Как использовать жирный шрифт HTML?
В этой статье представлены способы, позволяющие использовать полужирный шрифт в HTML.
- Как сделать полужирный шрифт при помощи CSS-свойства font-weight
- Делаем текст полужирным используя тег жирного шрифта в html <b>
- Как сделать текст полужирным — какой метод уместнее?
- Комбинируем выделение текста с помощью CSS и HTML
Не знаете как сделать текст жирным в CSS? CSS предоставляет нам специальное свойство font-weight, которое позволяет вывести полужирное начертание CSS.
Давайте взглянем на следующий пример:
<p>Пример <span>полужирного</span> текста при помощи CSS...</p> <p>...а также полужирного выделения всего абзаца.</p>
Пример полужирного текста при помощи CSS.
…а также полужирного выделения всего абзаца.
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
В приведенном выше примере используются встроенные стили. Но я настоятельно рекомендую вам использовать внешние файлы и CSS-классы, так как это поможет применять единую стилизацию ко всем страницам сайта одновременно.
Большинство людей, знакомых с языком гипертекста, когда видят жирный шрифт HTML, сразу же вспоминают о теге <b>.
Давайте рассмотрим пример того как выделить текст жирным в HTML при помощи тега <b>:
<p>Пример <b>полужирного</b> текста при помощи HTML-тега...</p> <p><b>...а также полужирного выделения всего абзаца.</b></p>
Пример полужирного текста при помощи HTML-тега…
…а также полужирного выделения всего абзаца.
HTML-тег <b> — самый быстрый способ вывести текст полужирным.
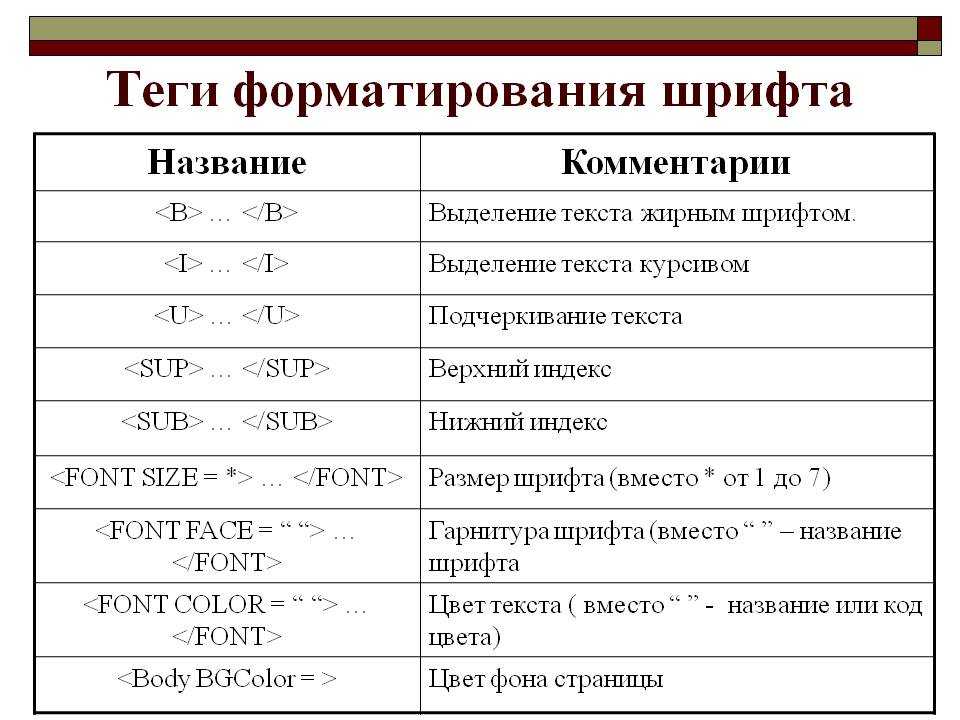
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
| HTML-тег | Когда применяется |
| <b> | Используется для вывода полужирного шрифта HTML, имеющего ключевое значение. |
| <em> | Этот элемент позволяет привлечь внимание с помощью выделения определенного фрагмента текста. |
| <h2>, <h3>, <h4>, <h5>, <h5> и <h6> | Эти теги используются для вывода подзаголовков различных уровней. |
| <mark> | Используйте этот тег, когда хотите обратить внимание на определенное слово или фразу в справочных целях. |
| <strong> | Этот элемент отражает важность и ценность обрамленного в него контента. |
Элемент <b> следует использовать, когда другие элементы выделения не подходят. Если точнее: то элементы от <h2> до <h6> служат для выделения заголовков, акцентирование внимания производится с помощью элемента <em>, важные фрагменты следует выделять элементом <strong>, а текст справки можно отметить тегом <mark>.
