SVG-градиенты • Про CSS
- Содержание:
- Управление цветами
- Линейный градиент
- Радиальный градиент
- gradientUnits
- gradientTransform
- spreadMethod
- xlink:href
- Подводные камни
- Примеры использования
В SVG не работают привычные CSS-фоны, для заливок здесь есть свои конструкции: для градиентов это элементы linearGradient и radialGradient — линейный и радиальный градиенты соответственно.
Спецификация: w3.org/TR/SVG/pservers.html#Gradients
CSS-градиенты объявляются прямо в CSS-коде, и код самого градиента потом нельзя переиспользовать. SVG-градиенты устроены иначе: перед использованием градиент должен быть описан с помощью соответствующего тега, и после этого его можно переиспользовать сколько угодно раз. И даже больше: градиенты могут наследовать свойства друг друга (об этом будет рассказано ниже).
Код самого простого градиента выглядит вот так:
<linearGradient>
<stop offset="0%" stop-color="gold"/>
<stop offset="100%" stop-color="teal"/>
</linearGradient>Обязательный атрибут любого градиента — id.
Градиент не отображается на странице, пока не будет применён к элементу. Так же, как и обычная заливка или обводка, градиент задаётся с помощью fill или stroke — атрибутом элемента или через CSS.
Применим градиент к фигуре:
<svg>
<!-- Градиент -->
<linearGradient>
<stop offset="0%" stop-color="gold"/>
<stop offset="100%" stop-color="teal"/>
</linearGradient>
<!-- Фигура с градиентной заливкой -->
<rect fill="url(#linear-gradient)"
/>
</svg> В действии:
Градиент можно использовать и как заливку и как обводку для фигур и для текста:
See the Pen NAZgqo by yoksel (@yoksel) on CodePen.
Управление цветами
Для управлениям цветами градиента служит элемент stop. Атрибуты:
offset— положение цветаstop-color— цветstop-opacity— прозрачность цвета
Пример кода:
<stop offset=".25" stop-color="blue" stop-opacity=".5"/>Положение цвета задаётся в процентах или числом от 0 до 1 (50% и .5 будут работать одинаково). Цвет и положение цвета указывать обязательно.
Интересно, что в отличие от CSS-градиентов, цвета SVG-градиентов можно анимировать (в данном случае, с помощью CSS):
See the Pen Animated SVG-gradient by yoksel (@yoksel) on CodePen.
Линейный и радиальный градиенты имеют несколько общих свойств, но различаются способами, которыми задаются размер и направление градиента. Рассмотрим их поподробнее.
Линейный градиент
Задаётся с помощью тэга linearGradient.
Вектор градиента задаётся с помощью атрибутов x1, y1, x2 и y2.
x1 и y1 задают координаты начала вектора, x2 и y2 — координаты конца (похоже на рисование линии с помощью тега line).
See the Pen Gradient Coords: x2 & y2 by yoksel (@yoksel) on CodePen.
Если координаты не заданы, рисуется горизонтальный градиент слева направо.
Кнопки вверху демо переключают свойство gradientUnits, отвечающее за систему координат, подробнее о нём будет рассказано ниже.
Радиальный градиент
Задаётся с помощью тега radialGradient.
Параметры градиента задаются с помощью тех же атрибутов, что определяют свойства круга (элемента circle): центр фигуры задаётся атрибутами cx и cy, а радиус — атрибутом r:
See the Pen Gradient Coords: r by yoksel (@yoksel) on CodePen.
Если какой-то из этих атрибутов не задан, ему присвоится значение по умолчанию, равное 50%.
Помимо этого, у радиального градиента есть пара специфических свойств: fx и fy. Они позволяют сдвинуть только центр градиента, не затрагивая расположение конечных цветов:
See the Pen Gradient Coords: fx & fy by yoksel (@yoksel) on CodePen.
Если эти атрибуты не заданы, их значения по умолчанию будут равны cx и cy соответственно.
