НОУ ИНТУИТ | Лекция | Модель компоновки CSS
< Дополнительный материал 4 || Лекция 30: 1234
Аннотация: В лекции рассказывается о свойствах CSS, которые управляют компоновкой элементов HTML, включая их границы, поля, и многое другое.
Ключевые слова: модель, css, бокс, синтаксис, HTML, компоновка, позиционирование, top margin, bottom margin, сжатие полей, ‘border-color’, сокращение, переполнение, плавающий, заголовки, совместная работа, значение, представление, margin, border, padding, смещение элементов, ‘border-right-style’, ‘border-bottom’, ‘border-bottom-width’, ‘border-bottom-style’, ‘border-bottom-color’, ‘border-left’, ‘border-left-width’, ‘border-left-style’, ‘border-left-color’, ‘groove’, ‘inset’, ‘outset’, KISS, ‘padding-top’, ‘padding-bottom’, ‘padding-left’, здравый смысл, WWW, w3c, юзабилити, ‘white-space’, abbr, acronym, поле, Web, уровень поддержки, текст
Введение
На первый взгляд, модель компоновки CSS является простым делом. Боксы, границы и поля являются достаточно простыми объектами, а синтаксис CSS предоставляет простой способ описания их характеристик.
Боксы, границы и поля являются достаточно простыми объектами, а синтаксис CSS предоставляет простой способ описания их характеристик.
Однако процессоры визуализации браузеров следуют длинному списку правил, изложенных в Рекомендации CSS 2.1, и некоторым своим собственным. В связи с этим имеется множество деталей, которые необходимо понимать, прежде чем добавлять в набор используемых средств стилиста более развитые методы.
В этой лекции мы познакомимся со свойствами CSS, которые управляют компоновкой элементов HTML, включая их границы, поля, и многое другое. Будут также рассмотрены некоторые упомянутые выше правила. Развитая столбцовая компоновка и сеточно-ориентированные методы будут рассмотрены в последующих лекциях, которые исследуют компоновку форм, обтекание, очистку, и позиционирование более подробно. Будет рассмотрено много связанных с лекцией примеров кода для демонстрации обсуждаемых методов.
Лекция имеет следующее содержание:
- Изменение композиции: поля, границы и заполнение CSS
- Размещение пробелов вокруг объекта: свойства margin-top, margin-right, margin-bottom, margin-left, и margin
- Автоматические поля
- Отрицательные поля
- Сжатие полей
- Пример 1
- Добавление к объекту границы: свойства границ
- Свойства border-width
- Свойства border-color
- Сокращенное свойство border и его четыре родственника, более подробно
- Создание правил: обоснование пяти свойств сокращения border … вместо одного
- …И зачем так много свойств? Они же просто границы, не так ли?
- Пример 2
- Когда одних полей недостаточно: свойства заполнения
- Пример 3
- Размещение пробелов вокруг объекта: свойства margin-top, margin-right, margin-bottom, margin-left, и margin
- Работа с шириной и высотой элемента
- Основы ширины и высоты
- min-width, max-width, min-height, и max-height
- Пример 4
- Переполнение: ограничение в контенте, или задание свободным
- Результаты четырех значений переполнения
- intuit.ru/2010/edi»>Боксовые модели CSS: подгонка друг к другу
- Выбор подходящих единиц измерения для компоновки
- Основное правило задания размеров элементов: смешивайте пропорциональные и статические единицы измерения с осторожностью, или вообще не смешивайте!
- Выбор для компоновки подходящих единиц измерения: преимущества и недостатки
- Компоненты боксовой модели
- Боксовая модель W3C: все является аддитивным
- Пропорциональные поля и заполнение в боксовой модели W3C
- Выбор подходящих единиц измерения для компоновки
- Работа с потоком документа
- Типы элементов и свойство display
- Пример 5
- Обтекание элементами других элементов: свойство float
- Пример 6
- Размещение элементов ниже своих плавающих предшественников: свойство clear
- Типы элементов и свойство display
- Заключение
- Дополнительное чтение
- intuit.ru/2010/edi»>Контрольные вопросы
Изменение композиции: поля, границы и заполнение CSS
Многие элементы HTML, такие как элементы div и заголовки, изображаются по умолчанию по всей ширине холста браузера и инициируют терминальные разрывы строки, так что несколько таких элементов в последовательности будут выводиться в стеке сверху вниз на холсте документа.
