HTML/Элемент caption
Синтаксис
(X)HTML
<table> <caption> ... </caption> <thead> ... </thead> <tbody> ... </tbody> </table>
Описание
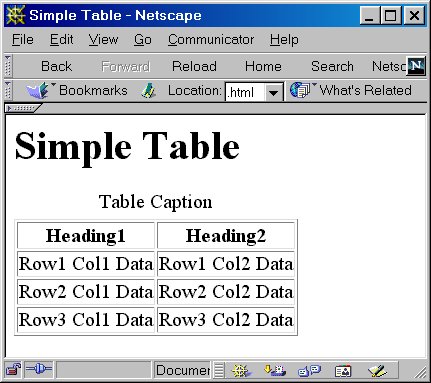
Элемент caption (от англ. «caption» ‒ «подпись, надпись») создаёт колонтитул таблицы (поясняющая надпись, заголовок). По умолчанию созданный колонтитул располагается над таблицей.
Примечание
По умолчанию текст вложенный в данный элемент выравнивается по центу. (Выравнивание можно изменить с помощью CSS свойств : «text-align» или «caption-side».)
Условия использования
Элемент caption должен быть вложен в элемент table (сразу после открывающего тега «<table>») и быть единственными в таблице.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11.2.2 Table Captions: The CAPTION element DTD: Transitional
Strict
Frameset |
| 5.0 | 4.9.2 The caption element |
| 5.1 | 4.9.2. The caption element |
| XHTML | |
1. 0 0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- align
- Положение колонтитула.
- valign
- Положение колонтитула и вертикальное выравнивание его содержимого.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент caption</title>
 css» rel=»stylesheet»>
css» rel=»stylesheet»></head>
<body>
<h2>Пример с элементом «caption»</h2>
<table>
<caption> Заголовок таблицы </caption>
<tbody>
<tr>
<td> 1 ячейка </td><td> 2 ячейка </td><td> …n ячейка </td>
</tr>
</tbody>
</table>
</body>
</html>
Элемент caption
Добавление, форматирование или удаление подписей в Word
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Больше…Меньше
Вы можете добавлять подписи к рисункам, уравнениям и другим объектам. Подпись — это пронумерованная метка, например «Рисунок 1», которую можно добавить к рисунку, таблице, уравнению или другому объекту. Он состоит из настраиваемого текста («Рисунок», «Таблица», «Уравнение» или что-то еще, что вы вводите), за которым следует упорядоченная цифра или буква («1, 2, 3.
1. Текст, который вы выбираете или создаете.
2. Число, которое Word вставляет для вас
Если вы позже добавите, удалите или переместите подписи, вы можете легко обновить все номера подписей сразу.
Вы также можете использовать эти подписи для создания таблицы элементов с подписями, например, таблицы рисунков или таблицы уравнений.
Что ты хочешь сделать?
Нажмите тему или темы ниже, которые вас интересуют.
Совет:
- org/ListItem»>
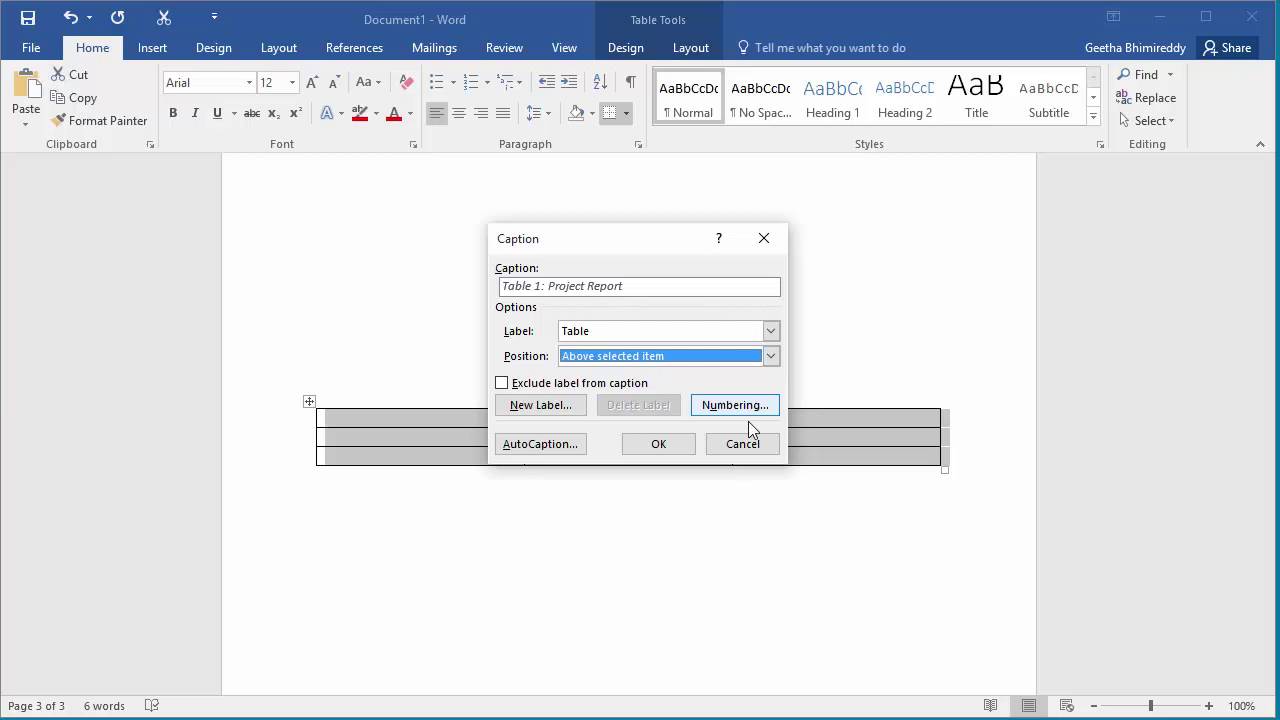
На вкладке Ссылки в группе Заголовки щелкните Вставить заголовок .
В списке Метка выберите метку, которая лучше всего описывает объект, например рисунок или уравнение. Если в списке нет нужной метки, щелкните Новая метка , введите новую метку в поле Подпишите поле и нажмите OK .
Введите любой текст, включая знаки препинания, который должен отображаться после метки.

Нажмите OK .
