python — Не могу поставить русский язык вывода OWM
Вопрос задан
Изменён 1 год 5 месяцев назад
Просмотрен 133 раза
Задал через конфиг здесь вывод на русском языке информации про погоду с помощью Open Weather Map. Бьюсь уже пол часа, он отказывается принимать русский язык. Через конфиг внутри такая же проблема. Ведь не может быть вывод на английском просто потому что у меня на компьютере стоит английский язык? В чем проблема?
import amino
import gtts
import requests
import os
import random
from pyowm import OWM
from termcolor import colored
from gtts import gTTS
from pyowm.utils.config import get_default_config
from pyowm.utils import timestamps, formatting
from threading import Thread
def main(data):
Thread(target=on_message, args=(data, )).
start()
def on_message(data: amino.objects.Event):
global ban
global tim
global nom
chatId: str = data.message.chatId
nickname: str = data.message.author.nickname
content: str = data.message.content
messageId: str = data.message.messageId
message_time: int = int(data.message.createdTime[17:19])
userId: str= data.message.author.userId
if content.lower().startswith("!погода"):
config_dict = get_default_config()
config_dict['language'] = 'ru'
owm = OWM('da1b5955f35250db10beb26ee0fd88a9', config_dict)
mgr = owm.weather_manager()
place = data.message.content.split("@")[1].replace("@", "")[0: 50]
monitoring = owm.weather_manager().weather_at_place(place)
weather = monitoring.weather
status = weather.temperature('celsius')
sub_client.send_message(message=(f' {status} in {place}'), chatId=data.message.chatId)
- python
- bot
- openweathermap
- weather
4
Не работает.
Увы. {‘temp’: 27.12, ‘temp_max’: 27.29, ‘temp_min’: 25.52, ‘feels_like’: 28.31, ‘temp_kf’: None} in Киев
Все работает. Название города у вас приходит локализованным, а «in» вы в коде сами добавляете в последней строке:
sub_client.send_message(message=(f' {status} in {place}'), chatId=data.message.chatId)
Чтобы вместо полного словаря status выводилась температура, нужно получить из status значение по какому-то из ключей, пример:
sub_client.send_message(message=(f' {status["temp"]} градусов (ощущается как {status["feels_like"]}) в {place}'), chatId=data.message.chatId)
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Смена визуальных характеристик элементов готового синтаксиса в Sublime Text 3
Если не устраивает ни одна готовая схема, задаём цвета самостоятельно. Стоит предупредить о трёх обстоятельствах:
Стоит предупредить о трёх обстоятельствах:- С момента внесения правки в цветовую схему до отображения нового цвета может пройти несколько минут. Иногда помогает перезагрузка файла или самого Sublime Text 3.
- Из stack trace и всплывающих окон редактора не всегда понятно, где совершил опечатку в синтаксисе. Рекомендую пользоваться плагином Local History, чтобы оставалась возможность откатиться до предыдущих версий файла.
- Scopes (см. ниже) меняются с выходом новых билдов Sublime Text 3. После обновления может оказаться, что прописанные вами настройки сбились, и придётся заново вставлять уже новые области видимости.
Свойства, отвечающие за цвет и начертание элементов синтаксиса языков разметки, программирования, наборов макропакетов, языков и таблиц стилей и т. д. в Sublime Text 3 называются «scopes». Перевёл как «области видимости», за точность перевода не ручаюсь.
Куда что вставлять
Открываем файл своей активной цветовой темы (схемы).
 Если не знаете, как, см. здесь в первых двух абзацах после «Простое решение».
