seodon.ru | Теги HTML — Тег EMBED
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Тег <EMBED> применяется для вставки на страницу объектов, при помощи которых браузер обрабатывает данные, которые самостоятельно не может обработать. Это может быть флеш-анимация, звуковые или видеофайлы, иные программы, написанные под конкретный сайт.
Помогают браузеру в обработке таких данных специальные модули — плагины (надстройки), которые подключаются им в зависимости от типа файла. Причем, на один тип файла может быть несколько плагинов от разных производителей. Соответственно и внешний вид объектов в браузерах может быть разный, в зависимости от того, какой конкретно плагин установлен в браузере пользователя, помните об этом.
Тег <EMBED> не входит в спецификацию HTML4.01 (но появится в HTML5), вместо него рекомендуется использовать тег <OBJECT>. Но дело в том, что не все браузеры и не во всех случаях поддерживают его должным образом. Выходом в такой ситуации будет включение <EMBED> в контейнер <OBJECT>. Кроме этого, внутри элемента <EMBED> можно указать тег <NOEMBED> для вывода альтернативной информации, если браузер не сможет отобразить объект.
Используйте этот тег с осторожностью, так как пользователи не любят, когда без их ведома начинает звучать музыка. А если учесть то, что громкость их колонок будет на максимуме и за окном ночь, то, скорее всего они сразу закроют такую страницу, чтобы никогда на нее не вернуться… Поэтому, если уж вы решите использовать <EMBED>, то предупредите о звуке перед входом на страницу, либо установите значение false атрибута autostart. А уж если вы используете на одной странице несколько звуковых файлов, то обязательно используйте autostart, иначе при загрузке страницы они «заголосят» одновременно.
Атрибуты
Личные атрибуты:
- align — Задает положение объекта относительно окружающего контекста.
- autostart — Разрешает или запрещает воспроизведение файла сразу после загрузки страницы.
- bgcolor — Цвет фона.
- height — Обязательный атрибут. Задает исходную высоту объекта.
- hidden — Указывает отображать объект в окне или нет.
- hspace — Задает боковые поля от окружающего контекста.
- loop — Разрешает или запрещает зацикливание воспроизведения.
- pluginspage — Указывает путь к плагину, на случай, если браузер еще не имеет данного расширения.
- src — Обязательный атрибут. Указывает путь к подключаемому файлу.
- type — Задает MIME-тип файла.
- volume — Устанавливает уровень громкости.
- vspace — Задает поля сверху и снизу от окружающего контекста.
- width — Обязательный атрибут. Задает исходную ширину объекта.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: объекты.
Может содержать: данный элемент является пустым/Empty. Однако, если используется тег <NOEMBED>, то в этом случае закрывающий тег необходим.
Открывающий тег: необходим. Закрывающий тег: не обязателен.
Синтаксис
<embed src="URL">Пример HTML: применение тега EMBED
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега EMBED</title>
</head>
<body>
<p>Сейчас вы должны слышать музыку.</p>
<embed src="files/sound.mid" type="audio/midi"
pluginspage="http://www.apple.com/quicktime/download/"
loop="true" volume="50">
</body>
</html> Результат примера
Результат. Применение тега EMBED.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Да | Нет | Нет |
Тега <EMBED> нет в спецификации HTML4.01, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Не все атрибуты данного тега поддерживаются браузерами в полной мере. Для уточнения смотрите каждый в отдельности.
HTML тег embed | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 27.02.2009
Тег <embed> (с англ. вставка) — тег-контейнер, используется для внедрения на страницу различных объектов (как правило медиафайлов).
