29 табов и вкладок для сайта на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 28 табов и вкладок для сайта на jquery
1. jQuery вкладки
Демо
Скачать
2. Разноцветные вкладки на jQuery
Демо
Скачать
3. jQuery табы
Демо
Скачать
4. Стильные табы на jQuery
Отображение информации на странице в виде jQuery вкладок.
Демо
Скачать
5. jQuery меню в виде табов
Демо
Скачать
6. jQuery вкладки «Slider Kit»
Навигация в виде вкладок. Переход по вкладкам осуществляется с помощью колеса мыши, либо по нажатии на вкладку. Есть возможность поместить в область содержимого вкладки карусель Slider Kit. Все примеры можете посмотреть на демонстрационной странице.
7. Вкладки на jQuery
jQuery табы с интересным эффектом перехода. Переход между вкладками осуществляется при наведении курсора.
Демо
Скачать
8.
 jQuery табы
jQuery табыГибрид jQuery табов и слайдера контента. Получилось весьма интересное функциональное решение.
Демо
Скачать
9. jQuery Меню в виде вкладок
При переходе между пунктами меню плавно изменяется содержимое страницы.
Демо
Скачать
10. Эффектные CSS3 табы «Glow Tabs»
Свежее решение для реализации табов с использованием CSS3.
Демо
Скачать
11. Ajax загрузка содержимого
При переходе на пункт меню содержимое подгружается без перезагрузки страницы.
Демо
Скачать
12.jQuery табы
Свежее аккуратное решение для организации вкладок на сайте.
Демо
Скачать
13. Табы с использованием Mootols
Интересный эффект при переходе между вкладками.
Демо
Скачать
14. Вкладки с контентом на jQuery
Демо
Скачать
15. Mootools табы, плагин «MGFX.Tabs»
Реализация табов с использованием Mootools.
Демо
Скачать
16. Mootools табы «nuTabs»
Демо
Скачать
17. Mootools плагин для реализации табов «MooTabs»
Демо
Скачать
18. Блок со вкладками на jQuery
Демо
Скачать
19. jQuery вкладки
Демо
Скачать
20. CSS3 табы
Представление информации на странице в виде вкладок, реализованных с помощью CSS3.
Демо
Скачать
21. Создание вкладок с содержимым с использованием jQuery
Плагин «Tabbed Content Rotator» для отображения информации в виде табов.
Демо
Скачать
22. jQuery UI плагин для создания вкладок
Переход между табами возможен также с помощью кнопок «Дальше» и «Назад».
Демо
Скачать
23. jQuery вкладки
Реализовано несколько вариантов перехода между вкладками. Ссылки на все примеры можно посмотреть надемонстрационной странице. На странице загрузки нажмите на ссылку с необходимым архивом для начала скачивания.
Демо
Скачать
24. jQuery постраничная навигация «tabs Pagination plugin»
Плагин для постраничной навигации по вкладкам. Перейти на определенную вкладку можно нажав на ссылку с номером, либо введя с клавиатуры номер вкладки и нажать на кнопку «Go».
Демо
Скачать
25. CSS табы
Навигация в виде вкладок.
Демо
Скачать
26. Стильные CSS3 вкладки
Демо
Скачать
27. Легкие табы на jQuery
Переключение между вкладками с содержимым.
Демо
Скачать
28. Вкладки на jQuery
Навигация в виде вкладок.