Если не знаете, как, см. здесь в первых двух абзацах после «Простое решение».Куда-нибудь между тегами
<array></array>нашей цветовой схемы вносим следующий XML-массив:<!-- Комментарий --> <dict> <key>name</key> <string>Scope Name</string> <key>scope</key> <string>scope(s)</string> <key>settings</key> <dict> <key>foreground</key> <string>color</string> </dict> </dict>Параметры:
— необязательный. Дабы не забыть, что означает вставленная нами область видимости.<!-- Комментарий --><key>name</key>,<string>Scope Name</string>— необязательный. Между тегами<string></string>задаём любое имя области видимости, которое будет отображаться в TmTheme Editor.<key>scope</key>,<string>scope(s)</string>— между тегами<string></string>вставляем область (или области) видимости. Как их получить — см. ниже по тексту. Важно не оставлять пространство между
Как их получить — см. ниже по тексту. Важно не оставлять пространство между <string></string>пустым, — иначе цветом, что указан у вас вместоcolor, подсветится и совсем не то, что вы хотели.<key>foreground</key>,<string>color</string>— между тегами<string></string>aqua,fuchsiaиlimeне всегда поддерживаются Sublime Text 3, б) периодически возникают разного рода неисправности, не случающиеся, если вводим цвет в HEX или ARGB.Получаем и вносим область видимости одним из трёх способов, подробно расписанных ниже, вслед за примерами.
Вписываем в XML-конструкцию цвет вместо
color→ сохраняем файл цветовой схемы → смотрим результаты.
Примеры
Золотой текст:
<dict>
<key>scope</key>
<string>text. html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.property.object.js </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>gold</string>
</dict>
</dict>
html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.property.object.js </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>gold</string>
</dict>
</dict>
Зелёный фон:
<dict>
<key>scope</key>
<string>text.html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.function-call.method.without-arguments.js variable.function.js </string>
<key>settings</key>
<dict>
<key>background</key>
<string>#6BC7548F</string>
</dict>
</dict>
Наклонный коралловый текст:
<dict>
<key>scope</key>
<string>text.html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.function-call. method.with-arguments.js variable.function.js </string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>lightcoral</string>
</dict>
method.with-arguments.js variable.function.js </string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>lightcoral</string>
</dict>
Ключи foreground, fontStyle (принимает значения bold или italic, значения указывать со строчной буквы) и background можно комбинировать между собой, т. е. допускается одновременное задание цвета элемента, его начертания и цвета фона вокруг:
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>lightcoral</string>
</dict>
Несколько областей видимости, которые будут иметь одинаковый цвет, вносятся через запятую. Допустим, мы желаем идентичную раскраску у открывающих и закрывающих скобок тега <script></script>
<!-- HTML: угловые скобки тега <script>, открывающие и закрывающие -->
<dict>
<key>name</key>
<string>Tag script brackets, open and closed</string>
<key>scope</key>
<string>text. html.basic source.js.embedded.html punctuation.definition.tag.begin.html, text.html.basic source.js.embedded.html punctuation.definition.tag.end.html </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>yellow</string>
</dict>
</dict>
html.basic source.js.embedded.html punctuation.definition.tag.begin.html, text.html.basic source.js.embedded.html punctuation.definition.tag.end.html </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>yellow</string>
</dict>
</dict>
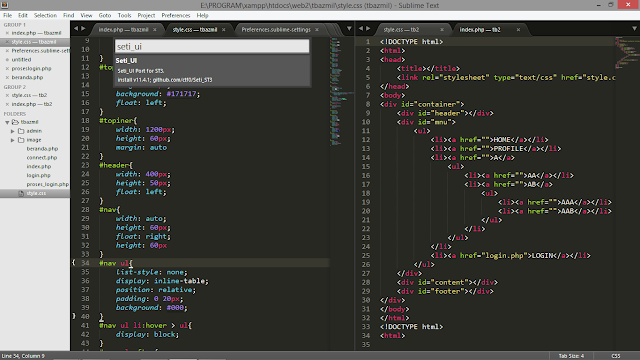
Результат, после того, как мы задали цвета областям видимости всем элементам примера.
Было:
Стало:
Получение областей видимости:
Узнать активную, т. е. до или в пределах которой находится каретка, область видимости элемента можно сочетанием клавиш
Однако из строки состояния не скопировать необходимую область видимости, необходимо воспользоваться одним из трёх способов ниже. Плагины от adzenith и ttscoff, также предназначенные для получения scopes в буфер обмена, у меня не заработали, — по всей видимости, они для Sublime Text 2, но не Sublime Text 3.
