Изображения | htmlbook.ru
Изображения | htmlbook.ru
Основное
HTML
CSS
Сайт
- Статьи
- Блог
- Практикум
- Форум
- Самоучитель HTML
- Справочник по HTML
- XHTML
- HTML5
- Самоучитель CSS
- Справочник по CSS
- Рецепты CSS
- CSS3
- Вёрстка веб-страниц
- Макеты
- Веб-сервер
Теги HTML
- Все теги
- Валидация тегов
- <!— —>
- <!DOCTYPE>
- <a>
- accesskey
- charset
- coords
- download
- href
- hreflang
- name
- rel
- rev
- shape
- tabindex
- target
- title
- type
- <abbr>
- title
- <acronym>
- <address>
- <applet>
- align
- alt
- archive
- code
- codebase
- height
- hspace
- vspace
- width
- <area>
- accesskey
- alt
- coords
- href
- hreflang
- nohref
- shape
- tabindex
- target
- type
- <article>
- <aside>
- <audio>
- autoplay
- controls
- loop
- muted
- preload
- src
- <b>
- <base>
- href
- target
- <basefont>
- color
- face
- size
- <bdi>
- <bdo>
- dir
- <bgsound>
- balance
- loop
- src
- volume
- <big>
- <blink>
- <blockquote>
- <body>
- alink
- background
- bgcolor
- bgproperties
- bottommargin
- leftmargin
- link
- rightmargin
- scroll
- text
- topmargin
- vlink
- <br>
- clear
- <button>
- accesskey
- autofocus
- disabled
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- name
- type
- value
- <canvas>
- <caption>
- align
- valign
- <center>
- <cite>
- <code>
- <col>
- align
- char
- charoff
- span
- valign
- width
- <colgroup>
- align
- char
- charoff
- span
- valign
- width
- <command>
- <comment>
- <datalist>
- <dd>
- <del>
- cite
- datetime
- <details>
- <dfn>
- <dir>
- <div>
- align
- title
- <dl>
- <dt>
- <em>
- <embed>
- align
- height
- hidden
- hspace
- pluginspage
- src
- type
- vspace
- width
- <fieldset>
- disabled
- form
- title
- <figcaption>
- <figure>
- <font>
- color
- face
- size
- <footer>
- <form>
- accept-charset
- action
- autocomplete
- enctype
- method
- name
- novalidate
- target
- <frame>
- bordercolor
- frameborder
- name
- noresize
- scrolling
- src
- <frameset>
- border
- bordercolor
- cols
- frameborder
- framespacing
- rows
- <h2>
- align
- <h3>
- align
- <h4>
- align
- <h5>
- align
- <h5>
- align
- <h6>
- align
- <head>
- profile
- <header>
- <hgroup>
- <hr>
- align
- color
- noshade
- size
- width
- <html>
- manifest
- title
- xmlns
- <i>
- <iframe>
- align
- allowtransparency
- frameborder
- height
- hspace
- marginheight
- marginwidth
- name
- sandbox
- scrolling
- seamless
- src
- srcdoc
- vspace
- width
- <img>
- align
- alt
- border
- height
- hspace
- ismap
Атрибут src тега | HTML справочник
basicweb.
- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
— Веб-технологии для разработчиков
img | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
align | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
alt | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
border | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
crossorigin | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
decoding | Chrome Полная поддержка Да | Edge Полная поддержка ≤79 | Firefox Полная поддержка 63 | IE Нет поддержки Нет | Opera Полная поддержка Да | Safari Полная поддержка 11. 1 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 63 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 11.3 | Samsung Internet Android Полная поддержка Да |
height | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
hspace | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
intrinsicsize Не следует использовать в новых веб-сайтах.»>УстаревшаяНестандартная | Chrome Нет поддержки 71 — 78
| Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Нет поддержки Нет | Opera Нет поддержки 58 — 65
| Safari Нет поддержки Нет | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки 71 — 78
| Firefox Android Нет поддержки Нет | Opera Android Нет поддержки 50 — 56
| Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет |
ismap | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
loading Ожидаемое поведение может измениться в будущем.»>Экспериментальная | Chrome Полная поддержка 76 | Edge Полная поддержка 79 | Firefox Полная поддержка 75 | IE Нет поддержки Нет | Opera Полная поддержка 63 | Safari Нет поддержки Нет
| WebView Android Нет поддержки Нет | Chrome Android Полная поддержка 76 | Firefox Android Нет поддержки Нет
| Opera Android Полная поддержка 54 | Safari iOS Нет поддержки Нет
| Samsung Internet Android Нет поддержки Нет |
longdesc | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
name | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
onerror | Chrome Полная поддержка Да | Edge Полная поддержка ≤79 | Firefox Полная поддержка 51 | IE «> ? | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 51 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
referrerpolicy | Chrome Полная поддержка 51 | Edge Полная поддержка 79 | Firefox Полная поддержка 50 | IE Нет поддержки Нет | Opera Полная поддержка 38 | Safari Полная поддержка 11. 1 1 | WebView Android Полная поддержка 51 | Chrome Android Полная поддержка 51 | Firefox Android Полная поддержка 50 | Opera Android Полная поддержка 41 | Safari iOS Нет поддержки Нет | Samsung Internet Android Полная поддержка 7.2 |
sizes | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
src | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
srcset | Chrome Полная поддержка 34 | Edge Полная поддержка ≤18 | Firefox Полная поддержка 38
| IE Нет поддержки Нет | Opera Полная поддержка 21 | Safari Полная поддержка 8 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 34 | Firefox Android Полная поддержка 38
| Opera Android Полная поддержка 21 | Safari iOS Полная поддержка 8 | Samsung Internet Android Полная поддержка 2.0 |
usemap | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
vspace | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная подд |
Работа с изображениями — тег img в HTML
Изображения на web-страницах могут использоваться двумя способами: в качестве фона и в качестве самостоятельного изображения. Рекомендуется использование трех форматов графики: JPEG, GIF и PNG. Именно их поддерживают все браузеры, для остальных форматов
могут потребоваться специальные средства.
Рекомендуется использование трех форматов графики: JPEG, GIF и PNG. Именно их поддерживают все браузеры, для остальных форматов
могут потребоваться специальные средства.Как правило, все изображения для сайта хранятся в отдельной папке, например, images. А пути к изображениям прописываются также, как в ссылках. Если забыли посмотрите здесь.
Во всех последующих примерах пути к изображениям будут прописаны, исходя из того, что картинки находятся в папке images, а страницы в папке site, находящейся на том же уровне.
Фоновые изображения
Фоновое ихображение заполняет собой все пространство элемента для которого оно задано. Так, указав в теге <body> атрибут background=»fon.gif», рисунком fon.gif будет залито все окно браузера.
Пример кода:
Фоновое изображение Здесь содержание документа
Результат смотрите здесьЗадавая фоновый рисунок документа, не забывайте указывать также параметр bgcolor. Это связано с тем, что
у пользователя может быть отключена загрузка изображений и вашего красивого фона он не увидит. Тогда браузер и будет использовать
параметр bgcolor.
Это связано с тем, что
у пользователя может быть отключена загрузка изображений и вашего красивого фона он не увидит. Тогда браузер и будет использовать
параметр bgcolor.
Встраивание изображений
Для размещения на странице изображений используется тег <img>, имеющий единственный обязательный параметр src, определяющий URL-адрес изображения.
Пример кода:
Тег img Остальное содержимое документа Результат: Остальное содержимое документа Согласитесь, текст рядом с картинкой выглядит не очень красиво.Для того, чтобы наши изображения выглядели так, как нам хочется их надо выровнять. И поможет нам в этом параметр align.
У этого параметра есть несколько значений. Рассмотрим их все на примерах.