Общие свойства градиентов
gradientUnits
Это очень важное свойство, оно задаёт систему координат для атрибутов, отвечающих за направление и размеры градиента (x1, y1, x2 и y2 для линейных градиентов и cx, cy, r, fx и fy для радиальных).
Возможные значения:
objectBoundingBox — координаты рассчитываются относительно объекта, к которому применяется градиент. Значение по умолчанию. userSpaceOnUse — координаты рассчитываются относительно системы координат всего SVG-элемента.
Помимо того, что при переключении gradientUnits градиент может менять своё положение из-за смены системы координат, это свойство также может существенно влиять на отрисовку градиента для фигур с разными шириной и высотой (например, вытянутый прямоугольник или эллипс).
При значении userSpaceOnUse цвета линейного градиента всегда будут перпендикулярны основному вектору, а радиальный градиент будет иметь форму круга. Но если градиент задан вытянутой фигуре, а значение gradientUnits равно objectBoundingBox, градиент пытается уместиться в фигуру целиком и подвергается искажениям. Особенно это заметно на радиальных градиентах:
See the Pen gradientUnits (radialGradient) by yoksel (@yoksel) on CodePen.
У линейных градиентов в этом случае меняется угол расположения цветов градиента относительно его вектора:
See the Pen gradientUnits by yoksel (@yoksel) on CodePen.
Так что даже если системы координат фигуры и SVG-элемента совпадают, из-за разных значений gradientUnits градиент может выглядеть по-разному.
gradientTransform
Атрибут позволяет задать трансформациии градиента:
See the Pen gradientTransform by yoksel (@yoksel) on CodePen.
Трансформации те же, что и для обычных фигур, например, градиент можно повернуть или растянуть, но в трансформациях градиентов есть некоторые подводные камни.
Для градиентов, как и для всех прочих элементов, по умолчанию трансформации производятся относительно верхнего левого угла документа. Если требуется переопределить центр трансформации, нужно задать transform-origin. Явно в атрибуте его можно задать только для rotate (например, rotate(180, 100, 100), два последних числа — это оно), для других трансформаций transform-origin будет работать только если он вместе с трансформацией задан в CSS. Но gradientTransform нельзя задать через CSS, следовательно transform-origin так тоже задать не получится. В этом случае можно использовать центрирование через translate (за подсказку спасибо @AmeliasBrain):
translate(x,y) scale(s) translate(-x,-y).В случае с радиальным градиентом вместо scale будет удобнее управлять радиусом градиента.
spreadMethod
Этот атритбут управляет поведением градиента, если градиент меньше, чем область отрисовки.
Возможные значения:
pad — свободное пространство заполняется крайними цветами. Значение по умолчанию. repeat — градиент повторяется.
