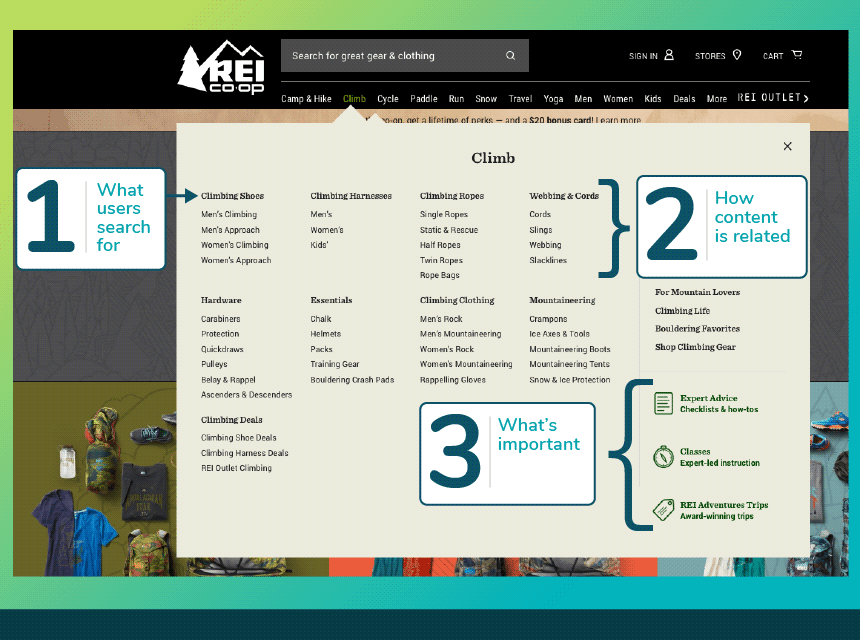
Пример хорошо построенной структуры
На сайте REI из примера четкая и понятная структура:
- ссылки и анкоры помогает людям быстро переходить на нужную страницу;
- контент структурирован по темам;
- другие важные страницы видны вне навигации.
Когда страницы логично связаны между собой, поисковые системы могут лучше понимать и ранжировать каждую страницу. Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие больше совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны. К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Проведите A/B тестирование разных вариантов кнопок с разными текстами, возможно, вы выбрали неудачный вариант и нужно поменять местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет, — в статье.
2. Упростите архитектуру
Под плоской архитектурой понимается структура сайта, где для перемещения с главной на какую-либо внутреннюю страницу нужно как можно меньшее число кликов. Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.

