tag — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Try deliGoo tag «recipes» — and make your Mom happy.
Скормите deliGoo тег «recipes» — и доставьте радость своей маме.Run «Edit tag» dialog if available
Запустить диалог «Изменить тег«, если он доступенWhoever it was, decided to tag his turf.
Кто-бы это ни был, это определенно метка его территории. This is a distribution tag, which has two effects.
There was a shipping tag On the container it made its chrysalis in.
На контейнере, в котором была куколка, была транспортная бирка.And it’s pictured right here, that little tag up there.
Вы видите на фото справа маленькую бирку.Find your bookmarked sites in a flash by entering the tag, page or bookmark name into the location bar.
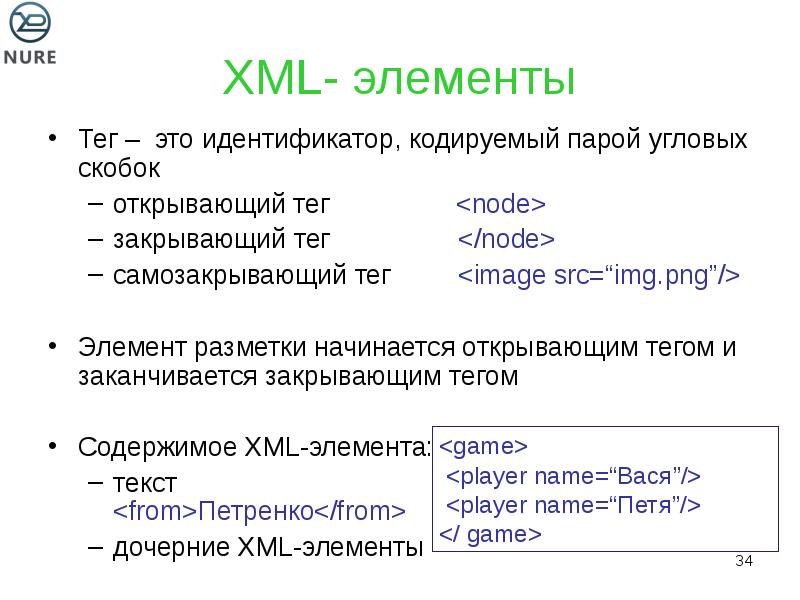
Ищите ваши закладки, вводя метки, названия страниц или закладок в адресную строку. This element begins with start tag and ends with the body>. Этот элемент начинается с начального тега и заканчивается body>.
Этот элемент начинается с начального тега и заканчивается body>.For example, you could enter the tag: «investments» to find » «.
Например, вы можете добавить метку «инвестиции», чтобы найти сайт » «.The tag editor behaves slightly differently when you have selected multiple files.
Когда выделена группа файлов, редактор тегов выглядит несколько иначе.Cannot have more than one tag under property element ».
Key attribute can be used only on a tag contained in an IDictionary type property.
Types tag has attributes not valid per the schema.
Тег типов имеет недопустимые атрибуты, согласно схеме.MC3002: The AsyncRecords attribute must be set on the root tag.
MC3002: необходимо задать атрибут AsyncRecords в корневом теге.Unrecognized tag found in Relationships XML.
В XML Relationships обнаружен нераспознанный тег.Unexpected XML namespace of root element tag.
Неожиданное пространство имен XML тега корневого элемента.
Override tag is not valid per the schema. Verify that attributes are correct.
Переопределяющий тег является недопустимым согласно данной схеме. Проверьте правильность атрибутов. MC3067: SynchronousMode attribute must be on the root
MC3075: Unrecognized XML node type’ ‘ found when determining if the current tag is a property element.
MC3075: обнаружен нераспознанный тип узла XML при попытке определить, является ли текущий тег элементом свойства. Malformed Part URI in Reference tag.
TAG — Перевод на русский
EnglishWe put a 10-cent digital transponder, a data tag, in the appliance plug.
Мы вложили цифровой транспондер, стоимостью в 10 центов, метку, в штепсель прибора.EnglishIf you would rather track your clicks manually, please read How do I tag my links?
Чтобы отключить автоматическую пометку, выполните следующие действия:EnglishManually tag your keyword destination URLs with tracking variables.
EnglishThe language=»JavaScipt» attribute is an old and deprecated script tag attribute.
Атрибут тега скрипта language=»JavaScipt» устарел и более не используется.EnglishVerification: Meta tagUsing Webmaster Tools › Accounts and verification
Поисковая оптимизация (SEO)Сайты, оптимизированные для Google › General guidelines EnglishThere are certain links that you don’t need to tag, and many times will not be able to tag. Также есть определенные ссылки, которые не нужно – и часто невозможно – помечать тегами.
Также есть определенные ссылки, которые не нужно – и часто невозможно – помечать тегами.EnglishVerification: Meta tagUsing Webmaster Tools › Accounts and verification
Подтверждение: метатегИспользование Инструментов для веб-мастеров › Accounts and verificationEnglishThe robots meta tag applies to all search engines, while the «googlebot» meta tag is specific to Google.
EnglishWe couldn’t find the verification meta tag on your home page.
Не удалось найти метатег подтверждения на вашей главной странице.EnglishSo in a program called Tag-A-Giant we’ve actually gone from Ireland to Canada, from Corsica to Spain.
Englishwould use the _trackEvent() methodin the link’s <a> tag:
можно использовать метод _trackEvent() в теге ссылки :EnglishIf you’re new to tagging links orthis is your first time using this tool, read How do I tag my links?
Если вы впервые помечаете ссылки илииспользуйте этот инструмент, см. раздел Как пометить ссылки?EnglishHere’s how ValueTrack works: first, you add a special tag to your ad’s destination URL.
EnglishThere are certain links that you don’t need to tag, and many times will not be able to tag.
Также есть определенные ссылки, которые не нужноEnglishVerification: Meta tagUsing Webmaster Tools › Accounts and verification
Ваш сайт в индексе GoogleО Google ПоискEnglishOnce you’ve added the tag to your home page, click Verify.
EnglishDo you have a VAST tag I can integrate with?
Есть ли у вас тег VAST, с которым можно было бы выполнить интеграцию?EnglishVerification: Meta tagUsing Webmaster Tools › Accounts and verification
Инструменты для веб-мастеровчто это такое и для чего нужны
Что такое теги?
Теги и процесс тегирования – неотъемлемая часть социальной оптимизации. По сути, тег (tag) – это метка, которая характеризует определенный материал (страницу ли, или конкретный абзац в рамках большой публикации). Тегирование было разработано для того, чтобы автор материала или читатель могли четко для себя (и других) идентифицировать тему, которой посвящен материал. Изначально теги использовались как один из ключевых инструментов ранжирования материалов в поисковых системах, но постепенно, по мере возрастания злоупотребления этим инструментом пользователями для раскрутки сайтов, они перестали играть значительную роль при определении релевантности материала какому-то запросу, уступив место другим инструментам ранжирования.
По сути, тег (tag) – это метка, которая характеризует определенный материал (страницу ли, или конкретный абзац в рамках большой публикации). Тегирование было разработано для того, чтобы автор материала или читатель могли четко для себя (и других) идентифицировать тему, которой посвящен материал. Изначально теги использовались как один из ключевых инструментов ранжирования материалов в поисковых системах, но постепенно, по мере возрастания злоупотребления этим инструментом пользователями для раскрутки сайтов, они перестали играть значительную роль при определении релевантности материала какому-то запросу, уступив место другим инструментам ранжирования.
В социальных сетях же произошел обратный процесс. По мере генерации все больших объемов контента пользователи столкнулись с недостатком инструментария, помогающего ответить на вопрос, где и как найти интересующие материалы. Поисковые машины слишком поздно реагировали на обновление материалов социальных сетей или просто не в состоянии были проиндексировать определенные закрытые сервисы, тем самым оставляя пользователя наедине с огромным объемом информации, поиск «золотых зерен» в котором подчас был слишком трудоемок.
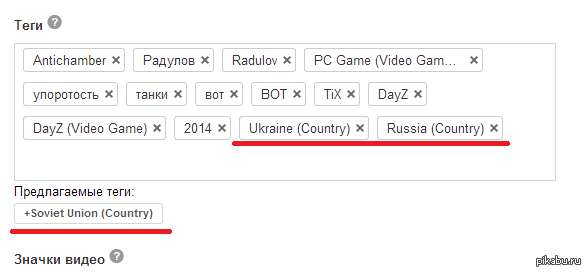
Решение проблемы лежало на поверхности: вчерашний инструментарий ранжирования информации в поисковых системах оказался как нельзя кстати подходящим социальным сетям. В каждый момент времени, публикуя определенный материал в социальный сервис, пользователь может указать несколько тегов, четко соответствующих тематике материала, независимо от того, является ли этот материал, например, законченной статьей, или анонсом, или закладкой, ведущей на конечный материал. На представленной врезке показан вариант «облака тегов», на основании которого можно судить о популярности Путина, Майкрософт, Google, билетов, газа и блогов в срезе пользователей сайтов. Именно эти теги чаще всего используют социальные оптимизаторы.
Теги
Вам также будет интересно
Google Tag Manager — что это и как настроить Google Analytics с его помощью
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалСодержание
Что такое Google Tag Manager
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
С помощью Диспетчера тегов вы можете:
- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Кому будет полезен Google Tag Manager:
- Веб-аналитикам и интернет-маркетологам — для самостоятельного внедрения внешних сервисов, создания эффективной системы сквозной аналитики и отслеживания важных KPI сайта.
- Специалистам по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и самостоятельной настройки целей.

- Владельцам небольших сайтов — для самостоятельного управления веб-аналитикой без привлечения разработчиков.
- Агентствам интернет-маркетинга — для быстрой и эффективной работы с аккаунтами клиента.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics. Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчер тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.

- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.
- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать.
 Придется искать ошибку в коде и исправлять.
Придется искать ошибку в коде и исправлять. - Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Если вам нужна помощь с установкой и настройкой Google Tag Manager, вы можете воспользоваться услугой «Настройка веб-аналитики» от OWOX BI. Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.
Структура и термины Google Tag Manager
В Диспетчере тегов для одного gmail-адреса можно создать несколько аккаунтов, но зачастую хватает и одного, если только вы не агентство, которое работает с сайтами многих компаний.
Следующая ступень в иерархии GTM — это контейнер. В нем хранятся все теги для вашего сайта, мобильного приложения или AMP-страниц. В аккаунте можно создать несколько контейнеров — для каждого ресурса отдельный. С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
Тег, как мы уже писали выше — это фрагмент кода, который необходимо выполнить. Он может выполнять разные функции: передавать данные в системы аналитики и другие сторонние приложения; запускать ремаркетинг; отправлять email пользователям, бросившим корзину; менять контент для A/B тестов и т. д.
Вы можете использовать готовые шаблоны тегов:
Или создавать собственные теги, если вы хорошо разбираетесь в HTML:
Триггер — это обязательное условие для срабатывания тега. Его можно настроить как для активации тега, так и для блокировки. Триггер должен содержать событие: клик по кнопке, загрузка страницы, переход по ссылке и т. д. Также для каждого триггера можно настроить фильтры, например, указать URL страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на 4 группы:
- Просмотр страницы — например, можно активировать тег, когда страница только начинает загружаться или когда загрузилась полностью.

