НОУ ИНТУИТ | Лекция | Оформление текста с помощью CSS
Аннотация: Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Ключевые слова: Web, полиграфия, текст, css, шрифт, font-variant, выравнивание, ‘letter-spacing’, ‘text-indent’, ‘text-transform’, acronym, ‘white-space’, удобочитаемость, класс, pica, абсолютные размеры, юзабилити, ppi, спецификация CSS-P, качество защиты, oblique, small caps, ‘fantasy’, monospace, uppercase, дизайн, остаток, ‘border-bottom’, usability, САР, сглаживание, универсалии, таблица
Введение
Так как Web является совокупностью документов — динамических, статических, функциональных — соглашения, согласно которым они форматируются, заимствуются из лучшего доступного нам источника: шести веков традиции печати. Это включает полиграфию. Однако Web является новой и отличающейся информационной средой, а полиграфия Web-сайта требует по большому счету совершенно других навыков для создания представления, и зависит от дополнительных ограничений.
Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Лекция имеет следующую структуру:
- Обзор полиграфии Web
- Контраст
- Разборчивость и удобочитаемость
- размер шрифта и выбор единиц измерения
- Как это делается
- Какие единицы измерения могут применяться в свойствах текста CSS?
- Какой смысл использовать так много разных типов единиц измерения?
- Что является физическим эквивалентом пикселя рабочего стола?
- Em, проценты, и пункты, согласно CSS
- Краткое замечание об официальных Рекомендациях CSS 2.1
- Ключевые слова размеров
- Выбор семейства шрифтов и гарнитуры
- Стиль шрифта, вариант шрифта, и толщина шрифта: изменение характеристик
- Зачем использовать свойство font-style, когда достаточно элементов em и i?
- font-variant как другой инструмент для выделения коротких отрывков
- font-weight: жирность и ее отсутствие
- Сокращенное свойство font
intuit.ru/2010/edi»>Свойства CSS для текста и выравнивания: изменение композиции- размер шрифта и выбор единиц измерения
- Выравнивание и text-align
- Применение выравнивания для текста, написанного западным алфавитом
- Изменение слежения: свойства letter-spacing и word-spacing
- Использование единиц измерения em для лучшего контроля
- Отступ начальных строк: свойство text-indent
- Прописные буквы: свойство text-transform
- Оформление ссылок и показ удаления: свойство text-decoration
- Границы, а не подчеркивания, с помощью acronym и abbr
- Регулировка просвета (интерлиньяж) и высота строки (line-height)
- Вытеснение pre и br: свойство white-space
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Обзор полиграфии Web
Другими темами, которые заслуживают дополнительного рассмотрения, являются контраст, разборчивость и удобочитаемость — сейчас мы этим займемся.
Контраст
Контраст печати, легкость, с которой каждый отрывок можно отличить от пробелов и смежных отрывков, зависит от ряда факторов, таких как освещенность, цвет, размер, и композиция. Он упоминается здесь, чтобы обратить внимание, что слабоконтрастная копия должна задаваться с максимально применимым размером шрифта.
Разборчивость и удобочитаемость
intuit.ru/2010/edi»>В контексте дизайна разборчивость является легкостью, с которой текстовый отрывок можно просмотреть в поисках определенного фрагмента информации, в то время как удобочитаемость является легкостью, с которой отрывок можно понять. Дизайнерские решения, которые улучшают то или другое качество, перечислены в таблице 29.1.| Цель | Длина строки | Пространство между столбцами текста и расстояние между строками | Выбор шрифта | Выравнивание |
|---|---|---|---|---|
| Удобочитаемость | средняя | увеличенная | с засечками | невыровненный справа [слева] |
| Разборчивость | нормальная | без засечек | переменное, часто полное |
Свойства шрифта CSS: изменение внешнего вида текста
Подготовка текста включает манипуляции с текстом в отношении, как композиции, так и внешнего вида отдельных букв и слов. Последний класс задач реализуется свойствами шрифта CSS, которые будут рассмотрены ниже.
Размер шрифта и выбор единиц измерения
Так как документы обычно изменяют размер шрифта чаще чем гарнитуру, и варианты шрифтов обычно хорошо обрабатываются таблицами стилей агентов пользователей, то основным интересующим нас свойством является font-size. При использовании в правиле за ним следует значение, которое определяет единицу измерения, или иногда ключевое слово размера (такое как small или medium )
Как это делается
Самое важное объявление font-size в таблице стилей выглядит примерно следующим образом:
body {…
font-size: 14px;
…} intuit.ru/2010/edi»>Наследование заставляет всевозможные спецификации размера в документе основываться на размере, объявленном для тела документа, будут ли это таблицы стилей браузера или ваши собственные. Типичное значение в браузерах по умолчанию, равное 16 пикселям, является хорошей исходной точкой для размера основного текста, но большинство посетителей смогут легко прочитать и меньший шрифт. В результате многие дизайнеры выбирают меньший размер — около 11 -14 пикселей.