Будет лучше всего, если вы научитесь комбинировать HTML шрифты и CSS-методы выделения текста в HTML-документах.
HTML-способы отлично подходят для определения значения выделенного текста, в то время как CSS-стилизация отвечает за внешний вид текста.
Таблицы стилей можно использовать для видоизменения и стилизации таких элементов, как <b> и т. д. Следовательно, нельзя с полной уверенностью сказать, что фрагменты контента, обрамленные тегами <b>, обязательно будут полужирными.
Валентин Сейидовавтор-переводчик статьи «HTML Bold»
37. Акцентирование (выделение) текста в HTML — Разметка текста — codebra
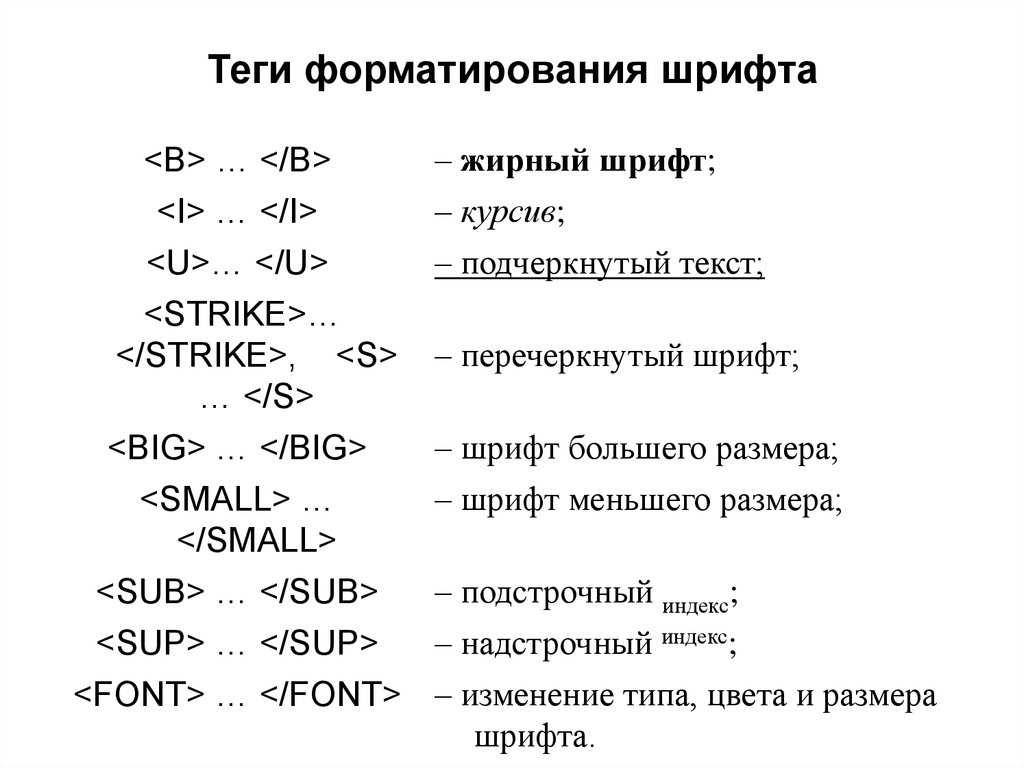
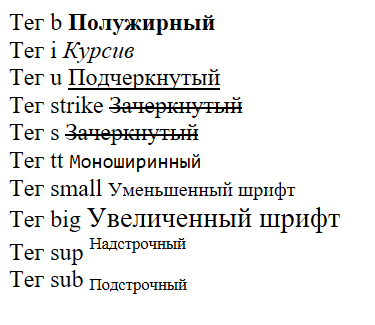
Акцентировать текст в большом количестве информации – хорошая идея. Ведь чтец может не заметить нужной, важной или еще какой-то информации, которую вы хотите донести. Например, я тоже акцентирую текст: теги, стили, атрибуты, ключевые слова, ссылки и прочее выделяю своим цветом, но делаю это при помощи стилей. В HTML предусмотрены стандартные «выделители» текста: жирное начертание, косое начертание, подчеркнутое начертание, зачеркнутое начертание, больше размера, меньше размера. Пробежимся по всем элементам акцентирования.
Пробежимся по всем элементам акцентирования.
