Manual:Linked images — MediaWiki
Languages:
- Deutsch
- English
- français
- polski
- русский
- ไทย
- 中文
- 日本語
- 한국어
Images on a MediaWiki wiki will by default, link to the description page, so that licensing information, upload history, contributors, and full resolution versions are immediately available to the user when they click an image.
However, there are several workarounds for those that require them.
link= Syntax available since version 1.14[edit]
Direct internal or external links from images are possible using the syntax documented at Help:Images .
This native image link support was added in MediaWiki v1.14 onwards (r41727. See b539) and negates the need for any of the following workarounds or extensions.
link does not work with thumb or frame in versions before 1.17.
In your wikicode:
[[Image:Wiki.png|50px|link=MediaWiki]]
This will make a 50px width picture with a link to the page MediaWiki:
If you put the link empty, the image will no longer be clickable.
[[Image:Wiki.png|50px|link=]]
Old CSS workarounds for vanilla installs pre 1.14[edit]
MediaWiki was for a long time designed to prevent manual manipulation of images in wikicode which may circumvent the link to description page operation:
The <img> tag is specifically not whitelisted in the Sanitizer , nor is the background-image CSS attribute.
On these older versions, there were the following workarounds.
Site CSS[edit]
The simplest method, if your requirements for external images are specialized (that is, restricted to one page or one image), is to add a CSS rule to your MediaWiki:Common.css (or other CSS files, such as MediaWiki:Skinname.css or /skins/skinname/main.css, etc) giving child links of a certain class of object a background image. This method also has some security, as it requires editing the site-wide CSS files, meaning only sysops have access to modify the image shown.
For example (red sections are parts to configure for each image):
In MediaWiki:Common. css:
css:
.imagelink_somename a {
width:100px;
height:100px;
display:block;
text-decoration:none;
background-image: url("https://fullurltoimage")
}In your wikicode:
<div>[[Some link| ]]</div>
This would give the link the background image specified, as well as the width and height of the image (which you have to set manually). To find the location of an uploaded file, go to the image description page and click the image itself, and copy the image location in the address bar.
For example on Image:Wiki.png, the image location is http://upload.wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png (location format will differ depending on local settings), and the width and height would be set to 135px and 135px. So to make a link to the main page here using that logo, one would add to MediaWiki:Common.css:
.imagelink_wikilogo a {
width:135px;
height:135px;
display:block;
text-decoration:none;
background-image: url("https://upload. wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png")
}
wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png")
}
And then use the wikicode:
<div>[[MediaWiki|&nbsp;]]</div>
Which would give you:
You can also use a thumbnail of an image, but make sure the thumbnail is being used elsewhere, as most installations are not configured to generate thumbnails on demand.
Inline CSS[edit]
You can also attempt to superimpose an invisible link over an image via CSS, such as is done in w:Template:Click. An example of a typical click template is:
<div>
<div>[[{{{link}}}|&nbsp;&nbsp;&nbsp;]]</div>
<div>[[Image:{{{image}}}|{{{width}}}|{{{link}}}]]</div>
</div>
Known problems: It doesn’t work in text-only browsers, and in screen readers for the disabled, and possibly other situations.
The technique of using CSS to change page content also completely breaks an article’s web accessibility by contravening a WAI priority-one checkpoint. WAI-WEBCONTENT/#tech-order-style-sheets
WAI-WEBCONTENT/#tech-order-style-sheets
Native with configuration change[edit]
If you have server access, but do not want to install any extensions, these solutions may work for you.
External image syntax[edit]
If you enable $wgAllowExternalImages (which allows external images from any domain) or $wgAllowExternalImagesFrom (which restricts the list of domains), anyone can then easily create an «external» link to an «external» image. External simply means: using the full URL rather than a local link, so you can link locally, but you need to use the full URL. The plainlinks class is used to remove the «external link» icon:
After enabling $wgAllowExternalImages , you can also embed an image by simply typing the URL of the image.
For example,
https://domain.com/images/image_file.png
will display the image on screen.