Выберите объект (таблицу, формулу, рисунок или другой объект), к которому вы хотите добавить подпись.
Примечание: Word вставляет порядковый номер подписи в качестве поля. Если ваша подпись похожа на «Рисунок {SEQ Table \* ARABIC}», Word отображает коды полей вместо результатов полей. Чтобы увидеть заголовок в обычном режиме, нажмите ALT+F9.
Автоматически добавлять субтитры
Word может автоматически добавлять подписи при вставке таблиц или других объектов.
Выберите объект (таблицу, формулу, рисунок или другой объект), к которому вы хотите добавить подпись.
org/ListItem»>В диалоговом окне Подписи щелкните Автозаголовок , а затем установите флажки для элементов, к которым Word должен автоматически добавлять подписи. Вы также можете выбрать, к какой позиции добавлять подписи, в раскрывающемся списке Позиция .
На вкладке Ссылки в группе Заголовки щелкните Вставить заголовок .
Если вы хотите иметь возможность обтекать текстом объект и подпись или хотите иметь возможность перемещать объект и подпись как единое целое, вам необходимо сгруппировать объект и подпись вместе.
Вставьте свою фигуру.
org/ListItem»>Добавьте подпись, выполнив действия, описанные в разделе «Добавить подписи» выше.
Выберите свою подпись, затем, удерживая нажатой клавишу Shift, выберите свою фигуру.
Щелкните правой кнопкой мыши любой элемент и выберите Group > Group .
Выберите Параметры макета и выберите один из вариантов С переносом текста .
Важно: Вы должны выполнить этот шаг до того, как вставите подпись. Если вы уже вставили подпись, удалите ее, выполните этот шаг, а затем снова добавьте подпись.
Теперь текст должен обтекать рисунок и подпись, как и ожидалось, а рисунок и подпись останутся вместе, если вы переместите их в другое место на странице или в документе.
Примечание: Если вы перемещаете рисунок, рекомендуется обновить номера подписей (см. ниже), чтобы убедиться, что нумерация по-прежнему в правильном порядке.
При вставке новой подписи Word автоматически обновляет номера подписей. Однако при удалении или перемещении подписи необходимо вручную запустить обновление подписи.
Щелкните в любом месте документа и нажмите CTRL+A, чтобы выбрать весь документ.
Щелкните правой кнопкой мыши и выберите Обновить поле в контекстном меню. Все подписи в документе теперь должны быть обновлены.
Совет: Вы также можете обновить подписи, выбрав весь документ и нажав F9.
После добавления хотя бы одной подписи к документу в галерее стилей должен отображаться новый стиль под названием «Подпись». Чтобы изменить форматирование подписей во всем документе, просто щелкните правой кнопкой мыши этот стиль в галерее и выберите 9.0022 Изменить . Здесь вы можете установить размер шрифта, цвет, тип и другие параметры, которые будут применяться к вашим подписям.