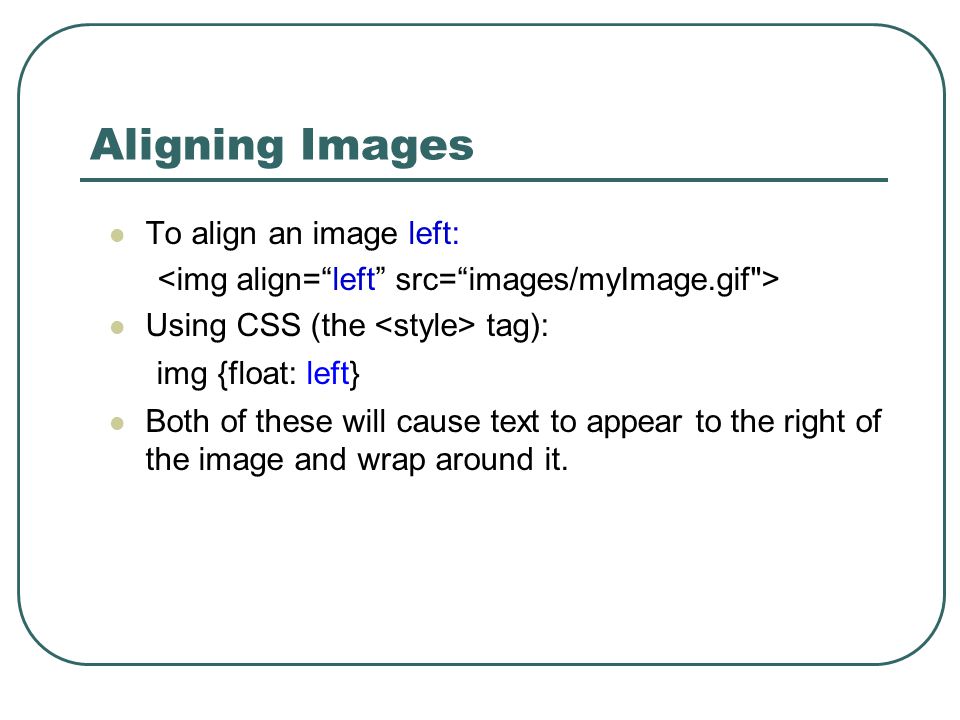
Пример кода с параметром align=»left»
Тег img с параметром align=»left» Картинка слева, а текст обтекает ее справа и этот текст может занимать несколько строчек. Результат: Картинка слева, а текст обтекает ее справа и
этот текст может занимать несколько строчек.
Результат: Картинка слева, а текст обтекает ее справа и
этот текст может занимать несколько строчек.Пример кода с параметром align=»right»
Тег img с параметром align=»right» Картинка справа, а текст обтекает ее слева и этот текст может занимать несколько строчек. Результат: Картинка справа, а текст обтекает ее слева и этот текст может занимать несколько строчек.Пример кода с параметром align=»top»
Тег img с параметром align=»top» Верхняя граница изображения выравнивается по самому высокому элементу текущей строки. Изображение как бы встраивается в строчку. Если изображение большое, то и строка раздвигается на эту высоту. Результат: Верхняя граница изображения выравнивается по самому высокому элементу текущей строки. Изображение как бы встраивается в строчку. Если изображение
большое, то и строка раздвигается на эту высоту.
Если изображение
большое, то и строка раздвигается на эту высоту.Пример кода с параметром align=»texttop»
Тег img с параметром align=»texttop» Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки (заглавная буква строки). Результат: Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки (заглавная буква строки).Пример кода с параметром align=»middle»
Тег img с параметром align=»middle»Выравнивание середины изображения по базовой линии текущей строки. Результат: Выравнивание середины изображения по базовой линии текущей строки.Пример кода с параметром align=»absmiddle»
Тег img с параметром align=»absmiddle»Выравнивание середины изображения посередине текущей строки. Результат: Выравнивание
середины изображения посередине текущей строки.
Результат: Выравнивание
середины изображения посередине текущей строки.Пример кода с параметром align=»bottom»
Тег img с параметром align=»bottom»Выравнивание нижней границы изображения по базовой линии текущей строки. Результат: Выравнивание нижней границы изображения по базовой линии текущей строки.Пример кода с параметром align=»absbottom»
Тег img с параметром align=»absbottom»Выравнивание нижней границы изображения по нижней границе текущей строки. Результат: Выравнивание нижней границы изображения по нижней границе текущей строки.Если же мы хотим, чтобы текст располагался под картинкой, то необходимо использовать тег <br> с
параметром clear, который запрещает обтекание. Обтекание можно запретить с правой стороны (right),
с левой стороны (left) и с обеих сторон (all).
Пример кода:
Запрет обтекания картинкиОстальные элементы документа Результат:
Остальные элементы документа
Размеры изображений
Любое изображение имеет размер, заданный в пикселах. При встраивании изображения на страницу, возможно вам понадобиться уменьшить размер исходной картинки.
Для этого у тега <img> существуют параметры width — ширина и height — высота. Они задаются в пикселах или в процентах (процент от ширины экрана)
При загрузке изображения браузер будет автоматически масштабировать вашу картинку к заданным параметрам ширины и высоты. Только имейте в виду, что неаккуратное задание параметров, может привести к изменению пропорций рисунка, а следовательно, к его искажению.
Пример кода:
Результат:Отделение изображения от текста
Вы, наверно, обратили внимание, что текст очень близко прилипает к картинкам. Это не всегда красиво. Для решения этой
проблемы имеются параметры hspace — горизонтальный отступ и vspace — вертикальный
отступ. Отступы задаются в пикселах.