Однако элементов HTML и стилей браузера, заданных обычно для них, будет недостаточно для целого диапазона вариантов использования, к рассмотрению которых обращаются разработчики в своей работе. Совместная работа CSS и HTML предназначена для «заполнения пробелов», так что классы и id могут добавлять семантическое значение к разметке, в то время как правила таблиц стилей могут изменить компоновку и представление контента — возможно даже вообще отменяя большую часть используемых по умолчанию стилей браузера.
intuit.ru/2010/edi»>Точное управление свободным пространством является одним из самых важных инструментов дизайнера — и по мнению автора, единственным самым важным. Однако, та степень управления свободным пространством, которая обеспечивает высокое качество дизайну сайта, отсутствует в используемых по умолчанию таблицах стиля браузера, что означает, что стилисты часто используют рассматриваемые в этой лекции поля, границы, заполнение и другие свойства компоновки CSS.
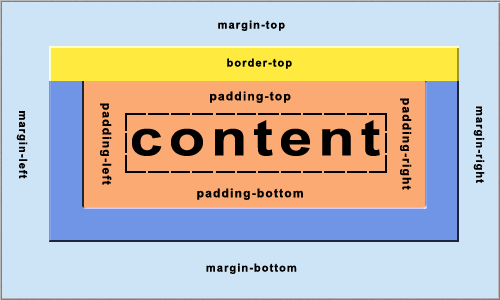
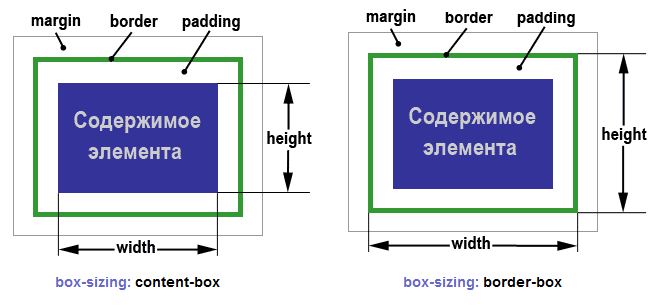
Поля (margin), границы (border), и заполнение (padding) организованы, как показано на рисунке 30.1.
Рис. 30.1. Иллюстрация различных частей бокса элемента, помеченных соответствующими свойствами CSS.
Размещение пробелов вокруг объекта: свойства margin-top, margin-right, margin-bottom, margin-left, и margin
Поля можно определять по отдельности или в сокращенном правиле. Более того, сокращенное правило позволяет, тем не менее, управлять отдельными границами вокруг объекта. Допустимые значения обычно определяют в единицах измерения px или em (пикселях или em). В таблицах стилей, предназначенных для печати, вместо них можно использовать единицы измерения in, cm, или pt (дюймы, сантиметры или пункты).
Более того, сокращенное правило позволяет, тем не менее, управлять отдельными границами вокруг объекта. Допустимые значения обычно определяют в единицах измерения px или em (пикселях или em). В таблицах стилей, предназначенных для печати, вместо них можно использовать единицы измерения in, cm, или pt (дюймы, сантиметры или пункты).
Во всех случаях % (процент) является допустимым значением, но должен использоваться с осторожностью; такие значения вычисляются как доля от ширины элемента предка, и беззаботное использование таких значений может иметь непредвиденные последствия. Эта проблема подробнее рассматривается ниже во время обсуждения боксовой модели CSS.
Все строковые элементы, за исключением изображений, не имеют полей и не будут принимать значения полей. Список таких элементов представлен в таблице 30.2 ниже.
Автоматические поля
В зависимости от обстоятельств, задание значения auto говорит браузеру, что надо вывести поле согласно значению, имеющемуся в его собственной таблице стилей.
Рассмотрим следующее правило:
.narrowWaisted {
width: 16.667em;
margin: 1em auto 1em auto;
}… Блочный элемент класса narrowWaisted будет центрировать себя в середине доступного холста.
… Или для правого поля применяемого элемента можно задать некоторое относительное небольшое значение, в то время как левому полю присваивается значение auto.
Когда делается таким образом, этот элемент будет выглядеть почти прижатым вправо.
Отрицательные поля
Всем свойствам полей можно присваивать отрицательные значения. В этом случае смежное поле может быть фактически до некоторой степени «исключено». При задании достаточно большого отрицательного поля для достаточно большого элемента смежный элемент может даже перекрываться.
Например, рассмотрим следующие простые элементы div.
<div><h2>Lovely header</h2></div> <div><p>Overlapping text is entirely unreadable</p></div>
При оформлении с помощью следующего CSS
body {background-color:white; font-family:Geneva, Arial, Helvetica, sans-serif;}
#header {background-color:yellow;}
h2 {color:red; font-size:2em; }создается вывод, показанный на рисунке 30.2:
Рис. 30.2. Два элемента из простого примера. Ничего особенного для просмотра.
Теперь начинается интересное. Добавим достаточно значительное отрицательное поле сверху у нижнего элемента, используя следующее правило:#content {margin-top:-3em;}intuit.ru/2010/edi»>Это создает визуальный эффект смещения элемента вверх, так что он перекрывается с заголовком, как показано на рисунке 30.3.
Рис. 30.3. При применении отрицательных полей нижний элемент смещается вверх и перекрывает заголовок.
