| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
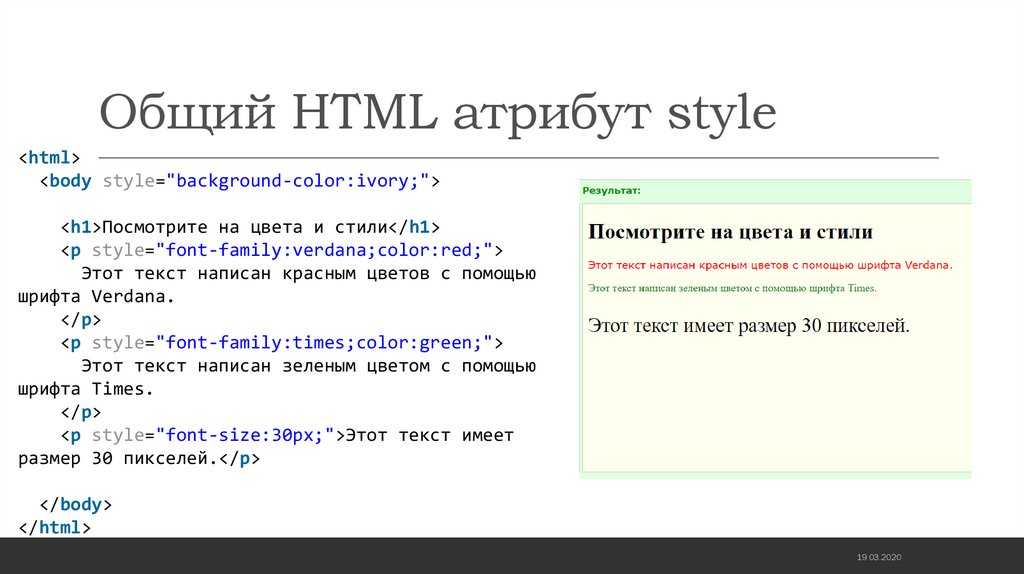
<style> (от англ. style — стиль) применяется для определения стилей элементов веб-страницы. Элемент <style> необходимо использовать внутри контейнера <head>. Можно задавать несколько <style>.
Синтаксис
<head> <style> ... </style> </head>
Закрывающий тег
Обязателен.
Атрибуты
- media
- Определяет устройство вывода, для работы с которым предназначена таблица стилей.
- type
- Сообщает браузеру, какой синтаксис использовать, чтобы правильно интерпретировать стили.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>STYLE</title> <style> h2 { font-size: 1. 2em;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h2>Здравствуй, мир!</h2>
</body>
</html>
2em;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h2>Здравствуй, мир!</h2>
</body>
</html>Результат примера показан на рис. 1. Обратие внимание, что цвет текста и начертание шрифта в <h2> изменились.
Рис. 1. Вид заголовка после применения стилей
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Добавление стилей на веб-страницу
- Зачем нужен CSS
Практика
- Добавление стиля
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
Тег HTML встроенные стили CSS
Рейтинг: 5 из 5, голосов 4
17 октября 2019 г.
Тег <style> HTML содержит встроенные CSS стили страницы.
Внутри тега style размещаются CSS правила, определяющие как будет отображаться страница в браузере (отвечают за стиль каждого элемента страницы).
CSS свойства, описанные в тегах <style>, будут действовать на всю страницу сайта не зависимо от расположения тега style.
Размещать теги <style> можно как в head, так и в body областях HTML документа. Можно использовать несколько HTML тегов style на одной странице.
Вы также можете подключить внешний файл стилей CSS (для этого используйте тег <link>), либо добавить CSS код для конкретного элемента с помощью атрибута style.
Подробнее о том как вставить CSS в HTML смотрите в статье: Подключение стилей CSS к HTML документу. Как подключить CSS файл.
Тег <style> в HTML обычно используется для подключения индивидуальных CSS правил страницы. Определять общие CSS стили сайта лучше через внешний CSS файл с помощью тега <link>.
Синтаксис
<style>CSS стили страницы</style>
Пример использования тега <style> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Встроенные в HTML документ стили CSS c помощью тега style</title>
<style type="text/css">
.last_news {
margin-bottom: 20px;
font: normal 16px Tahoma, sans-serif;
}
.toolbar .last_news a {
text-decoration: underline;
color: black;
}
</style>
</head>
<body>
<!-- контент страницы -->
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <style> | Да | Да | Да | Да | Да |
Атрибуты тега <style>
| Атрибут | Значение | Описание |
|---|---|---|
| media |
media_query |
Определяет условия применения CSS стилей, содержащихся внутри тега (содержит требования к устройству пользователя). Если атрибут не указан, стили из тега будут применены для любого устройства пользователя. Если атрибут не указан, стили из тега будут применены для любого устройства пользователя. |
| type |
media_type |
Определяет тип содержимого тега. В HTML5 единственное поддерживаемое значение: «text/css«. Обязательный атрибут для HTML 4.01. |
Тег <style> также поддерживает глобальные HTML атрибуты.
by Lebedev
Тег стиля HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Использование элемента
Заголовок
Абзац.


 last_news {
last_news {