21.05.2013
Комментарии:
10 самых полезных плагинов jQuery Tab
Существует так много разных стилей для создания навигации по вкладкам с помощью jQuery, но общая идея та же (вы щелкаете вкладку и видите ее содержимое без перезагрузки страницы). Ниже вы найдете нашу коллекцию наиболее полезных
Ниже вы найдете нашу коллекцию наиболее полезных
Похожие сообщения:
- 10 плагинов jQuery Tab с использованием Ajax и CSS
- 10 jQuery Аккордеонных Вкладок
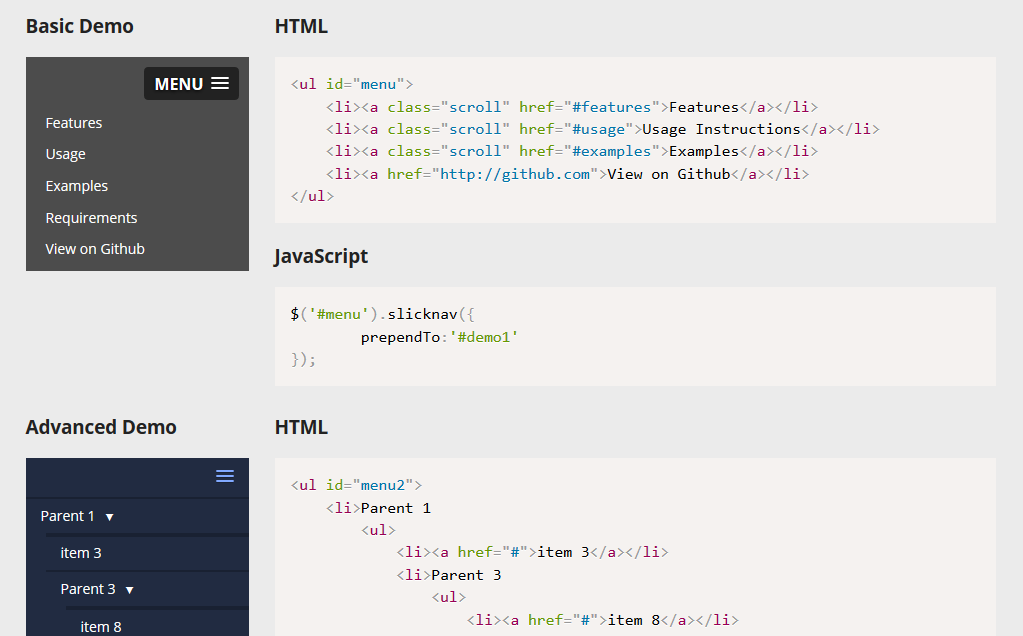
1. Минимальные вкладки Google Play с CSS3 и jQuery
Из этого руководства вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
Исходный Демо
2. Плагин jQuery EasyTabs
Обрабатывает все функциональные возможности вкладок, оставляя вам стиль.
Источник + Демо
3. Создание вкладок в HTML с помощью jQuery
Попрощайтесь с этими длинными страницами и внедрите вкладки HTML сегодня, чтобы улучшить работу вашего сайта.
Исходный Демо
4.
 Вкладки папок CSS3 и jQuery
Вкладки папок CSS3 и jQueryЭто покажет вам, как создавать вкладки папок, используя только CSS3 и jQuery.
Исходный Демо
5. JQuery UI Bootstrap
С этой темой вы не только получаете возможность использовать виджеты на тему Bootstrap, но теперь вы можете также использовать (большую часть) Twitter Bootstrap параллельно с ним, без видимых повреждений компонентов.
Источник + Демо
6. Вкладка анимированных отзывов jQuery
В последнее время я видел этот маленький виджет на нескольких сайтах и решил попробовать создать его самостоятельно. Оказалось довольно просто использовать jQuery и немного CSS-фу.
Исходный Демо
7. Создание динамических вкладок с JQuery
В этом уроке я создаю пример создания динамической вкладки с помощью JQuery. В JQuery UI уже есть готовый плагин для создания содержимого с вкладками, но я не нашел способа добавить функцию динамической вкладки.
Источник + Демо
8. Вкладка Стиль входа и регистрации с помощью jQuery, CSS
Это покажет вам, как спроектировать панель входа и регистрации в стиле вкладок с помощью CSS, HTML и Jquery. Система вкладок поможет вам сэкономить место на странице …
Исходный Демо
9. Создайте ротатор содержимого с вкладками с помощью jQuery.
Этот плагин будет создавать ротатор контента с вкладками. Вы можете использовать этот плагин, чтобы показать своим клиентам некоторые из ваших продуктов или услуг.
Исходный Демо
10. jQuery Moving Tab и скользящий контент
Узнайте, как создать содержимое слайда с движущейся вкладкой, в этом руководстве. По сути, раздел вкладок имитирует эффект Lava Lamp, а контент использует анимационный метод для его перемещения.
Исходный Демо
Демонстрация основных функций виджета jQuery TabStrip
Загрузка демо. ..
..
index.html
Также доступно для:
СПРАВКА по API- Париж
- Нью-Йорк
- Лондон
- Москва
17ºC
Дождливая погода в Париже.
29ºC
Солнечная погода в Нью-Йорке.
21ºC
Солнечная погода в Лондоне.
16ºC
В Москве облачно.
Компонент TabStrip является частью пользовательского интерфейса Kendo для jQuery, библиотеки пользовательского интерфейса профессионального уровня с более чем 110 компонентами для создания современных и многофункциональных приложений. Чтобы попробовать его, подпишитесь на бесплатную 30-дневную пробную версию.