Как сделать градиент в спрайте svg? — Хабр Q&A
Дан спрайт svg который находится в отдельном файле<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="0 0 20 20">
<linearGradient gradientUnits="userSpaceOnUse" x1=".5" y1="10" x2="19.5" y2="10"><stop offset="0" stop-color="#EB2626"/><stop offset=".8" stop-color="#FF7336"/><stop offset="1" stop-color="#FDC16C"/></linearGradient>
<path fill="url(#a)" d="M17.705 3.943v-2.918c0-.565-.458-1.025-1.02-1.025-.563 0-1.021.459-1.021 1.025v2.919c-1.07.418-1.795 1.46-1.795 2.635s.725 2.218 1.795 2.636v9.76c0 .565.457 1.024 1.021 1.024.562 0 1.02-.459 1.02-1.024v-9.76c1.071-.418 1.795-1.46 1.795-2.636s-.724-2.218-1.795-2.636zm-.245 2.636c0 .429-.348.779-.774.779-.428 0-.776-.35-.776-.779s.349-.778.776-.778c.426 0 .774.349.774.778zm-6.44 3.324v-8.878c0-.566-.458-1.025-1.02-1.025-.563 0-1.021.459-1.021 1.025v8.878c-1.071.418-1.795 1.461-1.795 2.637 0 1.175.724 2.217 1.795 2.635v3.801c0 .565.458 1.024 1.021 1.024.562 0 1.02-.459 1.02-1.024v-3.801c1.071-.418 1.795-1.46 1.795-2.635-.001-1.177-.724-2.219-1.795-2.637zm-.246 2.637c0 .429-.347.777-.774.777s-.775-.349-.775-.777c0-.43.348-.779.775-.779s.774.349.774.779zm-6.439-8.597v-2.918c0-.566-.458-1.025-1.021-1.025-.562 0-1.02.459-1.02 1.025v2.919c-1.07.418-1.794 1.46-1.794 2.635s.724 2.218 1.795 2.636v9.76c0 .565.458 1.024 1.02 1.024.563 0 1.021-.459 1.021-1.024v-9.76c1.07-.418 1.794-1.461 1.794-2.636 0-1.176-.724-2.218-1.795-2.636zm-.245 2.636c0 .429-.348.779-.776.779-.427 0-.774-.35-.774-.779s.347-.778.774-.778c.428 0 .776.349.776.778z"/>
</symbol>
</svg> В html к нему обращаемся
<svg><use xlink:href="img/sprite.svg#option"></use></svg>Суть проблемы в том, что градиент не показывается, даже сам svg не видим. Но когда
<svg><linearGradient gradientUnits="userSpaceOnUse" x1=".5" y1="10" x2="19.5" y2="10"><stop offset="0" stop-color="#EB2626"/><stop offset=".8" stop-color="#FF7336"/><stop offset="1" stop-color="#FDC16C"/></linearGradient><use xlink:href="img/sprite.svg#option"></use></svg>добавляем на страницу, то всё нормально отображается
Карманное руководство по написанию SVG. Глава 6 — CSS-LIVE
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Глава 6. Продвинутые функции: градиенты, паттерны, контуры обрезки
Градиенты
Существует два типа SVG-градиентов: линейные и радиальные. У линейных градиентов переход между цветами происходит вдоль прямой линии, а у радиальных — в круге.
Очень простой линейный градиент имеет вот такую структуру:
<svg>
<defs>
<linearGradient>
<stop offset="<%>" stop-color="<color>" />
<stop offset="<%>" stop-color="<color>" />
</linearGradient>
</defs>
</svg>
<svg> содержит элемент <defs>,позволяющий создавать повторно используемые определения, к которым можно обратиться позже. Эти определения не отображаются (визуально) до тех пор, пока они не будут вызваны по их уникальному id в атрибутах обводки и/или заливке для SVG-фигур или <text>. Эти фигуры и/или текст также находятся в элементе <svg>, но снаружи <defs>.
Как только градиент создан и ему задано ID, к нему можно обратиться через атрибуты fill и/или stroke в SVG. Например: fill= "url(#gradientName)".
Линейные градиенты
Линейные градиенты изменяют цвет равномерно вдоль прямой линии и каждая ключевая точка, которая определена на этой линии, будет представлять соответствующий цвет в пределах элемента <linearGradient>. В каждой точке цвет является на 100% чистым, в промежуточных точках — смесь в разном соотношении, а область между ними отображает переход от одного цвета к другому.
Элементы stop
Элементам <stop> также можно задавать прозрачность при помощи stop-opacity="<значение>"
Ниже представлен код для простого линейного градиента с двумя ключевыми точками, которые применены к прямоугольнику:
<svg>
<defs>
<linearGradient x1="0" y1="0" x2="100%" y2="0">
<stop offset="0%" stop-color="#BBC42A" />
<stop offset="100%" stop-color="#ED6E46" />
</linearGradient>
</defs>
<rect x="2" y="2" fill= "url(#Gradient1)" stroke="#333333" stroke-width="4px" />
</svg>

Посмотреть демо можно здесь
offset передаёт градиенту, в какой точке установить соответствующий stop-color.
x1, y1, x2, y2
Значения атрибутов x1, y1, x2 и y2 определяют начальные и конечные точки, к которым привязаны ключевые точки градиента. Эти процентные значения размещают градиенты как надо вдоль нужных осей.