<span>[https://linktopage https://linktoimage]</span>
So for example, were external images allowed here, you could link to the main page with https://upload. wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png using wikicode like:
wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png using wikicode like:
<span>[{{fullurl:MediaWiki}} https://upload.wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png]</span>
This has the disadvantage of not registering the link, or the image use, as well as not being easily portable to forks and mirrors.
Raw HTML[edit]
If you enable $wgRawHtml , you can use <img> tags freely, but this method is highly insecure.
On newer MediaWiki you can use the Manual:$wgAllowImageTag (deprecated in 1.35) option which allows <img> and is more secure than raw html.
There are, however, some extensions to make it safer, see Manual:$wgRawHtml for details.
Via extensions[edit]
If you are willing to install an extension, several extensions have been created to address this issue:
- Extension:ImageMap — advanced image shape-link extension, uses the html USEMAP features (xml tag)
Or you can invent your own linked image syntax, by writing an extension that registers it as a parser hook. See Manual:Tag extensions for information on extending MediaWiki syntax.
See Manual:Tag extensions for information on extending MediaWiki syntax.
Other options[edit]
If you want, you can do some more drastic things, such as modify /includes/Sanitizer.php (where the HTML tag whitelist is), and add <img /> to the list of allowed tags.
See also[edit]
- Help:Contents
- Help:Links
- Help:Images
javascript — Как поместить свой URL в тег img (html)?
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 11 тысяч раз
У меня есть веб-сайт, и я хочу, чтобы он помещался в HTML-теги img, чтобы тег img работал.
Например, открывающая скобка img src = «https://api.thecatapi.com/v1/images/search?format=src» закрывающая скобка — это строка, которая даст вам изображение кота.
Я попытался сделать что-то подобное, создав веб-сайт, который перенаправляет другой веб-сайт, на котором размещено одно изображение из списка, с помощью функции window.location.replace, однако подключение моего веб-сайта к src не помогает.
Какие функции/код можно использовать, чтобы мой URL-адрес можно было использовать в тегах img?
- javascript
- html
- изображение
- URL
если вы хотите вставить ссылку на изображение (изображение, кликабельное):
, если вы хотите отобразить изображение по ссылке
Объяснение здесь: https://www.w3schools.com/html/html_images.asp
, если вы хотите открыть изображение в новой вкладке
2//изображение для отображения в новом окне
Не совсем понял вопрос, но window. location.replace не поможет вам отобразить или перенаправить, поскольку это объект окна в браузере, а местоположение представляет состояние URL. Итак, если вы хотите отобразить изображение, полученное путем перенаправления, просто используйте атрибут href при размещении тега img в теге привязки(). Надеюсь, это поможет.
location.replace не поможет вам отобразить или перенаправить, поскольку это объект окна в браузере, а местоположение представляет состояние URL. Итак, если вы хотите отобразить изображение, полученное путем перенаправления, просто используйте атрибут href при размещении тега img в теге привязки(). Надеюсь, это поможет.
- Вы имеете в виду, что:
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
<дел>

Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Добавление изображения из URL-адреса — HTML
html4 месяца назад
от Hafsa Javed
В этом посте кратко объясняется метод добавления изображения с URL-адреса.
Как добавить изображение с URL-адреса в HTML/CSS?В HTML/CSS доступны два метода добавления изображения с использованием URL-адреса, который указан ниже:
- Способ 1. Добавление изображения с помощью элемента
в HTML
- Метод 2: добавление изображения с помощью свойств CSS в HTML
Элемент « » — это один пустой элемент, который не имеет дочернего содержимого и завершающего тега.
 « src » и « alt » — это два ключевых атрибута, которые используются внутри тега «
« src » и « alt » — это два ключевых атрибута, которые используются внутри тега «».
