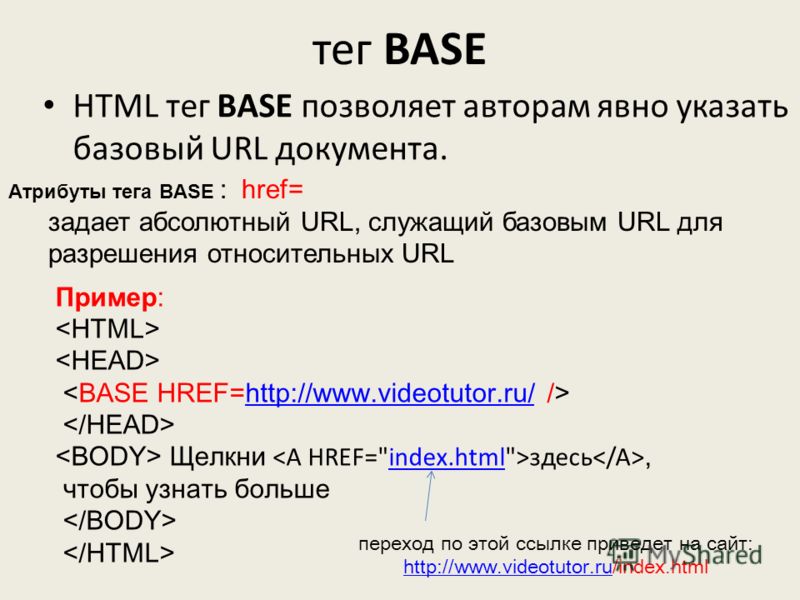
Теги HTML — Тег
Описание
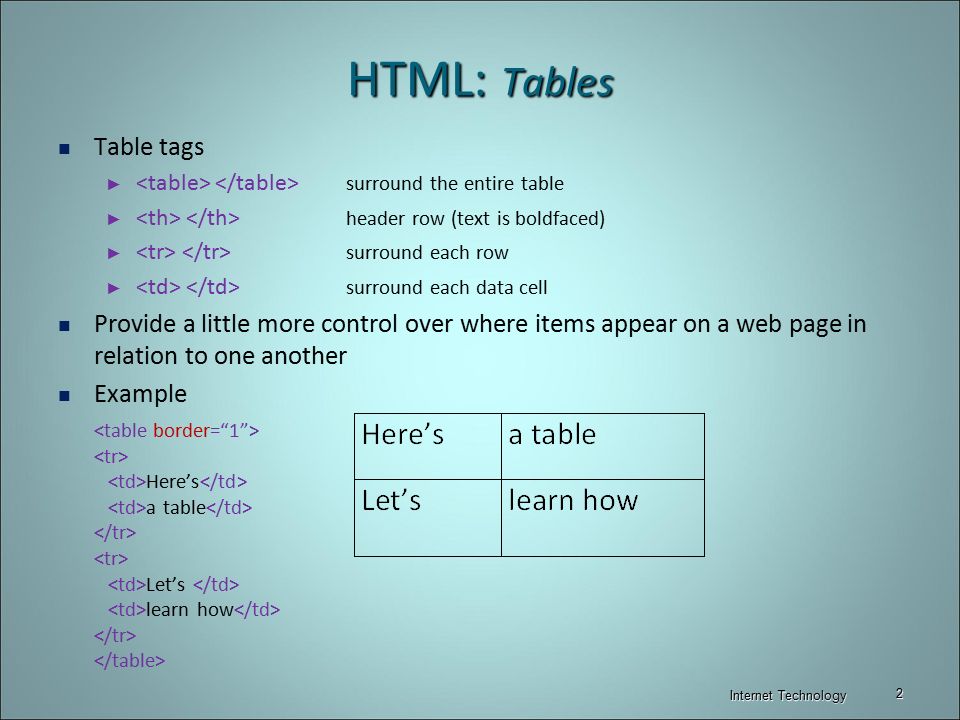
Тег <tr> служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью тега <th> или <td>.
