Как в Ворде написать текст на картинке
Содержание
- Добавление поверх рисунка надписи в стиле WordArt
- Добавление поверх рисунка обычного текста
- Добавление подписи к рисунку
- Вопросы и ответы
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Microsoft Word заслужено считается одним из лучших текстовых редакторов, но для работы с графическими элементами, даже элементарной, он подходит с большой натяжкой.
Поэтому для наложения надписи на картинку целесообразнее будет воспользоваться не этой программой, а более специализированным средством – онлайн-сервисом Canva, где данная задача решается буквально в несколько кликов, а доступные во встроенном редакторе шаблоны помогут качественно улучшить подобный проект.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
Урок: Как в Word вставить картинку
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
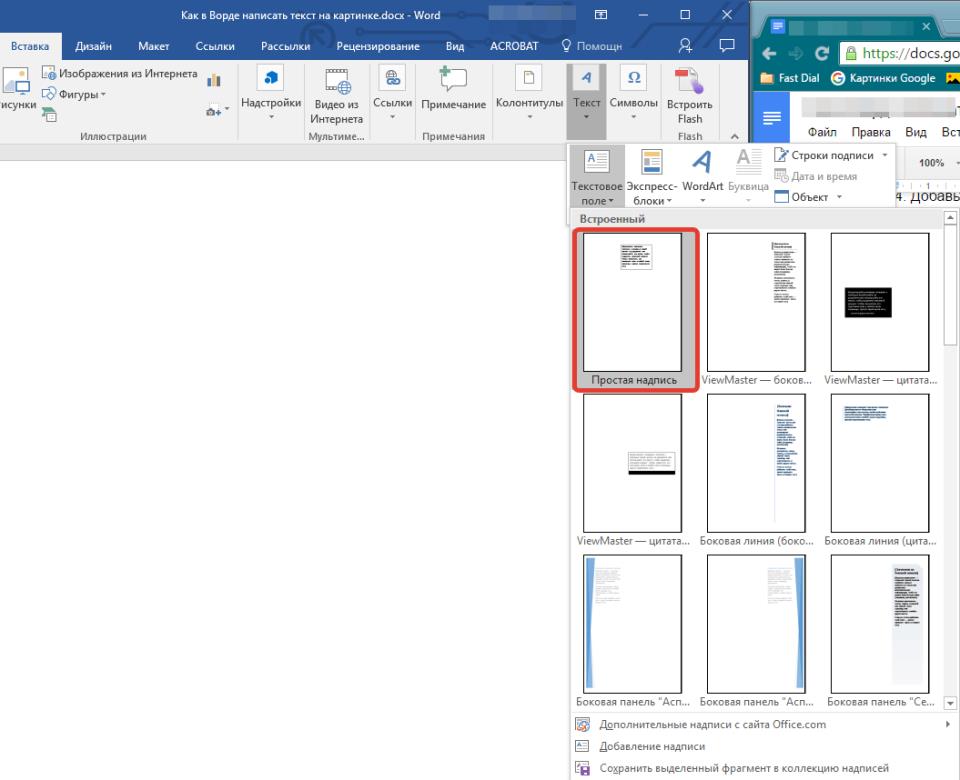
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Как в Ворде Word вставить ТЕКСТ в картинку. Пошагово для чайников
Как разместить текст поверх рисунка в Word
Обычно для того чтобы вставить текст в картинку пользователи используют растровые графические редакторы. Например, Adobe Photoshop или другие подобные программы. Но, во многих ситуациях можно обойтись и без применения таких мощных программ. В этом материале вы узнаете сразу два способа, как вставить текст в картинку в Word 2007, 2010, 2013 или 2016.