Если атрибуту x2 задать значение «100%», а атрибуту y2 — «0», то мы получим горизонтальный градиент (при x1 и y1, равных нулю — прим. перев.), а если наоборот — вертикальный. Установив оба значения в «100%» (или в любое значение отличное от 0), мы получим наклонный градиент.
gradientUnits
Атрибут gradientUnits определяет систему координат для значений x1, x2, y1 и y2. Для него возможны два значения: «userSpaceOnUse» или «objectBoundingBox». userSpaceOnUse устанавливает систему координат градиента в абсолютных единицах, а objectBoundingBox (значение по умолчанию) создаёт эту систему в границах самой фигуры SVG, целевого объекта.
spreadMethod
Значение атрибута spreadMethod указывает, как распространится градиент по фигуре, если он начинается или заканчивается внутри границ объекта. Если градиенту указано не закрашивать фигуру целиком, то spreadMethod определяет, как должен распространиться градиент, покрывая эту пустую область. Для этого атрибута возможны три значения: «pad», «repeat» или «reflect».
Значение pad (по умолчанию) указывает первому и последнему цвету градиента распространиться по всей оставшейся непокрытой областью объекта. repeat указывает градиенту повторять паттерн, постоянно начиная заново. Значение reflect отражает паттерн градиента, повторяясь поочередно то от начала к концу, то от конца к началу.
Начальной и конечной точкой для градиента ниже является: x1=«20%» y1=«30%» x2=«40%» y2=«80%».

gradientTransform
Атрибут gradientTransform необязателен и предусматривает дальнейшую трансформацию градиента, прежде чем тот отобразится, например, добавление поворота.
xlink:href
Атрибут xlink:href позволяет обращаться к ID другого градиента, чтобы унаследовать его значения, но также можно включить различные значения.
<linearGradient xlink:href="#Gradient-1” spreadMethod="repeat" />
Этот градиент унаследовал значения первого градиента, который находится в начале этого раздела, но для него задано другое значение «spreadMethod».
Радиальные градиенты
Большинство атрибутов для <radialGradient> совпадают с атрибутами <linearGradient> кроме того, что для работы с ними существует другой набор координат.
cx, cy, r
Атрибуты cx, cy, и r определяют внешний край круга, а значение 100% stop-color градиента будет привязано к границе этого круга. cx и cy определяют координаты центра, а r устанавливает радиус градиента.
fx, fy
Атрибуты fx, fy представляют координаты фокальной точки градиента или внутреннего круга. Фактически, центр градиента не обязан также быть его фокальной точкой, которая может быть изменена при помощи этих значений.
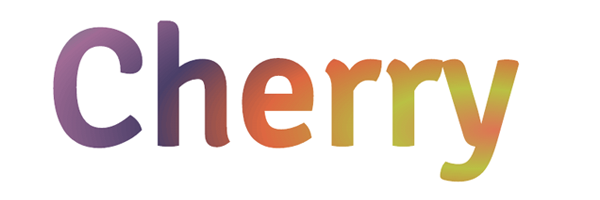
Несмотря на то, что по умолчанию фокальная точка радиального градиента будет в центре, атрибуты для фокальной точки могут изменить это поведение. Значениями центральной точки на изображении ниже являются fx="95%" fy="70%".