- Клик — по любым элементам или по ссылкам.
- Взаимодействия пользователей — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка форм.
- Прочие — например, можно установить таймер для срабатывания тега, настроить отслеживание JavaScript ошибок или создать любое пользовательское событие, которого нет в шаблонах триггеров.
Триггеры в Диспетчере тегов:
Переменная — это параметр и его значение. В триггерах с помощью переменных настраивают фильтры. Например, если вам нужно отслеживать просмотр страницы www. site. ru/tovar, вы можете настроить триггер «Просмотр страницы», который будет срабатывать только тогда, когда переменная Page URL принимает значение site. ru/tovar. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, товарах и т. д.
На момент написания этой статьи в GTM доступно 44 встроенных переменных для сайтов. Чтобы использовать переменную, ее нужно активировать, поставив напротив галочку:
Если встроенных переменных недостаточно, вы можете создавать пользовательские с помощью кода JavaScript и CSS селекторов, что позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью Google Tag Manager
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили.↴
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалШаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» — «Пользовательские переменные» и нажмите «Создать». В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.
Придумайте название для переменной, например GUA Pageview, и сохраните ее.
Не знаете где посмотреть ID вашего ресурса? Открываем Google Analytics, на вкладке «Администратор» выбираем «Настройки Ресурса» и находим идентификатор отслеживания:
Шаг 4. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать», выберите из списка тип тега «Google Аналитика — Universal Analytics». В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 3. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.
Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».
В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».
ВАЖНО! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени — Обзор». В него должны начать поступать данные:
Возможные проблемы при работе с Google Tag Manager
Проблема: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 3.
Проблема: При переходе на Google Tag Manager резко возросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Полезные ссылки и примеры задач, решаемых с помощью Диспетчера тегов
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Мы подготовили подборку статей по теме — узнайте, какие еще задачи вы можете решить благодаря GTM:
- Статья «Дублируются заказы в Google Analytics. Что делать?», в которой вы узнаете причины задваивания транзакций и найдете руководство, как настроить GTM, чтобы избежать дублей.

- Статья «GTM может больше: применяем пользовательские теги» о том, как создавать пользовательские теги для проведение А/В тестов, размещения на сайте новых элементов (например, баннеров), и динамической подмены телефонных номеров.
- Статья «И целого сайта мало: Зачем анализировать мобильные приложения», в которой вы найдете гайд, как отслеживать установки мобильных приложений с помощью Google Tag Manager.
- Статья «Расширенная электронная торговля: Настрой меня полностью» о том, как настроить функцию «Enhanced Ecommerce» в GA с помощью GTM.
- Статья «Как настроить динамический ремаркетинг в Google Ads с помощью Google Tag Manager», в которой вы найдете подробное пошаговое руководство.
И на закуску вебинар «На шаг впереди: приемы и тонкости работы с Google Tag Manager», на котором наш веб-аналитик показала, как:
- Отслеживать JavaScript ошибки, которые мешают посетителям вашего сайта совершать целевые действия.
- Отслеживать глубину прокрутки страницы — для контент-проектов, которые хотят оценивать эффективность разделов или авторов, а также для тех, у кого много элементов на странице и она занимает несколько экранов
- Убрать дублирование транзакций в Google Analytics.

- Использовать «Последовательность тегов» (Tag Sequencing), «Рабочие области» (Workspaces), «Подтверждение» (Approvals) и другие полезные опции в GTM.
Заполните форму, и мы пришлем вам запись и презентацию вебинара на email.
Запись вебинара
На шаг впереди: приемы и тонкости работы с Google Tag Manager
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Google Tag Manager?
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков.
 Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.Зачем нужен Google Tag Manager?
С помощью Диспетчера тегов вы можете:- Настроить отправку данных в Google Analytics, Яндекс.
 Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы. - Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
- Настроить отправку данных в Google Analytics, Яндекс.
Как настроить Google Analytics с помощью Google Tag Manager?
- Создайте аккаунт в Google Analytics, если у вас его еще нет.

- Установите код контейнера GTM на свой сайт с помощью инструкции, которую вы можете скачать в этой статье.
- Создайте переменную просмотра страниц в Google Tag Manager.
- Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics.
- Опубликуйте изменения, которые вы внесли в свой контейнер.
- Проверьте, передаются ли данные в Google Analytics — в отчете «В режиме реального времени — Обзор».
- Создайте аккаунт в Google Analytics, если у вас его еще нет.
Теги — что это такое и какие они бывают
Главная / ЧАстые ВОпросы30 декабря 2020
- Метки на сайте
- Теги в Html
- Музыкальные тэги
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. На самом деле у этого термина есть несколько значений, которые никак особо друг с другом не стыкуются. Я постараюсь рассказать в этой публикации о каждом из них.
Вы узнаете, что такое Html теги и чем они отличают от метатегов, а также узнаете, как используют теги в качестве меток на сайтах (их разновидность — это хэштеги), ну и, наконец, в общих чертах рассмотрим музыкальные тэги в аудио-файлах. Вот насколько многогранным получается этот термин.
Но во всех случаях слово «теги» означает разметку либо вебстраницы с помощью Html кода, либо всего сайта с помощью меток, либо вашей музыкальной коллекции с помощью указания альбома и песни.
Что такое теги на сайте (метки для создания навигации)
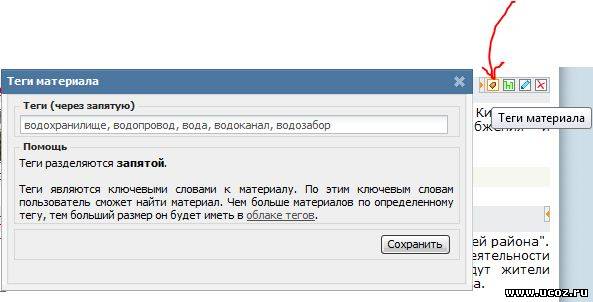
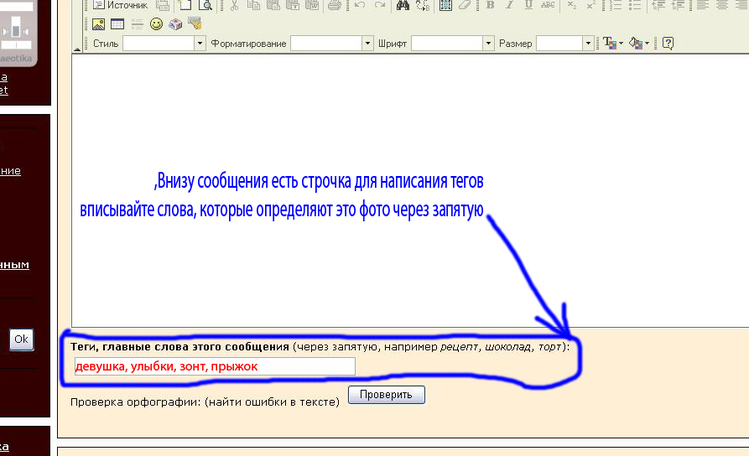
Давайте начнем с простого. Наверное, все вы видели, что под некоторыми статьями на сайтах находится поле с названием теги или метки, где перечислены какие-то слова. Для чего это делается? В общем-то, для облегчения навигации по данному сайту (сайт это…).
В качестве тегов используются так называемые ключевые слова, набор которых кратко характеризует публикацию (допустим, для главной страницы моего блога подошел бы такой набор меток: создание сайтов; продвижение; раскрутка сайтов; заработок).
С помощью этих слов можно будет однозначно определить, о чем была эта статья. Но их главная ценность не в этом, а в том, что посетитель может кликнуть по любому тегу и увидеть список всех статей на сайте, в которых он встречался. По сути, это мощный инструмент классификации информации.
Чтобы не искать нужные метки под статьями, владельцы вебсайтов очень часто создают так называемое облако тегов, которое может размещать в левой или правой колонке сайта или же в его футере (снизу). Выглядеть это безобразие на практике может так:
В нем обычно перечислены самые популярные метки, а посмотреть все теги можно будет нажав на соответствующую ссылочку. Иногда, более часто используемые тэги (они встречаются в большем числе статей на этом сайте) отображают более крупным шрифтом, а менее частые — более мелким.
Иногда для их отображения создают отдельную страницу, как было показано на предыдущем скриншоте.
Почему такой способ разметки с помощью тегов используется не на всех вебсайтах, если это удобно для пользователей? Нет их и на моем блоге, чему есть ряд объяснений. Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Да, метки замечательно работают, когда у вас немного статей и вы хорошо помните все теги, что уже создали и использовали в других статьях. Но с увеличением количества материалов число меток резко возрастает, они начинаю частично дублироваться при использования близких по смыслу ключевых слов.
Получает огромный бардак, ценность которого в плане улучшения навигации, на мой взгляд, довольно-таки сомнительна. Для этой цели на крупном веб-проекте лучше использовать поиск по сайту. Хотя метки неплохо работают в социальных сетях, где можно с помощью тегов объединять информацию разных пользователей и просматривать ее в одном месте. ИМХО.
Что такое Html теги?
Их впервые я решил изучить еще лет пятнадцать назад, но дальше тега Title у меня тогда дело не продвинулось. Потом мне попался в руки бесплатный видеокурс Евгения Попова по Html и дело пошло. Конечно же, тот курс явился только начальным этапом, но именно такого простого изложения часто и не хватает новичкам.
Бесплатный гайд по Html — 33 видеоурока по основам языка гипертекстовой разметки. Все более чем подробно и, главное, наглядно. К тому же, с недавних пор этот курс распространяется бесплатно. В общем рекомендую к использованию, как основное дополнение к моему разделу «Html для чайников».
В этих уроках рассматриваются базовые теги, с помощью которых вы сможете потом легко создавать таблицы, вставлять в текст картинки и гиперссылки, добавлять на сайт различные формы и многое другое. Всего 33 бесплатных ролика по тематике Html. Подробнее…
Но видеокурс видеокурсом, а я же вас должен заинтересовать, чтобы вы его скачали и посмотрели. Из общих фраз ведь не понятно, что же такое теги в языке Html и зачем вам их изучать. О, это великая и простая вещь, которая позволит вам стать властелином собственного сайта. А зачем вам сайт?
Ну, наверное, в первую очередь для самовыражения и приложения усилий, а уже во-вторую очередь — это деньги. Только тище, а то все услышат и побегут изучать что такое теги, делать сайты и зарабатывать все то, что могли бы заработать только вы, ну и я за компанию. Поэтому дальше буду говорить исключительно шепотом.
Поэтому дальше буду говорить исключительно шепотом.