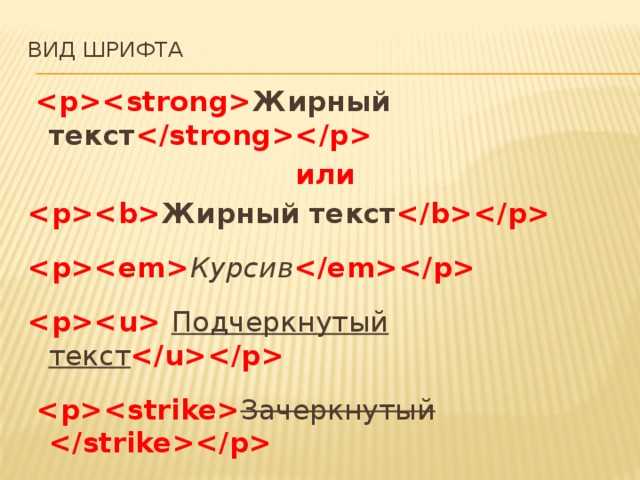
Жирный текст
Всеми известный жирный шрифт, который можно увидеть везде. Для этого было разработано два тега <b> и <strong>. Тег <b>, более распространенный. Эти теги не одинаковы, хоть и результат схож. Различие заключается в том, что тег <b> определяет физическую жирность текста, а тег <strong> определяет важность этого текста и выделяет его жирным начертанием. Но, большое «но», в современных браузерах их права «уравняли», они стали равнозначными (эквивалентными). Такая же ситуация и у тегов <i> и <em>. Следовательно, выгоднее использовать тег, который короче. Далее пример:
Код HTML
<b>Жирный текст</b>
Курсивный текст
За акцентирование курсивным шрифтом, отвечают теги <i> и <em>. Как сказано выше, они различны по своей направленности, но в современных браузерах эквивалентны. Далее пример:
Далее пример:
Код HTML
<i>Курсивный текст</i>
Подчеркнутый текст
Акцентировать текст подчеркнутым шрифтом можно при помощи тега <u>. Этот тег осуждают спецификацией HTML и рекомендуют использовать стили, с чем я и соглашусь. Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Код HTML
<u>Подчеркнутый текст</u>
Зачеркнутый текст
Для того чтобы зачеркнуть текст, используют два эквивалентных тега: <s> и <strike>. Эти два тега осуждают и рекомендуют взамен им использовать стили. А тег <strike> категорически запрещен в HTML5. Далее пример:
Код HTML
<strike>Зачеркнутый текст</strike>
Крупнее и мельче обычного текста
Акцентировать текст, можно и увеличив размер это текста. Для этого есть тег <big>. Чтобы текст был мельче обычного, применяют тег <small>. Но все же выгодно использовать всегда стили CSS. Далее пример:
Но все же выгодно использовать всегда стили CSS. Далее пример:
Код HTML
<big>Крупнее текст</big>
Замена жирного текста стилями CSS
Есть такое свойство в CSS – font-weight. Оно принимает много значений: font-weight:bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900.
Чтобы сделать текст самым жирным, нужно использовать значение font-weight: 900. О нем мы еще поговорим в следующих уроках.
Замена курсивного текста стилями CSS
В CSS есть аналог тегу <i> (Курсивный текст). Это свойство font-style. Далее пример:
Код HTML
<span class = "i">Курсивный текст</span>
Код CSS
.i {
font-style: italic;
}Замена подчеркнутого текста стилями CSS
Тег <u> осуждается спецификацией HTML и рекомендуется использовать стили. Аналогом может служить свойство text-decoration. Я обычно его использую, чтобы убрать подчеркивание у ссылок (значение none), но в этом случае нам нужно добавить подчеркивание (значение underline). Далее пример:
Я обычно его использую, чтобы убрать подчеркивание у ссылок (значение none), но в этом случае нам нужно добавить подчеркивание (значение underline). Далее пример:
Код HTML
<span class = "u">Подчеркнутый текст</span>
Код CSS
.u {
text-decoration: underline;
}Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Свойство background для работы с фономЦвета и фон
Универсальные атрибуты в HTMLРазметка текста
Работа с файлами в Python Знакомство с Python
Написание модулей в PythonЗнакомство с Python
Функциональное программирование: map, filter и reduceЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Предыдущий урок «36. Тест по маркированным спискам в HTML» Следующий урок «38. Жирно-курсиво-перечеркнутый»
html — Как выделить текст в теге жирным шрифтом без изменения формата оставшегося абзаца
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 31к раз
У меня есть три раздела текста, есть собственный и мне нужно выделить всего пару слов в каждом абзаце. Итак, мой вопрос заключается в том, как правильно выделить «CLX Exchange Accommodators, Inc.». с помощью CSS без отображения следующего текста под жирным шрифтом. Причина, по которой я спрашиваю об этом, заключается в том, что всякий раз, когда я пытаюсь выделить текст, который хочу выделить жирным шрифтом в другом теге div или p, оставшийся текст появляется под выделенным жирным шрифтом.