Синтаксис
<table> <tr> <td>...</td> </tr> </table>
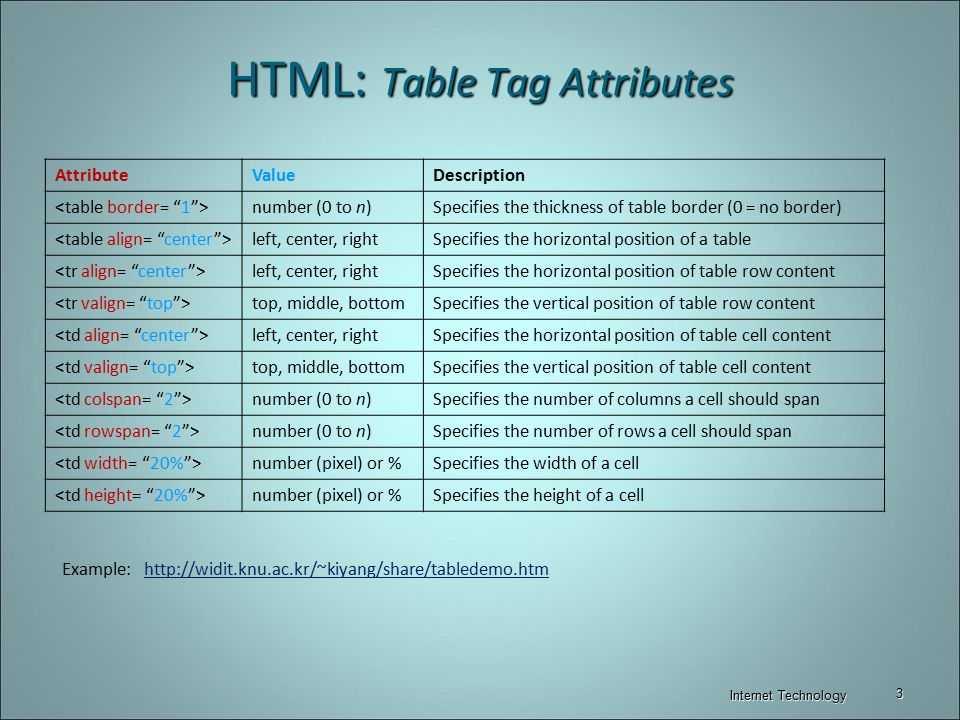
Атрибуты
- align
- Определяет выравнивание содержимого ячеек по горизонтали.
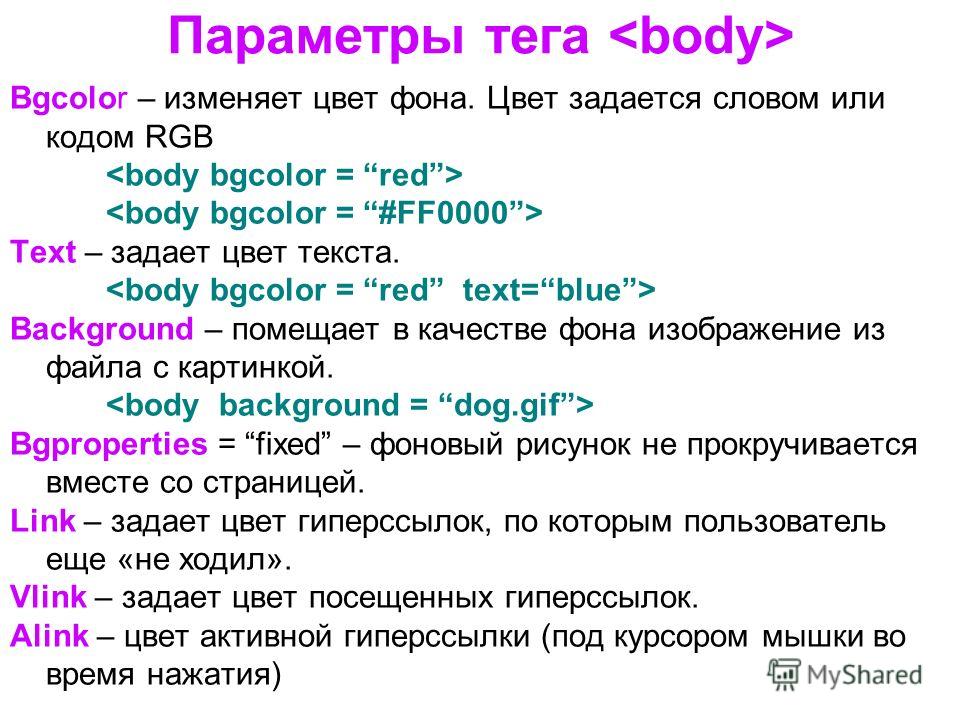
- bgcolor
- Цвет фона ячеек.
- bordercolor
- Цвет рамки.
- char
- Выравнивание содержимого ячеек относительно заданного символа.
- charoff
- Смещение содержимого ячеек относительно указанного символа.
- valign
- Выравнивание содержимого ячеек по вертикали.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример. Использование тега <tr>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR</title> </head> <body> <table border="0" cellpadding="4"> <tr align="right" valign="top"> <td><img src="images/book.png" alt="Книга"></td> <td>Lorem ipsum dolor sit amet...</td> </tr> </table> </body> </html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 3.5 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Блочные элементы. | Таблицы.