Интернет можно сравнить с телевидением, где вы делаете свою маленькую программу (создаете сайт на тегах) и получаете доход от размещения рекламы. Чем популярнее будет ваша передача (интернет проект), тем больше вы заработаете. Верхнего предела нет, хотя и нижнего тоже. Зато вкладывать деньги не надо, только свой труд и время потраченное на изучение тэгов, работы движка и, собственно, наполнение сайта контентом.
Итак, теги — это простейшие элементы разметки вебстраницы, чтобы браузер при ее загрузке с сервера понимал, как именно отображать тот или иной элемент (текст, картинку, видео). Раньше язык Html отвечал за все это дело один, но потом ему на помощью пришли стили CSS и ему стало намного легче. По ним у Попова тоже есть бесплатный видеокурс, который можно скачать отсюда.
Ребят, когда вы освоите Html теги, то поймете, что это было проще простого. Самое главное начать и как-то себя простимулировать. Я же вам не просто так про финансовую сторону говорю. Сайт может стать основным вашим источником дохода и вся семья сможет с него кормиться. Нужна удача, упорство и не бояться знакомиться с новым.
Сайт может стать основным вашим источником дохода и вся семья сможет с него кормиться. Нужна удача, упорство и не бояться знакомиться с новым.
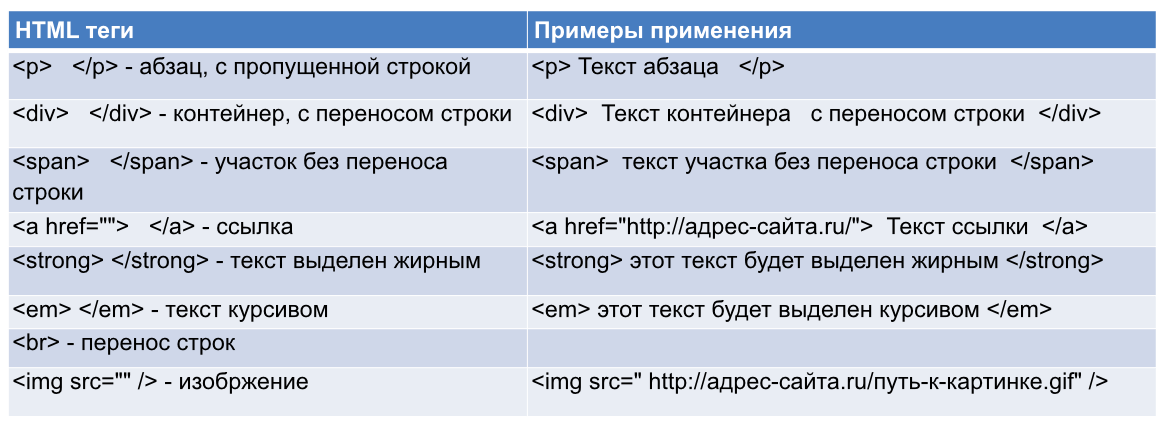
Теги бывают разные, но их не много (из тех, что остались актуальными после внедрения в жизнь CSS). Смотрите как просто. Допустим вы хотите создать абзац — просто окружаете текст будущего параграфа открывающим и закрывающим тегами P (это латинская буква и в коде ее лучше писать маленькой, а здесь я сделал ее заглавной для наглядности). Вот так это будет выглядеть:
<p>Текст текст ....... текст текст</p>
Поняли, чем отличается открывающий Html тег (стоит вначале) и закрывающий (в конце)? Ну, конечно же, просто добавился прямой слеш после треугольной скобки.
О, я же забыл сказать, по каким признакам браузер отделяет теги (разметку) от основного содержимого. Сами догадались?
Правильно, это треугольные скобки, в которые мы их заключаем. Браузер увидел такую скобку при разборе кода вебстраницы и понял, что это тег, и обрабатывает все содержащееся в нем по определенному алгоритму (абзацы делает отстоящими друг от друга по высоте, у заголовков увеличивает шрифт и т. д.).
д.).
Если вам нужно в тексте использовать открывающую треугольную скобку, то обязательно делайте это с помощью спецсимволов использующихся в языке Html, чтобы браузер вас правильно понял. Это надо запомнить.
Список знаете как в Html создать? Опять же проще простого. Есть два типа тегов списка — OL (нумерованный) и UL (маркированный). Все содержимое списка заключаете в одну из пар этих тэгов, после чего каждый пункт списка заключаете еще и в теги LI. Все, список готов.
<ol> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ol>
А если использовать еще и CSS свойство List style, то вообще все равно какой тип тегов использовать OL или UL.
А картинки как в Html вставляются? Ну прям залюбуешься, как все просто и быстро. Там вообще не используется закрывающий тег IMG (только открывающий). Вот так оно все выглядит:
<img src="https://ktonanovenkogo.ru/image/veb.png" />
Достаточно просто указать путь до файла картинки, который, как правило, будет жить на вашем сервере. Уловили как путь в теге прописывается? Это называется атрибут (в нашем случае им является src), для которого значением будет URL путь до графического файла с именем veb.png.
Уловили как путь в теге прописывается? Это называется атрибут (в нашем случае им является src), для которого значением будет URL путь до графического файла с именем veb.png.
Примеры Html тегов, которые вам могут понадобиться
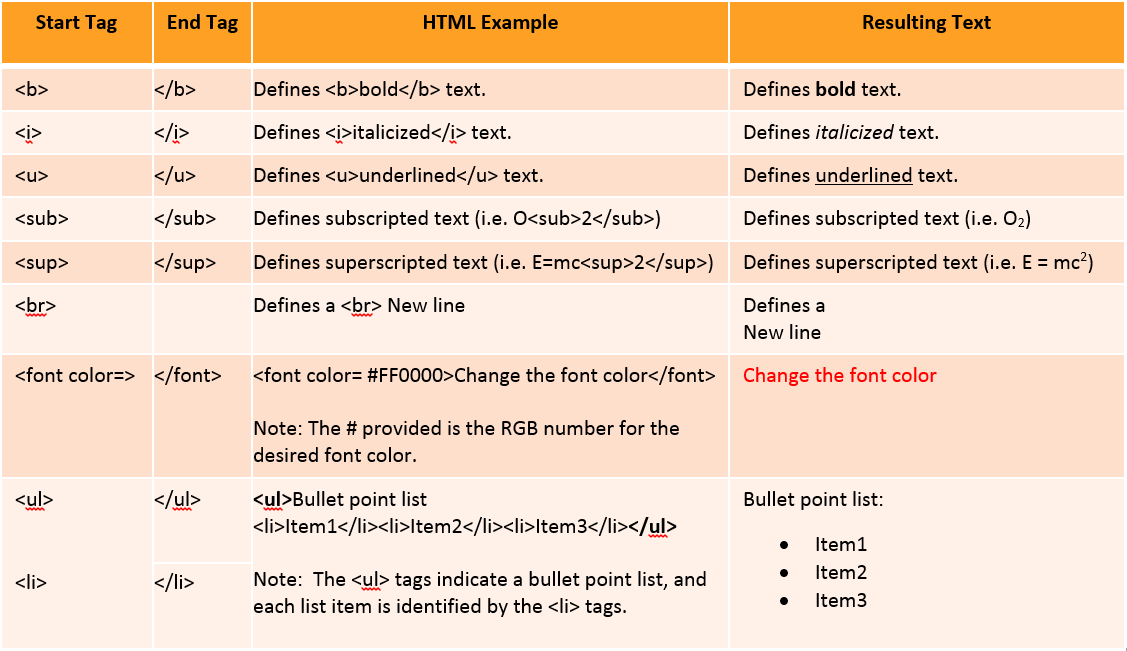
Чуть выше я приводил статьи, где рассказывается про создание Html списков и тегов, которые помогают вставить картинку на сайт. Но этим, естественно, все многообразие тегов не ограничивается. Смотрите сами, сколько еще возможностей они предоставляют.
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Что такое теги, которые нужны для создания ссылок (в Html их называют гиперссылки) — здесь
- Как создают абзацы, заголовки и переносы строк — тэги P, Br, h2-H6
- Маркированные и нумерованные списки — это теги UL, OL, LI и DL
- Таблицы различной сложности и вложенности — это теги Table, Tr, Td и Colspan, Cellpadding, Cellspacing и Rowspan
- Html формы — это теги Form, Input и Select, Option, Textarea, Label и другие
- Фреймы на основе тэгов Iframe и Frame
- Вставка видео и другого медиаконтенкта — Embed и object
- Специальные директивы — Doctype и Html комментариев
- Как задаются цвета в Html и CSS коде — палитра Яндекса и коды цветов
- Форматирование текста в HTML — Strong, Em, B, I и Html шрифты
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Что такое мета-теги
Да, кроме обычных в Html существуют и так называемые мета-теги. Суть их заключается в том, что все они представляют из себя тег META (он одиночный, т.е. не имеет открывающего) и отличаются только атрибутами и их содержимым. Знаете какие мета-тэги самые известные? Конечно же, description и keywords.
Суть их заключается в том, что все они представляют из себя тег META (он одиночный, т.е. не имеет открывающего) и отличаются только атрибутами и их содержимым. Знаете какие мета-тэги самые известные? Конечно же, description и keywords.
В коде выглядеть они могут, например, так:
<meta name="description" content="Теги - что это такое и с чем их обычно едят" /> <meta name="keywords" content="теги, теги, мета, аудио, Html" />
Фактически в них заключается описание и ключевые слова той вебстраницы, для которой они прописаны. Подробнее о них читайте в приведенной чуть выше статье.
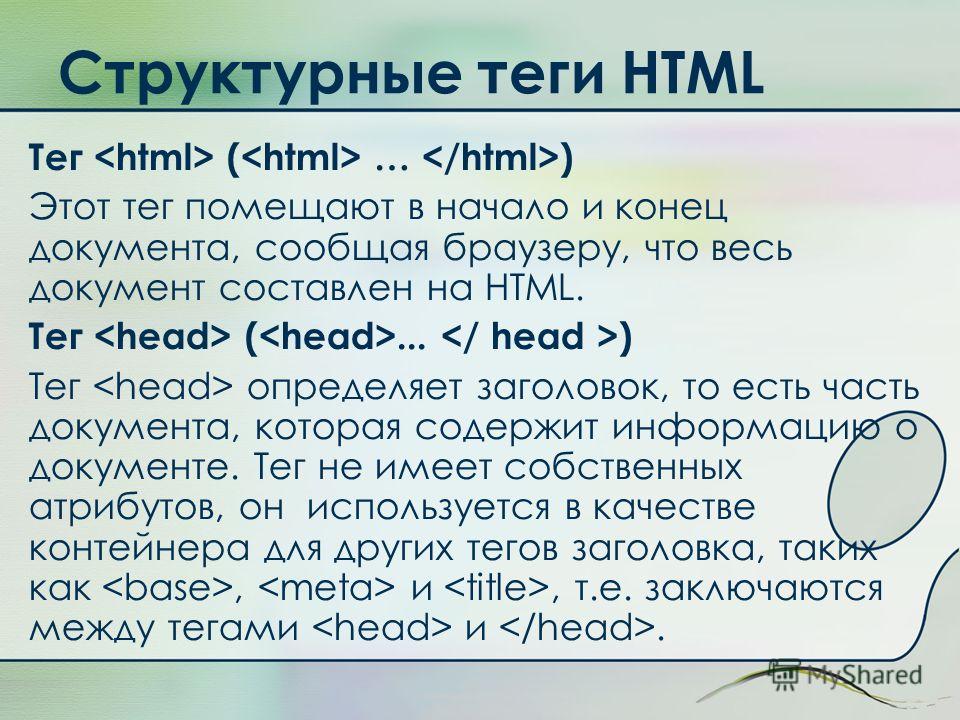
Мета теги прописываются в коде вебстраницы в строго определенном месте. Знаете в каком? Правильно, в так называемой «голове» документа, которая заключается в открывающий и закрывающий теги HEAD.