UPD: Начиная с билда 3114 области видимости отображаются уже в отдельном окне, а не строке состояния, и их можно копировать.
Плагин от r-stein, о котором идёт речь ниже, уже не особо и нужен.
1. Плагин от r-stein
Проделаем следующие операции:
а. Копируем в буфер обмена следующий код:
sublime.set_clipboard(view.scope_name(view.sel()[0].b))
б. Устанавливаем каретку (упрощённо говоря, кликаем левой кнопкой мыши) до или внутри — но не после — элемента синтаксиса, цвет которого хотим изменить.
в. Ctrl + ` (машинописный обратный апостроф, символ расположен на той же клавише, где кириллическая «ё») → вставляем в открывшееся поле ввода код, что мы скопировали на 1-м этапе, → Enter → в нашем буфере обмена содержится необходимая область видимости.
Как можно убедиться на практике, это не очень удобно. Для упрощения выполнения операции служит плагин от ув-мого r-stein.
- Tools → New plugin... → Вставляем в открывшийся файл код на Python:
import sublime, sublime_plugin
class CopyScopeCommand(sublime_plugin.TextCommand):
def run(self, edit):
view = self.view
sublime.set_clipboard(view.scope_name(view.sel()[0].b))
sublime.status_message(«Scope copied»)
Ctrl + S → сохраняем файл как copy_scope.py.
Задаём плагину шорткат: Preferences → Paskage Settings → Mediawiker → Key Bindings - User → между
[]вписываем в открывшийся файл:// Копирование областей видимости { "keys": ["ctrl+7", "ctrl+o"], "command": "copy_scope" },
Сохраняем. Чтобы сочетание наверняка оказалось ничем не занятым, я выбираю двухэтапные хоткеи — то есть ввожу Ctrl + 7, затем Ctrl + O, и только после двух нажатий выполняется необходимая команда. Можете назначить одноэтапный, только лучше удостоверьтесь, что шорткат свободен: Preferences → Key Bindings - Default → в открывшемся файле Ctrl+F → временно отключаем кнопку Regular expression, иначе не удастся найти символ
Можете назначить одноэтапный, только лучше удостоверьтесь, что шорткат свободен: Preferences → Key Bindings - Default → в открывшемся файле Ctrl+F → временно отключаем кнопку Regular expression, иначе не удастся найти символ +, → вводим в форму поиска сочетание клавиш, которое хотим использовать, → если оно задействовано, выбираем другое, которое, впрочем, также может быть занято каким-то из установленных вами плагинов.
- (опционально) Добавляем кнопку вызова плагина в контекстное меню, появляющееся при нажатии правой кнопкой мыши в любую область ввода текста:
Preferences → Browse Packages... → User → создаём файл Context.sublime-menu, если его нет, → вставляем в файл
[
{
"command": "copy_scope"
},
]
Сохраняем. Если же файл существует, и в нём прописана команда для другого плагина, разделяем объекты запятыми после {фигурных скобок}. Объекты заключены в [квадратные скобки] (JSON-синтаксис).
Объекты заключены в [квадратные скобки] (JSON-синтаксис).
[
{
"command": "lat_to_cyr"
},
{
"command": "copy_scope"
},
]
То же замечание по поводу запятых и скобок касается предыдущего и последующего примеров.
- (опционально) Добавляем кнопку вызова плагина в верхнее меню:
Preferences → Browse Packages... → User → создаём файл Main.sublime-menu, если его нет, → вписываем:
[
{
"id": "edit",
"children":
[
{ "command": "copy_scope" }
]
},
]
Сохраняем.
- Наводим каретку до или внутри элемента, область видимости которого следует узнать, → вызываем команду получения scope любым из методов — Ctrl + 7, затем Ctrl + O; клик правой кнопкой мыши в любую область ввода текста → Copy Scope; Edit → Copy Scope — область видимости находится в нашем буфере обмена.