Блочный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<embed></embed>
Атрибуты
Основные Вспомогательные
| align | задает выравнивание объекта и способ обтекания текстом
|
|---|---|
| autostart | Автоматическое воспроизведение содержимого после загрузки
|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| задает высоту объекта. Обязательный параметр | |
| hidden | влияет на отображение объекта браузером
|
| hspace | отступ по горизонтали (по умолчанию 0) |
| lang | определяет язык отображаемого документа |
| loop | Повторять ли воспроизведение после окончания
|
| pluginpage | URL ресурса, с которого можно загрузить плагин для просмотра данного объекта (если он не установлен в системе) |
| palette | тип цветовой палитры для просмотра объекта
|
| src | URL объекта |
| style | задает встроенную таблицу стилей |
| type | зарегестрированный MIME-тип файла. Облегчает браузеру выбор плагина |
| vspace | отступ по вертикали (по умолчанию 0) |
| width | задает ширину объекта. Обязательный параметр |
Пример
Включение звукового файла
<embed src=../../html/tags/"somemusic.mid" hidden="true"></embed>
Подключение видеофайла
<embed src=../../html/tags/"somevideo.avi" align="left">
<noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами</noembed>
</embed>
Рекомендации по использованию
- закрывающий тег обязателен (</embed>)
- тег <embed> отсутствует в стандартах HTML, не пройдет валидацию
- атрибуты height и width являются обязательными
- для их воспроизведения требуется наличие подключаемых модулей или внешних программ (во многих современных браузерах этот модуль встроен)
Тег применять не рекомендуем. Вместо него нужно использовать тег <object>.
Твой код:
<html> <head> <title></title> </head> <body> <embed src=»http://www.HTML-CSS-PHP-JS.RU/examples/flash/images/test.swf» align=»left»> <noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами или не поддерживает тег embed</noembed> </embed> </body> </html> Сделай код и жми тут
Результат:
большой полигонПо теме
Тег embed — Уроки по созданию сайтов на WordPress
Тег <embed>
Описание
Элемент <embed> используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
Спецификация HTML 4.0 рекомендует использовать тег <object> для загрузки внешних данных вместо тега <embed>. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить <embed> внутрь контейнера <object>.
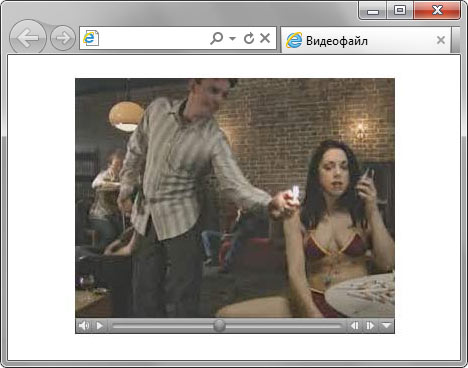
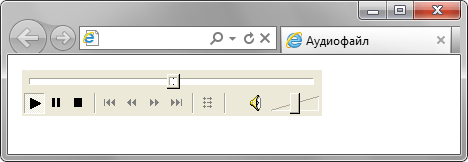
Вид внедренного объекта зависит от установленных в браузере плагинов, типа загружаемого файла, а также от атрибутов тега <embed>. На рис. 1 и рис. 2 показан вид воспроизведения в браузере различных типов файлов.

Рис. 1. Воспроизведение видеофайла в браузере

Рис. 2. Воспроизведение аудиофайла в браузере
Синтаксис
<embed width="..." height="..."></embed>Атрибуты
- align — Определяет как объект будет выравниваться на странице и способ его обтекания текстом.
- height — Высота объекта.
- hidden — Указывает, скрыть объект на странице или нет.
- hspace — Горизонтальный отступ от объекта до окружающего контента.
- pluginspage — Адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
- src — Путь к файлу.
- type — MIME-тип объекта.
- vspace — Вертикальный отступ от объекта до окружающего контента.
- width — Ширина объекта.
Закрывающий тег
Не требуется.
Пример
<!DOCTYPE HTML>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег EMBED</title>
</head>
<body>
<embed src="images/mouse.swf"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</body>
</html> |
<!DOCTYPE HTML> <!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Тег EMBED</title> </head> <body> <embed src=»images/mouse.swf» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer»> </body> </html>
HTML тег embed | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 27.02.2009
Тег <embed> (с англ. вставка) — тег-контейнер, используется для внедрения на страницу различных объектов (как правило медиафайлов).