Все, что прописывается внутри них (включая и тэги META), отображаться на вебстранице не будет. Это строго служебная информация. Приведенные выше description и keywords сообщают поисковым системам о содержании данной вебстраницы, а приведенный чуть ниже метатег определяет кодировку русского языка используемую в тексте.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Что такое музыкальные теги в аудио-файлах?
Когда вы проигрывали музыку в машине или на своем плеере (телефоне), то, наверное, не раз замечали, что отображаются какие-то жуткие кракозябры вместо названия трека и имени автора-исполнителя. Можно было бы предположить, что это названия загруженных музыкальных файлов записаны не в той кодировке русского языка.
Переименовав файлы с помощью транслитерации кириллицы в латиницу, вы все равно на своем проигрывателе увидите нелицеприятную картину. Что же делать? И кто виноват в сложившейся ситуации? Как ни странно, но причиной являются неправильно прописанные теги в этом музыкальном файле.
Они зашиваются непосредственно в аудио-файл (в его начало или конец) и могут содержать в себе информацию о композиции, ее авторе, альбоме, продолжительности трека и что-то еще не столько важное. В последних инкарнациях музыкальных тегов в них могут зашиваться даже изображения обложек дисков (вообще чума).
Но проблема возникает, как правило, не в их наличии, а в получении возможности их редактировать. В жизни каждого уважающего себя меломана (кто это?) наступает момент, когда он «готов рвать и метать», лишь бы навести порядок в своей коллекции и прописать ко всем трекам правильные и читаемые на любом устройстве теги. Как это сделать?
С помощью специального софта. Сами теги в аудио-файлах появились впервые в конце прошлого столетия. Для файлов формата MP3 стандарт для их добавления назывался ID3, а для музыкальных файлов, которые сжимаются без потери качества (типа FLAC и подобных ему), стандарт добавления тегов (мета-данных) назывался Vorbis comment.
Для музыки записанной в Виндосовском формате WMA существует WM metadata, а для яблочных MP4 — iTunes metadata (кстати, совсем недавно писал про то, как пользоваться программой iTunes).
Итак, редактировать теги можно с помощью специальных программ. Самой популярной из них, наверное, является Mp3tag (официальный сайт, но будьте осторожны при скачивании — не кликните случайно по рекламе, которая предлагает скачать что-то совсем другое). Думаю, что все остальные программы вы найдете и сами, тем более, что и этой будет вполне достаточно для выполнения данной задачи.
Думаю, что все остальные программы вы найдете и сами, тем более, что и этой будет вполне достаточно для выполнения данной задачи.
Вот такими вот многообразными получились теги, которые во всех этих случаях выполняли свою основную роль — разметка (статей на сайте, контента на вебстранице или мета-данных в музыкальных файлах). Надеюсь, что теперь у вас вопросов по этой тематике стало меньше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Гид по Google Tag Manager. Часть 1 — KINETICA
Диспетчер тегов Google (он же Google Tag Manager или GTM) — это бесплатный сервис для управления тегами от известной корпорации. GTM позволяет разворачивать и управлять различными маркетинговыми и аналитическими тегами на сайте или внутри мобильного приложения. В этой статье я расскажу о принципах работы GTM, что такое теги, контейнеры, триггеры и переменные.
Содержание:
Что такое теги
Преимущества GTM
Контейнер GTM
Шаблоны тегов
Триггеры
Переменные
Папки
F. A. Q.
A. Q.
Что такое теги
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы — Google Analytics, Google AdWords, Twitter, Facebook, Comscore и другие.
Пример тега Google Analytics:
Пример тега Facebook Pixel:
Как видно, тег — это лишь фрагмент кода, который внедряется непосредственно в сайт. Правда, чтобы это сделать, нужно пройти непростой путь: найти template-файлы сайта, разобраться в какой именно файл и куда добавить код, чтобы он появился на нужных вам страницах, в нужном месте, при этом не сломав сайт.
GTM же позволяет внедрять подобные фрагменты косвенным образом, без непосредственной вставки самого кода.
Преимущества GTM
Не нужно постоянно редактировать код сайта
Без GTM вы не сможете быстро активировать и выключать теги. Для выключения придется вручную вырезать код из template-файла, а для его повторной активации потребуется вновь вставлять код на сайт. Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Таким образом, чтобы изменить функции тега, сначала необходимо отыскать один или несколько шаблонов с внедренным кодом, затем отредактировать этот код. А когда одинаковый тег используется в разных шаблонах, можно с легкостью забыть изменить его в одном или нескольких файлах. Именно так и рождаются расхождения в данных.
Вместо этих довольно нудных действий, достаточно лишь один раз внедрить на сайт код GTM. Теперь добавлять, редактировать, активировать и выключать теги можно парой кликов в удобном интерфейсе.
Богатые возможности управления тегами
Особенно в случаях использования более чем одной-двух сторонних служб. С помощью GTM вы сможете определять:
• условия, когда тег должен или не должен работать;
• где именно должен срабатывать конкретный тег;
• где ему не следует срабатывать;
• что именно должен делать тег при срабатывании.
Кроме этого, GTM позволяет с легкостью внедрять, удалять, включать и выключать любой тег на сайте, а также менять их функциональность. Без GTM те же самые действия придется выполнять вручную, изменяя template-файлы сайта.
Это видео поможет лучше понять ключевые аспекты управления тегами в GTM:
Быстрое внедрение и тестирование тегов
Известная большинству сайтовладельцев проблема — высокая степень зависимости от веб-разработчиков во всех задачах, касающихся изменений в коде. Это замедляет развитие, особенно там, где нужен гибкий подход и быстрый отклик. Когда на сайте установлен GTM, то добавить, изменить, протестировать и удалить теги — дело лишь нескольких минут. Иными словами, вы сможете развиваться действительно быстро.
К примеру, чтобы добавить на сайт опрос, достаточно лишь внедрить и опубликовать его тег на сайте с помощью GTM. Если спустя сутки опрос больше не нужен — просто удалите этот тег и все. Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Продвинутое отслеживание
В GTM уже есть множество встроенных шаблонов тегов и переменных, которые позволяют внедрить продвинутые способы отслеживания пользовательских действий за короткое время. Та же задача без GTM займет несколько дней, а то и недель.
GTM же сможет за несколько минут отследить клики по всем внешним ссылкам сайта и определить количество исходящего трафика на другие площадки. Без GTM придется вручную добавлять трекинг-код в каждую внешнюю ссылку, а эта работа — настоящий генератор ошибок, не считая огромных затрат времени на ее выполнение.
Ускорение работы сайта
Развертывание тегов с помощью GTM происходит асинхронно. То есть медленно загружающиеся теги не повлияют на скорость исполнения других, более быстрых.
Экономия ресурсов
Если веб-разработчик не пользуется GTM, то для тех же задач ему придется работать упорнее и внимательнее. А к чему приводит увеличение рабочего времени IT-специалиста? Верно, к дополнительным издержкам обслуживания сайта.
Сколько же стоит внедрить GTM в повседневную практику? Нисколько. Сервис полностью бесплатен.
Контейнер GTM
Контейнер — это некий «супертег», который и позволяет GTM работать с вашим сайтом. По сути, чтобы начать пользоваться сервисом, вам нужно один раз внедрить этот тег на сайт.
Контейнер GTM состоит из двух частей. Ниже пример первой части, которая располагается в заглавной части каждой веб-страницы сайта между html-тегами <head>…</head>:
Вторая часть контейнера GTM располагается непосредственно после открывающего html-тега <body> на каждой веб-странице:
Чтобы посмотреть код GTM, который нужно внедрить на ваш сайт — откройте аккаунт GTM, зайдите во вкладку «Администрирование» → «Установить Диспетчер тегов Google». Часть кода, начинающаяся с символов GTM-TXAAA, называется ID-номером контейнера. Он нужен для идентификации всех уникальных контейнеров GTM.
Шаблоны тегов
В GTM есть десятки шаблонов, которые облегчают развертывание тегов на сайте.
Чтобы посмотреть этот список, зайдите в «Обзор» → «Добавить новый тег».
Чтобы создать собственный тег, используйте шаблоны «Пользовательский тег HTML» или «Пользовательский тег изображения» в разделе «Специальные».
Триггеры
Триггер — это условие, при котором тег срабатывает или не срабатывает. Таким образом, невозможно создать тег без триггера. Сами триггеры создаются сразу совместно с тегами, либо в отдельном меню:
Триггеры в GTM делятся на две категории:
• триггеры активации;
• триггеры блокировки.
Триггер активации — это условие, при выполнении которого срабатывает тег. К примеру, вы хотите добавить кнопку обратной связи на все страницы каталога в вашем интернет-магазине. В таком случае триггер активации будет выглядеть так:
{{url}} содержит /catalog/Этот триггер активирует тег в том случае, когда URL-адрес страницы содержит раздел /catalog/.
Триггеры активации делятся на:
• встроенные триггеры — уже настроенные и готовые к использованию шаблоны;
• пользовательские триггеры — нужно настраивать вручную.
При этом каждый встроенный триггер вы можете перенастроить вручную. Для примера, в шаблоне, щелкнув на триггер, вместо «Всех просмотров страниц» выбираем «Некоторые просмотры страниц» и прописываем необходимые условия:
Триггер блокировки — это условие, при выполнении которого активация тега блокируется. Например, вы хотите чтобы кнопка обратной связи отображалась на всех страницах каталога, кроме раздела с ботинками. В таком случае вам нужно добавить исключение в триггер:
{{url}} содержит /catalog/botinki/
Теперь ваша кнопка не будет отображаться ни на одной странице с ботинками.
Как создать триггер блокировки:
1. Создайте тег или начните редактировать существующий.
2. Переместитесь вниз к секции «Триггеры» и наведите на нее курсор. Должна появиться иконка редактирования.
3. При нажатии на иконку появится ссылка «Добавить исключение».
| Важно: при конфликте триггеров активации и блокировки, приоритет отдается блокиратору. |
Переменные
Переменная — это функция, которую можно вызвать внутри тега, триггера или другой переменной. Она указывает GTM, где следует активировать тег. Например:
{{url}} matches RegEx .* // активирует тег на любой странице, на которую зашел пользователь
В этом случае {{url}} — это переменная, которая содержит URL-адрес загружаемой страницы.