Схема кликов
Если на каждой странице размещено больше сотни ссылок, то число возможных страниц в пределах трех кликов растет по экспоненте, то есть прямо пропорционально количеству ссылок:
- 200 ссылок на страницу дают 8 000 000 страниц;
- 500 ссылок на страницу дают 125 000 000 страниц;
- 1000 ссылок на страницу дают 1 миллиард страниц.
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее. Но «Правило трех кликов» скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
У вас может возникнуть вопрос: почему бы не использовать полностью плоскую архитектуру сайта и не связывать все страницы с главной? Идея хороша на первый взгляд, но есть две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Полностью плоская архитектура лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем. Подробнее рассмотрим этот пункт ниже.
Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
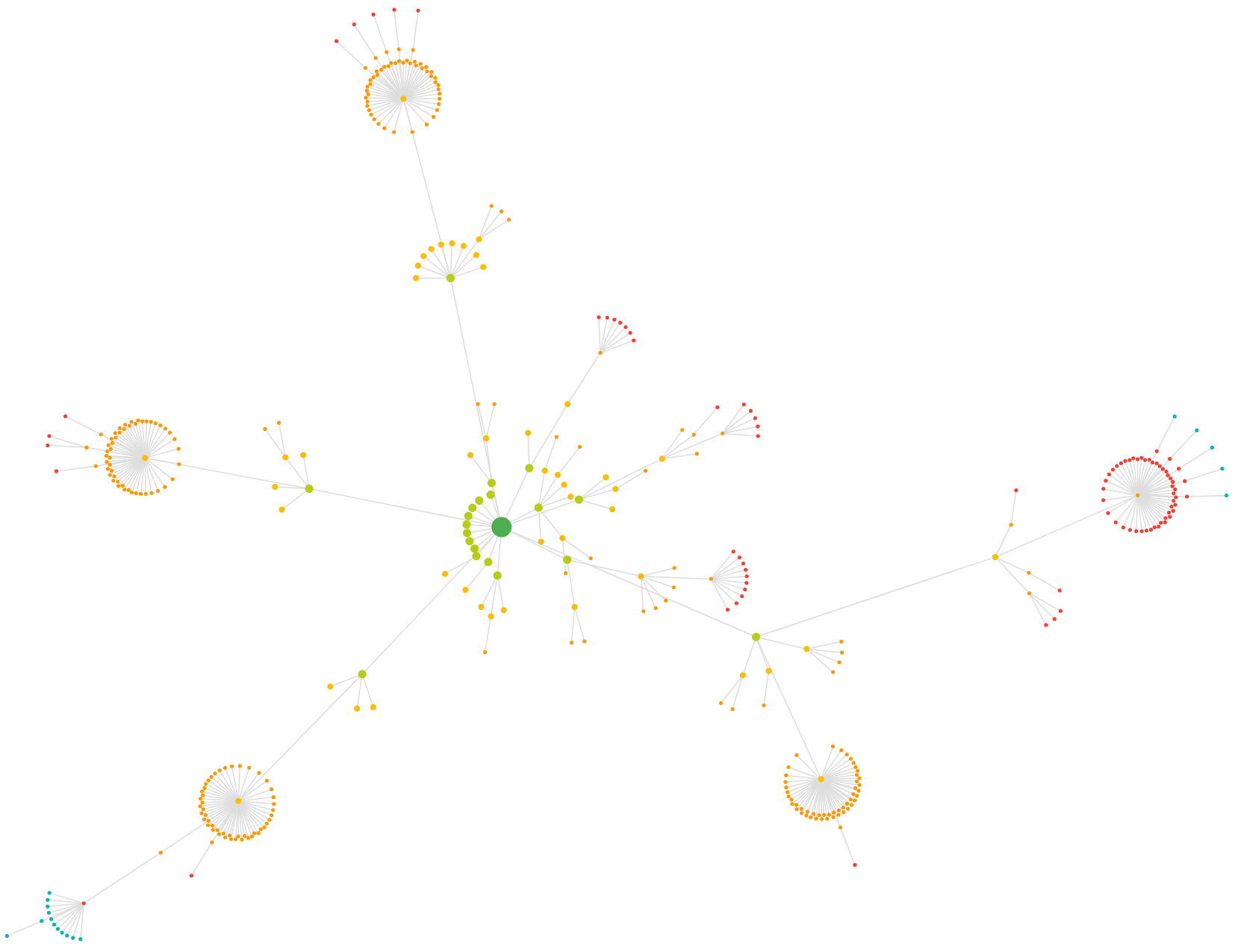
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую архитектуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации архитектуры: WebSite Auditor и Sitebulb.

Визуализация структуры сайта от Sitebulb
3. Задействуйте страницы-хабы
Страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
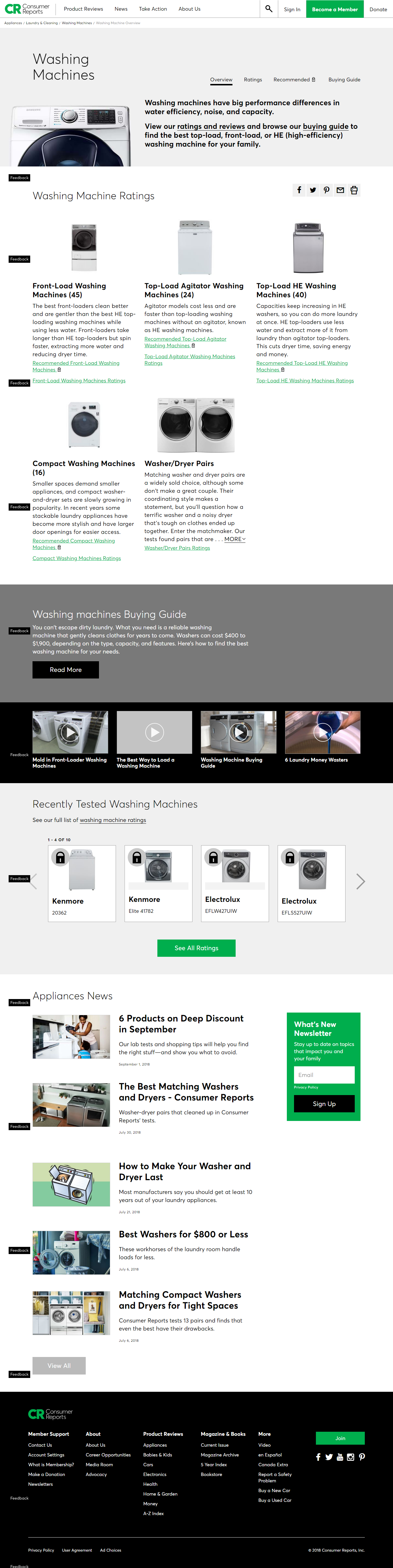
Пример хаб-страницы Consumer Reports:

Страница-хаб
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
О похожей модели «Hub And Spoke» или «Хаб и лучи» в кейсе о получении миллионного трафика из органики, рассказала компания из США G2. По этой модели на сайте строят систему с хабами — большими темами, объединяющими много вспомогательных страниц-лучшей с материалами внутри этой темы. Хаб с его лучами образуют тематический кластер, по словам компании G2, Google любит кластеры, считает сайт авторитетным в обозначенных темах, и быстрее выводит страницы по этим темам в топ.
Подробнее о пути к миллионному трафику из органики в адаптированном переводе кейса компании G2.
4. Создайте SILO-структуру контента
Страницы-хабы хорошо подходят для объединения схожих тем, но лучше на этом не ограничиться и выстроить контент по системе SILO. «SILO» означает «бункер, «закрытая система». SILO-структура — это структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.

Схема SILO
Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
5. Линкуйте страницы, связанные по контексту
Итак, в архитектуре есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика. SEO-специалисты делают это по-разному, но обычно они линкуют те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:

Схема перелинковки
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
6. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов в архитектуре сайта:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сгладить архитектуру сайта и сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут сгладить архитектуру сайта, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.

Схема бесконечной прокрутки
Как оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку, включая ссылки rel = «next» и rel = «prev» или заголовки.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:

Пример разбивки страниц
8. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.

Пример фильтрации
Фильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование, то есть краулинг, менее значимых страниц.
В приведенном примере Google может индексировать страницу «Сандалии для девочек», но есть смысл закрыть от индексирования страницы типа «Сандалии для девочек нулевого размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.
9. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Автор статьи предлагает их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
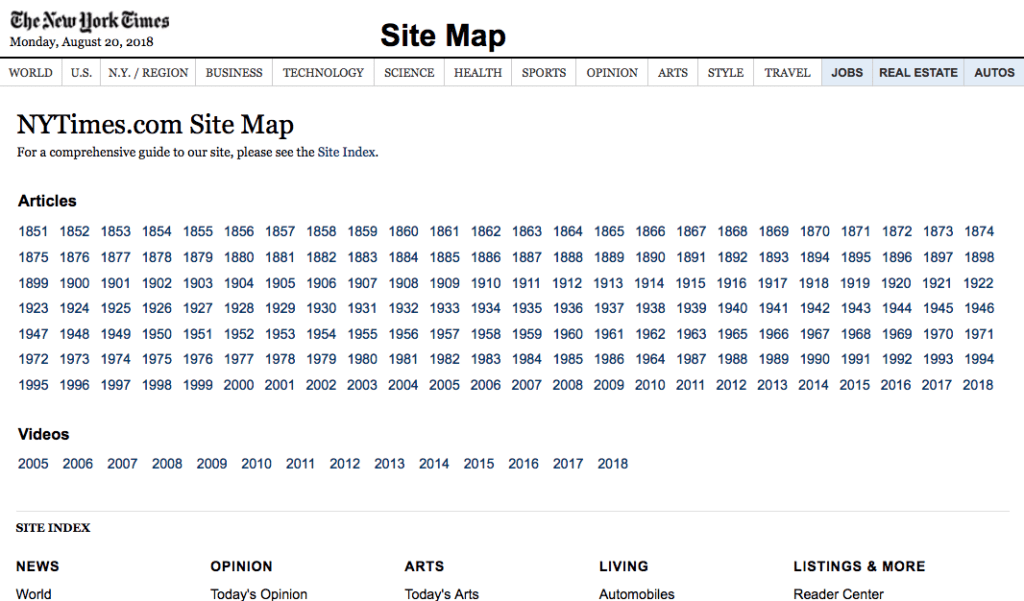
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:

HTML-карта New York Times
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
10. Линкуйте новый контент с видных мест
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
Поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
11. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
12. Используйте «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь. Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще поисковые системы индексируют ссылки из «хлебных крошек», и они передают страницам вес.
Заострим внимание на их роли в архитектуре сайта:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.