Это не всегда красиво. Для решения этой
проблемы имеются параметры hspace — горизонтальный отступ и vspace — вертикальный
отступ. Отступы задаются в пикселах.
Пример кода:
Тег img с отступами Остальное содержимое документа теперь не прилипает к изображению. Результат:Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик (в Internet Explorer) или другую иконку (в других браузерах). Неплохо было бы дать ему подсказку, что изображено на рисунке. Для этого используется параметр alt. Текст из этого параметра будет отображаться вместо картинки ( если отключен режим загрузки изображений). В случае же, если картинка отображается, этот параметр дает подсказку при наведении курсора мыши, правда, не во всех браузерах.
Пример кода:
Тег img с альтернативным текстом Результат:Изображение в качестве ссылки
Чтобы изображение сделать ссылкой, достаточно поместить его внутрь тега-контейнера <a>. В примере наша картинка будет ссылаться на страницу html_example1.html, которая будет открываться в отдельном окне.
В примере наша картинка будет ссылаться на страницу html_example1.html, которая будет открываться в отдельном окне.
Пример кода:
Изображение — ссылка Результат: Теперь любая часть нашей картинки работает, как ссылка. Обратите внимание, вокруг нашего изображения появилась рамочка (она отображается не во всех браузерах, например, в Opera вы ее не увидите).Если вам это не нравится, то ее можно убрать, добавив в тег <img> атрибут border=»0″, значением которого является толщина рамочки. Аналогичным образом можно задать рамочку любому изображению.
Пример кода:
Изображение — ссылка Результат: Теперь наша картинка-ссылка без рамочки, а вторую картинку мы украсили рамочкой шириной в 3 пиксела.Кстати, рекомендуется
всегда указывать параметр border=»0″, если не хотите, чтобы ссылка выделялась рамочкой. Ведь вы не знаете
каким браузером пользователь будет просматривать ваши страницы. Также полезно прочитать статью
Как угодить браузеру.
Также полезно прочитать статью
Как угодить браузеру.
На этом восьмой урок закончен, в следующем уроке мы научимся работать с таблицами.
Предыдущий урок Вернуться в раздел Следующий урок Скачайте одним архивом видеоуроки HTML!
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
| Справочник HTML
Элемент <img> (от англ. «image» ‒ «изображение») предназначен для вставки в HTML страницу изображений в графическом формате GIF, JPEG, SVG или PNG. Адрес файла с изображением задаётся через атрибут src.
Примечание: Изображение можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>
Изображения также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Карта-изображение по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, каждая из которых служит ссылкой.
Если <img> используется внутри ссылки или задает карту-изображение, то вокруг самого изображения некоторые браузеры отображают рамку, которую можно стилизовать или убрать при помощи CSS.
Технически изображение не вставляется в HTML-страницу, а подключается к HTML-странице, при этом важным моментом является его размер (вес) в килобайтах, а точнее соотношение вес-качество. Естественно, чем меньше вес изображений — тем быстрее загрузится страница.
Также, для ускорения загрузки веб-страниц рекомендуется устанавливать атрибуты width и height, элемента <img>. Тогда браузер не будет ожидать полной загрузки изображения, он просто выделит под него место и будет загружать страницу дальше, а его подгрузит потом. К тому же, если одно изображение используется на странице несколько раз (значение атрибута src одинаковое), то браузер загружает его с сервера только один раз, а потом берет из кэш-памяти.
Примечание: Браузеры не всегда показывают изображение, указанное в этом элементе. Например, если браузер неграфический (включая используемые людьми с нарушениями зрения), или если браузер не может показать изображение, потому что файл испорчен. В таких случаях браузер может заменить изображение альтернативным текстом, определённым в атрибуте alt элемента.
Например, если браузер неграфический (включая используемые людьми с нарушениями зрения), или если браузер не может показать изображение, потому что файл испорчен. В таких случаях браузер может заменить изображение альтернативным текстом, определённым в атрибуте alt элемента.
Синтаксис
<img src="..." alt="...">Закрывающий тег
Не требуется.
Атрибуты
- alignУстарел
- Определяет, как рисунок будет выравниваться по краю и способ обтекания текстом.
- altОбязательный
- Альтернативный текст для изображения.
- borderУстарел
- Толщина рамки вокруг изображения.
- height
- Высота изображения HTML5 в пикселях CSS, HTML4 в пикселях или процентах.
- hspaceУстарел
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.

- longdescУстарел в HTML5
- Указывает адрес документа, где содержится аннотация к картинке.
- sizesHTML5
- Задаёт размеры изображения для разных макетов страницы.