Наследование применяется к размеру шрифта, когда определяется относительный размер, и когда ключевое слово размера определяется для элемента с предком без ключевого слова размера.
Какие единицы измерения могут применяться в свойствах текста CSS?
В правилах таблиц стилей наиболее часто применяемыми к тексту типами единиц измерения являются пиксели (px), em (em объясняются ниже), проценты (%), и пункты (pt).
| Единица измерения | Определение1 является отношением изменения размера шрифта от унаследованного значения. | Применение |
|---|---|---|
| em из CSS | 1.333em | |
| ключевые слова | определенные UA2Наследуется только ближайшее значение размера, не использующего ключевого слова. | large, и т.д. |
| Процент | 133. 3% 3% | |
| Пиксели | абсолютная единица | 16px |
| Пункты | абсолютная единица | 12pt |
Другие доступные типы единиц измерения включают ключевые слова размера, picas (pc, один pica равен точно 12 пунктам), и exes (ex). Имеется также много других типов единиц измерения, поддерживаемых в CSS2, но они редко используются при работе с текстом.
Какой смысл использовать так много разных типов единиц измерения?
Как отмечено в таблице 29.2, существуют относительные и абсолютные единицы измерения размера. Ключевые слова обладают обеими характеристиками — абсолютные размеры относительно друг друга, но относительные для значения, не являющегося ключевым словом, от которого они наследуются.
Лучше всего следовать при их использовании следующим рекомендациям:
- Абсолютные размеры (px, стандартизованные единицы, такие как pt) лучше всего использовать в компоновках, которые не изменяются в отношении свойств холста документа — так называемые «фиксированные», «статические» или «замороженные» компоновки.
- Относительные размеры (em, %) должны использоваться в нестатических компоновках, и в тех ситуациях, где необходимо достичь компромисс между юзабилити сайта и контролем дизайнера над компоновкой.
- Размеры, определяемые ключевыми словами (объясняемые ниже) должны использоваться, когда юзабилити перекрывает все другие рассмотрения дизайна.
Абсолютные размеры и юзабилити
intuit.ru/2010/edi»>Более старые версии Internet Explorer не позволяют посетителям изменять размер текста, который был задан с абсолютными размерами, а интерфейсы изменения размера текста браузеров, которые допускают такую степень контроля пользователя, обычно трудно найти. (Пользователи браузеров Opera и Firefox делают это легко, с помощью Shift + Ctrl/Cmd + plus/minus и Ctrl/Cmd + plus/minus соответственно). В связи с этими ограничениями обычно принято задавать для font-size элемента body относительное значение в единицах em, которые, как предполагается, управляются значениями браузера по умолчанию.Что является физическим эквивалентом пикселя рабочего стола?
Наиболее точный ответ на этот вопрос состоит в том, что такой вещи не существует. Пиксели являются единицей измерения разрешения оборудования дисплея, и ничего больше. Однако…
Несмотря на тот факт, что невозможно строго определить или предсказать буквальный размер пикселя, нервозные спонсоры коммерческих проектов обычно бывают неприятно удивлены, когда обнаруживают, что дизайн их сайта принимает различный вид на клиентских хостах, которые сконфигурированы отлично от их собственного, и в связи с этим кричат на Web-дизайнера. По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
Издатели программного обеспечения имеют неформальное понимание, что 96 ppi (пикселей на дюйм) является разумным размером. Поэтому 16 пикселей основного текста будет печататься размером в одну шестнадцатую дюйма, или 12 пунктов. На все более типичном 17″ жидко-кристаллическом дисплее с разрешением 1280×800, такой 16-пиксельный текст будет иметь приблизительный размер на экране 13 пунктов, но на аналогичном 15″ дисплее ноутбука, его размер будет 11.44 пункта.
Эти размеры будут действительны при настройках по умолчанию. Большинство рабочих сред позволяют конечному пользователю задать индивидуальные размеры ppi, поэтому будут возникать граничные случаи.
В заключение: пиксель есть пиксель, но все остальное изменчиво.