Сжатие полей
В тех случаях, когда два аналогичных и смежных блочных элемента имеют ненулевые поля, будет применяться только большее из двух полей. Например, рассмотрим следующее правило:
p {
margin: 1em auto 1.5em auto;
}intuit.ru/2010/edi»>Списки и заголовки являются особенными среди блочных элементов, поэтому их поля не будут сжиматься с полями других блочных элементов.
Пример 1
В лекции об оформлении текста верстка начального раздела рассказа Ф. Скотта Фитцджеральда была сделана с помощью множества инструментов, доступных в CSS. Для демонстрации в этой лекции будет снова использоваться та же самая страница с некоторыми небольшими изменениями (в основном, добавление элемента контейнера вокруг всего основного текста). Оформление текста не изменяется, но в данном примере удалены несколько использованных стилей компоновки.
Для начала будут добавлены поля ко всем элементам, где они нужны.
Начальная таблица стилей
body {
font-size: 14px;
font-family: Palatino,'Palatino Linotype',Georgia, sans-serif;
}
p {
text-align: justify;
text-indent: 1.429em;
line-height: 1.5;
}
q {
letter-spacing: . 143em;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
}
143em;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
} Новые границы для тела, заголовка, цитаты, контейнера документа, и параграфов
Новые правила:
body { margin: 0; }
#main { margin: 0 auto 0 auto; }
h2 { margin: 0 0 1em 0; }
.pullQuote { margin: auto 0 1em 1em; }
p { margin: 0; }
.attribution { margin: 0 0 1.5em 0; }Дальше >>
< Дополнительный материал 4 || Лекция 30: 1234
border-style — Справочник CSS
schoolsw3.
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Установить стиль для границы:
div {border-style: dotted;}
Попробуйте сами »
Определение и использование
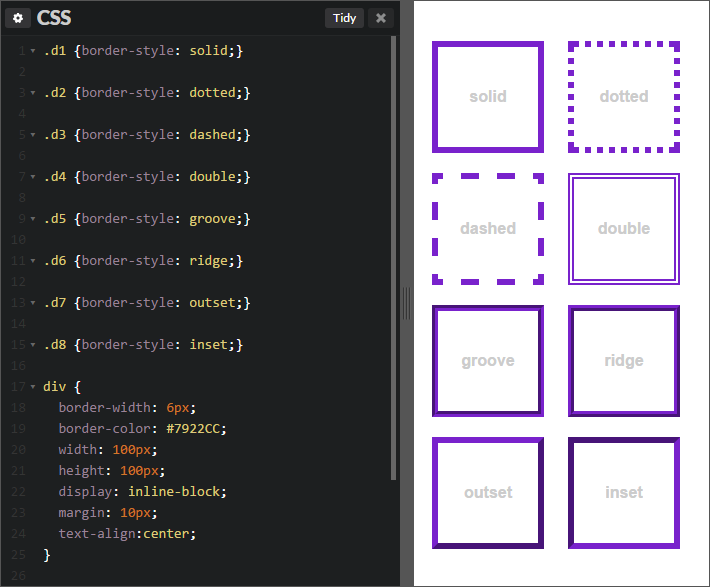
Свойство border-style задает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- border-style: dotted solid double dashed;
- верхняя граница пунктирная
- правая граница сплошная
- нижняя граница двойная
- левая граница прочерчена
- border-style: dotted solid double;
- верхняя граница пунктирная
- правая и левая границы сплошные
- нижняя граница двойная
- border-style: dotted solid;
- верхняя и нижняя границы пунктирные
- правая и левая границы сплошные
- border-style: dotted;
- все четыре границы пунктирные
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет. Прочитать о animatable Прочитать о animatable |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.borderStyle=»dotted double» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-style | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Значение «hidden» не поддерживается в IE7 и более ранних версиях. IE8 требует !DOCTYPE. Поддержка IE9 и более поздних версий «hidden».