- srcОбязательный
- Путь к графическому файлу.
- srcsetHTML5
- Путь к графическим файлам с учётом размера изображения и устройств.
- vspaceУстарел
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения HTML5 в пикселях CSS, HTML4 в пикселях или процентах.
- usemap
- Ссылка на элемент <map>, содержащий координаты для клиентской карты-изображения.
Элемент поддерживает глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <img> со следующими значениями CSS по умолчанию:
img {
display: inline-block;
}Различия между HTML 4. 01 и HTML5
01 и HTML5
В HTML 5 была прекращена поддержка атрибутов align, border, hspace, vspace
Пример использования:
Элемент <img>.
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <img> | 1+ | 1+ | 1+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <img> | 1+ | 1+ | 4+ | 1+ |
Попробуйте сами — Примеры
Как сделать, чтобы изображение отображалось полностью вне зависимости от ширины окна браузера:
Задание размеров изображения с помощью max-width
Как создать карту-изображений, с интерактивными областями. Каждая область является гиперссылкой:
Каждая область является гиперссылкой:
Создание карты-изображений
Использование изображения в качестве ссылки:
Изображение-ссылка
Учебник HTML
HTML уроки: HTML Изображения
HTML Ссылки
HTML Элементы
HTML Основные теги
В языке HTML всё, что вы напишите в HTML-документе, будет выведено на экран браузера сплошным текстом, то есть браузер игнорирует переводы строк, а также несколько набранных вами подряд пробелов заменяются одним.
Теги — это управляющие команды, которые были придуманы для того, чтобы отформатировать текст, т.е. теги говорят браузеру о том, как именно нужно вывести на экран часть текста, заключенную в теги. Для создания тега между угловыми скобками вводится HTML-код, который предназначен только для браузеров. Посетители сайта не видят теги.
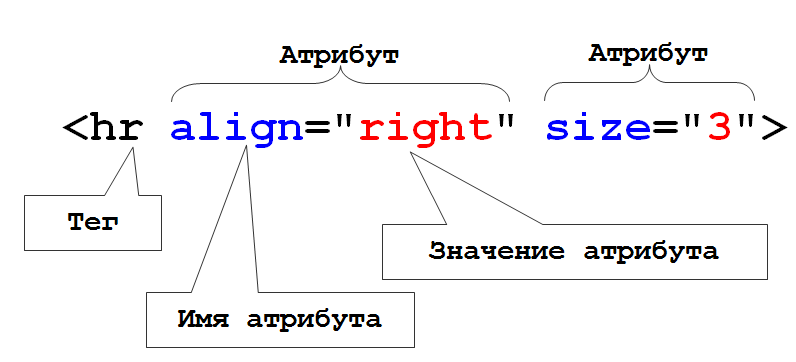
Как уже отмечалось выше, все теги начинаются с угловой скобки < и заканчиваются угловой скобкой > . После открывающей угловой скобки следует имя тега (команды).
Например, тег <em> предназначен для акцентирования текста, браузеры отображают такой текст курсивным начертанием. Когда браузер обнаруживает этот тег, он переключается на форматирование курсивным шрифтом текста, следующего за тегом.
Рассмотрим пример:
Этот текст обычный. <em> Этот текст курсивный.
Тег <em> называют начальным или открывающим тегом, что означает включение браузером определенной команды (в данном случае написание курсивным шрифтом). У большинства тегов есть пара в виде закрывающего тега, который отключает команду.
Закрывающий тег выглядит так же, как начальный, но начинается с слэша. Итак, конечный тег для выделения курсивным шрифтом — </em>.
Рассмотрим пример:
Этот текст обычный. <em> Внимание! Курсив. </em> Это снова обычный шрифт.
Как вы успели заметить, браузер последовательно анализирует HTML – документ в поисках команд (тегов) и применяет или отключает разные параметры форматирования текста. Браузер отформатированный текст (все, что не является тегом) отображает в своем окне.
Браузер отформатированный текст (все, что не является тегом) отображает в своем окне.
| Процесс вставки тегов в обычный неформатированный текст называется разметкой HTML-документа, а теги — знаками разметки. При написании тегов не учитывается регистр букв, тег может быть прописан как строчными, так и прописными буквами, но всё же рекомендуется применение прописных букв. |
Ниже приведены примеры основных тегов HTML, с объяснением их использования, а также примеры их применения в HTML-документе.
Заголовки
Существует специальный тег для указания заголовков в HTML. Есть 6 уровней заголовков в HTML, начиная от <h2> для наиболее важных объявлений, до <h6> для наименее важных.