Блочный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<embed></embed>
Атрибуты
Основные Вспомогательные
| align | задает выравнивание объекта и способ обтекания текстом
|
|---|---|
| autostart | Автоматическое воспроизведение содержимого после загрузки
|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| height | задает высоту объекта. Обязательный параметр |
| hidden | влияет на отображение объекта браузером
|
| hspace | отступ по горизонтали (по умолчанию 0) |
| lang | определяет язык отображаемого документа |
| loop | Повторять ли воспроизведение после окончания
|
| pluginpage | URL ресурса, с которого можно загрузить плагин для просмотра данного объекта (если он не установлен в системе) |
| palette | тип цветовой палитры для просмотра объекта
|
| src | URL объекта |
| style | задает встроенную таблицу стилей |
| type | зарегестрированный MIME-тип файла. Облегчает браузеру выбор плагина |
| vspace | отступ по вертикали (по умолчанию 0) |
| width | задает ширину объекта. Обязательный параметр |
Пример
Включение звукового файла
<embed src="somemusic.mid" hidden="true"></embed>
Подключение видеофайла
<embed src="somevideo.avi" align="left">
<noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами</noembed>
</embed>
Рекомендации по использованию
- закрывающий тег обязателен (</embed>)
- тег <embed> отсутствует в стандартах HTML, не пройдет валидацию
- атрибуты height и width являются обязательными
- для их воспроизведения требуется наличие подключаемых модулей или внешних программ (во многих современных браузерах этот модуль встроен)
Тег применять не рекомендуем. Вместо него нужно использовать тег <object>.
Твой код:
<html> <head> <title></title> </head> <body> <embed src=»http://www.mpbox.ru/examples/flash/images/test.swf» align=»left»> <noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами или не поддерживает тег embed</noembed> </embed> </body> </html> Сделай код и жми тутРезультат:
большой полигонПо теме
HTML :: Использование тега
Как мы уже говорили выше, элементы ‘audio’ и ‘video’ позволяют отображать не все форматы аудио и видеофайлов. Поэтому для отображения объектов, которые браузер не понимает изначально, используется элемент ’embed’, формирующийся одиночным тегом <embed> (от англ. embed – вставлять, внедрять). Как правило, такие объекты требуют использования плагинов (от англ. plug in) – независимо компилируемых программных модулей, которые подключаются к браузеру и расширяют его возможности по отображению различных объектов.
Перечислим имеющиеся атрибуты элемента ’embed’:
- src – указывает абсолютный или относительный путь к подключаемому файлу,
- type – указывает MIME-тип подключаемого объекта,
- width – задает ширину области просмотра,
- height – задает высоту области просмотра.
Как видим стандартных атрибутов немного, однако для воспроизведения мультимедийных объектов, добавленных при помощи элемента ’embed’, браузер попытается воспользоваться одним из установленных плагинов. В результате кроме официальных атрибутов элемента станут доступны и дополнительные атрибуты, которые будут работать под конкретный подключаемый плагин. Так в нашем примере №1 указан атрибут type=»application/x-shockwave-flash», поэтому браузер сразу же попытается воспользоваться плагином флеш-плейера. Если плагин окажется доступным, браузер распознает использованные нами дополнительные атрибуты play и loop, поскольку они идут в комплекте с Adobe Flash Player. Кроме того, мы всегда сможем воспользоваться и другими дополнительными атрибутами, полный список и описание которых можно посмотреть на официальном сайте плагина здесь.
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Элемент 'embed'</title> </head> <body> <!-- Для просмотра примера установите флэшплейер --> <!-- Здесь мы вставили ролик про Саймона, но уже в формате флеш-плейера, --> <!-- который мы не сможем воспроизвести при момощи тегов audio и video --> <!-- Функции контрольной панели в плагине выполняет контекстное меню --> <embed src="belarusweb_files/video/Саймон.swf" type="application/x-shockwave-flash" play="false" loop="false" pluginspage="http://www.macromedia.com/go/getflashplayer"> <p> Для воспроизведения ролика установите флэшплейер и используйте <br> контекстное меню, поскольку контрольная панель плагином не предусмотрена. </p> </body> </html>
Пример №1. Использование элемента ’embed’
Таким образом, элемент ’embed’ представляет собой выделенную на странице область, в которую можно подгружать что-нибудь стороннее, что не может быть воспроизведено при помощи имеющихся возможностей. При этом не нужно использовать данный элемент для вставки доступных форматов изображений, аудиозаписей или видеороликов. Также отметим, что если встроенных возможностей браузера или установленных плагинов не будет достаточно для отображения объекта, браузер выдаст соответствующее предупреждение.