2. ScopeHunter онлайн
Сервис поддерживает только синтаксисы, перечисленные на картинке ниже,
тогда как методами 1 и 3 изменяется раскраска у любых элементов всех синтаксисов Sublime Text 3. Например, я написал цветовую схему с поддержкой вики-разметки, для меня вариант со ScopeHunter онлайн частично не подошёл.
Переходим на сайт TmTheme Editor → Gallery, если пользуетесь готовой цветовой схемой, Open — собственной (когда файл темы находится среди файлов вашего компьютера, открываете его, как описано здесь, и в title окна Sublime Text 3 высветится путь к локальному файлу) → в правом нижнем углу выбираем необходимый язык разметки/программирования → Customize Preview Code → вставляем тот самый код, где элементы подсвечиваются не так, как вам нужно → Save → Scope Hunter → наводим мышью на элементы → под строкой Current Scope выводится искомая область видимости:
Если у выбранной области видимости задан параметр «Name» (под «Matching Rule»), то слева находим Score Name c таким же значением параметра, как у «Name», → меняем цвета в веб-панели. Доступен онлайн-предпросмотр.
Доступен онлайн-предпросмотр.
Когда же напротив Name ничего не указано, придётся создавать XML-массив (см. Куда что вставлять) и вписывать область видимости в него.
Save → Download → сохраняем файл туда же, откуда его взяли.
К сожалению, работа над сервисом фактически прекращена, результат будет отличаться от того, что вы имеете в Sublime Text 3, иногда разительно. Скриншоты одного скрипта, сделанные 13 июня 2016 в Sublime Text 3 и TmTheme Editor:
3. Плагин ScopeHunter
Поддерживаются любые синтаксисы. Устанавливаем плагин через Package Control → Ctrl + Shift + P → в появившееся поле ввода вписываем одну из двух команд:
Scope Hunter: Toggle Instant Scoper — (зная о fuzzy поиске, можно ввести shtis) решение, когда необходимо изменить цвета множеству элементов. Внизу появится консоль, где отобразятся области видимости, автоматически сменяющиеся в зависимости от того, до или внутри какого элемента синтаксиса располагается каретка.
Чтобы scopes добавлялись в буфер обмена автоматически, задайте значение true параметру clipboard: Preferences → Package Settings → ScopeHunter → Settings - User → вставляем следующий код и сохраняем файл.
{
"clipboard": true,
}
Когда вы не собираетесь работать с областями видимости, чтобы они не мешались в буфере обмена, установите значение false или же прекратите действие команды ScopeHunter перезагрузкой Sublime Text 3. Впрочем, иногда она сама по непонятным причинам прекращает функционировать, и приходится заново после Ctrl+Shift+P вводить shtis.
Scope Hunter: Show Scope Under Cursor — подходит, когда требуется преобразить колор одному или нескольким элементам. После того, как вы закрываете консоль клавишей Esc, чтобы узнать области видимости ещё раз, придётся вновь набирать данную команду.
Если в течение сеанса работы в Sublime Text 3 вы ввели одну из этих команд, то другая не заработает до того, как вы перезагрузите Sublime Text 3.
Поддерживаются множественные курсоры. Зажмите клавишу Ctrl и кликайте мышью до или внутри элементов, область видимости которых необходимо узнать. В нижней консоли появятся scopes сразу всех их. Пример:
Scope: text.html.basic
source.js.embedded.html
source.js
meta.group.braces.round
meta.brace.round.js
------
Scope: text.html.basic
source.js.embedded.html
source.js
meta.group.braces.round
meta.group.braces.curly
variable.other.readwrite.js
------
Scope: text.html.basic
source.js.embedded.html
source.js
meta.group.braces.round
meta. group.braces.curly
support.type.object.dom.js
------
group.braces.curly
support.type.object.dom.js
------
Копируем области видимости (то, что справа, без Scope: с чёрточками).
Резюме
по рассмотренным способам получения областей видимости:
Плагин от r-stein:
Плюс — наиболее быстрое получение scopes,
Минус — нет никаких дополнительных функций.ScopeHunter онлайн:
Плюс — быстрый предпросмотр цветов онлайн,
Минусы — неактивный разработчик и как следствие отсутствие поддержки новых изменений; ограниченная поддержка синтаксисов.Плагин ScopeHunter:
Плюс — работа сразу с множеством областей видимости,
Минус — перебои в работе плагина.
