Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>Атрибуты
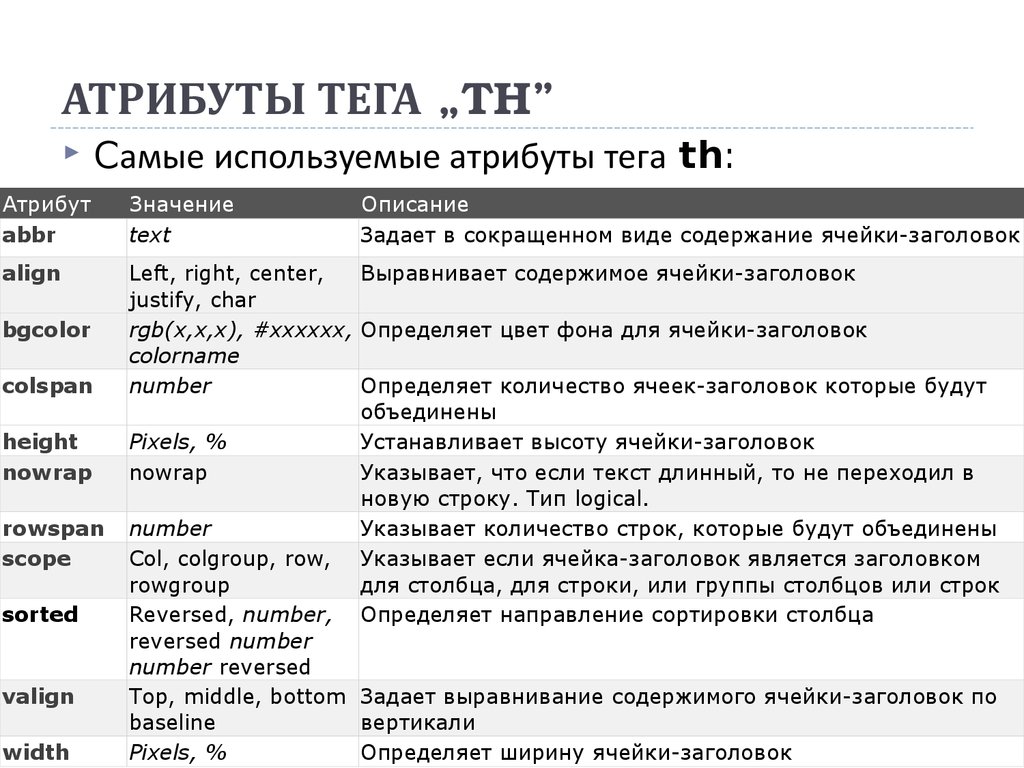
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.

- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
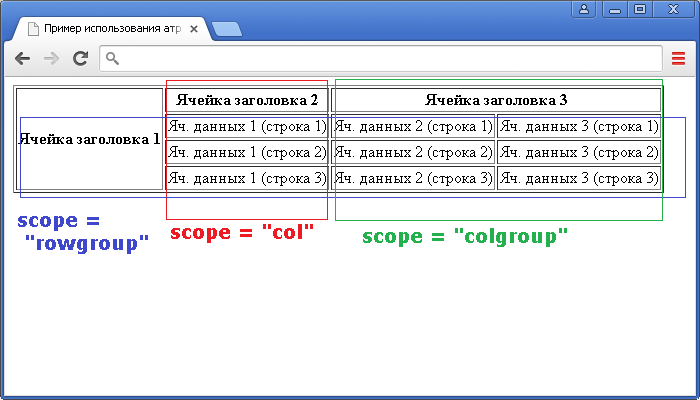
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx 6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TH</title>
<style type="text/css">
table {
border-collapse: collapse; /* Отображать двойные линии как одинарные */
}
th {
background: #ccc; /* Цвет фона */
text-align: left; /* Выравнивание по левому краю */
}
td, th {
border: 1px solid #800; /* Параметры границы */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table cellspacing="0" border="1">
<tr>
<th>Браузер</th>
<th colspan="3">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>Версия</th>
<td>5.
5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. 1.
Рис. 1. Вид ячеек, оформленных с помощью стилей
Таблицы
- Колонки таблицы
- Объемная таблица
- Простая таблица
- Сетка таблицы
- Таблица без рамки
- Таблица с рамкой
- Таблицы и стили
- Теги для таблиц
HTML тег
❮ Назад Вперед ❯
HTML тег <th> используется для создания заголовочной ячейки в HTML таблице. Он размещается внутри парного тега <tr>, который, в свою очередь, находится в теге <table>.
Он размещается внутри парного тега <tr>, который, в свою очередь, находится в теге <table>.
Тег <th> может содержать изображения, текст, формы, ссылки и другие HTML элементы, которые можно поместить в тело документа. Размер таблицы корректируется автоматически на основе ее содержимого.
Содержимое тега <th> по умолчанию отображается жирным шрифтом и выравнивается по центру. Для изменения внешнего вида содержимого можно использовать CSS стили.