Переменные нужны для:
• хранения данных, используемых при определении триггера;
• передачи информации в тег — стоимость продукции, id аккаунта Google Analytics и так далее.
Источником информации могут быть:
• слои данных;
• переменные JavaScript;
• cookies сайта;
• объекты HTML DOM.
Синтаксис для вызова и выполнения переменной в GTM:
{{...}}
Переменную можно вызвать в любом текстовом поле GTM, в котором есть специальная кнопка:
Примечание: значение переменной вычисляется при выполнении тега.
В GTM есть два типа переменных:
• встроенные — уже настроенные и готовые к использованию шаблоны;
• пользовательские — создаются и настраиваются вручную.
Чтобы посмотреть список всех переменных, нажмите на соответствующую кнопку в меню:
По умолчанию в GTM активированы лишь некоторые переменные:
После активации встроенной переменной ее можно использовать как любую пользовательскую. Активация всех встроенных переменных сделает их доступными в любой момент.
Папки
Папки позволяют группировать теги, триггеры и переменные по названию проекта, команды и так далее. Удалять папку, добавлять и удалять из нее отдельные элементы можно в любой момент.
F. A. Q.Может ли далекий от кодинга человек использовать GTM? Да, но в довольно ограниченных рамках. Для полноценного использования всех возможностей управления тегами, необходимо иметь достаточное представление о HTML, DOM и JavaScript. Многие начинают пользоваться GTM по рекомендации Google, но быстро теряются в многочисленных настройках и конфигурациях. Когда такие пользователи не могут понять, почему все идет не так, им остается лишь перепоручить настройку эксперту в этой области. Может ли GTM стать причиной серьезных неполадок сайта? Да. Если все маркетинговые и аналитические теги развернуты при помощи контейнера, и этот контейнер каким-то образом окажется поврежденным при очередном обновлении кода, то может произойти моментальный сбой всех систем отслеживания на сайте. Благо в GTM есть разделение прав, доступ к истории изменений и предварительный просмотр правок. Так вы всегда сможете видеть кто что делал в системе, какие теги, триггеры или переменные правил, а также откатиться к любой предыдущей версии. Предварительный просмотр позволит вам протестировать работу всех сделанных изменений перед тем, как залить их на боевой сайт. Какие виды тегов могут нарушить работу моего сайта? Настраиваемые HTML-теги. Будьте с ними особенно осторожны. Как можно чаще пользуйтесь шаблонами тегов, особенно если вы новичок в GTM. Можно ли использовать одинаковый контейнер тегов на нескольких сайтах? Да. Но практика показывает, что этой возможностью лучше не пользоваться: может возникнуть ошибка при отслеживании данных. Возможно ли внедрить контейнер GTM при помощи другого инструмента для управления тегами? Да. Существуют ли теги, которые невозможно развернуть при помощи GTM? Да. GTM не умеет разворачивать следующие виды тегов: • синхронные теги — которые выполняются на странице блоками, а не поодиночке; Необходимо ли передавать под управление GTM все теги сайта? Нет. Тем не менее Google рекомендует сделать это для всех тегов, которые поддерживаются GTM. Собирает ли GTM пользовательские или иные данные? Нет. Сам по себе GTM не собирает данные. Это делают теги, которые он активирует. Работает ли GTM на мобильных сайтах и в мобильных приложениях? Да. Способен ли GTM замедлить скорость работы сайта? Нет. Более того, GTM активирует теги асинхронно, а это, наоборот, ускоряет работу сайта. Впрочем, есть одно предостережение. Если контейнер тегов получился объемным (в нем содержится множество тегов, триггеров и переменных), то он действительно может негативно влиять на скорость. Поэтому, если какой-то тег, триггер или переменная не используются сейчас и не будут задействованы в будущем, то следует убирать их из контейнера. Можно ли использовать GTM одновременно с тегами, встроенными вручную? Да, если полная миграция всех тегов сайта невозможна. В этом случае необходимо убедиться в отсутствии дублирования тегов, то есть в двойном развертывании одного и того же тега: первый раз при помощи GTM, второй — без его использования. Будет ли GTM работать, если развернуть его лишь на части сайта? Да. Что означает фраза «GTM — протоколозависимый (protocol relative)»? Это значит, что сервис работает как с защищенными (https), так и с незащищенными (http) страницами. Что такое «Правило» в терминах GTM? Это устаревшее название триггера. Что такое «Макрос» в терминах GTM? Это устаревшее название переменной. Чем полезен API GTM? При помощи API можно управлять аккаунтами, контейнерами, разрешениями, переменными, тегами и триггерами программным способом. |
В следующей части я расскажу, что такое dataLayer, зачем он нужен, и как с его помощью GTM собирает маркетинговые данные о товарах, посетителях и покупках.
Что такое тэги, триггеры и переменные в Google Tag Manager.
В системе Google Tag Manager есть 3 основные базовые сущности, 3 основных базовых понятия, с которыми желательно разобраться, прежде чем приступать к какой-либо настройке этой системы и разбираться как там все работает.
Это такие 3 базовых понятия как тэги, триггеры и переменные.
Давайте подробнее остановимся на этих понятиях и рассмотрим, что значит каждое из них.
Итак, давайте начнем с тэгов. Тэги — это специальные элементы, которые отвечают на вопрос «что должно произойти на веб-странице?».
По сути, Google Tag Manager — это такая система, которая управляет тэгами. Тэги — это программный код, который должен быть выполнен на вашей веб-странице. Это могут быть какие-то скрипты, как правило, это Javascript скрипты, это может быть HTML-код, CSS-стили и др.
Как правило, тэги используют для того, чтобы размещать на веб-странице код систем аналитики (Яндекс Метрика, Google Analytics и др.), настройки выполнения целей в этих системах, для размещения кодов пикселей рекламных систем (вконтакте, facebook) и.т.д.
Таким образом, тэг — это основной элемент, который содержит программный код, который должен быть выполнен на веб-странице.
Идем далее и следующее понятие — это триггеры.
Триггеры — это элементы Google Tag Manager, которые отвечают на вопрос, когда и при каких условиях должен быть выполнен тот или иной тэг.
Триггер — это некий программный код, на вход которого приходит какая-то информация, триггер эту информацию обрабатывает и выдает результат в виде истины или лжи. Если результатом оказалась «Истина», то тэг, который относится к этому триггеру будет выполнен. Если результат «Ложь», то тэг не будет выполнен. Примером триггера может условия вывода какого-то скрипта или тэга только на определенных страницах сайта.
Кроме того, триггер может быть настроен на какие-то определенные действия, которые пользователь производит на странице. Например, клики по определенным элементам и.т.д.
Третье понятие Google Tag Manager — это переменные.
Переменные — это просто данные. Они могут сказать, какие дополнительные данные могут потребоваться для выполнения какого-то триггера.
Переменные — это просто набор имя переменной и ее значения. В переменной могут храниться данные о содержимом какой-либо веб-страницы и которую отдает веб-сервер при выполнении какой-либо информации.
Переменной может быть заголовок какой-то веб-страницы, текст какой-нибудь кнопки на веб-странице. По сути, в переменные мы можем разместить практически любой элемент с веб-страницы и использовать эту информацию уже в тэге или триггере для того, чтобы обеспечить выполнение того или иного кода.
Также переменными могут быть какие-то данные, которые мы можем забить в систему вручную.
В переменной, например, можно разместить какой-то уникальный номер счетчика системы веб-аналитики и далее использовать этот номер в тэгах и триггерах.
Если переменная будет использоваться во многих местах, будет достаточно один раз поменять ее значение и во всех местах, где она использовалась это значение будет изменено.
Это три основных базовых понятия системы Google Tag Manager. Надеюсь, что базовое понимание о их работе и назначении у вас появилось. Если что-то не понятно, пишите в комментариях.
Надеюсь, что базовое понимание о их работе и назначении у вас появилось. Если что-то не понятно, пишите в комментариях.
Определение тега
На одежде бирки обычно указывают марку, размер одежды, используемые ткани и инструкции по стирке. На веб-страницах теги указывают, что должно отображаться на экране при загрузке страницы. Теги — это основной инструмент форматирования, используемый в HTML (язык гипертекстовой разметки) и других языках разметки, например XML. Например, для создания таблицы на веб-странице используется тег
Если вы хотите, чтобы что-то отображалось на веб-странице полужирным шрифтом , вы должны использовать тег жирного шрифта. Например, HTML:
Этот сайт является лучшим веб-сайтом на свете!
будет отображаться как:
Этот сайт лучший сайт когда-либо!
Поскольку часто возникает необходимость форматировать контент в рамках более общих тегов, теги могут быть «вложенными», то есть один тег может включать в себя один или несколько других тегов. Например:
Например:
Это шрифт Times, а курсив .Довольно интересно, да?
должен выглядеть так: это шрифт Times, а — курсив . Довольно захватывающе, да?