Итак, мой вопрос заключается в том, как правильно выделить «CLX Exchange Accommodators, Inc.». с помощью CSS без отображения следующего текста под жирным шрифтом. Причина, по которой я спрашиваю об этом, заключается в том, что всякий раз, когда я пытаюсь выделить текст, который хочу выделить жирным шрифтом в другом теге div или p, оставшийся текст появляется под выделенным жирным шрифтом.
Вот мой html
Компания CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 19 лет.91.
Вот мой текущий проект на codepen, если это поможет http://codepen.io/Austin-Davis/pen/IpDLu.
- html
- css
Чтобы выделить текст в абзаце жирным шрифтом, вы можете использовать тег , или с набором стилей. Эти параметры будут выглядеть следующим образом:
Я хочу выделение слова.Это слово выделено жирным шрифтом. Следующее слово выделено жирным шрифтом.
Обратите внимание, что выбранный вами тег имеет семантическое значение. С развитием HTML5 появилось движение к тому, чтобы теги, которые вы используете, несли смысл, а не только для целей отображения. Вы можете прочитать немного о нескольких соответствующих значениях здесь.
Хотя я использовал встроенные стили в своем фрагменте кода выше для оформления этого диапазона, я, вероятно, использовал бы таблицу стилей для установки стиля на реальной веб-странице. Хорошей практикой является разделение HTML-разметки и стиля.
О, и последнее: причина, по которой ваш текст помещается в тег p или div, перемещается на следующую строку, заключается в том, что эти элементы по умолчанию установлены на display: block; . Если вы хотите использовать один из этих тегов (чего не следует делать по семантическим причинам), вы можете установить для них значение : встроенный блок; . Прочитайте все о свойстве display здесь.
Прочитайте все о свойстве display здесь.
1
Этого можно добиться с помощью тега STRONG, но я предпочитаю сохранять гибкость с помощью SPAN. Вы можете установить стиль для SPAN (или, если уж на то пошло, STRONG) в CSS.
<стиль>
#content p.copy span {начертание шрифта: полужирный;}
<дел>
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 1991 года.
2
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 19 лет.91.
.копировать б { вес шрифта: полужирный; }
Попробуйте это.
Есть ли причина, по которой вы хотите сделать это в CSS? Самый простой способ — разместить теги вокруг CLX Exchange Accommodators, Inc.
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 1991 года.
Вы также можете использовать , однако он также может выделять текст курсивом в некоторых старых браузерах
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML: выделение содержимого жирным шрифтом без инструкции
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 594 раза
Сегодня я пытался создать мини-сайт на основе персонажа из видеоигры и решил добавить несколько тегов, чтобы разделить контент на разные разделы. Я решил разместить теги на каждой из четырех «способностей», которыми обладает персонаж, и вдруг текст внутри элементов абзаца внутри элементов div стал жирным. Я не верю, что сделал их смелыми сам, кто-нибудь знает, почему это произошло?
Я решил разместить теги на каждой из четырех «способностей», которыми обладает персонаж, и вдруг текст внутри элементов абзаца внутри элементов div стал жирным. Я не верю, что сделал их смелыми сам, кто-нибудь знает, почему это произошло?
Я присвоил тегам div в элементе head атрибут font-weight со значением 400, чтобы решить эту проблему, однако я не думал, что это необходимо.
Думаю, я упустил здесь что-то основное, и было бы неплохо посмотреть на мою работу другими глазами, чтобы заметить ошибку. Спасибо всем, кто может мне помочь, я публикую код ниже.
корпус {
цвет фона: фиолетовый;
цвет: персиковый;
}
картинка {
плыть налево;
}
п {
цвет: персиковый;
размер шрифта: 20px;
}
дел {
цвет: персиковый;
размер шрифта: 20px;
вес шрифта: 400;
}
h4 {
размер шрифта: 30px;
поле: 0px;
оформление текста: подчеркивание;
} Энигма
Enigma — герой из Dota 2.
Способности
<дел>
Малефис
Направляет силу Enigma на цель, заставляя ее получать урон и несколько раз оглушать ее.
Экземпляр запускается каждые 2 секунды.

 Это слово выделено жирным шрифтом.
Следующее слово выделено
Это слово выделено жирным шрифтом.
Следующее слово выделено  Экземпляр запускается каждые 2 секунды.
Экземпляр запускается каждые 2 секунды.