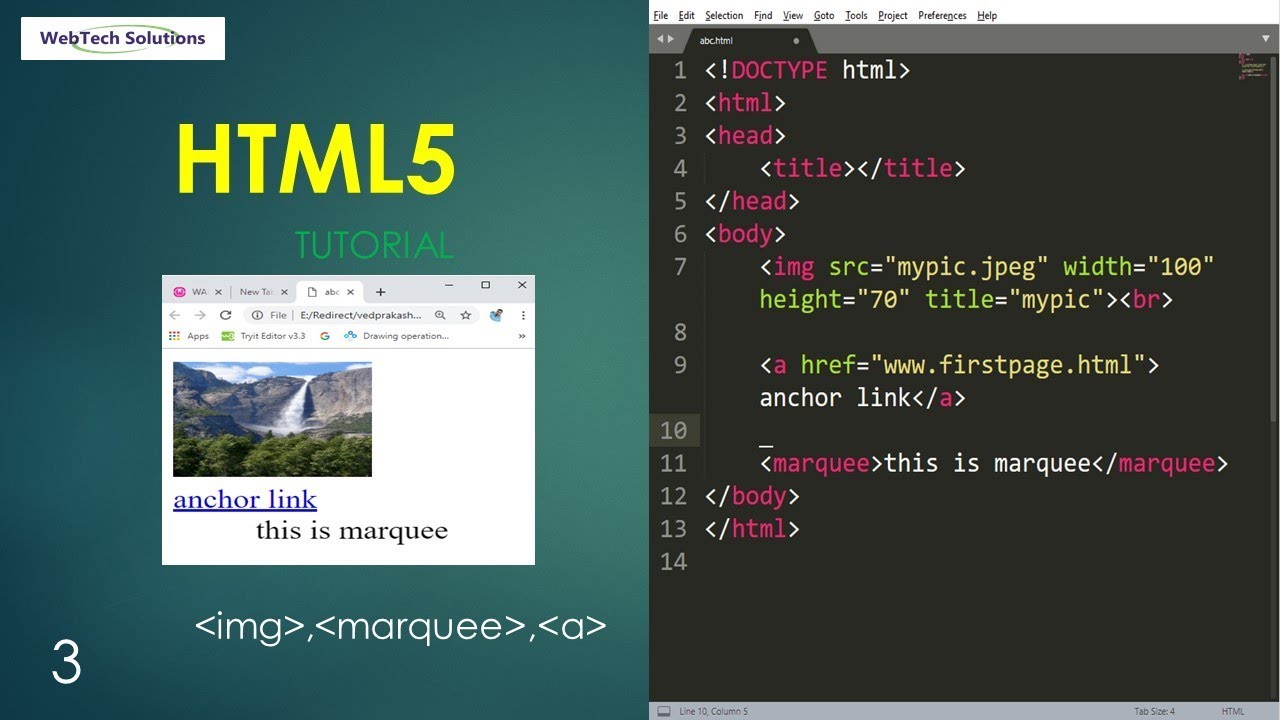
Давайте посмотрим на приведенные ниже инструкции, чтобы добавить изображение с помощью элемента !
Сначала создайте контейнер div, используя тег « Затем используйте необходимый тег заголовка от «» до «». Например, мы будем использовать тег После этого добавьте тег « В соответствии с приведенным ниже выводом, указанное изображение было успешно добавлено: Разработчики также могут добавить изображение из URL-адреса с помощью CSS « background-image ». Сначала вставьте текст заголовка с помощью открывающего и закрывающего тега Затем создайте контейнер div, используя тег Теперь откройте класс с помощью точечного селектора «». » и имя класса, которое было создано ранее. После этого примените перечисленные ниже свойства CSS, чтобы добавить изображение из URL-адреса внутри класса: height : 400 пикселей; ширина: 250 пикселей; background-size:contain; Фоновое изображение: URL-адрес (https://images.pexels.com/photos/2260800/pexels-photo-2260800. и добавлять конкретный текст в качестве заголовка внутри открывающего и закрывающего тегов.
Шаг 3: Добавьте изображение, используя URL » и вставьте в тег изображения перечисленные ниже атрибуты:
 Для этого запустите нужный веб-браузер и скопируйте URL-адрес нужного изображения.
Для этого запустите нужный веб-браузер и скопируйте URL-адрес нужного изображения.Добавить изображение с URL

 для этого выполните следующие шаги.
для этого выполните следующие шаги..
Шаг 2: Создайте контейнер div Добавить изображение с URL
Шаг 3: Доступ к контейнеру 

 wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png")
}
wikimedia.org/wikipedia/mediawiki/b/bc/Wiki.png")
}