Видео на тему: Как вставить текст в картинку в Ворде: наложение текста поверх картинки в Word
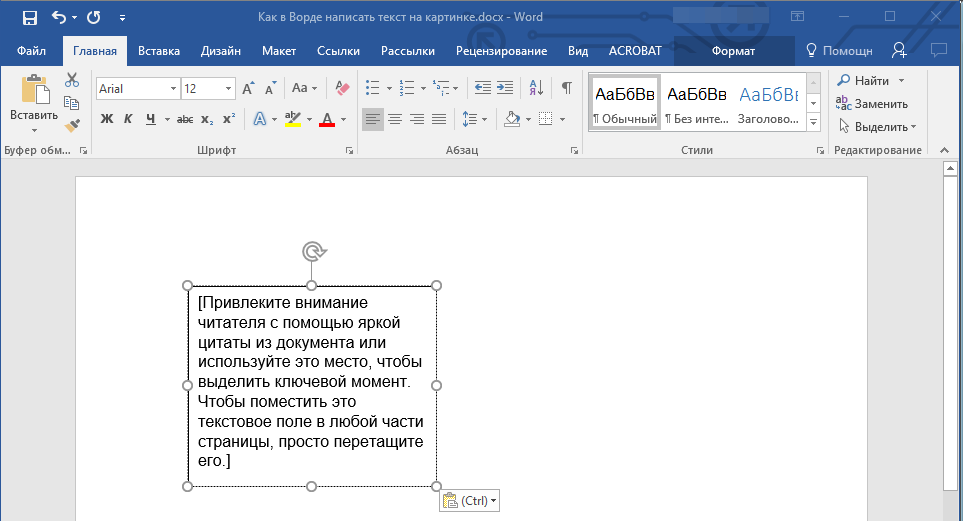
Способ № 1. Простая надпись.Самый простой способ вставить текст в картинку в текстовом редакторе Word, это воспользоваться функцией «Надпись». Для этого нужно перейти на вкладку «Вставка», нажать на кнопку «Надпись» и в появившемся меню выбрать вариант «Простая надпись».
Выбираем Простая надписьПосле этого, на странице появится рамка с текстом. Особенностью данной рамки является то, что она позволяет разместить текст в любой точке документа Word. При этом над текстом в этой рамке можно выполнять различные манипуляции. Например, вы можете поворачивать текст под углом.
Для того чтобы вставить текст в картинку в Ворде, нужно переместить рамку с текстом на вашу картинку. Для этого просто кликните левой кнопкой мышки на краю рамки и не отпуская кнопку мышки переместите рамку на нужное место.
В результате должен получится примерно такой результат, как на картинке внизу.
Дальше нужно выделить мышкой текст внутри рамки и изменить его. Таким образом вы вставите нужный вам текст в картинку.
Если хотите убрать белый фон под текстом, то нужно установить курсор в рамку с текстом и перейти на вкладку «Формат». Здесь нужно нажать на кнопку «Заливка фигуры» и выбрать вариант «Нет заливки».
Выбираем Нет заливкиПохожим способом можно убрать и контур вокруг текста. Для этого нужно нажать на кнопку «Контур фигуры» на вкладке «Формат» и выбрать вариант «Нет контура».
Выбираем Нет контураПосле этого вы получите просто текст поверх картинки.
Данный способ удобен не только тем, что позволяет вставить текст в любом месте картинки. Он еще позволяет использовать дополнительное оформление текста.
Он еще позволяет использовать дополнительное оформление текста.
Чтобы воспользоваться этими возможностями нужно выделить текст, перейти на вкладку «Формат» и выбрать один из предложенных стилей текста.
Выбираем стиль текстаВ результате можно получить, например, вот такой текст, вставленный поверх картинки.
И все это исключительно с помощью возможностей текстового редактора Word.
Способ № 2. Обтекание текстом.Второй способ ставить текст в картинку в Ворде заключается в использовании функции под названием «Обтекание текстом».
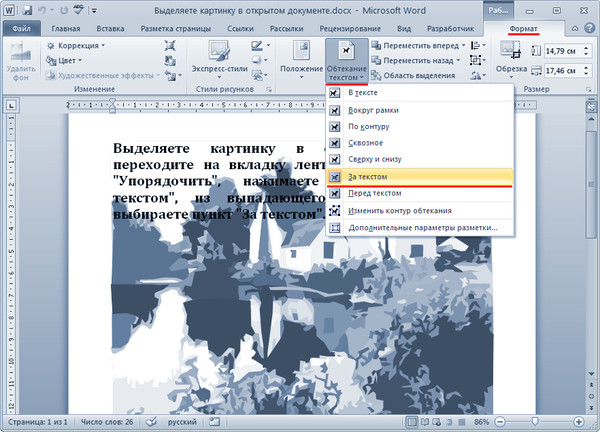
Для этого нужно кликнуть правой кнопкой мышки по вставленной в Ворд картинке и в появившемся контекстном меню выбрать вариант «Обтекание текстом – За текстом».