CSS Синтаксис
border-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| none | Значение по умолчанию. Определяет границы нет Определяет границы нет | Воспроизвести » |
| hidden | То же самое, что и «none», за исключением разрешения пограничных конфликтов для элементов таблицы | Воспроизвести » |
| dotted | Указывает пунктирную границу | Воспроизвести » |
| dashed | Указывает пунктирную границу | Воспроизвести » |
| solid | Задает сплошную границу | Воспроизвести » |
| double | Задает двойную границу | Воспроизвести » |
| groove | Задает 3D рифленую границу. Эффект зависит от значения цвета границы | Воспроизвести » |
| ridge | Задает 3D рифленую границу. Эффект зависит от значения цвета границы | Воспроизвести » |
| inset | Задает 3D границу вставки. Эффект зависит от значения цвета границы | Воспроизвести » |
| outset | Задает 3D границу начала. Эффект зависит от значения цвета границы | Воспроизвести » |
| initial | Задает для этого свойства значение индекса. Прочитать о initial Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Пунктирная граница:
div {border-style: dashed;}
Попробуйте сами »
Пример
Сплошная граница:
div {border-style: solid;}
Попробуйте сами »
Пример
Двойная граница:
div {border-style: double;}
Попробуйте сами »
Пример
Граница паза:
div {
border-style: groove;
border-color: coral;
border-width: 7px;
}
Попробуйте сами »
Пример
Граница хребет :
div {
border-style: ridge;
border-color: coral;
border-width: 7px;
}
Попробуйте сами »
Пример
Граница вставка:
div {
border-style: inset;
border-color: coral;
border-width: 7px;
}
Попробуйте сами »
Пример
Граница начальная:
div {
border-style: outset;
border-color: coral;
border-width: 7px;
}
Попробуйте сами »
Пример
Установить различные границы на каждой стороне элемента:
p. one {border-style: dotted solid dashed double;}
one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Попробуйте сами »
Связанные страницы
CSS учебник: CSS Border
HTML DOM справочник: Свойство borderStyle
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Свойства границы горных пород
| |||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||
Предыдущий Следующий | |||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||
День 31: свойства логических границ
опубликовано
Пришло время освоить современный CSS. В CSS так много нового, о котором я слишком мало знаю. Чтобы изменить это, я запустил #100DaysOfMoreOrLessModernCSS. Почему более-менее современный CSS? Потому что некоторые темы будут посвящены передовым функциям, в то время как другие вещи уже существуют довольно давно, но у меня просто мало опыта в этом.
Как и для margin или padding , существуют логические варианты свойств border .
Изначально было 4 сокращенных свойства, которые мы могли использовать для определения границ.
-
граница— 1, 2 или 3 значения (размер, стиль, цвет) -
border-width— 1, 2, 3 или 4 значения размера для разных сторон -
стиль границы— 1, 2, 3 или 4 значения стиля для разных сторон -
border-color— 1, 2, 3 или 4 значения цвета для разных сторон
И мы могли бы сделать то же самое для каждой физической стороны (сверху, справа, снизу, слева).
-
граница слева— 1, 2 или 3 значения -
border-left-width— Значение размера -
border-left-style— Значение стиля -
border-left-color— Значение цвета
Теперь есть еще пара свойств:
пограничный блок
-
бордюрный блок— 1, 2 или 3 значения (размер, стиль, цвет) -
border-block-width— 1 или 2 значения размера (одно значение для обеих сторон или по одному для каждой) -
стиль границ блока— 1 или 2 значения стиля -
border-block-color— 1 или 2 значения цвета
div {
бордюрный блок: сплошной;
} погранблок
div {
border-block: 20px сплошной цвет морской волны;
} погранблок
div {
цвет границы блока: зеленый;
ширина блока границ: 10px 20px;
бордюрный шрифт: пунктирно-пунктирный;
} погранблок
Мы можем сделать то же самое для каждой отдельной стороны (блок-начало и блок-конец).
-
border-block-start— 1, 2 или 3 значения -
border-block-start-width— Значение размера -
border-block-start-style— Значение стиля -
border-block-start-color— Значение цвета
div {
border-block-start: 2em сплошной красный;
} пограничный блок-старт
div {
border-block-end-color: blue;
border-block-end-width: 1rem;
стиль границы блока: пунктир;
} бордюр-блок-конец
бордюр-в ряд
-
встроенная граница— 1, 2 или 3 значения -
border-inline-width— 1 или 2 значения размера -
border-inline-style— 1 или 2 значения стиля -
border-inline-color— 1 или 2 значения цвета
div {
border-inline: сплошной;
} бордюрный ряд
div {
border-inline: 20px сплошной цвет морской волны;
} бордюрный ряд
div {
border-inline-color: зеленый;
встроенная ширина границы: 10 пикселей 20 пикселей;
border-inline-style: пунктирно-точечный;
} бордюрный ряд
Мы можем сделать то же самое для каждой отдельной стороны (inline-start и inline-end).

 143em;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
}
143em;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
} Эти свойства можно настроить непосредственно перед добавлением границы к вашему пейзаж или после того, как он был добавлен. Ниже приведено описание каждого доступного свойства в том порядке, в котором они появляются в программном обеспечении.
Эти свойства можно настроить непосредственно перед добавлением границы к вашему пейзаж или после того, как он был добавлен. Ниже приведено описание каждого доступного свойства в том порядке, в котором они появляются в программном обеспечении.

 Чтобы изменить состояние скалы формы границы, установите флажок «Закрыто», чтобы переключить его.
Чтобы изменить состояние скалы формы границы, установите флажок «Закрыто», чтобы переключить его. См. Точки редактирования для деталей.
См. Точки редактирования для деталей.