Вот они:
Пример HTML:
Попробуй сам<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
HTML абзацы
С помощью HTML тэга <p> Вы можете определить абзац.
Абзацы используются для логической группировки текста. Перед и после текста абзаца браузер автоматически отступает одну строчку.
Пример HTML:
Попробуй сам<p>Это абзац</p>
<p>Это другой абзац</p>
<p>Это третий абзац</p>
HTML ссылки
С помощью HTML тэга <a> создаются ссылки.
Ссылки используются для связывания HTML документов друг с другом. Нажав на ссылку пользователь будет перемещен на другой HTML документ, url которого указан в атрибуте href.
Атрибут href задает адрес документа, на который следует перейти.
Атрибуты используются для предоставления дополнительной информации о HTML-элементах.
Вставка изображений
С помощью HTML тэга <img> Вы можете вставить в HTML документ произвольное изображение.
Ширина и высота картинки может задаваться с помощью атрибутов width и height.
Пример HTML:
Попробуй сам
<img src="images/orange.jpg" alt="Апельсин">
| Обратите внимание: HTML-атрибуты будут подробно рассмотрены далее в данном учебнике. |
Элемент img
Описание
Элемент img представляет изображение, которое является внешним ресурсом, который может быть встроен в тело документа. Расположение этого внешнего ресурса должно быть указано в атрибуте src .
Элемент img не следует использовать для вставки изображений, не имеющих значения для документа. Типичными примерами такого неправильного использования являются изображения, используемые в качестве проставок или инструментов компоновки.
HTML 5 представил атрибут srcset для этого элемента, который, как считается, предоставляет разные версии изображения для различных потребностей отображения (размеры экрана, разрешения и плотность пикселей). Поскольку он довольно новый, поддержка браузеров очень плохая.
Поскольку он довольно новый, поддержка браузеров очень плохая.
Атрибут alt
Изображения — это визуальные элементы. Это одна из причин существования атрибута alt , который, как считается, предоставляет альтернативную версию содержимого или цели изображения для тех ситуаций, когда к ним невозможно получить надлежащий доступ (пользователи с ослабленным зрением, не поддерживающие браузеры , конфигурации, в которых изображения отключены и т. д.)
Атрибут alt должен предоставлять альтернативную версию изображения, выполняя с текстом то же самое назначение изображения.Описание содержимого изображения — не всегда лучший подход.
Чтобы было понятнее, мы собираемся изучить различные варианты использования одного и того же изображения и наиболее подходящую реализацию атрибута alt в каждом сценарии. Изображение соответствует флагу Доминики.
Сначала мы будем использовать его как значок, который будет сопровождать название страны в предложении. В этом случае атрибут
В этом случае атрибут alt не имеет значения, так как наличие флага является только дополнительным.Значение текста в этом предложении не изменится при удалении изображения.
Пример
Чарльз Анджело Саварин - политик из  Доминики, который является президентом Доминики с 2013 года. Он является членом Лейбористской партии Доминики и какое-то время занимал пост министра национальной безопасности, иммиграции, труда и государственной службы.
Доминики, который является президентом Доминики с 2013 года. Он является членом Лейбористской партии Доминики и какое-то время занимал пост министра национальной безопасности, иммиграции, труда и государственной службы.
Чарльз Анджело Саварин — политик из Доминики, который является президентом Доминики с 2013 года.Он является членом Лейбористской партии Доминики и какое-то время занимал пост министра национальной безопасности, иммиграции, труда и государственной службы.
Теперь мы очень похожим образом используем флаг. Но на этот раз он представляет страну, к которой принадлежит, поэтому было бы правильно указать название страны в атрибуте alt . Хороший способ проанализировать эту ситуацию — представить этот кусок документа с изображением, замененным текстом
Хороший способ проанализировать эту ситуацию — представить этот кусок документа с изображением, замененным текстом alt .Таким образом становится ясно, какова цель изображения и каким должен быть правильный альтернативный текст.
Пример
- Имя: Чарльз Анджело Саварин
- Год рождения: 1943
- Гражданство:

- Имя: Чарльз Анджело Саварин
- Год рождения: 1943
- Гражданство:
Следующий случай немного отличается от двух других.Здесь основной темой документа является флаг Доминики, и после того, как флаг был вывешен, автор делает несколько комментариев по этому поводу.
Легко увидеть, что пользователь, не имеющий средств для просмотра изображения, окажется здесь в невыгодном положении. Поэтому автор правильно заполнил атрибут изображения alt описанием состава флагов.