Выбираем За текстомПосле этого картинку можно свободно перемещать по документу Word и при этом она всегда будет под текстом.
Благодаря этому вы можете пододвинуть картинку под нужный вам текст. Таким образом можно вставить текст в картинку в нужном месте документа Word.
Данный способ особенно удобен при использовании больших картинок, который занимают все пространство листа Word.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Это тоже интересно:
Как сделать в word анимацию? Эффект.
Как в Ворде сделать рамку страницы?
Как сделать альбомную страницу в Word. Пошагово.
25 впечатляющих примеров размещения текста поверх изображений в веб-дизайне | Веб-дизайн
153 Акции
Текст поверх фонового изображения — действительно привлекательная и очень популярная тенденция веб-дизайна в 2016 году. Сегодня мы собрали двадцать пять новых вдохновляющих примеров использования текста поверх фонового изображения в веб-дизайне .
Возможно, вам также будет интересно ознакомиться с нашими ранее опубликованными статьями
HTML5 Web Design и адаптивных веб-сайтов с большим фоном.
Прекрасные примеры хорошо оформленного текста поверх изображений в веб-дизайне для вдохновения. Во всех проектах используются новейшие технологии «HTML5, CSS3 и JavaScript» для эффекта перехода, прокрутки параллакса до мультимедийного представления, такого как музыкальное аудио и видео. Давайте быстро взглянем на некоторые удивительные новых трендовых веб-дизайнов , чтобы иметь в виду при разработке вашего следующего веб-сайта.
Tarzan VR
Смотрите ближайшие кинотеатры и шоу в захватывающих 3D-джунглях и наслаждайтесь 360-градусным видео в виртуальной реальности!
Посетите веб-сайт
CROSS ME
Наша цель состояла в том, чтобы создать пошаговое руководство, которое проведет как мужчин, так и женщин по функциям приложения для знакомств.
Посетите веб-сайт
Purple&grey
Purple&grey — цифровое агентство, которое создает интерактивные возможности и создает ценность для людей и брендов.
Посетите веб-сайт
Фестиваль C’est la vie
Посетите веб-сайт
WPcrew — служба WordPress
Хотя многие студии создают веб-сайты только с нуля, мы здесь для тех, кто любит свой веб-сайт, но нуждается в подтяжке лица или функциональном обновлении. Мы умеем и любим работать с существующими веб-сайтами.
Посетите веб-сайт
Battlestation Rocks
Универсальная стартовая страница с банком ссылок быстрого доступа, инструментами повышения производительности/саморазвития, панелью команд, историей использования Интернета и другими функциями. Хорошо использует классные обои.
Посетите веб-сайт
Credico
Посетите веб-сайт
Тема для портфолио Hera
Hera — простая, быстрая и творческая тема для фрилансеров, фотографов, агентств, иллюстраторов, моушн-дизайнеров! Мобильный дружественный и магазин готов!
Посетите веб-сайт
LE GRAMME
Бренд мужских украшений LE GRAMME обратился за консультацией в цифровое бюро Beaubourg. создать свою первую платформу для интернет-магазина. Минималистичная, радикальная и архитектурная планировка основана на однородных и сильных пропорциях, отражающих системную концепцию бренда.
создать свою первую платформу для интернет-магазина. Минималистичная, радикальная и архитектурная планировка основана на однородных и сильных пропорциях, отражающих системную концепцию бренда.
Посетите веб-сайт
FZ Creative Portfolio
Нам нужен был новый веб-сайт, на котором бы освещались все предлагаемые нами услуги, а также обновлялась работа с клиентами.
Посетите веб-сайт
tjapukai
Tjapukai — это место, где начинается Австралия. Это самое доступное место в Австралии, где можно познакомиться с подлинной культурой аборигенов и жителей островов Торресова пролива.
Посетите веб-сайт
Австралийский журнал недвижимости
Представляя миру австралийскую недвижимость, этот веб-сайт поддерживает наш журнал.
Посетите веб-сайт
Interactive Sites, Inc.
Компания Interactive Sites, основанная в 1993 году, является ведущей фирмой по веб-разработке для мировой индустрии гостеприимства.