<svg>
<defs>
<radialGradient cy="60%" fx="95%" fy="70%" r="2">
<stop offset="0%" stop-color="#ED6E46" />
<stop offset="10%" stop-color="#b4c63b" />
<stop offset="20%" stop-color="#ef5b2b" />
<stop offset="30%" stop-color="#503969" />
<stop offset="40%" stop-color="#ab6294" />
<stop offset="50%" stop-color="#1cb98f" />
<stop offset="60%" stop-color="#48afc1" />
<stop offset="70%" stop-color="#b4c63b" />
<stop offset="80%" stop-color="#ef5b2b" />
<stop offset="90%" stop-color="#503969" />
<stop offset="100%" stop-color="#ab6294" />
</radialGradient>
</defs>
<text x="20%" y="75%" fill= "url(#Gradient2)" font-family= "'Signika', sans-serif" font-size="200">Cherry</text>
</svg>

Посмотреть демо можно здесь
В этом примере фокальная точка смещена к правому нижнему краю изображения.
Паттерны
Как правило, паттерны считаются одним из самых сложных вариантов закрашивания, доступных для цвета заливок и обводок SVG. Понимание основы и базового синтаксиса могут сделать эти, казалось бы, более сложные паттерны гораздо более доступными.
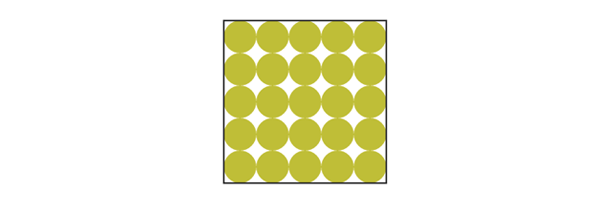
Ниже приведён синтаксис для базового паттерна, который применён к прямоугольнику:
<svg>
<defs>
<pattern x="10" y="10" patternUnits="userSpaceOnUse">
<circle cx="20" cy="20" r="20" fill= "#BBC42A" />
</pattern>
</defs>
<rect x="10" y="10"
stroke="#333333" stroke-width="2px" fill="url(#basicPattern)" />
</svg>

Посмотреть демо можно здесь
Базовые атрибуты
Атрибуты и значения для паттернов определяют «холст», дизайн и позиционирование в целом. Паттерны состоят из контуров и/или фигур, также могут закрашивать текст и даже быть вложенными в другие паттерны.
x, y, width, height
Атрибуты x и y в элементе <pattern> определяют в какой точке начнётся паттерн внутри фигуры. Ширина и высота, используемые в элементе <pattern>, определяют фактическую ширину и высоту, отведённые для области паттерна.
Упомянутый выше «basicPattern» содержит следующие значения: x="10" y="10". В этом случае паттерн начнётся с 10px от начала оси х, 10px от начала оси y и создаст «холст» 40px ширины и такой же высоты.
patternUnits
Атрибут patternUnits определяет в каких координатах указываются значения x, y, ширина и высота. Здесь можно выбрать два значения: userSpaceOnUse и objectBoundingBox (по умолчанию).
При userSpaceOnUse система координат паттерна определяется системой координат элемента, ссылающегося на <pattern>, а objectBoundingBox берет в качестве системы координат для паттернов прямоугольник, описанный вокруг элемента, к которому паттерн применяется.
patternContentUnits
Значения атрибута patternContentUnits совпадают со значениями для patternUnits, за исключением того, что теперь система координат определяется для содержимого самого паттерна.
Для атрибута patternContentUnits, в отличие от patternUnits, значением по умолчанию является userSpaceOnUse, которое означает, что если не указаны один или оба из этих атрибутов, фигуры, отрисованные в <pattern>, рисуются не в той системе координат, которую использует <pattern>.
Определение patternUnits="userSpaceOnUse" в элементе <pattern> упрощает этот процесс и обеспечивает единообразную рабочую область.