Теги являются фундаментальной частью HTML, и их довольно просто понять. Если вы хотите создать собственный веб-сайт, вы можете либо создать его с нуля (используя текстовый редактор и вводя свои собственные теги), либо использовать программу макета, такую как Macromedia Dreamweaver, которая сгенерирует теги для вас. Лучше всего то, что теги, используемые в языках разметки, не чешут и не натирают шею.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение тега. Он объясняет в компьютерной терминологии, что означает тег, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение тега полезным, вы можете ссылаться на него, используя ссылки для цитирования выше. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение тега Merriam-Webster
\ ˈtag \ 1 : свободный кусок ткани : лохмотья2 : металлический или пластиковый переплет на конце шнурка
3 : кусок материала для подвешивания или прикрепления, в частности : петля, узел или кисточка на одежде
4a : краткая цитата, используемая для риторического акцента или высказывания
b : повторяющееся или характерное словесное выражение
5a : Картонный, пластиковый или металлический маркер, используемый для идентификации или классификации. теги лицензий
b : описательный или идентифицирующий эпитет
c : что-то, что используется для идентификации или определения местоположения : флагf : элемент кода в компьютерном документе, используемый специально для управления форматом и компоновкой или для установить гиперссылку
g : hashtag… монахини делились своей повседневной жизнью в Instagram, Snapchat и Twitter с тегом #MediaNuns… — Elizabeth Bruenig h : строка текста (например, символ @, за которым следует имя пользователя) который используется для отметки человека или учетной записи в сообщении в социальных сетях Хотя невозможно запретить другу отмечать вас, Facebook позволяет вам просматривать все теги до того, как они появятся в вашем профиле. — Лара Вебстер 6 : отдельный фрагмент : бит
— Лара Вебстер 6 : отдельный фрагмент : бит7 : граффито в форме идентифицирующего имени или символа
переходный глагол
1 : предоставить или пометить с помощью или как если бы тег: например,
a : для указания маркера или цены был с тегом по цене 4,95 долл. США
b : для обозначения имени или эпитета : ярлык, марка с тегом его бывшийc : для проставления билета (автомобиль) для движения нарушение
d : для дефейса с помощью граффито, обычно в виде псевдонима дефейсера
e : с добавлением хэштега (например, сообщения в социальной сети). Не забудьте отправить свои фотографии Монреаля. через Facebook, Twitter и Instagram, отметив их тегом #ThisMtl.- Montreal Gazette f : для упоминания (другого человека или учетной записи) в сообщении в социальной сети таким образом, чтобы это лицо или учетная запись были уведомлены о публикации
На Facebook, если кто-то хочет привлечь ваше внимание или дать понять другим, что вы каким-то образом связаны с сообщением, они могут отметить вас в нем. Ваше имя будет упомянуто в сообщении или с фотографией, и все, кто его увидит, также будут знать, что вы упомянуты.- Дэйв Джонсон Знать, как отметить кого-то в Facebook, означает также знать, как отмечать кого-то в Twitter и Instagram. Просто используйте символ @, чтобы начать тег. — ThriveHive.com Мои друзья вернулись и отметили меня на всех фотографиях, которые я пропустил… — Рэйчел Краус Instagram позволяет пользователям публиковать у себя сообщения, в которых они были отмечены, в их собственной истории. — Девон Дельфино
Ваше имя будет упомянуто в сообщении или с фотографией, и все, кто его увидит, также будут знать, что вы упомянуты.- Дэйв Джонсон Знать, как отметить кого-то в Facebook, означает также знать, как отмечать кого-то в Twitter и Instagram. Просто используйте символ @, чтобы начать тег. — ThriveHive.com Мои друзья вернулись и отметили меня на всех фотографиях, которые я пропустил… — Рэйчел Краус Instagram позволяет пользователям публиковать у себя сообщения, в которых они были отмечены, в их собственной истории. — Девон Дельфино
3 : внимательно и настойчиво следить
4 : привлечь к ответственности особенно : обвинить в нарушении закона помечено как за… нападение — Берт Вулис
1 : игра, в которой игрок преследует других и пытается коснуться одного из них, который затем становится его
2 : действием или экземпляром тега бегуна в бейсболе
переходным глаголом
1a : касаться или как будто в игре с тегом
b : сбивать (бегущего) в бейсболе касанием мяча или рукой в перчатке, содержащей мяч
3 : на выбор обычно для специальных целей : выберите4 : , чтобы нанести удар или убежать (питчер) в бейсболе тесто пометил его для хоумран
Описание тега: что это такое и почему это так важно?
Что такое тег описания?
Тег description — это фрагмент html-кода, предназначенный для краткого — как вы уже догадались — описания веб-страницы. Тег описания находится в верхней части страницы в разделе кода. В коде тег описания выглядит так:
Тег описания находится в верхней части страницы в разделе кода. В коде тег описания выглядит так:
Не отображается на вашей веб-странице
Тег описания веб-страницы не отображается на самой странице. Вот почему многие компании не обращают на это особого внимания.
Google показывает тег описания
Google нравится тег описания. Если на веб-странице есть тег описания, Google показывает его при соблюдении этих двух условий:
- Семантическое сходство между тегом описания и содержимым веб-страницы
- Значительное сходство между поисковым запросом пользователя и содержимым тега описания
Пример 1
Я искал «тег заголовка».Google показывает тег описания страницы, потому что он содержит мой запрос «тег заголовка».
Пример 2
Я искал «заголовок страницы». Поскольку тег описания не содержит моего запроса, Google его не отображает. Вместо этого Google показывает на странице фрагмент предложения, который действительно содержит запрос.
Вместо этого Google показывает на странице фрагмент предложения, который действительно содержит запрос.
Что делает Google, если у вас нет тега описания?
Если на странице нет тега описания, Google обычно показывает на странице фрагменты предложений, которые содержат запрос пользователя.
Влияет ли тег описания на мой рейтинг в Google?
Нет, это не так. Когда дело доходит до ранжирования, Google игнорирует содержание тега описания. Тег описания не поможет вам набрать больше очков в Google.
Имеет ли значение тег описания, если Google не использует его для ранжирования?
Да, совершенно верно. На какой результат нажимают в Google люди влияют на заголовок результата и дополнительную информацию, которая появляется под заголовком.
Благодаря нашим 8 советам по созданию идеального тега заголовка, заголовок должен быть полностью покрыт. «Дополнительная информация», которую Google показывает о странице, может быть тегом описания.
Хороший копирайтинг может убедить людей перейти на вашу страницу, а не на страницу вашего конкурента, даже если он, возможно, стоит на одну или две позиции выше, чем вы.
Как написать хороший тег описания?
Хороший вопрос. Вы можете узнать, прочитав эти 12 советов по созданию идеального тега описания.
П.С. Четкое представление о сильных и слабых сторонах вашего веб-сайта, интрасети или приложения?
Хотите продавать больше через свой сайт? Получить больше лидов? Больше подписчиков на вашу рассылку? Больше посетителей, которые достигают своей цели на вашем сайте?
Не ждите больше. Закажите проверку удобства использования. Мы изучаем самые важные страницы вашего сайта и даем вам реальные решения для решения проблем вашего сайта.
Перестаньте терять деньги на своем веб-сайте.Опередите своих конкурентов — как 387 компаний и организаций, которые были до вас.
Не пропустите эти статьи
Что такое теги и как они помогают?
Теги — это простые фрагменты данных (обычно не более одного-трех слов), которые описывают информацию в документе, веб-странице или другом цифровом файле. Теги предоставляют подробную информацию об элементе и позволяют легко находить связанные элементы с одинаковым тегом.
Теги предоставляют подробную информацию об элементе и позволяют легко находить связанные элементы с одинаковым тегом.
Зачем нужны теги?
Некоторые люди возражают против использования тегов в своих файлах, потому что не понимают разницы между тегами и категориями.В конце концов, для чего вам нужен тег, если у вас есть отмеченный элемент в категории?
Теги отличаются от категорий. Предположим, вам нужно найти документы о вакцинации Дасти вашей собаки. Вы подходите к своему шкафу с бумагами, но что вы смотрите — собака? пыльный? вакцинация? домашние питомцы? ветеринар?
Если вы просканировали карту вакцинации Дасти на своем компьютере, вы можете присвоить сканированию метки, соответствующие всем словам, которые вы можете найти, чтобы найти ее: ветеринар, собака, пыльный, домашнее животное и вакцинация.Затем, когда вам в следующий раз понадобится найти запись, вы можете выполнить поиск по любому из этих терминов и найти ее с первой попытки.
Файловые шкафы требуют, чтобы вы классифицировали файлы по одной категории для каждой файловой системы. Теги используют преимущества компьютеров и не заставляют вас точно вспоминать, о чем вы думали, когда впервые идентифицировали элемент.
Теги используют преимущества компьютеров и не заставляют вас точно вспоминать, о чем вы думали, когда впервые идентифицировали элемент.
Теги веб-страниц отличаются от мета-ключевых слов
При использовании на веб-страницах теги не являются ключевыми словами, по крайней мере, они не совпадают с ключевыми словами, записанными в тегах, которые не видны читателю.Теги видны, и читатель часто может ими управлять. Напротив, метатеги (ключевые слова) написаны только автором документа и не могут быть изменены.
Одним из преимуществ тегов на веб-страницах является то, что читатели часто могут предоставлять дополнительные теги, которые автор мог не учитывать. Точно так же, как вы можете думать о разных терминах каждый раз, когда пытаетесь найти элемент в своей файловой системе, ваши клиенты могут думать о разных способах получить один и тот же продукт. Надежные системы тегов позволяют им тегировать сами документы, чтобы теги становились более персонализированными для всех, кто их использует.
Когда использовать теги
Теги можно использовать на любом цифровом объекте. Любая информация, которая может быть сохранена или использована на компьютере, может быть помечена тегами. Пометка может использоваться в следующих случаях:
- Цифровые фотографии: Многие программы управления фотографиями поддерживают теги.
- Адресные книги: Добавьте поле для тегов в адресных книгах. Затем, когда вы захотите отправить сообщение всей семье, ищите по тегу «семья».
- Веб-страницы и блоги: Многие блоги используют теги.
- Таксономии: Некоторые сайты используют теги в качестве навигации в облаках тегов, которые являются визуальным представлением списка элементов. Условия могут меняться по размеру в зависимости от их популярности.
- Социальные сети и folksonomies: Разрешив другим людям помечать ваш сайт своими собственными тегами, вы узнаете, что они думают о ваших страницах.

Как использовать теги
Самый простой способ использовать теги на веб-сайте — использовать программное обеспечение, которое их поддерживает.Примеры включают Google Tag Manager, Microsoft Tag Explorer или Word, TagSpaces с открытым исходным кодом и Adobe Dynamic Tag Management. Есть много инструментов для блогов, которые поддерживают теги, и некоторые программы CMS поддерживают их. Создание тегов вручную возможно, но это требует больших усилий.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьЧто такое Диспетчер тегов Google и зачем его использовать? Вся правда о Google Tag Manager.
Если вы не слишком хорошо знакомы с Диспетчером тегов Google, вам, вероятно, интересно, что это такое и почему вам следует его использовать. Давайте ответим на самые распространенные вопросы о Диспетчере тегов Google.
Что такое Диспетчер тегов Google (GTM)?
Google Tag Manager — это бесплатный инструмент, который позволяет вам управлять маркетинговыми тегами (фрагментами кода или пикселями отслеживания) и размещать их на вашем веб-сайте (или в мобильном приложении) без изменения кода.
Вот очень простой пример того, как работает GTM.Информация из одного источника данных (вашего веб-сайта) передается из другого источника данных (Google Analytics) через Диспетчер тегов Google. GTM становится очень удобным, когда вам нужно управлять большим количеством тегов, потому что весь код хранится в одном месте.
Огромным преимуществом Диспетчера тегов является то, что вы, как маркетолог, можете управлять кодом самостоятельно. «Больше никаких разработчиков не требуется. Ух! »
Звучит просто, правда? К сожалению, все не так просто.
«К сожалению, GTM неправильно понимают, злоупотребляют и злоупотребляют.Хотя идея дать маркетологам возможность легко выполнять технические работы на веб-сайтах была / остается очень привлекательной, последствия неполного понимания технических последствий вставки кода и тегов могут нанести ущерб структуре страницы и производительности времени загрузки ». |
Легко ли использовать Диспетчер тегов Google?
По данным Google,
«Диспетчер тегов Google помогает упростить управление тегами , легко и надежно , позволяя маркетологам и веб-мастерам размещать теги веб-сайтов в одном месте.”
Они говорят, что это «простой» инструмент, который может использовать любой маркетолог, не нуждаясь в веб-разработчике.
В комментариях меня могут сбить за то, что я говорю это, но я стою на своем. Диспетчер тегов Google непросто использовать без некоторых технических знаний или обучения (курсов или самоучки).
У вас должно быть или технических знаний, чтобы понимать, как настраивать теги, триггеры и переменные. Если вы добавляете пиксели Facebook, вам понадобится или понимания того, как работают пиксели отслеживания Facebook.
