seodon.ru | Теги HTML — Тег FONT
Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
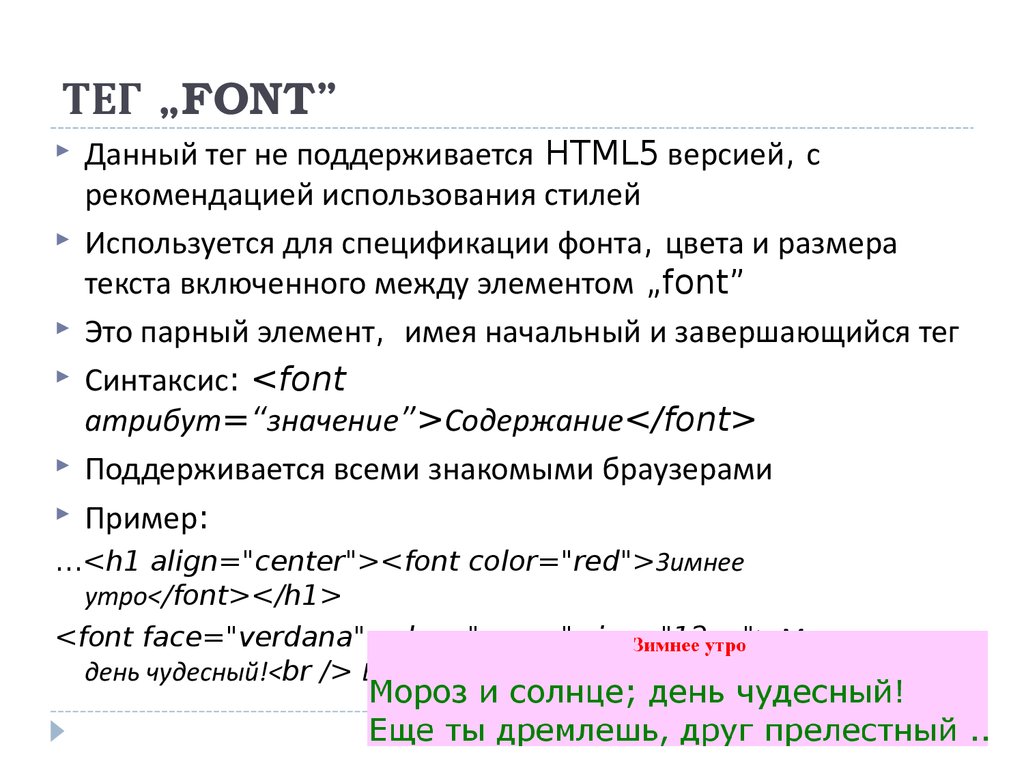
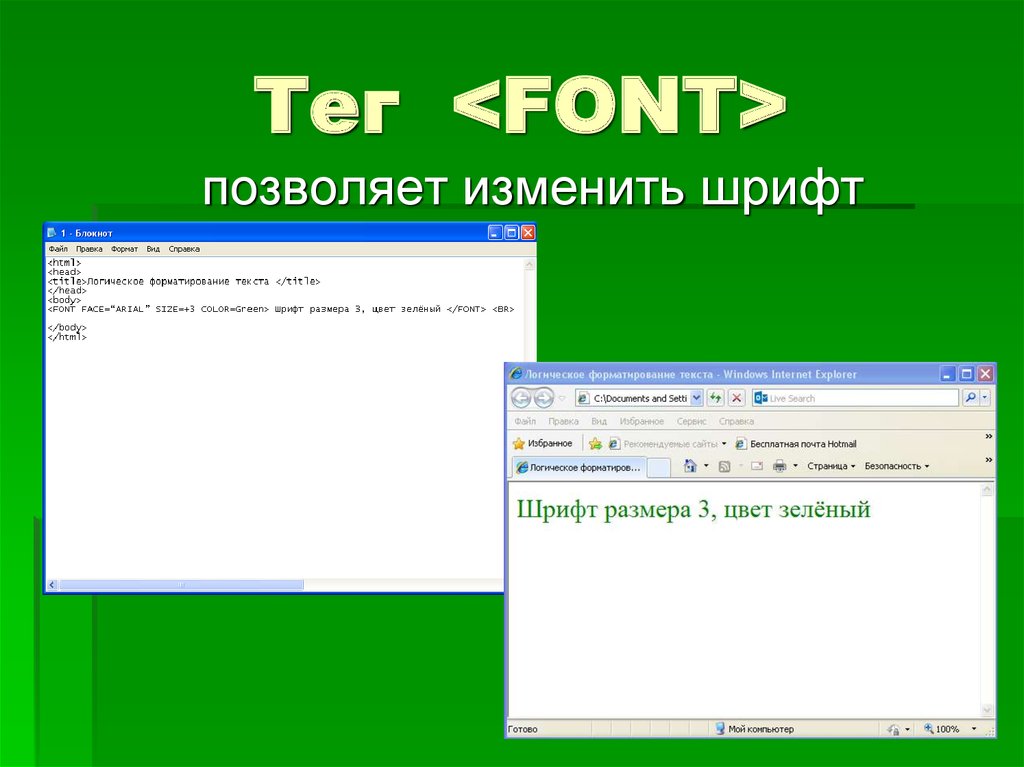
Тег <FONT> используется для изменения цвета текста, имени и размера шрифта в содержащихся внутри него элементах. Его можно неоднократно вкладывать друг в друга. Он переопределяет значения тега <BASEFONT>, если тот используется, а также значения самого тега <FONT>, если один вложен в другой.