Пример
Флаг Доминики был принят 3 ноября 1978 года.

Его попугай, эндемик Доминики, представляет собой исчезающий вид с популяцией всего 250–350 особей.
Флаг Доминики был принят 3 ноября 1978 года.
Его попугай, эндемичный для Доминики, находится под угрозой исчезновения с популяцией всего 250-350 особей.
Аналогичным образом следующий фрагмент документа описывает флаг Доминики, на этот раз прямо в тексте. Итак, автор только что оставил атрибут alt пустым, считая, что описание в таком сценарии было бы излишним.
Пример
Флаг Доминики был принят 3 ноября 1978 года.

Флаг Доминики имеет зеленый фон и три линии (одна желтая, одна черная и другая белая), пересекающие его центр слева направо и снова сверху вниз. В центре изображен красный круг с десятью зелеными звездами по краю и попугай сиссеру посередине.
Флаг Доминики был принят 3 ноября 1978 года.
Флаг Доминики имеет зеленый фон и три линии (одна желтая, одна черная и вторая белая), пересекающие его центр слева направо и снова сверху вниз.В центре — красный круг с десятью зелеными звездами по краю и попугай сиссеру посередине.
С помощью этих примеров вы должны иметь представление о назначении и правильном использовании атрибута alt . В любом случае попробуйте представить, как бы выглядел документ, если бы изображение было заменено его альтернативным текстом, и вы поймете, что поместить внутри alt .
Примеры
В этом примере показан элемент img в действии в самом простом виде. Элемент определяется с его обязательным атрибутом
Элемент определяется с его обязательным атрибутом src , содержащим URL , указывающий на расположение ресурса изображения.

Во втором примере мы попробуем атрибут alt . Здесь изображение Чарльза Дарвина будет вставлено в документ, чтобы усилить его изображение и сопровождать текстовую информацию. В этом случае содержимое атрибута alt предоставит имя человека, изображенного на изображении, и другую информацию, необходимую для понимания его связи с содержанием статьи.Таким образом, атрибут alt будет выполнять свою задачу, предоставляя текстовую альтернативу изображению в контексте, который он был вставлен.
Кроме того, для улучшения представления изображение перемещается к правому полю с парой объявлений стилей.
Естественный отбор

Естественный отбор — это дифференциальная выживаемость и воспроизводство особей за счет различий в фенотипах; это ключевой механизм эволюции. Термин «естественный отбор» популяризировал Чарльз Дарвин, который намеревался сравнить его с искусственным отбором, который теперь чаще называют селективным разведением.
Изменчивость существует во всех популяциях организмов. Это происходит отчасти потому, что случайные мутации возникают в геноме отдельного организма, и эти мутации могут передаваться потомству.На протяжении всей жизни людей их геномы взаимодействуют с окружающей средой, вызывая вариации в чертах.
Как стилизовать изображения с помощью Markdown
Markdown — удобный сокращенный синтаксис, ориентированный на HTML, для форматирования содержимого, такого как документация и статьи в блогах, но в нем отсутствуют базовые функции форматирования изображений, такие как выравнивание и изменение размера. В этом посте представлены различные способы форматирования изображений с помощью Markdown, от грубой силы до проприетарных расширений синтаксиса, неразумных хаков и всего, что между ними.
Вот как вставить изображение в Markdown:
! [Альтернативный текст] (/ src / of / image.jpg "название")
То есть Markdown позволяет указать тег с атрибутами
src , alt и title в HTML. Standard Markdown не предлагает ничего, кроме этого, но очень часто для веб-сайтов требуются атрибуты
Standard Markdown не предлагает ничего, кроме этого, но очень часто для веб-сайтов требуются атрибуты width , height и CSS class .
Остальная часть поста посвящена различным решениям этих недостатков.Чтобы мотивировать это обсуждение, я буду использовать пример большого изображения, которое должно отображаться в меньшем размере.
Например,
! [Котенок] (/ media / 2018/08 / kitten.jpg «Милый котенок»)
Я не буду показывать вам, как добавить выравнивание, перемещение или отступы, но моего примера с размером будет достаточно, потому что, как только вы узнаете, как изменить размер изображения, вы будете знать, как делать и другие вещи. Сначала я покажу вам лучшие решения, а потом нежелательные.