Скачать бесплатную пробную версию
Описание
jQuery TabStrip позволяет отображать набор вкладок и отображать связанный контент для каждой вкладки.
Содержимое вкладок в TabStrip можно загрузить из существующих элементов div или загрузить с удаленных конечных точек.
В этой демонстрации вы можете увидеть TabStrip, инициализированный из существующего неупорядоченного списка и с включенным эффектом анимации.
Элемент управления Kendo UI для jQuery TabStrip является частью Kendo UI для jQuery, комплексной библиотеки пользовательского интерфейса профессионального уровня для создания современных многофункциональных приложений. Коллекция Kendo UI for jQuery содержит более 110 компонентов пользовательского интерфейса, множество гаджетов для визуализации данных, источник данных на стороне клиента и встроенную библиотеку MVVM (Model-View-ViewModel).
Этот пример TabStrip является частью уникальной коллекции из сотен демонстраций jQuery, с помощью которых вы можете увидеть все компоненты пользовательского интерфейса Kendo для jQuery и их функции в действии. Просматривайте исходный код демонстраций из библиотеки или напрямую адаптируйте и редактируйте их и их внешний вид в пользовательском интерфейсе Kendo для jQuery Dojo или ThemeBuilder.
Функциональность и особенности
- Значки — позволяют улучшать текстовое содержимое вкладок, добавляя значки на TabStrip.

- Прокручиваемые вкладки — TabStrip предоставляет возможность прокручивать вкладки с помощью кнопок прокрутки.
- Анимации — TabStrip позволяет добавлять эффекты анимации при выборе пользователем вкладок.
- Доступность — TabStrip доступен для программ чтения с экрана, поддерживает атрибуты WAI-ARIA и предоставляет сочетания клавиш для более быстрой навигации.
Ресурсы поддержки и обучения
- Обзор документации TabStrip
- API TabStrip
- Форумы TabStrip
- Пользовательский интерфейс Kendo для jQuery TabStrip Домашняя страница продукта
- База знаний
Дополнительные ресурсы
- Пользовательский интерфейс Kendo для блога jQuery
- Пользовательский интерфейс Kendo для видео jQuery
- Пользовательский интерфейс кендо для дорожной карты jQuery
- Пользовательский интерфейс Kendo для jQuery Цены
- Пользовательский интерфейс кендо для обучения jQuery
10 самых полезных плагинов вкладок jQuery
JavaScript
- jQuery
Share
вкладку и увидеть ее содержимое без перезагрузки страницы). Ниже вы найдете нашу коллекцию того, что мы считаем наиболее полезным jQuery Tab plugins , которые вы найдете в наши дни и которые очень полезны для улучшения пользовательского интерфейса вашего сайта. Наслаждаться!
Похожие сообщения:
- 10 плагинов вкладок jQuery с использованием Ajax и CSS
- 10 вкладок jQuery Accordions
1. Минимальные вкладки Google Play с CSS3 и jQuery
В этом руководстве вы узнаете, как создать несколько новых вкладок CSS3 и jQuery, вдохновленных дизайном Google Play.
Демонстрация исходного кода
2. Подключаемый модуль jQuery EasyTabs
Управляет всеми функциями вкладок, оставляя стиль за вами.
Исходный код + демонстрация
3. Создание вкладок в HTML с помощью jQuery
Попрощайтесь с длинными страницами и внедрите вкладки HTML уже сегодня, чтобы улучшить взаимодействие с пользователем.
Исходный демо
4. Вкладки папок CSS3 и jQuery
Здесь показано, как создавать вкладки папок, используя только чистый CSS3 и jQuery.
Source Demo
5. jQuery UI Bootstrap
С этой темой вы не только получаете возможность использовать виджеты на тему Bootstrap, но теперь вы также можете использовать (большую часть) Twitter Bootstrap параллельно широкий с ним без визуально ломающихся компонентов.
Исходный код + демонстрация
6. Анимированная jQuery вкладка обратной связи
Недавно я видел, как этот маленький виджет использовался на нескольких сайтах, и решил попробовать создать его сам. Оказалось довольно просто, используя jQuery и немного css foo.
Демонстрация исходного кода
7. Создание динамических вкладок с помощью JQuery
В этом руководстве я создаю пример создания динамической вкладки с помощью JQuery. В пользовательском интерфейсе JQuery уже есть готовый плагин для создания контента с вкладками, но я не нашел способа добавить функцию динамической вкладки.