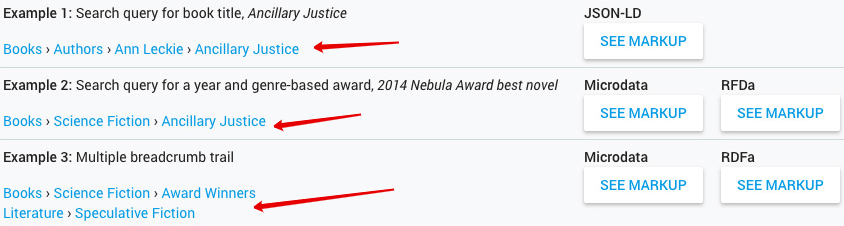
Пример «хлебных крошек»
В качестве дополнительного плюса: Google использует «хлебные крошки» в расширенных сниппетах в поисковой выдаче, а они хорошо влияют на CTR.
13. Избавьтесь от разбухания сайта ссылками
Выше в статье было несколько методов для увеличения ссылок, но теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым. Краулингового бюджета может не хватить на приоритетные по вашему мнению страницы, и они уступят очередь менее важным.
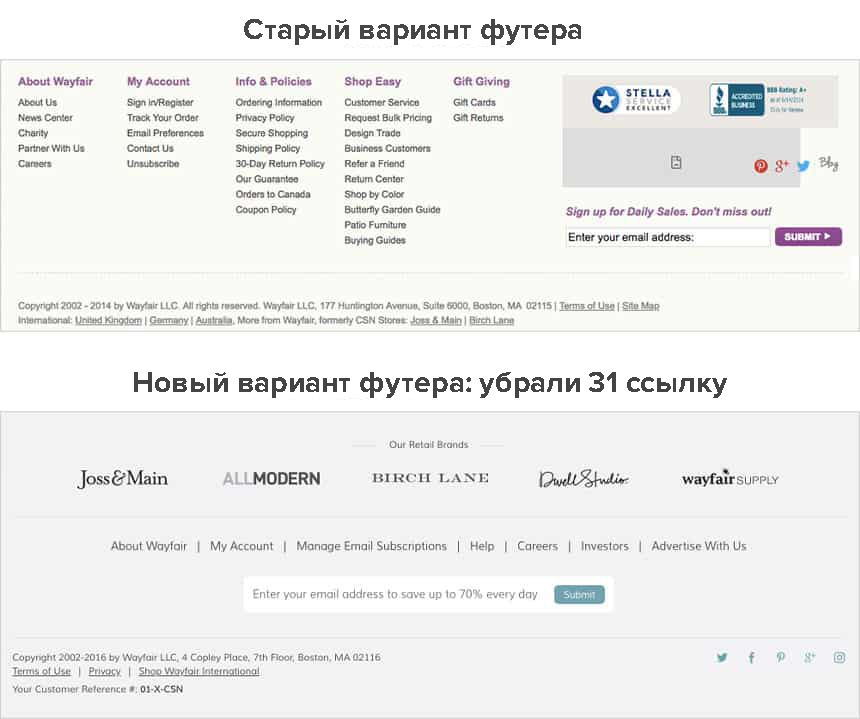
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.