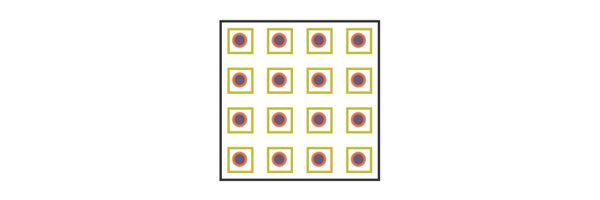
Вложенные паттерны
Паттерны могут быть вложенными, чтобы создать еще более неповторимый и подробный дизайн.
Вот так выглядит структура базового вложенного паттерна:
<svg>
<defs>
<pattern
x="4" y="4"
patternUnits="userSpaceOnUse">
<circle cx="12" cy="12" r="8"
stroke="#ed6e46" stroke-width="3" fill="#765373" />
</pattern>
<pattern
x="10" y="10"
patternUnits="userSpaceOnUse">
<rect x="2" y="2"
stroke="#bbc42a" stroke-width="3" fill="url(#circlePattern)" />
</pattern>
</defs>
<rect x="2" y="2"
stroke="#333333" stroke-width="3" fill="url(#rectPattern)" />
</svg>
Элемент <defs> содержит оба паттерна. В <defs> паттерн для прямоугольника обращается к паттерну круга при помощи fill, а главный прямоугольник затем также обращается к паттерну прямоугольника через fill, закрашивая внутреннюю часть главной фигуры вложенным паттерном.

Посмотреть демо можно здесь
Контуры обрезки
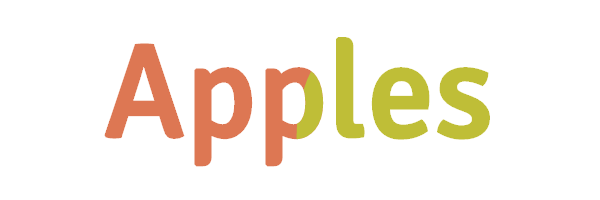
Контур обрезки ограничивает область, к которой будет применено закрашивание в SVG. Любая отрисованная область за пределами границ, установленными контуром обрезки, не будет отображаться.
Для демонстрации возможностей этой функции, давайте используем контур обрезки в виде текста «Apples», наложенный на прямоугольник цвета томата и зелёный круг.
К следующим фигурам не применён контур обрезки, но они настроены так, чтобы растягиваться за пределы области просмотра.

А теперь давайте взглянем на код, позволяющий применить текст «Apples» к этому «холсту».
<svg>
<clipPath>
<text x="0" y="50%" fill="#f27678" font-size="120px" font-family=" 'Signika', sans-serif">Apples</text>
</clipPath>
<rect x="0" y="0" fill="#ed6e46" clip-path="url(#clip-text)" />
<circle cx="310" cy="100" r="135" fill="#bbc42a" clip-path="url(#clip-text)" />
</svg>

Посмотреть демо можно здесь
Контур обрезки определяется в элементе <clipPath>, а затем вызывается обеими фигурами путём обращения к их уникальному id.
Заключение
Написание встроенного SVG дает очень полезные возможности редактирования и позволяет нам, как авторам, иметь полный доступ ко всем графическим элементам в отдельности. В этом коде мы генерируем графику, которая масштабируется без потери качества изображения, видна поисковикам и повышает доступность.
Скорее всего, вам придётся повозиться некоторое время, чтобы освоиться с написанием SVG, но как только вы этого достигнете, я бы порекомендовала поработать над тем, чтобы сделать ваш код настолько коротким и эффективным, насколько это возможно, поисследовать SMIL-анимацию и поэкспериментировать со стилизацией SVG-элементов при помощи CSS.
Надеюсь, это руководство стало как ценным справочником, так и вдохновением в плане понимания мощного потенциала построения и манипулирования встроенным SVG.
За новостями и обновлениями, пожалуйста, заходите на сайт книги. Если у вас есть какие-то вопросы или комментарии насчет книги, вы можете связаться со мной в твиттере или по почте [email protected].

Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:
html — Как создать прозрачный градиент маски с использованием фильтра SVG
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