Атрибуты
Личные атрибуты:
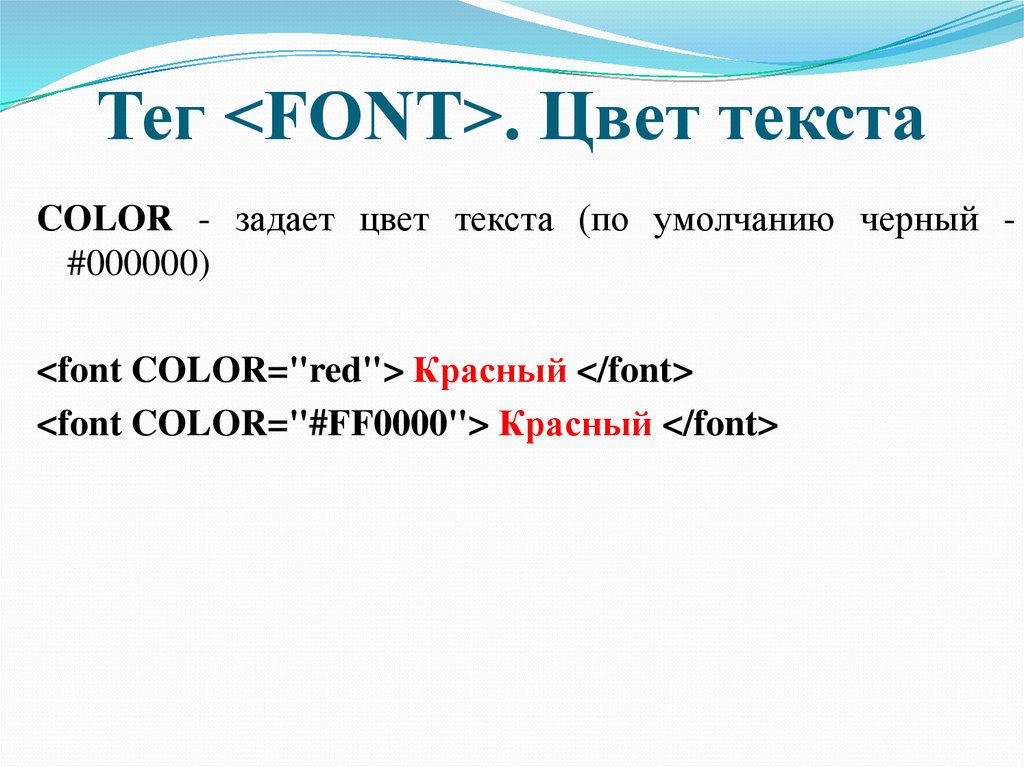
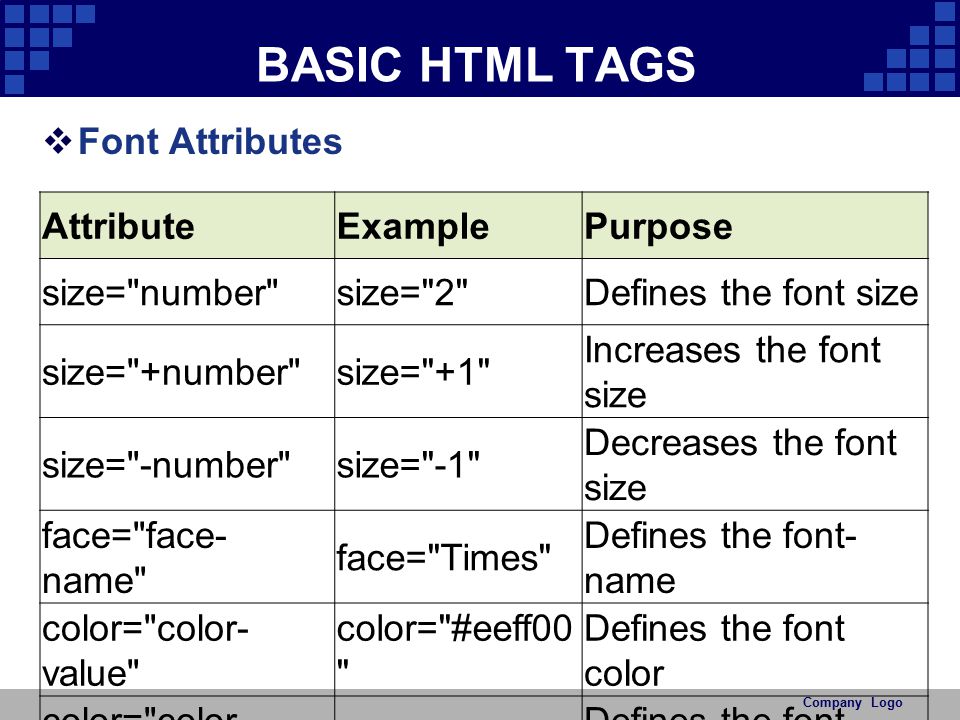
- color — Задает цвет текста.
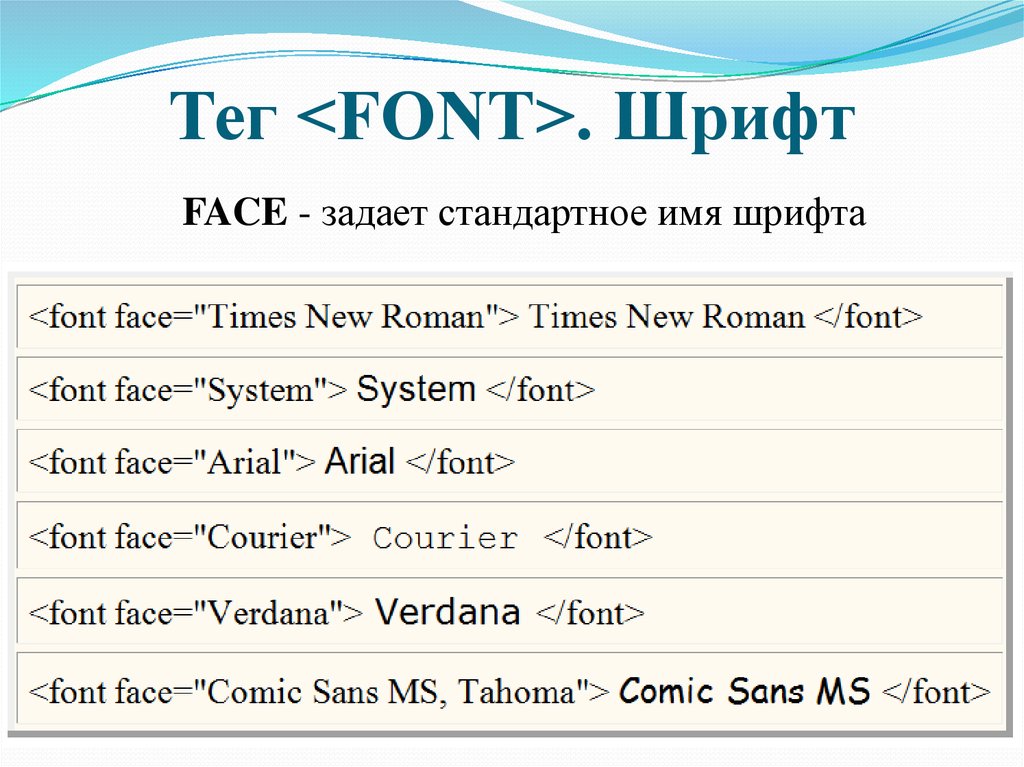
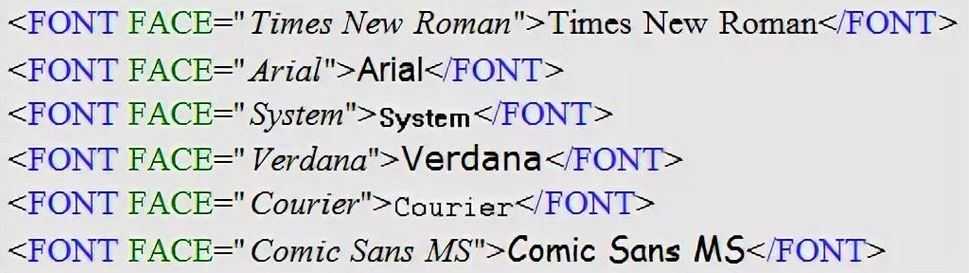
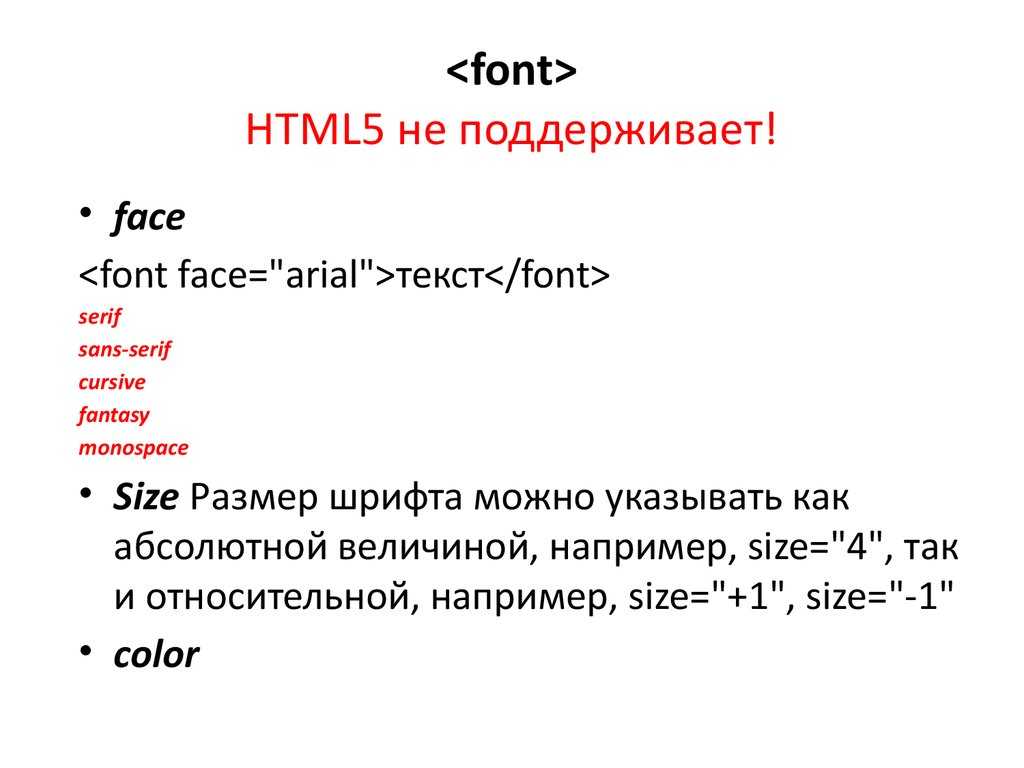
- face — Задает имя шрифта.
- size — Устанавливает размер шрифта.
Общие атрибуты:
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.

- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<font>содержимое</font>
Пример HTML: применение тега FONT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега FONT</title>
</head>
<body>
<p>Шрифт в браузере по умолчанию.</p>
<p><font color="green" face="arial" size="2">Зеленый шрифт, Arial, размер 2.
<font color="blue" face="times" size="+1"> Синий шрифт, Times, размер
увеличен на 1, относительно шрифта по умолчанию.