Посетите веб-сайт
Marmo Elite
Есть компании, вдохновленные самыми сильными страстями: Marmo Elite — одна из них. Итальянская компания, состоящая из охотников за красотой, торгующих лучшими ониксами, мрамором и редкими камнями мира.
Итальянская компания, состоящая из охотников за красотой, торгующих лучшими ониксами, мрамором и редкими камнями мира.
Посетите веб-сайт
Ortiz Leon Architects
С момента своего основания в 1984 году ORTIZ LEON Architects стала одной из ведущих архитектурных фирм Европы, предоставляя услуги по архитектуре, программированию и генеральному планированию для клиентов как в государственном, так и в частном секторах.
Посетите веб-сайт
Мы Берт
Креативный, функциональный и привлекательный. Из нашего вдохновляющего птичьего гнезда в Энсхеде наши креативные специалисты работают на международном уровне над брендингом, дизайном и разработкой. Как онлайн, так и офлайн.
Посетите веб-сайт
Google Test My Site
Компании любого размера могут проверить свою мобильную готовность, введя свой URL-адрес. Персональные рекомендации даются на основе трех ключевых показателей мобильной производительности.
Посетите веб-сайт
Портфолио Аарона Маркеса
Я интерактивный графический дизайнер из Лимы, Перу. Я особенно восхищаюсь красивыми вещами, которые очень помогают мне в моей карьере, и я могу с гордостью сказать, что работаю над цифровым опытом как фрилансер.
Я особенно восхищаюсь красивыми вещами, которые очень помогают мне в моей карьере, и я могу с гордостью сказать, что работаю над цифровым опытом как фрилансер.
Посетите веб-сайт
Audi R8 «Blink»
Представьте, что каждый раз, когда вы моргаете, вы переноситесь на 37 метров. Это расстояние, которое может проехать R8; в одно человеческое мгновение. Мы создали интерактивный опыт, который позволил бы нашей аудитории почувствовать, насколько быстр R8.
Посетите веб-сайт
Слепой энтузиазм
Экспериментальный микросайт для крафтовой пивоварни, использующий анимацию и иллюстрации для создания уникального пользовательского опыта.
Посетите веб-сайт
TOOPOP
Посетите веб-сайт
WAVE GROUP
. Записная наград группа, посвященная инновациям и Creative Better
Посетите веб-сайт
Parallax Productions
Custom Design and Development для Parallax Productions
.
Привет, я Брюс Лан. UI/UX дизайнер, арт-директор и Front-End разработчик из Тайваня. Это мой личный сайт/портфолио.
UI/UX дизайнер, арт-директор и Front-End разработчик из Тайваня. Это мой личный сайт/портфолио.
Посетите веб-сайт
AV for Fashion and Lifestyle
Мы предоставляем творческие услуги премиальным брендам с помощью гибких стратегий брендинга и розничной торговли, которые объединяют бренды и потребителей.
Посетите веб-сайт
Bild + Textinhaltsblöcke verwenden | Mailchimp
Der Inhaltsblock «Image + Text» (Bild + Text) fügt bis zu zwei Bilder zu deiner E-Mail и bis zu vier Bilder auf einer Landingpage oder Website hinzu. Ziehe den Block in dein Layout und wähle die Bilder aus, die du mit deinen Kontakten teilen möchtest.
In diesem Artikel erfährst du, wie du Bild + Text-Inhaltsblöcke im klassischen Builder verwendest.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Dieser Artikel erklärt, wie du Inhaltsblöcke «Image + Text» (Bild + Text) для классического конструктора verwendest.
 Weitere Informationen zu Bild-Inhaltsblöcken im neuen Builder findest du in unseren Artikeln zu den Inhaltsblöcken Заголовок (Überschriften), Абзац (Absatz), Изображение (Bild) и Макет.
Weitere Informationen zu Bild-Inhaltsblöcken im neuen Builder findest du in unseren Artikeln zu den Inhaltsblöcken Заголовок (Überschriften), Абзац (Absatz), Изображение (Bild) и Макет. - Du kannst so viele Image + Text (Bild + Text)-Inhaltsblöcke wie nötig hinzufügen, aber achte dabei auf unsere Bildanforderungen, damit deine Inhalte sowohl auf Desktop-als auch auf Mobilgeräten wie gewünscht angezeigt werden.