Em, проценты, и пункты, согласно CSS
Традиционно, единица измерения em эквивалентна высоте прописной буквы «M» в шрифте, к которому она применяется. Однако в CSS единица измерения em в действительности эквивалентна общей высоте одной строки; другими словами высоте элемента, font-size которого задан как 14 пикселей:
1em = 100% = 14px
В типичных рабочих средах это утверждение выше можно расширить до следующего:
1em = 100% = 14px = 10.5pt
Увеличение или уменьшение размеров работает мультипликативно, поэтому если имеется второй элемент, размер которого вы хотите задать как 16 пикселей, при условии обычного наследования все последующее предоставит требуемый результат:
1.143em = 114.3% ? 16px = 12pt
Краткое замечание об официальных Рекомендациях CSS 2.
 1
1Иногда рекомендуют консультироваться в Рекомендациях спецификации CSS 2.1 Консорциума WWW (http://www.w3.org/TR/CSS21/). Подобно всем Рекомендациям W3C, этот документ можно считать определением стандарта Web; некоторые из которых реализуются более точно, чем другие производителями браузеров и разработчиками Web.
Хотя глубокое и всестороннее знание Рекомендаций W3C никогда не будет лишним, этот курс написан, чтобы предоставить краткое, но легко усваиваемое введение в Web разработку/дизайн, и рекомендации W3C могут оказаться слишком многословными, как минимум. Все случаи, когда рекомендуется обратиться к документам CSS 2.1, относятся к материалу, который слишком нечеткий, чтобы оправдать его точное объяснение в этой лекции.
Ключевые слова размеров
Как кратко упоминалось выше, можно использовать также ключевые слова размеров. Существует семь таких ключевых слов, от xx-small и до xx-large, со значением medium являющимся средним (и используемым по умолчанию) значением. Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Рекомендации CSS 2.1 содержат множество дополнительных подробностей о ключевых словах font-size (http://www.w3.org/TR/CSS21/fonts.html#font-size-props).
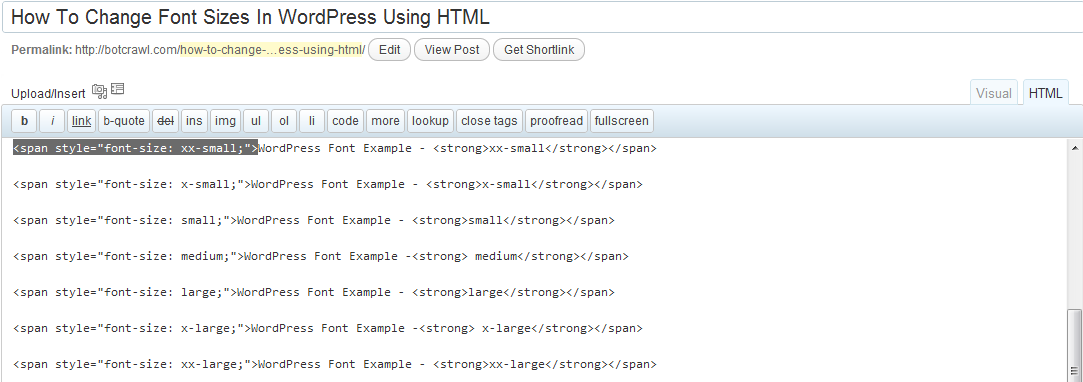
Пример таблицы стилей 1
По мере рассмотрения новых свойств CSS их применение демонстрируется на примере фрагмента текста, для оформления которого используется постепенно усложняющаяся таблица стилей. Законченная таблица стилей и окончательно оформленный текст показаны в конце лекции. В ходе изложения будут показаны только добавляемые новые правила. Исходный файл таблицы стилей имеет следующий вид.
body {
margin: 0;
padding: 0 20%;
font-size: 14px;
}
p {
margin: .429em auto;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
}
.sectionNote {
font-size: medium;
}
. attribution {
font-size: small;
}
attribution {
font-size: small;
}Новые правила
body { font-size: 14px; }
h2 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }CSS font-size
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте размер шрифта для различных элементов:
div.a {
font-size: 15px;
}
div.b {
font-size: large;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size задает размер шрифта.
| Значение по умолчанию: | medium |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.fontSize=»14px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-size | 1.0 | 5.5 | 1.0 | 1.0 | 7.0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| medium | Задает размер шрифта для среднего размера. Это значение по умолчанию | |
| xx-small | Устанавливает размер шрифта на XX-малый размер | |
| x-small | Устанавливает размер шрифта на дополнительный малый размер | |
| small | Устанавливает размер шрифта в небольшом размере | |
| large | Задает размер шрифта для большого размера | |
| x-large | Устанавливает размер шрифта в очень большой размер | |
| xx-large | Задает размер шрифта для XX-большого размера | |
| smaller | Задает размер шрифта меньшего размера, чем родительский элемент | |
| larger | Задает размер шрифта большего размера, чем родительский элемент | |
| length | Устанавливает размер шрифта на фиксированный размер в пикселах, см и т. д. читать о единицах длины д. читать о единицах длины | |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Fonts
CSS Справка: font Свойство
HTML DOM Справочник: fontSize Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
css — Различный размер шрифта для охвата тега внутри p
спросил
Изменено 8 лет, 6 месяцев назад
Просмотрено 10 тысяч раз
У меня возникли проблемы с созданием другого размера шрифта для элемента span внутри p. Предполагается, что p должен быть большим текстом заголовка, а span идет сразу после него без дополнительного интервала, а текст span будет намного меньше с более светлым цветом.