</font>
Опять Зеленый шрифт, Arial, размер 2.</font></p>
</body>
</html>Результат примера
Результат. Применение тега FONT.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <FONT> допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Основы работы с HTML — тест 9
Главная / Интернет-технологии / Основы работы с HTML / Тест 9
Упражнение 1:
Номер 1
Какой тег изменяет размер шрифта и цвет текста своего содержимого?
Ответ:
 (1) <P>  
 (2) <STYLE>  
 (3) <FONT>  
 (4) <BASEFONT>  
Номер 2
В каких примерах тег FONT применен корректно?
Ответ:
 <FONT size=1>hello world</FONT>  
 (2) <FONT color="red">hello world</FONT>  
 (3) <FONT color="red" text="hello world">  
Номер 3
Какой тег устанавливает базовый размер шрифта?
Ответ:
 (1) <P>  
 (2) <STYLE>  
<FONT>    (4) <BASEFONT>  
Упражнение 2:
Номер 3
В каком примере определяется имя шрифта?
Ответ:
 (1) <FONT color="blue">color=blue</FONT>  
 (2) <FONT face="Courier">Courier</FONT>  
 <FONT size=4>size=4</FONT>  
Номер 4
Укажите допустимые атрибуты элемента BASEFONT:
Ответ:
 (1) <BASEFONT size=2>  
 (2) <BASEFONT bgcolor="red">bgcolor=red</BASEFONT>  
 (3) <BASEFONT fontface="Courier">Courier</BASEFONT>  
Упражнение 3:
Номер 2
Какой пример реализует корректную установку языка по умолчанию для таблиц стилей?
Ответ:
 (1) <META http-equiv="Content-Style-Type" content="text/css">  
 (2) <META lang="Content-Style-Type" content="text/css">  
 (3) <META rel="Content-Style-Type" content="text/css">  
Номер 3
В каком примере устанавливается цвет и размер шрифта текста параграфа?
Ответ:
 <P>  
 (2) <P>  
 (3) <P>  
Упражнение 4:
Номер 1
Какой знак разделяет имя и значение в CSS?
Ответ:
 (1) "-"  
 (2) ";"  
  (3) ":"  
Номер 2
Укажите атрибуты элемента STYLE:
Ответ:
 (1) type  
 (2) lang  
 (3) dir  
Номер 3
Какой атрибут тега STYLE определяет тип содержимого стиля?
Ответ:
 (1)
title    (2) lang  
 (3) type  
Упражнение 5:
Номер 1
В каком примере описано строгое объявление типа документа?
Ответ:
 (1) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.   01//EN" "http://www.w3.org/TR/html4/strict.dtd">
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">    (3) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">  
Номер 2
В каком примере описано переходное объявление типа документа?
Ответ:
 (1) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">  
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.   01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
 (3) <!DOCTYPE HTML PUBLIC "-//W3C//ENTITIES Special//EN//HTML"
"http://www.w3.org/TR/html4/HTMLspecial.ent">  
Номер 3
В каком примере описан документ как набор фреймов?
Ответ:
 (1) <!DOCTYPE HTML PUBLIC "-//W3C//ENTITIES Symbols//EN//HTML"
"http://www.w3.org/TR/html4/HTMLsymbol.ent">  
 (2) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">  
 (3) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.   01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Главная / Интернет-технологии / Основы работы с HTML / Тест 9
HTML-тег Определение, использование и примеры
от Holistic SEO
HTML-тег необходим для создания привлекательной и удобочитаемой веб-страницы. Тег font используется для изменения цвета, размера и стиля текста. Чтобы весь текст был одинакового размера, цвета и начертания, вы используете тег базового шрифта. В связи с тем, что HTML-тег больше не поддерживается в HTML 4.01 и устарел в HTML 5, рекомендуется избегать его использования. Вместо этого используйте свойство шрифта CSS. HTML-тег является частью категории «Форматирование HTML» в справочнике по элементам HTML. Атрибутами HTML-тега являются размер, цвет, шрифт, глобальные атрибуты и атрибуты события.
Атрибутами HTML-тега являются размер, цвет, шрифт, глобальные атрибуты и атрибуты события.
Пример блока кода , чтобы узнать, как он работает, приведен ниже.