Старый и новый подвал сайта
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье.
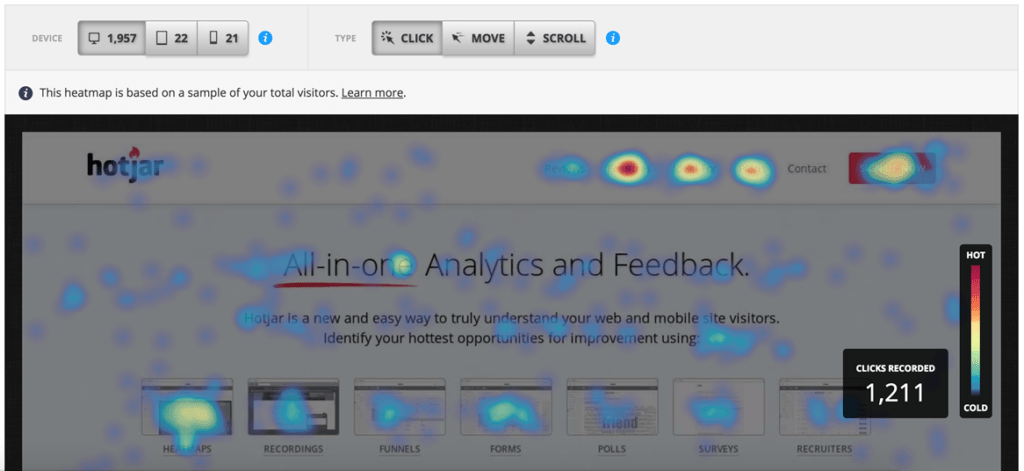
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Автор приводит в пример отдельный сервис
HotJar, он покажет, на какие элементы сайта пользователи кликают и какие области просматривают. Такая информация есть также в Google Analytics. По этим данным можно корректировать расположение ссылок и убирать невостребованные.

