⚡️ HTML и CSS с примерами кода
Тег <td> (от англ. table data — данные таблицы) предназначен для создания одной ячейки таблицы.
Элемент <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
- caption
- col
- colgroup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>
Закрывающий тег не обязателен.
Атрибуты
colspan- Объединяет горизонтальные ячейки.
headers- Позволяет связать ячейки с заголовком.
rowspan- Объединяет вертикальные ячейки.
Для этого элемента доступны универсальные атрибуты.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<td colspan="<число>">...</td>
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединённую элементом <colgroup>. Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
1
Позволяет связать ячейки таблицы с заголовками. Этот атрибут предназначен для повышения доступности таблицы пользователям речевых браузеров, в обычных браузерах результат применения атрибута headers не заметен.
Для связывания ячеек между собой одной ячейке в элементе <td> или <th> задаётся атрибут id, а второй ячейке — атрибут headers со значением, совпадающим со значением id.
Синтаксис
<td>...</td> <td headers="<идентификатор>">...</td>
Значения
Один или несколько идентификаторов, разделенных между собой пробелом.
Значение по умолчанию
Нет.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<td rowspan="<число>">...</td>
Значения
Любое целое положительное число. Если значение установлено как 0, то ячейки объединяются до конца раздела таблицы (<thead>, <tbody> или
Значение по умолчанию
1
Спецификации
- WHATWG HTML Living Standard
- HTML 5
Описание и примеры
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>TD</title>
</head>
<body>
<table border="1" cellpadding="7" cellspacing="0">
<tr>
<td colspan="2" bgcolor="#D3EDF6" align="center">
Ячейка 1
</td>
</tr>
<tr>
<td valign="top" align="center">Ячейка 2</td>
<td valign="top">Ячейка 3</td>
</tr>
</table>
</body>
</html>
Ссылки
- Тег
<td>MDN (рус. )
)
HTML/Элемент tr
Синтаксис
(X)HTML
<table> ... <thead>... <tr> ... </tr> ...</thead> <tfoot>... <tr> ... </tr> ...</tfoot> <tbody>... <tr> ... </tr> ...</tbody> ... </table>
Описание
Элемент tr (от англ. «table row» ‒ «строка таблицы») создаёт табличную строку являющуюся так же контейнером для ячеек.
Условия использования
- Ячейки в строке создаются с помощью элементов ячейки данных и ячейки заголовка. Ячейки данных и ячейки заголовка должны быть единственными элементами, которые вкладываются в
trв качестве элементов первого уровня. При этом в строку должно быть вложено не менее одной ячейки. - Данный элемент может быть расположен в заголовке таблицы, в теле таблицы, в нижнием колонтитуле, а так же непосредственно в самом элементе таблицы.

trможет быть вложен только при условии, что в таблице нет элементаtbody, а так же что он будет идти после следующих элементов:caption,col,colgroup,thead.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11.2.5 Table rows: The TR element DTD: Transitional
Strict
Frameset |
5. 0 0 | 4.9.8 The tr element |
| 5.1 | 4.9.8. The tr element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
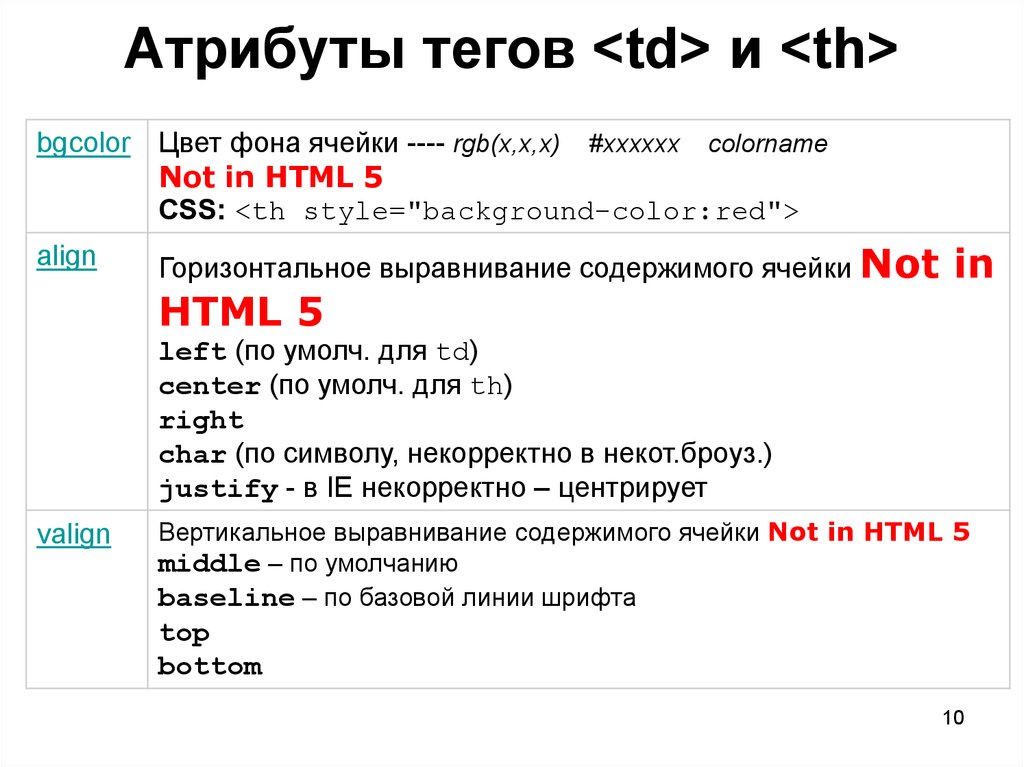
Атрибуты
- align
- Задаёт выравнивание содержимого ячеек.
- bgcolor
- Задаёт цвет фона строки.
- char
- Указывает символ по которому выравнивается содержимое ячеек.
- charoff
- Задаёт количество символов на которое необходимо сместить содержимое ячеек.
- valign
- Задаёт вертикальное выравнивание содержимого ячеек.

- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент tr</title>
</head>
<body>
<h2>Пример использования элемента «tr»</h2>
<caption>Ближайшие праздники</caption>
<thead>
<tr> <th>Месяц \ Праздник</th> <th>Январь</th> <th>Февраль</th> <th>Март</th> <th>Апрель</th> <th>Май</th> </tr>
</thead>
<tfoot>
<tr> <td colspan=»6″>В данной таблице представлены праздники на ближайшие 5 месяцев.</td> </tr>
</tfoot>
<tbody>
<tr> <th>Новый год</th> <td>1</td> <td></td> <td></td> <td></td> <td></td> </tr>
<tr> <th>Рождество</th> <td>7</td> <td></td> <td></td> <td></td> <td></td> </tr>
<tr> <th>Старый<br>новый год</th> <td>14</td> <td></td> <td></td> <td></td> <td></td> </tr>
<tr> <th>Международный<br>женский день</th> <td></td> <td></td> <td>8</td> <td></td> <td></td> </tr>
<tr> <th>День весны и труда</th> <td></td> <td></td> <td></td> <td></td> <td>1</td> </tr>
<tr> <th>День победы</th> <td></td> <td></td> <td></td> <td></td> <td>9</td> </tr>
</tbody>
</table>
</body>
</html>
Элемент tr
Тег HTML tr
❮ Назад Полный справочник HTML Далее ❯
Пример
Простая таблица HTML с тремя строками; одна строка заголовка и две строки данных:| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Февраль | $80 |
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Тег Тег Как выровнять содержимое внутри Попробуйте сами » Как добавить фоновый цвет к строка таблицы (с CSS): Попробуйте сами » Как вертикально выровнять содержимое внутри Попробуйте сами » Как создать заголовки таблиц: 3 Попробуйте сами » Как создать таблицу с заголовком: Попробуйте сами » Как определить ячейки таблицы, которые охватывают более одной строки или один столбец: Попробуйте сами » Руководство по HTML: Таблицы HTML Справочник по HTML DOM: Объект TableRow 3 3 Учебное пособие по CSS: Таблицы стилей Большинство браузеров отображают tr { ❮ Предыдущий
Полный справочник HTML
Следующий ❯ FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Теги HTML Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше Содержание Простые таблицы часто состоят из родительского элемента определяет строку в таблице HTML. содержит один или несколько или
элементы . Поддержка браузера
Элемент Да Да Да Да Да Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Дополнительные примеры
Пример
(с помощью CSS):
Месяц
Экономия
Январь
100$
Пример
Месяц Экономия
Январь
100 долларов США
Пример
(с помощью CSS):
Месяц
Экономия
Январь
$100
Пример
3
3
Имя Электронная почта
Телефон
Джон Доу john.  [email protected]
[email protected]
123-45-678 Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
Имя Электронная почта
Телефон
Джон Доу [email protected]
123-45-678 212-00-546
Связанные страницы
Настройки CSS по умолчанию
элемент со следующими значениями по умолчанию:
display: table-row;
вертикальное выравнивание: наследовать;
цвет границы: наследовать;
} ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. Пример кода для Tr в HTML (для организации строк таблицы) »
Пример кода для Tr в HTML (для организации строк таблицы) делать? используется для группировки значений или в одну строку заголовка таблицы или значений данных. Элемент может быть прямым потомком элемента или вложенным в родительский элемент, или.
Пример кода
<таблица>
А
Заголовок
Строка
Первый
ряд
табличные данные
Второй
ряд
табличные данные
А Заголовок ROW Первая ROW Данные таблицы Второй Строка Data .
 Организируемый таблица 9002. Это может немного сбивать с толку, поскольку логический поток данных при отображении таблицы находится в столбцах. Основным строительным блоком HTML-таблицы является строка таблицы. Строки таблицы не содержат никаких данных напрямую. Вместо этого строки таблицы должны быть заполнены табличными данными (
Организируемый таблица 9002. Это может немного сбивать с толку, поскольку логический поток данных при отображении таблицы находится в столбцах. Основным строительным блоком HTML-таблицы является строка таблицы. Строки таблицы не содержат никаких данных напрямую. Вместо этого строки таблицы должны быть заполнены табличными данными ( td ) и заголовок таблицы ( th ) ячеек. Именно эти данные таблицы и ячейки заголовков фактически содержат данные, представленные в таблице. Организация строк таблицы
и нескольких строк таблицы. Однако сложные таблицы часто выигрывают от большей организации, и есть три элемента, которые можно использовать для добавления большей структуры к таблицам HTML:
: Использовать в качестве родительского контейнера для строки, содержащей заголовки таблицы. : использовать в качестве родительского контейнера для одной или нескольких строк, содержащих сводные данные о данных в каждом столбце таблицы.

 )
)