Второй пример использования блока кода «» приведен ниже.
<тело>Целостная SEODigital
Привет, маркетологи Coder!
Добро пожаловать в HolisticSEODigital
Что такое HTML-тег
?HTML-тег использовался для указания размера, цвета и начертания шрифта текста. HTML4 использует это. HTML 5 не поддерживает его. Вместо этого используйте свойство шрифта CSS для установки свойств шрифта. Поскольку HTML5 теперь поддерживается большинством современных браузеров, информация на этой странице основана на HTML версии 4.01.
Как использовать HTML-тег
? Чтобы использовать HTML-тег , разработчик сайта должен написать Content , чтобы указать используемый шрифт. HTML-тег шрифта имеет три основных атрибута: цвет, размер и начертание. Color используется для определения цвета шрифта, атрибут size определяет размер, а атрибут face определяет начертание шрифта текста. Учитывая, что он устарел, лучше не использовать его. Вместо этого пользователям следует использовать свойство шрифта CSS.
HTML-тег шрифта имеет три основных атрибута: цвет, размер и начертание. Color используется для определения цвета шрифта, атрибут size определяет размер, а атрибут face определяет начертание шрифта текста. Учитывая, что он устарел, лучше не использовать его. Вместо этого пользователям следует использовать свойство шрифта CSS.
Пример использования HTML-тега
?Ниже приведен пример использования HTML-тега .
<тело>Академия HappyValley
Здравствуйте, первокурсники!
Добро пожаловать в HappyValleyAcademy
Каковы атрибуты HTML-тега
?Существует несколько атрибутов HTML-тега . Ниже перечислены следующие атрибуты.
- Атрибут размера шрифта: HTML-тег поддерживает атрибут размера шрифта. Атрибут размера шрифта используется для изменения размера шрифта в документе HTML, который содержит тег шрифта с атрибутом размера.
 В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию.
В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию. - Атрибут Face/Type: HTML-тег поддерживает атрибут face/type. Тип шрифта можно указать в HTML-документе, включив свойство face в тег font. Однако сначала необходимо установить пользовательские шрифты.
- Атрибут цвета: HTML-тег поддерживает атрибут цвета. Цвет шрифта используется для указания цвета текста на HTML-странице путем включения тега шрифта с атрибутом цвета. Цвет можно указать, используя либо его имя, либо его шестнадцатеричный код.
- Глобальные атрибуты: HTML-тег поддерживает глобальные атрибуты. Все элементы HTML, даже не указанные в стандарте, могут иметь глобальные атрибуты. Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
- Атрибуты событий: HTML-тег поддерживает атрибуты событий. Атрибуты события всегда имеют имя, начинающееся с «on», за которым следует название события, для которого оно предназначено.
 Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Какова настройка CSS по умолчанию для HTML-тега
?Ниже приведены настройки CSS по умолчанию для HTML-тега <>.
стиль="цвет:красный" стиль = "семейство шрифтов: Вердана" style="font-size:30px"
Какие другие теги HTML связаны с
?Ниже перечислены другие теги HTML, связанные с тегом HTML .
- HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для указания названия работы.
- HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тегиспользуется для определения кода документа. - HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тегуказывает текст, который был удален из документа.
- HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для определения определяющего экземпляра термина.
- Автор
- Последние сообщения
Целостное SEO
Исследовательский отдел SEO компании Holistic SEO & Digital
Целостное SEO и цифровое продвижение было создано Кораем Тугберком Губюром. Целостное SEO — это процесс разработки интегрированных проектов цифрового маркетинга со всеми аспектами, включая кодирование, обработку естественного языка, науку о данных, скорость страницы, цифровую аналитику, контент-маркетинг, техническое SEO и брендинг. Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира. Простого веб-сайта уже недостаточно. Чтобы показать, что ваш бренд является авторитетным, заслуживающим доверия и экспертом в своей нише, вам нужны проекты по поисковой оптимизации на основе сущностей. Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.
Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.
Последние сообщения от Holistic SEO (посмотреть все)
- Заголовок ответа ширины: синтаксис, директива, примеры — 15 декабря 2022 г.
- Content-DPR: синтаксис, директива, примеры — 15 декабря 2022 г.
- » Ярлык ARIA для специальных возможностей — 15 декабря 2022 г.