: Вложение расширенных элементов — Веб-технологии для разработчиков
This translation is incomplete. Please help translate this article from English
HTML-элемент <embed> вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Примечание: Этот раздел посвящен только элементу, который является частью стандарта HTML5, и никак не касается ранних, нестандартизированных его реализаций.
Имейте ввиду, что большинство современных браузеров посчитали устаревшей и удалили поддержку встраивания плагинов, так что использование <embed>, как правило, не рекоменуется, если вы хотите, чтобы ваш сайт одинаково работал у всех его пользователей.
| Категории контента | Flow content, phrasing content, embedded content, interactive content, palpable content. |
|---|---|
| Разрешенное содержимое | Отсутствует, это empty element. |
| Пропуск тега | Должен иметь открывающий тег, закрывающий тег должен быть пропущен |
| Разрешённые родительские элеметны | Любой элемент, который допускает встроенный контент |
| Разрешенные роли ARIA | application, document, img, presentation |
| DOM-интерфейс | HTMLEmbedElement |
Атрибуты
Атрибуты этого элемента включают все глобальные атрибуты.
height- Отображает высоту ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
src- Ссылка на встраиваемый ресурс.
type- MIME-тип, используемый для выбора подключаемого модуля для создания экземпляра.
width- Отображает ширину ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
Примечание
Вы можете использовать свойство object-position, чтобы настроить расположение встроенного объекта в рамке элемента, а также свойство object-fit, чтобы контролировать регулирование размер объекта в соответствии с рамкой.
Примеры
<embed type="video/quicktime" src="movie.mov">
Спецификации
Поддержка браузерами
Note: До версии 45, Firefox не отображает сожержимое HTML-ресурса, но сообщает о том, что для отображения контента требуется плагин (см. баг 1237963).
Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
embed | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка Да |
height | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка Да |
src | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка Да |
type | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка Да |
width | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка Да |
Легенда
- Полная поддержка
- Полная поддержка
- Совместимость неизвестна
- Совместимость неизвестна
Смотрите также
- Другие элементы, используемые для встраивания различного рода контента:
<audio>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>, and<video>. - Свойства, для позиционирования и определения размера внедренного контента в его фрейме:
object-positionandobject-fit
HTML тег embed | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 23.01.2011
Тег <embed> (с англ. вставка) — тег-контейнер, используется для внедрения на страницу различных объектов (как правило медиафайлов).
Блочный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<embed></embed>
Атрибуты
Основные Вспомогательные
| align | задает выравнивание объекта и способ обтекания текстом
|
|---|---|
| autostart | Автоматическое воспроизведение содержимого после загрузки
|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| height | задает высоту объекта. Обязательный параметр |
| hidden | влияет на отображение объекта браузером
|
| hspace | отступ по горизонтали (по умолчанию 0) |
| lang | определяет язык отображаемого документа |
| loop | Повторять ли воспроизведение после окончания
|
| pluginpage | URL ресурса, с которого можно загрузить плагин для просмотра данного объекта (если он не установлен в системе) |
| palette | тип цветовой палитры для просмотра объекта
|
| src | URL объекта |
| style | задает встроенную таблицу стилей |
| type | зарегестрированный MIME-тип файла. Облегчает браузеру выбор плагина |
| vspace | отступ по вертикали (по умолчанию 0) |
| width | задает ширину объекта. Обязательный параметр |
Пример
Включение звукового файла
<embed src=../../../manuals/html/tags/"somemusic.mid" hidden="true"></embed>
Подключение видеофайла
<embed src=../../../manuals/html/tags/"somevideo.avi" align="left">
<noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами</noembed>
</embed>
Рекомендации по использованию
- закрывающий тег обязателен (</embed>)
- тег <embed> отсутствует в стандартах HTML, не пройдет валидацию
- атрибуты height и width являются обязательными
- для их воспроизведения требуется наличие подключаемых модулей или внешних программ (во многих современных браузерах этот модуль встроен)
Тег применять не рекомендуем. Вместо него нужно использовать тег <object>.
Твой код:
<html> <head> <title></title> </head> <body> <embed src=»http://www.HTML-CSS-PHP-JS.RU/examples/flash/images/test.swf» align=»left»> <noembed>Это текст увидят пользователи, браузеры которых не поддерживают работу с плагинами или не поддерживает тег embed</noembed> </embed> </body> </html> Сделай код и жми тут