Обратите внимание, что все строки таблицы содержат одинаковое количество ячеек, которое соответствует количеству ячеек самой длинной строки. Если в одной строке содержится меньше ячеек, чем в других строках, то браузер автоматически заполнит строку, помещая пустые ячейки в конец этой же строки.
Если вам необходимо подчеркнуть, что данные в других ячейках отсутствуют, создайте ячейку без содержимого в необходимом месте.
Добавленные браузером ячейки не имеют рамок, и если они находятся друг за другом, то будут отображаться в виде одной объединенной ячейки.
<table>
<tr>
<th>...</th>
</tr>
</table>Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
th, td {
padding: 10px;
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Дата</th>
</tr>
<tr>
<td>Июнь</td>
<td>18.07.2018</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
В этом примере наши заголовки — «Месяц» и «Дата». Для каждого заголовка мы использовали отдельный тег <th>. Оба тега мы поместили в элемент <tr>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
th, td {
padding: 10px;
border: 1px solid #666;
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="2">Месяц и дата </th>
</tr>
<tr>
<td>Июнь</td>
<td>18.07.2014</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Результат
В этом примере значение атрибута colspan равно «2». Это означает, что ячейка заголовка должна охватывать два столбца.
Тег <th> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <th> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <th>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <th>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <th>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <th>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
HTML-тег — javatpoint
внутри элементаследующий → ← предыдущая В таблице HTML есть два типа ячеек:
| ) | ). Тег HTML | используется для определения ячеек заголовка таблицы HTML. Ячейка заголовка по умолчанию отображается жирным шрифтом и располагается по центру в браузере, но вы можете изменить ее стиль по умолчанию с помощью свойств CSS. Ячейка заголовка по умолчанию отображается жирным шрифтом и располагается по центру в браузере, но вы можете изменить ее стиль по умолчанию с помощью свойств CSS.Тег | должен использоваться как дочерний элемент элемента |
|---|---|---|---|---|
Синтаксис
Ниже приведены некоторые характеристики HTML-тега
Протестируйте сейчасВывод:
Атрибут:
Атрибуты, специфичные для тега:
| Содержание……. |
Пример<голова> Пример тега<граница таблицы="1"> | ||||||
|---|---|---|---|---|---|---|---|
| Месяц | Дата | ||||||
| Январь | 20. 01.2018 01.2018 | ||||||
| Февраль | 01.02.2018 | ||||||
| Март | 15.03.2018 |
| Атрибут | Значение | Описание |
|---|---|---|
| сокращенный | текст | Определяет сокращенную версию содержимого ячейки заголовка. (не поддерживается в HTML5) |
| выровнять | слева справа по центру по ширине символ | Указывает выравнивание содержимого ячейки заголовка. (не поддерживается в HTML5) |
| ось | имя_категории | Он классифицирует ячейки заголовка (не поддерживается в HTML5) |
| бгколор | rgb(x,x,x) #xxxxxx Color_name | Задает цвет фона ячейки заголовка. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| символ | символ | Указывает выравнивание содержимого ячейки заголовка по символу. |
| уголь | номер | Указывает количество символов, на которое содержимое ячейки заголовка будет выровнено относительно символа, указанного атрибутом char. (не поддерживается в HTML5) |
| столбец | номер | Определяет количество столбцов, которые должна занимать ячейка заголовка. |
| заголовки | header_id | Определяет разделенный пробелами список ячеек заголовка, который содержит информацию о связанных ячейках. |
| высота | % пикселей | Определяет высоту ячейки заголовка таблицы. (не поддерживается в HTML5) |
| сейчас | сейчас | Если установлено, то содержимое внутри ячейки заголовка не должно переноситься. (не поддерживается в HTML5) (не поддерживается в HTML5) |
| ряд | номер | Определяет количество строк, которые должна занимать ячейка. |
| прицел | col colgroup строка rowgroup | Указывает ячейки, к которым относится элемент заголовка. (не поддерживается в HTML5) |
| валайн | верхний средний нижний базовый | Определяет вертикальное выравнивание содержимого ячейки. (не поддерживается в HTML5) |
| ширина | % пикселей | Определяет ширину ячейки заголовка. (не поддерживается в HTML5) |
Глобальный атрибут:
Тег поддерживает глобальные атрибуты в HTML.
Атрибут события:
Тег поддерживает атрибуты событий в HTML.
Поддержка браузеров
| Элемент | Chrome | IE | Firefox | Opera | Safari | |||
| <ТГ> | Да | <ТГ> | Да, | | 0036 | Да | Да | Да |
Следующая темаHTML Тег thead
← предыдущая следующий →
Тег HTML th — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Тег определяет ячейку заголовка в таблице. Ячейки таблицы могут содержать два типа информации: информацию заголовка и данные.
-
9Тег 0290 (сокращение от table head) определяет ячейку, содержащую информацию заголовка. Тег
Это различие позволяет веб-браузеру четко отображать заголовок и ячейки данных даже при отсутствии таблиц стилей. Например, текст ячейки заголовка отображается полужирным шрифтом, а текст внутри ячейки данных отображается как обычный текст.