Если вы хотите настроить отслеживание событий в Диспетчере тегов Google, вам потребуется или знаний о том, что такое «события», как работает Google Analytics, какие данные можно отслеживать с помощью событий, как выглядят отчеты в Google Analytics. и как назвать свои категории, действия и ярлыки.
Несмотря на то, что управлять несколькими тегами в GTM «легко», необходимо научиться. Как только вы переступите порог, с помощью GTM можно легко отслеживать то, что вы можете отслеживать.
«Диспетчер тегов Google сделал процесс управления аналитическими и маркетинговыми тегами проще, чем когда-либо прежде.При этом большинство маркетологов не понимают, что на самом деле делает Диспетчер тегов Google и что происходит, когда совершаются ошибки. В Analytics Pros мы никогда не рекомендуем никому использовать Диспетчер тегов Google на своем действующем сайте без нескольких месяцев обучения и опыта. Мы сталкивались с проблемами, когда пользователи вводили открытый текст на свои страницы, неработающие URL-адреса и неработающие маркетинговые теги и аналитику. Наиболее успешные учетные записи GTM имеют как маркетинговые, так и технические ресурсы, связанные с настройкой, обслуживанием и обновлениями. ” — Чарльз Фарина, специалисты по аналитике, @CharlesFarina |
Давайте рассмотрим, как работает Диспетчер тегов Google…
Диспетчер тегов Google состоит из трех основных частей:
- Теги : фрагменты JavaScript или пиксели отслеживания
- Триггеры : сообщает GTM, когда и как активировать тег
- Переменные : GTM может потребоваться дополнительная информация для работы тега и триггера
Что такое теги?
Теги — это фрагменты кода или пиксели отслеживания из сторонних инструментов. Эти теги сообщают Диспетчеру тегов Google , что делать .
Эти теги сообщают Диспетчеру тегов Google , что делать .
Примеры общих тегов в Диспетчере тегов Google:
- Универсальный код отслеживания Google Analytics
- Код ремаркетинга Adwords
- Код отслеживания конверсий Adwords
- Код отслеживания тепловой карты (Hotjar, CrazyEgg и т. Д.)
- пикселей Facebook
Что такое триггеры?
Триггеры — это способ активировать установленный вами тег.Они сообщают диспетчеру тегов , когда делает то, что вы хотите. Хотите активировать теги при просмотре страницы, клике по ссылке или это настраиваемое?
Что такое переменные?
Переменные — это дополнительная информация, которая может понадобиться GTM для работы вашего тега и триггера. Вот несколько примеров различных переменных.
Самый простой тип постоянной переменной, которую вы можете создать в GTM, — это номер Google Analytics UA (идентификационный номер отслеживания).
Это самые основные элементы GTM, которые вам нужно знать, чтобы начать управлять тегами самостоятельно.
Если вам скучно читать это прямо сейчас, у вас не возникнет проблем с управлением тегами. Если вы полностью заблудились, вам понадобится помощь кого-то более технического.
Чем Диспетчер тегов Google отличается от Google Analytics?
Google Tag Manager — это совершенно другой инструмент, используемый только для хранения и управления сторонним кодом.В GTM нет отчетов или каких-либо способов анализа.
Google Analytics используется для фактических отчетов и анализа. Управление всеми целями или фильтрами отслеживания конверсий осуществляется через Google Analytics.
Вся отчетность (отчеты о конверсиях, пользовательские сегменты, продажи в электронной торговле, время на странице, показатель отказов, отчеты о взаимодействии и т. Д.) Выполняются в Google Analytics.
Каковы преимущества Диспетчера тегов Google?
После того, как вы закончите обучение, то, что вы можете делать в Диспетчере тегов Google, становится просто потрясающим. Вы можете настроить данные, которые отправляются в Google Analytics.
Вы можете настроить данные, которые отправляются в Google Analytics.
Вы можете настраивать и отслеживать базовые события, такие как загрузки PDF-файлов, переходы по исходящим ссылкам или нажатия кнопок. Или сложное расширенное отслеживание товаров и продвижений в электронной торговле.
Допустим, мы хотим отслеживать все исходящие ссылки на веб-сайте. В GTM выберите название категории, действие и метку. Мы выбрали внешнюю ссылку, щелкнули и щелкнули URL-адрес.
В Google Analytics выберите Поведение> События> Основные события> Внешняя ссылка.
Теперь выберите действие по событию или метку, чтобы получить полные отчеты. Данные, которые мы настроили в Диспетчере тегов Google, теперь отображаются в отчетах Google Analytics. Отлично!
Хотите опробовать инструмент на бесплатной пробной основе? Вы можете добавить код в Диспетчер тегов и протестировать его без участия разработчиков.
Другие льготы:
- Это может помочь вашему сайту загружаться быстрее, в зависимости от того, сколько тегов вы используете.

- Он работает с продуктами сторонних производителей.
- Гибкость, позволяющая поиграть и протестировать практически все, что угодно.
- Весь сторонний код в одном месте. В
- GTM есть режим предварительного просмотра и отладки, так что вы можете увидеть, что работает, а что нет, прежде чем что-нибудь запустить. Он показывает, какие теги активированы на странице. Мне нравится эта функция!
Какие есть недостатки?
1. Вы должны обладать некоторыми техническими знаниями , даже для базовой настройки.
Ознакомьтесь с документацией Google о том, как настроить Диспетчер тегов Google. Как только вы прочитаете «Краткое руководство», вы перейдете к руководству разработчика. Не руководство для маркетолога. Если вы впервые пользуетесь сайтом, это будет выглядеть как тарабарщина.
2. Это вложение времени.
Если вы не опытный разработчик, вам придется потратить немало времени на исследования и тестирование. Даже если он читает несколько сообщений в блоге или посещает онлайн-курс.
Даже если он читает несколько сообщений в блоге или посещает онлайн-курс.
3. Найдите время для устранения неполадок.
При настройке тегов, триггеров и переменных выполняется множество действий по устранению неполадок. Если вы не пользуетесь Диспетчером тегов регулярно, очень легко забыть то, что вы только что узнали. Для более сложных тегов вам, вероятно, понадобится разработчик, знающий, как создавался веб-сайт.
Что можно отслеживать в Диспетчере тегов Google (GTM)?
«Одно из моих любимых — группировка контента в Google Analytics в сочетании с Google Tag Manager.Это позволяет вам определять группы контента с помощью правил / макросов. Затем вы можете увидеть, какие элементы ваших сообщений в блоге (например, изображения, видео, длина, длина заголовка) приводят к наибольшему количеству конверсий, наибольшему времени на странице и т. Д. Я также использую его для междоменного отслеживания, отслеживания социальных взаимодействий и кликов по телефонным номерам на мобильных устройствах. |
Мы только прикоснулись к тому, что вы можете делать в Диспетчере тегов Google.Возможности кажутся почти безграничными. Но, как указывает Химаншу Шарма, чем больше у вас тегов и источников данных, тем сложнее ими управлять.
«Счастье, которое вы получаете, управляя всеми тегами из одного центра, недолговечно, и проблемы не за горами. По мере того, как ваша потребность в интеграции данных веб-сайта с различными источниками данных увеличивается и становится более сложной, вы быстро понимаете, насколько сложно может быть создание и поддержание каждой интеграции.”– Химаншу Шарма, Optimize Smart, @optimizesmart |
Где я могу узнать больше о Диспетчере тегов Google?
Я прошел прямой курс по Conversion XL с Крисом Мерсером. Это был один из лучших онлайн-курсов, которые я посещал. Вы можете приобрести записи, если хотите.
Вы можете приобрести записи, если хотите.
Другие полезные ресурсы:
Ваша очередь. Что вы думаете о Диспетчере тегов Google?
Google Tag Manager определенно может облегчить вашу жизнь, если вы хотите узнать, как он работает.Убедитесь, что вы действительно используете данные, которые настраиваете в GTM. Иначе какой в этом смысл?
Мне любопытно узнать о вашем опыте работы с Диспетчером тегов Google. Это было легко или сложно? Как вы используете это в своем маркетинге?
метатегов — как метатеги Google влияют на SEO
Определение метатега: что такое метатег?
Мета-теги — это фрагменты текста, описывающие содержимое страницы; метатеги отображаются не на самой странице, а только в исходном коде страницы.Мета-теги — это, по сути, небольшие дескрипторы контента, которые помогают поисковым системам сообщать, о чем веб-страница.
Единственная разница между тегами, которые вы видите (скажем, в блоге) и тегами, которые вы не видите, — это местоположение: метатеги существуют только в HTML, обычно в «заголовке» страницы, поэтому они видны только для поиска. двигатели (и люди, которые знают где искать). «Мета» означает «метаданные», которые представляют собой данные, которые предоставляют эти теги — данные о данных на вашей странице.
двигатели (и люди, которые знают где искать). «Мета» означает «метаданные», которые представляют собой данные, которые предоставляют эти теги — данные о данных на вашей странице.
Помогают ли мета-теги SEO?
Да, но не все и не всегда.Одна из целей этой страницы — объяснить, какие метатеги потенциально могут помочь вашему SEO-ранжированию, а какие в большинстве случаев вышли из употребления. (См. «Знай свои мета-теги » ниже).
Если вы хотите узнать, использует ли данная страница метатеги, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть источник страницы».
В Chrome откроется новая вкладка (в Firefox это будет всплывающее окно). Часть вверху или «голова» страницы — это место, где будут находиться метатеги.
Мета-теги в HTML будут выглядеть примерно так:
Знайте свои мета-теги
Существует четыре основных типа метатегов, о которых стоит знать, и мы поговорим о них здесь. Некоторые из них уже не так полезны, как раньше. Другие стоит использовать регулярно, и они, скорее всего, увеличат ваш трафик, сообщив Google, кто вы и что вы предоставляете. (Существует более четырех видов метатегов, но некоторые из них менее распространены или не имеют отношения к веб-маркетингу).
Некоторые из них уже не так полезны, как раньше. Другие стоит использовать регулярно, и они, скорее всего, увеличат ваш трафик, сообщив Google, кто вы и что вы предоставляете. (Существует более четырех видов метатегов, но некоторые из них менее распространены или не имеют отношения к веб-маркетингу).
Мы обсудим четыре типа:
- Атрибут мета-ключевых слов — серия ключевых слов, которые вы считаете релевантными для рассматриваемой страницы.
- Тег заголовка — это текст, который вы увидите в верхней части браузера.Поисковые системы рассматривают этот текст как «заголовок» вашей страницы.
- Мета-описание Атрибут — краткое описание страницы.
- Атрибут мета-роботов — указание сканерам поисковых систем (роботам или «ботам») относительно того, что они должны делать со страницей.
Атрибут мета-ключевых слов
Мета-ключевых слов — это пример метатега, использование которого в наши дни не имеет особого смысла. Несколько лет назад мета-теги с ключевыми словами могли быть полезными, но теперь их нет.
Несколько лет назад мета-теги с ключевыми словами могли быть полезными, но теперь их нет.
Вспомните, как в детском саду ваш учитель строго посмотрел на вас и сказал: «Если вы не можете перестать использовать эти цветные карандаши, пока я говорю, я заберу их у вас», и вы не послушали и, к вашему шоку, их действительно забрали? Именно так Google поступил с мета-ключевыми словами.
