HTML тег td
Тег <td> определяет стандартную ячейку HTML таблицы.
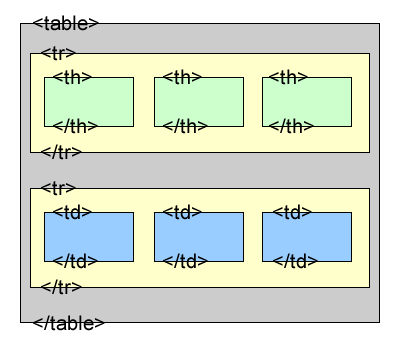
В HTML таблице может быть два вида ячеек:
- Заголовочная ячейка – содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>)
- Стандартные ячейка – содержит табличные данные (создается при помощи элемента <td>)
По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
По умолчанию, текст в элементе <td> отображается обычным шрифтом и выравненным по левому краю.
Чтобы содержимое ячейки заняло несколько строк или столбцов, используйте атрибуты rowspan и colspan.
Разница между HTML 4.01 и HTML5
В HTML5 все репрезентативные атрибуты не поддерживаются.
Атрибуты тега <td>
| Атрибут | Описание |
|---|---|
| abbr | Определяет краткое описание содержимого ячейки |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| axis | Определяет категории для содержимого ячеек |
| bgcolor | Определяет фоновый цвет элемента |
| char | Определяет символ выравнивания содержимого ячейки |
| charoff | Определяет количество символов смещения |
| colspan | Определяет количество объединяемых ячеек по горизонтали |
| headers | Связывает ячейки таблицы с заголовками |
| height | Определяет высоту ячейки |
| nowrap | Запрещает перенос на новую строку содержимого ячейки |
| rowspan | Определяет количество объединяемых ячеек по вертикали |
| scope | Определяет способ связывания ячейки данных таблицы с заголовками |
| valign | Определяет вертикальное выравнивание содержимого ячейки |
| width | Определяет ширину ячейки |
Общие атрибуты
Тег <td> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <td> со следующими стилями
td {
display: table-cell;
vertical-align: inherit;
}
HTML пример использования
Простая HTML таблица с двумя ячейками:
<table>
<tr>
<td>Ячейка A</td>
<td>Ячейка B</td>
</tr>
</table>
Как сделать строку таблицы ссылкой
Сделать строку таблицы ссылкой не так просто, как может показаться. В этой статье объясняется, в чем основная проблема создания ссылок из строк таблицы, предлагаются некоторые решения этой проблемы, демонстрируются некоторые примеры из реальной жизни и ставится вопрос о том, следует ли использовать строку таблицы в качестве ссылки.
Проблема
Используя собственные элементы таблицы HTML, недопустимый HTML для переноса элемента привязки ( JavaScript можно использовать для программного перехода пользователя на другую страницу при щелчке строки таблицы. Есть много способов сделать это с помощью JavaScript, но один из них — добавить прослушиватель событий к каждому элементу строки таблицы и использовать В ячейки последнего столбца добавлена ссылка, чтобы продемонстрировать, что это решение работает нормально, когда некоторые строки таблицы содержат ссылки (чего нельзя сказать о некоторых других предлагаемых решениях). Обратите внимание, что с этим решением пользователи не смогут контролировать/управлять нажатием на строку, чтобы открыть связанную страницу в новой вкладке (что является нормальным поведением при использовании элементов Единственная оставшаяся проблема с этим решением заключается в том, что пользователь не получает предварительный просмотр URL-адреса, предоставляемый браузерами, при наведении курсора на элементы привязки. В настоящее время нет обходного пути для этого. Элементы привязки можно использовать для связи строки, если они используются в каждой ячейке. Чтобы каждая ячейка таблицы не была фокусируемой (что будет раздражать при перемещении по таблице с помощью клавиатуры), разрешите фокусировать только первую ячейку, добавив Одна из проблем с этим решением заключается в том, что HTML не может вкладывать элементы привязки друг в друга. Это означает, что нельзя будет добавить еще один элемент Изучив ячейку с вложенной ссылкой, вы можете увидеть, что элементы привязки из вложенных становятся одноуровневыми. html У Криса Койера есть отличная статья, в которой подробно рассматриваются вложенные ссылки и некоторые попытки их обойти. Один обходной путь, который можно сделать, состоит в том, чтобы не оборачивать содержимое внутри ячейки таблицы элементом Обратите внимание, что ссылки Используя сетку CSS, вы можете построить свою таблицу с Обратите внимание, что, как и в предыдущем решении, если вся строка представляет собой элемент Давайте рассмотрим два реальных примера связывания строк: GitHub и Reddit. Хотя следующие примеры лучше классифицировать как «списки», а не как «таблицы», та же логика/наблюдения применимы и к таблицам. GitHub не делает всю строку в своем списке/таблице запросов на вытягивание кликабельной. С точки зрения удобства пользователя может быть очень удобно иметь возможность щелкнуть в любом месте строки таблицы, чтобы перейти на другую страницу. По этой причине я думаю, что это приемлемая модель. Однако я бы не стал использовать элемент привязки, а скорее использовал бы JavaScript (как предложено в варианте № 2) для обработки события щелчка в строке таблицы и попытался бы иметь элемент привязки в строке, указывающий на связанную страницу для пользователей. Stack Overflow обсуждение вопроса о том, чтобы сделать кликабельной всю строку React Table: хуки React, которые помогут вам создавать таблицы Инклюзивные компоненты — таблицы данных: создание таблиц с учетом доступности Вложенные ссылки: статья Криса Койера, объясняющая, как работать с вложенными элементами Гибкие таблицы данных с помощью CSS Grid: Объясняет, как стилизовать таблицы данных с помощью CSS Grid спросил Изменено
3 года, 5 месяцев назад Просмотрено
480 раз Допустим, у меня есть без атрибутов colspan. Мой вопрос: Это действительно синтаксически разрешено в HTML или что-то, что браузеры просто «автоматически исправляют»? При создании таблицы HTML необходимо иметь равное количество заголовков и ячеек. Браузеры всегда пытаются исправить неправильный HTML при отображении данных пользователю. Это правильно отображается пользователю, но это неверный код HTML. Чтобы убедиться, что ваш HTML полностью корректен, попробуйте XHTML. Что такое XHTML? Вот плохой пример XHTML: Это абзац Вот хорошая версия XHTML: Вы можете проверить свой код в средстве проверки XHTML, подобном этому. Для получения дополнительной информации о таблицах и о том, как они работают, посетите страницу таблиц W3. ) вокруг строки таблицы ( ) элемент. Решения
Решение 1.