Тепловая карта кликов сайта
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
14. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру содержимого. Например, если вы продаете ковры в отделе мебели, то URL-адрес мог бы выглядеть так: https://example.com/furniture/rugs
Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google гораздо важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL.
15.Используйте правильные анкоры
Анкоры — это часть архитектуры вашего сайта, в HTML его можно найти здесь — <a href=»https://site.ru/»> Анкор</a>. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> Zyppy — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Итоги
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
Оптимальная структура ссылок. Руководство по SEO
Хочу обратить внимание на технические моменты вашего сайта которые нынче учитываются достаточно активно.
Первые элемент. Когда вы выбираете имя домена, есть такая штука, как www.имя.зона.
Например com, ru и так далее. Зона com универсальная, ее лучше всего использовать для англоязычных сайтов, а для русскоязычных лучше всего использовать именно зону ru. Хотя в общем то и com тоже неплохо работает.
Зоны рф новомодные можно сделать как дубликат. Но я бы ориентировался именно на ru, как основной домен для вашего сайта потому что это критично для Яндекса. Это достаточно важный фактор, который показывает что это русскоязычный сайт.
Что касается www, то технически надо обязательно добиться только одного варианта представления имени сайта с www либо без. Вы изначально, когда сайт определяете вот это уровень первый, второй и так далее. Так вот, ваш сайт, если вы изначально выбрали вариант с www, то он должен открываться всегда с www. Например сайт без www, скажем вы продаете программу для швейного производства — адрес сайта shvejnoe-proizvodstvo.ru, то при наборе этого же адреса с www у вас должен быть вариант www.shvejnoe-proizvodstvo.ru. Но только один из двух.
Например, я создал программу складского учета и взаиморасчетов для швейного производства. Полный адрес сайта http://shvejnoe-proizvodstvo.ru, где http:// это протокол, далее непосредственно имя сайта shvejnoe-proizvodstvo и зона ru.
Если набрать это же имя с префиксом www, то будет автоматически произведено пере-направление на вариант без www.
Есть специальный файл настройки .htaccess, в котором 301 редиректом перенаправляют на правильный адрес сайта.
Аналогичная ошибка часто встречается когда в конце сайта ставят слеш и возможно открыть одну и ту же страницу в браузере как без слеша так и с ним.
Это ошибка.
Если вы набрали например швейное производство и в конце стоит косая черта (слеш) то должен открываться только один вариант страницы. В моем примере сайт настроен на вариант страниц без слеша и если его набирать в адресе, то происходит пере-направление на правильный адрес.
В пределах сайта это правило должно соблюдаться. У вас не должно открываться два варианта одной и той же страницы с разными адресами. А для поисковых систем страница которая заканчивается слешем и ее вариант без слеша это разные страницы. Одна страница и вторая, точно так же, т.е. ее дубликат, что является ошибкой. Аналогично с www и без www это две страницы.
Вам надо добиться того чтобы на ту страницу, которую вы выбрали как основную, были автоматические перенаправления с ее дубликатов. Для поисковой системы должен выдаваться только один вариант страницы. Это часто распространенная ошибка, за которую поисковые системы наказывают ваш сайт и понижают в результатах выдачи.
Еще, из технических моментов, раньше желательно было, чтобы в имени домена был либо же на английском языке перевод вашей основной ключевой фразы, например у меня сайт: больше продаж точка ру http://bolsheprodag.ru. Здесь включена, в имя домена ключевая фраза “больше продаж” латиницей.
Сейчас для новых доменов применять такую технику не рекомендуется, так как в сентябре 2012 в Google был введен фильтр “Exact Match Domain (EMD)” который снижает ранжирование сайтов если в имени применялась ключевая фраза. Тем не менее по факту это продолжает работать иногда и положительно сказывается при подаче контекстной рекламы по заданной ключевой фразе. Но специалисты Google рекомендуют использовать имена доменов без привязки к поисковым фразам.
Как прописывать ссылки
Когда вы пишете статью, например про про компьютеры, то желательно автоматически генерировать текст ссылки латиницей либо транскрипцией либо переводом ключевых фраз. Например, вы пишете — компьютеры, то генерируем адрес либо же по английски computers, либо kompyteri.
Современные системы управления контентом например WordPress или Drupal позволяют специальными плагинами это автоматизировать.
Но не используйте кирилицу в адресах сайта. Хоть она и поддерживается, но такие ссылки вносят путаницу при копировании, так как они преобразуются в юникод и в итоге вы увидеите мессиво непонятных символов. Такую ссылку неудобно копировать и делиться ей с друзьями.
Разделители
В адресе важно, чтобы использовались разделители слэш или черточка. Причем слеш используется для группировки по иерархии понятий, например компьтеры, ноутбуки и т.д.
Например в варианте “швейное производство” можно поставить черточку shvejnoe-proizvodstvo, а можно поставить подчеркивание shvejnoe_proizvodstvo.
Хотя визуально мы видим разделение слов, но для поисковых систем разница в том, что черточка является разделителем слов. Это считается, как два разных слова, а нижнее подчеркивание рассматривается роботом, как единая фраза.
Поэтому, если вы пишете ключевую фразу из нескольких фраз, то в настройках вашей системы управления контентом должно быть прописано через черточку, чтобы разделение шло именно по черточкам.
Применяйте эти техники и удачной вам раскрутки сайтов!
Сергей Бердачук
Каталог ресурсов в Интернете — это… Что такое Каталог ресурсов в Интернете?
Каталог сайтов Интернета, или каталог Интернет-ресурсов, или просто Интернет-каталог (англ. web directory), — структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по индексу цитирования (как в каталогах Яндекса или Google), или по дате добавления, или по алфавиту, или по другому параметру. Это один из старейших сервисов Интернета. Подавляющее большинство рейтингов посещаемости ресурсов имеют классификатор сайтов, но ранжирование всегда основано на посещаемости сайтов. В зависимости от широты тематики ссылок каталоги могут быть общими и специализированными (тематическими).
Каталоги можно разделить на группы:
- закрытые каталоги — добавление сайтов в данный каталог может проводить только одно ответственное лицо.
- белые каталоги — при регистрации сайта в каталоге веб-мастеру не обязательно размещать на своём сайте обратную ссылку на каталог.
- серые каталоги — перед подачей заявки на добавление сайта в данный каталог веб-мастер обязан разместить обратную ссылку, но наличие ссылки не проверяется различными скриптами каталога.
- черные каталоги — при регистрации сайта в данном каталоге веб-мастер обязан разместить обратную ссылку на каталог сайтов. Каталог проверяет наличие обратной ссылки и только потом принимает регистрацию сайта.
- каталоги сайтов с прямыми ссылками — при регистрации сайта в данном каталоге веб-мастер получает ответную прямую (без перенаправления) ссылку на свой сайт.
- каталоги сайтов с ссылками — регистрация сайта в данном каталоге не даёт ссылки на регистрируемый сайт. Ссылки в таких каталогах даны через перенаправление (редирект).
Каталоги
- Глобальные каталоги
- Русскоязычные каталоги
- Белорусские каталоги