7 советов по замене тега шрифта
Итак, предположим — гипотетически — что вы решили рискнуть и заменить все теги шрифта на своем веб-сайте на семантический код и CSS. Гипотетические поздравления! Вы на шаг ближе к веб-нирване. Или, возможно, вы только что унаследовали веб-сайт, заполненный до краев сотнями вложенных тегов шрифта, образующих своего рода первобытный типографский суп. Примите мои (очень настоящие) соболезнования. К счастью, замена тегов шрифта семантическим кодом и CSS не так уж и сложна, как может показаться вначале. И чтобы помочь вам на этом пути, вот несколько советов о том, как справиться с проектом.
Оценка использования шрифтов
Начните с полной оценки вашего текущего использования шрифтов. Сколько шрифтов вы используете в настоящее время? Сколько размеров? Вы используете некоторые из них больше, чем другие (надеюсь, что да!). В каком контексте используются шрифты? Запишите эту информацию и посмотрите, не сможете ли вы обнаружить какую-то рациональную закономерность в ее использовании. Если вам повезет, появится хороший отчетливый шаблон — например, заголовки статей всегда отображаются в 20-пиксельном Arial.
Замените теги шрифта семантическими тегами
Если вам повезет, и теги шрифта следуют какой-то рациональной схеме, вы в правильном положении. Самый простой способ начать восстановление тегов шрифтов — это заменить как можно больше тегов шрифтов семантическими, значимыми тегами. Например, если все заголовки статей выглядят одинаково, почему бы не заменить эти теги шрифта фактическим тегом заголовка (
—
)? И если все ваши абзацы содержат одинаковые теги шрифта, вы можете сразу удалить эти теги.
 Позже вы сможете стилизовать эти элементы с помощью CSS.
Позже вы сможете стилизовать эти элементы с помощью CSS.Избегайте Classitis
Последнее, что вы хотите сделать при удалении всех этих шрифтовых тегов, — это просто заменить их множеством уникальных классов и идентификаторов. Классит (как обычно называют эту практику) — почти такая же серьезная болезнь в Интернете, как и использование тегов шрифта. Используйте классы и идентификаторы только в случае крайней необходимости; если все ваши теги
имеют класс articleHeading, что мешает вам просто применить эти стили к вашему
? Для получения дополнительной информации о классите и о том, как его предотвратить, см. эту статью о борьбе с класситом. Пусть ваши шрифты каскадируются
Когда придет время начинать писать свой CSS, не забудьте позволить вашему выбору шрифтов каскадироваться. Если вы обнаружите, что на 90% вашего веб-сайта используется один размер и шрифт (например, 14px Arial), нет причин устанавливать информацию об этом шрифте во всех возможных тегах в вашем CSS. Вместо этого просто установите шрифт «по умолчанию» (то есть наиболее распространенный) в теге body. Это сэкономит вам массу времени и усилий в будущем.
Вместо этого просто установите шрифт «по умолчанию» (то есть наиболее распространенный) в теге body. Это сэкономит вам массу времени и усилий в будущем.
Выполнение сортировки уникальных случаев
Если вы столкнулись с одноразовым тегом шрифта на своем веб-сайте — стилем шрифта, который используется в одном и только одном месте на вашем веб-сайте — самое время остановиться и подумать, следует ли исключить этот уникальный случай. Нужен ли этот другой шрифт? Был ли это даже и преднамеренный выбор ? С таким количеством тегов шрифта, разбросанных повсюду, некоторые различия в типографике могут быть совершенно случайными. Если вы решите, что этот конкретный экземпляр является преднамеренным и необходимым (например, ваши сообщения об ошибках выглядят иначе, чем остальной текст), установите идентификатор тега и стилизуйте элемент таким образом.
Используйте сокращение CSS
Вы, вероятно, обнаружили, что, хотя вам удалось удалить сотни тегов шрифта с вашего веб-сайта, вы добавили на свой сайт десятки строк CSS — и это может показаться непростой сделкой.
 Вместо этого просто установите шрифт «по умолчанию» (то есть наиболее распространенный) в теге body. Это сэкономит вам массу времени и усилий в будущем.
Вместо этого просто установите шрифт «по умолчанию» (то есть наиболее распространенный) в теге body. Это сэкономит вам массу времени и усилий в будущем.



 В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию.
В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию. Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.