Я не могу уменьшить текст диапазона. Он просто остается того же размера, что и текст p. Кроме того, между ними слишком много места, и мне бы хотелось, чтобы эти текстовые строки располагались очень близко друг к другу.
HTML :
Привет
Некоторый текст здесь
МЕНЬШЕ :
.this-p { размер шрифта: 1.6em; вес шрифта: полужирный; .this-промежуток { вес шрифта: светлее; размер шрифта: 0.9em !важно; цвет: @серый; } }
- css
- меньше
3
Ваш LESS работает по назначению, см. здесь: http://jsbin.com/mohur/1
Но между этими строками текста все еще довольно большой пробел.
Это связано с отсутствием высоты строки . Либо он наследуется от тела , либо по умолчанию браузера. Чтобы обойти это: http://jsbin.com/mohur/2
.this-p {
размер шрифта: 1.6em;
высота строки: 0,75 em;
вес шрифта: полужирный;
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0.9em;
цвет: серый;
}
}
Будьте осторожны с ems они могут быть сложными для работы с вложенными размерами.
Будьте осторожны с line-height . Если текст занимает две строки, могут возникнуть проблемы.
Если текст занимает две строки, могут возникнуть проблемы.
Я бы предположил, что лучший способ сделать это: http://jsbin.com/mohur/3
Таким образом, вы полностью контролируете оба элемента и ни один из них не наследуется от другого.
Измените свой CSS следующим образом
.this-p
{
размер шрифта: 1.6em;
вес шрифта: полужирный;
}
.this-span
{
вес шрифта: светлее;
размер шрифта: 0.9em !важно;
цвет: серый;
}
ДЕМО
5
просто выньте разветвленный интервал внутри блока p…
.this-p {
размер шрифта: 1.6em;
вес шрифта: полужирный;
}
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0,9эм !важно;
цвет: @серый;
}
Я могу ошибаться, но в CSS нет ветвления, подобного этому… элементы всегда оформляются отдельно… кроме SASS, конечно…
Вы не можете вкладывать эти css, если не используете SASS модель.
Хранение их отдельно может помочь.
.this-p {
размер шрифта: 1.6em;
вес шрифта: полужирный;
}
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0.9em !важно;
цвет: @серый;
}
Вы делаете это неправильно в css. Сделайте это следующим образом, а также обязательно закройте
.this-p {
размер шрифта: 1.6em;
вес шрифта: полужирный;
}
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0.9em !важно;
цвет: @серый;
}
Взгляните на FIDDLE
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Почему увеличение размера шрифта непропорционально по сравнению с остальными?
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 2к раз
Я хочу увеличить следующий текст до размера шрифта: 3em, как «Some», так и «text». Когда я применяю следующее:
Когда я применяю следующее:
* {
размер шрифта: 10 пикселей;
}
.foo {
размер шрифта: 3em;
} <дел>Некоторый текст
размер «Some» в пределах увеличивается гораздо быстрее, чем «text». Почему это происходит и как это предотвратить?
- html
- css
- css-селекторы
- размер шрифта
3
Поскольку селектор * также выбирает все , включая элементы span , за исключением случаев, когда есть другое правило CSS, переопределяющее его. Таким образом, содержимое foo DIV составляет 3em (= 3 x 10 пикселей), тогда как span в нем сбрасывается до 10 пикселей по этому правилу * .
Если вы определите размер 10px для div вместо * , все будет выглядеть иначе:
div {
размер шрифта: 10 пикселей;
}
. foo {
размер шрифта: 3em;
}
foo {
размер шрифта: 3em;
} <дел>Размер шрифта, определенный для DIVНекоторый текст

 attribution {
font-size: small;
}
attribution {
font-size: small;
} this-p {
размер шрифта: 1.6em;
вес шрифта: полужирный;
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0.9em !важно;
цвет: @серый;
}
}
this-p {
размер шрифта: 1.6em;
вес шрифта: полужирный;
.this-промежуток {
вес шрифта: светлее;
размер шрифта: 0.9em !важно;
цвет: @серый;
}
}
 foo {
размер шрифта: 3em;
}
foo {
размер шрифта: 3em;
}  foo
foo 