Использовать стандартный HTML
Markdown изначально был разработан для разработки HTML и позволяет использовать необработанный HTML в любом месте и в любое время. Таким образом, наиболее простое решение — просто использовать HTML с нужными атрибутами:

Это работает и дает вам неограниченный контроль над результирующим HTML. Но Markdown привлекает своей простотой, в отличие от HTML, который загроможден беспорядочной разметкой.Таким образом, многим не нравится это решение, потому что оно противоречит цели Markdown.
Использовать CSS и специальные параметры URL
В общем, лучший способ стилизовать изображения — использовать CSS.
Современный синтаксис CSS позволяет выбирать элементы на основе значений их атрибутов, поэтому один из способов применения правил CSS — это закодировать дополнительную информацию в стандартный атрибут Markdown src .
В этом разделе я рассмотрю эти возможности.
Позже я покажу вам и некоторые нежелательные методы, связанные с CSS.
В URL-адресе есть два места, которые можно перегрузить для передачи информации, которую может использовать CSS: фрагмент URL-адреса и параметры запроса URL-адреса.
Фрагмент URL-адреса — это часть, которая идет после символа # .
Когда он используется в URL-адресе веб-сайта, он может прокручивать страницу, чтобы отобразить желаемую часть содержания, но вы также можете добавить ее к изображениям.
Когда вы это сделаете, он по сути ничего не сделает с браузером, и обычный пользователь никогда не увидит его в адресной строке браузера.Но это полезно для наших стилистических нужд.
Здесь мы добавим фрагмент эскиза к исходному URL изображения:
! [Котенок] (/ media / 2018/08 / kitten.jpg # thumbnail)
Эта информация хранится исключительно на стороне клиента, и браузеры не передают эту часть URL-адреса на сервер, когда они запрашивают контент. Однако CSS и JavaScript могут прочитать фрагмент и использовать его. Вот как написать селектор CSS, который будет сопоставлять изображения с этой «миниатюрой» в URL:
img [src * = "# thumbnail"] {
ширина: 150 пикселей;
высота: 100 пикселей;
}
Синтаксис селектора * = соответствует, если #thumbnail появляется где-нибудь в атрибуте src .Вы также можете привязать соответствие к концу URL-адреса с помощью $ = "# thumbnail" .
Это позволяет кодировать только одно значение в URL-адресе, но вы можете изменить этот метод, чтобы добавить несколько.
CSS также имеет селектор ~ = , который соответствует, если указанное значение появляется точно в значении атрибута, так сказать, в виде разделенного пробелом «слова».
Это позволяет моделировать объединение нескольких «классов» во фрагменте URL:
! [Котенок] (/ media / 2018/08 / kitten.jpg # эскиз с рамкой)
Теперь вы можете настроить таргетинг на эти имена псевдоклассов из CSS:
img [src ~ = "thumbnail"] {
ширина: 150 пикселей;
высота: 100 пикселей;
}
img [src ~ = "Bordered"] {
граница: сплошной черный 1px;
}
Эквивалентный способ кодирования пробела в URL-адрес — это кодировка URL-адреса % 20 , но я обнаружил, что это не работает в процессоре Blackfriday Markdown с техникой, которую я показал здесь:
Естественно, вы можете выбрать разные способы структурирования значений, например, использование синтаксиса ключ = значение или любого другого, подходящего для ваших целей.В зависимости от того, что вы предпочитаете, вы можете использовать любой из синтаксисов селектора CSS, который вам подходит.
Другой альтернативой является использование обычных параметров запроса URL, часть, которая идет после вопросительного знака:
! [Котенок] (/ media / 2018/08 / kitten.jpg? Thumbnail)
Это будет работать, и вы можете использовать те же типы селекторов CSS, чтобы применить стиль к результирующему изображению.
Однако, на мой взгляд, это немного менее желательно, потому что параметры запроса предназначены для передачи информации на сервер.Браузер будет включать параметры в запрос, и могут быть другие недостатки, такие как предотвращение кэширования изображений браузером для повышения производительности. В целом я не вижу никаких преимуществ в параметрах запроса, если только по какой-либо причине вы не можете использовать фрагмент URL.
Используйте селекторы CSS nth-child ()
Вы также можете использовать селекторы CSS, которые будут выбирать изображения в зависимости от их положения в документе.
Например, если основное содержание вашего блога заключено в элемент article , и вы хотите изменить внешний вид изображения внутри третьего абзаца, вы можете написать следующий код CSS:
артикул p: nth-of-type (28) img {
ширина: 150 пикселей;
высота: 100 пикселей;
граница: 1 пиксель сплошного синего цвета;
}
Это будет работать, но это утомительно и требует тегов


 01 и HTML5
01 и HTML5