В следующей таблице приведены контекст использования и история версий этого тега.
| Родитель: | |
|---|---|
| Содержимое: | Блочный, встроенный и текстовый |
| Начальный/конечный тег: | Начальный тег: обязательный , конечный тег: необязательный |
| Версия: | HTML 3.2, 4, 4.01, 5 |
Синтаксис
Основной синтаксис тега представлен следующим образом:
HTML / XHTML: ...
> Тег в действии.
Пример
Попробуйте этот код » <таблица>
Нет
Имя
Электронная почта
<тд>1
Джон Картер
johncarter@mail. com
2
Питер Паркер
peterparker@mail.com
<тд>3
Джон Рэмбо
johnrambo@mail.com
com
2
Питер Паркер
peterparker@mail.com
<тд>3
Джон Рэмбо
johnrambo@mail.com
Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
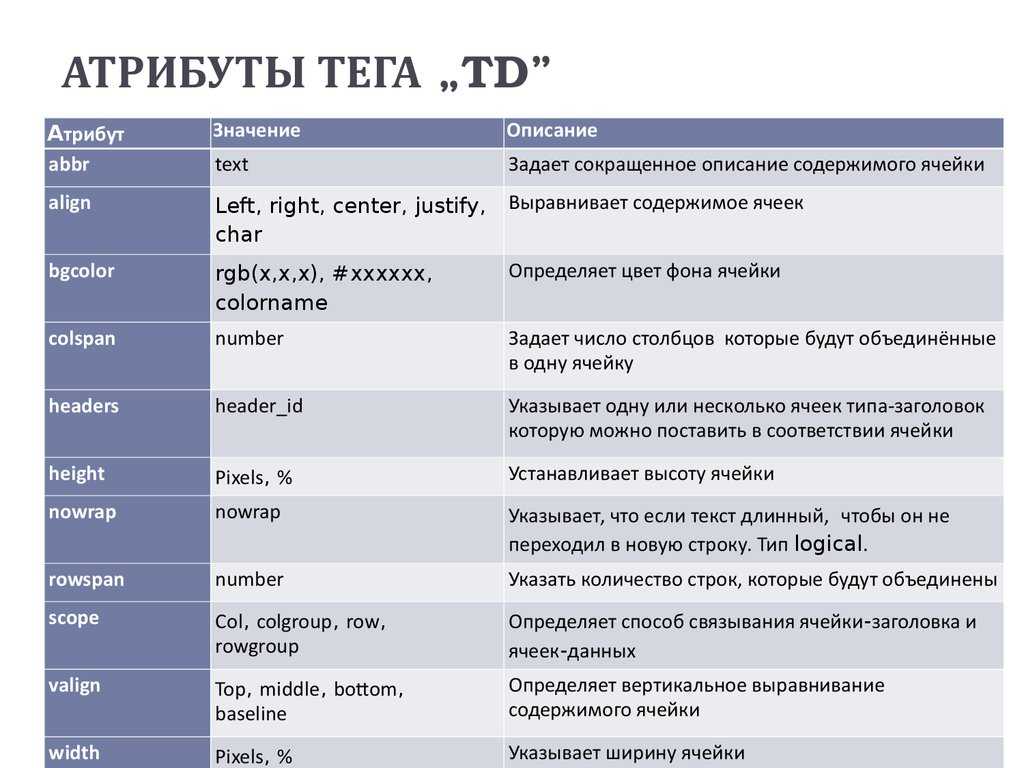
сокращенный | текст | Дайте краткое сокращенное описание содержимого ячейки. |
выровнять | слева | Устарело Задает выравнивание содержимого ячейки. |
ось | текст | Устарело Классифицирована группа связанных заголовков. |
цвет | цвет | Устарело Задает цвет фона ячейки заголовка. |
символ | символов | Устарело Задает символ, по которому должно выравниваться содержимое ячейки. |
уголь | номер | Устарело Определяет количество символов, на которое содержимое ячейки будет смещено от символов выравнивания, заданных атрибутом char. |
столбец | номер | Указывает количество столбцов, охватываемых текущей ячейкой. |
заголовки | идентификатор заголовка | Указывает одну или несколько ячеек заголовка, с которыми связана ячейка. |
высота | длина | Устарело Задает высоту ячейки заголовка. |
сейчас | сейчас | Устарело Этот логический атрибут указывает браузеру отключить автоматический перенос текста для этой ячейки. |
рядов | номер | Указывает количество строк, охваченных текущей ячейкой. |
область | col | Указывает набор ячеек данных, для которых текущая ячейка заголовка предоставляет информацию заголовка. |
отсортировано | наоборот номер | Задает направление сортировки столбца. |
валайн | верхний | Устарело Задает вертикальное выравнивание содержимого в ячейке заголовка. |
ширина | длина | Устарело Задает ширину ячейки заголовка. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.





 com
2
Питер Паркер
peterparker@mail.com
<тд>3
Джон Рэмбо
johnrambo@mail.com
com
2
Питер Паркер
peterparker@mail.com
<тд>3
Джон Рэмбо
johnrambo@mail.com