Несколько лет назад маркетологи, жаждущие просмотров страниц, вставляли в свой код ключевые слова, совершенно не связанные с их страницами, в попытке пиратского трафика с более популярных страниц, которые на самом деле были о Линдси Лохан или о тех, кто тогда был в тренде.Это было известно как «наполнение ключевыми словами». В конце концов Google сообразил это и решил в конце концов обесценить инструмент. В наши дни Google вообще не использует мета-ключевые слова в своем алгоритме ранжирования, потому что ими слишком легко злоупотреблять.
Заголовок
Заголовки, с другой стороны, являются наиболее важными из всех обсуждаемых здесь метатегов. Эти теги реально влияют на поисковый рейтинг и, что, возможно, не менее важно, являются единственными тегами, которые мы обсудим здесь, которые видны среднему пользователю.Вы найдете их в верхней части браузера (для обычных поисковых страниц или для целевых страниц PPC):
Эти теги реально влияют на поисковый рейтинг и, что, возможно, не менее важно, являются единственными тегами, которые мы обсудим здесь, которые видны среднему пользователю.Вы найдете их в верхней части браузера (для обычных поисковых страниц или для целевых страниц PPC):
Это особенно полезно, если вы хотите дать странице одно основное название для пользователя, но хотите уточнить или упростить эту информацию для целей SEO и для пользователя, который перемещает несколько вкладок на своем рабочем столе.
Мета-описание Атрибут
Мета-описание — это полезный метатег, поскольку он очень просто объясняет поисковым системам и (иногда) самим поисковикам, о чем ваша страница.Допустим, вы искали в Google фразу «мета-ключевые слова», например. Вы можете получить следующие результаты:
Важно отметить, что метатег описания не всегда отображается в результатах поиска Google (Google часто выбирает фрагмент текста с самой страницы), но он полезен в других отношениях. Google также заявил, что ключевые слова в метаописаниях не повлияют на ваш рейтинг. Однако привлекательный мета-тег описания может побудить пользователей перейти из поисковой выдачи на ваш сайт, особенно если описание включает в себя ключевые слова, которые они искали.А высокий показатель CTR в поисковой выдаче может косвенно улучшить ваш рейтинг.
Google также заявил, что ключевые слова в метаописаниях не повлияют на ваш рейтинг. Однако привлекательный мета-тег описания может побудить пользователей перейти из поисковой выдачи на ваш сайт, особенно если описание включает в себя ключевые слова, которые они искали.А высокий показатель CTR в поисковой выдаче может косвенно улучшить ваш рейтинг.
Причины Google несколько загадочны, но их действия говорят громко: мета-ключевые слова больше не имеют значения, но мета-описания, безусловно, имеют значение.
Атрибут мета-роботов
С помощью этого атрибута вы сообщаете поисковым системам, что делать со своими страницами:
- index / noindex — указывает системам, показывать ли вашу страницу в результатах поиска или нет.
- follow / nofollow — указывает движкам, что делать со ссылками на ваших страницах: следует ли им доверять и «переходить» по вашим ссылкам на следующую страницу или нет.
Итак, что дальше?
Мы говорили о том, как метатеги могут реально повлиять на маркетинг в поисковых системах. Итого:
Итого:
- Только тег заголовка может повлиять на рейтинг вашего сайта в поисковых системах.
- Описательные теги могут побудить пользователей посетить ваш сайт.
- Метаописание может использоваться как «обычный текст объявления».
- Мета-ключевые слова не рекомендуются большинством поисковых систем.
Использование метатегов для SEO и поискового маркетинга
Мета-теги несложно реализовать самостоятельно — вам действительно не нужен программист, достаточно опыта работы с HTML. WordStream может помочь вам найти наиболее эффективные ключевые слова для использования в метатегах вашего сайта — попробуйте наш бесплатный инструмент подсказки ключевых слов.
Что такое теги YouTube? И почему они важны для видео SEO
Что такое теги YouTube?
тегов YouTube (также известных как «теги видео») — это слова и фразы, используемые для предоставления YouTube контекста о видео.Теги считаются важным фактором ранжирования в поисковом алгоритме YouTube.
Почему теги важны?
Как и любые другие метаданные, ваши теги предоставляют YouTube и Google информацию о вашем видео … включая тему, категорию и многое другое.
И недавнее отраслевое исследование обнаружило небольшую, но значимую связь между тегами YouTube и рейтингом на YouTube:
Итак, вот как оптимизировать теги видео.
Лучшие Лрактики
Первый тег = целевое ключевое слово
Когда дело доходит до SEO для видео, YouTube уделяет особое внимание вашим первым тегам.
(особенно ваш самый первый тег)
Поэтому убедитесь, что ваш первый тег — это точное слово в слово, по которому вы хотите ранжироваться.
Например, допустим, вы хотите ранжировать свое видео по ключевому слову «советы по публичным выступлениям».
Вы хотите создать свой первый тег YouTube с точным термином:
Используйте сочетание широких и специализированных тегов
Специализированные теги (например, «увеличить бицепс» или «как начать блог») помогают YouTube определить конкретную тему вашего видео.
Но важно также использовать широкие теги. Широкие теги помогают дать YouTube важный контекст о вашем видео.
Например, предположим, что основное ключевое слово для вашего видео: «как сделать отжимание».
Вы хотите использовать это ключевое слово (и варианты) в своих тегах:
Вы также можете добавить несколько широких тегов, которые описывают общую категорию или общую тему вашего видео. В этом случае широкими тегами будут такие термины, как «фитнес» и «тренировки»:
Не переусердствуйте с бирками
Наполнение видео десятками тегов — это ошибка, которую совершают многие новички YouTube.
Как оказалось, это может принести больше вреда, чем пользы.
Помните: теги созданы, чтобы помочь YouTube понять ваш видеоконтент. И если вы передадите им более 20 тегов, им будет сложно понять, о чем на самом деле идет ваше видео.
Например, посмотрите теги YouTube на этом видео:
Представьте, что вы YouTube. На основании этих тегов, о чем вы могли бы сказать это видео? Один тег говорит, что видео посвящено ведению блога. Но это также об уроках жизни и CSA?
Но это также об уроках жизни и CSA?
Если вы запутались, YouTube запутался.Так что, если вы перегрузите свое видео тегами, вы только ухудшите свой рейтинг.
Вместо этого используйте 5–8 тегов, которые точно описывают тему вашего видео. Это должно быть сочетание целенаправленных и широких ключевых слов, которые вы нашли в результате исследования ключевых слов в видео.
Например, посмотрите результат №1 для «пассивного дохода»:
В этом видео используется всего 8 тегов, описывающих видеоконтент. Просто, но эффективно.
Используйте теги YouTube, состоящие из 2–3 слов
Какой длины должна быть каждая из ваших меток?
По данным Briggsby, лучшая длина тега для SEO составляет 2–3 слова.
Означает ли это, что вы должны убедиться, что каждый тег находится в этом точном диапазоне?
Конечно, нет.
На самом деле, в некоторых случаях (например, с широкими тегами) имеет смысл использовать очень короткие теги из 1-2 слов.
Тем не менее, эти данные дают вам общее представление о том, какой длины должны быть теги в целом.
Ваши теги слишком короткие? Этой информации может быть недостаточно для YouTube.
Ваши теги слишком длинные? Это может привести к перегрузке YouTube информацией.
Например, предположим, вы только что сняли видео о «пользе кофе для здоровья».
Вместо группы однословных тегов, таких как «кофе» и «здоровье», используйте описательные теги, например: «полезный для здоровья кофе» и «полезен ли кофе».
Создание тегов с помощью инструментов
Нет ничего хуже, чем смотреть на экран и придумывать теги для последнего видео.
Это не только раздражает, но и плохо сказывается на SEO.
К счастью, вам не нужно вытаскивать бирки из воздуха.На YouTube есть два отличных инструмента для исследования ключевых слов, которые генерируют похожие теги по запросу.
TagTube
TagsYouTube — это бесплатный инструмент, который генерирует список связанных тегов, которые вы можете использовать в своих видео на YouTube.
Просто введите основное ключевое слово вашего видео в инструмент…
… и получите список предложений тегов YouTube:
VidIQ Boost
VidIQ Boost — очень полезная функция платной версии VidIQ.
Уникальность VidIQ Boost заключается в том, что он предлагает вам теги в видеоредакторе YouTube.
Другими словами, вы получаете список предложений ключевых слов в своем браузере:
(Фактически, вы можете нажать на любой из предложенных тегов, и они будут добавлены автоматически)
Полезно.
Советы и продвинутые стратегии
Прочтите ваши теги: Попробуйте прочитать ваши теги, не глядя на название или описание видео. Сможете ли вы понять свое видео только по тегам? Если это так, то, вероятно, у вас в руках отличный набор ярлыков.
Добавьте ключевые слова с длинным хвостом: Если у вас есть место, добавьте 1-2 варианта с длинным хвостом ваших целевых ключевых слов в качестве тегов.
Например, вы собираетесь загрузить видео, оптимизированное по запросу «рецепт чили».
Введите это ключевое слово в YouTube и посмотрите, что они предложат:
Эти предложения представляют собой идеальных вариантов ключевого слова с длинным хвостом для использования в качестве тегов.
Используйте точные теги: Некоторые люди добавляют названия каналов YouTube своих конкурентов в качестве тегов (идея состоит в том, что это может помочь вам появиться рядом с видео с этого канала как рекомендуемое видео).Некоторые люди также используют имя знаменитости в качестве тега по той же причине. Хотя это может сработать, это рискованно. Согласно YouTube, вводящие в заблуждение теги могут привести к удалению вашего видео.
Копирование тегов из популярных видео: Теги важны не только для поиска YouTube. Они также помогают вам попасть в список рекомендуемых видео. В частности, если ваши теги соответствуют тегам популярного видео, вы можете отображаться рядом с ним.



 Придется искать ошибку в коде и исправлять.
Придется искать ошибку в коде и исправлять.


 Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager. Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы.
 А также разрушить функциональность сайта способен тег, который конфликтует с кодом сайта.
А также разрушить функциональность сайта способен тег, который конфликтует с кодом сайта. Но это может помешать корректной работе GTM. Главное правило — не использовать несколько таких инструментов.
Но это может помешать корректной работе GTM. Главное правило — не использовать несколько таких инструментов.
 Но работать он будет только на страницах со встроенными контейнерами.
Но работать он будет только на страницах со встроенными контейнерами.
 — Энджи Шоттмюллер, Оптимизатор конверсий
— Энджи Шоттмюллер, Оптимизатор конверсий  GTM внедряет код прямо на сайт, что, хотя маловероятно, есть вероятность, что ваш сайт сломается.
GTM внедряет код прямо на сайт, что, хотя маловероятно, есть вероятность, что ваш сайт сломается. 
 — Шанель Маллин, ConversionXL, @shanelle_mullin
— Шанель Маллин, ConversionXL, @shanelle_mullin