 Используйте JavaScript
Используйте JavaScript ). Однако вы можете добавить прослушиватель событий, чтобы определить, нажата ли клавиша управления/команды, и открыть страницу на новой вкладке, если щелкнуть строку при нажатии клавиши управления/команды.
window.open([url], '_blank') . Это то же самое решение javascript, что и выше, за исключением того, что оно обрабатывает элемент управления/команду, щелкая строку, чтобы открыть ее в новой таблице. Решение 2. Используйте элементы привязки в каждой ячейке таблицы
 Используя псевдоселектор
Используя псевдоселектор :focus-within , можно применять стили ко всей строке, когда фокус находится на первой ячейке, создавая впечатление, что вся строка находится в фокусе при переходе по таблице. внутрь строки таблицы. При вложении элементов в HTML-файле, при отображении в браузере они будут отображаться как одноуровневые элементы. Вот что происходит в таблице при попытке вложить элементов: 1
 Я должен отметить, что если вы используете React и пытаетесь вложить ссылки, они в конечном итоге будут отображаться в отображаемой HTML-разметке как вложенные. Это связано с тем, что React использует JavaScript для создания HTML-разметки, поэтому такое возможно. Однако то, что это можно сделать в React, не означает, что это правильный HTML. Вероятно, лучше избегать использования недопустимого HTML, поскольку другие инструменты, такие как программы чтения с экрана или сканеры поисковых систем, вероятно, ожидают, что HTML будет использовать допустимый синтаксис.
Я должен отметить, что если вы используете React и пытаетесь вложить ссылки, они в конечном итоге будут отображаться в отображаемой HTML-разметке как вложенные. Это связано с тем, что React использует JavaScript для создания HTML-разметки, поэтому такое возможно. Однако то, что это можно сделать в React, не означает, что это правильный HTML. Вероятно, лучше избегать использования недопустимого HTML, поскольку другие инструменты, такие как программы чтения с экрана или сканеры поисковых систем, вероятно, ожидают, что HTML будет использовать допустимый синтаксис. в каждую ячейку, а затем абсолютно расположить его относительно ячейки так, чтобы он покрывал всю площадь клетки. Таким образом, в ячейках таблицы могут быть другие ссылки. , которые не расположены абсолютно, должны иметь позицию : относительная и z-index: 1 CSS-стили, примененные для того, чтобы позволить им располагаться над абсолютно позиционированным элементом в контексте стека (что позволяет им кликать).
Решение 3. Используйте сетку CSS для создания таблицы
элементами элементов для строк таблицы. Дэвид Линч объясняет, насколько хорошо вы можете создавать таблицы с помощью сетки CSS. , то невозможно иметь вложенные элементы . Однако вместо этого мы можем добавить элемент внутрь строки таблицы и абсолютно расположить его так, чтобы он покрывал всю строку таблицы. Реальные примеры
Гитхаб
 Вам нужно щелкнуть заголовок запроса на вытягивание в каждой строке, чтобы перейти на эту страницу. Это упрощает работу с точки зрения реализации и доступности.
Вам нужно щелкнуть заголовок запроса на вытягивание в каждой строке, чтобы перейти на эту страницу. Это упрощает работу с точки зрения реализации и доступности. Реддит
элементов элемент, который будет указывать URL-адрес при наведении на него курсора. Кроме того, при переходе к активным элементам в списке, все строки сами по себе не являются фокусируемыми, а фокусируется каждый активный элемент в строке. Должны ли строки таблицы быть ссылками в первую очередь?

Ресурсы
html — Требуется ли для каждой равное количество s?
Привет
Привет
Привет
Привет
Привет
Пока
Пока
 И Chrome, и Firefox будут правильно отображать две ячейки второй строки, а затем оставлять «3 TR пустого пространства».
И Chrome, и Firefox будут правильно отображать две ячейки второй строки, а затем оставлять «3 TR пустого пространства». <таблица>
Имя
Фамилия
Возраст
Джилл
Смит
50
Ева
Джексон
<тд>94
<таблица>
Имя
Фамилия
Возраст
Джилл
Смит
Ева
<тд>94

<голова>
Неверный HTML
<голова>