Когда мне требуется изменить 1—2 области видимости, я пользуюсь плагином от r-stein; нужен быстрый предпросмотр — захожу в TmThemeEditor; ну а если основательно сажусь править цветовых темы, то привожу в действие плагин ScopeHunter.
плагинов — Sublime Text 3 — могу ли я включить подсветку нескольких синтаксиса в одном документе?
Задай вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 643 раза
В Sublime Text 3 возможно ли добиться многократной подсветки синтаксиса в одном документе?
Я знаю, что могу изменить синтаксис всего документа, используя:
-
Вид => Синтаксис => [ОПЦИИ ЯЗЫКА]
Но я отмечаю, что когда я (например) пишу документ PHP, который также содержит:
- HTML
- УСБ
- Javascript
Пример:
// <= ЭТО HTML <мета-кодировка="utf-8">Название здесь <стиль> /* СТИЛИ CSS ЗДЕСЬ */ // <= ЭТО CSS <тело> <скрипт> /* ЗДЕСЬ JAVASCRIPT */ // <= ЭТО JAVASCRIPT '; ?>
что, когда я выделю один из этих разделов и изменю параметр языка с PHP на один из других, подсказка кода по-прежнему изменится на этот язык для всего документа .
Можно ли каким-либо образом (встроенная функция, плагины и т. д.) указать Sublime Text 3 , что разные области документа написаны на разных языках?
- плагины
- возвышенный текст-3
- подсветка синтаксиса
- удобство использования
Да, в одном документе можно использовать несколько подсветок синтаксиса.
Ознакомьтесь с решением Marco Mazzon для подсветки нескольких синтаксиса в sublimetext 3 с типом файла .sublime-syntax.
1
Зарегистрируйтесь или войдите
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
sublimetext3 — есть ли в возвышенном тексте 3 сочетание клавиш для смены языка?
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 1к раз
На самом деле есть простой способ изменить язык в Sublime Text 3, он находится в правом нижнем углу. Но мне нужен быстрый способ переодеться, пока мои руки на клавиатуре. Есть ли комбинация клавиш для смены языка в Sublime Text 3? Спасибо.
- sublimetext3
- sublimetext
Все нескрытые синтаксисы в Sublime автоматически добавляются в Вид > Синтаксис главное меню, то же меню, которое появляется при нажатии на тип файла в нижней части окна. Кроме того, все синтаксисы добавляются в палитру команд как команды, начинающиеся с Set Syntax: .
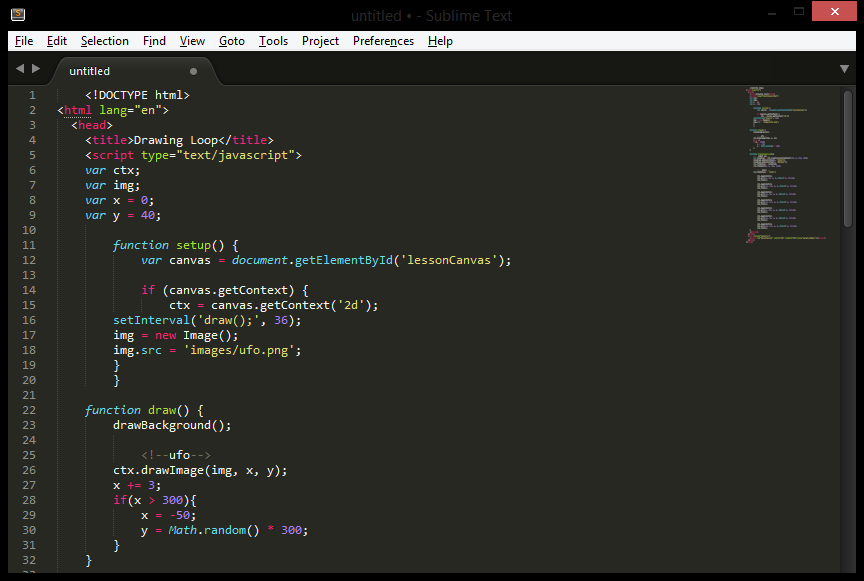
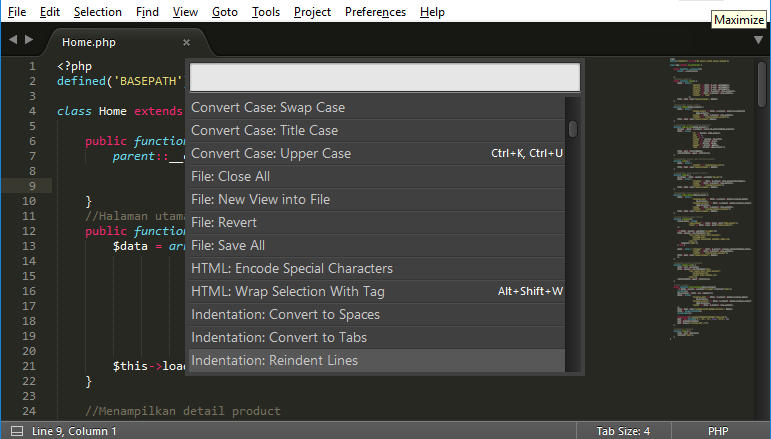
Таким образом, самый простой и быстрый способ поменять синтаксис в файле без использования мыши — это открыть палитру команд и ввести достаточно текста фильтра, чтобы найти и выбрать команду, которая заменит желаемый синтаксис, например, на изображении ниже. чтобы переключиться на HTML.