Дополнительные сведения об изменении стилей в Word см. в разделе Настройка стилей в Word
.Чтобы удалить подпись, выделите ее мышью и нажмите Удалить. Если у вас есть дополнительные подписи в документе, когда вы закончите удаление тех, которые хотите удалить, вам следует обновить их. Нажмите CTRL+A, чтобы выделить весь текст в документе, а затем нажмите F9.обновить все. Это гарантирует, что ваши номера подписей будут правильными после того, как вы удалите те, которые вам не нужны.
См. также
- org/ListItem»>
Вставить таблицу рисунков
Добавление номеров глав к заголовкам в Word
У вас есть вопрос о подписях в Word, на который мы не ответили?
Задайте вопрос на форуме Word Answers.
Помогите нам улучшить Word
У вас есть предложения по улучшению подписей (или любой другой функции) Word? Если это так, дайте нам знать, предоставив нам обратную связь. См. раздел Как оставить отзыв о Microsoft Office? Чтобы получить больше информации.
со стороны заголовка | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство caption-side в CSS позволяет вам определить , где расположить элемент HTML  Это свойство также может применяться к любому элементу, для которого свойство
Это свойство также может применяться к любому элементу, для которого свойство display установлено на caption-side .
стол {
сторона заголовка: сверху;
} Синтаксис
сторона заголовка: верхняя | дно | блок-старт | конец блока | встроенный старт | встроенный конец
- Начальное значение:
top - Применяется к: элементам table-caption
- Унаследовано: да
- Вычисленное значение: как указано 902 14 Тип анимации: дискретный
Значения
/* Направленные значения * / сторона заголовка: сверху; сторона титров: нижняя; /* Логические значения */ сторона заголовка: начало блока; сторона заголовка: конец блока; сторона заголовка: встроенный старт; сторона заголовка: встроенный конец; /* Глобальные значения */ сторона заголовка: наследовать; сторона заголовка: начальная; сторона заголовка: вернуться; сторона заголовка: не установлено;
-
верхний: по умолчанию. Располагает заголовок вверху таблицы.
Располагает заголовок вверху таблицы. -
снизу: Помещает заголовок внизу таблицы. -
block-start: Помещает заголовок на начальный край таблицы в направлении блока. -
конец блока: Помещает заголовок на начальный край таблицы в направлении блока. -
встроенный пуск: Помещает заголовок на начальный край таблицы в линейном направлении. -
inline-end: Располагает заголовок на начальном краю таблицы в линейном направлении. -
inherit: Указывает, что значение наследуется от значенияcaption-sideродительского
Обратите внимание, что приведенные выше значения для Демонстрация ниже включает кнопку «переключатель», которая переключает свойство таблицы В следующей демонстрации Firefox уже давно поддерживает и до сих пор поддерживает четыре нестандартных значения для Приведенная ниже демонстрация работает только в Firefox и позволяет использовать четыре кнопки для установки различных нестандартных значения: элемент или
<заголовок> элемент с тем же эффектом. Хотя это свойство повлияет на положение поля заголовка в целом (значение display заголовка вычисляется как table-caption ), оно не повлияет на выравнивание текста внутри поля. Текст внутри блока можно выровнять с помощью свойства
Текст внутри блока можно выровнять с помощью свойства text-align . сторона заголовка относятся к режиму письма таблицы . Например, если таблица настроена на вертикальный режим письма, то верхнее и нижнее значения будут относиться к направлению таблицы. Примеры
caption-side caption-side между top и bottom , чтобы вы могли видеть разница с использованием таблицы со многими строки данных: режим записи для таблицы установлен на вертикальный-rl . Как показано при переключении с помощью кнопки, верхнее и нижнее значения относятся к режиму записи таблицы: Нестандартные значения только для Firefox
стороны заголовка : слева : позиционирует заголовок слева от таблицы.
справа : заголовок размещается справа от таблицы. сверху-снаружи : позиционирует заголовок вверху таблицы, его размеры не зависят от таблицы нижняя-внешняя : размещает заголовок в нижней части таблицы, при этом его размеры не зависят от таблицы Поддержка браузера
90 Поддержка 002 в приведенной выше таблице относится к базовой поддержке стандартных значений Chrome Safari Firefox Opera IE Android iOS 1+ 1+ 1+ 9.2+ 8+ 2.1+ 3.2+ для верхних и для нижних . Firefox также дополнительно поддерживает нестандартные значения слева , справа , сверху-снаружи и снизу-снаружи .


 Располагает заголовок вверху таблицы.
Располагает заголовок вверху таблицы.