- Wenn du ein Bild zum Content Studio hochlädst, ändern wir den Dateinamen zu einer eindeutigen Kennung, die nicht dupliziert oder geändert werden kann.
- Das Content-Studio поддерживает форматы JPG-, JPE-, JPEG-, GIF-, PNG- и BMP.
- Um ein oder mehrere Bilder ohne Text einzubetten, verwende die Inhaltsblöcke Image (Bild) oder Image Group (Bildgruppe). Wenn du ein Hintergrund hinter deinem Bild und Text möchtest, verwende den Inhaltsblock Image Card (Bildkarte).
Hinweis
Im Artikel Über die E-Mail-Builder от Mailchimp erfährst du mehr über die einzelnen E-Mail-Builder und ihre Inhaltsblöcke.
Bild + Text-Inhaltsblöcke zu deinem Layout hinzufügen
Führe die folgenden Schritte aus, um einen Inhaltsblock vom Typ «Image + Text» (Bild + Text) einzufügen.
- Нажмите на
- Перетащите картинку на компьютер в блоке Inhaltsblock Изображение + текст (Снимок + текст). Нажмите на кнопку Browse (Durchsuchen) , а также Content-Studio zu öffnen und ein Bild auszuwählen.
- Um ein vorher hochgeladenes Bild zu verwenden, нажмите zunächst auf das Bild und dann auf Вставка (Einfügen) .
- Um eine Datei aus deinem Computer zu verwenden, click auf Upload (Hochladen) , suche die Datei, die du verwenden möchtest, und click auf Open (Offnen) .
- Um ein online gespeichertes Bild zu verwenden, click auf das Dropdown-Menü neben Upload (Hochladen) und wähle Import from URL (Aus URL importieren) aus.
 Гибкий URL-адрес и клик по Import (Importieren) .
Гибкий URL-адрес и клик по Import (Importieren) .
.
- Nachdem die Bilddatei in deinem Inhaltsblock erscheint, click auf Save & Close (Speichern und schließen) .
Стиль и Einstellungen Bearbeiten
So änderst du den Stil und die Einstellungen eines Bild + Text блоков.
- Щелкните в макете на Bild + Text block, den du bearbeiten möchtest.
- Füge deinen Text im Tab Content (Inhalt) hinzu. Wenn du Inhalte aus einer externen Quelle wie einer Website oder einem Textverarbeitungsprogramm einfügst, clicke auf das Symbol Clear Styles (Stile löschen) , um vorherige Stile zu entfernen.
- Wähle neben dem Bild-Miniaturbild eine Bearbeitungsoption aus.
- Заменить (Ersetzen)
Wähle ein anderes Bild aus dem Content-Studio aus. - Edit (Bearbeiten)

- Verknüpfung
Verknüpfe das Bild mit einer Веб-сайт oder einer Datei zum Herunterladen. - Альтернативный
Alt-Text zu deinem Bild hinzufügen.
- Заменить (Ersetzen)
- Im Tab Style (Stil) kannst du Schriftarten, Textausrichtung und Leerzeichen einstellen.
Aktiviere das Kontrollkästchen neben Применить ко всем существующим блокам изображения и текста (для всех выбранных блоков Bild- + Textblöcke anwenden), um deine Stil-Änderungen for alle Bild- + Text blöcke in deinem Design anzuwenden. - Im Tab Настройки (Einstellungen) kannst du die Anzahl der Bilder , die Bildposition и die Bildausrichtung einstellen. Um zwei Bilder im Inhaltsblock einzufügen, wähle 2 und füge dann dein Bild sowie deinen Text in den Tab Content (Inhalt) hinzu.
Wenn du dich für Left (Links) oder Right (Rechts) für die Bildposition entscheidest, wähle auch eine Bildbreite .



 Weitere Informationen zu Bild-Inhaltsblöcken im neuen Builder findest du in unseren Artikeln zu den Inhaltsblöcken Заголовок (Überschriften), Абзац (Absatz), Изображение (Bild) и Макет.
Weitere Informationen zu Bild-Inhaltsblöcken im neuen Builder findest du in unseren Artikeln zu den Inhaltsblöcken Заголовок (Überschriften), Абзац (Absatz), Изображение (Bild) и Макет. Гибкий URL-адрес и клик по Import (Importieren) .
Гибкий URL-адрес и клик по Import (Importieren) .