Тег — Учебник HTML — schoolsw3.com
❮ Назад HTML Справочник Далее ❯
Пример
Простая HTML таблица с тремя строками; одна строка заголовка и две строки данных:
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Определение и использование
Тег <tr> определяет строку в HTML таблице.
Тег <tr> содержит один или несколько элементов <th> или
<td>.
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <tr> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег <tr> также поддерживает Глобальные атрибуты в HTML.
События атрибутов
Тег <tr> также поддерживает События атрибутов в HTML.
Еще примеры
Пример
Как выровнить содержимое внутри <tr> (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Попробуйте сами »
Пример
Как добавить цвет фона в строку таблицы (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Попробуйте сами »
Пример
Как выровнить содержимое по вертикали внутри <tr> (с помощью CSS):
<table>
<tr
style=»vertical-align:top»>
<th>Месяц</th>
<th>Экономия</th>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Попробуйте сами »
Пример
Как создать заголовки таблиц:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>and-shhipunov@example. com</td>
com</td>
<td>123-45-678</td>
</tr>
</table>
Попробуйте сами »
Пример
Как создать таблицу с подписью:
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Попробуйте сами »
Пример
Как определить ячейки таблицы, которые охватывают более одной строки или одного столбца:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>and-shhipunov@example. com</td>
com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Связанные страницы
HTML Учебник: HTML Таблицы
HTML DOM Справочник: Объект TableRow
CSS Учебник: Стили таблиц
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <tr> со следующими значениями по умолчанию:
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
❮ Назад HTML Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
HTML тег tr — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 01 Авг, 2022
Улучшить статью
Сохранить статью
Тег Синтаксис: Атрибуты: 9 Вывод: Поддерживаемые браузеры: Браузеры, поддерживаемые HTML-тегом Связанные статьи Что нового следующий →
← предыдущая Тег HTML Тег Ниже приведены некоторые характеристики HTML-тега <голова> Вывод: Тег Тег используется для определения строки в таблице HTML. Элемент содержит несколько элементов или .
..... < html > < head > < title >tr tag title > < style > body { text-align: center; } h2 { } TH { Цвет: Blue; } Table, TBODY, TD { ГРЕД: 1PX SOLID BLACK; border-collapse: коллапс; } Стиль > Голова 9007> . 0002
0002 < body > < center > < h2 >GeeksforGeeks h2 > Таблица0068 > < thead > < tr > < th >Name th > < th >ID пользователя th > tr > thead > < tbody > < тр > < td >Shashank td > < td >@shashankla td > TR > < TR > < td >GeeksforGeeks td > < td >@geeks td > tr > Tbody > Таблица > center > body > html > , перечислены ниже: HTML TR Tag -Javatpoint
5579
HTML -TR -JAVATPOINT
5579
HTML -tr
используется для определения строк в таблице.  Тег
Тег может состоять из одной или нескольких ячеек заголовка и ячеек данных для определения одной строки таблицы HTML. должен быть прямым потомком элемента или может быть вложенным потомком элементов, и.
Синтаксис
....... Дисплей Встроенный Начальный тег/конечный тег Начальный и конечный тег Применение Содержимое таблицы Пример
Пример тега tr
<граница таблицы="1">Ранг Страна Всего медалей <тд>1 Норвегия <тд>3292 США <тд>282 <тд>3 Германия 228 Атрибут:
Атрибуты, специфичные для тега:
Атрибут Значение Описание выровнять справа
слева
по центру
по ширине
символ Определяет выравнивание содержимого в строке таблицы.  (не поддерживается в HTML5)
(не поддерживается в HTML5) цвет rgb(x,x,x)
#xxxxx
имя_цвета Определяет цвет фона строки таблицы. (не поддерживается в HTML5) символ символ Указывает выравнивание содержимого по символу. (не поддерживается в HTML5) уголь номер Указывает количество символов, по которым содержимое строки таблицы будет выровнено относительно символа, и которое задается атрибутом char. (не поддерживается в HTML5) валайн Верхний
Средний
Нижний
Базовый Указывает вертикальное выравнивание содержимого строки таблицы. (не поддерживается в HTML5) Глобальный атрибут:
поддерживает глобальные атрибуты в HTML. Атрибут события:
поддерживает атрибуты событий в HTML. 

 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TR</title>
</head>
<body>
<table border="0" cellpadding="4">
<tr align="right" valign="top">
<td><img src="images/book.png" alt="Книга"></td>
<td>Lorem ipsum dolor sit amet...</td>
</tr>
</table>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TR</title>
</head>
<body>
<table border="0" cellpadding="4">
<tr align="right" valign="top">
<td><img src="images/book.png" alt="Книга"></td>
<td>Lorem ipsum dolor sit amet...</td>
</tr>
</table>
</body>
</html>