Sublime запоминает, какую команду вы выбираете для любого заданного ввода палитры команд, поэтому для дополнительной скорости вы можете использовать текст фильтра, например sh , и вручную выбрать команду Set Syntax: HTML , которая появляется, чтобы сообщить Sublime, что это команда, которую вы хочу. Теперь всякий раз, когда вы вводите sh , он автоматически выбирает эту команду по умолчанию.
Команда set_setting может использоваться для установки любых настроек, включая синтаксис , поэтому вы также можете привязать клавишу к этой команде, чтобы легко переключаться на часто используемый синтаксис. Однако для этого требуется, чтобы вы знали полное имя ресурса пакета рассматриваемого синтаксиса, и он не будет правильно настраивать параметры синтаксиса (для этого требуется плагин, который использует view.


 Увы. {‘temp’: 27.12, ‘temp_max’: 27.29, ‘temp_min’: 25.52, ‘feels_like’: 28.31, ‘temp_kf’: None} in Киев
Увы. {‘temp’: 27.12, ‘temp_max’: 27.29, ‘temp_min’: 25.52, ‘feels_like’: 28.31, ‘temp_kf’: None} in Киев Если не знаете, как, см. здесь в первых двух абзацах после «Простое решение».
Если не знаете, как, см. здесь в первых двух абзацах после «Простое решение». Как их получить — см. ниже по тексту. Важно не оставлять пространство между
Как их получить — см. ниже по тексту. Важно не оставлять пространство между  html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.property.object.js </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>gold</string>
</dict>
</dict>
html.basic source.js.embedded.html source.js meta.group.braces.round meta.group.braces.curly meta.property.object.js </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>gold</string>
</dict>
</dict>
 method.with-arguments.js variable.function.js </string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>lightcoral</string>
</dict>
method.with-arguments.js variable.function.js </string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>italic</string>
<key>foreground</key>
<string>lightcoral</string>
</dict>
 html.basic source.js.embedded.html punctuation.definition.tag.begin.html, text.html.basic source.js.embedded.html punctuation.definition.tag.end.html </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>yellow</string>
</dict>
</dict>
html.basic source.js.embedded.html punctuation.definition.tag.begin.html, text.html.basic source.js.embedded.html punctuation.definition.tag.end.html </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>yellow</string>
</dict>
</dict>

 group.braces.curly
support.type.object.dom.js
------
group.braces.curly
support.type.object.dom.js
------